[ad_1]
如果您想改善网站的用户体验,您并不孤单。 一个易于使用的网站意味着更高的流量和更快乐的访问者。 但是,决定如何设计您的网站以获得尽可能流畅的体验可能很棘手。
幸运的是,您不必通过反复试验来完善您的网站。 通过了解一些通用技术,您可以更好地为访问者提供服务,并将您的网络形象提升到一个新的水平。
在本文中,我们将带您了解改进的七种方法 用户体验 在您的网站上。 在此过程中,我们将提供一些示例以及帮助您入门的一些提示。 让我们潜入吧!
如何改善用户体验:可操作的策略
以下是我们将介绍的七种策略——请继续阅读以获取更多详细信息:
- 让您的网站更具视觉效果
- 优化响应式设计
- 跟踪用户体验指标 (并在需要的地方改进)
- 使用营销漏斗
- 优化设计流程
- 使您的内容“可浏览”
- 不要让广告压倒用户体验
让我们通过它们……
您的网站不够吸引人? 这里有 7 种方法可以改善 #user #experience 🗣️
1. 考虑视觉方法
无论您的内容多么优质,都可能有太多好东西。 不得不面对文字墙的访问者可能会感到害怕。 这可能会导致他们跳过你最好的工作。
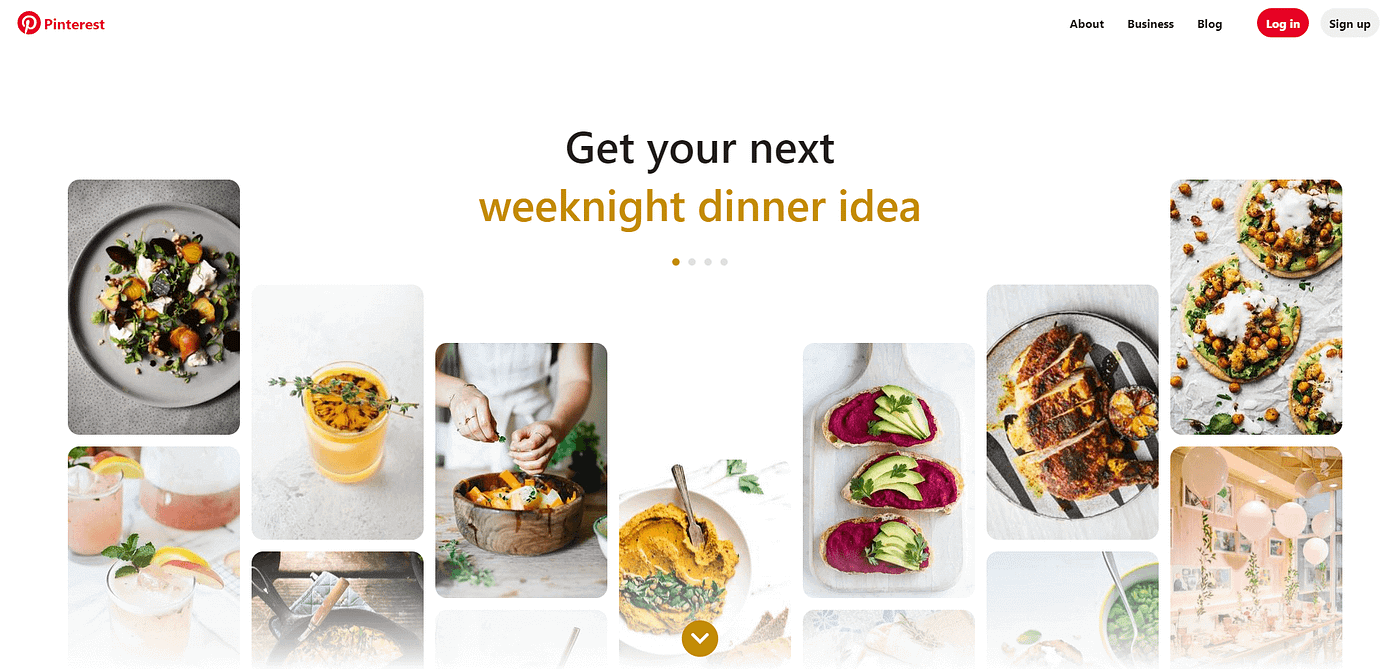
因此,您可能需要考虑一种更直观、基于图像的方法。 一种方法是混合您的格式。 即使是偶尔的照片库或视频也可以将冗长的内容分解为更易于管理的格式。 您可以将 Pinterest 视为这种方法的一个极端示例:

通过专注于视觉元素,Pinterest 使用户可以轻松地一目了然地理解内容——即使有几十个选项。 这可以帮助用户快速轻松地消费内容,从而改善用户体验。
即使您必须依赖大量文本,也要尝试 在整个过程中插入照片和屏幕截图 使其更易消化。 只需几张图片,您就可以将原本冗长的帖子分解成更易于阅读的部分。
如果您有一个文字繁重的帖子,不适合添加其他照片,您也可以 创建随附的信息图. 这种格式以更易于阅读的方式传达您的所有书面信息。
2. 确保您的网站在所有设备上都能响应
您可能不需要我们告诉您,如今有很多移动用户——其中 71 亿 [1],准确地说。 这些访问者在您的受众群体中占很大一部分,因此改善您网站的移动体验非常重要。
有几种方法可以使您的网站更适合移动设备。 一个重要的步骤是选择一个 移动响应主题 从头开始。 默认情况下,几乎所有现代主题都是响应式的,但我们建议深入研究并实际测试您的主题在不同设备上的工作方式,以确保用户体验最佳。
你可能还想 创建你的菜单 小心。 杂乱的导航会使用户难以找到他们正在寻找的内容。 因此,请考虑构建大量子菜单以减少用户必须在移动设备上进行排序的选项:

您可能还想检查多少 您包含的空白. 由于移动屏幕较小,因此更难准确使用。 如果用户由于最小间距而不断点击错误的选项卡,这会产生令人沮丧的体验。 宽大的间距 可以大大缓解这个痛点。
最后,让我们谈谈速度。 加载时间对于流畅的导航至关重要。 但是,移动加载时间可能与桌面设备上的加载时间不同。 使用类似的工具 PageSpeed 见解 可以帮助您确保所有设备的高性能。
3. 跟踪您的用户体验指标
我们已经涵盖 使用分析的重要性 多次。 但是,如果您想全面改善用户体验,有一些指标特别有用。
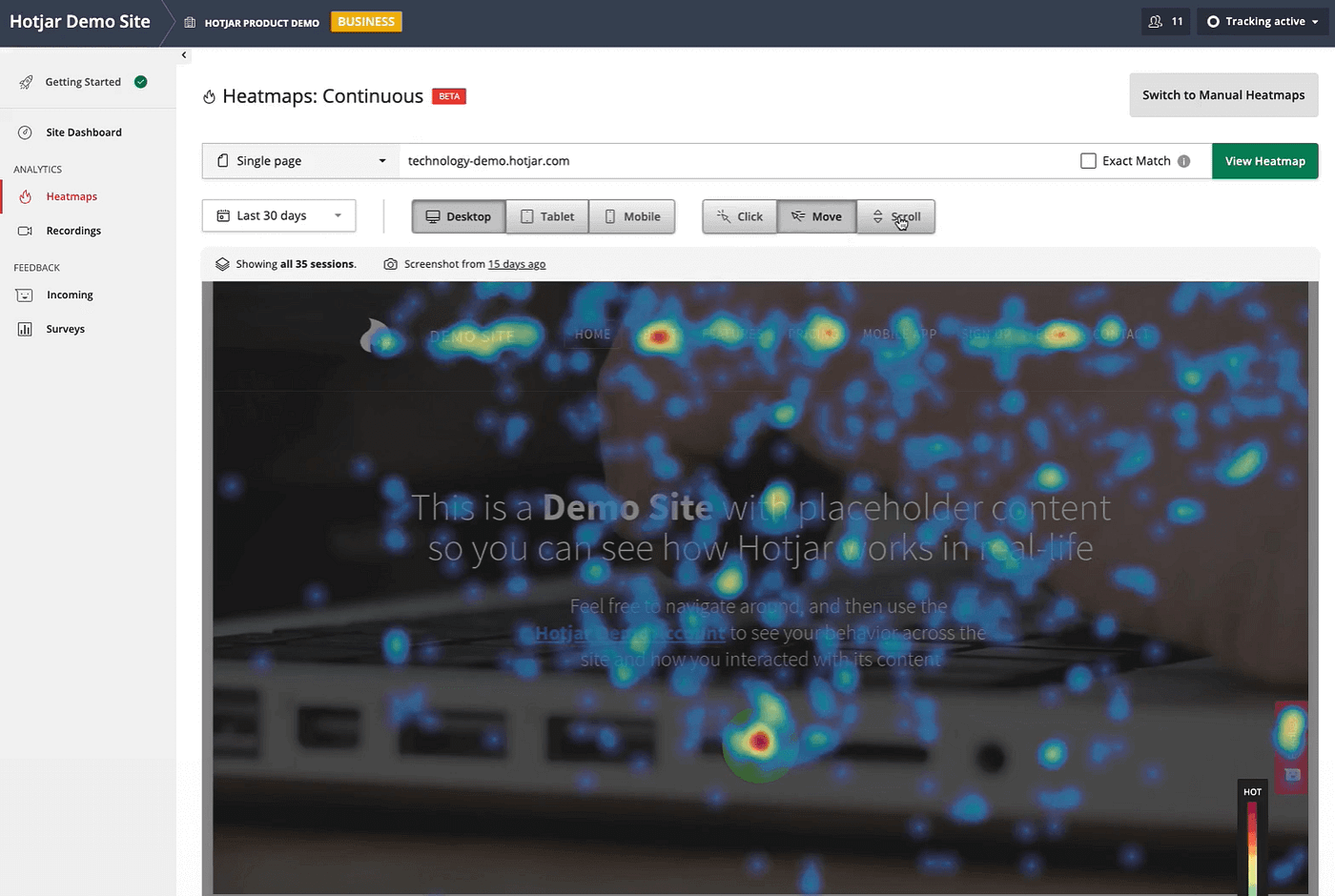
一种用于分析访问者行为的流行工具是 热加尔. 它通过热图向您显示用户点击和参与的位置。 这可以以易于阅读的格式为您提供有价值的见解:

这些热图 向您展示任何给定页面中最受欢迎的方面。 因此,您可以使用它来评估站点的成功和失败。 例如,您可能会注意到包含重要内容的区域没有得到适当的关注。 您可能想重新审视该区域的设计,以便吸引更多人。
最后,您可能还想查看您网站的使用指标。 您可以轻松跟踪这些 通过谷歌分析 和类似的工具。 有很多数字需要关注,但其中一些最重要的是:
- 跳出率:该指标告诉您有多少访问者出现然后离开而没有查看第二页。 高跳出率并不总是坏事,但这是您需要考虑的事情,特别是如果您的内容的目标是让读者留在您的网站上。
- 网站停留时间和每次访问的页面浏览量:您的网站使用起来越简单、越有趣,访问者平均花在那里的时间就越多(他们查看的页面也就越多)。
- 转化:如果您网站的最终目标是鼓励转化(无论这对您意味着什么), 成功率低 可以指示用户体验问题。
关注一下也是个好主意 用户参与度指标. 花时间发表评论或反应的人可能会喜欢他们的经历。 如果这些数字很低,您可能需要 调查提高他们的方法.
4. 使用营销漏斗
一个 营销漏斗 是迎合观众的巧妙方式。 此模型为新访问者提供最少的、引人注目的信息。 然后,随着他们对您的品牌越来越熟悉,它会引入更具吸引力的内容,使他们更接近转化。
这种方法可以帮助您提高销售额并有机地个性化每位访客的体验。 它还可以帮助用户访问更多相关内容,从而增加他们在您网站上花费的时间。
开始构建漏斗的一种简单方法是创建一个谨慎的内部链接策略。 例如,如果您的内容面向初学者,您可能希望避免链接到高级文章。
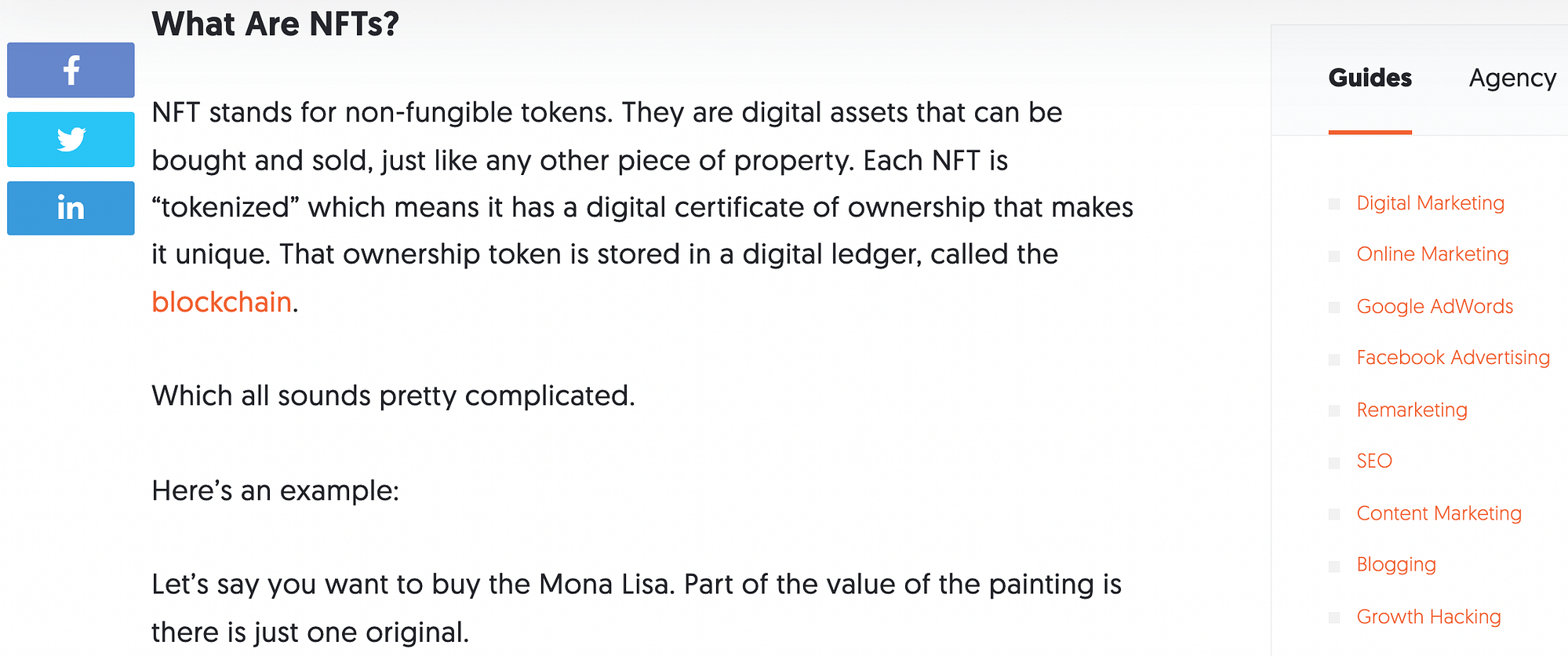
此外,您可能希望在更高级的文章中包含基本链接,以使读者熟悉基本概念。 例如,以下博客文章链接到有关“区块链”的更多信息:

我们还建议您注意为您的忠实用户提供适当的服务。 回头客和客户可能已经对您的品牌感兴趣。
因此,您可能希望避免用注册邮件列表或创建新帐户的机会来轰炸他们,因为这可能会让人厌烦。 如果您花时间为营销渠道的所有部分设计内容,则更有可能提高用户满意度。
5. 牢记每个页面的设计流程
当用户访问您的网站时,他们可能不会特别寻找一个元素。 他们可能只是瞥一眼一页,然后让他们的眼睛四处游荡。 因此,如果您想改善所有页面的用户体验,我们强烈建议您考虑如何引导他们的愿景。
一个简单的方法是避免屏幕混乱。 如果没有空白,就很难知道下一步该往哪里看。 有意地包含一些空白区域可以帮助访问者专注于您想要引导他们的方向。
应用此策略的另一种方法是使用“三角形方法”。 这涉及在页面顶部附近放置一个主要图像。 然后,当用户向下滚动时,您可以扇出您的内容。 这可以帮助用户更自然地关注您的内容。
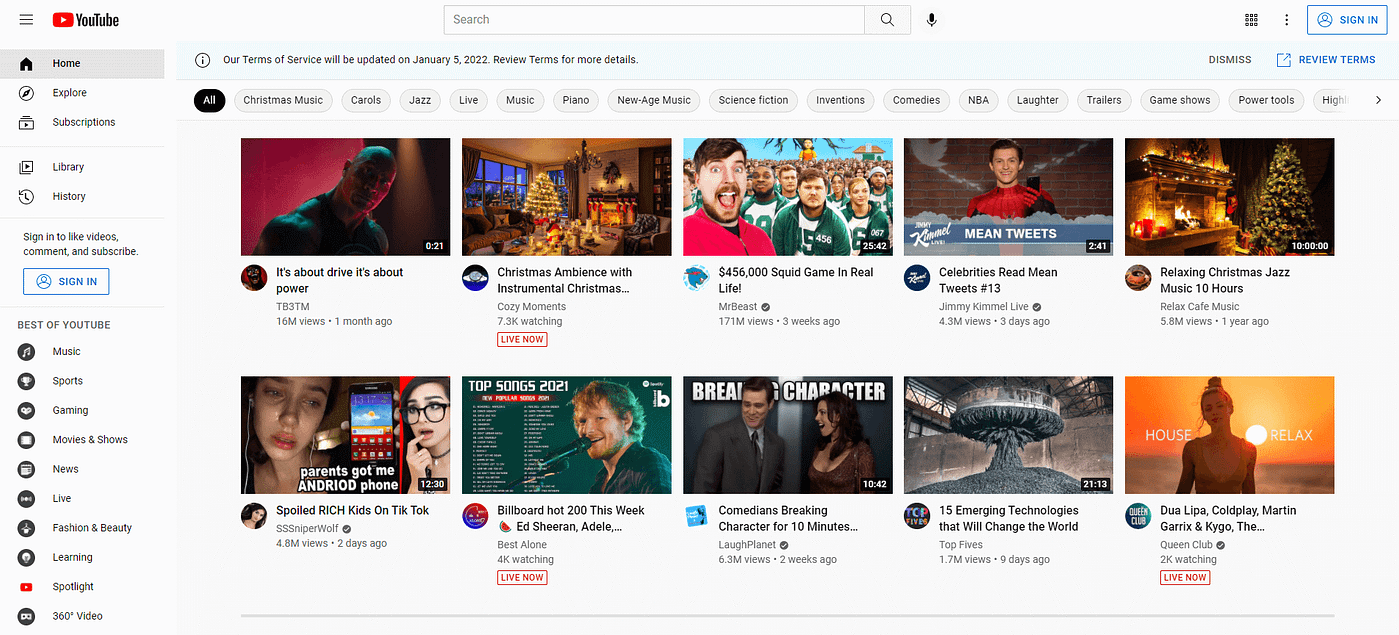
您可能还需要考虑对相似元素进行分组。 例如,YouTube 将其视频内容放在中心,而所有导航元素都保留在左侧:

如果您想超越这些步骤,请考虑采取 网页设计课程. 即使您只学习了一些额外的技巧,它们也可能有助于提升您的网站。
6. 确保您的内容是“可浏览的”
互联网为人们提供了对无限量信息的快速访问。 然而,后果之一是人们期望快速的结果。 他们可能不想花时间 阅读全文. 因此,“可浏览”的内容是满足访问者的关键。
幸运的是,您不必限制您的内容来执行此操作。 即使只是 一些格式更改 可以产生很大的不同。 例如,要点和编号列表可以帮助您快速总结关键要素。
另一种方法是在页面底部或顶部附近提供文章摘要。 如果您的文章试图回答一个问题,这一点尤其重要。 用户可以随时阅读内容正文以获取更详细的信息。
我们还建议您在页面或帖子顶部附近提供标题链接。 这样,用户可以立即访问他们正在寻找的内容:

最后,我们建议写 详细标题 以及。 清晰的标题可以快速传达页面上的主题,让读者知道会发生什么。 标题也是一个包含相关术语的机会,而无需求助于 关键字填充.
7. 小心你的广告
最后让我们谈谈广告。 广告是 一种通过工作获利的有效方式 并增加您的收入。 您不必完全淘汰它们,但我们强烈建议您谨慎使用它们。
改善用户体验的一种方法是限制每页的广告空间。 如果访问者很难在所有广告中找到您的内容,他们可能会感到沮丧。
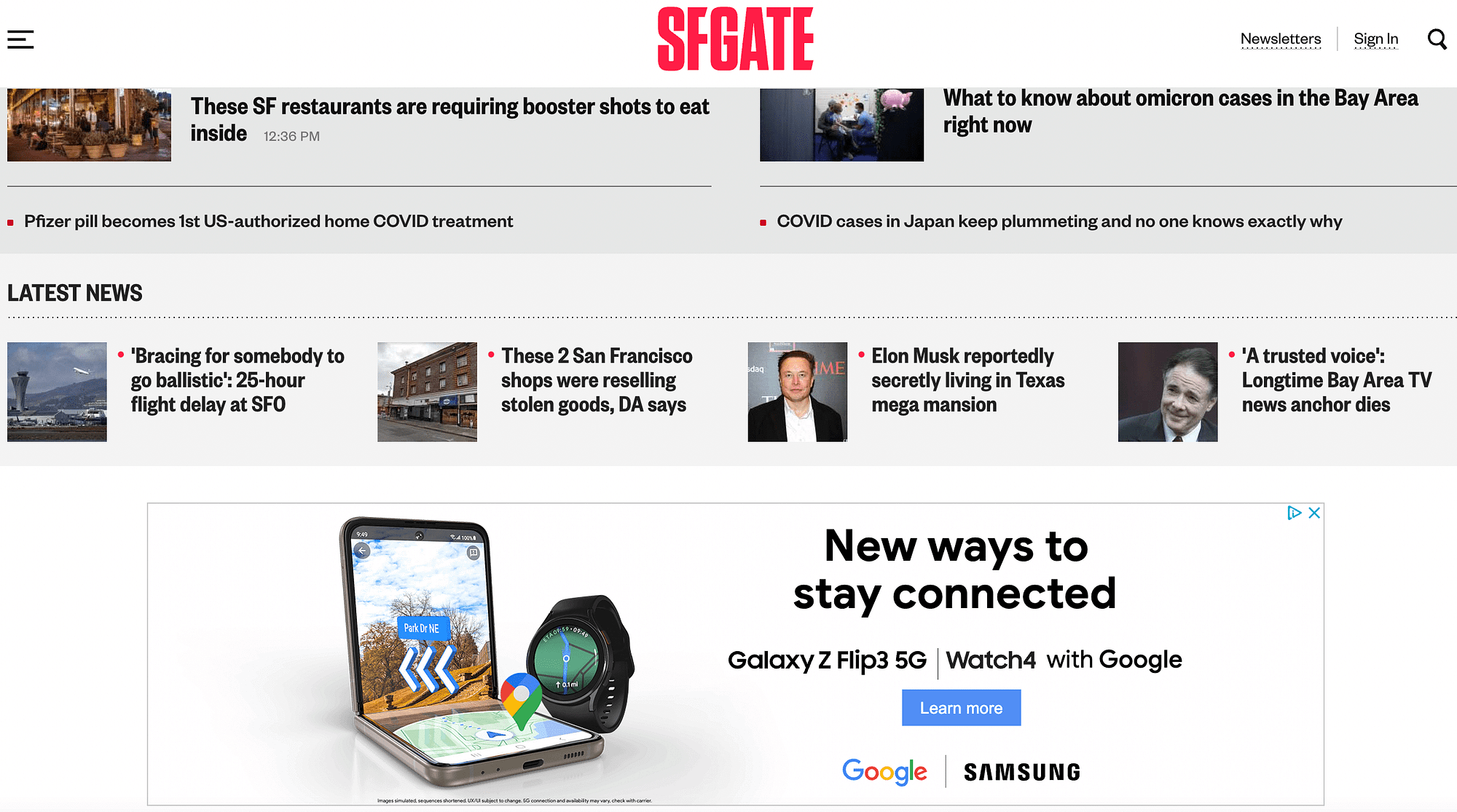
保留空白是降低这种情况发生几率的简单方法。 此外,如下例所示,您可以将广告限制在屏幕的某一部分:

我们还建议您优先考虑价值一致的合作伙伴关系。 如果您的广告位置不佳,它们可能会将用户带到他们不想访问的网站。 因此,确保您只与优质品牌合作可以大大有助于保持信任。
您可能还想避免弹出广告。 虽然一些网站仍然大量使用这些,但多年来它们已经获得了不好的声誉。 那是因为它们会在访问者浏览您的网站时打断他们。 因此,最好选择其他广告位置,或者至少最少使用弹出窗口。
如果您有任何疑问,请记住,广告并不是支持您网站的唯一方式。 还有其他方法可以 货币化你的工作 并保持高质量的用户体验。
在 2022 年改善您网站的用户体验
说实话; 创建一个高质量的 WordPress 网站并不容易。 这是一门需要时间、资源和实践来完善的艺术。 幸运的是,遵循一些关键策略可以大大改善您网站上的用户体验。
您的网站不够吸引人? 这里有 7 种方法可以改善 #user #experience 🗣️
在本文中,我们介绍了增强访问者旅程的七种方法:
- 考虑一种更直观的方法。
- 确保您的网站在所有设备上都能响应。
- 密切关注您的用户体验指标。
- 将营销漏斗应用于您的内容。
- 在构建时牢记每个页面的设计流程。
- 确保您的工作可以略读。
- 谨慎使用广告。
如果你需要一些帮助,你也可以考虑 聘请网站可用性专家 确保您的网站易于访问者浏览。
您对如何改善网站的用户体验还有疑问吗? 让我们在评论中知道!
参考
[1] https://www.statista.com/statistics/218984/number-of-global-mobile-users-since-2010/
