[ad_1]
速度对于您网站的成功至关重要。 为了让您的访问者满意,您需要确保您的网站始终运行良好并且可以处理大量流量。 但是,您可能不知道如何对您的网站进行压力测试以确定这一点。
幸运的是,这个过程相当简单。 您可以使用多种工具,一旦您学会了如何解释结果,您就可以轻松地对结果进行必要的更改 提高您的 WordPress 网站的性能.
➡ 在这篇文章中,我们将更接近 看压力测试 以及为什么它很重要。 然后,我们将向您展示 如何对您的网站进行压力测试 并解决常见的性能问题。 让我们开始吧!
什么是压力测试?
您的网站旨在处理一定数量的流量。 这通常取决于您的托管计划的容量。
📌 例如,如果您的服务器资源数量有限,流量突然激增可能会使您的网站宕机。 这就是为什么高级托管解决方案,例如 虚拟专用服务器 (VPS) 和专用主机 通常是高流量的大型网站的理想选择。
👉 但是,您网站的性能也会受到其他因素的影响,例如您的主题和插件。 繁重的工具、未优化的图像和不必要的代码会导致加载时间变慢,尤其是在高峰时段。
压力测试旨在帮助您确定网站在不同的紧张条件下的性能。 使用这种技术,您可以模拟到您的网站的大量流量,看看它是否可以处理它。
根据您使用的工具,您可能能够测试您的网站的低、中和高流量,然后比较结果。 例如,您可以检查您的网站在有特定数量的用户同时访问时需要多长时间才能加载。 然后,您可以使用您的发现来优化您的网站以获得更好的性能。
如何对您的#WordPress #website 进行压力测试🤕
如何对您的 WordPress 网站进行压力测试
您可以使用多种工具对您的网站进行压力测试。 在本教程中,我们将使用 加载器.io:

这是一个免费增值工具,可让您轻松测试网站的不同流量。 免费计划让您每次测试检查一个目标主机(您的网站)和两个 URL。 每个测试最多还有 10,000 个客户(或访客)。
对于小型网站,免费版本可能就足够了。 虽然,如果您有一个更繁忙的网站并且想要模拟大量流量,您可能想要选择 保费计划. 考虑到这一点,让我们看看如何使用 Loader.io 对您的网站进行压力测试。 👇
第 1 步:注册 加载器.io 并验证您的域
首先,您需要注册一个免费的 Loader.io 帐户。 这是一个非常简单的过程。 验证帐户后,您可以设置目标主机(或域):

👉 但是,您还需要验证您是否拥有要测试的域。 验证对于避免滥用很重要(因为将这么多流量发送到其他人的网站可能被视为 DDoS 攻击)。
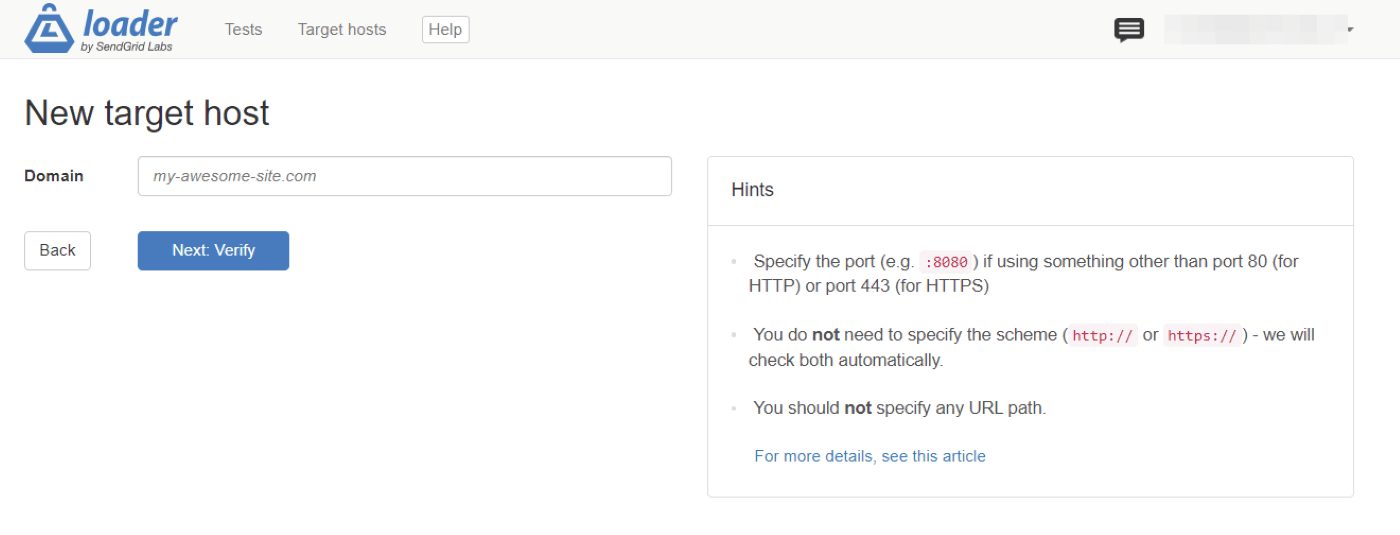
首先,单击 + 新主机并在以下屏幕上输入您的域:

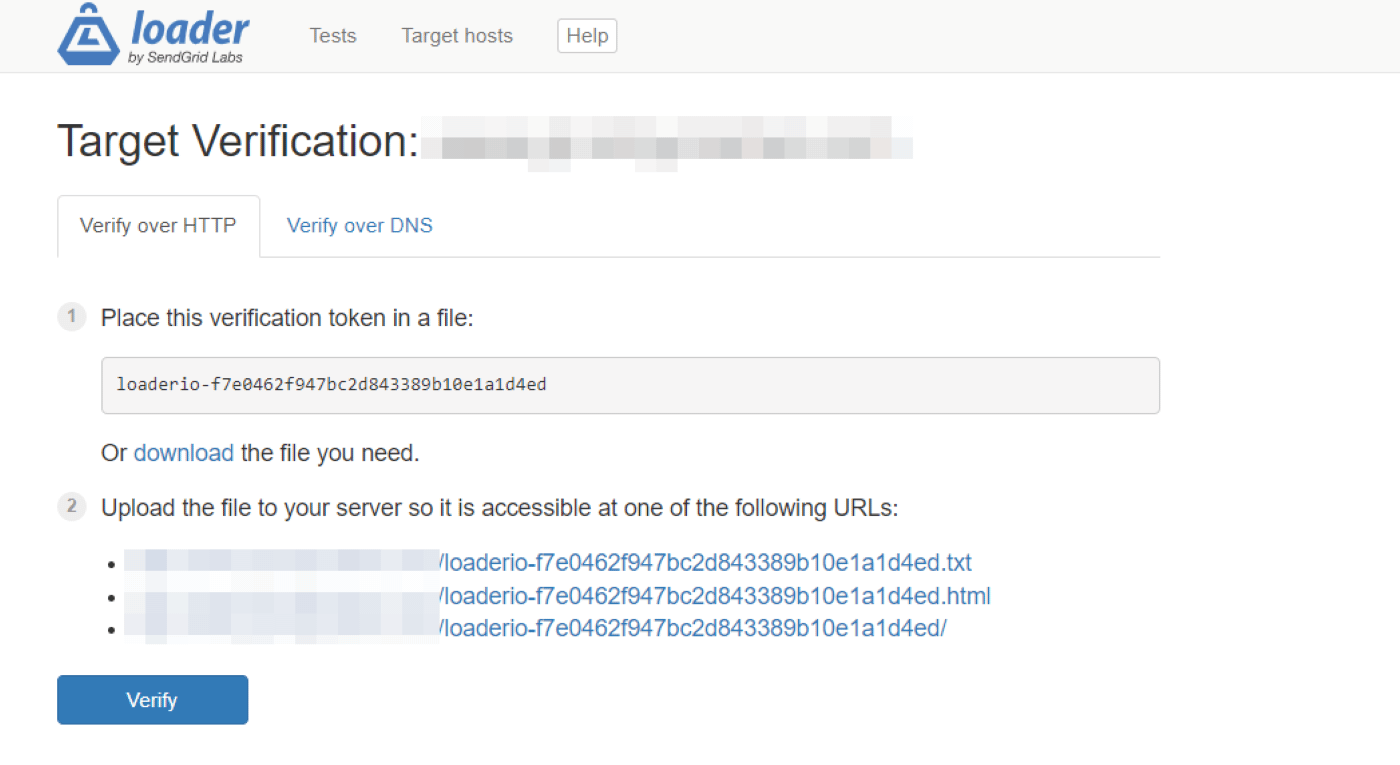
然后,系统会要求您验证您的域。 如果您使用的是免费计划,则只能通过 HTTP 进行验证。 为此,请单击下载链接将文件保存到您的计算机:

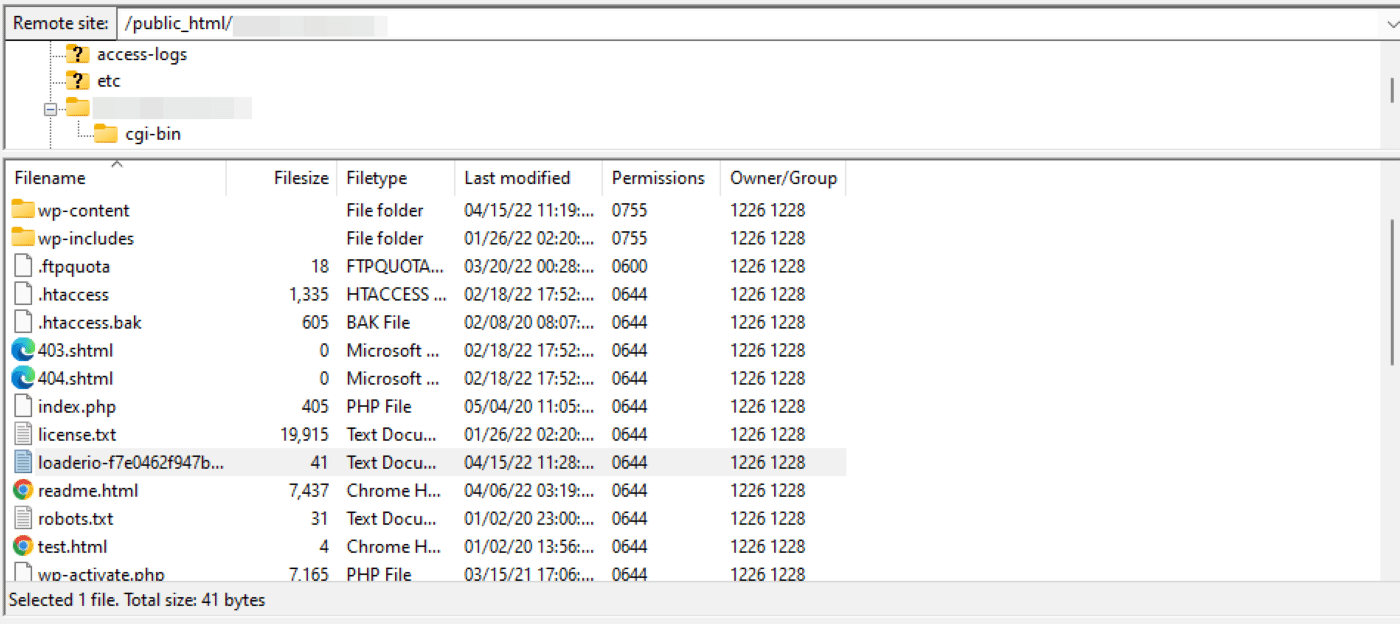
然后,您需要将此保存的文件上传到您网站的根文件夹。 这意味着您需要连接到您的网站 通过文件传输协议 (FTP) 客户如 FileZilla.
连接后,找到根文件夹。 它通常称为 public_html。 然后,将刚刚下载的 Loader.io 文件上传到这个核心文件夹:

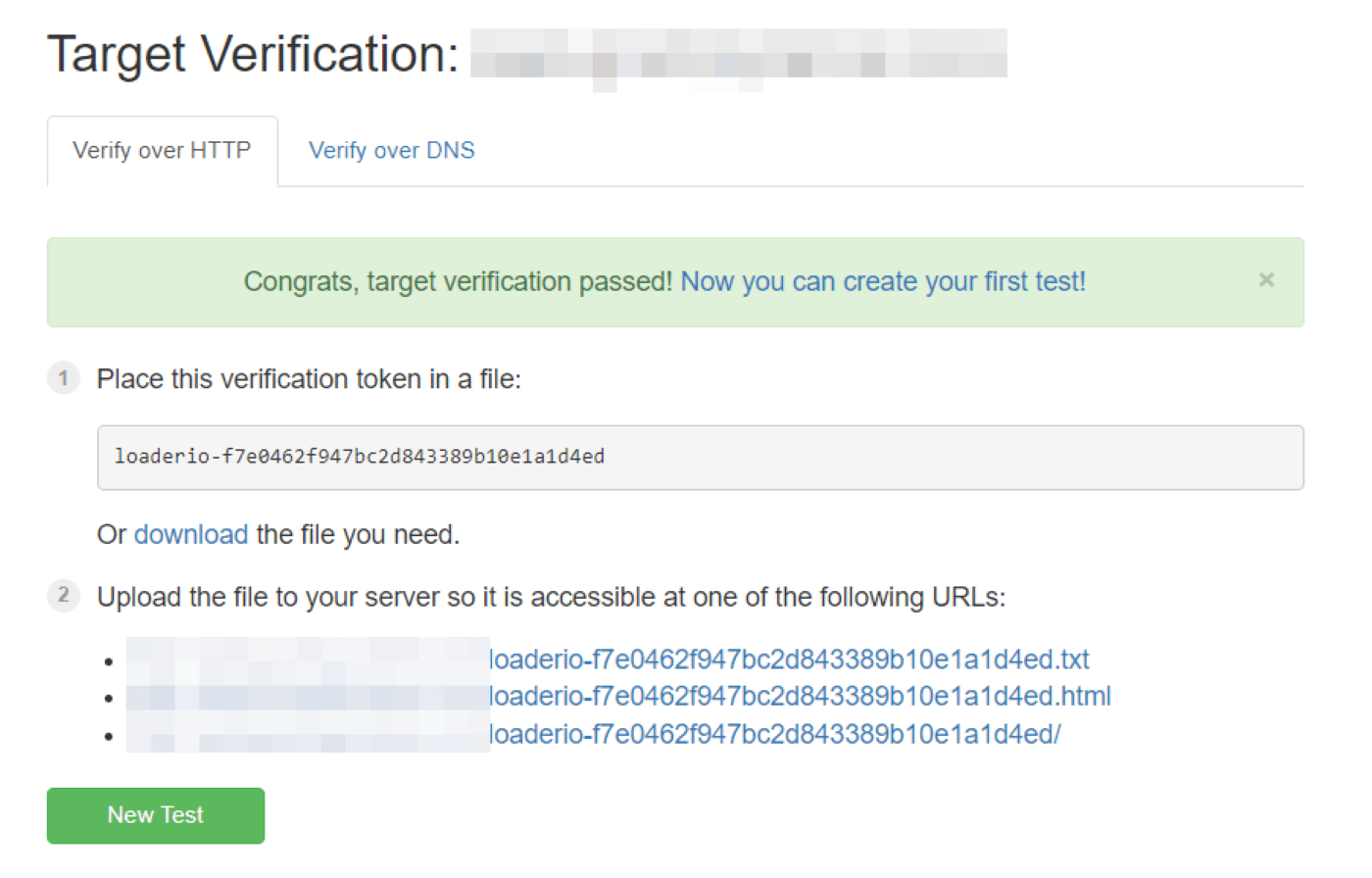
准备好后,返回 Loader.io 并单击验证。 然后,您应该会看到一条消息,确认您的域已通过验证:

就是这样! 您现在可以单击新测试开始。
第 2 步:配置您的测试测试
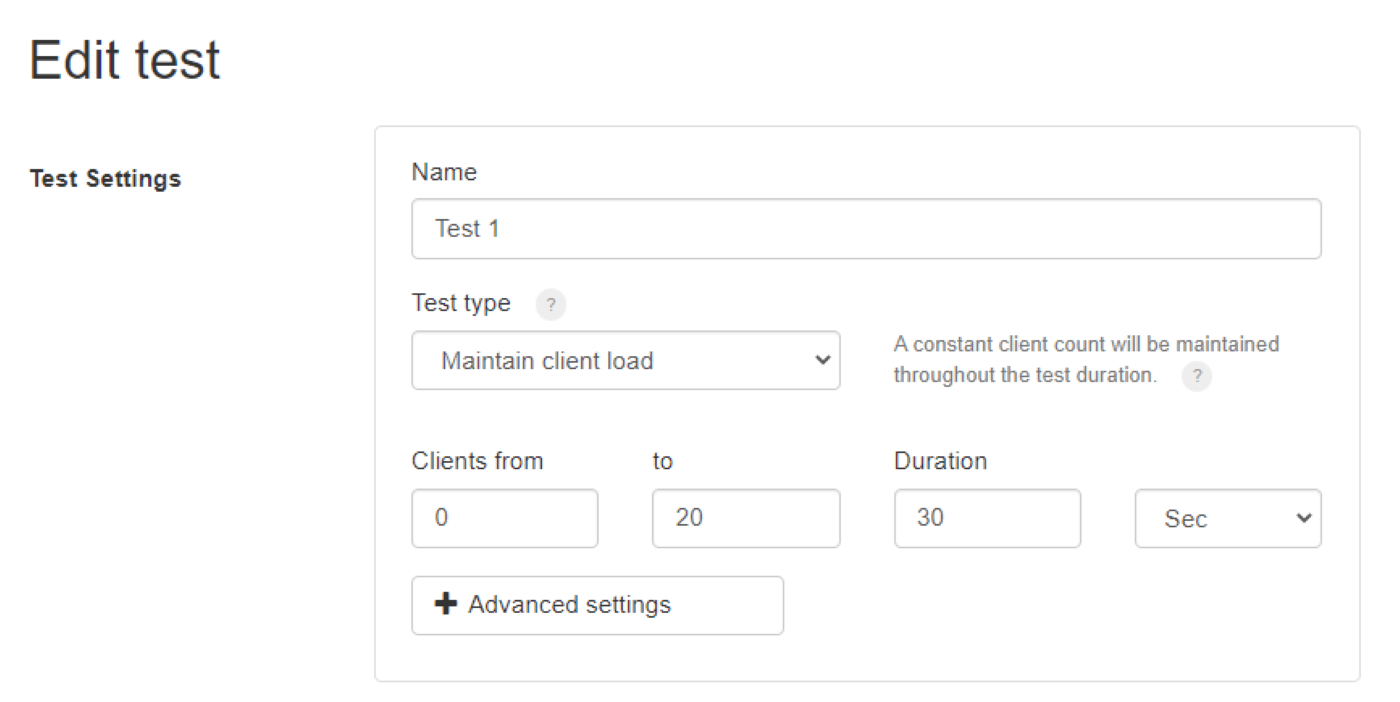
Loader.io 为您的压力测试提供了各种设置。 例如,您可以选择要运行的测试类型:

有三个测试选项可供选择:
- 每个测试的客户数。例如,当 600 名用户访问一分钟时,您可以查看您的网站的性能。 在这种情况下,客户端将在整个测试过程中均匀分布。
- 每秒客户端数。 这将测试您的站点每秒指定数量的客户端请求。
- 保持客户端负载。 使用此选项,您的网站将在指定时间范围内针对持续加载的用户进行压力测试。
请注意,您可以运行多个测试。 事实上,这样做是明智的。 这样,您就可以全面了解您的网站在各种条件下的表现。
对于本教程,我们将使用维护客户端负载选项。 这模拟了指定数量的用户在设定的时间内同时访问您的站点,并在此期间保持活动状态。 这将使您能够查看这些用户的平均加载时间。
选择此测试类型后,下一步是指定客户端(或用户)的数量和测试的持续时间。 例如,您可能希望测试您的网站在一分钟内获得 500 次访问时的性能。
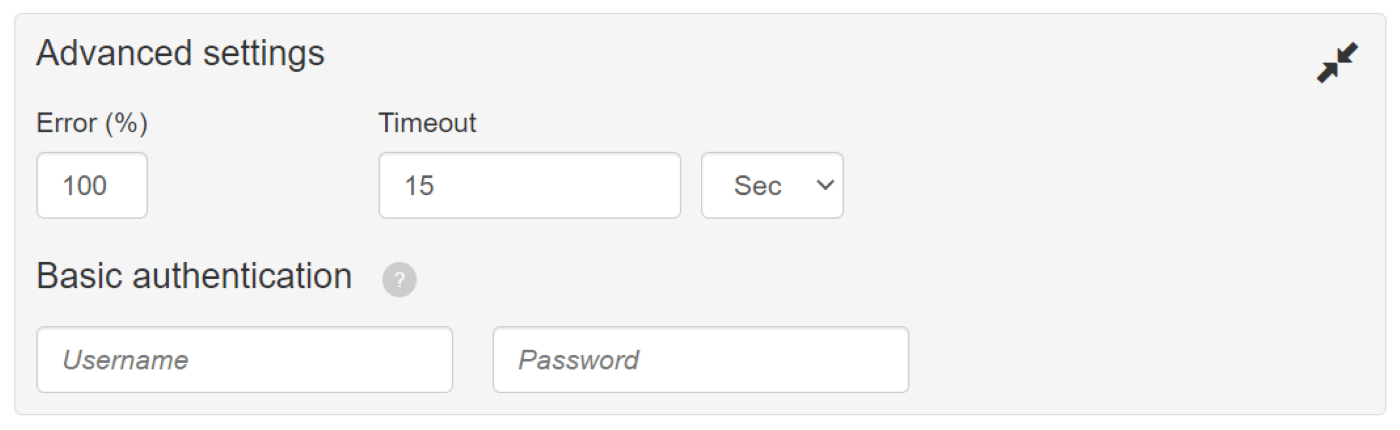
如果您单击高级设置,您也可以设置错误阈值:

这意味着任何花费超过您设置的阈值(例如,15 秒)的请求都将作为失败请求返回。
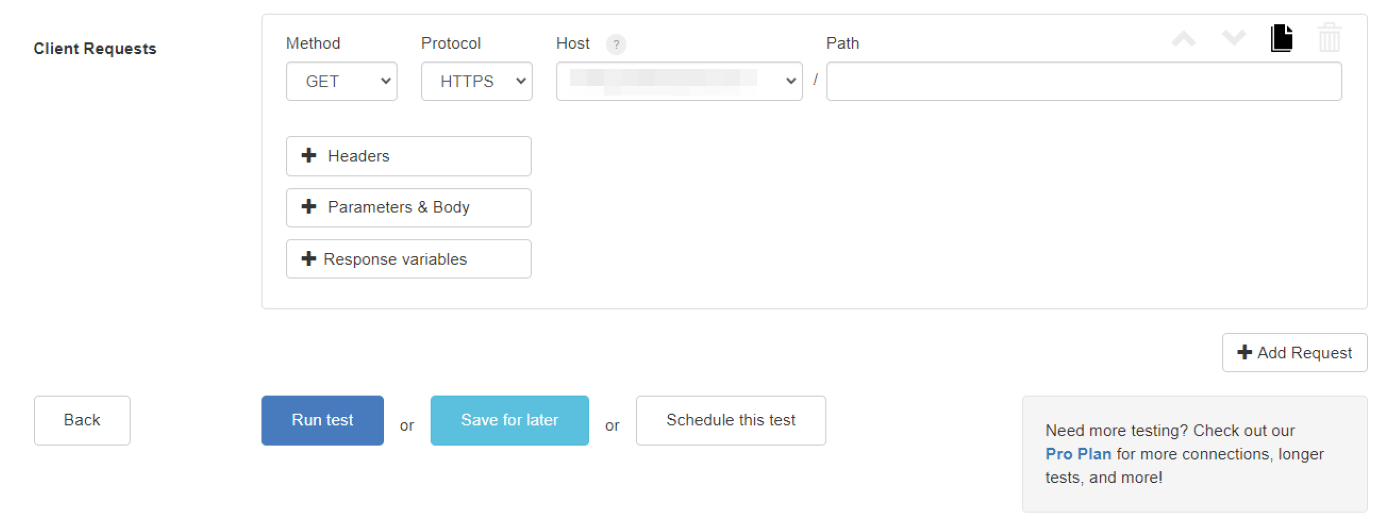
如果向下滚动,您还会发现一些客户端请求的设置:

你不需要在这里做任何调整,除非你有一些特定的要求。 对于一般压力测试,当前设置就可以了。 准备好后,单击运行测试。
第 3 步:分析结果
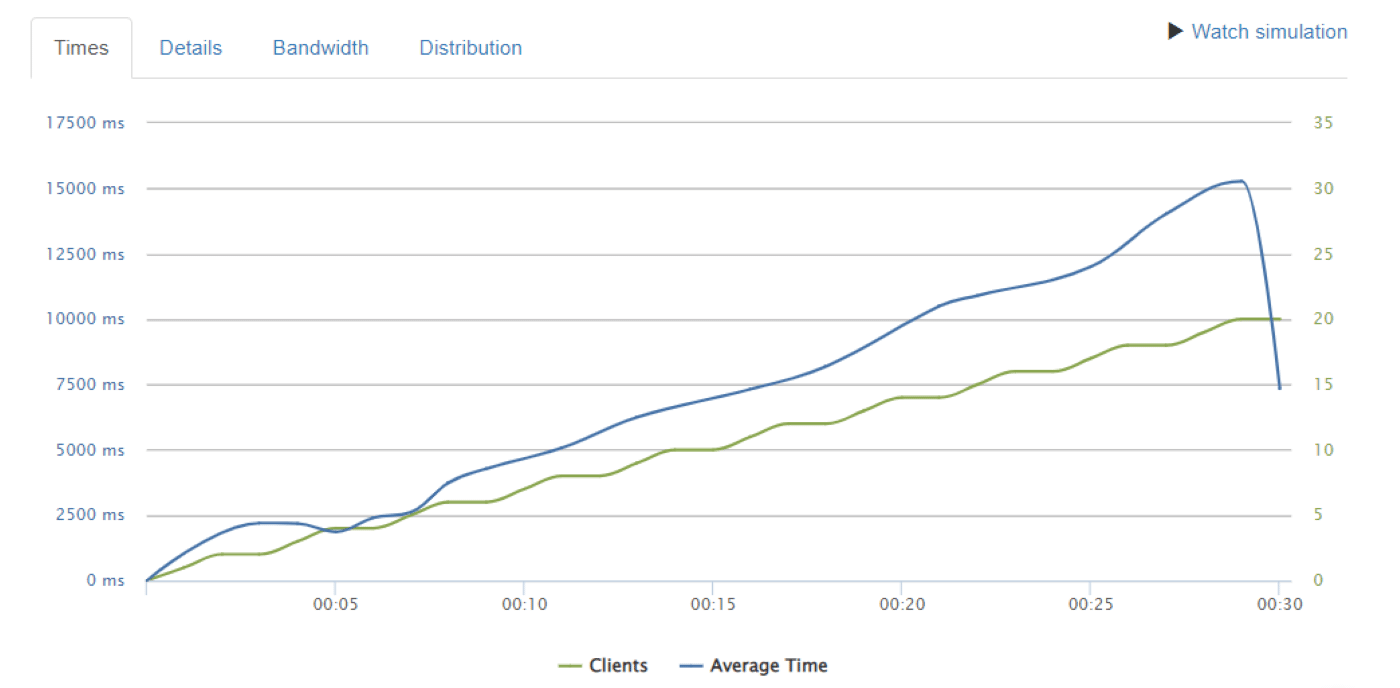
测试完成后,您将获得结果的详细分类。 让我们看看最重要的指标,从图表开始:

在这里,我们可以看到两组数据。 绿线代表客户端数量,蓝线代表平均响应时间。 该图显示在 30 秒内总共添加了 20 个客户端。
如图所示,用户数量越多,平均响应时间就越长。 但是,当添加第 20 个客户时,出现了急剧下降。 这表明该用户的响应时间将高于我们设置为 15 秒的错误阈值。 这导致超时。
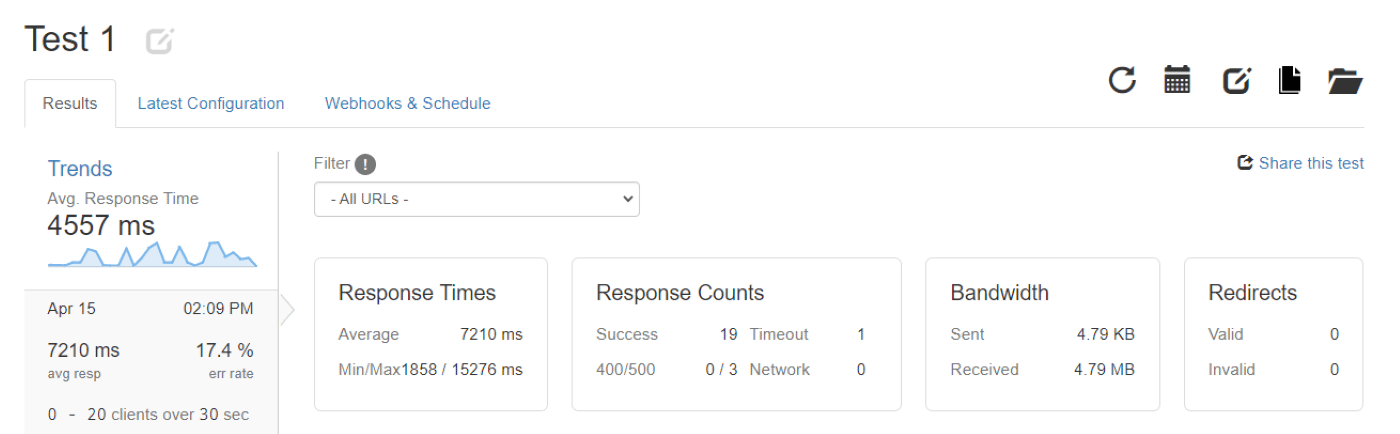
如果我们查看 Response Counts 部分中的信息,我们会发现有 19 个成功响应和 1 个失败:

如您所见,此测试的平均响应时间为 7210 毫秒,即 7.21 秒。 这表明当 20 个用户同时访问该站点时,加载时间很慢。
最快的响应时间是 1.8 秒,最慢的是 15.2 秒(我们失败的请求)。 考虑到这些结果,很明显,当网站的用户数量最少时,加载时间最快。
分析结果后,您可以编辑测试设置以添加更多客户端。 然后,您可以重新运行测试以查看您的站点是否可以处理额外的负载。 您可以继续逐步添加更多客户,直到您的网站中断。 通过这种方式,您可以确定您的站点一次可以处理的最大用户数。
解决网站性能问题
如果您的压力测试结果显示您的网站在高流量期间加载缓慢,请不要担心,有很多方法可以提高其性能。 让我们看看一些有效的策略。 👇
1. 建立内容分发网络(CDN)
一种 内容交付网络 (CDN) 是分布在不同位置的服务器系统。 当您使用 CDN 时,您的用户会从离他们位置最近的服务器获得您网站的缓存副本。 这样,您的内容的旅行距离更短,因此访问者的加载速度更快。
此外,CDN 可以最大限度地减少托管服务器上的负载。 这可以进一步缩短您的加载时间,进而有助于提高您的 核心网络生命体征得分.
2.使用缓存工具
页面缓存 是存储您网站的静态版本并将其提供给访问者的过程。 当您使用缓存时,浏览器不必在用户访问您的站点时加载繁重的脚本。
因此,缓存可以提高您网站的速度和性能。 您可以使用 WP Super Cache 等工具为访问者提供静态页面:
当前版本:1.7.7
最后更新:2022 年 2 月 1 日
WP 3.1+需要
3. 压缩你的图片
导致性能不佳的另一个因素是未优化的文件。 如果您的网站包含大量大文件(例如图像和视频),您的页面可能需要更长的时间来加载。 这也意味着当很多人同时访问您的网站时,您的网站可能会运行得更慢。
您可以使用诸如 Optimole 之类的图像优化工具来解决此问题:
当前版本:3.4.0
最后更新:2022 年 4 月 18 日
WP 4.7+需要
此工具可在不影响其质量的情况下压缩您的图像。 此外,它通过 CDN 为您的图像提供服务,这有助于进一步减少加载时间。
4.删除繁重的插件
您也可以考虑从您的网站中删除繁重的插件。 这些通过加载未使用的脚本来增加您的 WordPress 网站的膨胀,因此会减慢它的速度。
或者,您可以使用像 Autoptimize 这样的工具来缩小您的代码,包括 CSS、JavaScript 和 HTML。 这个插件也可以 内联关键 CSS 和 延迟加载 您的图像更流畅 用户体验 (UX).
当前版本:3.0.3
最后更新:2022 年 4 月 15 日
WP 4.9+需要
立即开始对您的网站进行压力测试
压力测试可以帮助您确定网站在高峰时段的性能。 您可以使用测试工具,例如 加载器.io 在指定的时间范围内模拟您网站的大量流量,并查看在这些条件下的情况。
如何对您的#WordPress #website 进行压力测试🤕
例如,您可以测试站点在 30 秒内收到 100 个客户端请求时的响应时间。 然后,您可以使用结果来识别问题并缩短加载时间。 这可能涉及压缩图像、使用 CDN 或缓存工具以及删除繁重的插件。
🏎 有关提高网站性能的其他一些方法,请查看 我们修复 20 个常见 WordPress 性能问题的指南.
您对如何对网站进行压力测试还有任何疑问吗? 在下面的评论部分让我们知道!

 WP 超级缓存
WP 超级缓存 Optimole 的图像优化和延迟加载
Optimole 的图像优化和延迟加载 自动优化
自动优化