[ad_1]
快速加载时间 对于任何网站都是必不可少的。 但是,在电子商务方面,它们更为关键。 一个慢 WooCommerce 商店 可能会吓跑访客并在销售损失中花费您的钱。 因此,学习如何加速 WooCommerce 对于经营一家成功的商店至关重要。
一般来说,有很多方法 🚗 可以加快 WooCommerce 和 WordPress 网站的速度。 加载时间越短,客户就越容易浏览您的商店并找到他们想要的产品。 使用正确的方法,您的商店应该几乎立即加载。
在本文中,我们将介绍加速 WooCommerce 的六种方法,并向您展示如何实施每个技巧。 让我们开始吧!
如何加速 WooCommerce:
- 优化关键的 WooCommerce 设置
- 使用性能优化的 WooCommerce 主题
- 优化您的产品图片
- 设置内容分发网络 (CDN)
- 使用 WordPress 缓存插件
- 使用支持 HTTP/2 的 WordPress 网络主机
1.优化WooCommerce关键设置
当您设置 WooCommerce 商店时,插件所做的第一件事就是帮助您使用向导对其进行配置。 但是,配置向导主要关注与付款相关的设置、您希望插件设置哪些页面以及其他类似选项。
WooCommerce 配置向导不允许您设置将在商店页面上显示的产品数量。 如果您在单个页面上显示太多产品,自然会花费更长的时间来加载。
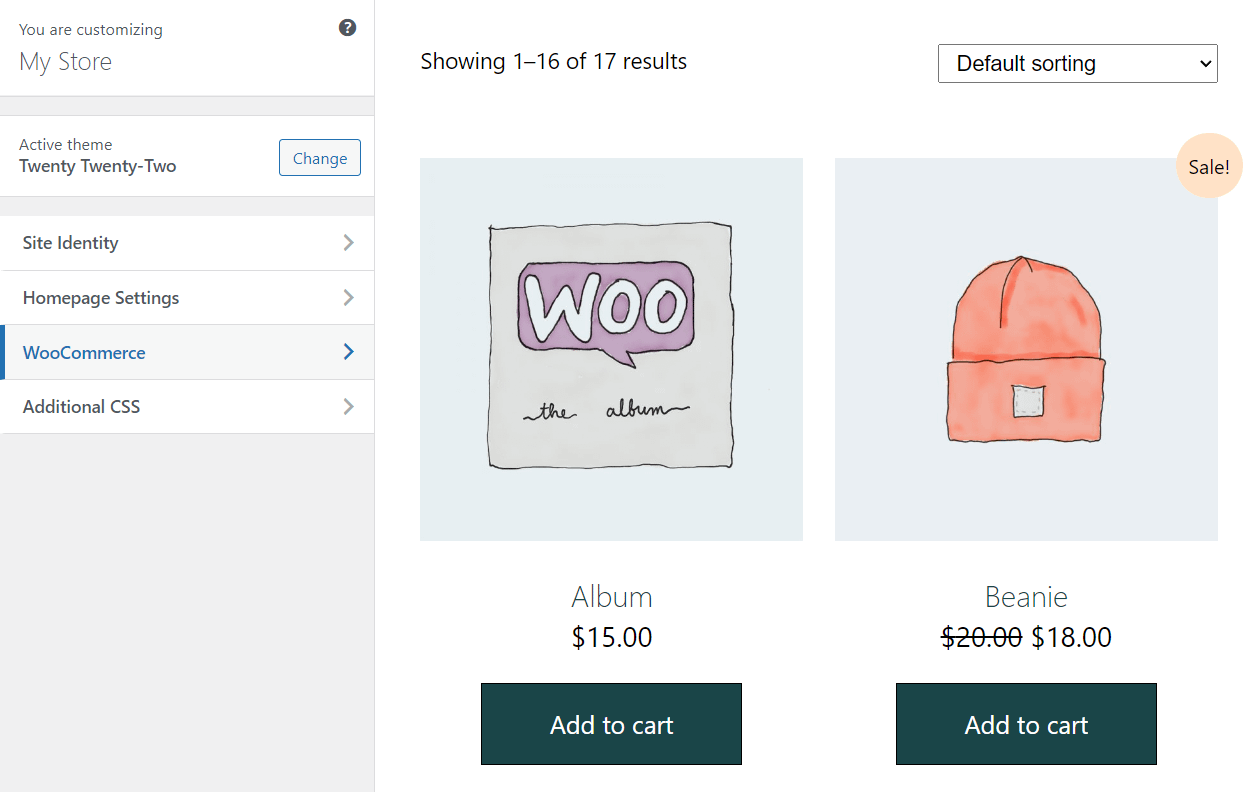
幸运的是,您可以手动调整此设置。 要更改 WooCommerce 在商店页面上显示的产品数量,请转到外观 > 自定义,然后在左侧的设置菜单中选择 WooCommerce 选项:

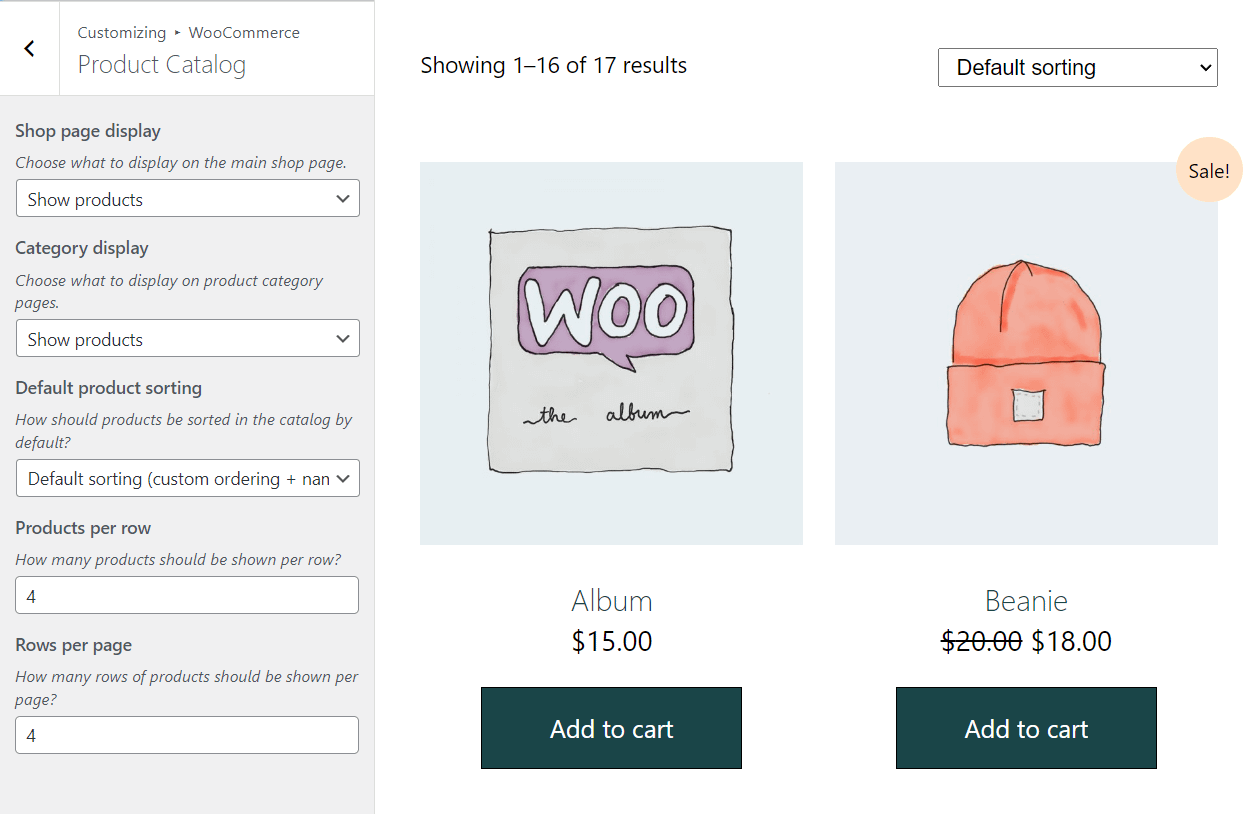
加载新菜单后,选择产品目录选项。 在内部,您将看到配置 WooCommerce 每行显示多少产品以及商店页面将包含多少行的设置:

在大多数情况下,我们建议每页至少包含三行产品。 否则,客户可能会因为不得不单击或滚动太多才能看到更多项目而感到沮丧。 但是,如果您的商店页面加载时间过长,请考虑减少产品行数或每行商品数。
2. 使用性能优化的 WooCommerce 主题
并非所有主题都能在视觉上与 WooCommerce 配合得很好。 通常,您会遇到不是为展示产品而设计的主题,这会使您的商店看起来不专业。
您可能还会遇到从开发角度来看没有得到很好优化的主题。 糟糕的主题表现一开始可能并不明显。 尽管如此,随着商店的发展,它可能会成为一个严重的问题,并且会吸引更多的流量。
出于这些原因,您需要确保选择的主题具有强大的性能基础,以及与 WooCommerce 的完全兼容性。
👉例如, Neve 主题 提供了一种轻量级方法,默认安装大小仅为 28 KB。 但与此同时,它仍然具有帮助您自定义和优化 WooCommerce 商店的功能。
如果您不确定要使用哪个主题,我们建议您查看我们的列表 WooCommerce 的最佳免费主题. 我们还解释了如何 选择合适的 WooCommerce 主题 为您的在线商店。
然而, 切换主题之前,考虑使用 临时站点 测试它们并查看它们的性能差异。 一些 速度测试 应该揭示新主题是提高性能还是阻碍性能。
3.优化您的产品图片
优化或压缩图像是提高网站整体性能的最佳方法之一。 优化后的图像应该保持与原始文件几乎相同的质量,但它们的重量会小得多。 那些较小的文件大小意味着页面应该加载得更快。
只有在讨论带有多张图片的商店和产品页面时,这种效果才会更加复杂。 产品图片必须是高质量的,因此上传大量图片会影响您商店的业绩。
值得庆幸的是,无需手动优化产品图像——您可以找到一些自动完成这项工作的好工具。
对于最简单的解决方案,您可以使用 优品.

Optimole 将动态压缩和调整您的产品图像大小,以确保为每位访问者提供最佳体验。 同时,它还将提供来自集成的全球内容交付网络 (CDN) 的图像,从而确保全球购物者的快速加载时间。
它会自动优化您网站上的新图像和任何现有图像,这意味着您可以轻松地将其添加到现有商店,并且仍然可以从它对所有产品图像的优化中受益。
对于其他一些选项,您可以阅读我们的帖子 比较 WordPress 图像优化插件.
4. 建立内容分发网络(CDN)
CDN 是一项服务,可将您网站的静态文件缓存在战略位置的全球数据服务器网络上。 这样,访问者可以从离他们最近的位置下载这些文件,无论访问者从哪里浏览,这都会加快您网站的加载时间。
此外,使用 CDN 可以减轻您自己站点服务器的负载,使其成为 双赢主张.
如果您已经在使用 优品 对于图像优化,您已经从它的图像 CDN 中受益,它在全球拥有 200 多台服务器。
虽然 Optimole 通过其 CDN 处理您的图像,但如果您的商店拥有全球受众,您可能还需要考虑通过 CDN 提供其他静态文件。 这些可以包括 CSS、JavaScript 和字体文件。
要了解从 CDN 提供其他静态文件的选项,请查看我们的 最好的 WordPress CDN 服务综述.
5. 使用 WordPress 缓存插件
使用缓存,您可以消除商店在每次加载页面时动态处理其 PHP 的需要。 相反,您的服务器可以将完成的 HTML 输出保存在其缓存中,并将其提供给未来的访问者。
这不仅可以加快商店的加载时间,还可以减少服务器上的负载,这可以帮助您的商店处理更多流量。
但是,缓存对于 WooCommerce 商店可能会很棘手,因为您将无法缓存所有内容。 👉 例如,您不能缓存 WooCommerce 购物车或结帐页面,因为这些页面需要能够动态加载内容。
对于设置 WooCommerce 兼容缓存的最简单方法,您可以使用 WP火箭插件 这是一个高级缓存插件,其许可证起始于 每年 49 美元.

WP Rocket 的优势在于它提供了与 WooCommerce 的自动兼容性。 无需手动更改任何设置——如果 WP Rocket 检测到您正在使用 WooCommerce,它将自动以最佳方式自我配置。
对于其他一些选项,您可以阅读我们的完整 最好的 WordPress 缓存插件的集合.
但是,请注意,如果您使用不同的插件,您可能需要手动排除关键的 WooCommerce 页面。
6. 使用支持 HTTP/2 的 WordPress 网络主机
HTTP/2 是我们用来浏览网页的协议的“新”版本。 我们说“新”是因为 HTTP/2 已经存在了一段时间。 但是,并非所有服务器都针对更新的协议进行了配置。
这是一个错失的机会,因为 HTTP/2 比 HTTP1 提供了巨大的性能提升。 使用 HTTP/2,用户可以更有效地加载网站,因为该协议支持对服务器的多个同时请求。 此外,HTTP/2 使服务器能够“推送”更新到访问者的缓存文件,因此您在进行站点更改时不需要“破坏”缓存。
目前,只有大约 45% 的网站使用 HTTP/2 [1]. 如果您不确定您的网站使用的是 HTTP1 还是 HTTP/2,您可以使用诸如 Geekflare HTTP/2 测试:

只需输入您网站的 URL,测试就会告诉您它是否使用 HTTP/2。 该协议是在服务器级别配置的,因此如果您的虚拟主机尚未进行切换,则可能值得考虑 搬到新的供应商.
许多托管服务提供商并没有显着地包含有关他们正在使用的 HTTP 版本的信息。 我们建议您阅读您正在考虑安全使用的任何主机的文档或知识库。
当然,HTTP/2 并不是在性能优化的 WooCommerce 主机中寻找的唯一功能。 您还需要考虑分配给您的商店的资源,以及您的托管服务提供商正在使用的其他技术。
要找到一些质量选项,您可以浏览我们的收藏 最好的 WooCommerce 托管 或者 最快的 WordPress 托管.
立即加快您的 WooCommerce 商店🚀
优化您的 WooCommerce 商店以尽快加载将需要对您的网站进行一些更改。 然而,这些较低的加载时间转化为更好的用户体验,这反过来又可以带来更多的销售。
理想情况下,您将使用所有可能的方法来加速 WooCommerce。 但是,如果您想一步一步来,我们建议您首先确保优化所有产品图像。 除此之外,使用 CDN 和缓存插件可为大多数网站提供最佳性能回报。
💣 有关创建更好的 WooCommerce 商店的其他一些方法,您可以浏览 我们收集了 25 多个必备的 WooCommerce 插件.
您对如何加快 WooCommerce 有任何疑问吗? 让我们在下面的评论部分讨论它们吧!
参考
[1] https://w3techs.com/technologies/details/ce-http2
