[ad_1]
经营网上商店 可能具有挑战性。 您需要组织您的产品,以便客户可以找到他们正在寻找的商品。 幸运的是,WooCommerce 产品过滤器块可以在几秒钟内分组和显示用户指定的项目。
使用产品过滤器块,您可以根据 WooCommerce 商店商品的特征来组织它们。 这些可能包括它们的价格、类别、属性或标签。 然后,您只需将块插入帖子或页面,您的客户就可以找到过滤后的结果。
在本指南中,我们将介绍所有不同的 WooCommerce 产品过滤器块,并讨论您可能考虑使用它们的原因。 然后,我们将解释如何在您的在线商店中插入和配置这些元素。 让我们开始吧!
📚 目录:
#WooCommerce #product 过滤器块🌪️🧱它们是什么以及如何使用它们
WooCommerce 产品过滤器块介绍
WooCommerce 拥有一系列 WooCommerce 块 旨在让用户在您的在线商店中搜索特定产品。 这些交互式元素使消费者能够过滤他们的结果并找到最适合他们需求的项目。
以下是免费 WooCommerce 产品过滤器块的快速概述:
- 按价格筛选产品:此块使客户能够使用滑块选择价格范围并仅显示适合该范围的商品。
- 按属性过滤产品:它允许客户根据其属性搜索商品,包括尺寸、颜色和样式。
- 活动产品过滤器:它可以帮助客户查看他们已经在搜索中应用了哪些过滤器,以便他们可以调整它。
- 按库存筛选产品:此块仅显示有库存、缺货或延期交货的项目。
您可以在帖子、页面和小部件区域使用这些块。 与块交互时,客户将能够从预定参数中进行选择以查看过滤结果。
👉如果您想要更灵活地设置产品过滤器,您还可以安装专用的 WooCommerce 产品过滤器插件。 我们将在本文后面分享一些质量选项。
为什么您可能会考虑使用 WooCommerce 产品过滤器块
WooCommerce 产品过滤器块可以显着提高 用户体验(UX) 您的在线商店。 如果您拥有丰富的产品目录,客户可能会花费数小时滚动浏览您的商品,同时寻找适合他们需求的商品。 然而,他们可能会感到沮丧并点击离开去其他地方购物。
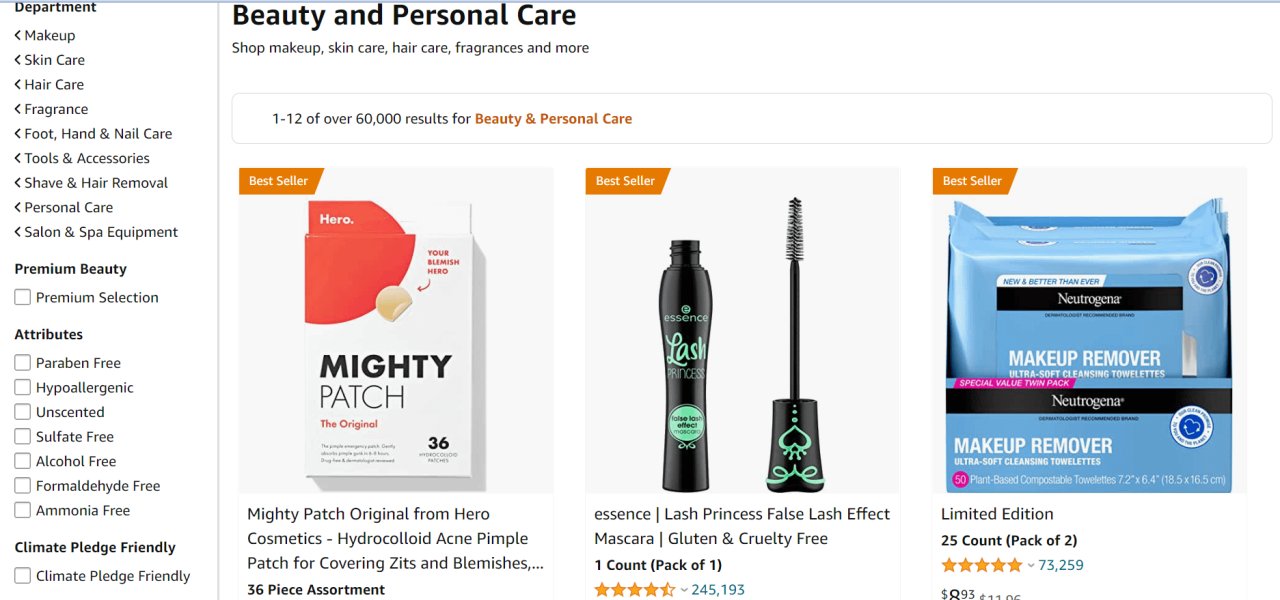
借助商品过滤器,您可以让消费者根据特定参数搜索商品。 您可能已经在领先的电子商务商店页面上看到过此功能:

根据您销售的商品,产品过滤器使客户能够浏览您的商店以查找适合他们需求的颜色、尺寸、成分和品牌。 此外,结果将在同一页面上更新。 因此,消费者无需导航到类别页面并中断他们的购物体验。
如何使用 WooCommerce 产品过滤器块
在第一部分中,我们将向您展示如何使用 WooCommerce 自动包含的默认产品过滤器块。 同样,为了获得更大的灵活性,您可以考虑下一节中的一个 WooCommerce 产品过滤器插件。
大多数 WooCommerce 产品过滤器块的工作方式相同。 您只需插入块,然后确定显示哪个产品特征。
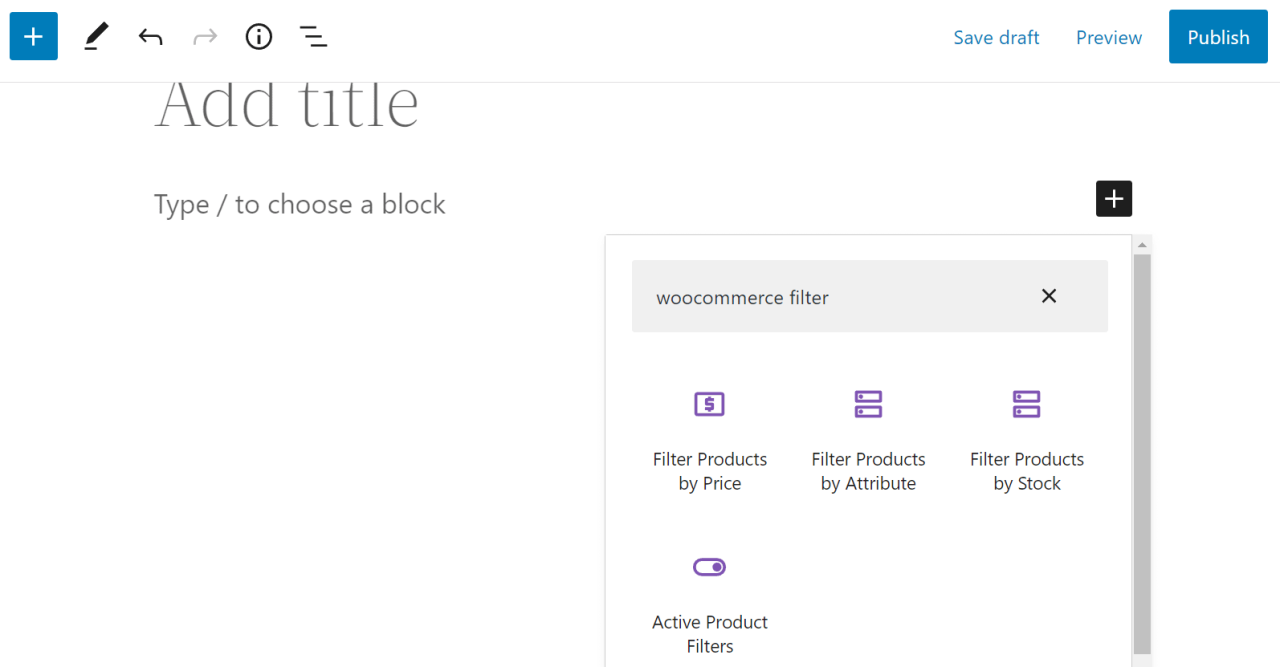
您可以在 WordPress 中找到所有这些块,方法是单击 + 按钮插入新块并搜索“WooCommerce 过滤器:”

请记住,您首先需要为您的 WooCommerce 产品添加属性、标签、类别和其他特征。 否则,您将没有任何数据可在您的块中使用。
现在,让我们看看如何使用 WooCommerce 产品过滤器块。 我们将使用 Filter Products by Attribute 元素作为示例。
第 1 步:为您的 WooCommerce 产品添加属性
ℹ️ 注意 – 对于其他过滤器(例如价格或库存),您不需要设置任何属性。
如果您还没有这样做,您需要将类别、标签和属性添加到您的 WooCommerce 产品中。 这些分类法使客户更容易找到他们想要的物品。 此外,如果没有这些分类,WooCommerce 产品过滤器块将无法工作。
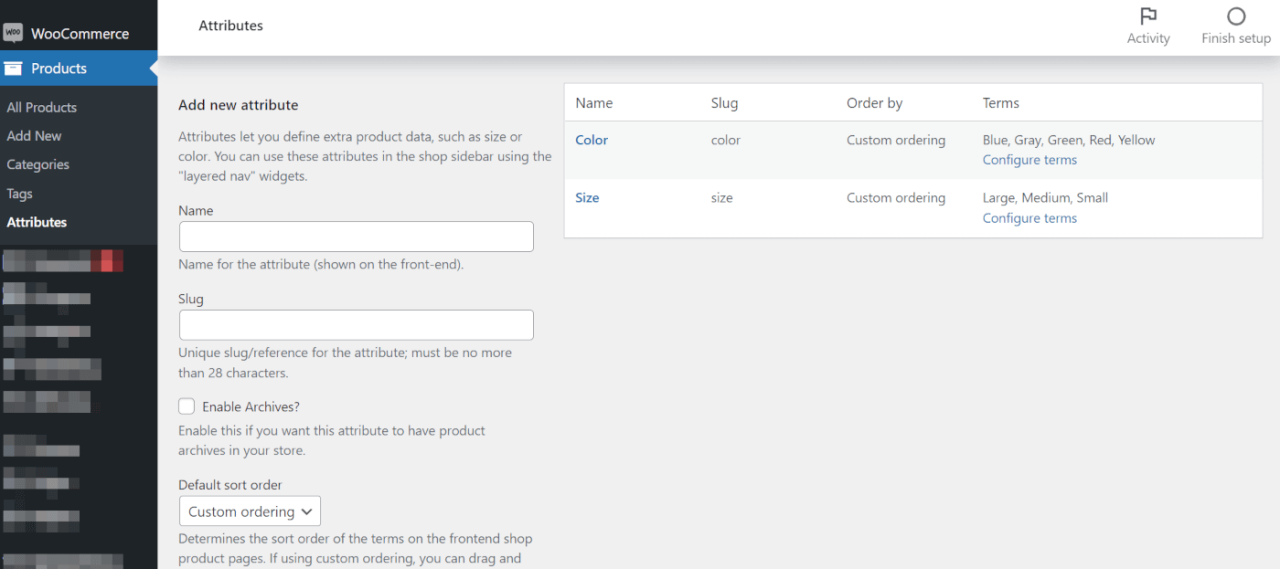
首先导航到 WordPress 仪表板中的产品 > 属性。 在这里,您可以为您的产品创建新的分类。 如您所见,我们的在线商店中已经有颜色和尺寸:

您需要为新属性输入名称和 slug。 然后,单击添加属性以保存分类。 请注意,您可以对产品类别(和子类别)和标签遵循相同的流程。
然后,打开您的产品以添加其分类法。 您可以通过导航到产品 > 所有产品并单击一个项目来执行此操作。
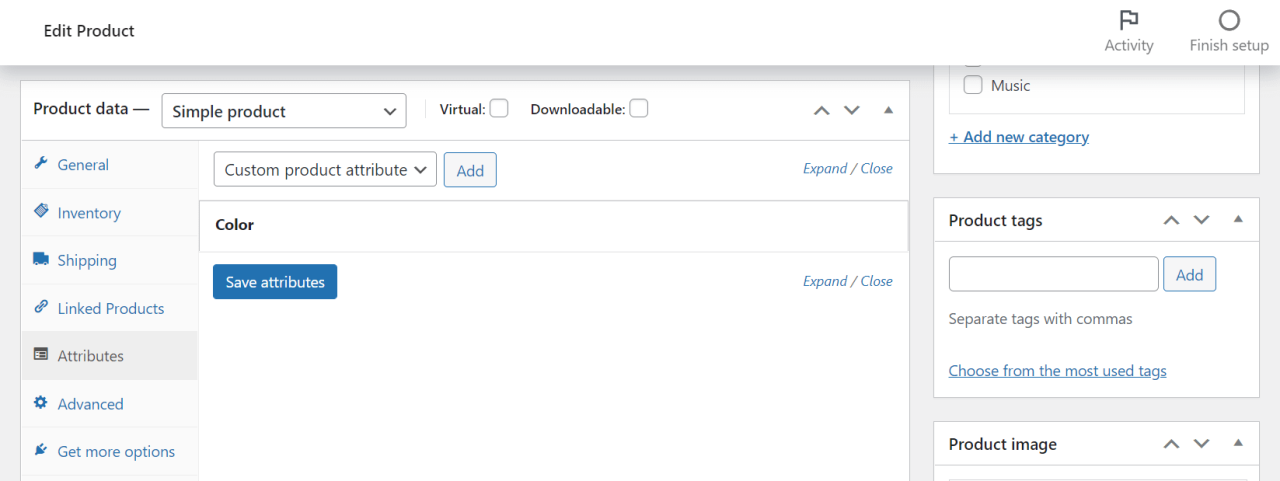
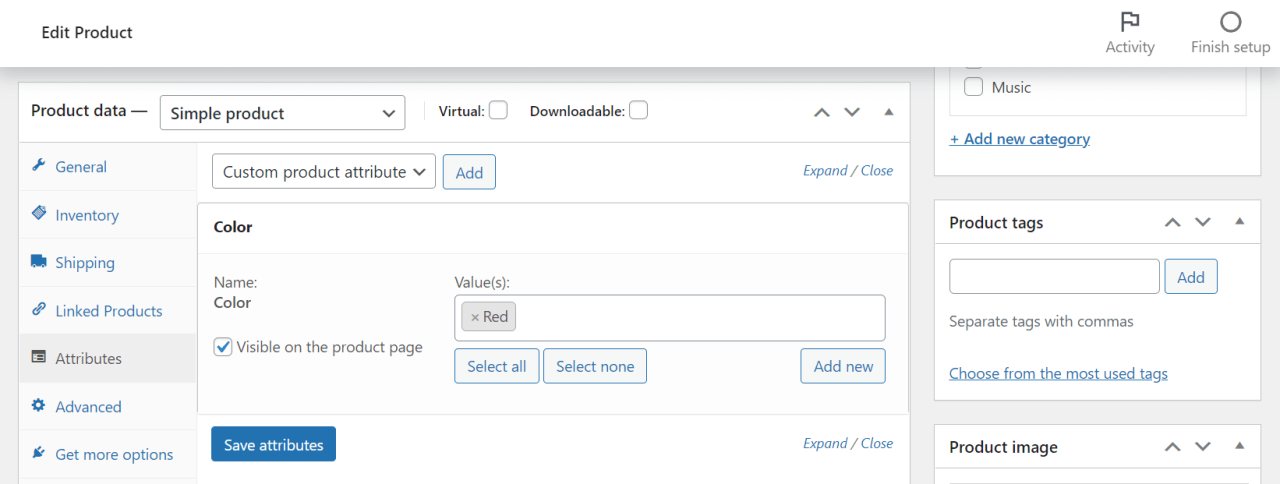
现在,向下滚动到产品数据部分并打开属性菜单:

您可以通过从下拉菜单中选择属性并单击添加来为您的产品添加属性。 然后,选择属性旁边的下拉箭头以输入您的自定义信息。
例如,在我们的示例中,我们将 Red 作为 Color 属性添加到我们的产品中:

添加所有变量后,单击保存属性。 现在,客户将能够通过您的 WooCommerce 产品过滤器块找到具有这些特征的商品。
第 2 步:插入您的产品过滤器块
接下来,您需要打开要使用产品过滤器块的页面或帖子。 您还可以考虑在商店页面的侧边栏中使用该元素,以便客户可以在浏览时过滤他们的结果。
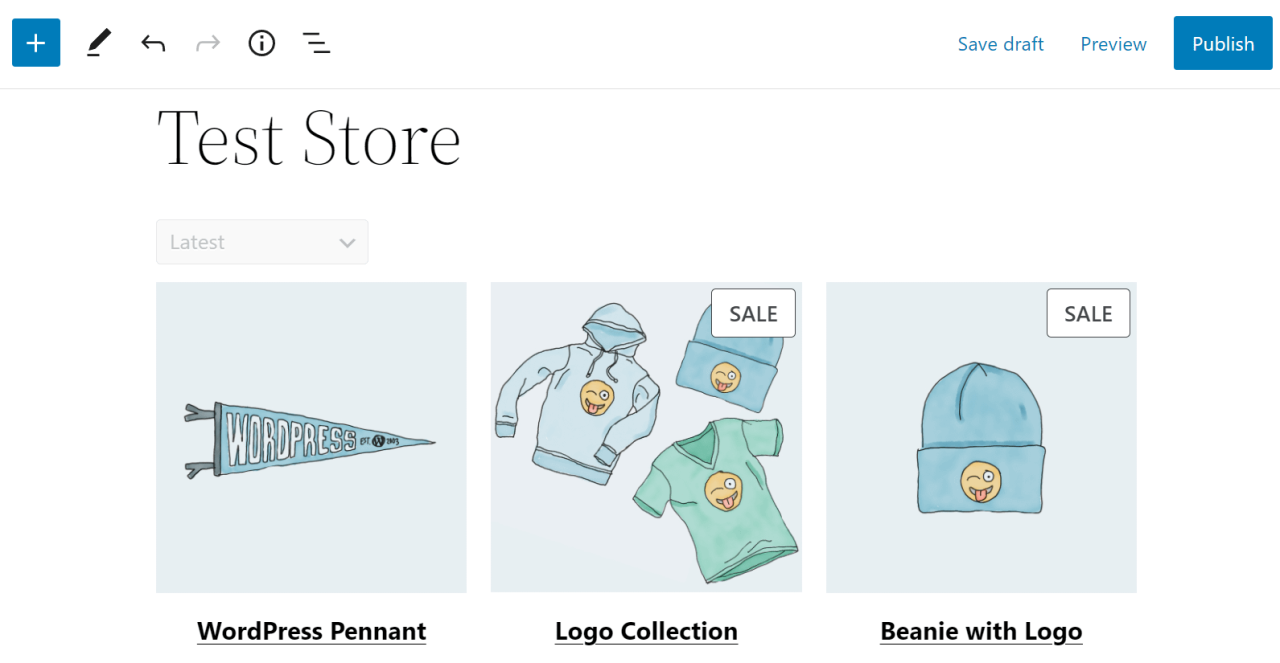
首先,您需要将所有产品块添加到您的页面。 否则,WooCommerce 将无法过滤和显示特定项目。
您可以通过单击 + 按钮并搜索“所有产品”来执行此操作。 选择块并将其添加到您的页面:

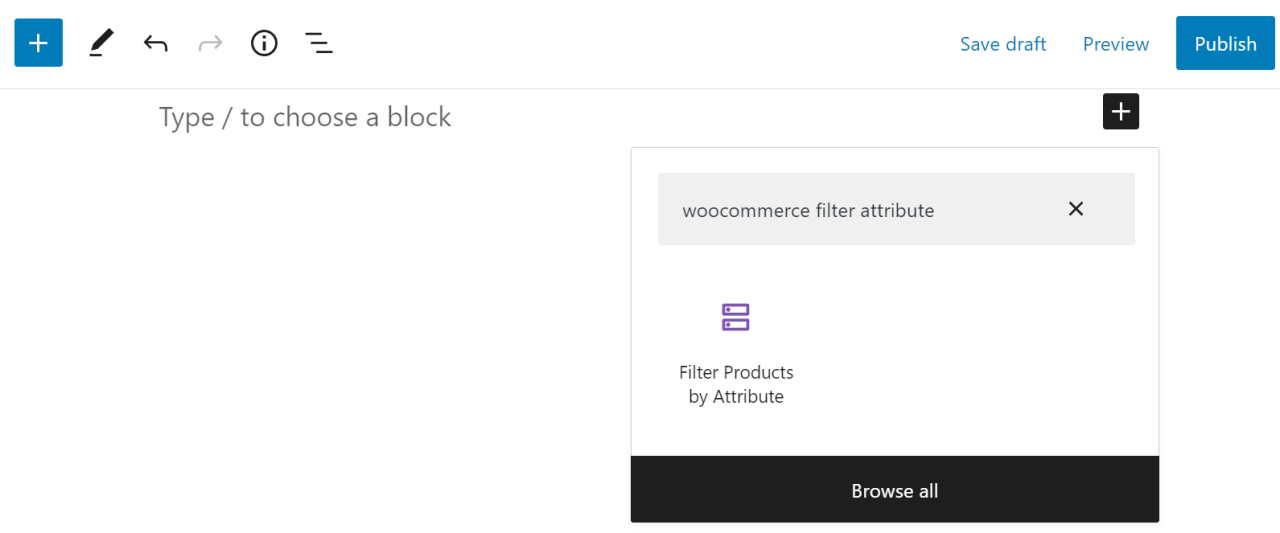
接下来,搜索“WooCommerce 过滤器属性:”

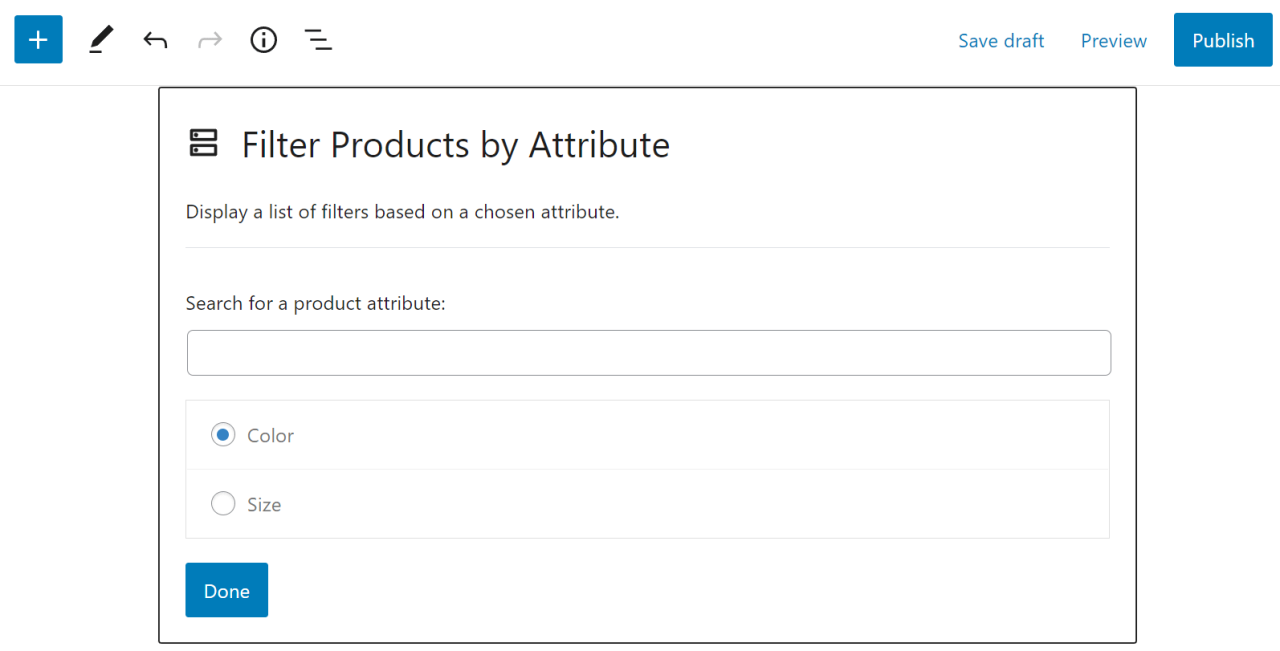
单击该块,它将被插入到您的页面中。 现在您可以搜索产品属性或从下拉列表中选择一个。 我们将在示例中使用 Color:

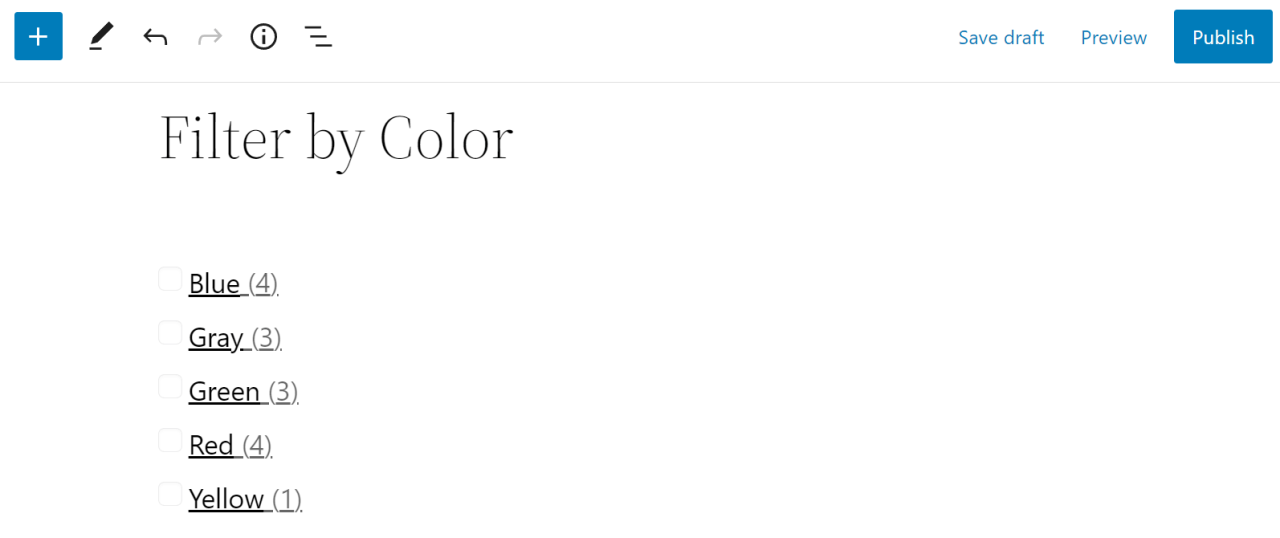
您的块现在将被转换以显示新标题和您选择的产品属性列表(例如不同的项目颜色):

如果您喜欢它的外观,您可以保持原样。 或者,在下一步中,我们将讨论如何自定义此元素的外观。
步骤 3:配置块设置
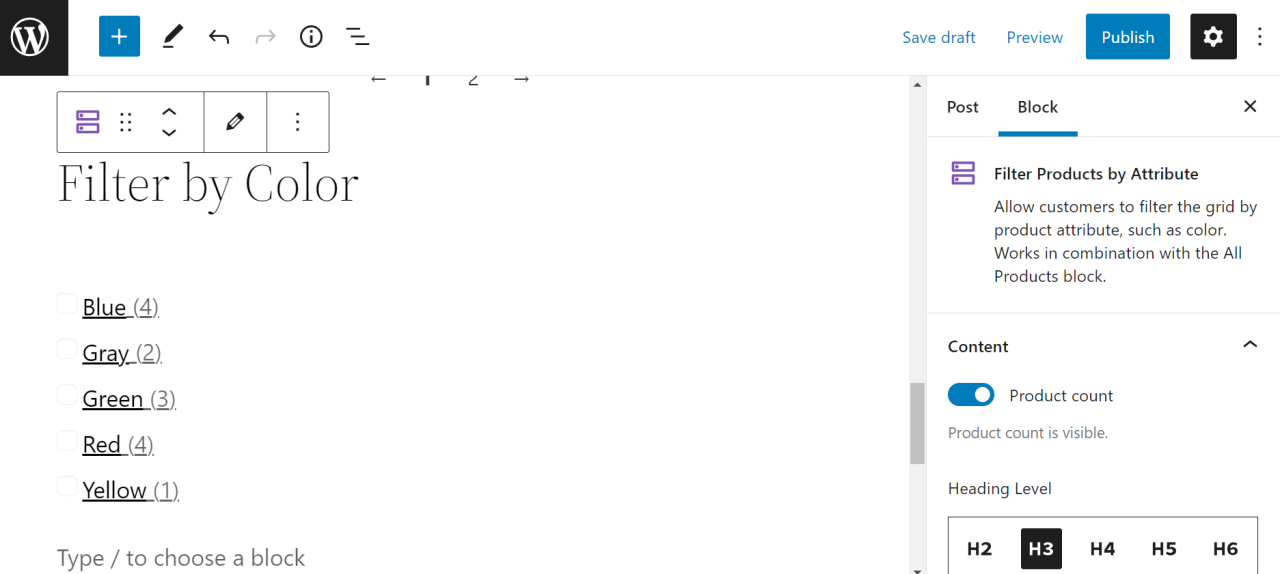
接下来,您可以自定义 WooCommerce 产品过滤器块的外观。 只需单击按属性筛选产品块,然后选择右侧的齿轮图标:

在这里,您可以选择是否显示您的产品数量。 如果您有大量商品目录并希望为您的客户提供广泛的选择范围,此设置可能会很方便。
您还可以为您的产品属性选择标题级别。 默认值为 H3,但您可以从 H2 到 H6 中进行选择,以满足您商店的风格需求。
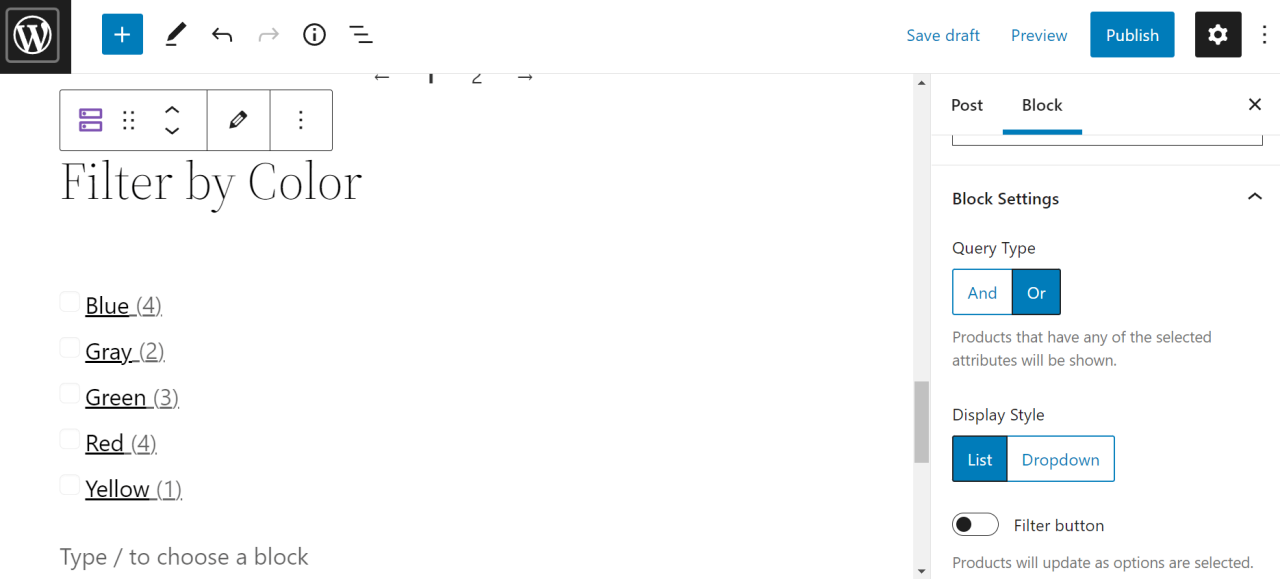
如果向下滚动,您应该会在“块设置”下看到一些附加配置:

在这里您可以选择您的查询类型。 如果您选择 And,WooCommerce 将仅显示包含所有客户指定属性的产品。 同时,Or 选项将显示至少具有其中一个属性的所有项目。
在显示类型下,您可以选择以列表或下拉格式显示您的属性。 这两个选项都相对用户友好。
最后,您可以选择启用过滤器按钮。 如果您打开它,客户将需要单击“Go”来过滤他们的搜索结果。 但是,如果您不使用它,只需选择其中一个属性即可更新显示的产品。
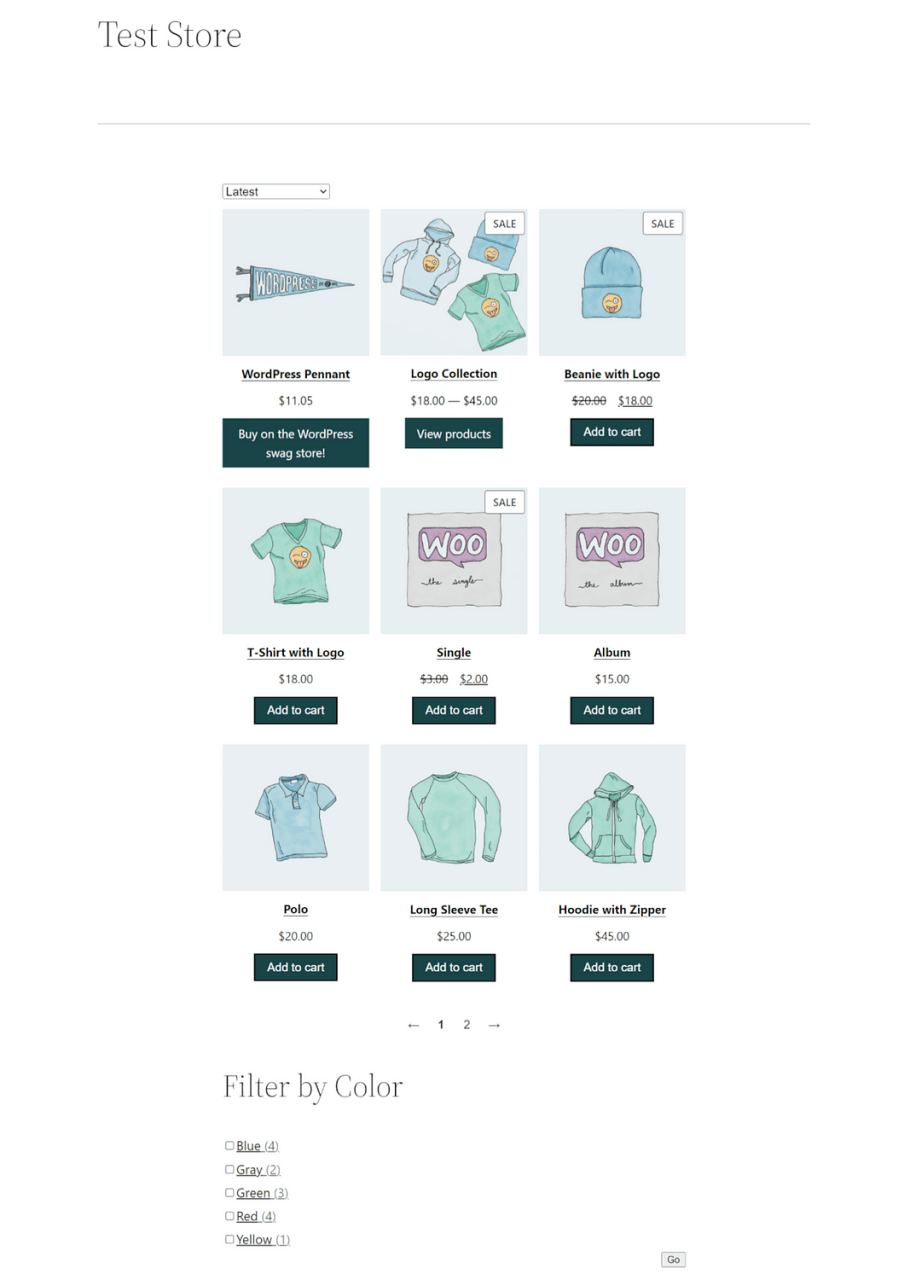
而已! 您的 WooCommerce 产品过滤器块现已准备就绪:

只需保存并发布您的更改。 客户现在可以使用特定属性过滤他们的产品搜索。
WooCommerce 产品过滤器插件概述
除了免费的 WooCommerce 块之外,您还可以访问第三方插件以增加设置过滤器的灵活性。 例如, WooCommerce 产品搜索插件 包含以下过滤器选项:
- 产品:显示过滤产品的集合。 此块可以复制您的商店页面并在同一页面上呈现由其他产品过滤器块控制的项目。
- 搜索:为您的 WooCommerce 商店创建过滤搜索功能。
- 类别:显示与特定类别相对应的产品,例如服装类型或性别。
- 属性:显示具有特定属性的产品,例如颜色、品牌、尺寸、形状、制造或特定功能。
- 标签:显示与产品标签相对应的产品,包括“特色”、“徽标”或“趋势”。
- 价格:显示指定价格参数内的产品。
- 评分:根据产品的平均评分展示产品。
- 销售:仅显示正在销售的产品。
- 库存:仅显示有库存的产品。
- 重置:使客户能够重置产品过滤器参数。 然后,他们可以查看您所有可用的项目或输入新设置来自定义他们的搜索。
👉 或者,您可以考虑使用 WooCommerce 插件的 WOOF 产品过滤器:
当前版本:1.2.7
最后更新:2022 年 5 月 31 日
woocommerce-products-filter.zip
4.9.0需要
使用此插件,客户可以根据商品的类别、属性、标签、自定义分类法和价格过滤商品。 此外,显示的结果通常比默认的 WooCommerce 块更具吸引力和可定制性。
当前版本:2.1.4
最后更新:2022 年 5 月 26 日
3.4.0需要
WooBeWoo 的 WooCommerce 产品过滤器是另一个出色的免费增值选项:
您可以单独使用它或与 Elementor 一起使用它来设计自己的产品过滤器和布局条件。 这 高级插件 包括附加功能,例如类别图标、自定义样式和隐藏/显示过滤器按钮。
立即开始使用 WooCommerce 产品过滤器
WooCommerce 产品过滤器块使客户能够在您的商店中搜索具有特定特征的商品。 否则,用户将不得不滚动浏览您的整个目录,并且可能会感到沮丧。 因此,使用这些块之一对于改善您的在线商店的用户体验至关重要。
#WooCommerce #product 过滤器块🌪️🧱它们是什么以及如何使用它们
幸运的是,使用 WooCommerce 产品过滤器块也很容易。 您只需向您的产品添加分类法,例如类别、属性或标签。 然后,您可以在商店页面上的所有产品块旁边使用相应的 WooCommerce 块。
为了获得更大的灵活性,您还可以安装专用的 WooCommerce 产品过滤器插件。
😎 如果您想找到更多方法来创建更好的 WooCommerce 商店,您也可以查看 我们收集的必备 WooCommerce 插件.
您对使用 WooCommerce 产品过滤器块有任何疑问吗? 在下面的评论部分让我们知道!

 WOOF – WooCommerce 的产品过滤器
WOOF – WooCommerce 的产品过滤器 WooBeWoo 的产品过滤器
WooBeWoo 的产品过滤器