[ad_1]
每个人在互联网使用期间的某个时刻遇到404错误页面是不可避免的。虽然有时很难避免它,但它实际上不会让它变得不那么烦人。
因此,您可以为访问者做的最少的事情就是自定义此错误页面,以便在遇到此问题时使其更具个性和用户友好性。我们将向您展示如何在两个不同的插件的帮助下创建自定义WordPress 404页面。
什么是404错误页面?
当服务器找不到用户搜索的某个页面时,服务器会响应404错误。换句话说,该网站上不存在该特定页面或帖子。由于链接中断,或者用户输入的页面URL不正确,可能会显示此错误消息。它出现的另一个原因是因为搜索引擎在删除之前已经将您的页面编入索引。
默认WordPress 404页面
每个WordPress主题都有一个集成的404.php模板,向用户显示错误消息。然而,这些模板看起来非常基本,无论是视觉还是信息方面。通常,WordPress只会通知用户他们的服务器上找不到该资源。但是,如果您想要更加个性化地触摸此页面,那么我们建议您更改它。
使用插件设置自定义WordPress 404错误页面 
Fortyress的四十四 – 404插件是一个简单轻巧的插件,可让您轻松修改其设计。一个很棒的事情是它不会加载任何不必要的脚本,CSS或图像。这意味着您的访问者无需等待太长时间才能完成页面加载。
使用Forty Four – 404插件,您可以更改背景图像,配色方案以及文本的外观。但是,唯一不能改变的是搜索框,它必须保留在此页面上。
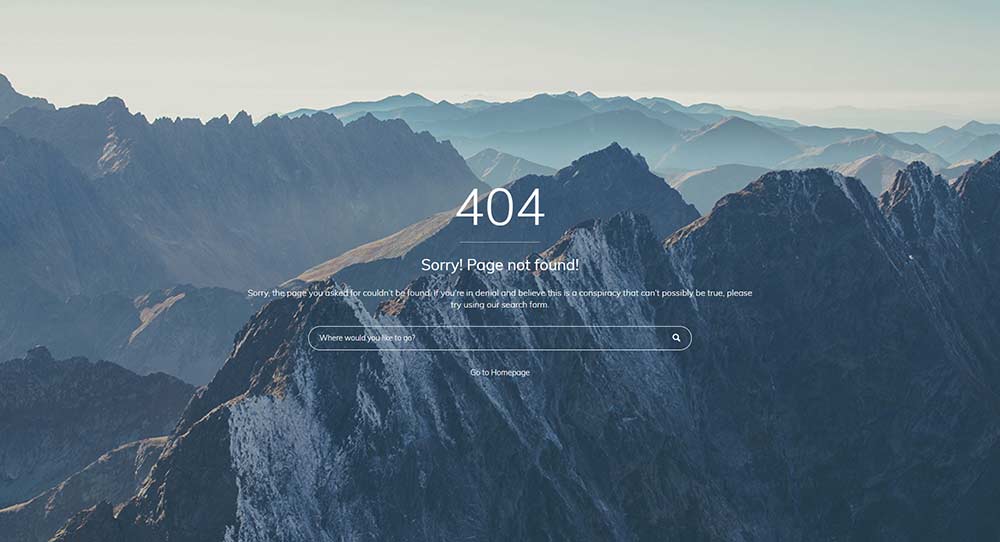
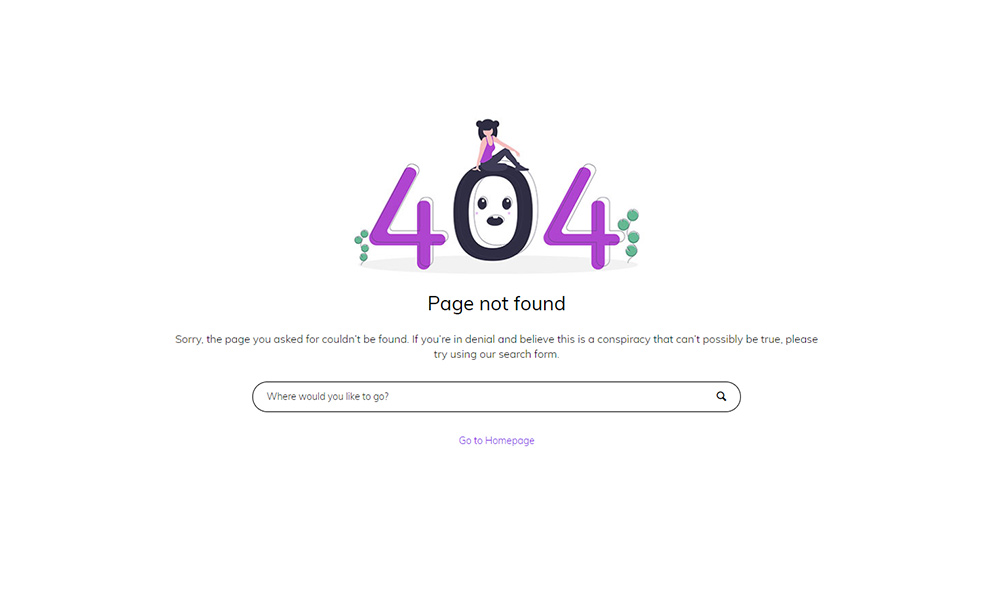
以下是使用此插件查看404页面的示例:

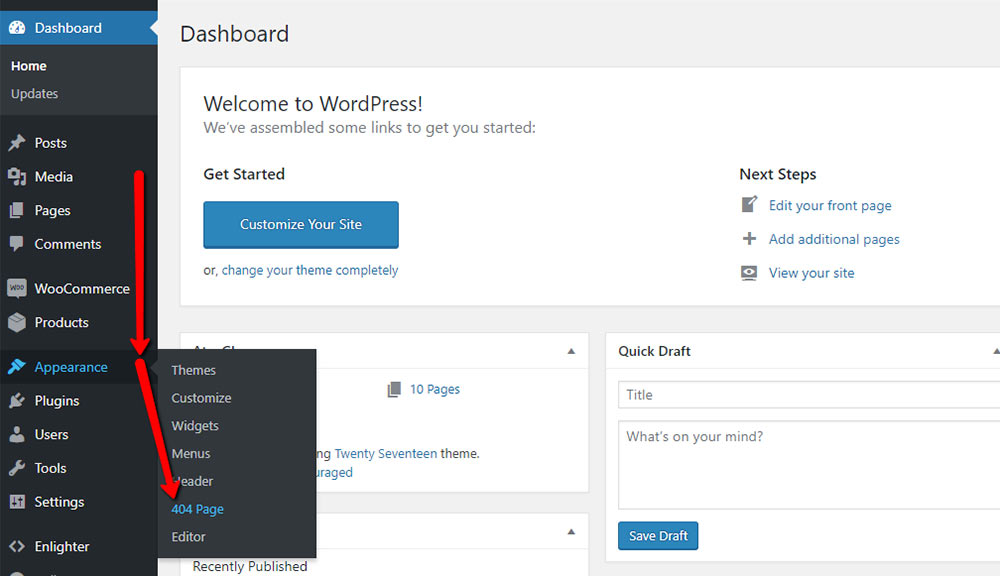
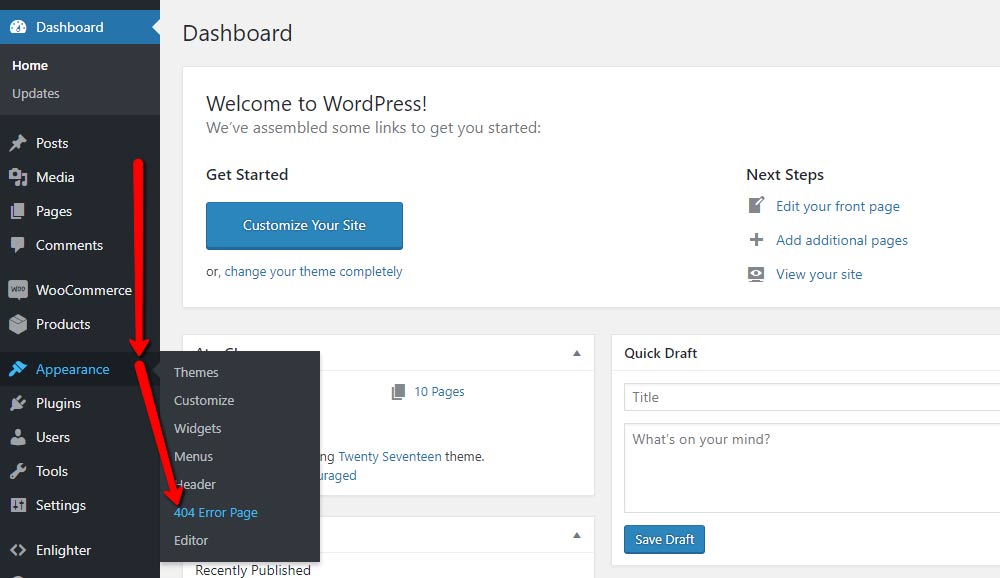
安装插件后,您可以通过转到显示板中的外观> 404页面部分找到它。

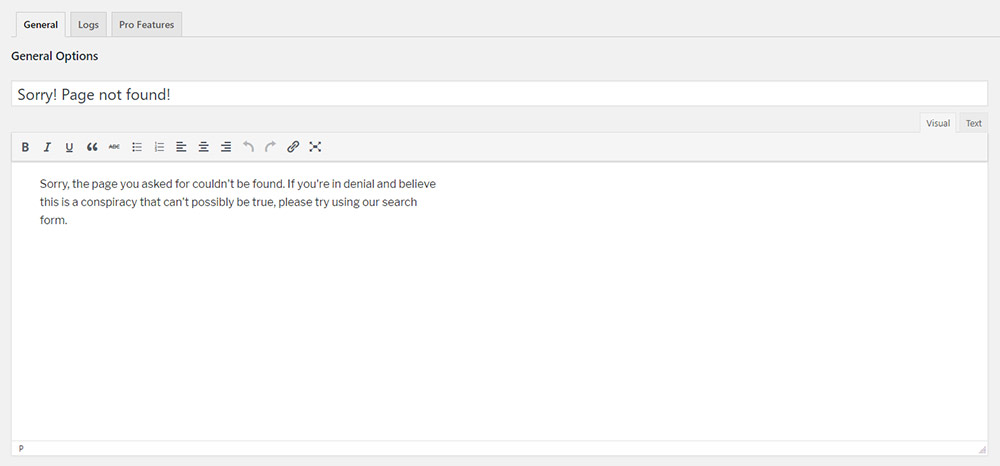
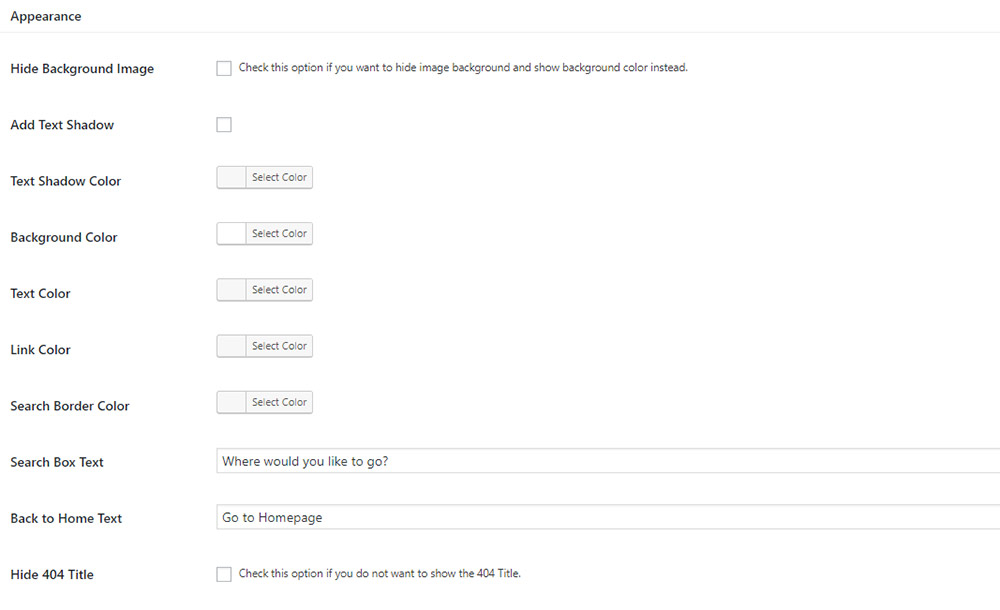
只要看一下插件屏幕,就可以直接看到使用它的方式。这是因为它具有与常规WordPress页面相同的结构。即,它包含用于输入标题的字段以及文本字段。换句话说,您在这些字段中输入的所有文本都将显示在页面本身上。

下面你会注意到存在一些其他选项,例如更改文本和背景颜色,是否要将背景变为图片或简单地改为颜色,如果要隐藏404标题等等。
我们还想提一下“返回主页文本”选项。如果您最终删除此字段中的文本,则指向主页的链接将不会显示在404页面上。

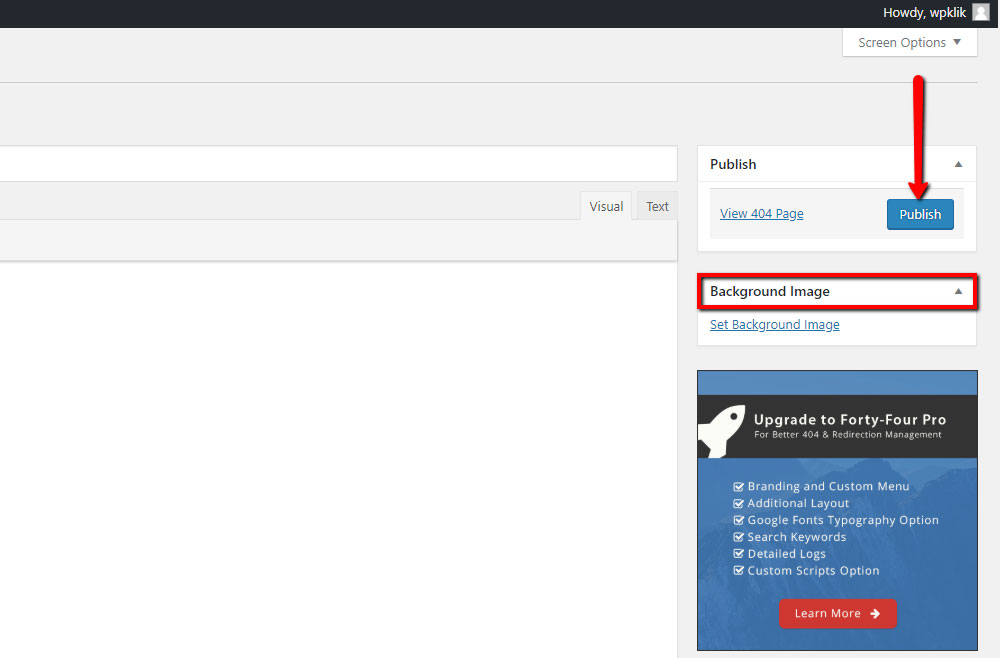
在屏幕的右上角,在“发布”按钮的正下方,您可以选择允许添加自己的背景图像。发布页面后,此设置将立即激活。

我们还使用此插件自定义了我们自己的错误404页面。您可以在下面的图片中看到它的外观。

如果您有兴趣,还有一个高级版本的插件,其中包含一些额外的选项,例如在404页面上添加自定义徽标或菜单的功能。
使用404页面 – 您的智能自定义404错误页面插件
如果您希望能够在页面上添加更多元素,从而使其更加个性化和独特,那么404页面 – 您的智能自定义404错误页面插件可以成为您的完美解决方案。

此插件以允许将404页面构建为常规页面的方式运行。然后,它通过插件调用并被放置为404页面。
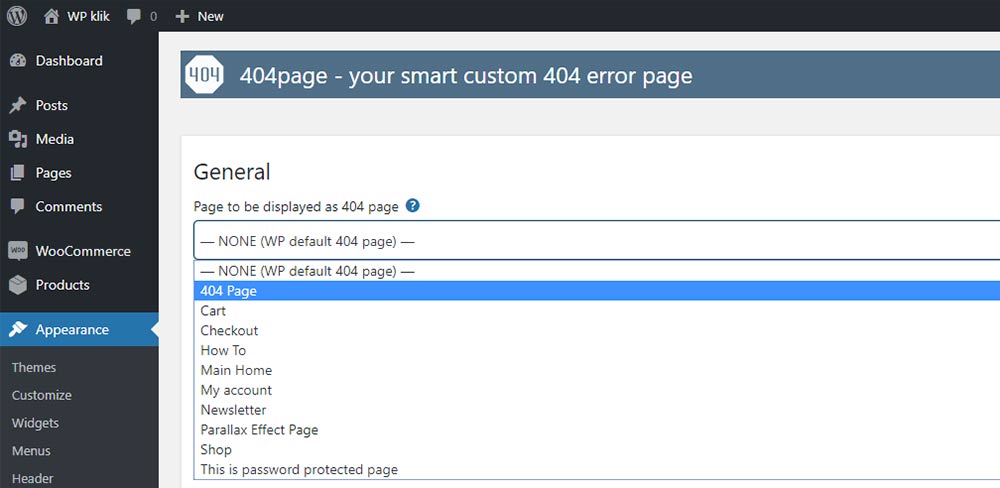
安装后,您可以在仪表板中的外观> 404错误页面访问它:

从这里,您需要做的就是从下拉菜单中选择一个已经制作的页面。

与上面介绍的插件相比,404页面插件肯定会为您提供更多可能性。前者在页面上有预定义字段,而这个字段可让您自由创建所需的任何字段类型,并根据自己的喜好自定义页面。
在没有插件的情况下设置自定义404页面
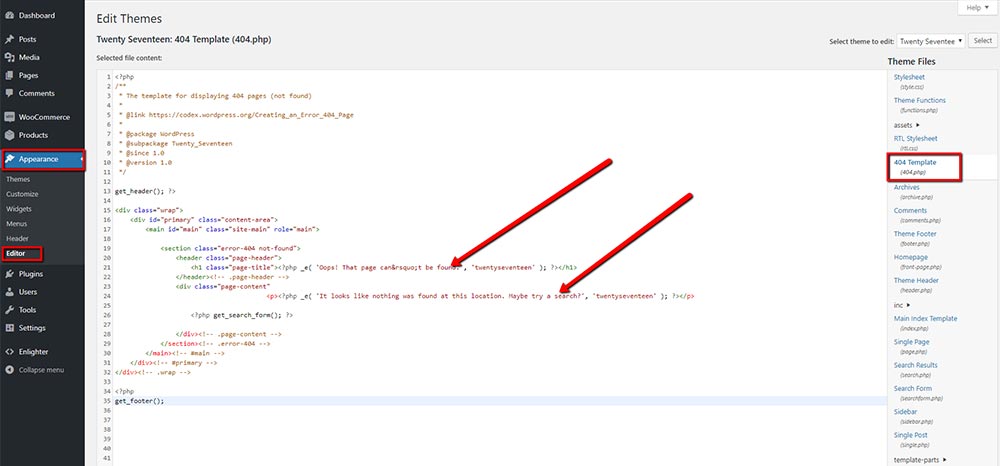
如果您了解一些PHP和HTML,则可以在代码中修改404页面。这可以通过转到外观>编辑器然后找到404模板来完成。在这里,您还可以更改404错误页面上显示的默认文本。
 结论
结论
我们为您提供了一些方法,可以帮助您轻松生成自定义404页面。您唯一要做的就是弄清楚如何设计404 WordPress页面,然后继续创建它。
一旦您自定义了错误页面,至少没有个性化默认错误页面通常会关闭访问者的危险。所以,请尽快制作自己的404页面,不要忘记告诉我们结果!
我们希望这篇文章有所帮助。如果您喜欢它,请随时查看其中的一些文章!
- 最好的WordPress日历插件
- Instagram Feed插件完整指南
- WordPress的5大免费和有用的翻译插件
