[ad_1]
您网站的整体性能会显着影响您在搜索引擎中的排名。 Google 使用多个指标来衡量您网站的质量,包括 WordPress 中的最大内容绘制 (LCP)。 因此,提高您的 LCP 分数可以帮助您的网站 表现更好 和 排名更高.
幸运的是,您不需要很多技术专业知识即可开始使用。 通过识别页面上最重的元素,您可以采取必要的步骤来优化您的内容并加速您的网站。
在这篇文章中,我们将了解如何测量 LCP。 然后,我们将分享五种策略,可以帮助您提高 WordPress 中最大的 Contentful Paint 分数。 让我们开始吧!
提高#WordPress 中最大内容绘制 (#LCP) 分数的 5 种方法
如何测量 WordPress 中最大的内容绘制
2020 年,谷歌推出了 核心网络生命力 项目。 流行的搜索引擎使用这组指标来衡量您网站的性能和质量。
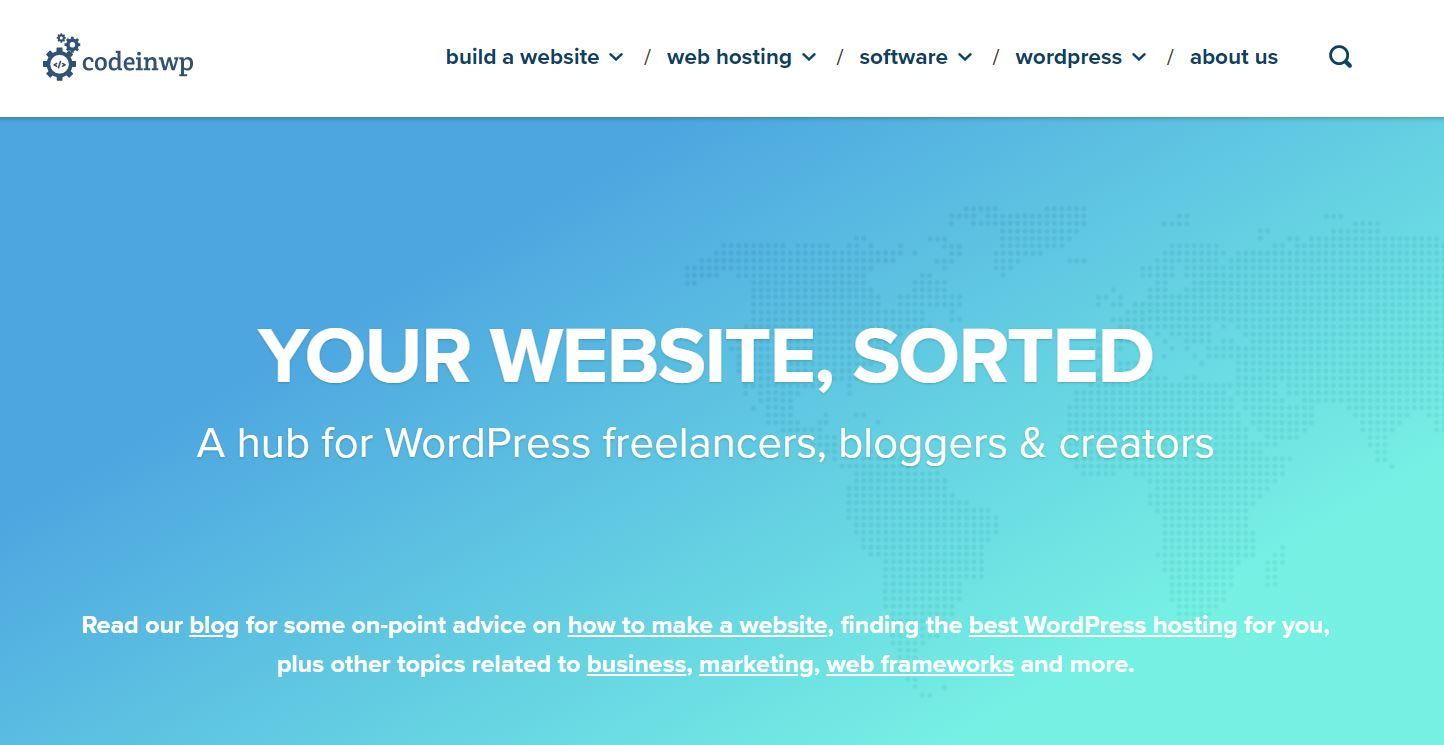
其中一个指标称为最大内容绘制,它测量页面完全加载屏幕上最大项目所需的时间。 在大多数情况下,这个内容是一个突出的视觉元素,例如英雄形象:

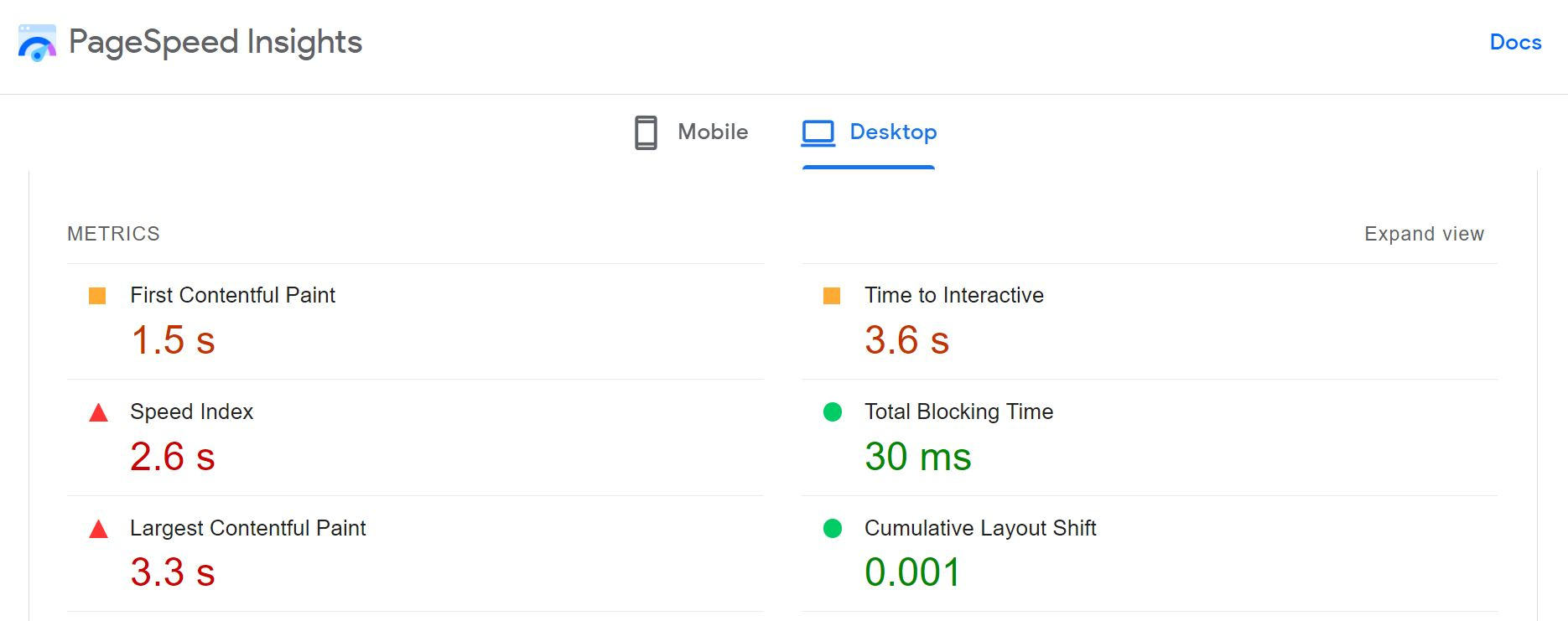
您可以使用 Google 的 PageSpeed 见解. 该工具收集来自不同用户的真实表现数据,并为您提供每个分数的细分:

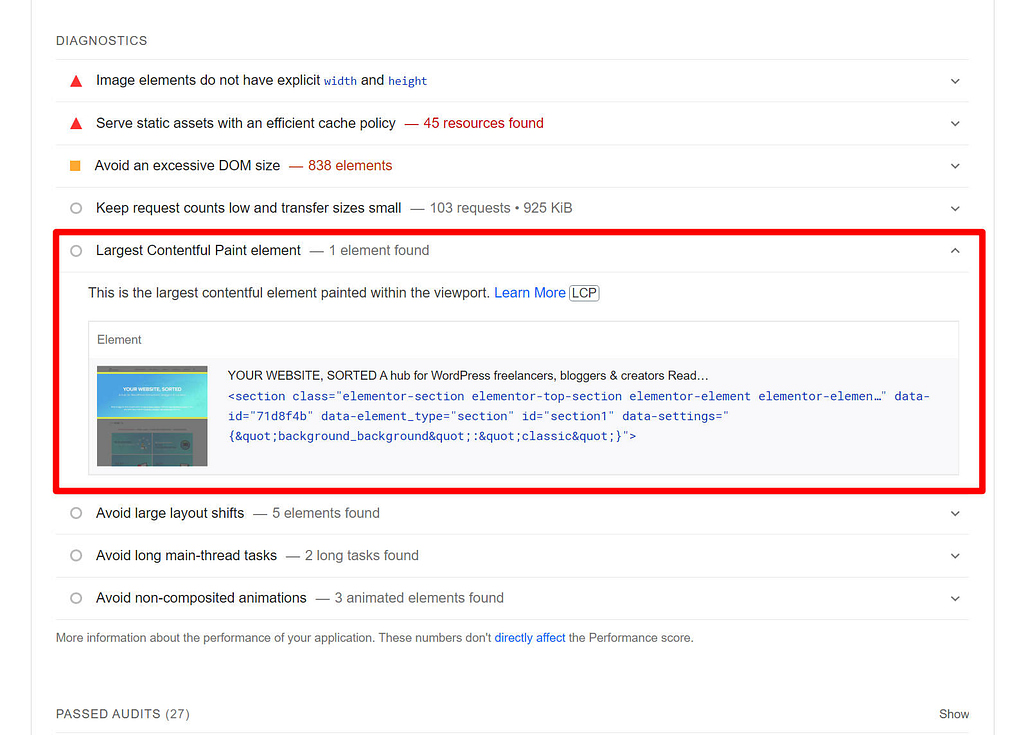
除了给您时间之外,它还将识别您网站上 Google 用来确定页面下方诊断部分中最大内容绘制的实际元素:

最多 其他速度测试工具 现在还可以测试最大内容绘制,这可以让您更灵活地从不同的位置、设备和连接速度进行测试。
根据谷歌的说法,一个好的 LCP 分数应该是 2.5 秒或更短 [1]. 如果页面上最大的元素需要更长的时间来加载,它可能会导致 用户体验(UX). 反过来,这可能会导致更高的跳出率。 因此,优化您的网站以获得更好的 LCP 分数至关重要。
提高 WordPress 中最大内容绘制分数的五种方法
正如我们所见,您的 LCP 分数在您网站的整体性能中起着至关重要的作用。 考虑到这一点,让我们看看提高这个分数并让您的网站加载更快的五种有效方法!
1.优化您的图像
正如我们之前提到的,LCP 测量网站渲染页面上最大元素所花费的时间。 图像和视频等媒体文件往往是最重的文件。
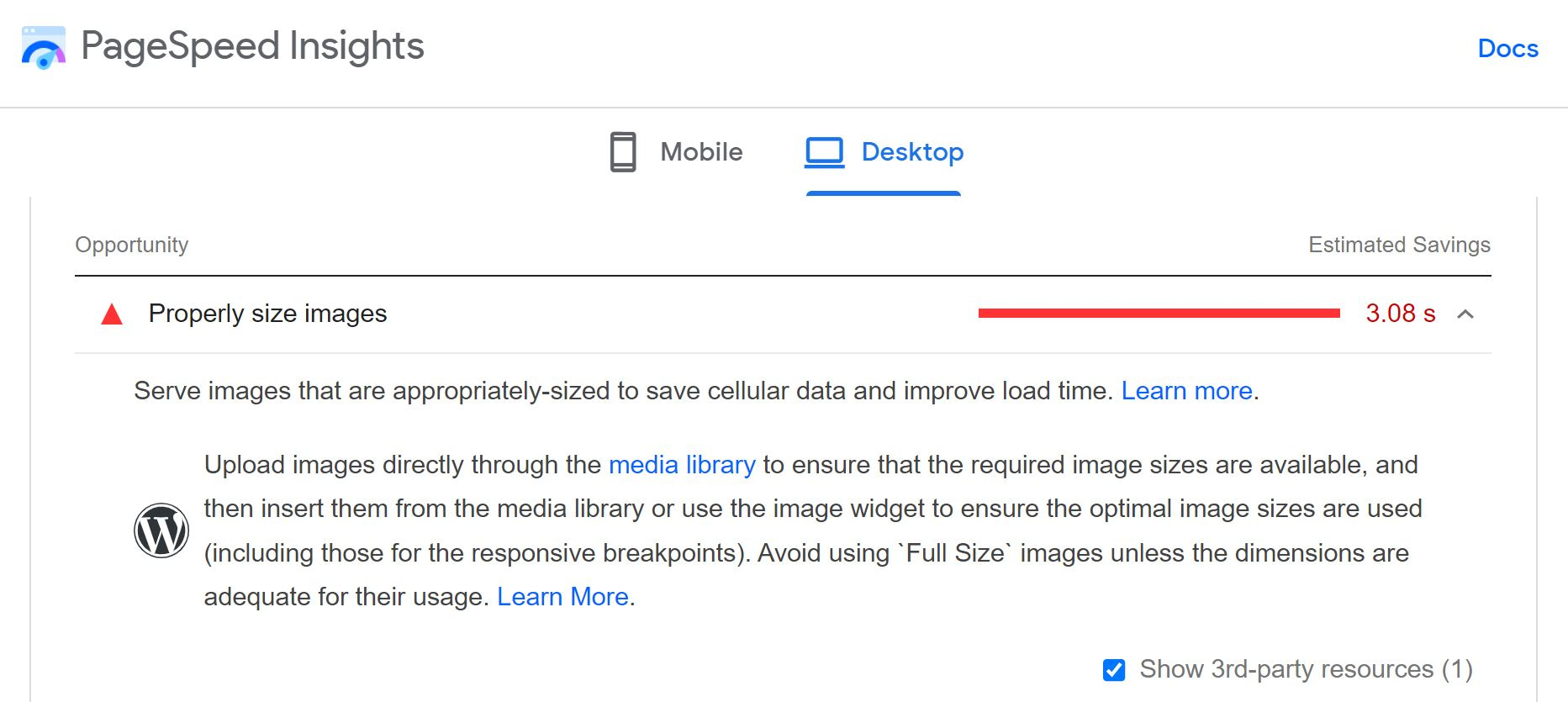
为了解决这个问题,您必须 优化您的照片. 事实上,在您的 PageSpeed Insights 报告中推荐使用此方法:

调整图片大小并使用压缩等策略对其进行优化 WebP 格式,您可以使用图像优化工具,例如 优品:
当前版本:3.2.1
最后更新:2021 年 10 月 1 日
WP 4.7+需要
该插件实时优化您的 WordPress 图像,并确保每个图形都针对不同的设备正确调整大小。 它还可以在不影响照片质量的情况下压缩您的照片。
此外,Optimole 将通过内容交付网络 (CDN) 提供您的图像。 这样,当有人访问您的网站时,优化的图形将从最近的网络位置而不是您的 WordPress 站点的服务器加载,这会降低下载速度。
通过调整图像大小和压缩图像,您可以显着提高网站速度。 较小的文件会加载得更快,这反过来会提高您的 LCP 分数。
2.消除渲染阻塞资源
阻止呈现的资源是 HTML、CSS 和 JavaScript 文件,它们会强制浏览器延迟呈现您网站上的内容。 因此,这些元素会增加您的页面加载时间,从而导致 LCP 得分不佳。
您可以通过消除渲染阻塞元素或强制它们在其他所有内容加载后运行来解决此加载问题。 幸运的是,这个过程比听起来要容易。
实际上,您可以使用插件,例如 WP火箭,它将为您完成所有工作:

此工具将自动删除您网站上的所有渲染阻止 CSS 和 JavaScript。 因此,该插件将有助于最大限度地减少内容渲染中的任何延迟,从而导致 更快的加载时间 为您的网站用户。
如果您使用的是 WP Rocket,最有用的设置是在文件优化选项卡中启用。
在 CSS 文件下,启用以下功能:
- 优化 CSS 交付 > 移除未使用的 CSS
在 JavaScript 文件下,启用以下功能:
- 加载 JS 延迟
- 延迟 JavaScript 执行
3. 使用内容交付网络 (CDN)
提高 WordPress 中最大内容绘制分数的另一种有效方法是使用 内容交付网络 (CDN). 这是一个分布在不同位置的服务器网络。
当您使用 CDN 时,您的访问者将从地理上最接近他们的服务器获得您的内容的缓存副本。 这样,您的网站将为您的用户加载更快。
此外,CDN 可以最大限度地减少托管服务器上的负载。 这可以进一步提高您的网站速度。
如果您使用的是 Optimole,那么您已经受益于 CDN 来加载您的图像。 但您可能还想为其他静态文件使用 CDN 以进一步改进 LCP。
如果您想轻松设置 CDN,可以查看 RocketCDN。 它直接集成到 WP Rocket 中:
当前版本:1.0
最后更新:2022 年 1 月 4 日
WP 5.4+需要
此工具会自动应用最佳配置设置以提高您网站的性能。 CDN 由 堆栈路径,在全球拥有超过 45 个边缘站点。
如果您的网站迎合国际受众,那么获得 CDN 可能是一项不错的投资。 它可以确保为所有用户快速加载您的内容,无论他们身在何处。 此设置可能会显着提高您的 LCP 分数。
4.删除未使用的插件
您在 WordPress 网站上使用的插件也会影响您的 LCP 分数。 重量级软件可能会降低您的网站速度,尤其是当这些工具使用大量 CSS 或 JavaScript 时。
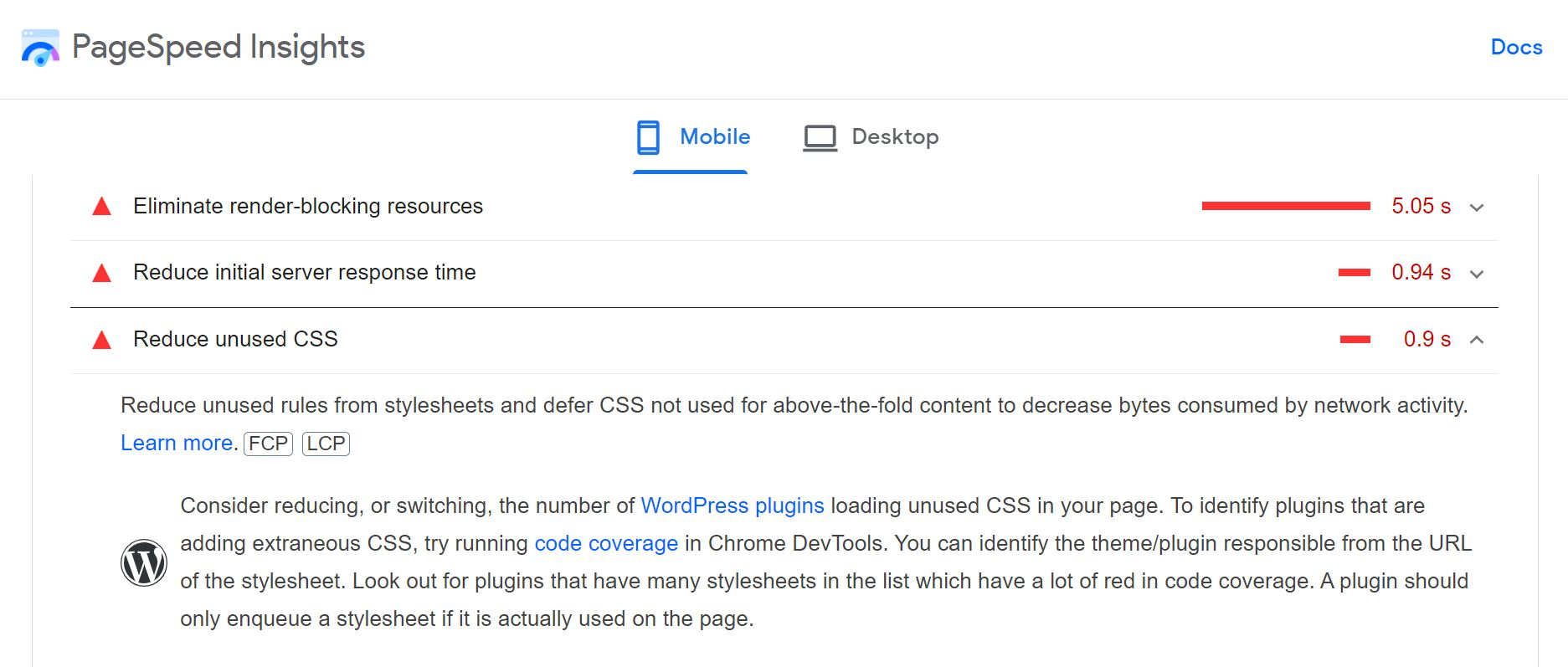
PageSpeed Insights 建议删除任何会增加页面膨胀的插件:

更具体地说,您需要删除任何加载未使用的 CSS 和 JavaScript 的工具。 在您的站点上有许多未使用的脚本会增加不必要的数据传输。 通过这样做,这些过程会减慢您的内容呈现速度。
PageSpeed Insight 报告为您提供有问题的脚本的 URL,以帮助您识别那些繁重的插件。 但是,如果您的站点上有大量工具,删除它们仍然是一项耗时的任务。
因此,您可能希望首先从您的站点中删除任何未使用或不必要的插件。 然后,您可以尝试找到更轻量级的替代品。
5. 减少你的服务器响应时间
服务器响应时间,也称为第一个字节的时间 (TTFB),是用户浏览器接收页面上第一个字节内容的时间。 缓慢的服务器响应时间会导致页面加载延迟,这会影响您的 LCP 分数。
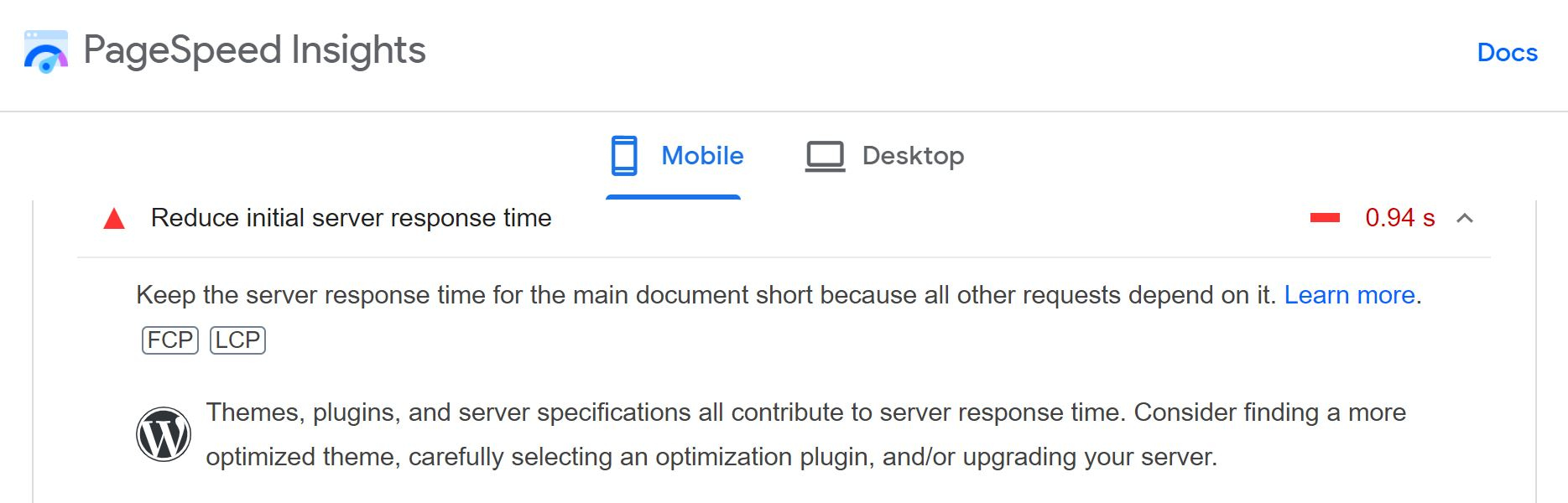
如 PageSpeed Insights 中所述,您的插件、主题和托管服务都会影响您的服务器响应时间:

如果您从站点中删除了未使用的插件和脚本,但您的 LCP 分数仍然很差,那么问题可能出在您的服务器上。 因此,可能是时候升级到更好的托管计划了。
共享主机 通常是新网站的最佳解决方案,因为它价格实惠。 但是,使用此软件包,您将与许多其他网站所有者共享服务器。 因此,如果服务器同时收到大量请求,它可能会减慢您的响应时间。
随着您的网站增长并开始获得更多流量,值得考虑切换到更高级的计划。 我们建议选择 托管 WordPress 托管. 使用此软件包,您的网络主机将处理保持网站平稳运行所需的所有优化任务。
你甚至可以考虑一个 虚拟专用服务器 (VPS) 计划 或者 专用主机. 虽然这些服务可能有点贵,但您将获得更多的服务器资源。 此外,提供商将根据您的特定需求和要求配置服务器。 因此,它将更好地处理大量流量并有效地交付您的内容。
💡这里有一些不错的选择,请查看我们的 收集最快的 WordPress 主机.
今天在 WordPress 中加速最大的内容绘画
您网站的用户体验 (UX) 和加载时间会影响您在搜索结果中的可见性。 因此,提高网站的整体性能(包括 LCP 分数)至关重要。
提高#WordPress 中最大内容绘制 (#LCP) 分数的 5 种方法
在这篇文章中,我们研究了五种有效的方法来提高您在 WordPress 中的最大内容绘制分数:
- 使用压缩工具优化您的图像,例如 优品.
- 使用类似的插件消除渲染阻塞资源 WP火箭.
- 使用内容交付网络 (CDN),例如 火箭CDN.
- 从您的站点中删除未使用的插件。
- 通过切换到更强大的托管计划来减少服务器响应时间。
👉 有关加快网站速度的其他提示,请查看 我们的 WordPress 性能问题指南. 如果您在使用 Core Web Vitals 时遇到问题,我们也有一篇关于 如何修复 WordPress 上的首次输入延迟问题 (这是另一个 Core Web Vitals 指标)。
您对在 WordPress 中提高 LCP 分数有任何疑问吗? 在下面的评论部分让我们知道!
参考

 Optimole 的图像优化和延迟加载
Optimole 的图像优化和延迟加载 RocketCDN – WordPress CDN 插件
RocketCDN – WordPress CDN 插件