[ad_1]
如果您使用 WordPress,您可能已经熟悉 主题. 这些设计元素构成了您网站外观和一般样式的基础。 从 WordPress 5.9 开始,您还可以利用 WordPress 块主题。 但是,您可能想知道这个新功能是如何工作的。
使用 WordPress 块主题,您的网站的整个设计都是由块组成的。 此布局包括您网站上的内容和非内容区域,例如页眉和页脚。 因此,使用块主题可以让您在不接触定制器或主题文件的情况下编辑站点的外观。
😎 在今天的指南中,我们将探索 什么是 WordPress 块主题 给你看一些 关键例子. 然后我们会解释 如何使用和编辑块主题 以满足您的设计需求。 让我们开始吧!
什么是 WordPress 块主题?
不出所料,WordPress 块主题是由块组成的主题。 页面的每个部分都是可调整和可移动的,包括页眉、页脚、菜单、徽标和标题等非内容元素。
块主题是 WordPress 全站点编辑 (FSE) 的一部分。 WordPress 5.9 将这个概念引入了核心软件。
使用 FSE,您可以访问新的站点编辑器,使您能够构建块布局并对其进行编辑以满足您的需求。 此外,您可以使用全局样式对您的主题和整体网站外观进行全面的设计更改。
👉 总体而言,块主题和 FSE 可以加快您的设计过程并帮助您在粒度级别上自定义您的网站。 您可以设计您想要的网站,而无需深入了解您的主题文件或玩弄 自定义 CSS.
WordPress 区块主题的三个示例
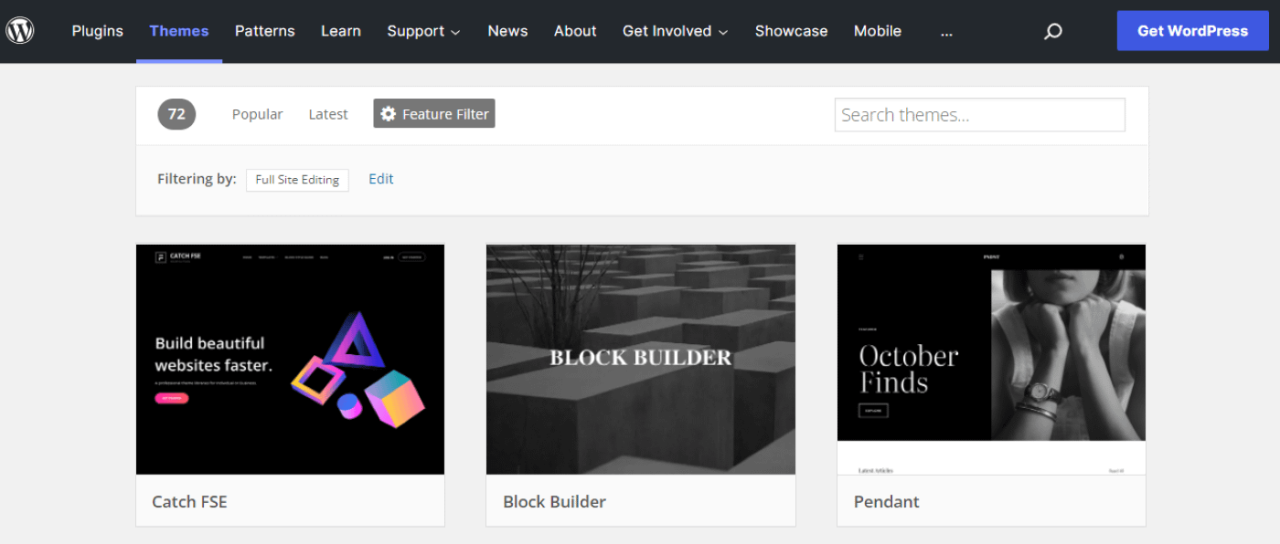
您可以通过以下方式找到 WordPress 块主题 使用 WordPress.org 上的完整站点编辑过滤器:

由于块主题仍然相对较新,因此选择数量有限。 为了帮助您做出更明智的决定,以下是三个最佳选择的快速概览!
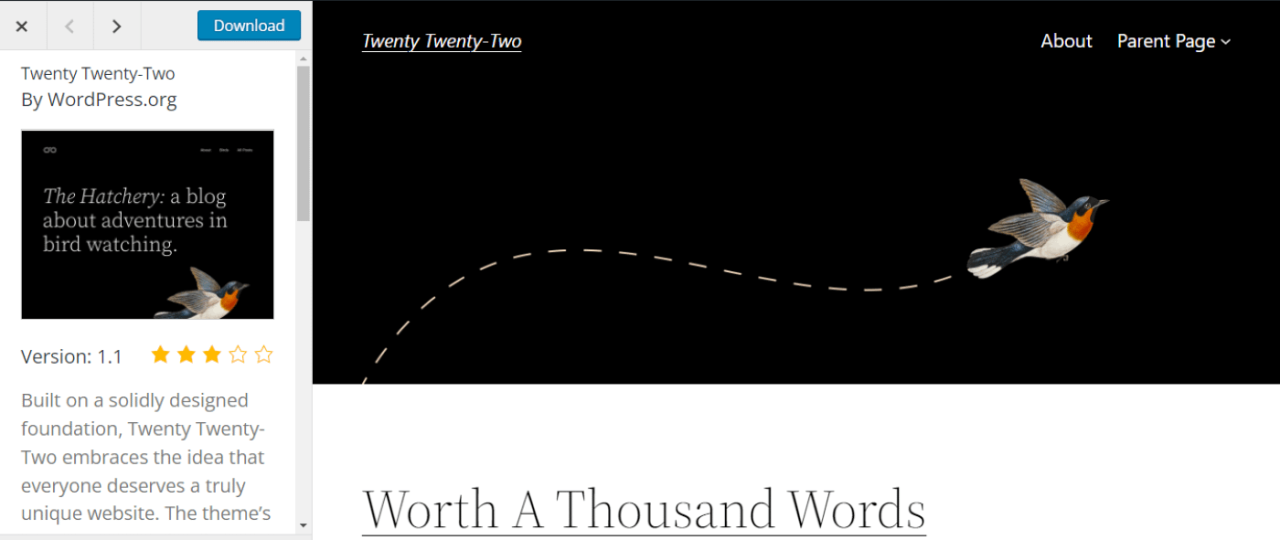
1. 二十二二
二十二十二是默认的 WordPress 块主题。 它与 5.9 版一起发布,由 WordPress.org 团队开发:

2222 围绕鸟类主题设计,旨在象征不同网站的多样性、多功能性和独特性。 此外,由于主题是为与 FSE 一起发布而开发的,因此针对 块模式 和模板。
👉 总体而言,二十二十二是适用于不同类型网站的多功能选项。 无论你是 运行博客, 文件夹或电子商务商店,此主题可以帮助您创建一个简单且可自定义的网站。 最重要的是,它是完全免费的。
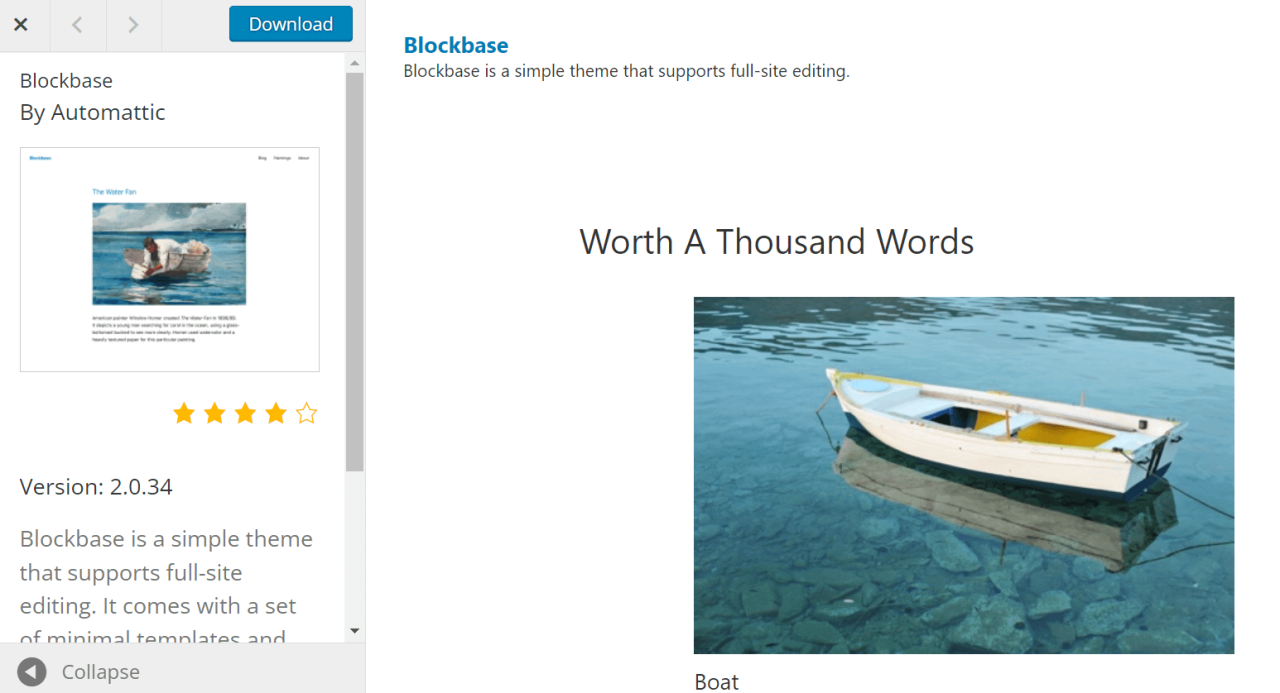
2. 区块库
如果您正在寻找极简主义的 WordPress 块主题,您可以考虑使用 Blockbase。 这个主题来自 WordPress.com 和插件背后的公司 Automattic,例如 喷气背包:

Blockbase 的设计非常简单。 此设置使您能够在熟悉 FSE 功能的同时从空白开始构建您的网站。 Blockbase 带有完全可定制的模板,您可以对其进行调整以满足您的设计需求。
👉 此外,Blockbase 被定义为“通用主题”。 这意味着您可以使用完整站点编辑器或经典定制器对其进行编辑。 因此,Blockbase 可以成为在经典主题和块主题之间转换的绝佳选择。
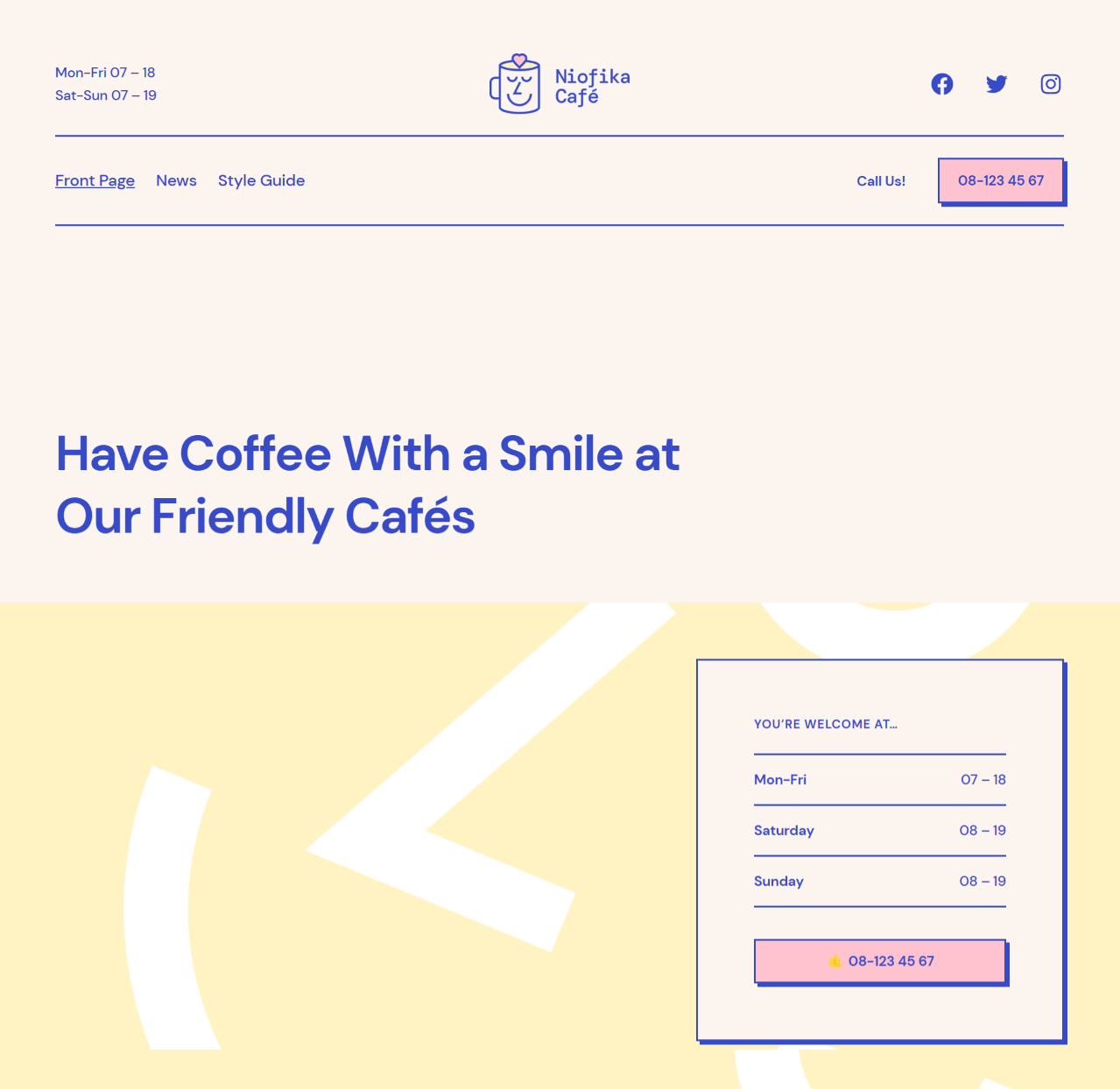
3. 托夫
Tove 是另一个超级易于使用的免费 WordPress 块主题。 虽然这个主题是专门为 咖啡馆和餐馆,您可以对其进行调整以适应不同的业务类型:

Tove 提供了 40 多种块模式,包括多种页眉和页脚变体。 因此,您可以在尽可能短的时间内将帖子和页面放在一起。 它还具有友好和休闲的设计,可帮助您更好地与客户建立联系。
👉 此外,Tove 是一个非常轻量级的主题。 它不使用任何 JavaScript,并且默认情况下不会在您网站的前端加载图像。 因此,它可以帮助您优化页面加载时间并改善您的 核心网络生命力.
如何在站点编辑器中编辑 WordPress 块主题
有几种不同的方法可以编辑块主题并调整其设置。 以下是最常见的三种情况。
1.使用全局样式
在 FSE 之前,您通常会使用 WordPress 定制器. 根据您的主题,您可能只能访问几个或几个设计设置。 此外,您可以使用自定义 CSS 来进一步自定义您的主题。
但是,使用 WordPress 块主题,您可以从站点编辑器应用全局样式设置。 在这里,您可以轻松调整主题的外观并在整个网站上应用所有更改。 您还可以将这些调整隔离到特定页面。
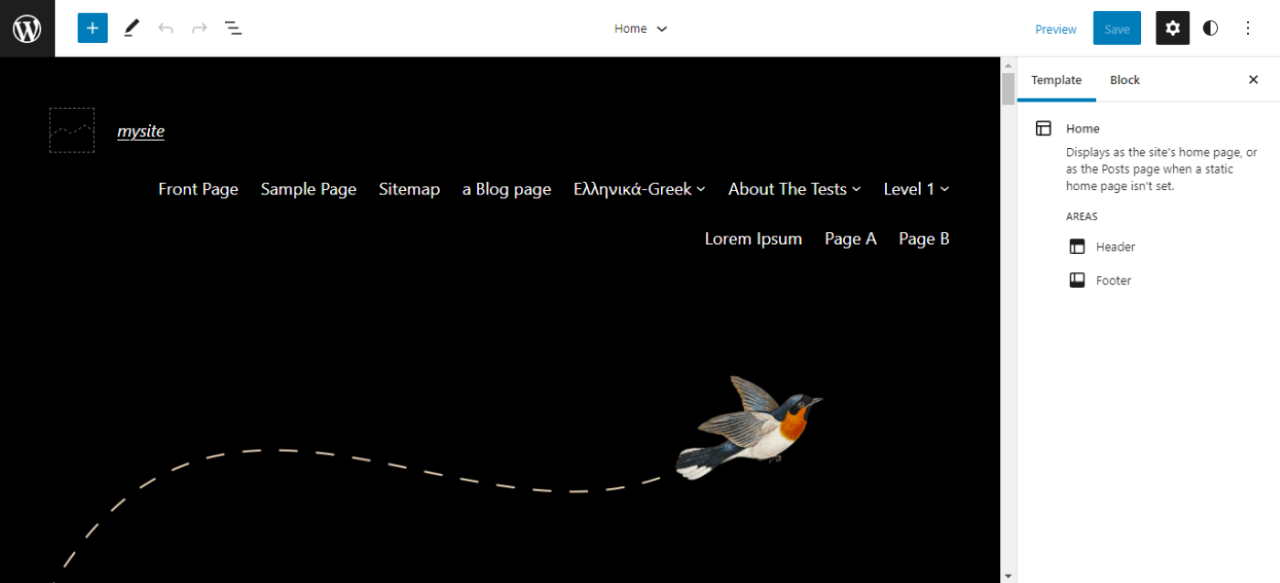
要开始使用全局样式,请导航到 WordPress 仪表板中的外观 → 编辑器。 您现在将看到新的站点编辑器,默认情况下它将在您的主页上打开:

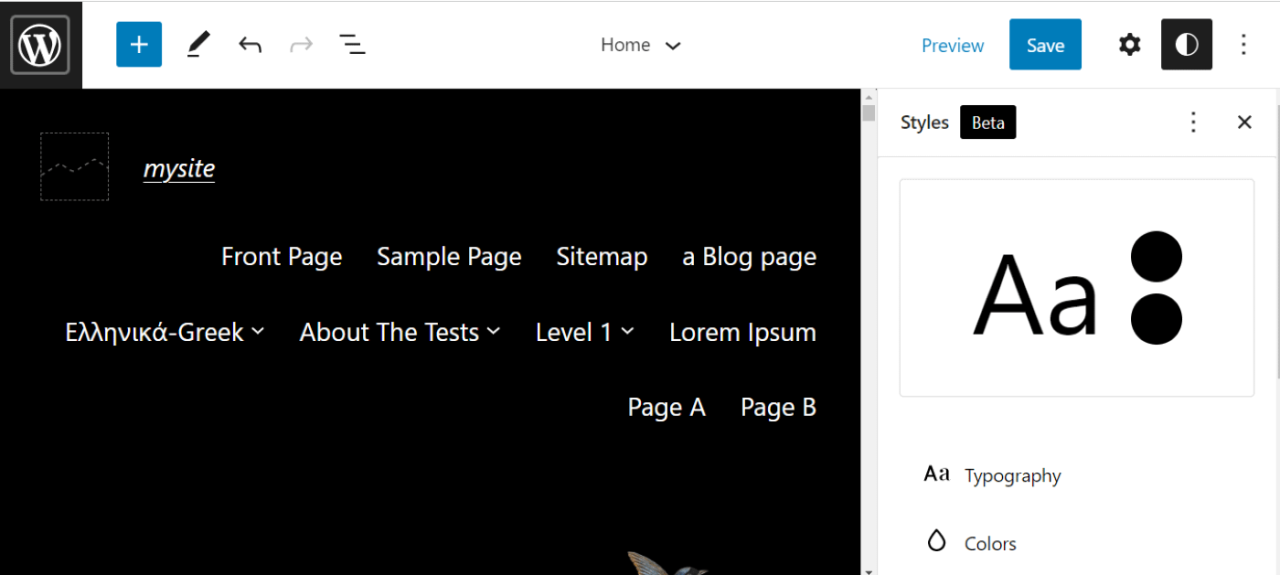
然后,从右上角的菜单栏中选择样式图标。 您现在应该会看到一个新的设置菜单,您可以在其中自定义主题的排版、调色板和布局:

请注意,您还可以调整特定块的样式设置。 这些自定义将应用于您网站上的所有相同元素。 例如,您可以编辑按钮、导航或社交图标块。
当您对更改感到满意时,请继续保存它们。 您可以随时返回以编辑主题的全局样式设置。
2.编辑模板
WordPress 块主题还带有内置模板。 这些是特定页面的自定义布局,例如您的存档或 404页. 根据您选择的块主题,您可能有权访问其他页面。
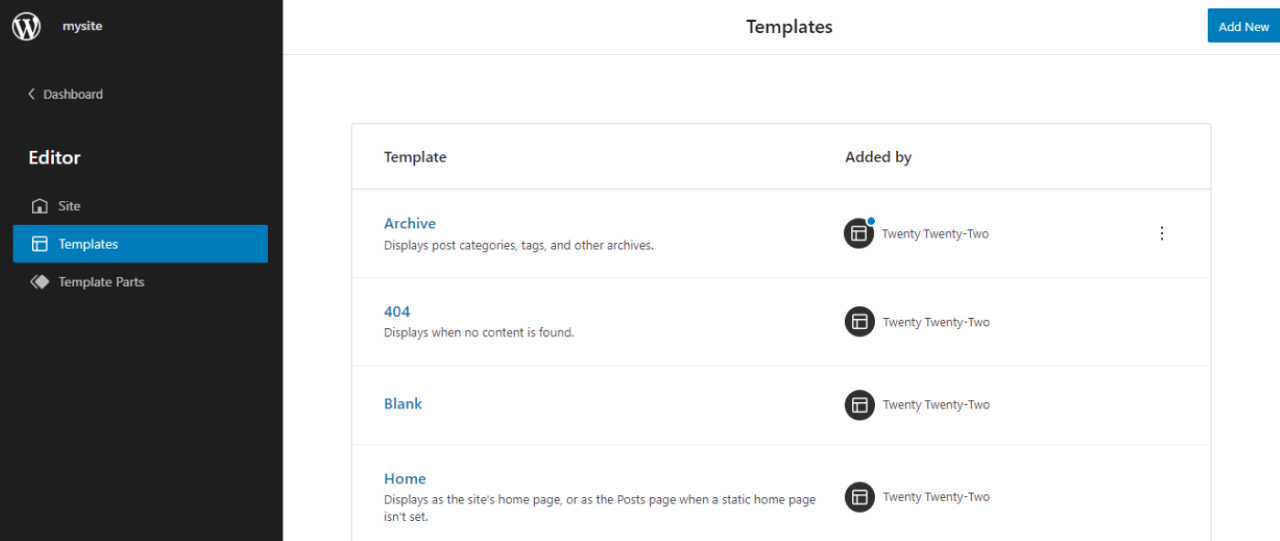
要从站点编辑器访问和编辑这些模板,请单击左上角的 WordPress 图标。 然后,您可以选择模板以查看块主题的可用布局:

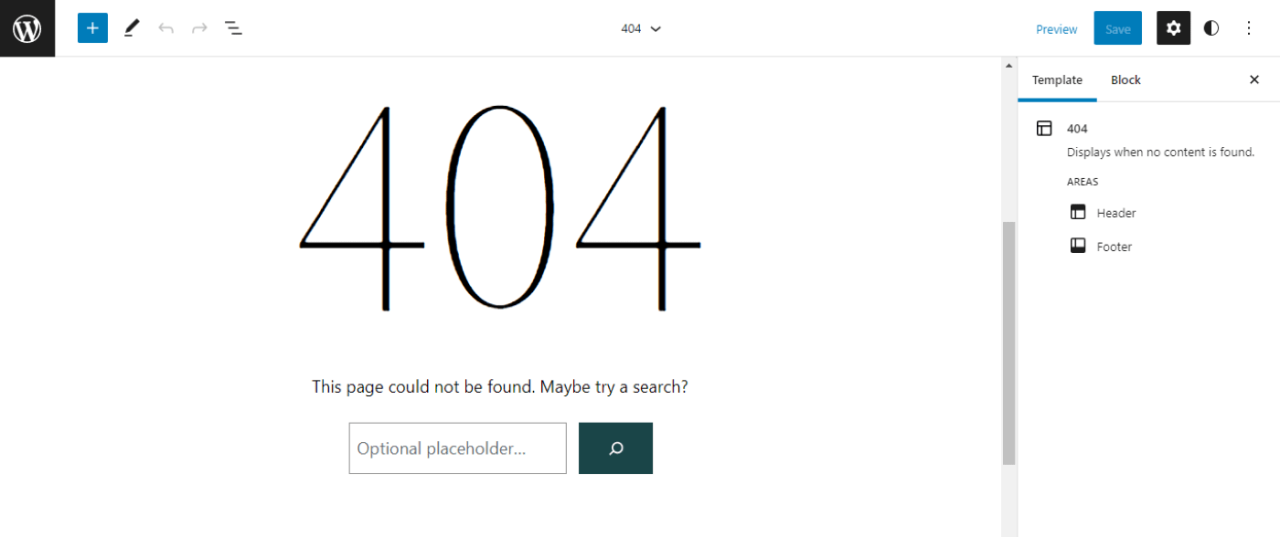
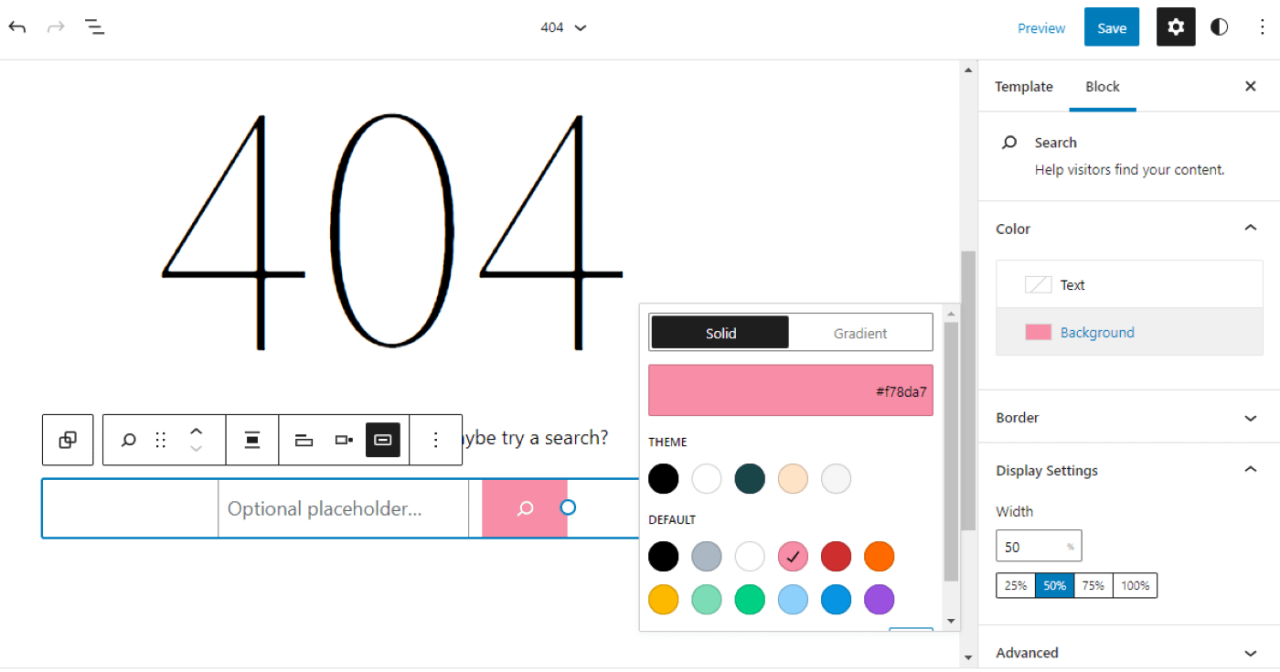
单击这些模板之一进行编辑。 在我们的示例中,我们将为我们的网站调整 404 页面:

请注意,此模板由多个块组成。 如果您选择其中一个元素,您可以使用块设置来自定义其外观:

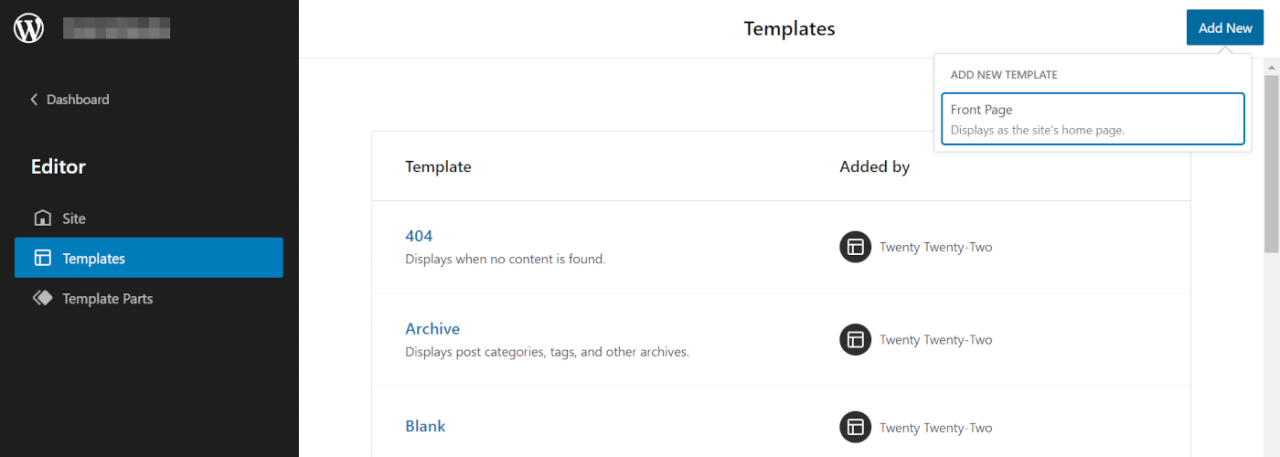
请注意,您可以向模板添加新块并保存设置以应用自定义。 此外,您可以通过返回模板菜单并单击添加新来创建新模板:

您只需将块添加到新页面并配置其设置以选择其显示位置。 但是,某些主题可能会限制您可以创建的新模板的种类。 如上图所示,二十二十二只允许您制作首页模板。
3.调整模板部分
除了模板,您还可以通过调整模板部分来编辑您的 WordPress 块主题。 这些是在整个模板中使用的较小元素。 在大多数情况下,您的模板部分将是您的主题的页眉和页脚区域。
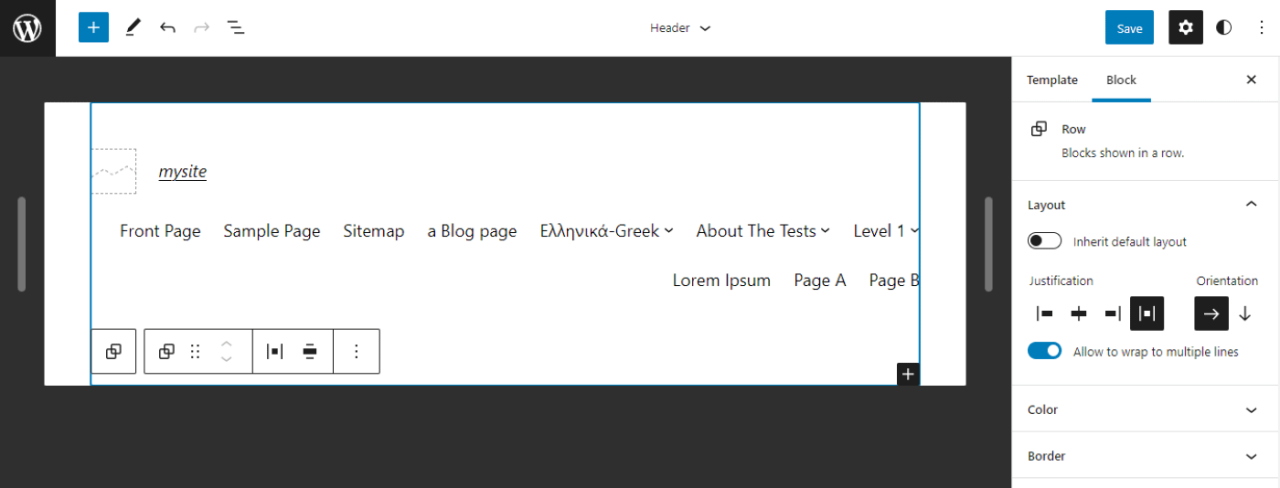
要编辑主题的模板部分,请打开站点编辑器并单击 WordPress 图标。 现在,选择模板部件并选择要调整的元素。 在我们的示例中,我们将编辑主题的标题:

您现在可以在右侧面板中控制模板部件的设置,包括其对齐方式、方向、颜色和边框。 您所做的任何更改都将应用于整个网站的标题部分。
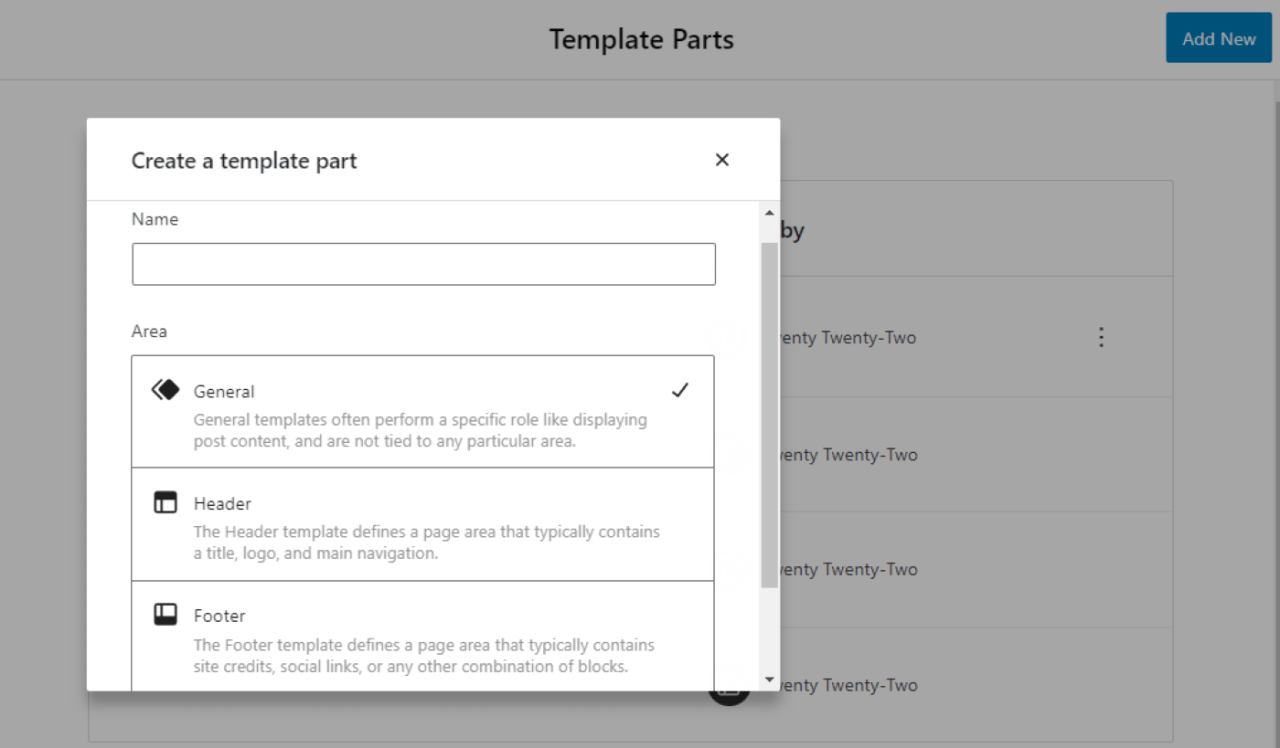
与模板一样,您也可以设计新的模板部件。 只需导航回 Template Parts 菜单并在右上角选择 Add New:

例如,您可以为您的主题设计一个新的页眉、页脚或通用模板部分。 完成后请确保保存更改。
立即开始使用 WordPress 块主题
WordPress 块主题彻底改变了您设计和自定义网站的方式。 无需依赖 CSS、插件或内置设置,您只需使用站点编辑器将全局样式应用于您的主题并创建单独的模板 使用块.
ℹ️ 如果您不熟悉阻止主题,您可以考虑使用二十二十二。 此默认块主题易于使用,并充分利用了完整站点编辑 (FSE)。 或者,您可以浏览 WordPress 主题存储库以获取其他块主题选项。
如果您不确定块主题的概念,您还可以找到更传统的 WordPress 主题,它们仍然可以让您对您的网站进行大量控制。 例如, 我们的 Neve 主题 是一个轻量级的多用途主题,还可以使用定制器轻松定制网站设计的所有部分。 这包括有用的调整,例如拖放页眉和页脚构建器。
您对使用 WordPress 块主题有任何疑问吗? 在下面的评论部分让我们知道!
