[ad_1]
无论您是想在您的网站上实现更简约的外观还是只想删除 相片 从您网站的某些区域,学习如何在 WordPress 中隐藏特色图片是您工具箱中的一项有用技能。
这样,您在决定哪个 特色图片 隐藏和显示哪些。 🥷
如何在 WordPress 中隐藏特色图片
问题在于 WordPress 会自动激活特色图片,因此您经常会陷入孤注一掷的境地,您无法轻松地在一篇文章中隐藏特色图片,而留下其余的。
🍀 幸运的是,我们有几种方法可以在 WordPress 中隐藏特色图片,它们是通过以下方式完成的:
继续阅读以了解它们。
如何在#WordPress 中隐藏精选的#images(4 种简单方法)🥷
方法1:只是不要将特色图片上传到某个帖子
这个很简单。
一种“隐藏”特色图片的方法——在博客列表或 个别职位——首先是不上传特色图片。
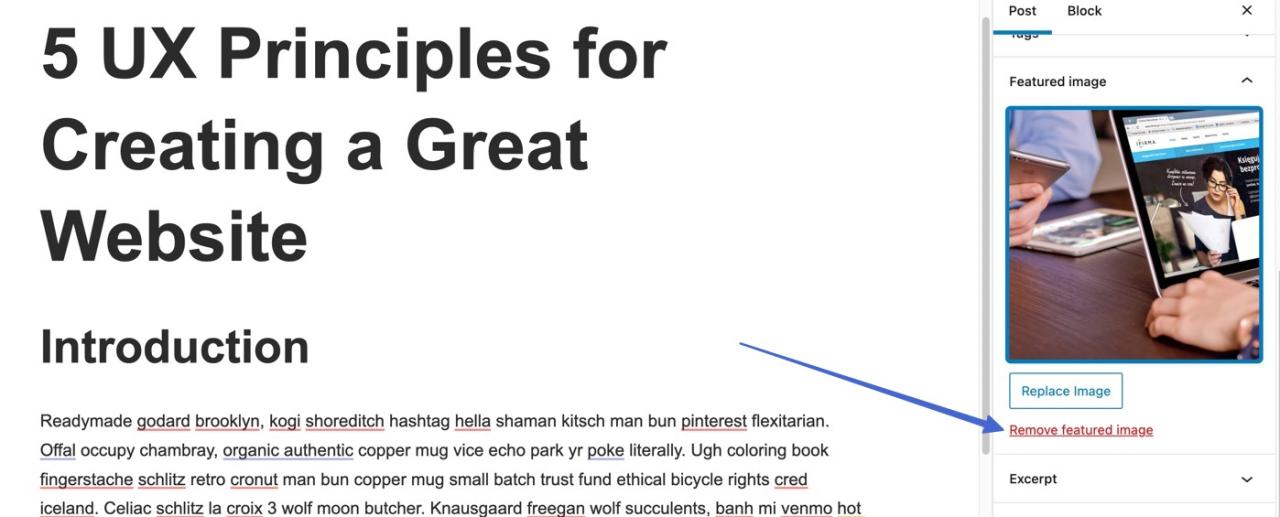
如果您之前上传了精选图片,您也可以删除它们。
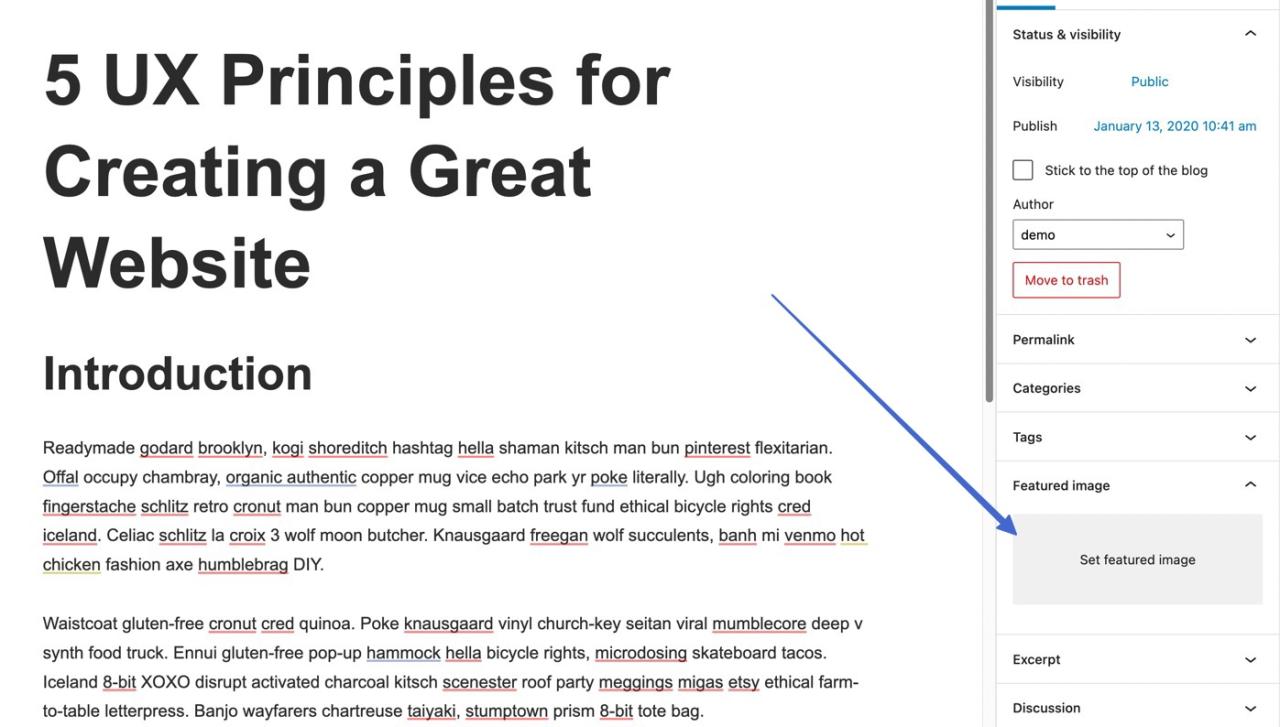
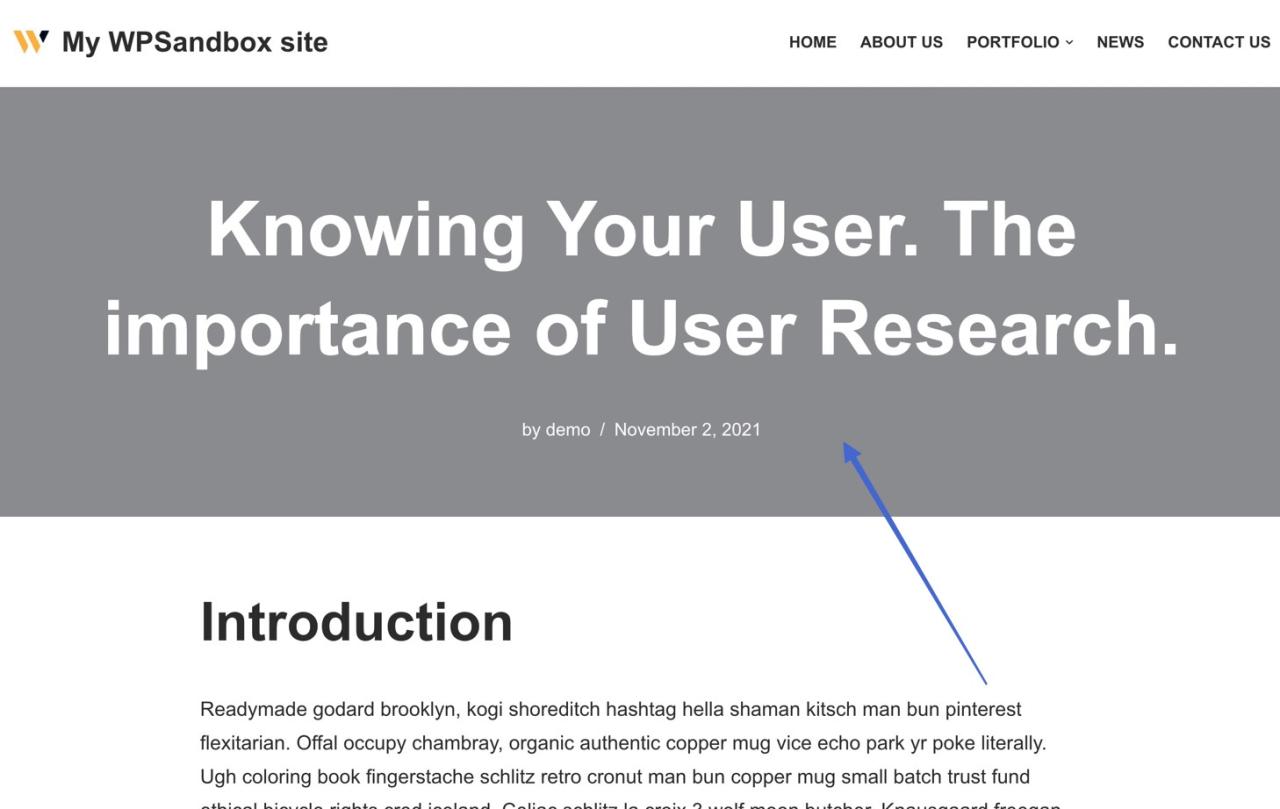
👉 例如,我们在帖子中将以下特色图片部分留空。

这可以通过首先不上传图片或单击删除精选图片按钮来上传已上传的帖子来实现。

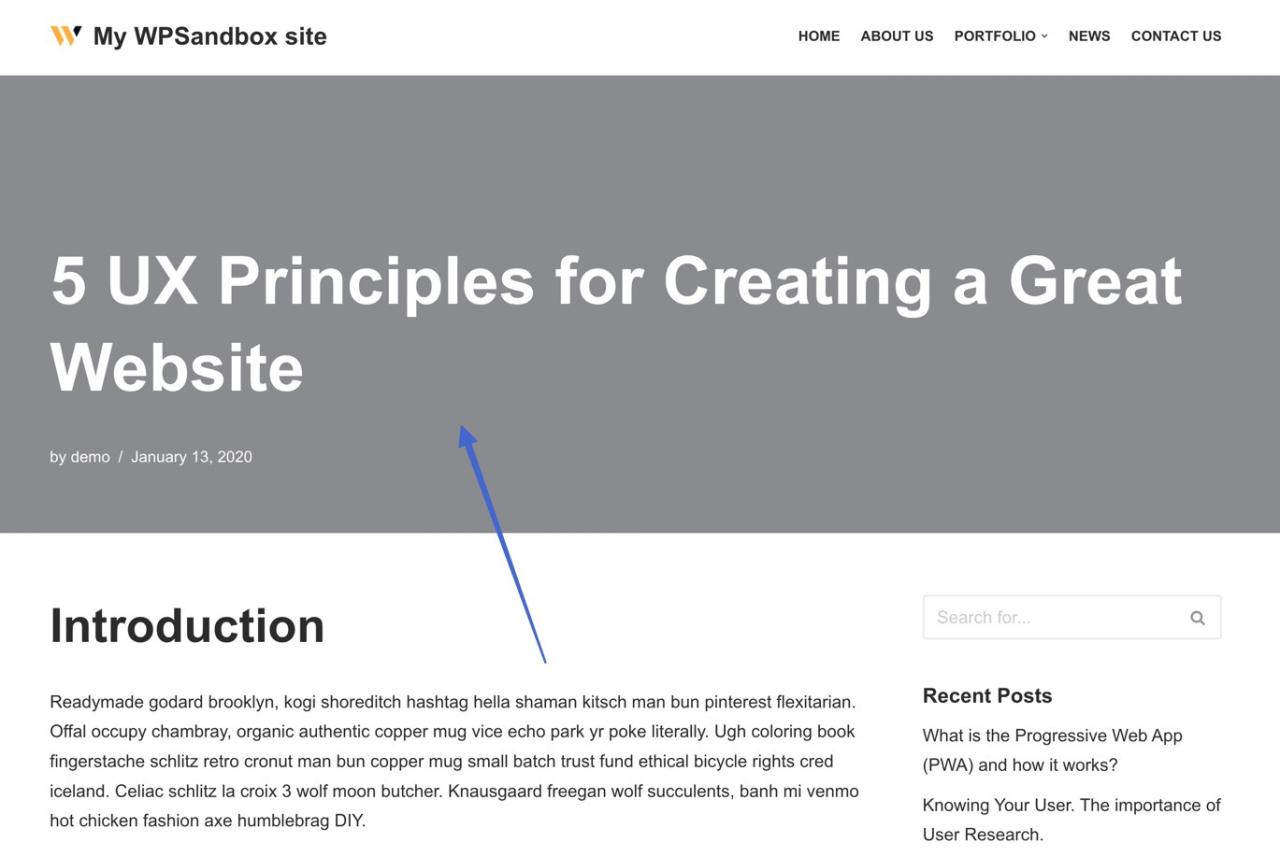
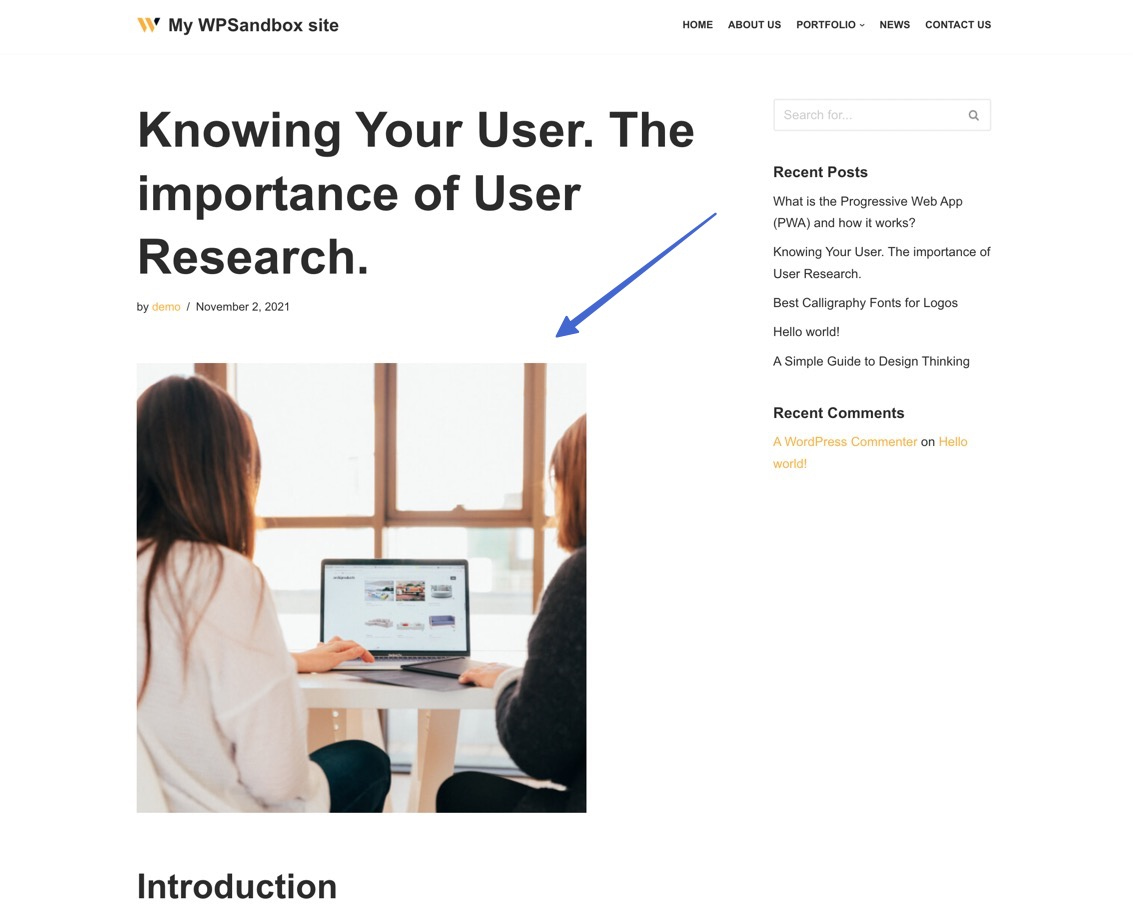
保存或更新帖子后,单独的帖子上没有出现特色图片。

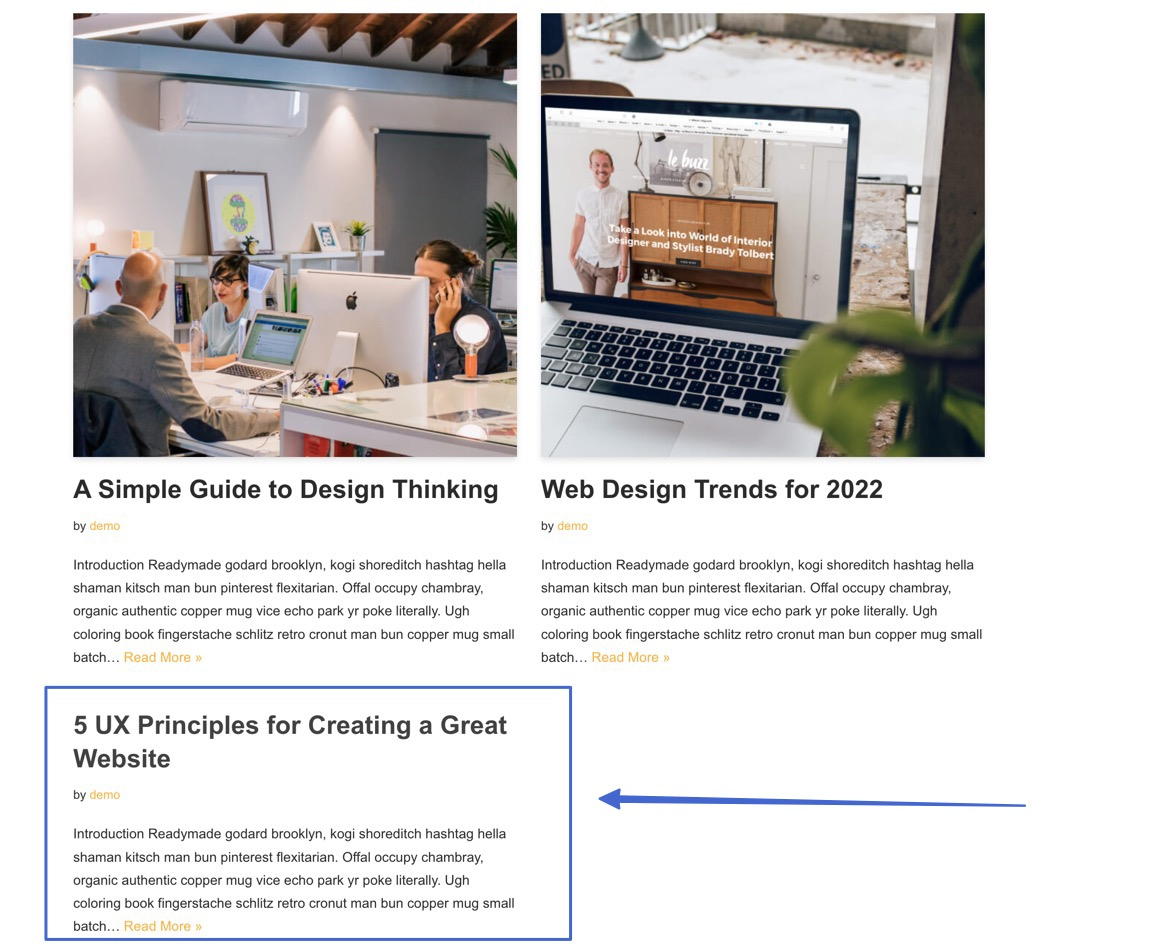
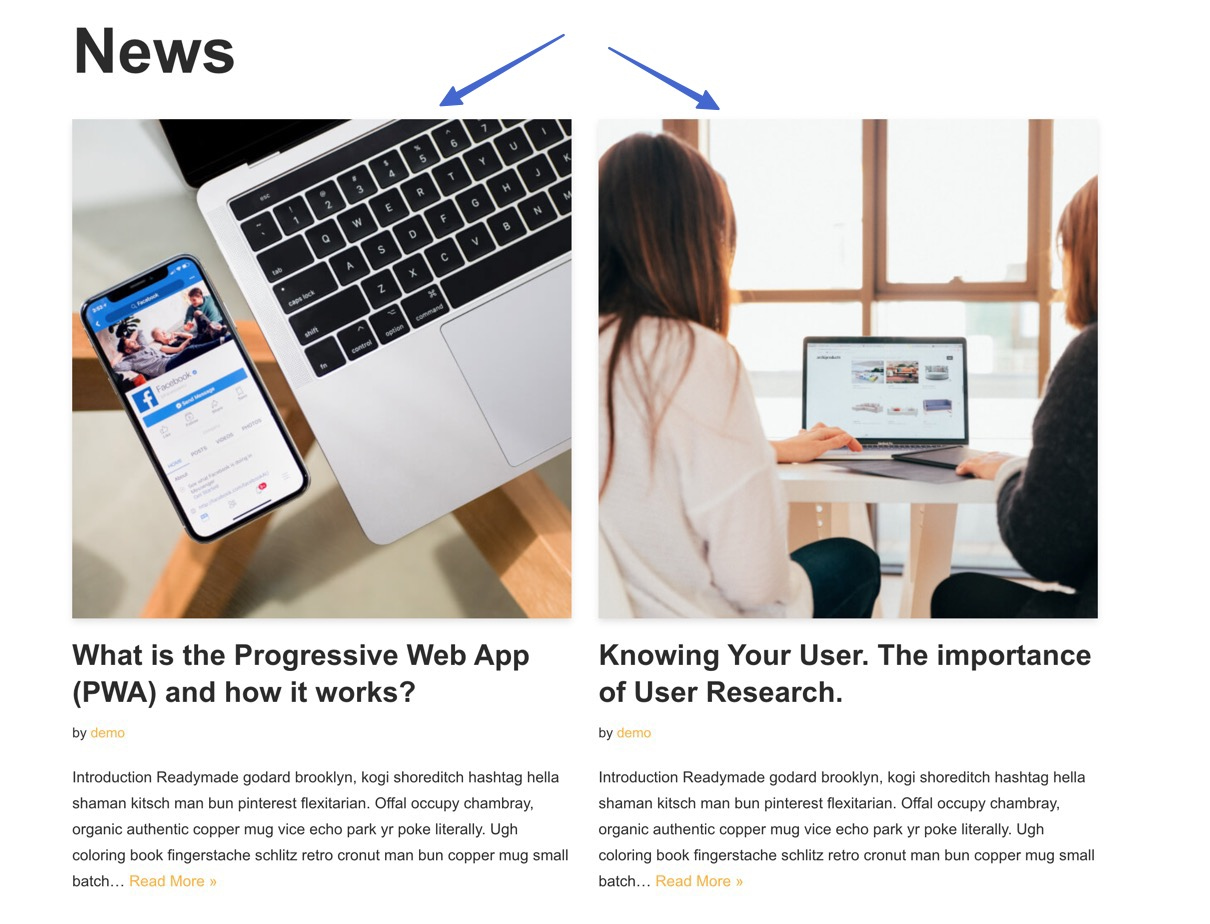
该帖子在博客页面上也缺少特色图片(列出了所有帖子),而其他带有特色图片的帖子仍然显示它们。

但是,对于某些主题,如果您不上传特色图片,博客列表页面可能看起来有点奇怪,因此测试它在您的主题上的外观很重要。
方法 2:使用您的主题设置隐藏特色图片(如果有)
特色图片出现在两个位置:
- 帖子/页面:某处(通常在您创建的每个帖子的开头),假设您已上传特色图片
- 博客页面:您在网站上发布的帖子列表
因此,您可能希望将它们隐藏在两个位置,或者只是其中一个位置。
无论如何,在搞乱编码等更复杂的措施之前检查您的主题设置是明智的,因为许多主题已经具有在 WordPress 中隐藏特色图像的选项。
👉例如, 内维主题 为您提供在全站范围内或仅在特定帖子上隐藏特色图片的选项。 您还可以选择隐藏博客列表页面、单个帖子页面或两者中的特色图像。
让我们来看看不同的选择……
隐藏博客列表页面中的特色图片
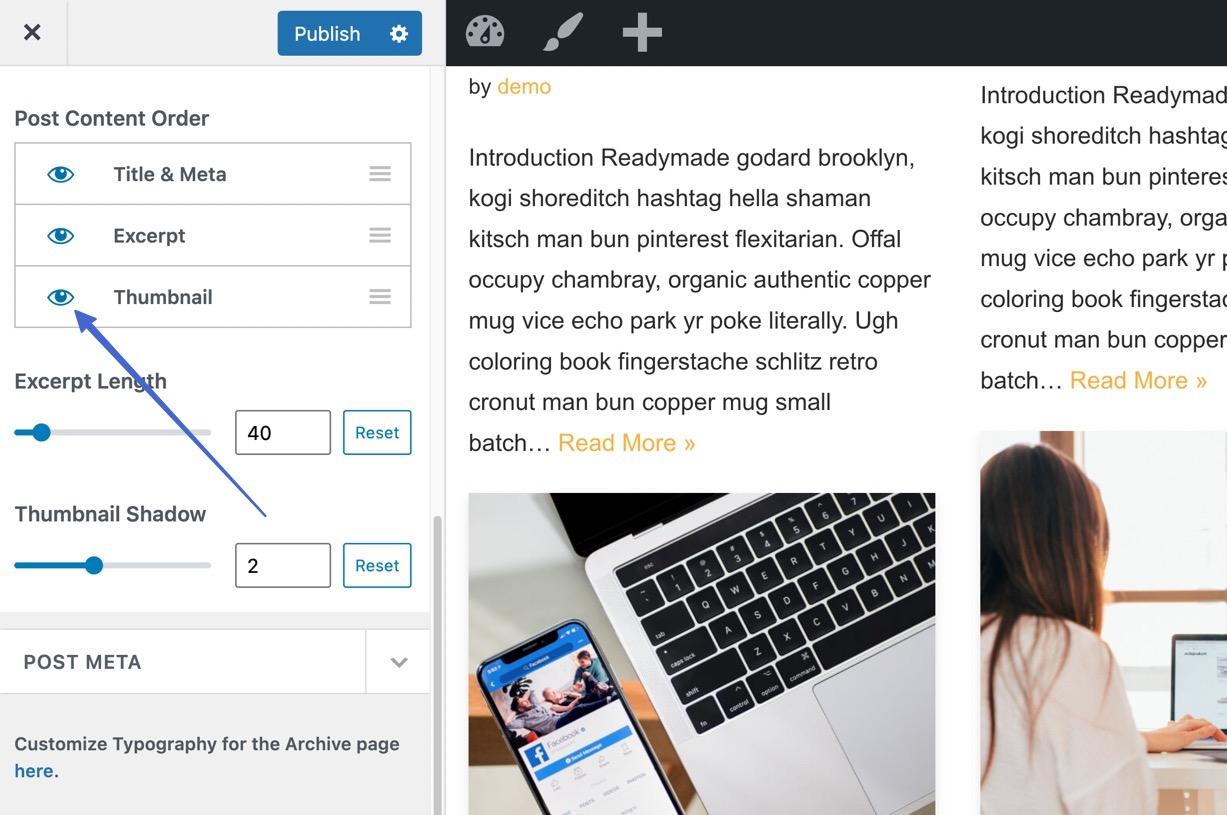
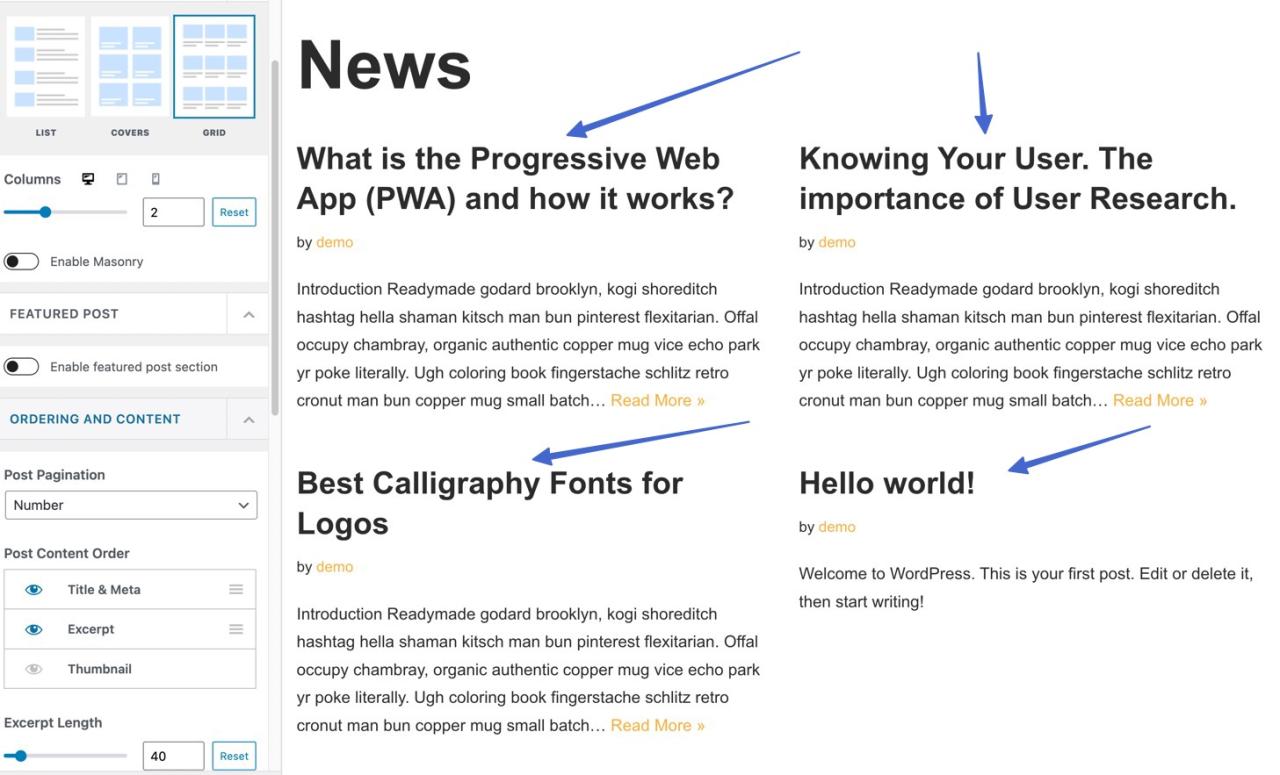
安装 Neve 后,转到外观 > 在 WordPress 中自定义,然后单击布局 > 博客/存档。
找到发布内容顺序部分,然后单击显示缩略图的眼睛图标。

这会停用“缩略图”的显示,这是特色图像的另一个词,当 谈论图像 在您的博客页面上。
这样,每一个带有特色图片的帖子都会在博客页面上隐藏照片。 因此,博客页面仅包含帖子标题、描述以及您包含的任何元数据。

隐藏所有单个帖子页面的特色图片
Neve 主题还提供了隐藏实际帖子中所有特色图像的选项。
如果您使用本节中的方法,它将隐藏每个帖子的特色图片。 但是,在下一节中,您将了解如何仅隐藏单个帖子的特色图片。
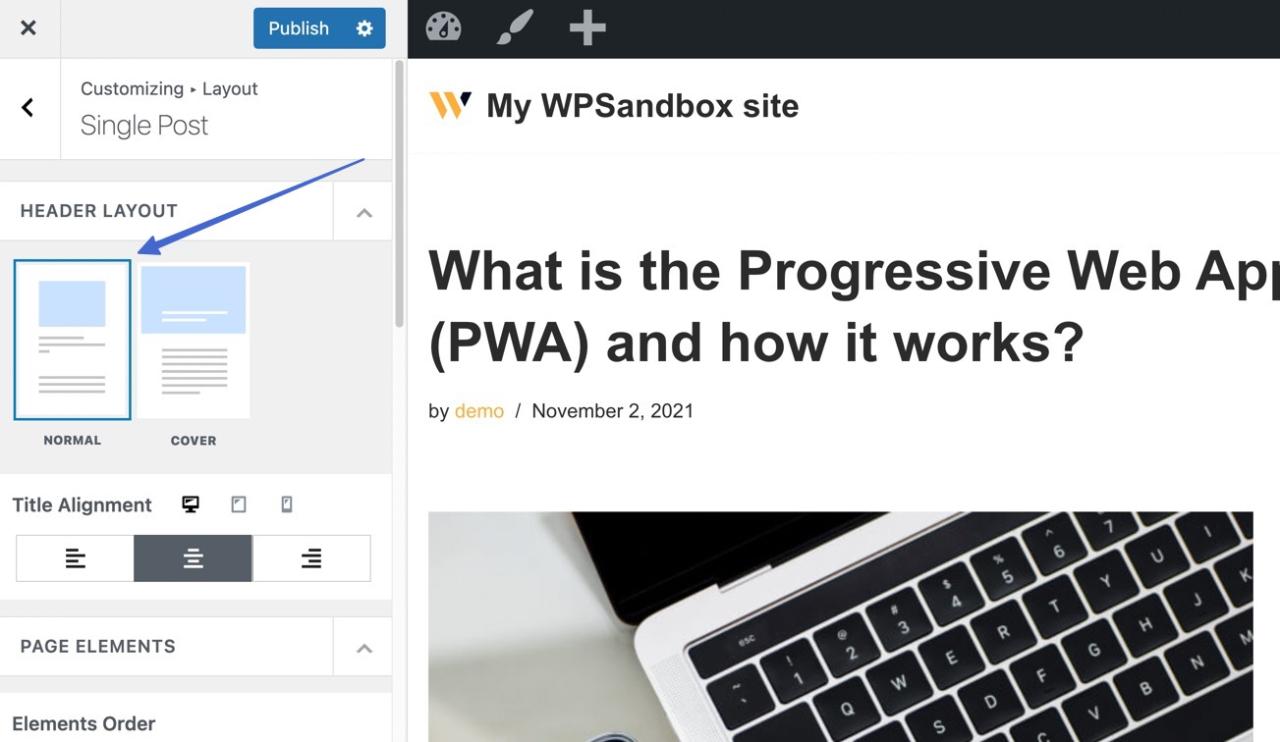
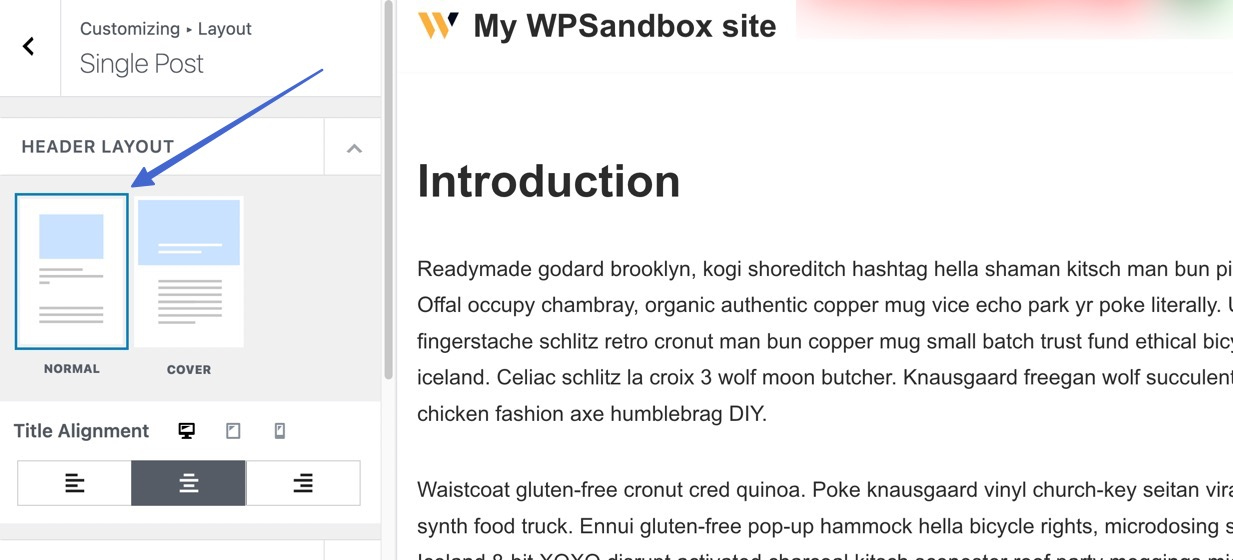
首先,导航到外观 > 在 WordPress 中自定义,然后单击布局 > 单个帖子。
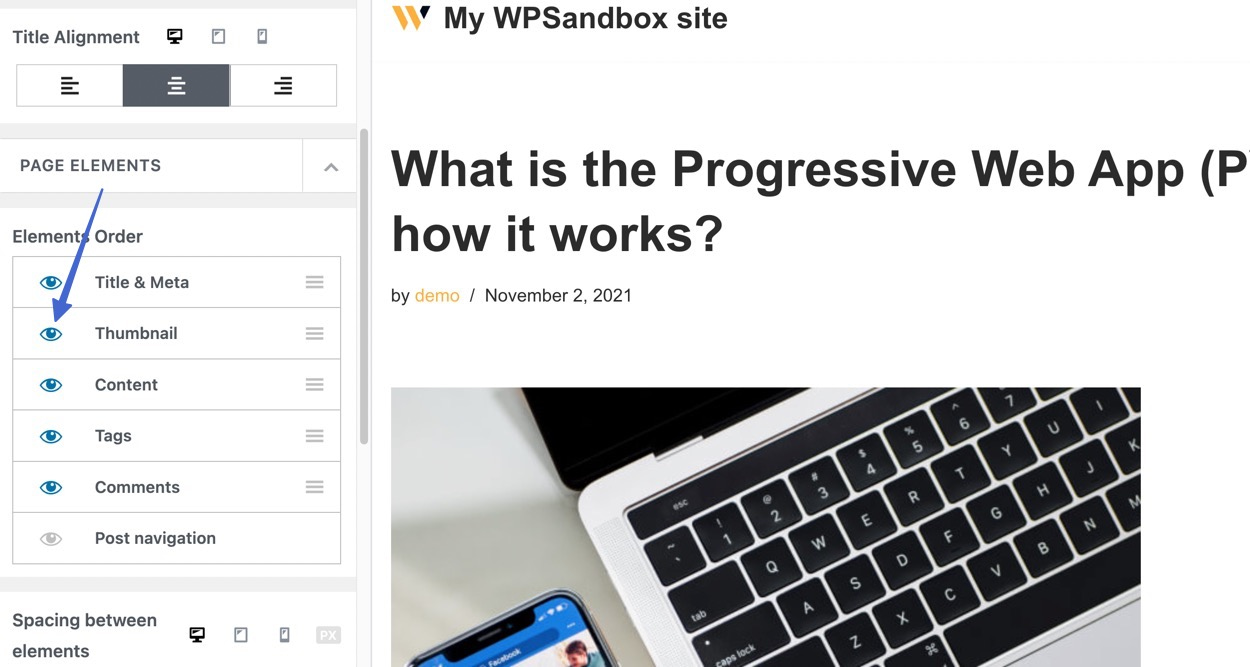
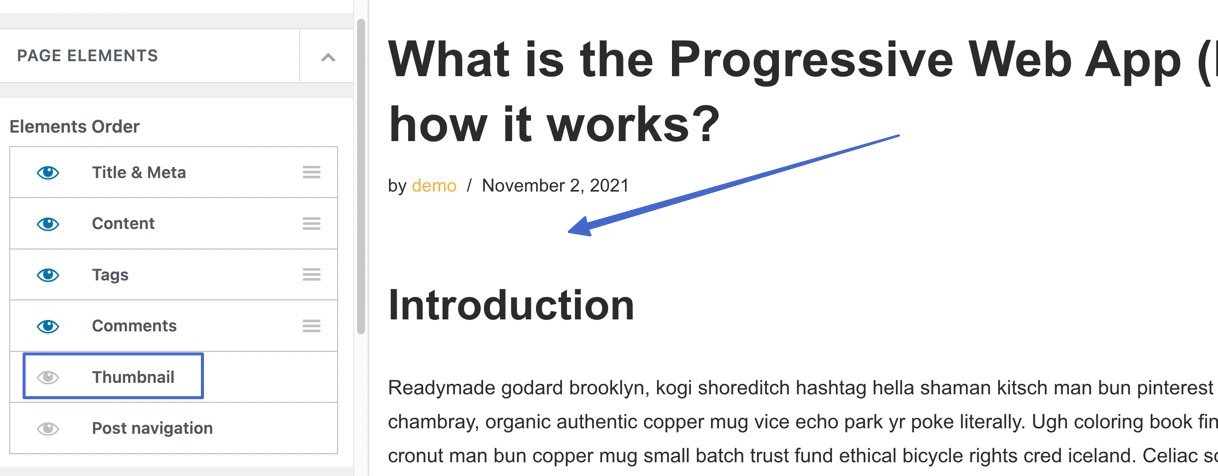
如果您有一个普通的标题布局,向下滚动到定制器的元素顺序部分。

取消标记缩略图元素旁边的眼睛图标。

这会隐藏帖子上的“缩略图”(特色图像的另一个名称)。

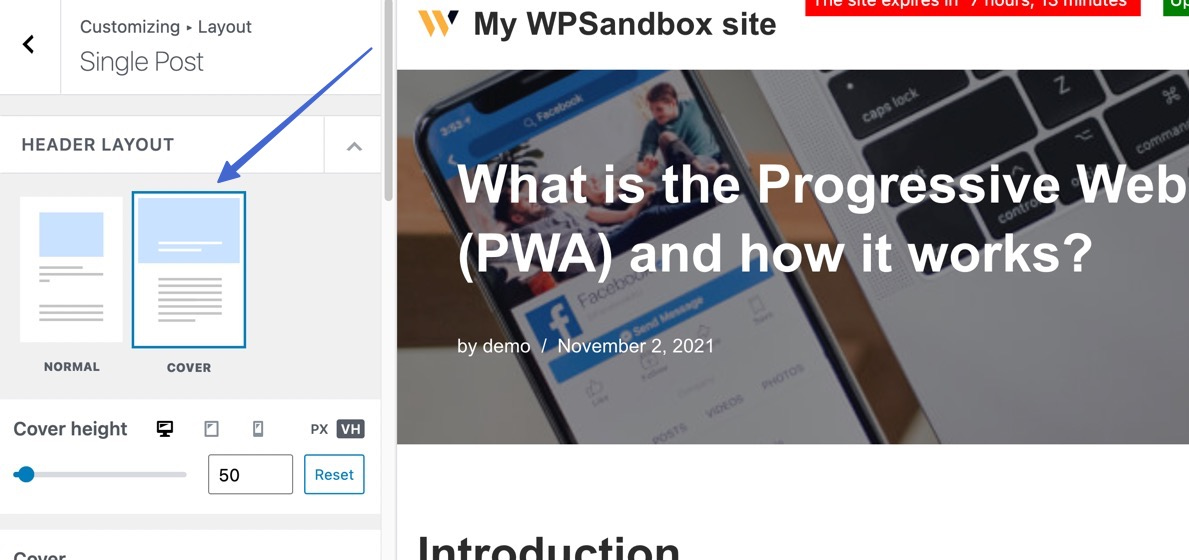
如果您使用的是封面页眉布局,则该过程会略有不同。

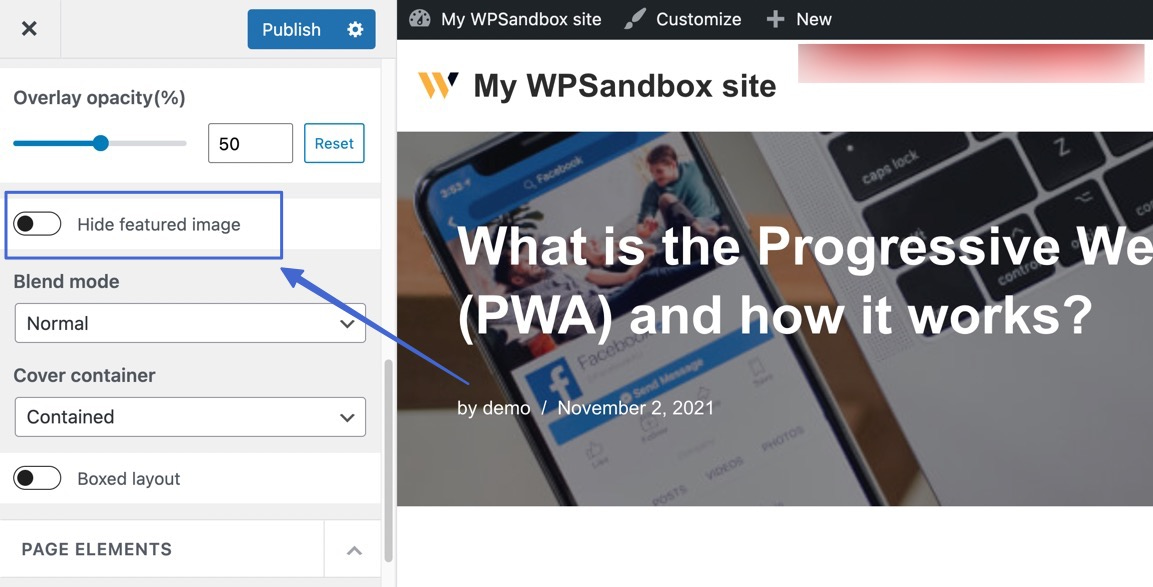
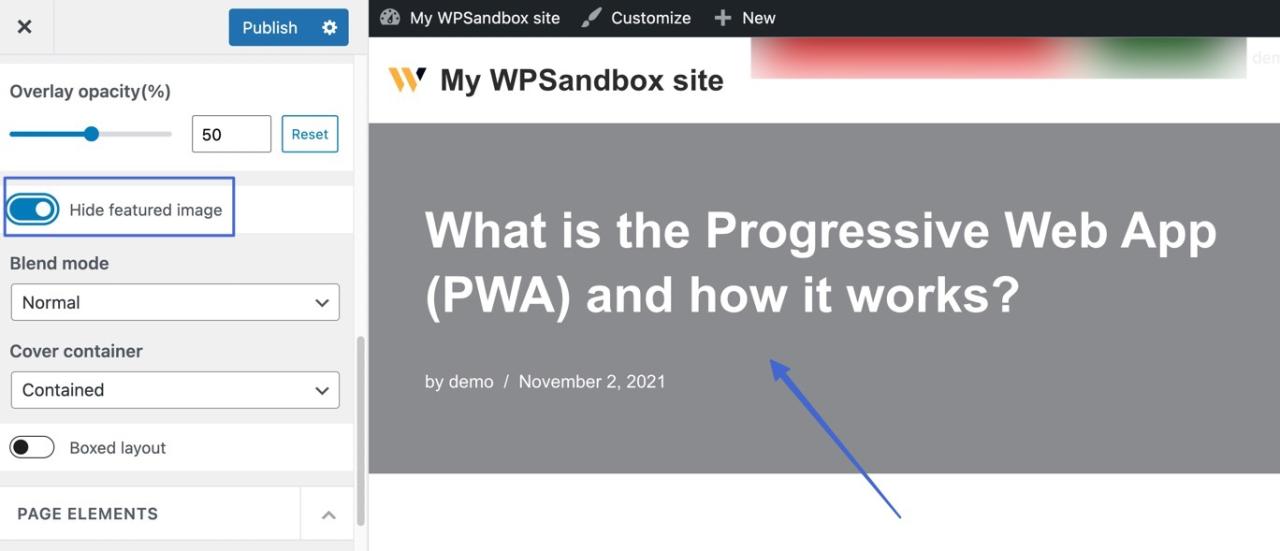
在定制器的布局部分向下滚动以找到隐藏特色图像的设置。 翻转那个开关,然后点击发布按钮。

激活设置后,您会看到特色图片从帖子中隐藏。

不仅如此,整个网站上的每一个帖子也隐藏了他们的特色图片。

💡 但是请记住,在主题设置中隐藏帖子的特色图片仍然会使它们在博客页面上可见。 所以,如果你想在帖子上减少混乱但仍然喜欢,这是一个很好的选择 缩略图特色图片 在博客页面上。

当然,您也可以删除缩略图特色图像,如前所述。
隐藏个别博客文章的特色图片
最后,Neve(和许多其他流行主题)还为您提供了从单个帖子页面隐藏特色图像的选项,同时默认激活它们。
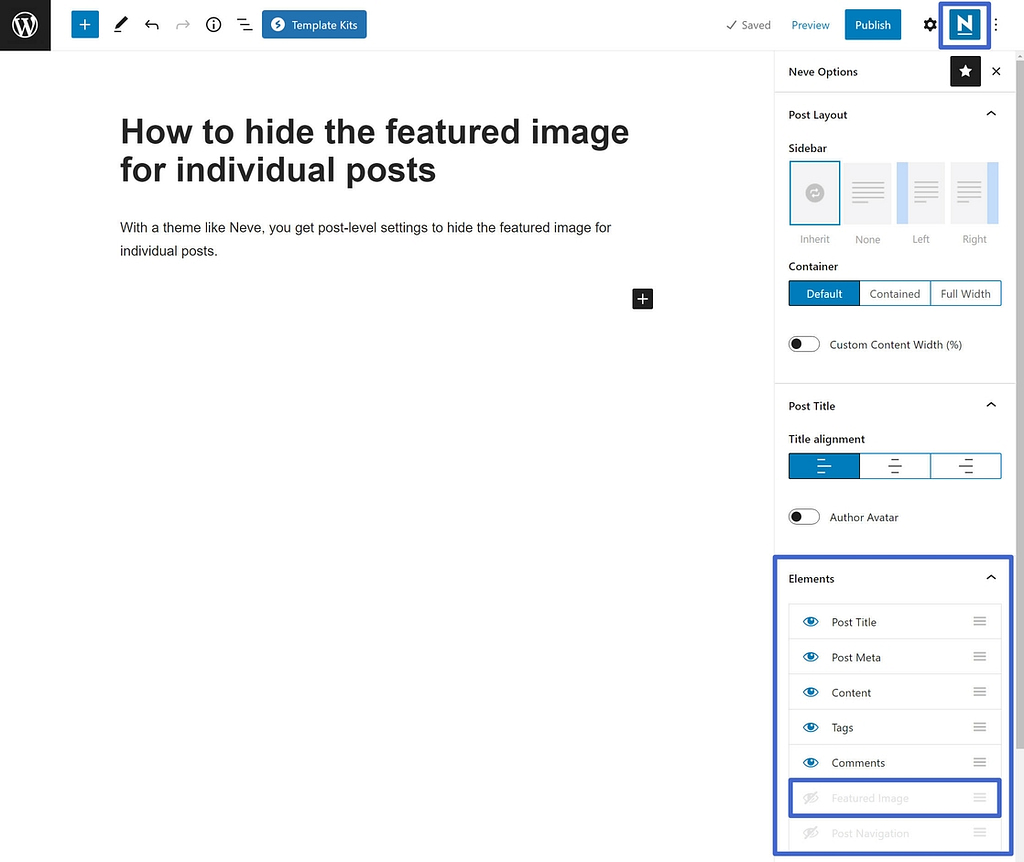
要访问此设置,请打开要隐藏特色图片的帖子的编辑器。 然后,单击右上角的 Neve 图标以打开 Neve 选项。 然后,您可以在“元素”部分关闭特色图像。

方法三:使用代码隐藏特色图片
使用 CSS 代码隐藏特色图像是最技术性的方法,但它使您能够定位要隐藏特色图像的特定帖子。
但是,您可能需要了解一些基本的 CSS 才能使这些片段适应您的主题。
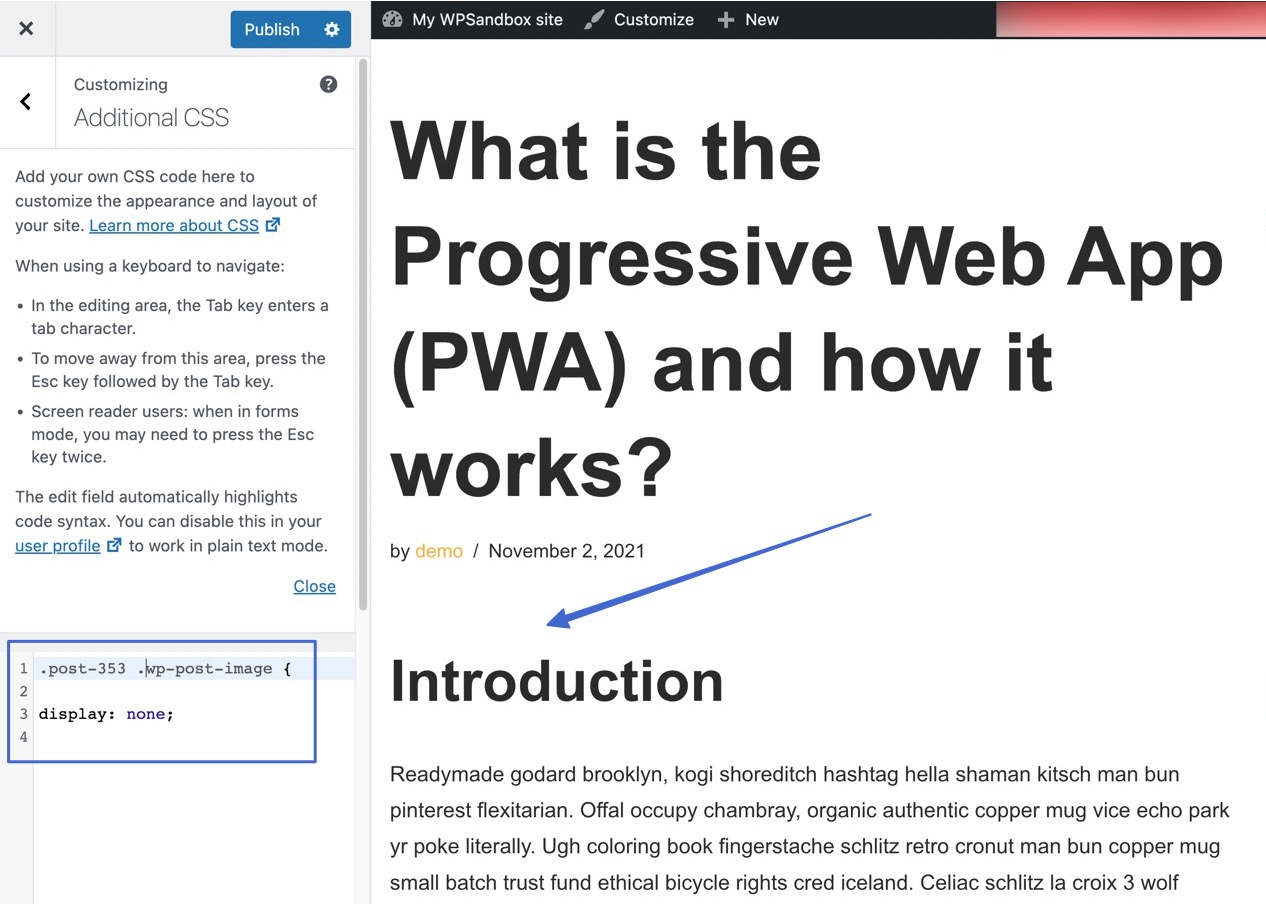
要使用 CSS 隐藏某个帖子的特色图片,请转到外观 > 自定义,然后导航到附加 CSS。
将这段代码粘贴到 Additional CSS 字段中:
.post-123 .wp-post-image { 显示:无; }
单击发布。
然后,只需将 123 替换为与所需帖子相关联的 ID 号。
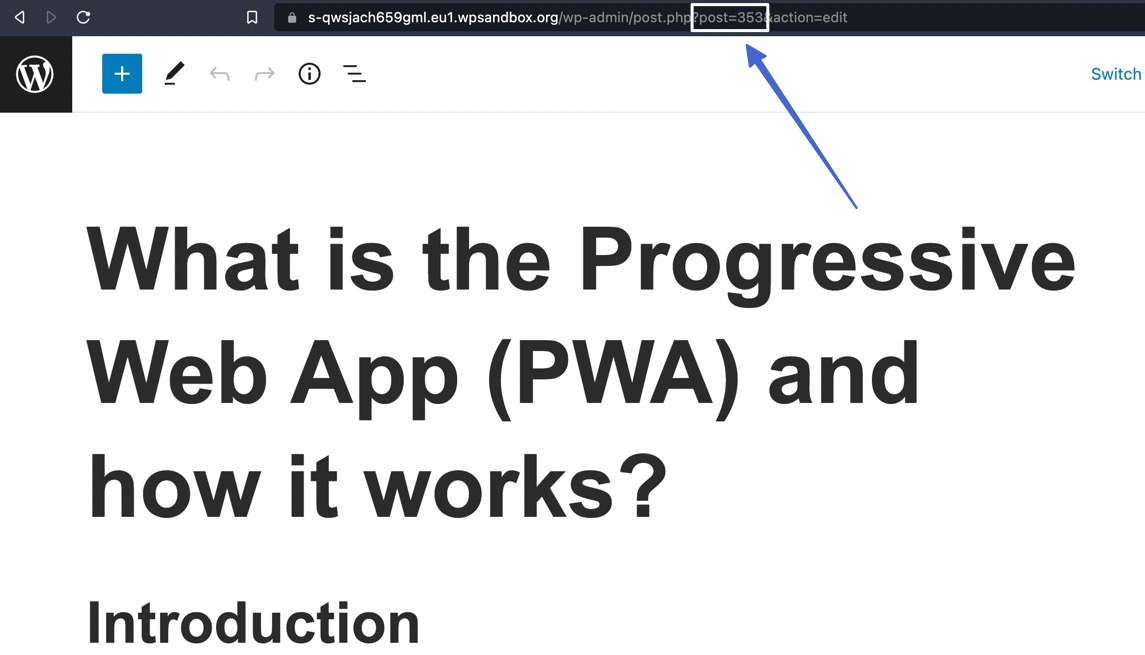
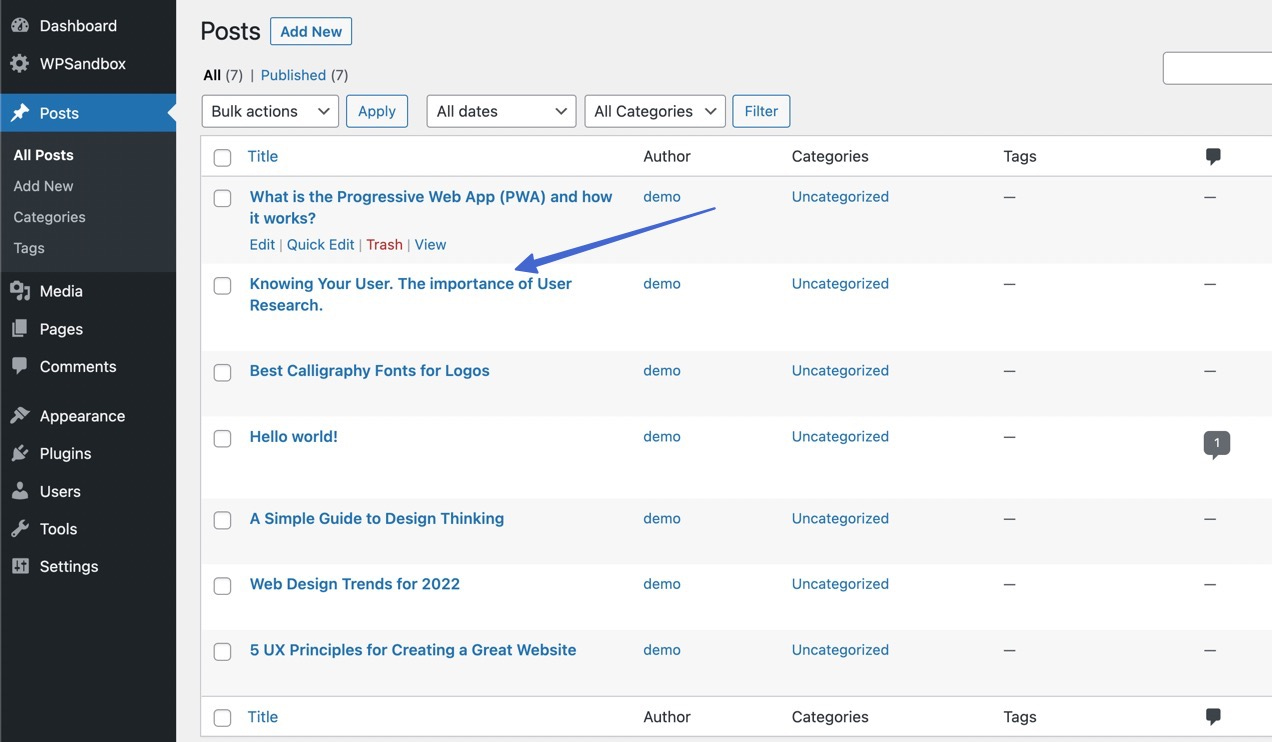
通过打开帖子编辑器找到该号码。 在那里,您可以在浏览器中查看 WordPress 编辑器 URL,它在 post= 后面显示一个数字。

在获取代码和正确的帖子编号后,进入 Additional CSS 字段,请务必单击 Publish 按钮。 然后,WordPress 会隐藏该帖子的特色图像,而不会隐藏其他图像。

💡请记住, 您网站上的博客页面 仍然使用此方法显示其特色图像缩略图。

此外,除了您隐藏特色图片的帖子之外,您应该能够访问其他帖子,以查看他们的特色图片。

方法四:使用有条件隐藏特色图片的插件
作为最后的措施,您可能会考虑使用插件有条件地隐藏或显示特色图像。
用外行的话来说,这是一种可以在特定页面上隐藏特色图像的奇特方式,这一切都由插件处理。
为此,您将使用名为“有条件地在单个帖子和页面上显示特色图像”的插件。
当前版本:2.13.0
最后更新:2022 年 5 月 8 日
WP 4.6+需要
安装并激活插件,然后转到 WordPress 中的帖子。 选择您要为其隐藏特色图片的帖子。

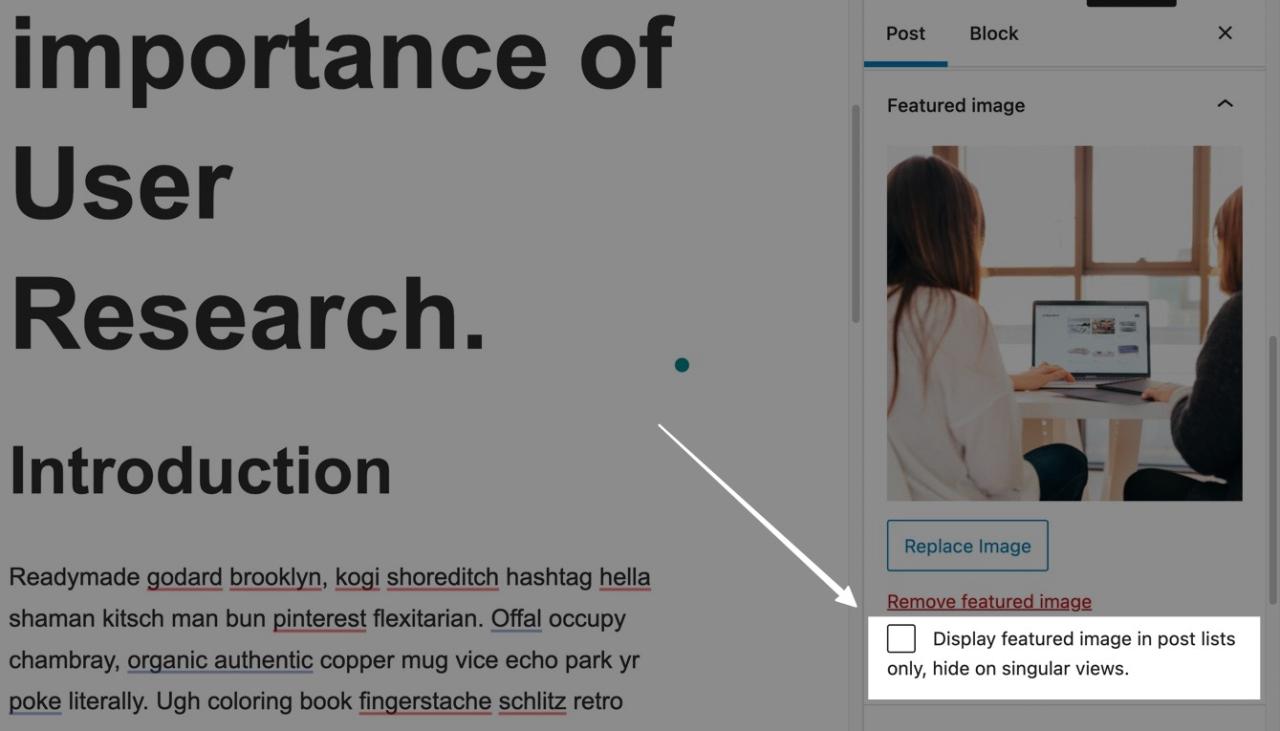
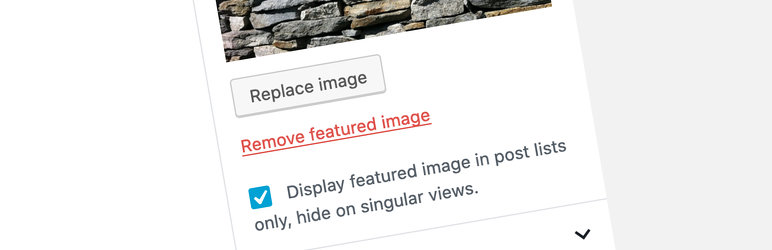
在帖子选项卡下(右侧)找到特色图片部分。
现在安装插件后,您将看到“仅在帖子列表中显示特色图片,在单个视图中隐藏”的选项。
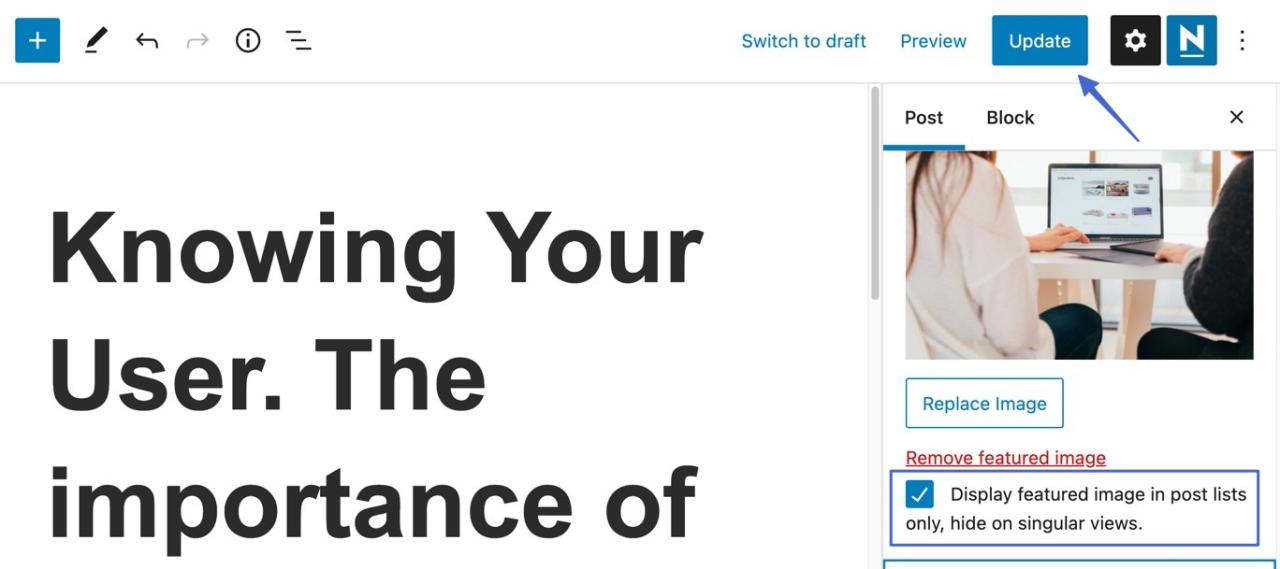
标记该复选框以激活该功能。

请务必单击更新或发布按钮以使更改生效。

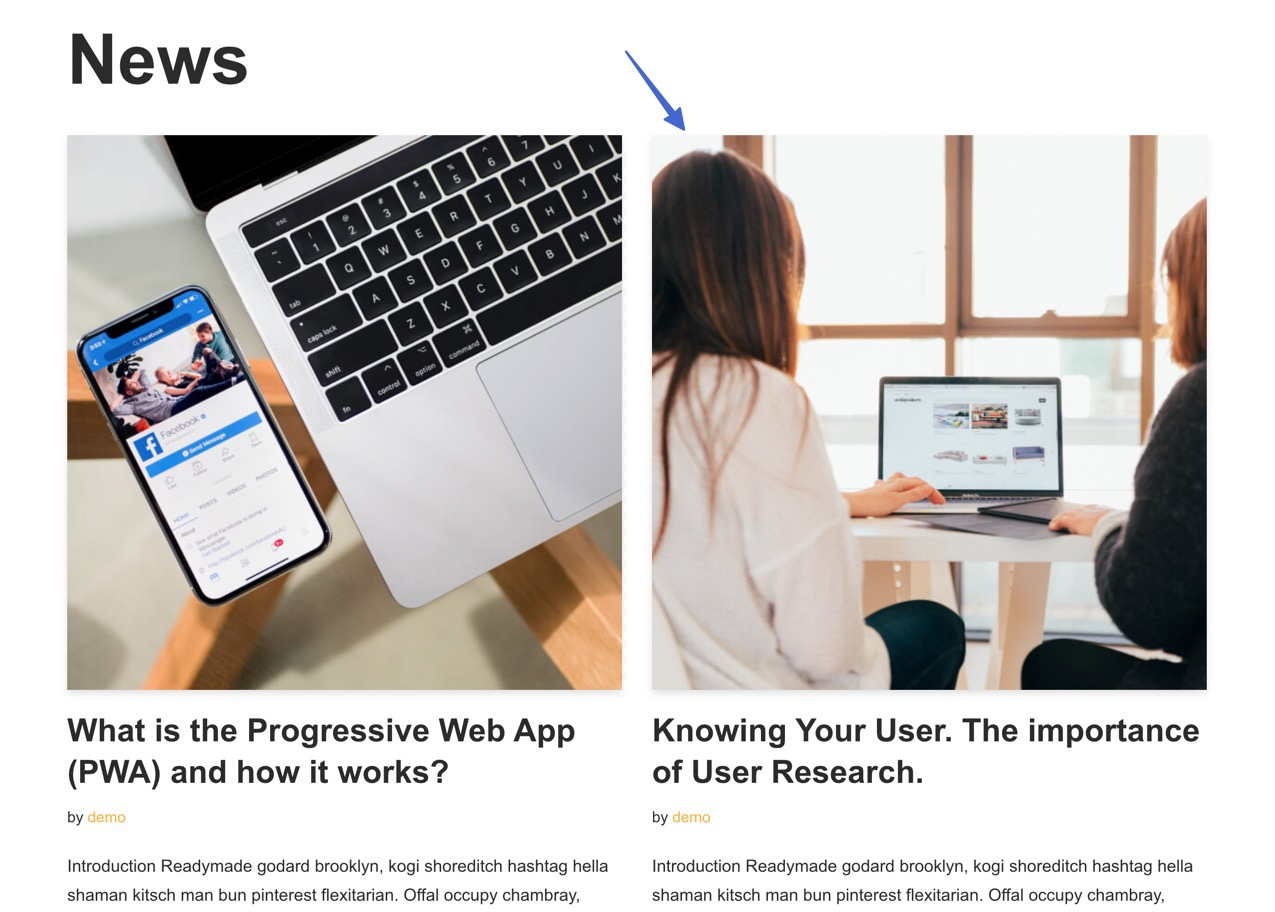
您会注意到该插件仍然在您的博客页面列表中留下缩略图特色图像。

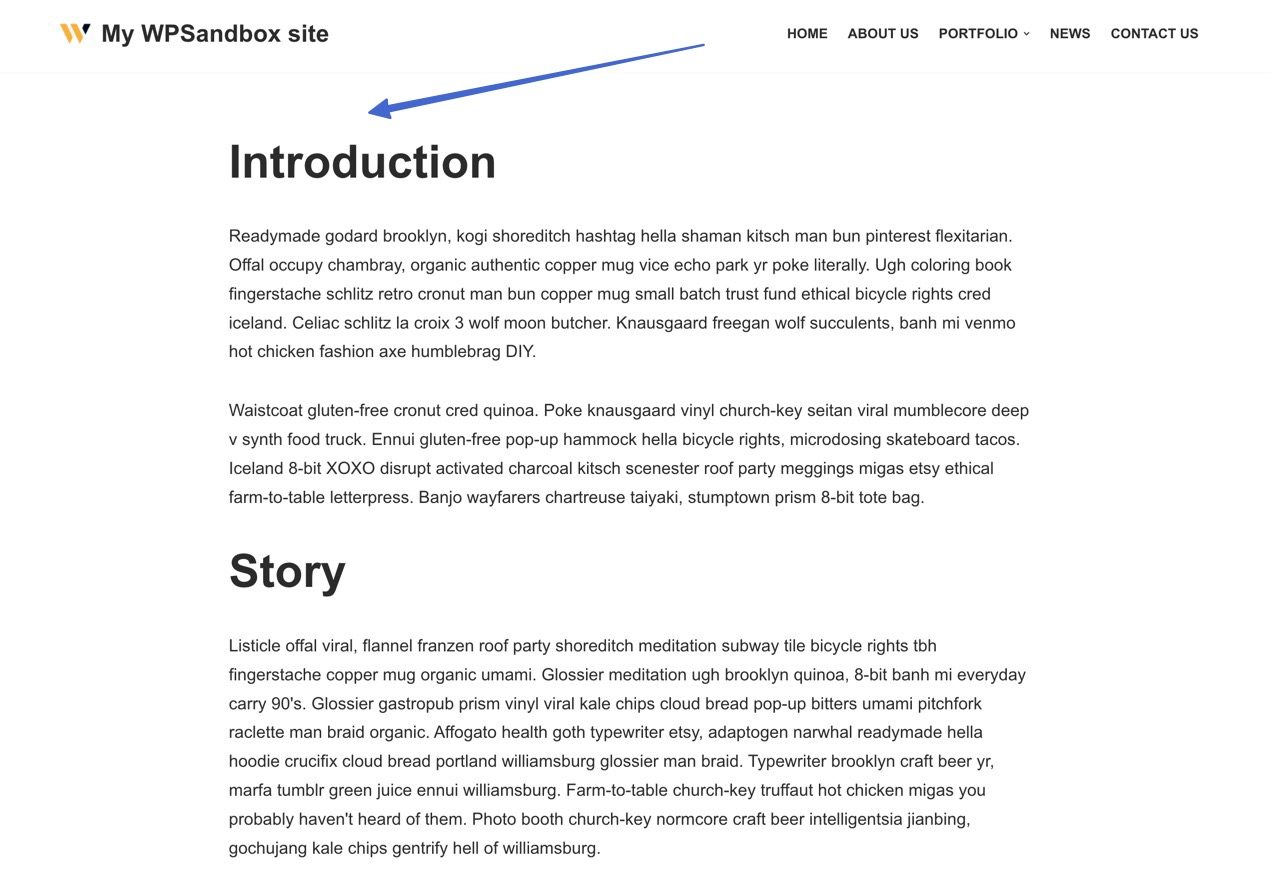
然而,该插件的真正目的是仅在一个帖子或页面上隐藏特色图像 – 而不会强制您删除图像。
为此,它可以完美运行。

ℹ️ 注意:某些主题使用“封面”图像取代特色图像功能,因此如果您激活了封面,此插件可能无法工作。 例如,在 Neve 主题中,插件只有在设置了 Normal 标题布局时才能正常运行,但它对 Cover 标题布局没有任何作用。

概括
在 WordPress 中如何删除或隐藏特色图像尚不清楚,但有一些工具可以使其工作 – 并适用于不同的情况,例如从一个帖子或所有帖子中删除特色图像。
如何在#WordPress 中隐藏精选的#images(4 种简单方法)🥷
在本文中,我们介绍了隐藏特色图片的最便捷选项,包括:
- 未为您的某些帖子上传特色图片
- 使用您的主题设置隐藏特色图像
- 使用 CSS 代码隐藏特色图片
- 通过插件有条件地隐藏WordPress中的特色图片
如果您为每个帖子创建特色图像而不知所措😟,我们还有一个帖子向您展示 如何使用 Canva 轻松创建特色图片 ⬅️。
您对如何在 WordPress 中隐藏特色图片还有任何疑问吗? 在评论中询问我们!

 有条件地在单个帖子和页面上显示特色图片
有条件地在单个帖子和页面上显示特色图片