[ad_1]
行动呼吁(CTA)只不过是花哨的营销术语,用于激活用户采取理想行动的按钮,从而引导他们降低您的设置转换漏斗。
考虑一下:在您的生活中,您必须至少有一次注册某些或其他订阅服务(Spotify,Amazon Prime等)或从网站上下载免费资源(电子书,模板等)换取我们的个人资料。

亚马逊Prime CTA
好吧,强有力的行动呼吁促进了你的“行动”。这些迷人的小按钮是营销人员实用腰带中不可或缺的一部分。他们可以在转换潜在客户和失去潜在赞助人之间做出各种不同。
为什么CTA如此至关重要?
精心制作的CTA是硬币双方的资产:
- 对于网站:这是您明确提示访问您网站或阅读您的电子邮件简报的人做出有利可图的事情的机会,例如购买,下载封闭式电子书,消费更多内容或分享您的工作社交媒体。 CTA鼓励用户与您的网站进行互动,并可能为与新访客建立富有成效的长期关系奠定基础。更重要的是,您有机会获得他们的个人信息并获得宝贵的新领导。
- 对于用户:CTA明确地告知他们在浏览您的网页后应该做什么。没有它,他们很可能只是离开(并忘记)你的网站,没有完成对他们或你有用的具体行动。此外,按钮是获取物品的门票(可能是免费的)。
这是一个双赢的局面。但是, 近70% 小企业在他们的网站上没有单一的CTA。如果你正在读这篇文章,你可能是这个多数的一部分。不过不用担心,我们已经为您提供保障。
一些注意事项和注意事项
在我们讨论如何向您的WordPress网站添加CTA之前,请务必记住以下八条如何编写引人注目的CTA的指南。
-
可操作:命令用户执行特定操作。要自信。不要含糊。
-
简洁:永远不要在按钮内写完整句子。使用不超过五个字的紧凑短语。
-
引人注目:将CTA设计为您网页上最引人注目的元素。使用对比色和更大的字体。将按钮的颜色与您的品牌徽标相匹配,对照页面的其余部分。此外,微妙的动画,如 按钮盘旋 和3D阴影等设计效果可以使它更具吸引力。
-
幽默:自信并不意味着你不能诙谐。大多数用户都喜欢聪明的文字游戏,并且双关语具有说服力。
-
个人:给用户一个他们负责的印象。也就是说,写一些“给我自由PDF”的内容,反向回复(如果它是一个弹出窗口)就像是“不,谢谢。我是神童“。
-
无摩擦:像“购买”和“注册”这样的词语潜意识地暗示用户必须努力并提供一些东西以换取报价。直接被要求分享他们的钱或个人信息时,谁不会犹豫不决?最好转向清晰和使用 低摩擦替代品 例如“尝试”和“获取”。
-
紧急:如果相关,引起紧迫感,害怕通过编写诸如“仅剩下X片”之类的短语或者指示该提议将很快到期的倒数计时器在用户的脑海中错过(FOMO)。
-
令人放心的是:再次,如果相关,请让用户清楚地知道如果他们点击按钮就没有什么可失去的。例如,他们可以随时取消订阅,或者如果对产品不满意,可以获得全额退款。像“不需要信用卡”或“随时取消”这样的短语可以说服边缘用户采取行动。
就是这样。坚持这些最佳实践,制定一个绝对不可抗拒的CTA,并提供他们无法拒绝的优惠。
CTA放在哪里?
CTA在您网站的各个地方都很有用,受欢迎的是:

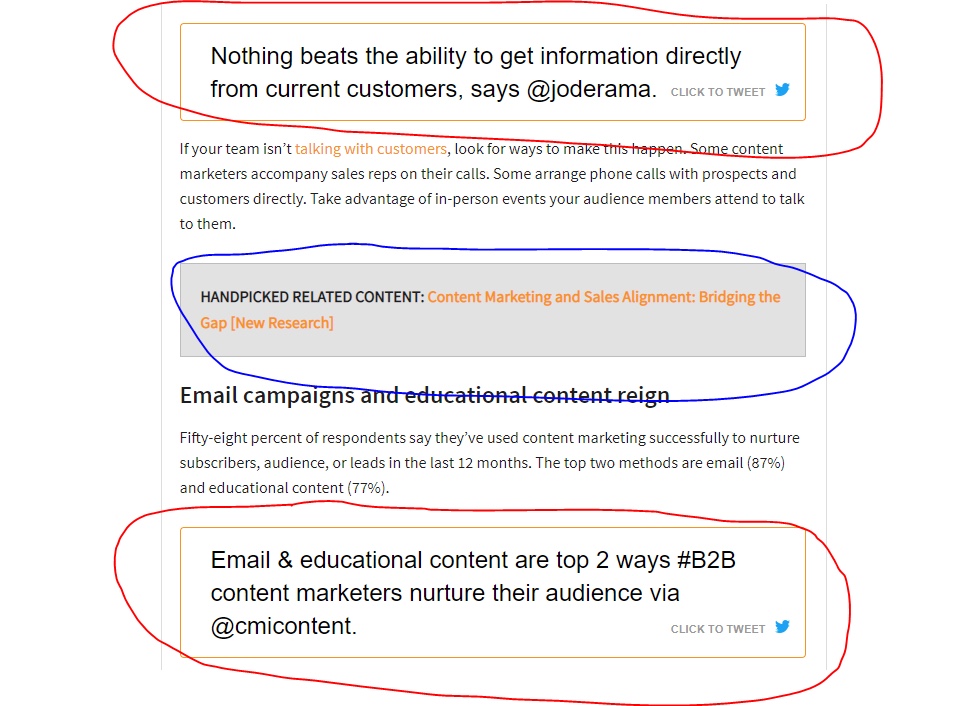
在博客文章的末尾(社交媒体考官)

在退出意图弹出窗口(Omniconvert)

在固定的侧边栏内(快速萌芽)

在相关内容中(内容营销学院)

作为欢迎页面(快速发芽)
此外,它们在电子邮件营销新闻通讯中特别有用。通讯和促销电子邮件应始终以有吸引力的行动呼吁结束,要求读者:
- 阅读最新的博客文章
- 下载免费资源
- 查看新的产品目录
- 利用限时销售或折扣的好处
- 等等
最后,我们来谈谈如何在WordPress网站上实际添加一个。
如何添加CTA?
如果您希望使用自定义CSS手动编写CTA代码,那么 本文 是给你的。
但是,除非你想要,否则没有必要经历所有麻烦。有一些真正伟大的(免费和付费)插件可用于完成此任务。
下面是六个最好的免费(和免费增值)插件的汇编,精心挑选,方便您参考。
Elementor

Elementor主要是为WordPress提供成熟的页面构建器,它是一个超级简单的拖放式插件,也可用于为您的网站添加漂亮的CTA。
没错,您不需要整个页面构建器就可以向您的网站添加几个按钮。但Elementor通过实现实时前端设计完全消除了后端工作,这使得它非常方便使用。通过专业计划,您可以访问CTA小部件,从而可以完全控制CTA的设计。
最终结果将是完全响应和移动友好的CTA。此外,它作为一种方式很好 使用WordPress创建登录页面 太。
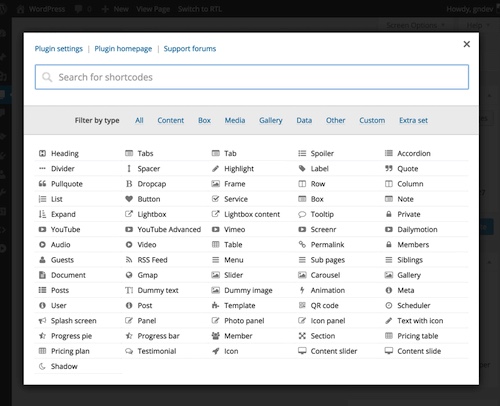
Shortcodes终极

根据 WordPress.com,“短代码是一个特定于WordPress的代码,它可以让您轻松完成很多精彩的工作。短代码可以嵌入文件或创建通常需要大量复杂,丑陋的代码的对象。 Shortcode =快捷方式。“
正如其名称所暗示的那样,Shortcodes Ultimate是一个免费插件,加载了短代码,可让您轻松创建标签,按钮,盒子,滑块和转盘,响应式视频等等。

安装后,WordPress后期编辑器中提供了短代码生成器。使用框和按钮的混合来创建自定义的响应式CTA。
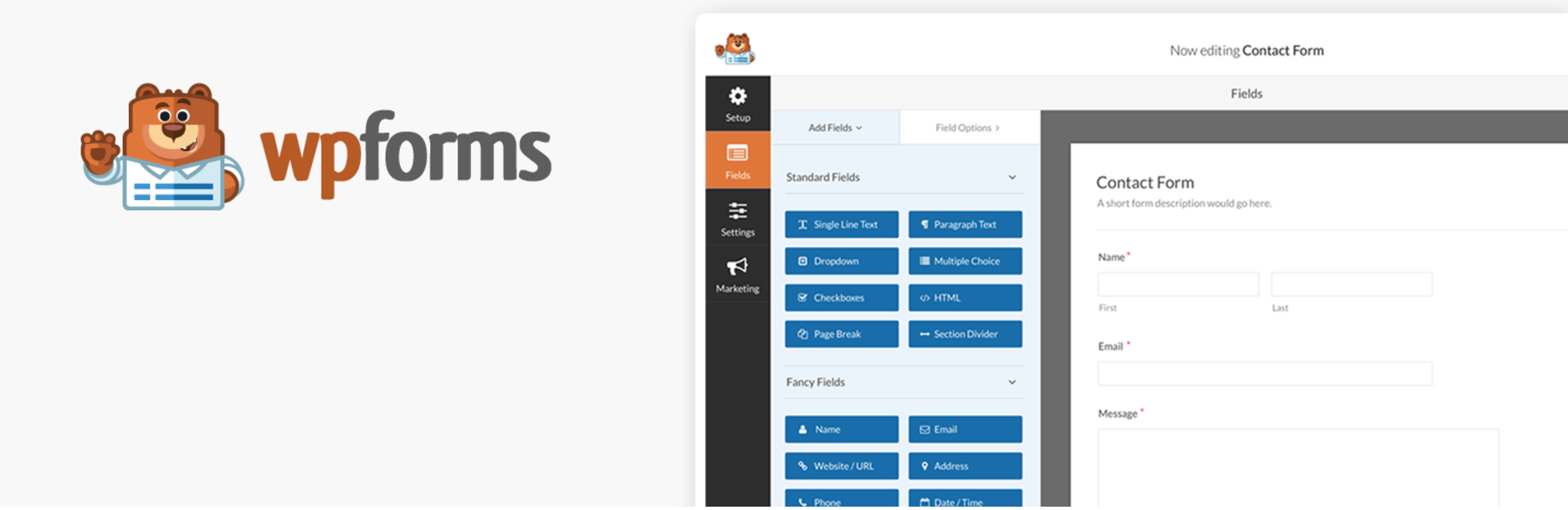
WPForms

您的网站访问者可能会出于多种原因与您取得联系,例如:
- 请求报价
- 寻求合作的机会
- 澄清一些疑惑
- 只需给你一个拍拍
具有少量输入字段和“提交”按钮的简单联系表单将有助于双向通信并有助于改善整体用户体验。当您希望访问者注册您的电子邮件列表时,它也会派上用场。
来自WPForms。
这是另一个易于使用但功能强大的插件,具有简单的拖放界面。只需几分钟就能完成一个外观漂亮且功能齐全的联系表格。
此外,它还预装了模板供您选择和自定义。是的,生成的表单具有响应性,移动友好性,并针对搜索引擎抓取工具进行了优化。
它还拥有内置的自动反垃圾邮件,您可以通过添加CAPTCHA,reCAPTCHA或者阻止机器人 谷歌新推出的Invisible reCAPTCHA。
弹出式制作者

弹出窗口是必要的邪恶。他们可能会激怒用户,但如果时间正确,他们对网站管理员和用户都是一种祝福。
例如,退出意图弹出窗口可以将一次性访问者转为常规访问者,方法是提示他们注册您的电子邮件列表以换取有价值的内容,例如免费的电子书。
有了一个初学者友好且高度可定制的弹出窗口制造商,比如,Popup Maker,你可以创建任何数量和类型的弹出窗口 – 电子邮件选择加入,通知弹出窗口,视频灯箱,以及你有什么 – 一瞬间。
此外,您还可以设置单击触发器,跟踪弹出窗口打开计数以及设置时间延迟等功能。
Boxzilla

作为CTA插件的老大,Boxzilla是另一个弹出式号召性用语插件,它允许您根据预先计划的触发器构建弹出或滑入和滑出的盒子:站点(或页面)时间,退出意图,滚动百分比,页面查看次数或手动点击。
这些框可以包含您喜欢的任何内容格式。
您可以自定义屏幕上的框位置并将其用于任何CTA,例如MailChimp注册表单,社交共享按钮等。盒子的外观也可以使用直观的编辑器完全自定义。它也是移动优化的。
简单的侧面标签

使用“简单侧面”选项卡向您的网站添加链接到您最喜欢的内容的全局CTA。
它在浏览器窗口的左侧或右侧添加了一个垂直选项卡,您可以链接到任何页面。当用户向上或向下滚动页面时,该选项卡保持不变,因此它始终可见并准备好执行操作。它也适合移动设备。
它的设置和使用都很简单。只需一个简单的“设置”页面,您就可以设置选项卡的文本,设置字体和颜色,以及链接到目标URL。
OptinMonster

如果不提及OptinMonster,我们无法完成CTA插件的集合。这种流行的潜在客户生成软件提供各种功能,包括弹出窗口,浮动条,内容储物柜,优惠券轮,倒计时等等。你甚至可以使用它 创建一个欢迎垫 访客不会错过的号召性用语。
此外,通过直观的拖放活动构建器,无限的颜色选项,图像背景,MonsterEffects等,您可以轻松构建和自定义您的optins / CTA。 OptinMonster还支持列表分段,实时行为自动化,拆分测试和转换分析。因此,您可以一眼就知道CTA是否正常工作。
这完成了列表 顶级WordPress插件 您可以使用向您的网站添加高转换率的CTA。现在你知道这样做的重要性以及随之而来的最佳实践。你还在等什么?向前!
