[ad_1]
城镇中有一个新的排名因素:Core Web Vitals。 预计在2021年,这项Google宣布的算法更改将提供您应注意的一些细节。 赛勒斯·谢泼德(Cyrus Shepard)在本周五的白板上潜水。
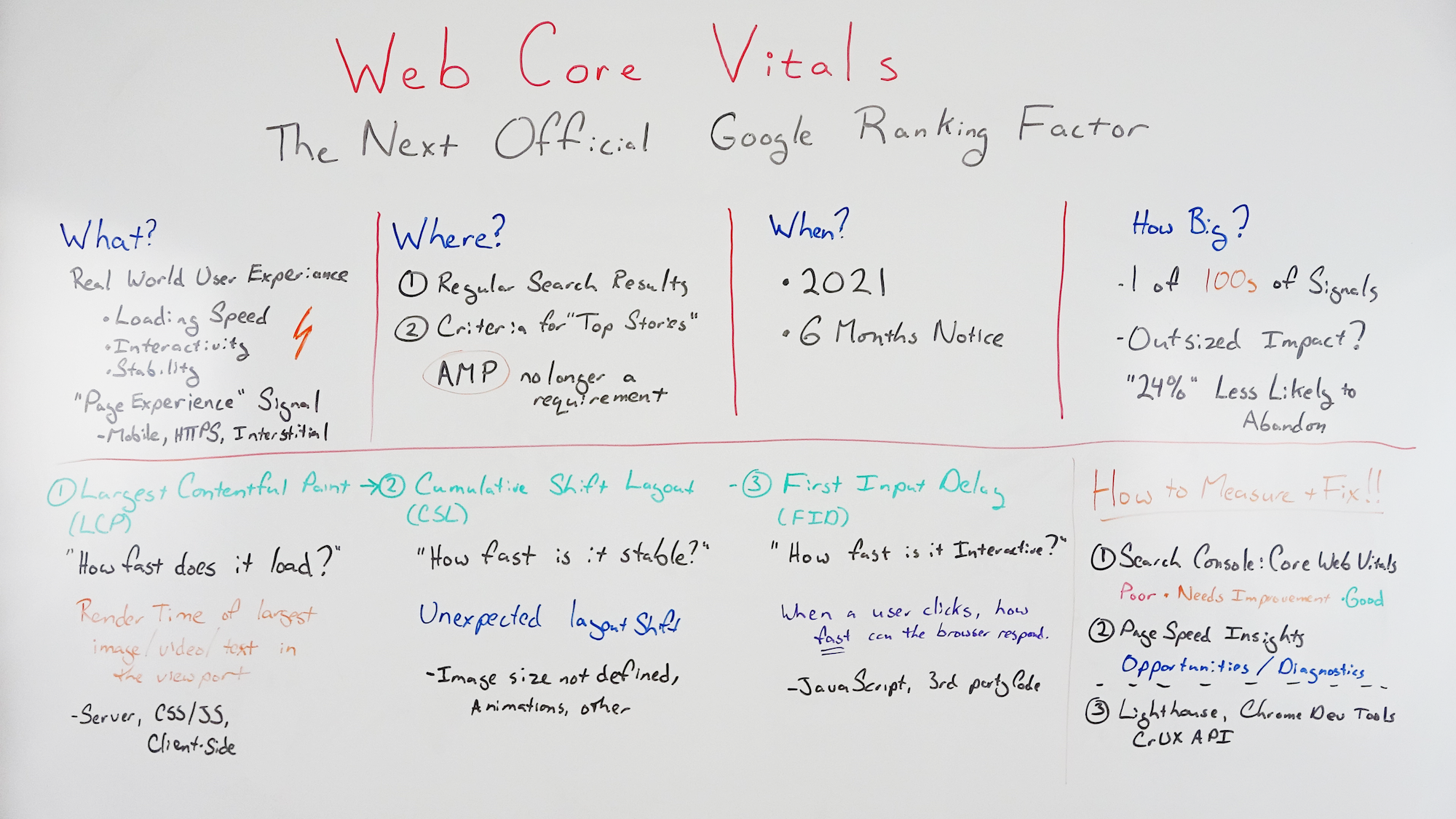
单击上方的白板图像,在新选项卡中打开高分辨率版本!
视频转录
莫兹迷,您好! 欢迎使用《星期五白板》。 我是Moz的Cyrus Shepard。 今天,我们正在谈论下一个正式的Google排名因素-核心网络生命力。 现在,我的官方排名系数是什么意思?
Google每年进行数百项更改。 他们每周都会对其算法进行新的更改。 有时他们会宣布排名因素变化。 他们这样做尤其是在重要的事情或他们想要鼓励人们,网站管理员事先对其网站进行更改时。 他们这样做是为了处理诸如HTTPS和其他信号之类的重要事情。
所以这是他们实际上宣布的。 这让很多人感到困惑,所以我想尝试揭开这个排名信号的含义,我们可以做些什么来诊断和准备它,并基本上让我们为发生的事情做好准备。 那是什么 大第一个问题。
什么是核心网络生命力?
因此,这些是Google所关注的真实体验指标,可以回答诸如:页面加载速度有多快? 互动速度有多快? 稳定速度有多快? 因此,基本上,当访问者在移动设备或台式设备上使用您的网页时,就速度,他们可以与之交互的速度而言,这种体验是什么样的。
现在,它加入了Google称为Page Experience信号的一组指标。 它并不是真正的独立。 将这些“页面体验”指标与页面上的文本分开进行分组。 因此,这些信号包括移动设备友好性,HTTPS,侵入性插页式广告,这些都是出现和弹出的弹出窗口。
与页面文字(传统的排名信号)无关,它与用户体验和用户体验,使用页面的愉悦程度,有用性有关的更多。 当有时速度不是很高时,这些在移动设备上尤其重要。 这就是Google在这里测量的。 就是这样。
这会对排名产生什么影响?
好吧,它将基于某些条件影响所有常规搜索结果(移动设备和台式机)。 而且,这很重要,Core Web Vitals将成为出现在Google Top Stories中的标准。 这些是新闻结果,通常显示在搜索结果的顶部。
以前,AMP是出现在这些热门故事中的要求。 AMP即将消失。 因此,您仍然必须满足常规收录Google新闻的要求,但是AMP不再是出现在“热门新闻”中的要求。 但是您将必须达到最低的核心网络生命力阈值。
所以这很重要。 因此,这可能会影响很多排名结果。
什么时候会发生?
好吧,谷歌告诉我们这将在2021年的某个时候发生。由于COVID-19,他们已在算法中推迟了此版本的发布,他们希望给网站管理员更多的时间进行准备。
他们向我们保证至少要提前六个月通知我们。 截至本录音,今天我们还没有收到六个月的通知。 当更新时,我们将更新此帖子,让您知道何时会发生。 因此,无论何时Google宣布排名因素变化,最大的问题是:
这将有多大的变化?
我需要为这些指标担心多少?我们将看到Google SERP产生多少结果? 好吧,请记住Google具有数百个排名信号,这一点很重要。 因此,任何一个信号的影响通常都不大。 也就是说,如果您的网站在某些指标上特别差,则可能会有所作为。
如果您处于竞争激烈的环境中,以竞争激烈的条件与人竞争,那么这些都会有所作为。 因此,根据以往对其他排名指标的经验来看,它可能不会太大,但我们仍然要解决这个问题,尤其是如果您做得很差。
还要考虑的另一件事是,某些Google信号具有超出其实际排名因素的巨大影响。 诸如页面速度之类的信号可能很小,但是随着用户的体验,它可能会产生巨大的影响。 Google自己的研究显示 对于满足“核心网络活力”这些阈值的页面,访问者放弃该网站的可能性要低24%。
因此,即使没有将Core Web Vitals列为Google的官方排名因素,它仍然很重要,因为它可以提供更好的用户体验。 只需使站点变得更加有用,二十四%就像无需做任何事情即可获得24%的更多流量。 因此,即使没有这些,我们仍然可能要考虑它。
核心网络生命的三个信号
因此,我想简要介绍一下Core Web Vitals的详细信息。 我认为人们对此有些迷恋,因为他们技术水平很高。 当您谈论他们时,他们的眼睛有点呆滞。 因此,我的建议是不要挂在实际细节上。 但是我认为以外行的话来说,准确地了解所测量的内容很重要。
更重要的是,我们想谈一谈如何衡量,发现问题并在出现错误时修复这些问题。 简而言之,Core Web Vitals包含三个信号。
1.最大含量的涂料(LCP)
第一种是最大含量的涂料(LCP)。 用外行的术语,这基本上是问页面加载有多快? 非常简单的概念。 因此,这受渲染时间,视口中最大的图像,视频,文本的影响很大。
这就是Google所关注的。 视口中最大的东西(无论是桌面页面还是移动页面),最大的内容(无论是图像,视频还是文本),加载需要多长时间? 很简单。 这可能会受到服务器时间,CSS,JavaScript,客户端渲染的影响。
所有这些都可以发挥作用。 那么加载速度有多快?
2.累积班次布局(CSL)
第二件事,累积班次布局(CSL)。 Google问这个问题,页面稳定的速度有多快? 现在,我确定我们都有过在手机上加载页面的经验,我们单击了一个按钮,最后一秒钟它发生了变化,我们点击了其他内容或页面布局中的某些内容意外的布局变化。
那是糟糕的用户体验。 这就是Google用累积班次布局衡量的结果。 一切稳定的速度有多快? 事情不稳定的第一大原因是通常没有定义图像大小。 因此,如果您有一幅图像且其宽度和高度均为400像素,则需要在HTML中定义这些图像。 还有其他原因,例如动画和类似的东西。
但这就是他们正在测量的累积班次布局。
3.第一输入延迟(FID)
这些Core Web Vitals指标中的第三件事是第一输入延迟(FID)。 所以这个问题基本上是在问,页面交互有多快? 换句话说,当用户单击某些东西,按钮或JavaScript事件时,浏览器可以多快开始处理该事件并产生结果?
当您单击某些内容却没有任何反应或运行速度很慢时,这不是一个很好的体验。 这就是测量的结果。 这可能取决于您的JavaScript,第三方代码,并且有不同的方法可以挖掘和修复这些问题。 因此,这三者共同构成了核心网络生命力,并发挥了页面体验信号。 因此,就像我说的那样,我们不要挂这些。
如何测量和修复
让我们专注于真正重要的部分。 如果遇到问题,如何衡量Core Web Vital的运行状况,以及如何解决这些问题? Google使其非常非常容易发现。 您要做的第一件事是在Search Console中查看。 他们在那里有一份新报告-核心网络生命。 他们会告诉您索引中包含的所有URL,无论这些URL较差,需要改进还是良好。
如果您的网址很差或需要改进,那就是您要调查并找出问题所在以及如何改进这些页面的时候。 Search Console中的每个报告都链接到Page Speed Insights中的报告。 这可能是您要用来诊断Core Web Vitals问题的第一工具。
它由 灯塔,一套绩效指标工具。 您想专注于机会和诊断。 现在,我将对您诚实。 其中一些可以获得相当技术性。 您可能需要一位网页开发专家的网页开发人员,或者如果您不是专门技术人员,可以轻松解决这些问题的其他人员。
我们有一些 Moz Blog上有关页面速度的资源。 我们将链接到下面的评论中的内容。 但总的来说,您想要经历并且想要解决这些机会和诊断中的每一个,以提高您的Core Web Vitals分数,并使他们摆脱贫困并需要改善。 现在,如果您无权使用Search Console,则Google会将这些报告放入网络上许多很多工具中。
Lighthouse,当然,您可以运行任何页面。 Chrome开发工具, Crux API。 所有这些都是可用的资源,您可以通过这些资源确切地了解您的网站在Core Web Vitals上的表现,然后进入,直到2021年某个时候,我们都可以解决这些问题。 好吧,就是这样。
简而言之,这就是核心网络生命。 我们还有六个多月的时间。 做好准备。 至少至少要深入研究一下您的网站的运行情况,看看我们是否能找到一些轻松的方法来使我们的网站快速发展。 行。 谢谢大家。