[ad_1]
WooCommerce愿望清单为购物者和商店所有者提供了各种机会。 它可以帮助客户记住他们将来想要购买的产品,同时从长远来看增加商店的潜力以提高销售量。
您已经在自己喜欢的在线商店中看到了这些愿望清单,现在是时候学习如何添加自己的WooCommerce愿望清单以充分利用这些好处了。
如何将WooCommerce愿望清单添加到您的在线商店
您可以找到几个插件来将WooCommerce愿望清单添加到您的商店。 也可以将愿望清单与自定义编码合并。
但是,最简单,最便宜的方法涉及TI WooCommerce Wishlist插件,该插件可立即向您的WooCommerce商店添加一个简单的愿望清单,并允许自定义如按钮文本,愿望清单位置,甚至允许人们在其上共享其愿望清单的选项。 社交媒体。
首先,请从WordPress.org安装并激活免费的TI WooCommerce愿望清单插件。 (阅读有关安装WordPress插件的指南 如果你需要帮助。)
当前版本:1.23.10
上次更新时间:2021年3月10日
ti-woocommerce-wishlist.1.23.10.zip
WP 4.7+要求
如何将#WooCommerce愿望清单添加到在线#store???
激活插件后,它将带您进入设置向导,以处理心愿单正常工作所需的大多数设置。
单击“开始吧”按钮开始使用。

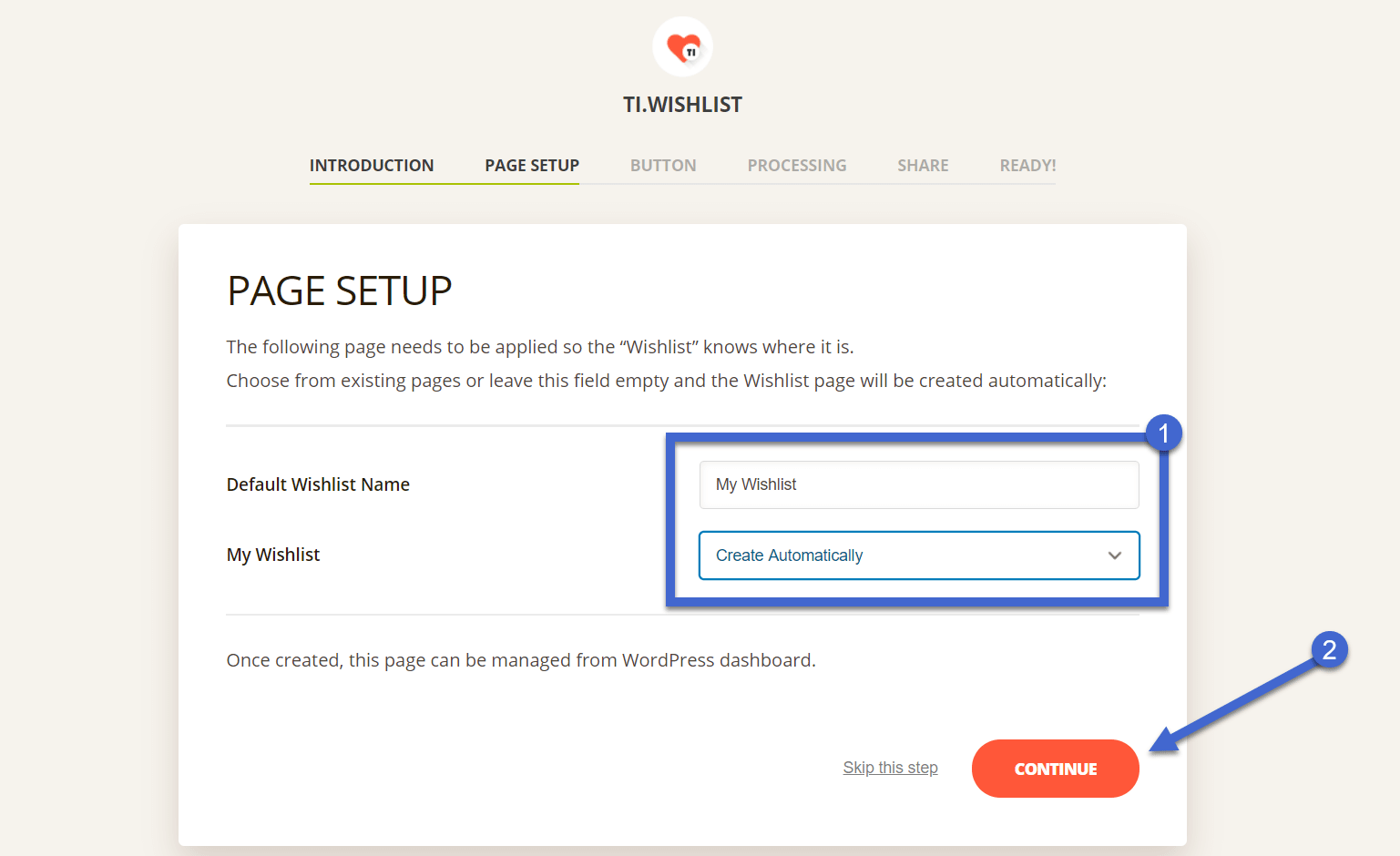
命名并创建您的愿望清单页面
第一部分称为“页面设置”,询问默认的“愿望清单名称”,以及是否要手动或自动创建“愿望清单”页面。
随心所欲调用页面,但坚持使用对用户有意义的内容,例如“我的愿望清单”或“我保存的项目”。
我们建议自动创建“愿望清单”页面,因为它可以减少所需的任何手动工作。 这将生成一个默认的“愿望清单WooCommerce”页面,该页面将保存在您的仪表板中,并放置在导航菜单中,以供用户查看其愿望清单项目。
单击继续按钮继续。

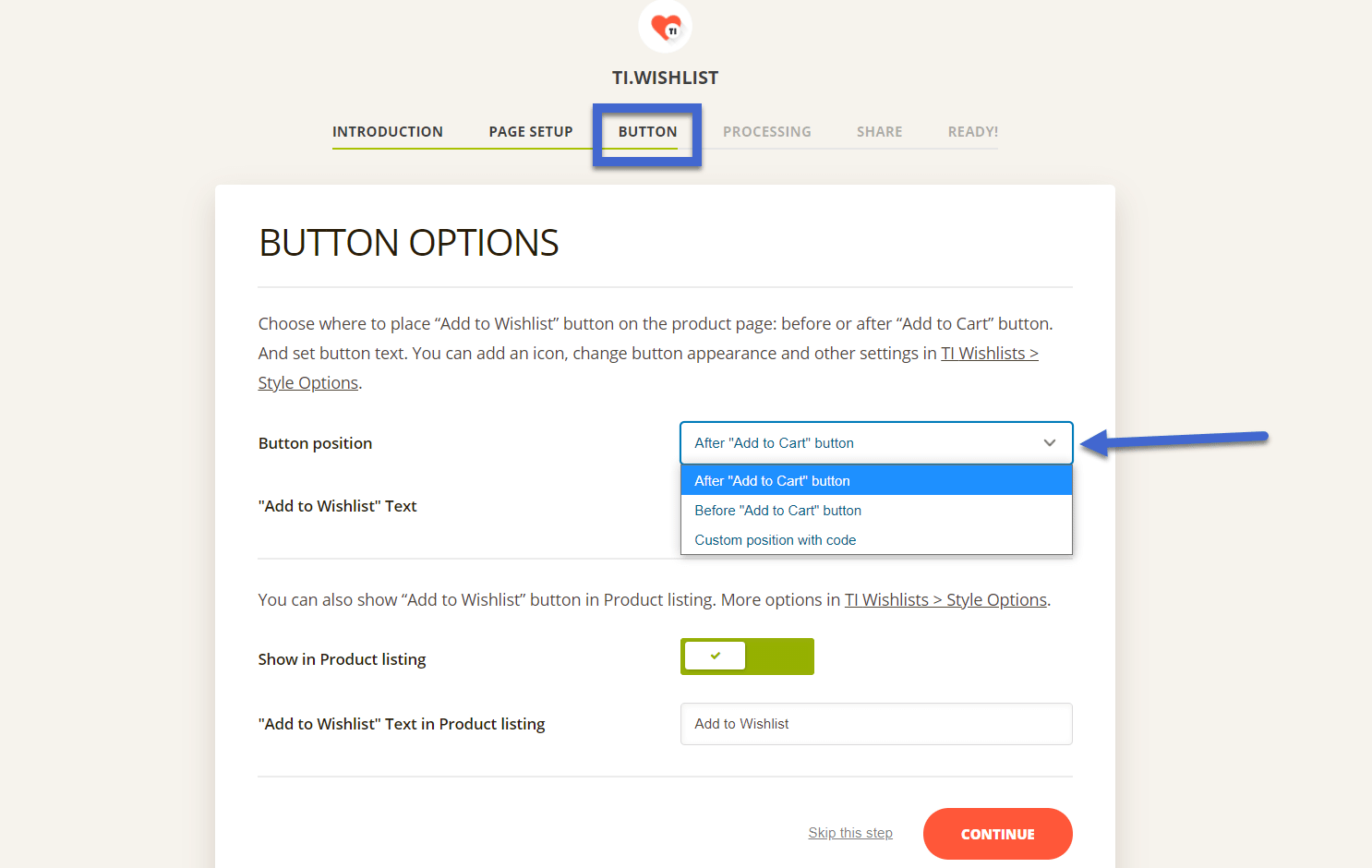
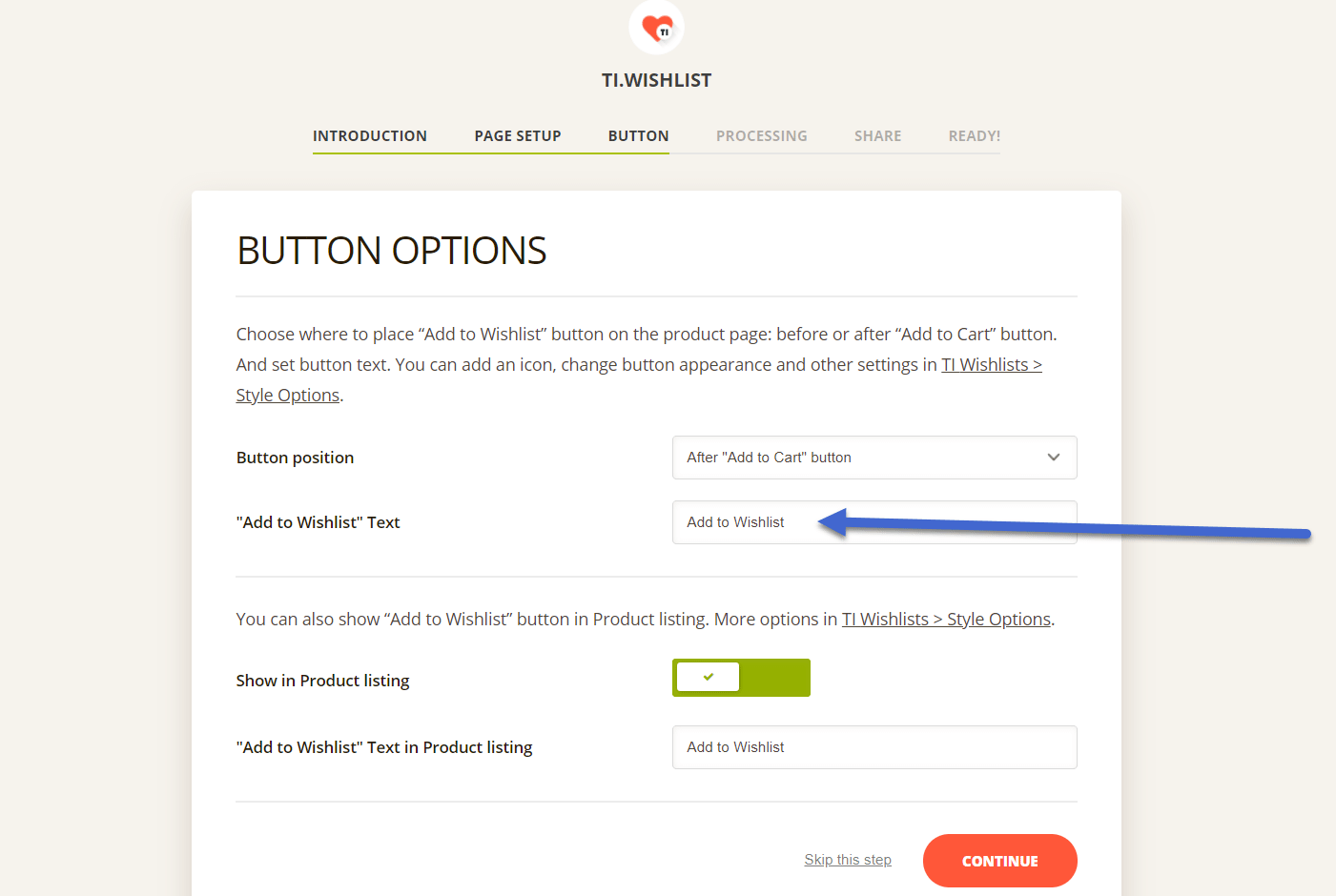
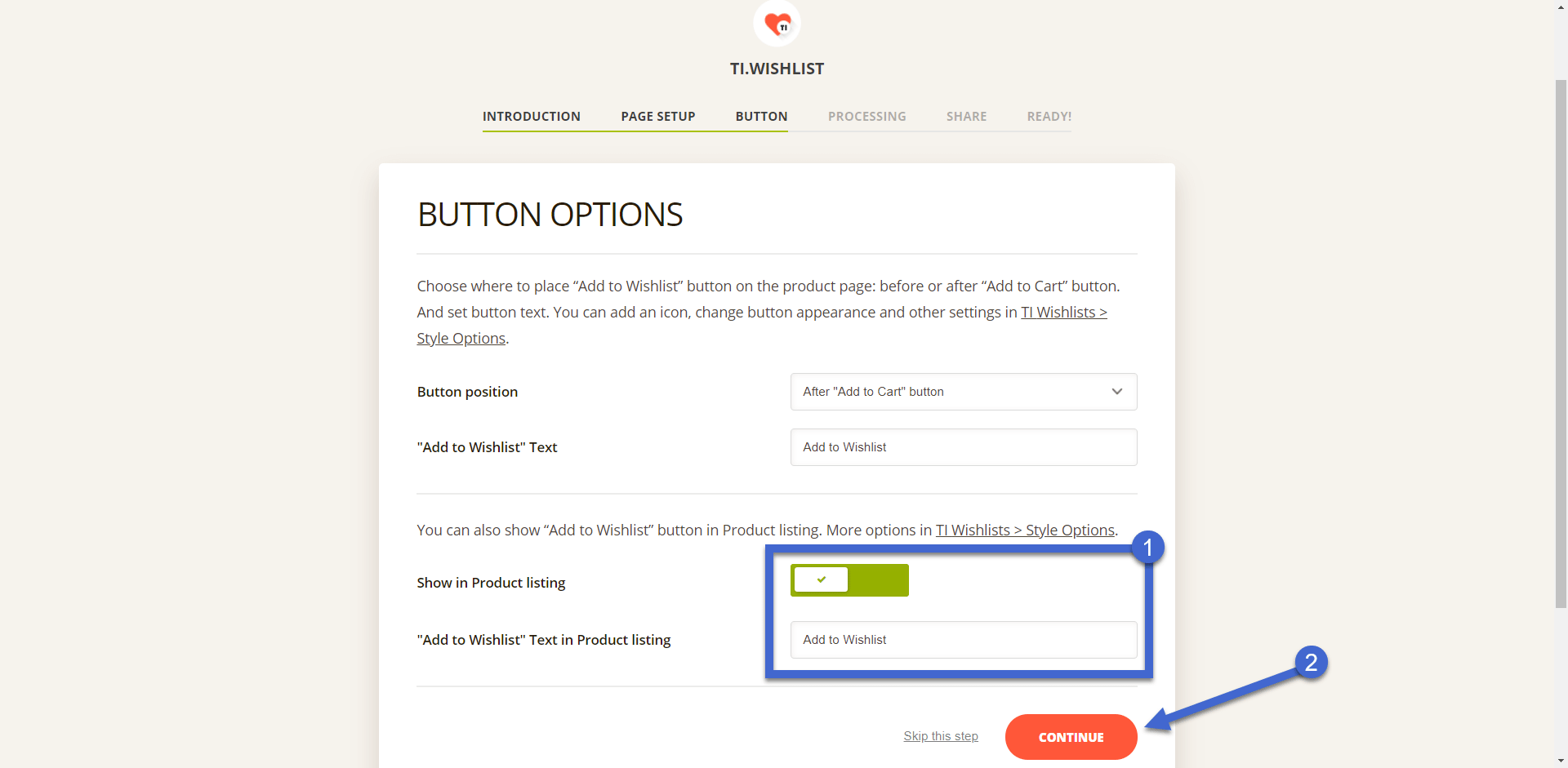
自定义“添加到收藏夹”按钮
按钮配置页面具有几种设置,用于确定客户用于将特定项目添加到愿望清单的按钮的文本和位置。
通过“按钮位置”字段,您可以将按钮放在产品页面上“添加到购物车”按钮之前或之后。 您还可以选择使用代码将按钮放置在自定义位置。

使用“添加到愿望清单”文本字段指定该按钮的内容-最实用的文本是“添加到愿望清单”。

此处的其他设置包括在产品列表中显示“添加到愿望清单”按钮的功能,以及用于自定义该唯一按钮的文本的选项。
单击继续按钮。

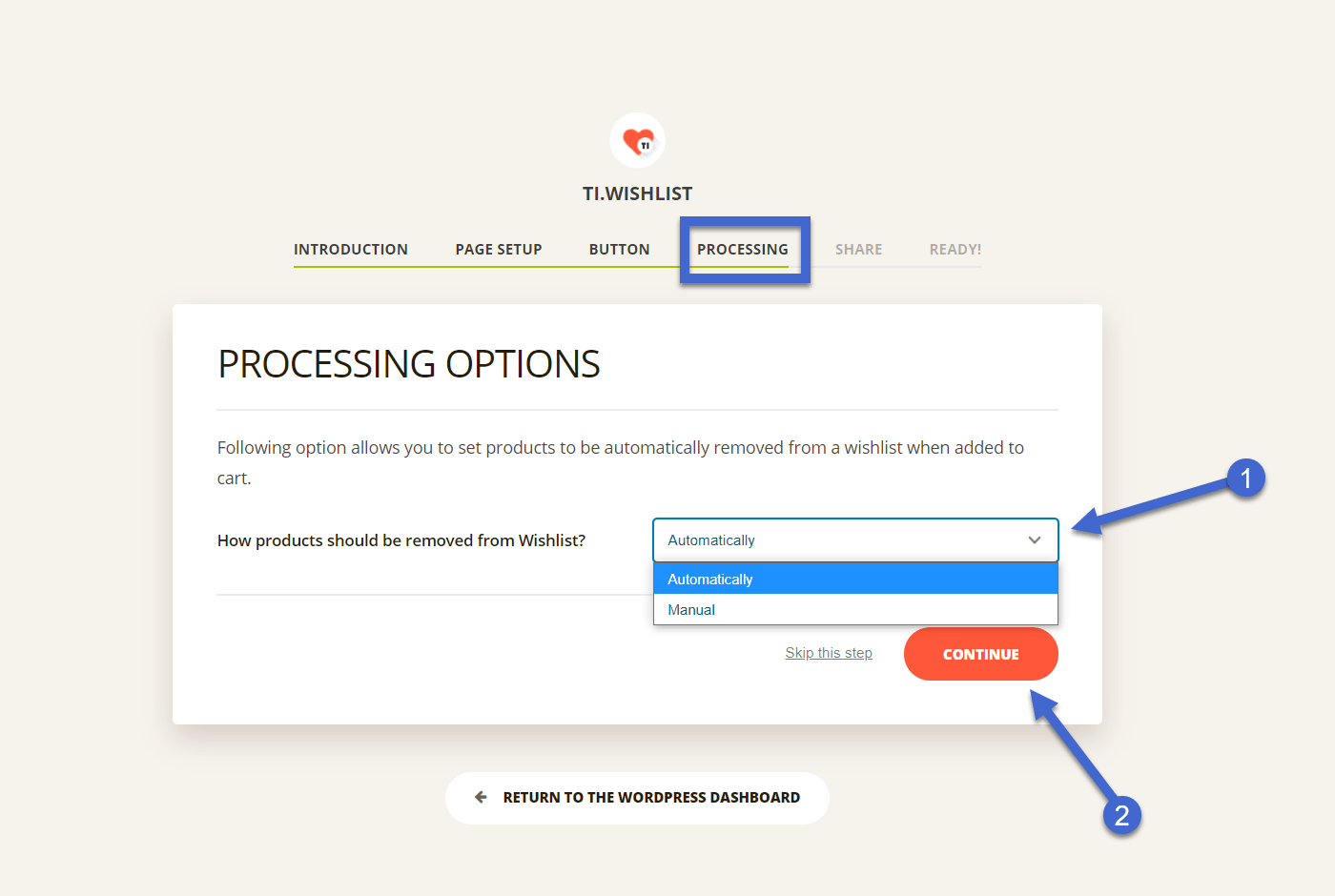
告诉插件如何从愿望清单中删除产品
“处理”选项卡询问您如何从“愿望清单”页面中删除产品。
选项为“自动”和“手动”。
让您的用户从愿望清单中手动删除商品是很有意义的,但是自动化的流程可以使愿望清单更整洁,因为只有将产品添加到购物车后,商品才能被删除。 但是,某人可能不会仅仅因为将商品添加到购物车而购买了商品,所以选择权是您自己选择的。
当您决定正确的设置时,请单击“继续”。

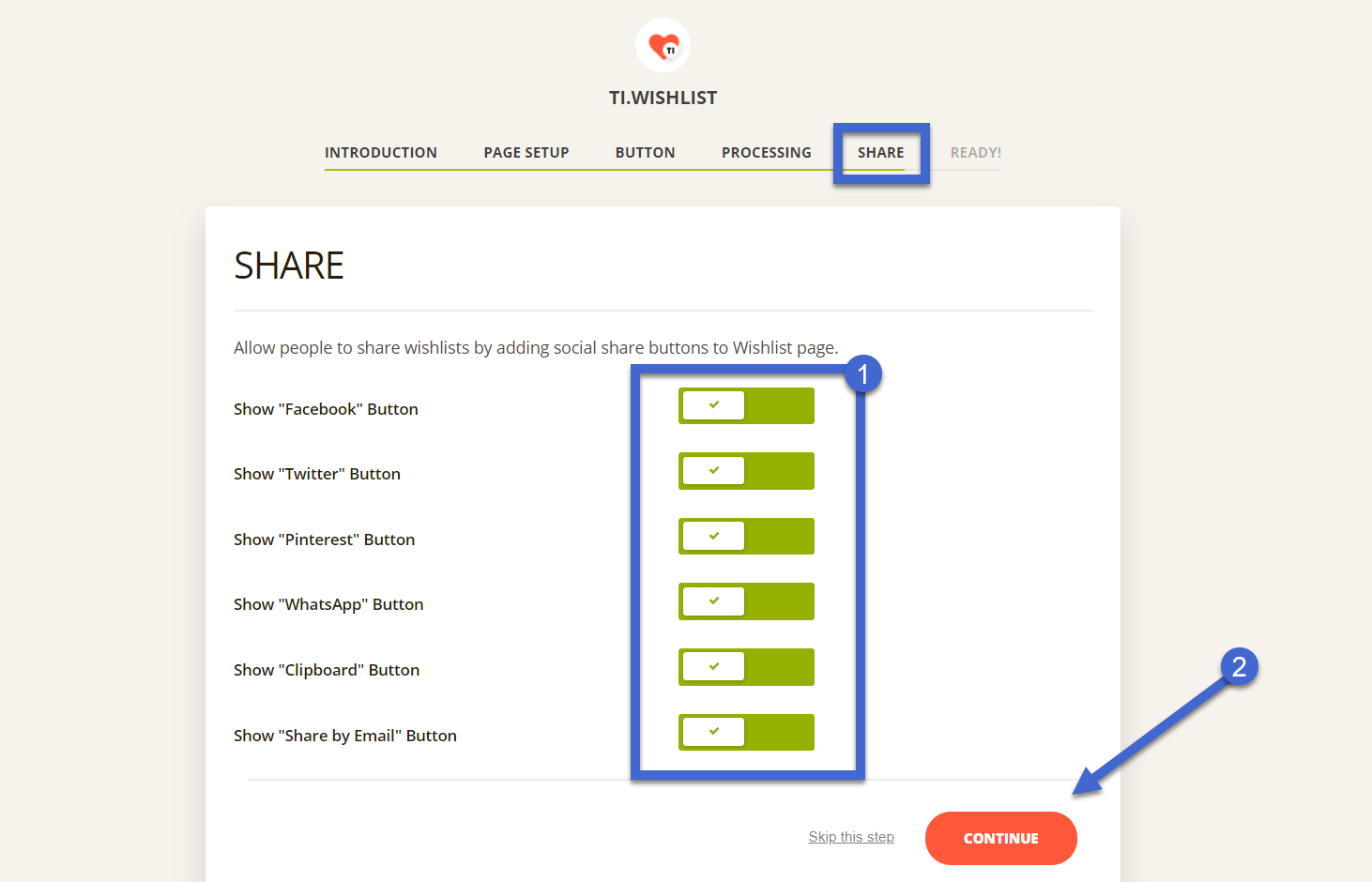
设置社交分享按钮
共享部分使您可以打开 社交分享按钮 因此客户可以将其愿望清单发送给朋友和家人。 这是您免费获得的高级技能设置,它具有增加销售的潜力。
以下是可用的共享按钮:
- 推特
- Pinterest的
- WhatsApp的
- 剪贴板(复制愿望清单以供以后粘贴)
- 电子邮件
打开您想在“愿望清单”页面中看到的页面,然后单击“继续”按钮。

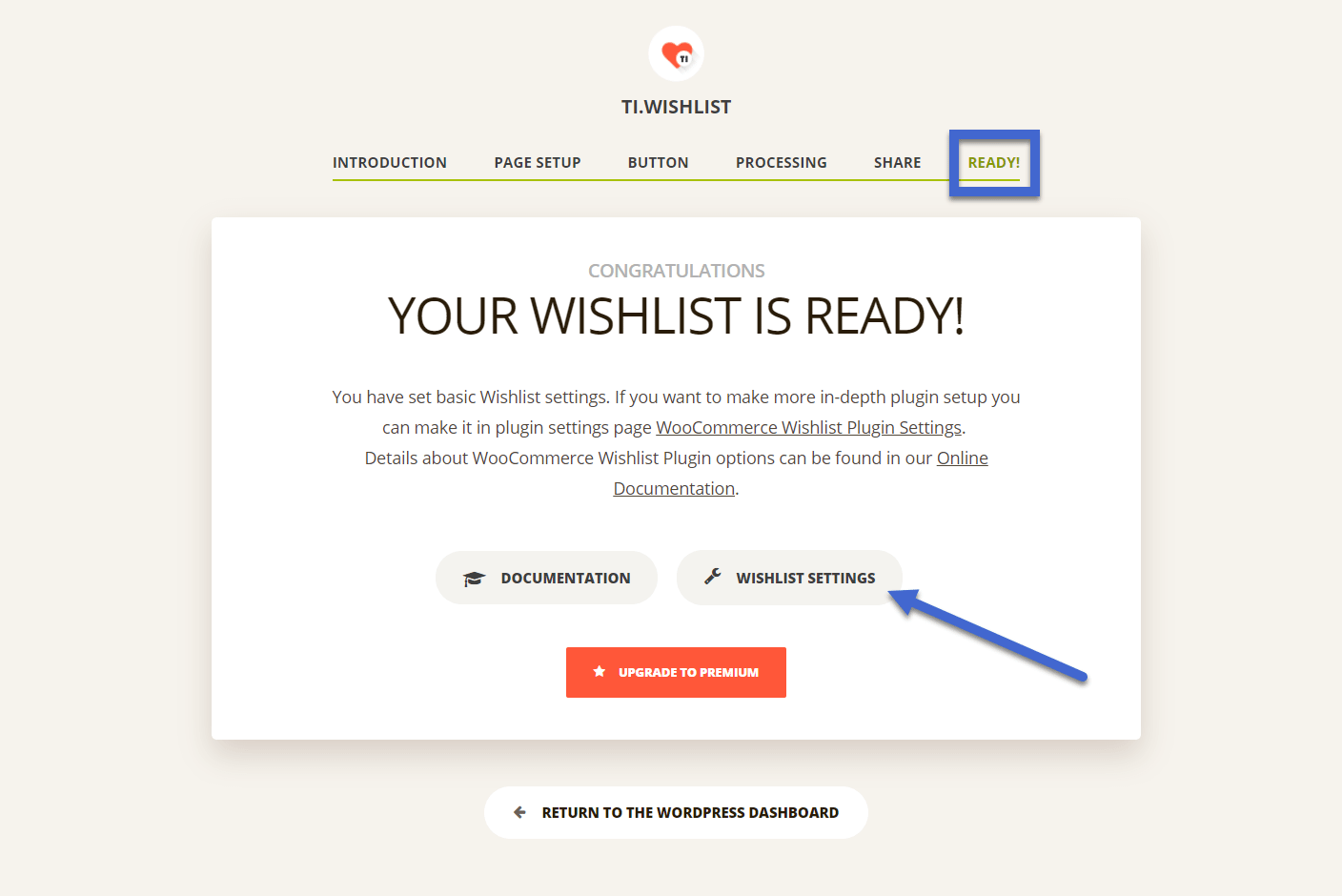
测试您的新WooCommerce愿望清单
“准备就绪”部分告诉您愿望清单已准备就绪,可以在您的网站上访问。
请随意查看“愿望清单设置”页面以获取更多选项,但我们将在本文后面介绍。

现在,转到您的WooCommerce商店的前端。
?注意: 确保清除缓存 如果您无法查看自己的愿望清单功能。
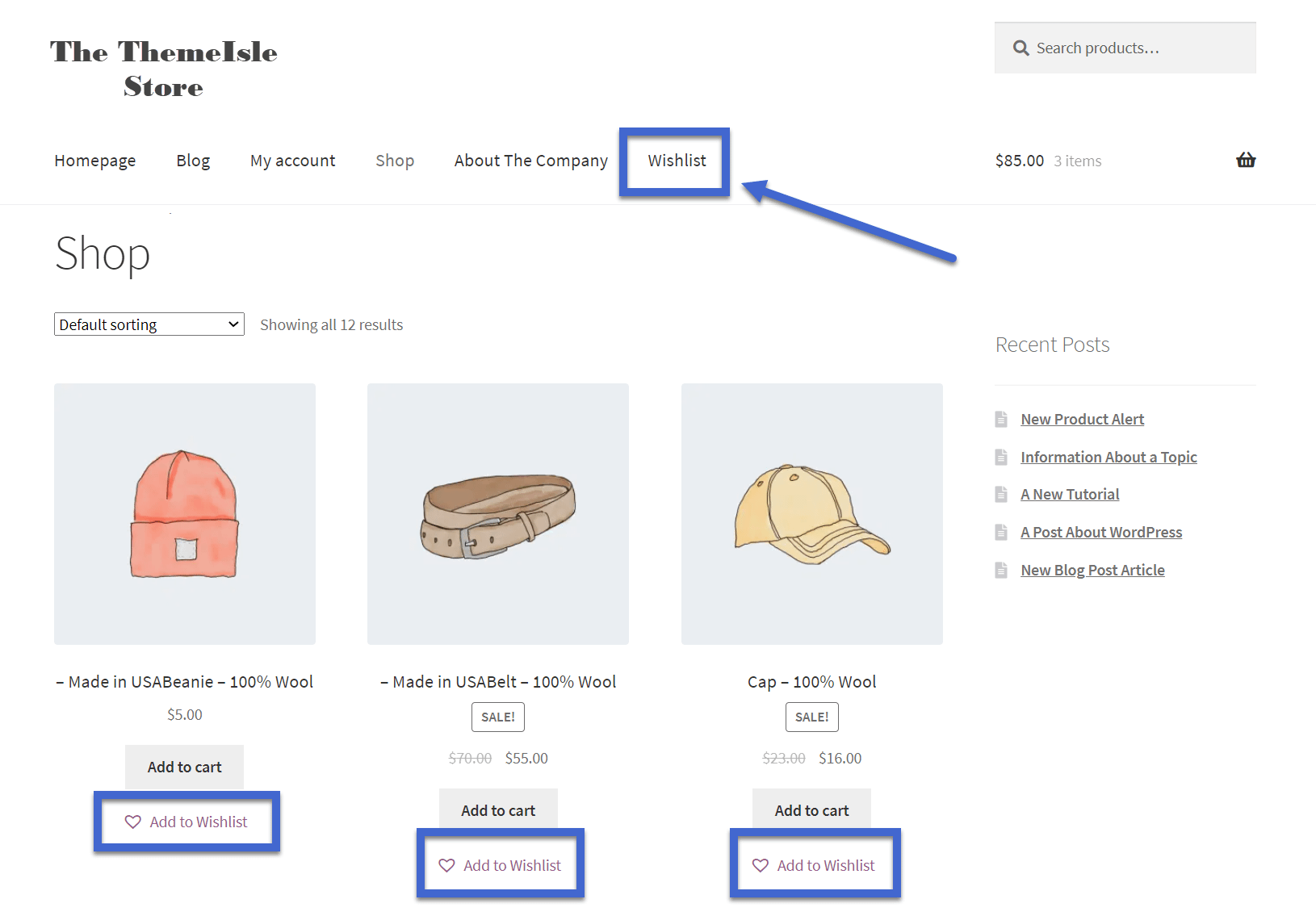
将生成“愿望清单”页面,并将其链接放置到主菜单中(如果您在上一个设置中自动执行了此过程)。
因此,您应该在主菜单中看到“收藏夹”选项卡,以及产品库中所有商品的“添加到收藏夹”按钮。

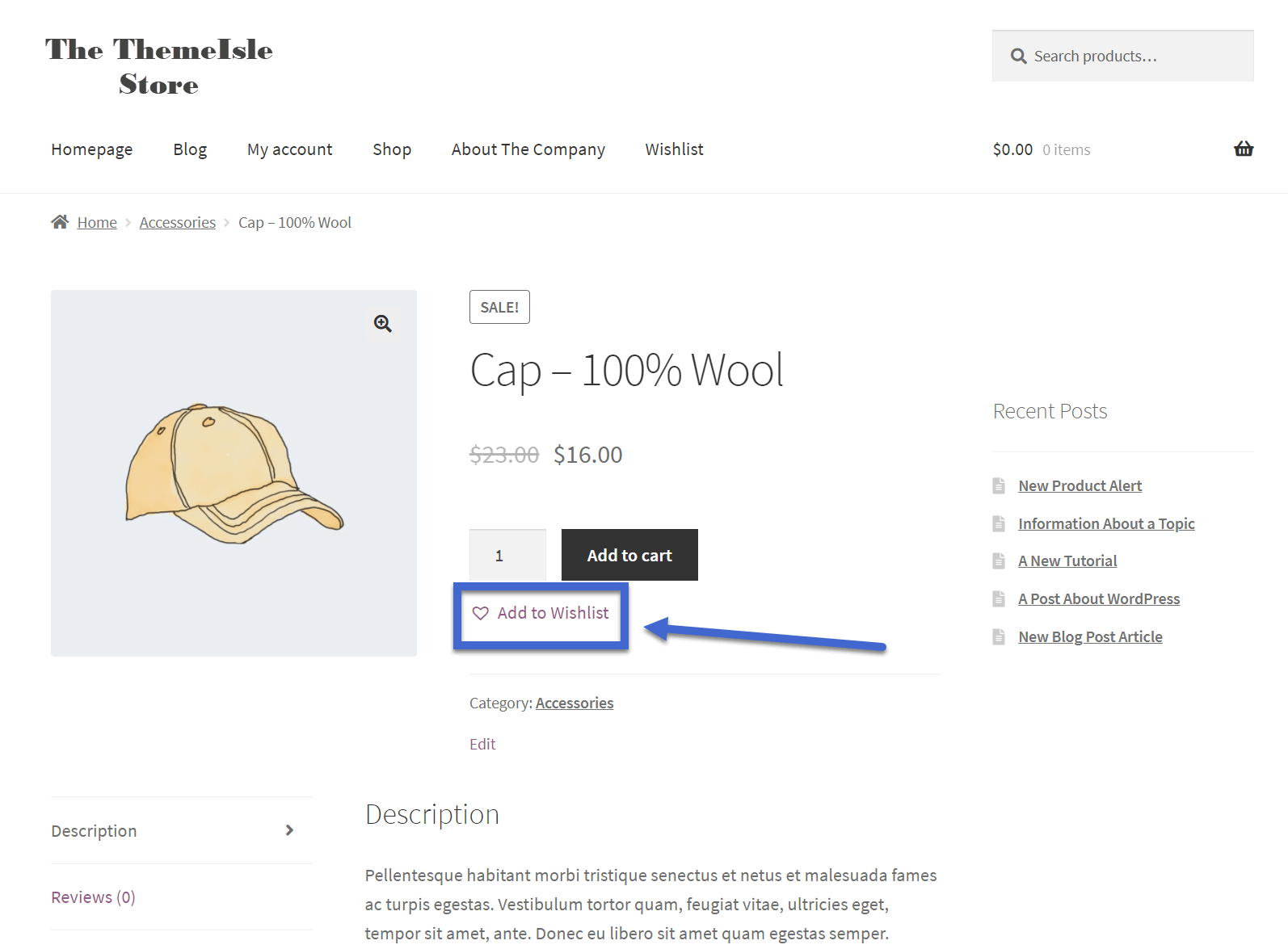
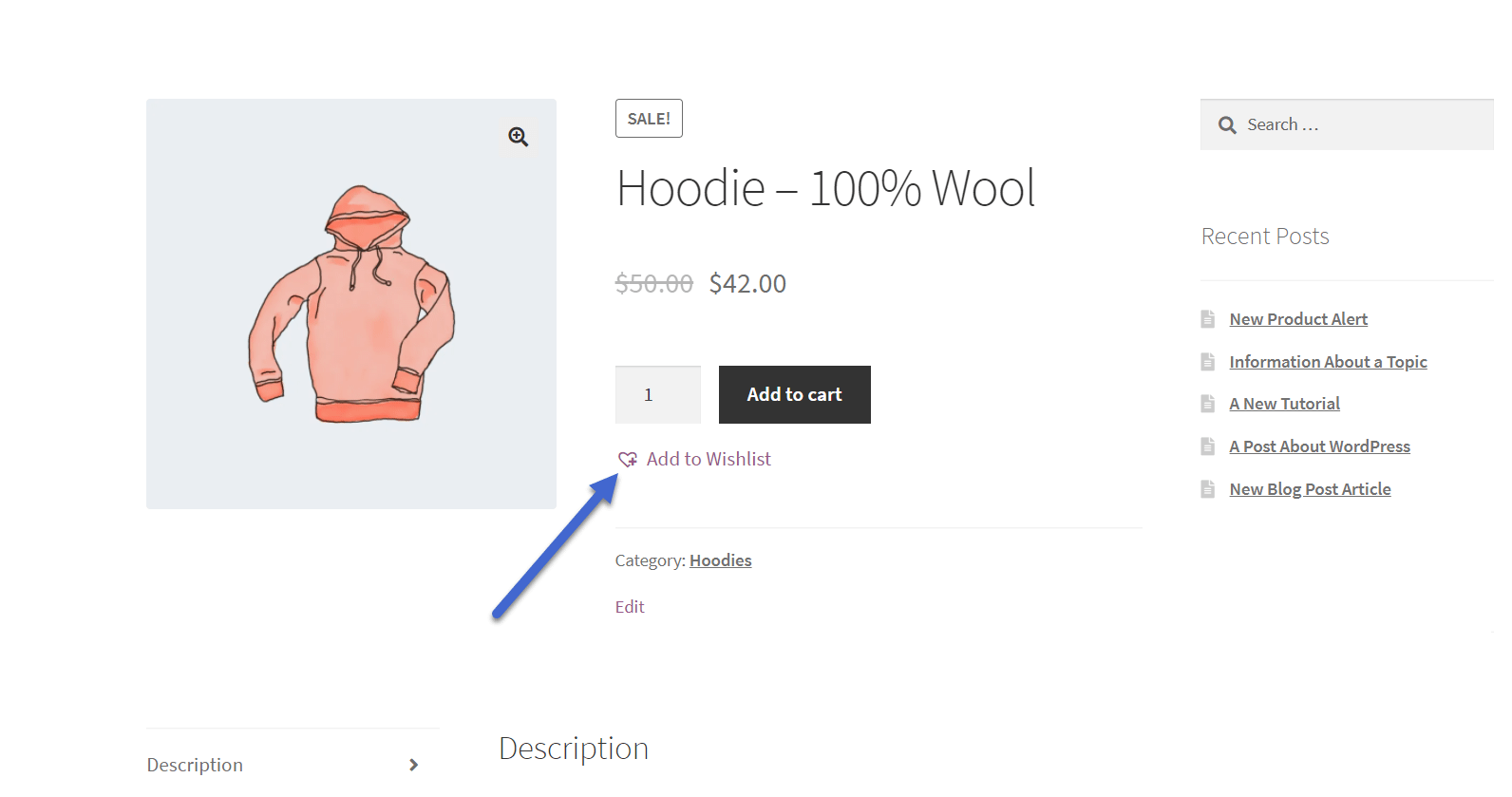
此外,转到单个产品页面还会显示一个“添加到愿望清单”按钮,允许客户单击这些按钮并将该特定商品放入愿望清单。

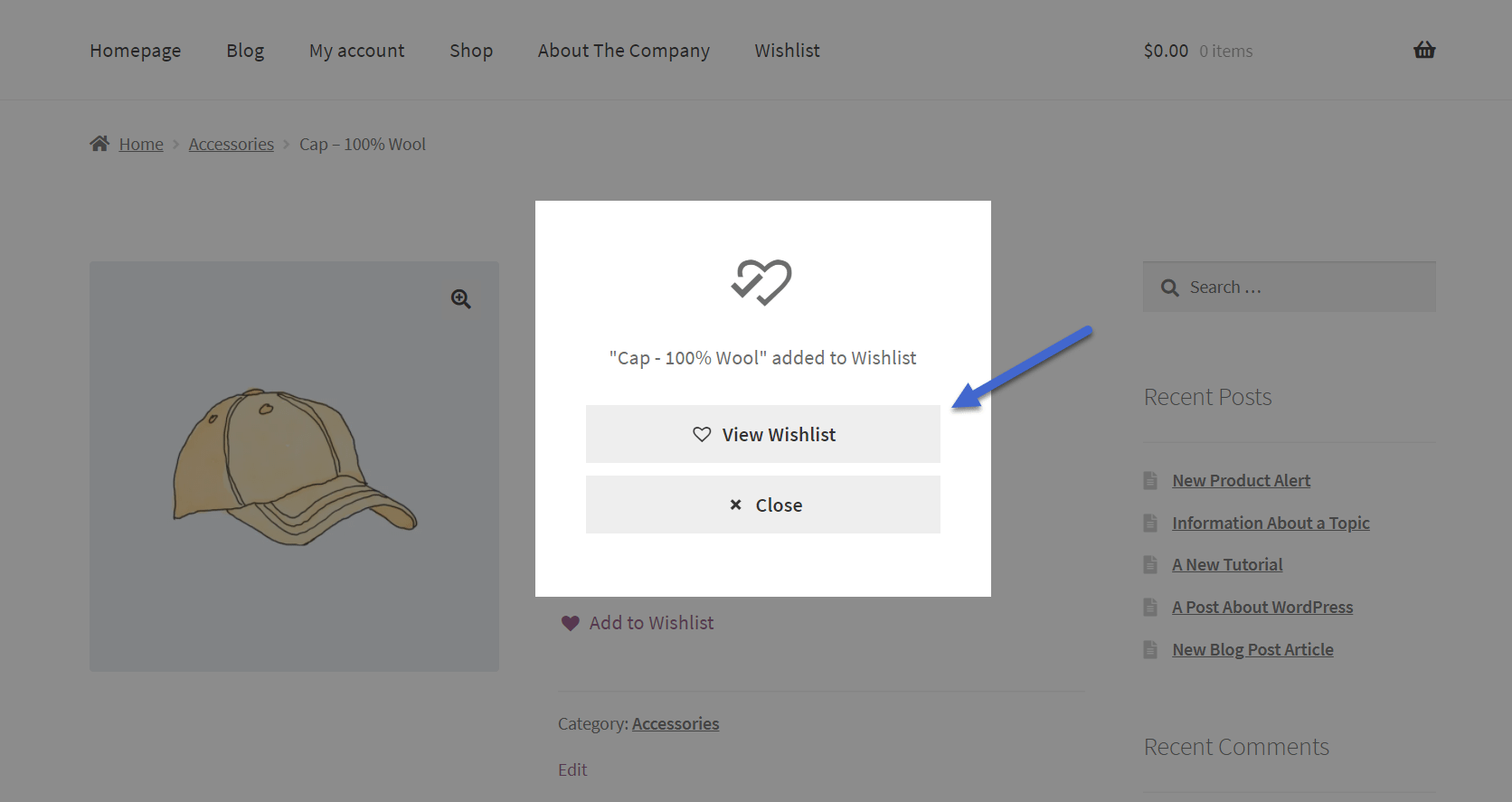
假设有一位顾客来到您的商店,然后点击“添加到收藏夹”按钮。 在这种情况下,会出现一个弹出窗口,说明该产品实际上已被添加到“愿望清单”中。
然后,他们可以单击“查看心愿单”或“关闭”弹出窗口。

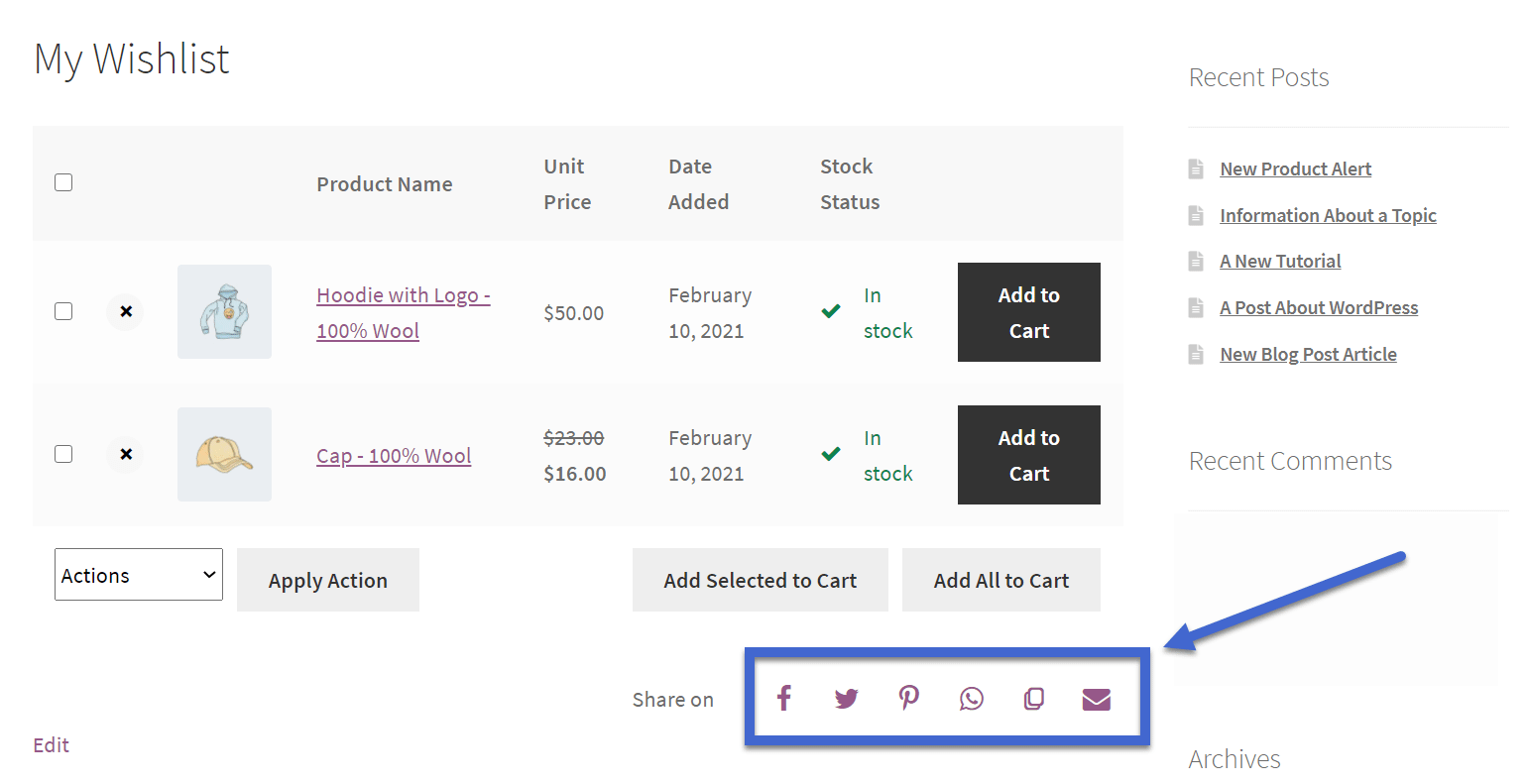
了解心愿单页面
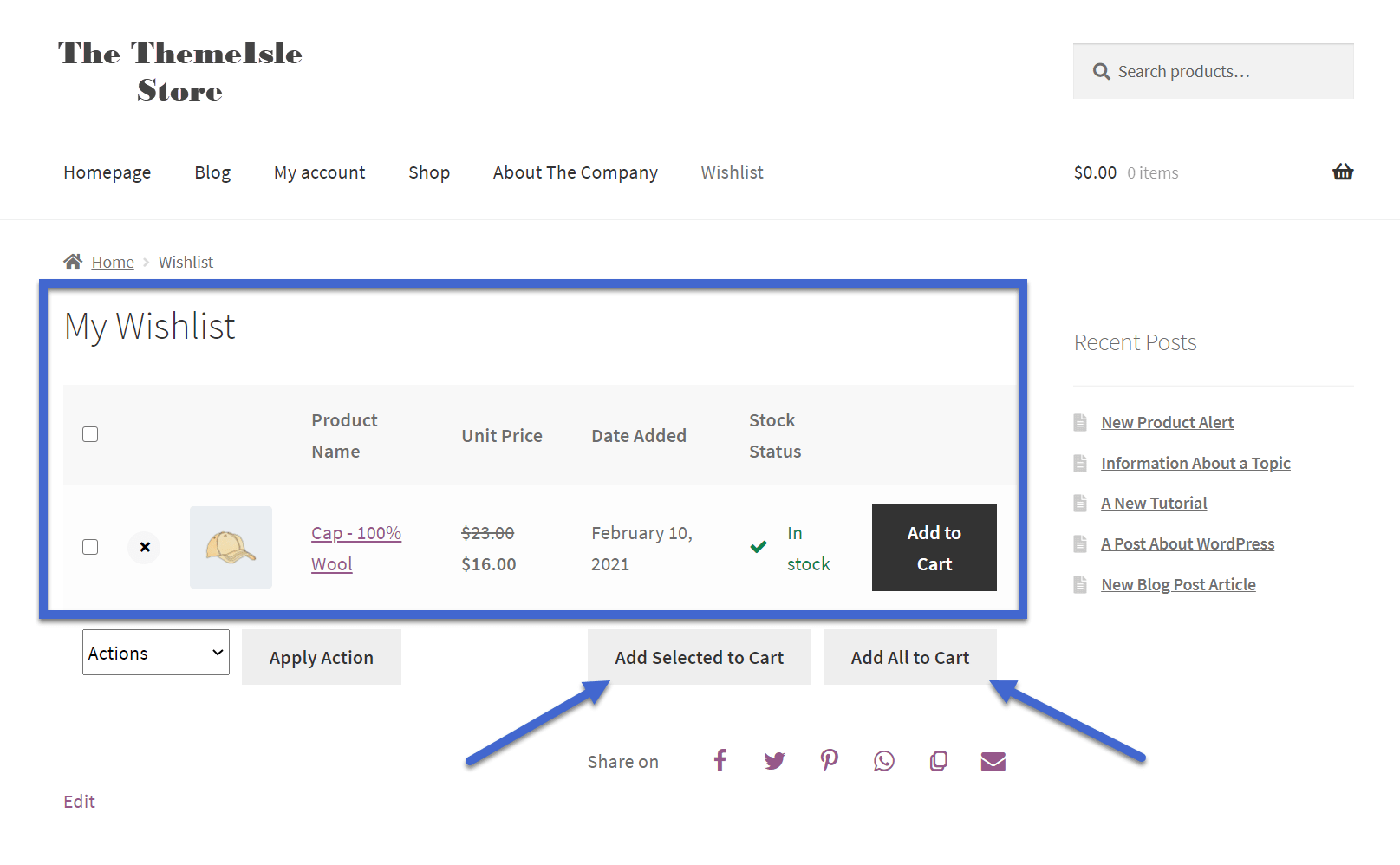
进入心愿单页面后,该区域将显示添加到心愿单的项目的集合。 它可能是空的,也可能有一长串准备添加到购物车中的物品。
社交共享按钮位于列表下方,因此用户单击这些按钮即可发送到相应的共享页面。

愿望清单中的每个商品都有一个“添加到购物车”按钮,可用于快速签出。

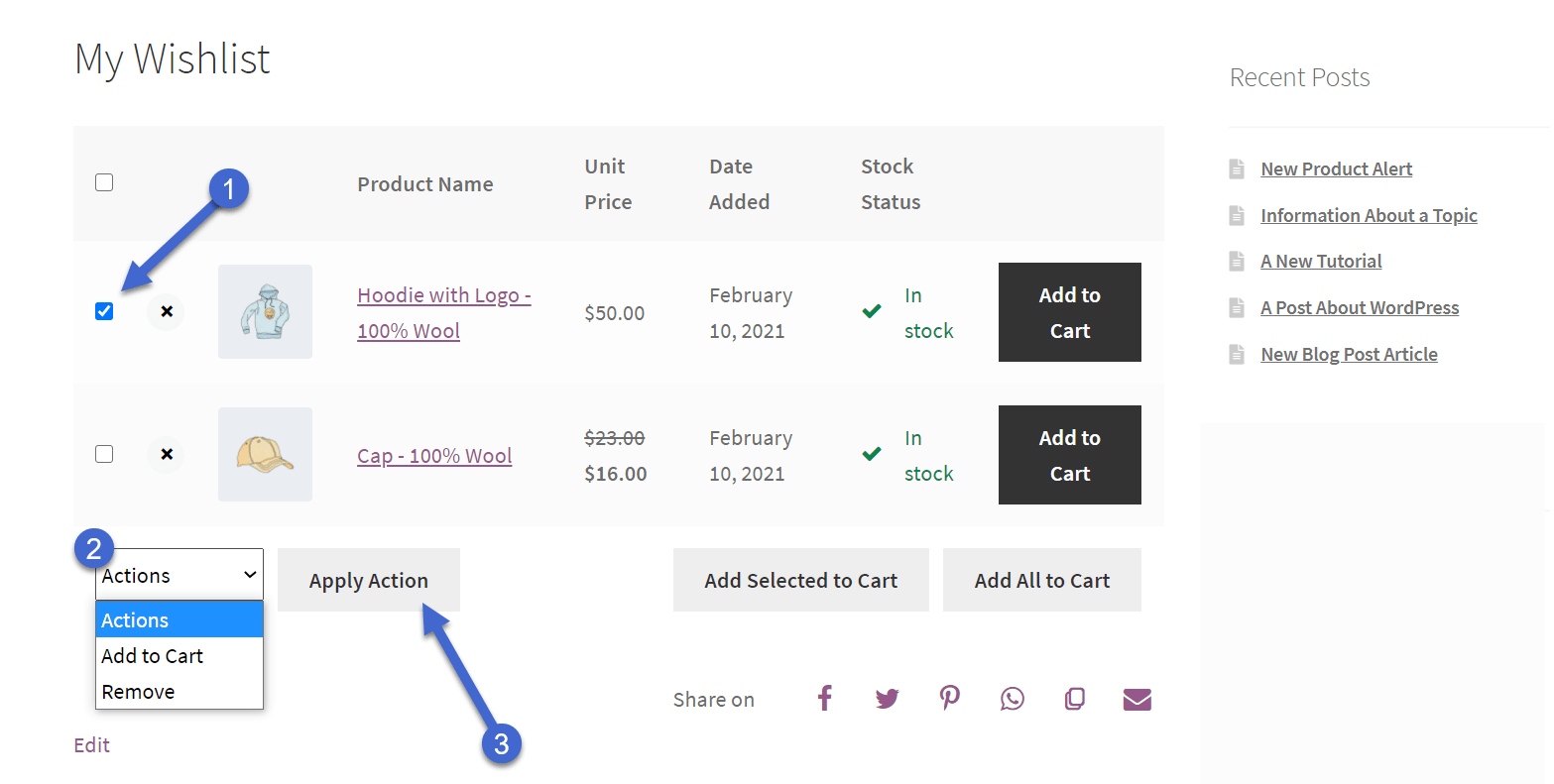
他们还提供复选框,以选择多个愿望清单产品并完成对所有产品的操作,例如将所有物品添加到购物车中,或者如果不再需要,则将其从愿望清单中删除。

完成WooCommerce愿望清单的常规设置
之前的主要设置模块可处理运行有效的WooCommerce愿望清单所需的绝大多数设置。 但是,您确实可以选择更改某些元素并进行更多自定义。
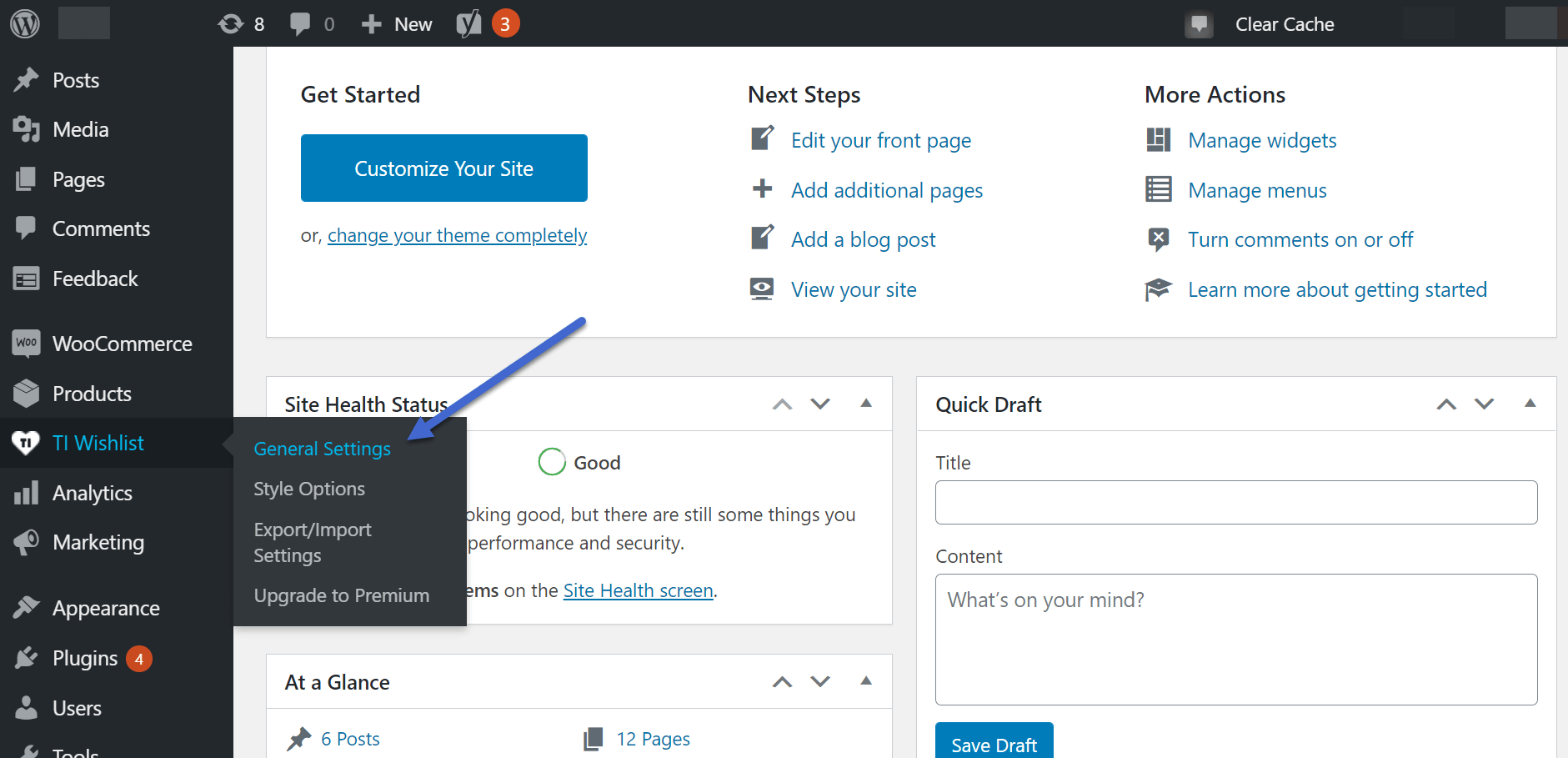
为此,请转到TI愿望清单→常规设置。

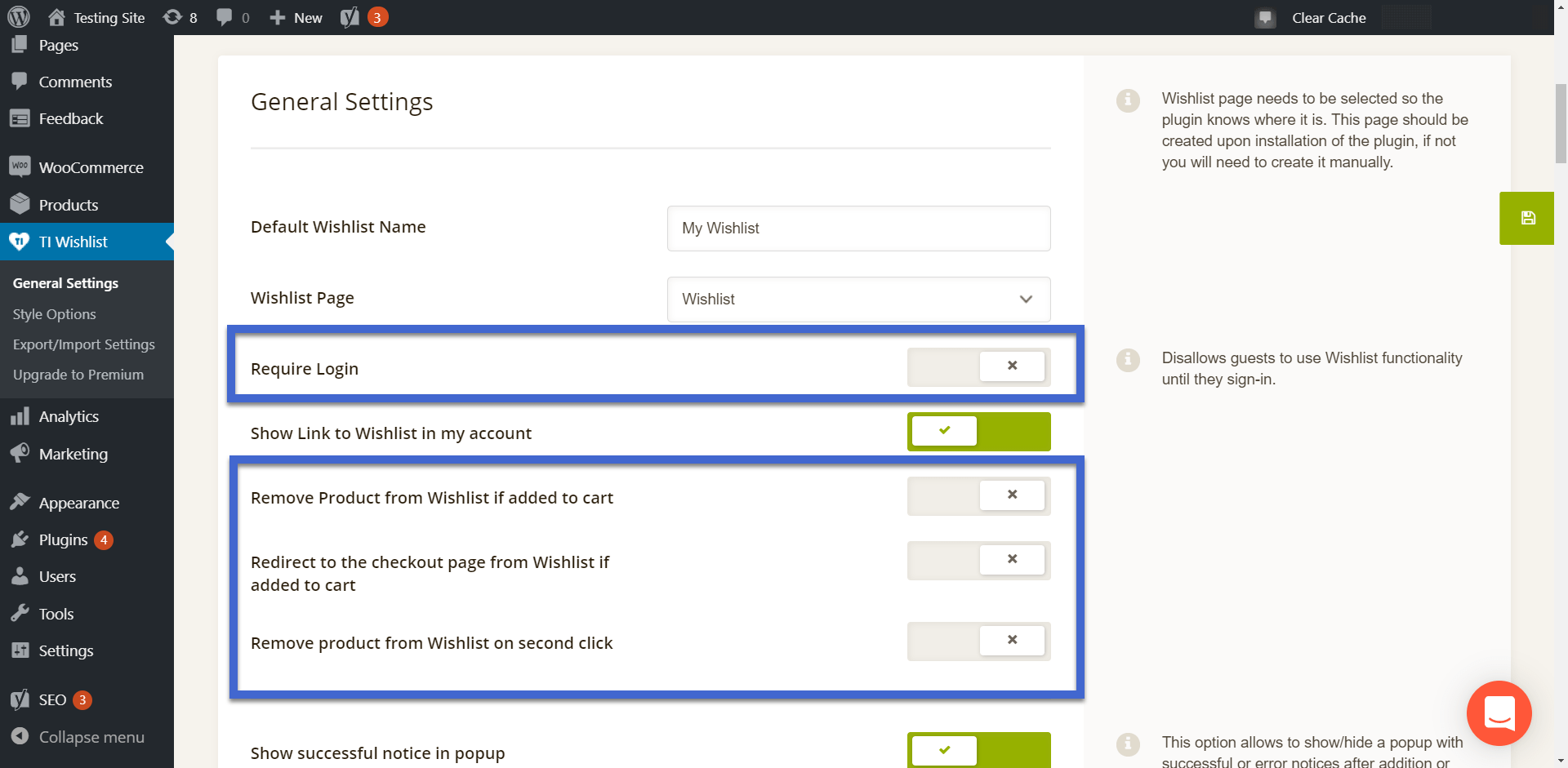
“常规设置”页面提供了很长的字段列表。 幸运的是,由于设置过程,其中大多数已经可以了。
但是,我们可以逐步进行一些其他设置,这些设置可能会激起您的兴趣。
例如,对于不想让随机用户创建心愿单的网站,“需要登录”设置非常有用。
您可能还会考虑启用某些选项,以便通过某些操作从愿望清单中删除产品,或者甚至在将愿望清单项目添加到购物车时重定向到结帐页面。

进一步向下滚动以找到产品页面“添加到收藏夹”按钮设置的区域。
这些设置中的大多数已经准备就绪,但是有一个字段可以编辑“添加到收藏夹”图标。 如果下拉菜单适合您的站点,请选择下拉字段以将默认的Heart更改为Heart +图标。
您也可以选择从计算机上载“自定义”图标。
![]()
保存设置后,新图标将出现在您的网站上。

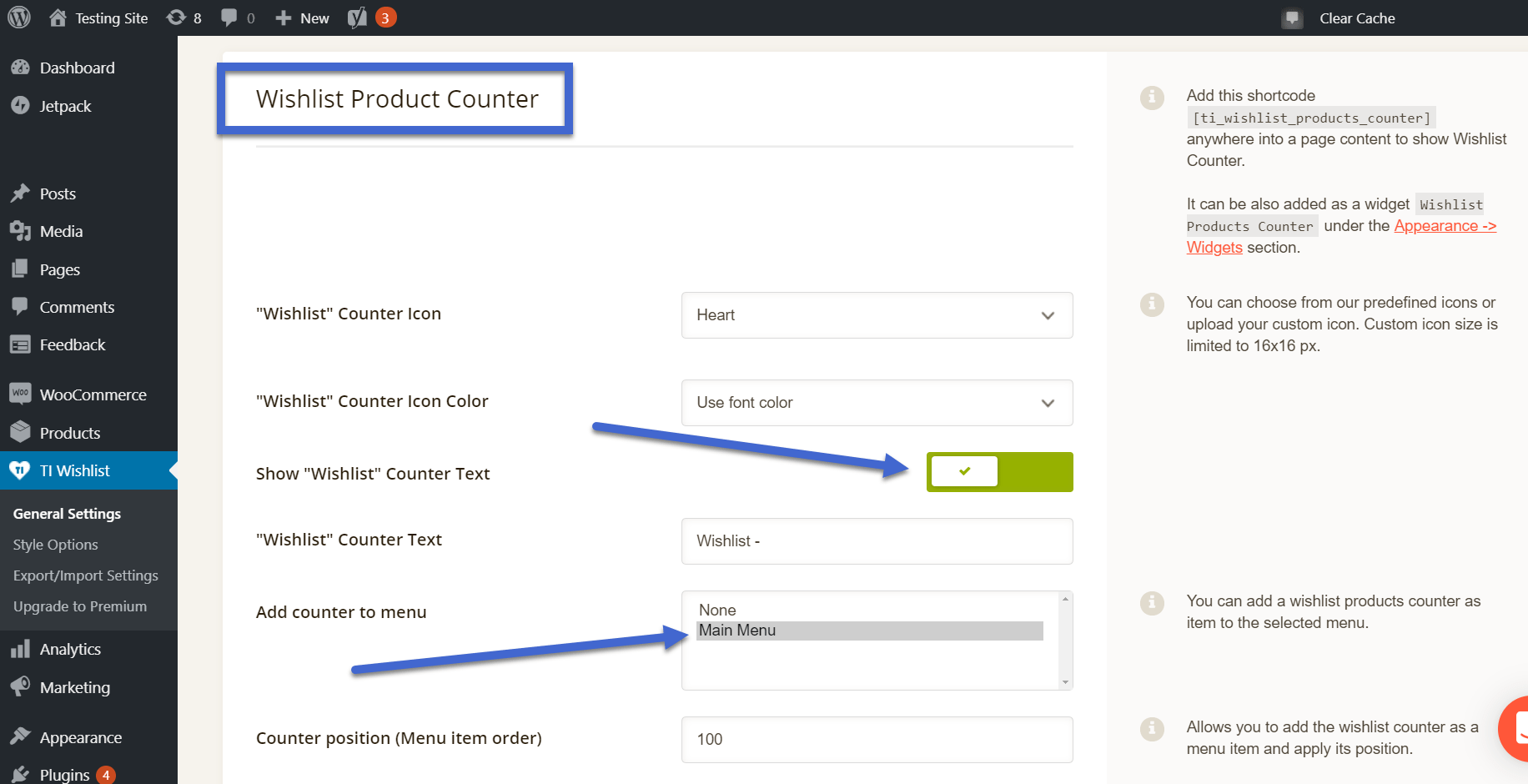
“愿望清单产品计数器”设置激活了“愿望清单”的特殊菜单项,并在标签旁边合并了一个计数器,因此每个用户都知道他们当前在其愿望清单中有多少个项目。
本部分允许您打开“显示“愿望清单”计数器文本”开关。 还建议您考虑查看“将计数器添加到菜单”字段,在该字段中,您可以选择要在其中查看带有计数器的新“愿望清单”标签的菜单。

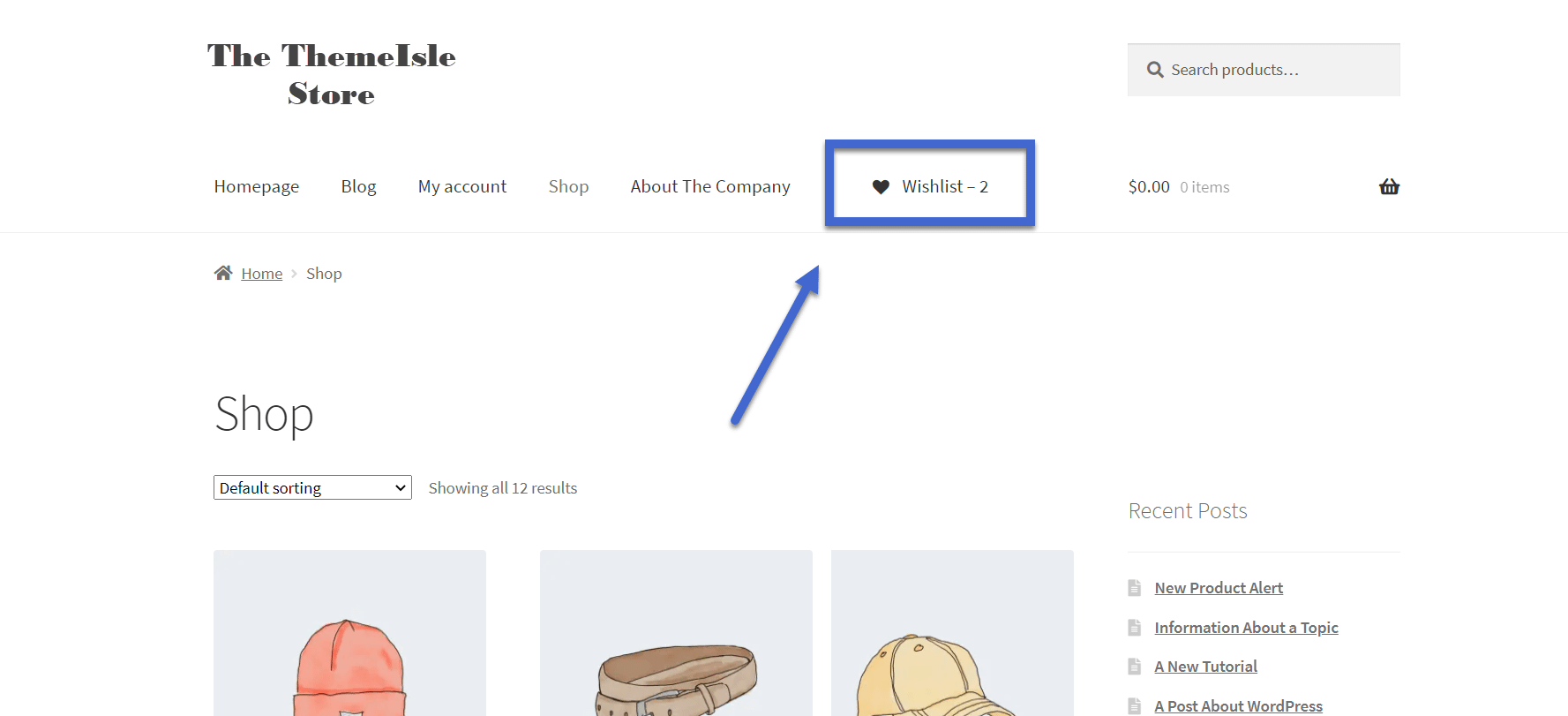
保存这些设置后,新的“愿望清单”菜单项将显示在前端,旁边是一个小数字。 如您所见,该愿望清单包含两种产品,并且该计数器随着客户在其WooCommerce愿望清单中添加和删除产品而上升或下降。

这就是您为在线商店配置WooCommerce愿望清单的方式。 您随时可以返回到设置,以调整按钮和插件的设计或位置 提供高级版本 以获得更高级的功能,例如每个用户多个愿望清单,促销项目和愿望清单隐私设置。
立即添加您的WooCommerce愿望清单
WooCommerce愿望清单一定会为您的客户提供更吸引人的购物方式。
更不用说,愿望清单会一直提醒着那些人回来从您的商店购买商品。
初学者的#eCommerce指南:如何为#store???建立#WooCommerce愿望清单
TI WooCommerce愿望清单插件是添加愿望清单的最佳方法,但我们也建议您查看 WPC Smart Wishlist插件 和 WooCommerce愿望清单扩展 (高级),两者都具有可比的功能。
有关改善商店的其他有用解决方案,请查看 我们完整的最佳WooCommerce插件集。
如果您对如何向网站添加WooCommerce愿望清单有疑问,请在评论中让我们知道。

 TI WooCommerce的愿望清单
TI WooCommerce的愿望清单