[ad_1]
近年来众筹已经爆发,网站的成功就像 Kickstarter的 和 包括Indiegogo。如果您曾经使用过众筹网站(无论是作为创作者还是支持者),您都会知道他们获得资金的有效性。但是,您最终会与其他数千个实时项目竞争关注。
为什么不为您的项目创建一个WordPress网站,让您的受众直接为其提供资金,而不是争夺其他人的位置?这并不像你想象的那么困难。您只需要一个自托管的WordPress安装和一个免费插件。
在这篇文章中,我们将讨论使用WordPress网站为您的项目或服务进行众筹的好处。然后我们将讨论如何使用免费插件将您的网站变成筹款平台。让我们开始吧!
众筹是什么(以及它对您有何益处)

通过接受来自支持者的捐款,众筹可以让您筹集创建产品或服务所需的资金。这是一个相当简单的过程,您首先推销您的项目,个人或企业(支持者或投资者)可以提供启动它所需的资金。
使用此方法有许多好处,包括:
- 您可以获得前期资金来帮助您开发产品或服务。
- 它比传统资金更有效率。
- 您将能够为您的产品或服务产生社交证据和牵引力。
- 它可以从支持者和捐赠者那里进行头脑风暴,帮助您完善原始项目理念。
- 您通常会为您的项目获得更好的媒体曝光和营销。
有许多类型的项目可以从众筹中受益。显然,实物产品非常适合这一过程。但是,从游戏或移动应用程序等数字产品到电影和电视项目,您可以进行众筹。
介绍WP捐赠WordPress插件

WP Crowdfunding是一个基于WooCommerce的插件,可让您使用WordPress创建众筹网站。该插件是免费提供的,还包括一个付费版本,可以解锁更多功能。
这个插件的主要好处是它将您与主要众筹网站上竞争的数千名其他人分开。这意味着您可以控制流程的每个方面,而无需在同一平台上处理潜在的竞争者。
主要特点:
- 专用用户注册
- 宣布融资目标和定义推荐价格的能力
- 用于在单个页面上显示支持者或以匿名方式列出支持者的选项
- 用于计算,记录和分配资金的本地钱包系统(高级版)
- 替代支付系统,例如PayPal Adaptive和Stripe Connect(premium)
价格:该插件是免费的,您可以从WordPress插件目录下载它。如需更多功能,可提供高级版本,售价149美元。
如何使用WP Crowdfunding插件(分3步)
在进行任何更改之前,我们建议您 备份你的WordPress网站。然后,按照以下步骤开始!
第1步:下载并安装WP Crowdfunding
首先,值得注意的是,这些说明适用于插件的免费版本,尽管使用高级版本的过程类似。

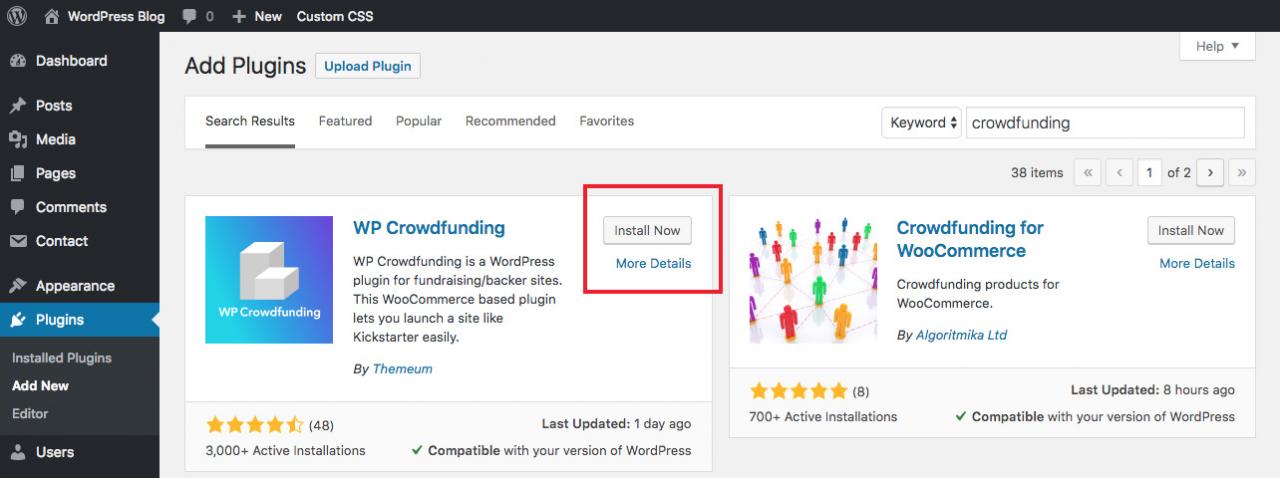
在WordPress仪表板中,选择“插件”>“新建”。搜索“众筹”和WP Crowdfunding应该是第一个结果。找到后点击立即安装。安装插件后,选择“激活”。

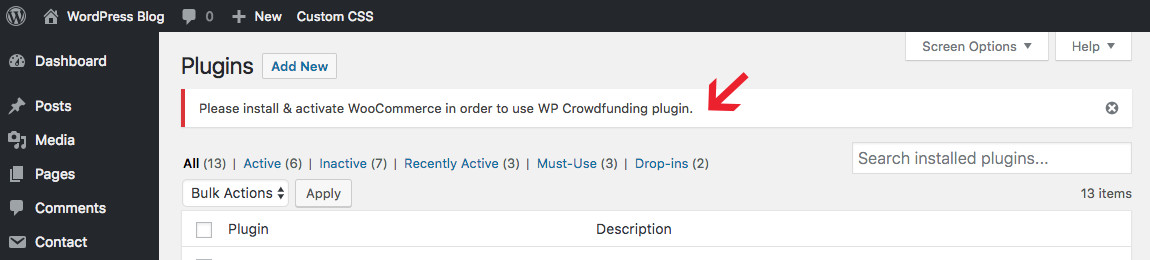
激活插件后,如果您尚未安装WooCommerce,则会在仪表板中看到通知以安装WooCommerce。这是WP Crowdfunding正常工作所必需的,因为它是一个WooCommerce扩展,所以如果你还没有这样做,请安装并激活WooCommerce。
第2步:WooCommerce和WP Crowdfunding插件设置
一旦激活了两个插件,您将在仪表板中看到两个新菜单项:一个用于WooCommerce,另一个用于众筹。我们强烈建议您首先设置WooCommerce,因为您可以在此处定义货币,位置,送货设置以及最重要的付款设置。有关这些步骤的更多信息,请参阅我们的 WooCommerce设置 指南。
但是一旦WooCommerce准备好了,你就可以继续设置ip WP Crowdfunding。
常规设置
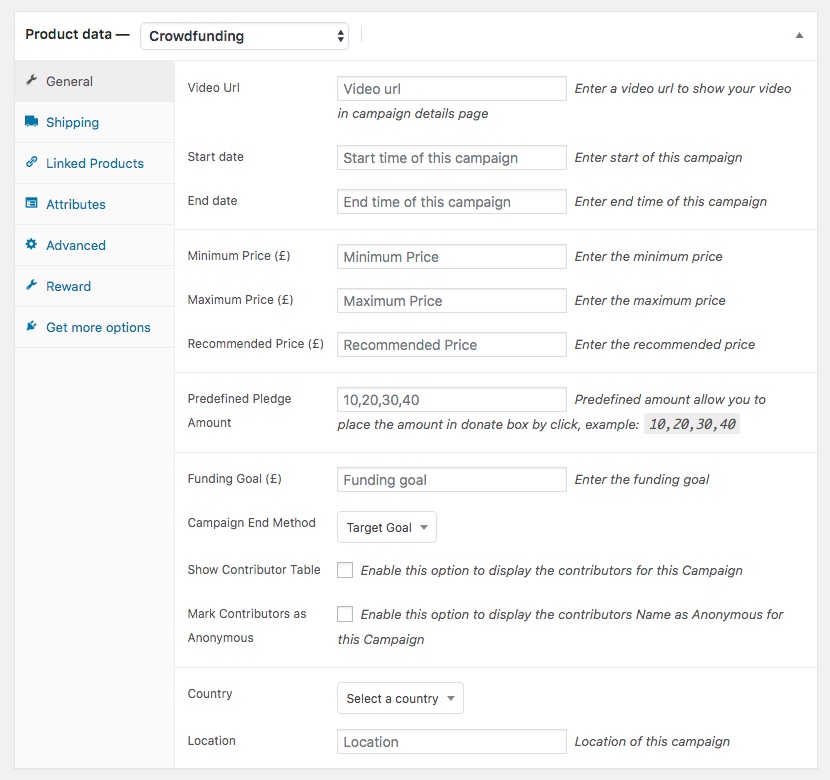
资金管理器使您可以选择电子商务处理程序。由于此插件是在WooCommerce平台上构建的,因此您需要将其设置为默认平台。以下是您要查看的其他常规设置的细分:
-
默认活动状态:为新项目设置默认草稿或已发布状态。
-
最低价格:设定最低捐赠金额。
-
最高价格:设定最高捐赠金额。
-
推荐价格:设定推荐捐赠金额。
-
广告系列结束方法:选择触发广告系列结束的内容(目标,日期,两者,永远不会)。
安装后,此插件会自动生成仪表板和项目提交页面。如果您想使用自定义页面,则需要使用本节中的以下两个下拉菜单指定它们:
-
选择仪表板页面:选择一个页面来保存仪表板前端。
-
选择WooCommerce表单页面:选择您的自定义提交表单页面。
如果您有多个用户可以访问您网站的后端,那么编辑Campaign Creator设置也很重要。只需选择您要授予权限的用户角色即可创建和修改众筹广告系列。
WooCommerce设置
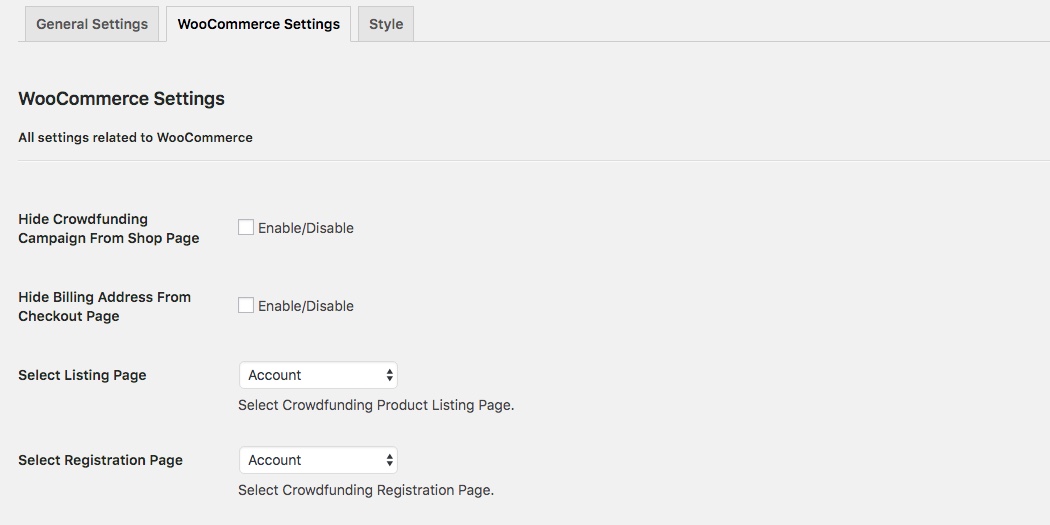
接下来,让我们看一下WooCommerce设置选项卡:

在这里,您需要配置特定于WooCommerce设置的选项。首先,选择是否在您的WooCommerce商店页面上显示您的众筹项目。
在那里,您可以通过设置列表和注册页面,使用各种文本字段自定义提交表单以及决定页面的外观和包含来进行多项调整。如果有疑问,请选择您认为您想要的设置,然后查看您网站的前端以查看它们的显示方式。
样式设置
最后一个选项卡适用于基本样式选项。使用颜色方案的内置选项(这是一种高亮颜色)和按钮样式来进一步自定义您的众筹页面和表单。
社交分享设置
WP Crowdfunding插件还提供了通过Twitter,Facebook,Google +,Pinterest和链接进行社交分享的选项。只需选中您想要使用的社交平台的框。
完成这些调整后,您应该已准备好实际制作广告系列(注意 – 电子邮件,reCAPTCHA和电子钱包的附加选项以及只有插件的高级版本才能访问广告系列效果报告)。
第3步:创建WP众筹活动
要开始使用,您可以直接通过WooCommerce添加广告系列。只需选择“Crowdfunding”产品数据类型并添加您的信息即可。

第4步:WP Crowdfunding Shortcodes
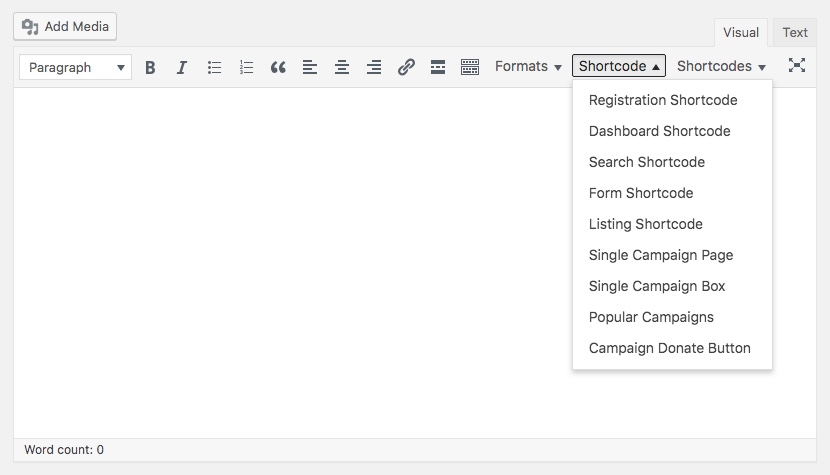
您需要向WordPress网站添加新页面。从Shortcode下拉菜单中,选择您要创建的表单类型:

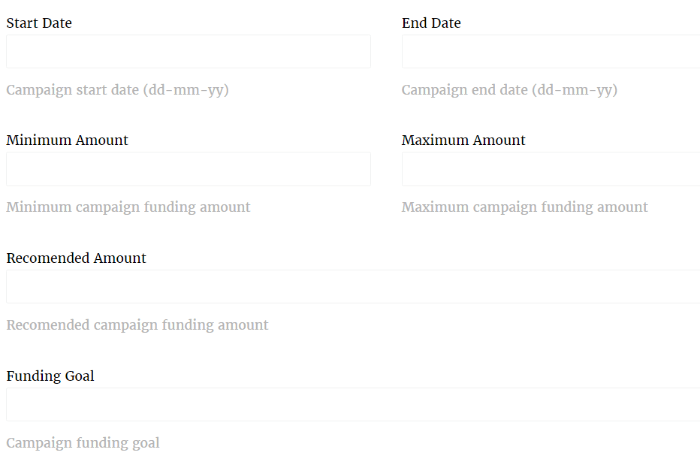
然后,在前端,您可以开始配置广告系列:

除了有关项目的一般信息外,您还可以在此处包含质押金额和奖励。一切顺利完成后,单击“提交活动”。
在结束之前,值得一提的是WP Crowdfunding不需要专门的主题。因此,如果您已经拥有WordPress网站,则无需担心更改其外观。但是,高级版本确实包含专为插件开发的免费主题,值得一试。
通过创建众筹网站,您可以根据需要建立小型或大型广告系列,并完全控制各个方面。在WP Crowdfunding的帮助下,您可以拥有自己的筹款网站,鼓励您的社区资助和推广您的项目。
您对使用WP Crowdfunding创建项目网站有疑问吗?请在下面的评论部分告诉我们!
注意:这是一个更新的帖子,之前已经覆盖了Astoundify的Crowdfunding插件,该插件已不复存在。
