[ad_1]
并非所有价格都是一成不变的。许多企业为批量购买,忠实客户或各种销售提供折扣。使用WooCommerce动态定价插件,您可以在商店中提供这些动态价格。
在WooCommerce中启用动态定价意味着您不必费力创建单独的折扣代码或手动更改价格。相反,您只需要合适的插件即可。
在本文中,我们将讨论何时提供动态定价。然后,我们将教您如何使用免费插件在WooCommerce中实现此功能。
开始工作吧!
是否想在#WooCommerce商店中设置动态定价?使用这个免费的#plugin?
何时提供WooCommerce动态定价
在大多数情况下,“动态定价”是指您可能会为客户提供的各种折扣。通常,抬高价格没有太大意义,因为这不太可能为您赢得额外的销售。
考虑到这一点,在某些情况下,您可能希望为用户提供折扣价,例如:
- 当某人进行批量购买时
- 如果提供产品包
- 鼓励游客购买特定产品(例如在清仓拍卖中)
- 作为一部分 忠诚奖励计划
这些策略中的每一个都以某种方式帮助促进销售。批量购买和产品捆绑折扣会鼓励客户购买大量物品。销售可以帮助您清除库存,否则将蒙受损失。忠诚度计划可提高保留率。
在WooCommerce中更新价格很简单。但是,与其持续编辑特定产品或商品类别以实现各种折扣,不如使流程自动化更加有意义。
如何免费向WooCommerce添加动态定价
通常,在插件方面,您可以使用多种工具将WooCommerce动态定价添加到您的网站。让我们从选择什么开始,然后向您展示如何配置推荐的解决方案。
步骤1:选择WooCommerce动态定价插件
此类别中最知名的插件是官方的 动态定价 WooCommerce扩展。但是,它每年的费用为129美元,这对于新的在线商店或某些非常小的电子商务企业来说可能不可行。幸运的是,有一些预算友好的替代方案。
就免费的WooCommerce动态定价插件而言,有两个可以为您提供最多的实施选择。 WooCommerce的高级动态定价使您可以使用特定规则设置折扣:
当前版本:2.3.3
上次更新时间:2020年3月24日
您还可以使用它来配置价格基于 用户角色 (这对于忠诚度奖励系统非常有用)和导入价值表。
另一个可靠的选择是WooCommerce的带折扣规则的动态定价。该插件提供了与我们之前选择的功能相同的基本功能,还使您能够确定特定折扣的优先级,设置前端标签,以便用户了解您的优惠等等:
当前版本:3.4.3
上次更新时间:2020年3月16日
在本教程中,我们将对WooCommerce使用带折扣规则的动态定价,因为它更加用户友好。请记住,我们将展示该插件的免费版本,但是还有一个 高级期权 包含其他功能。
第2步:配置动态定价规则
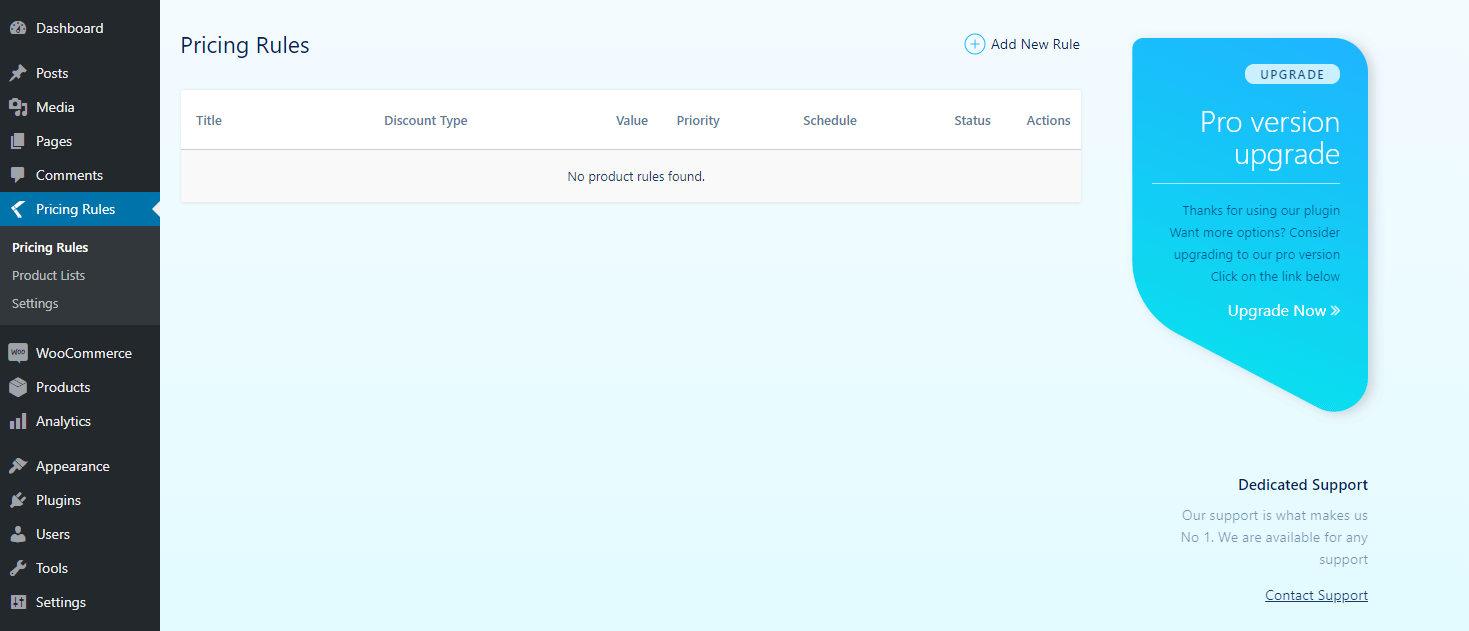
安装并激活带折扣规则的动态定价插件后,即可开始设置一些简单的动态定价规则。要开始使用,请在仪表板上单击定价规则>添加新规则:

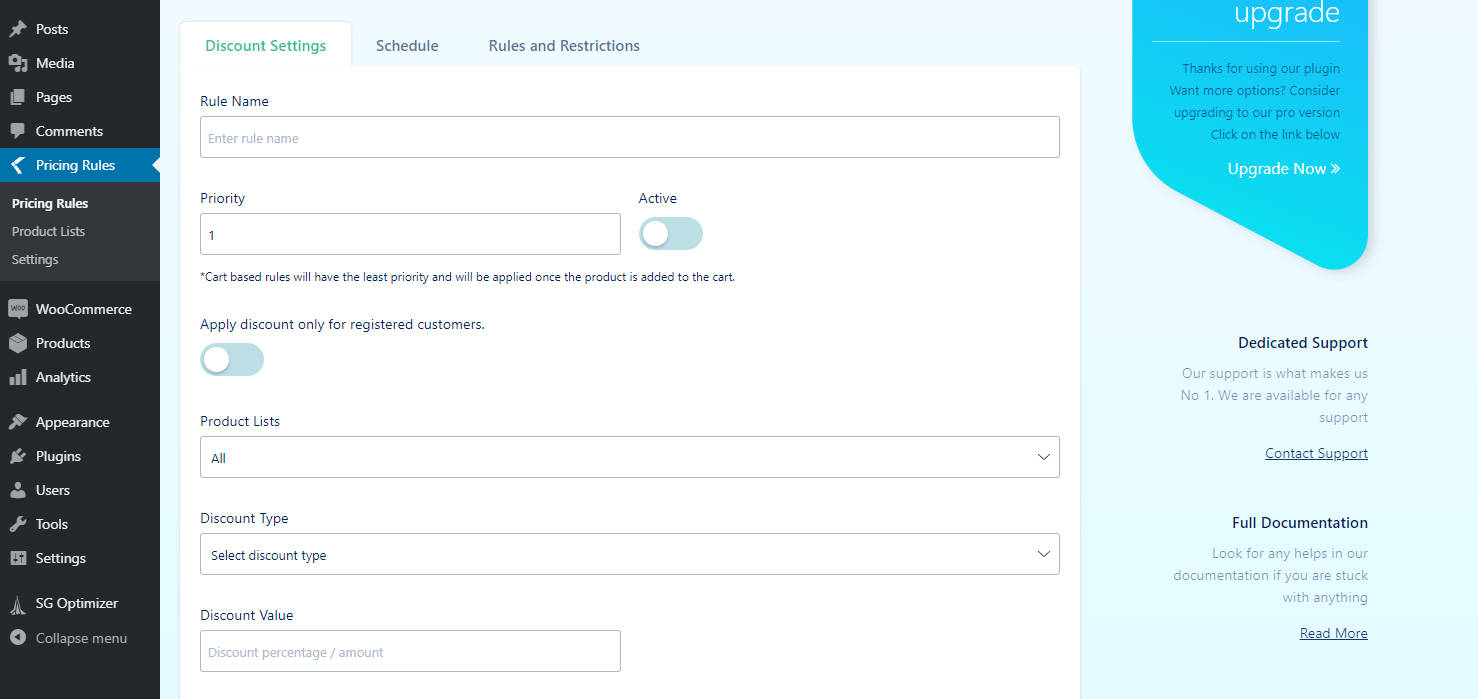
将打开一个新表格,其中包括您可以使用的所有选项。首先,命名您的规则:

带有折扣规则的动态定价使您可以在指令重叠的情况下为规则设置优先级。由于这是您的第一个,请将“优先级”设置为1,然后将“活动”下的按钮切换到“打开”位置。
再往下,您可以决定是否仅将规则应用于已登录的客户。这对于忠诚度奖励折扣很有意义,但是您可能希望在其他情况下(例如销售)提供更一般的动态定价。
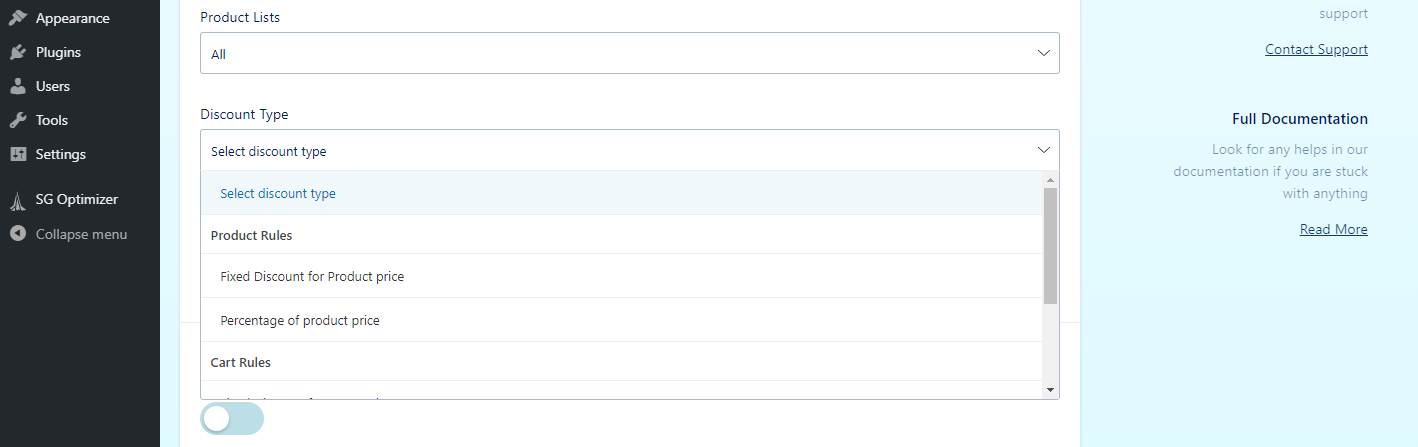
现在,将“产品列表”选项设置为“全部”,我们将在稍后介绍。转到折扣类型:

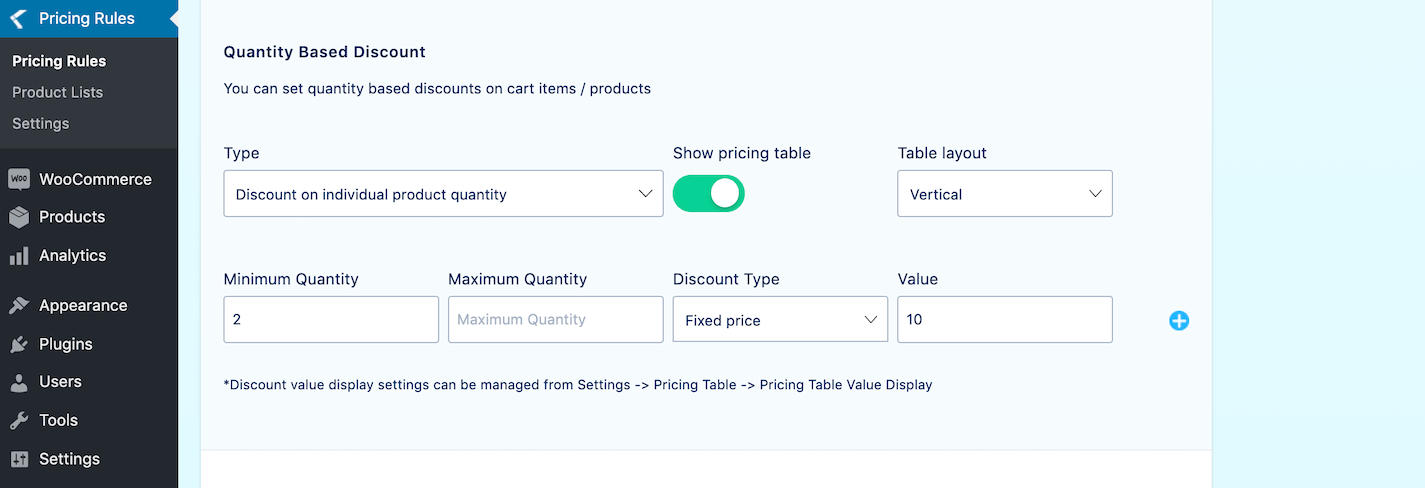
选项非常简单。例如,如果要提供批量折扣,则可以选择基于数量的折扣。这样做将产生以下设置:

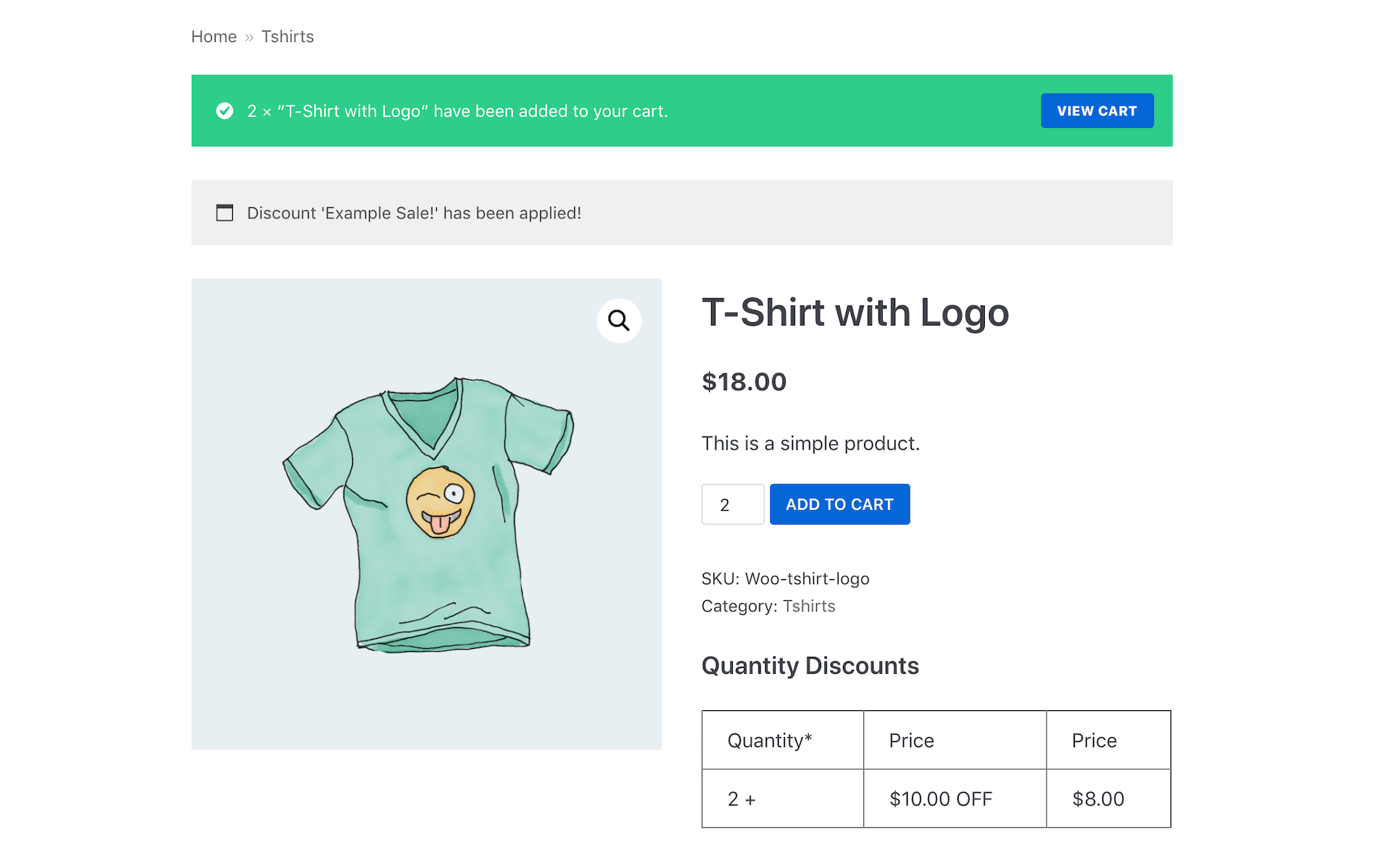
在此示例中,我们设置了一条规则,为购买至少两个相同产品的客户提供10美元的固定价格折扣。我们还将显示定价表选项“打开”切换为在产品页面上显示批量购买选项。
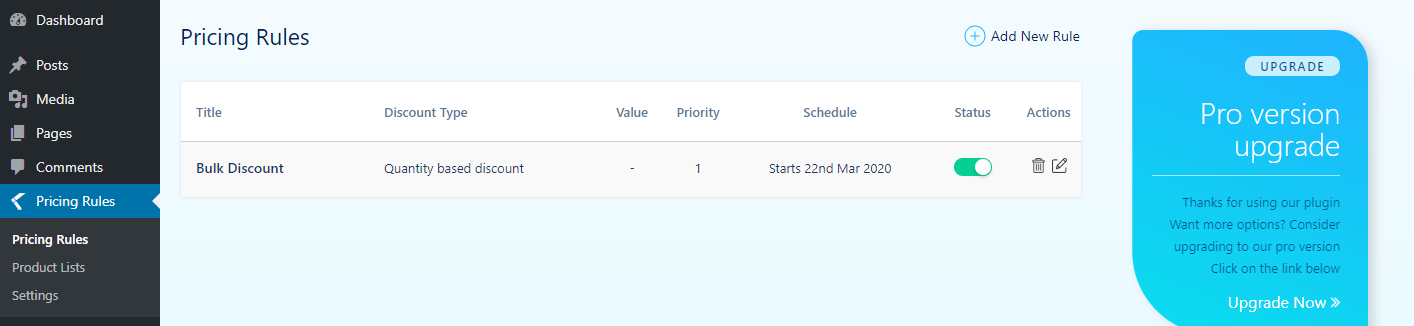
调整完设置后,请记住要保存它们。您的新规则将出现在“定价规则”选项卡中,您可以在准备就绪时将其状态切换为“有效”:

让我们回到产品列表的主题。使用此功能,您可以将动态定价应用于特定项目。这对于某些类型的销售尤其有用。
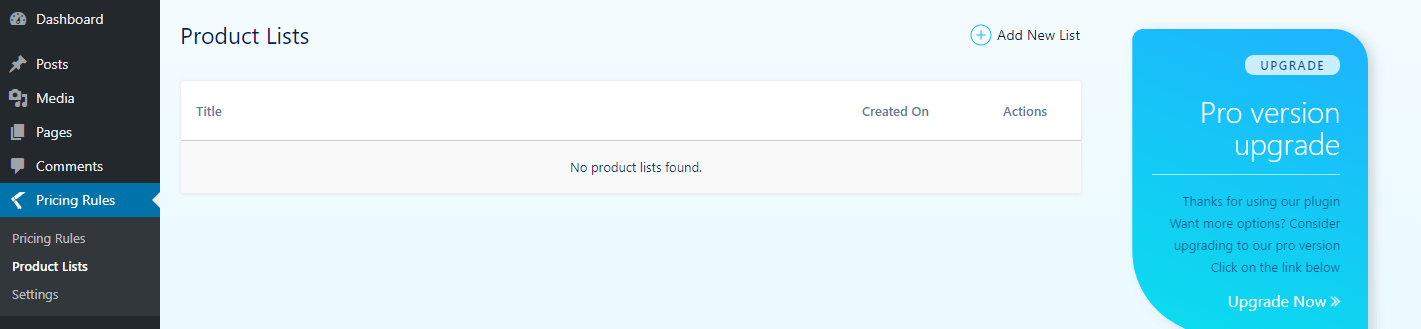
为此,请转到定价规则>产品列表>添加新列表:

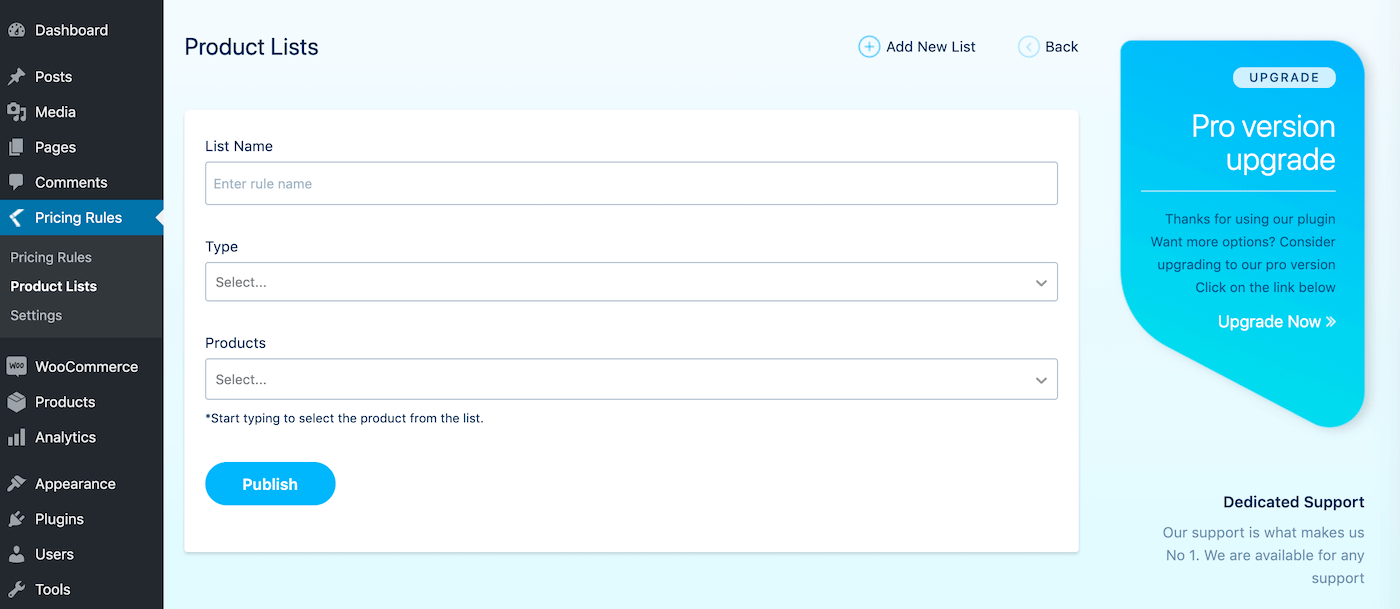
在此命名您的清单,然后在类型下选择“产品选择”选项。最后,将特定产品添加到您的列表中并发布:

现在,当您创建新的WooCommerce动态定价规则时,您的列表将作为选项显示在“产品列表”下。
步骤3:测试您的折扣规则
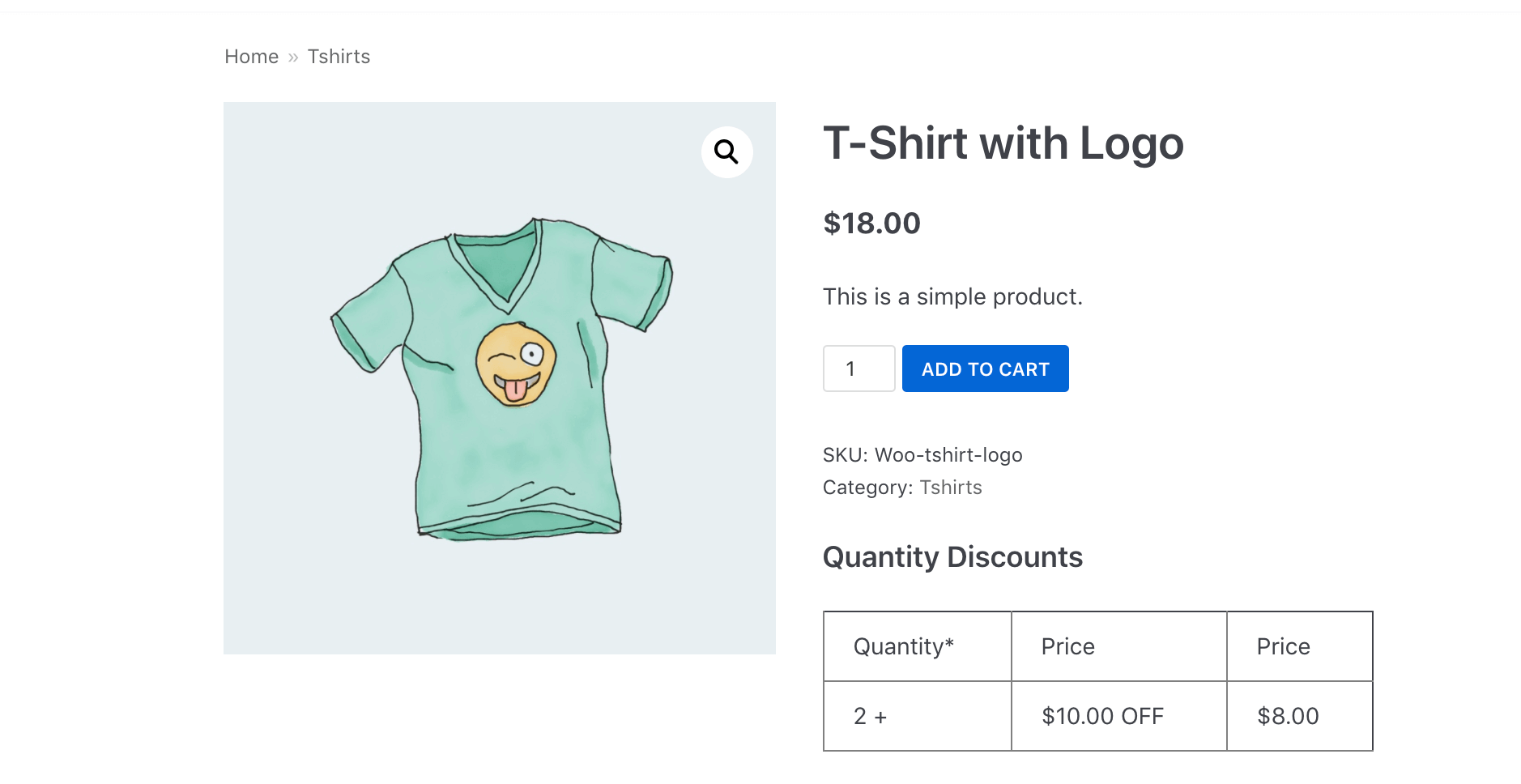
每当您使用在整个网站上应用规则的插件时,配置后检查并确保其正常工作都是很明智的。在这种情况下,这仅意味着预览您的产品页面之一:

我们通过查看上图中的定价表可以看到,我们创建的示例批量购买规则非常有效。客户在将具有动态定价的产品添加到购物车时,还将看到一条通知:

您可以转到定价规则>设置>常规设置来自定义此通知。您可以在定价规则>设置>定价表中修改定价表的样式。
使用预定的动态定价(例如销售),您可能还想通过 通知栏。或者,您可以发送 促销电子邮件 告知现有客户,他们应该前往您的网站以抢购您的产品。
结论
在WooCommerce中更新价格很容易,但是如果您要定期提供各种各样的折扣,手动更新效率不高。逻辑方法是使用一个插件为您自动完成该过程。
是否想在#WooCommerce商店中设置动态定价?使用这个免费的#plugin?
在实施WooCommerce动态定价时,我们倾向于 WooCommerce具有折扣规则的动态定价 由于其易用性和友好的界面。您可以使用它为所需的任何产品设置折扣规则。
为了确保您能从动态定价中获得最大收益,您还需要 优化您的产品页面。
我们还收集了其他一些 有用的插件来改善您的WooCommerce商店。
您对WooCommerce动态定价有疑问吗?让我们在下面的评论部分中讨论它们!

 WooCommerce具有折扣规则的动态定价
WooCommerce具有折扣规则的动态定价