[ad_1]
通过为您网站上的不同页面创建唯一的网站欢迎消息,您可以使用个性化内容与访问者建立联系。
例如,如果你有一个针对女性服装的WooCommerce类别页面,为什么不通过针对女性的消息来迎接顾客,也许是专门针对女士鞋子的优惠券?
如何在WordPress上创建网站欢迎消息
要创建欢迎消息,您首先需要正确的工具。
从技术上讲,您可以使用自己喜欢的电子邮件营销表单工具或甚至是实时聊天插件来完成此过程。这两个都有自定义工具的弹出窗口。但是,他们通常缺少更高级的设置来定位唯一网页,并确保客户再次成为或不再成为目标。
作为一个免费的替代方案,您可以使用Icegram插件,它提供了一些令人惊叹的模板,其中许多都是免费的:
注意:Popup Maker插件也是一个不错的选择(并且几乎是唯一能够提供体面的目标欢迎消息的插件)。但是,Icegram比Popup Maker拥有更优越的模板。这就是我在教程中使用它的原因。
在WordPress库中找到插件后,转到WordPress仪表板并将其安装到您的站点上。激活插件以完成该过程。如果您对安装插件有任何疑问,请阅读我们的指南。
一旦你完成了,这是如何使用它…
花点时间了解Icegram的工作原理
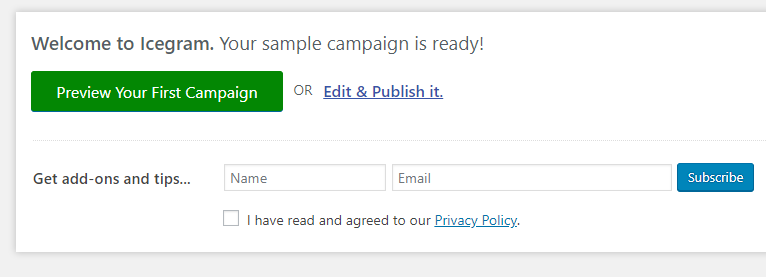
激活后,Icegram插件会将您带到欢迎页面。在这里,您可以找到已为您配置的示例广告系列,以帮助您快速了解这些功能。
您可以选择预览广告系列或进行修改。从技术上讲,您可以参加此示例广告系列并将其作为起点。无论哪种方式,单击两个按钮以查看完整的广告系列的外观。

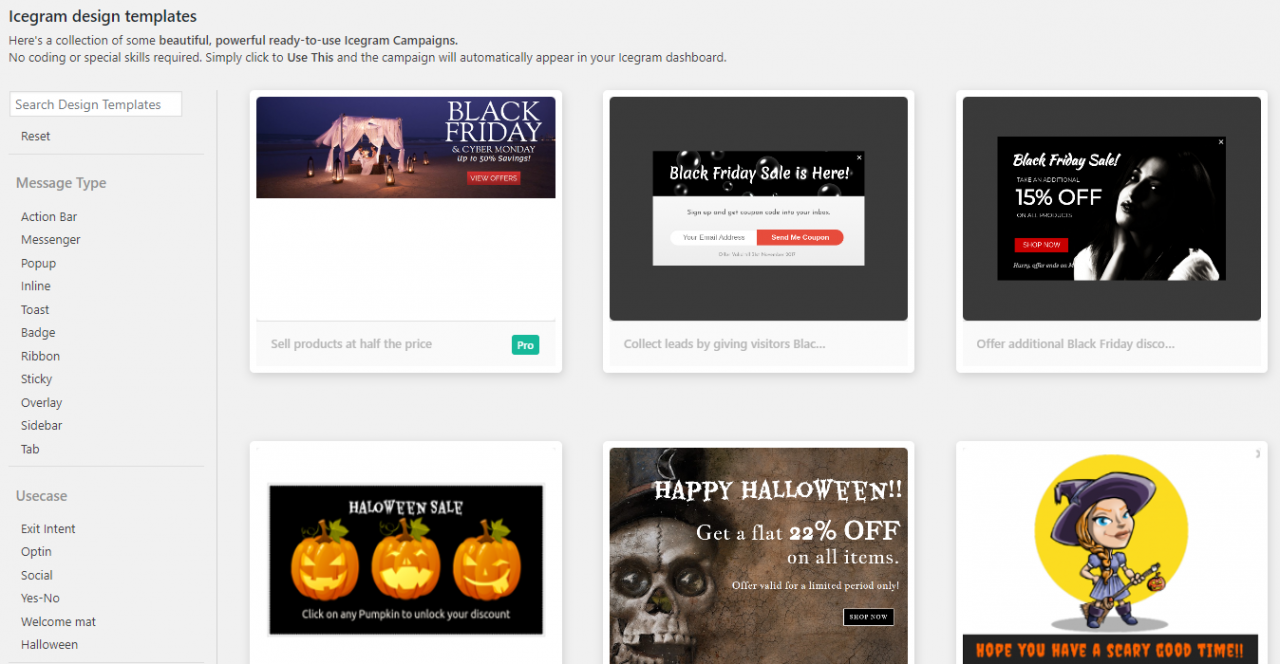
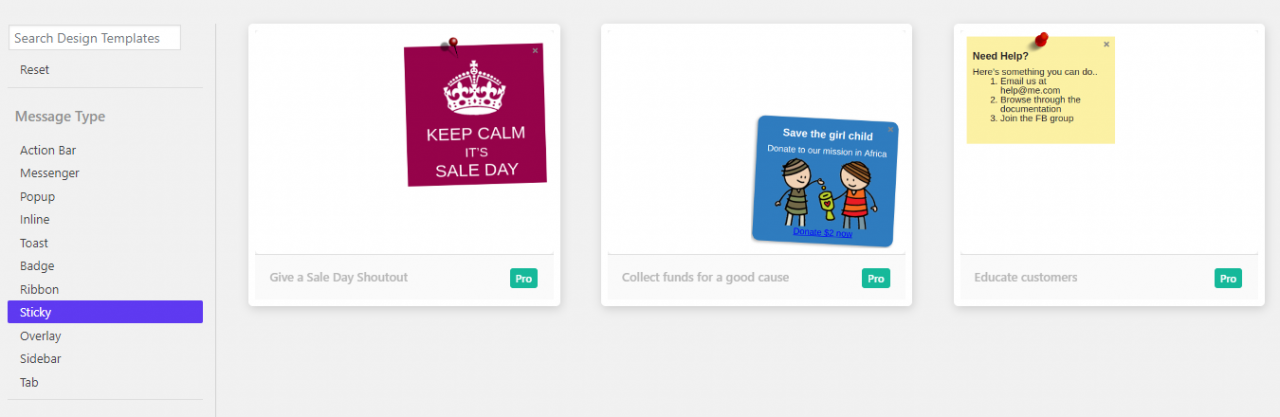
在仪表板中移动时,您还可以找到模板集合。如上所述,其中许多都很漂亮,你有很多大型图书馆可供选择。
看一下左侧,您可以看到所有消息类型过滤器和用例,以指导您构建弹出窗口。您最终可能会在整个网站中使用其中五种类型的消息。这是针对特定网页的荣耀:在您的网站上,没有人会受到五条消息的轰炸。

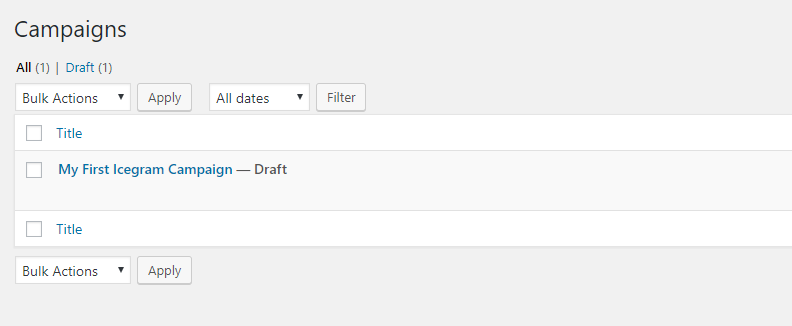
这是您的所有广告系列所在的位置。正如您所看到的,模拟广告系列是目前唯一一个位于此处的广告系列,但显然,您希望通过一些高转换,有针对性的网站欢迎消息选项来填充该列表。

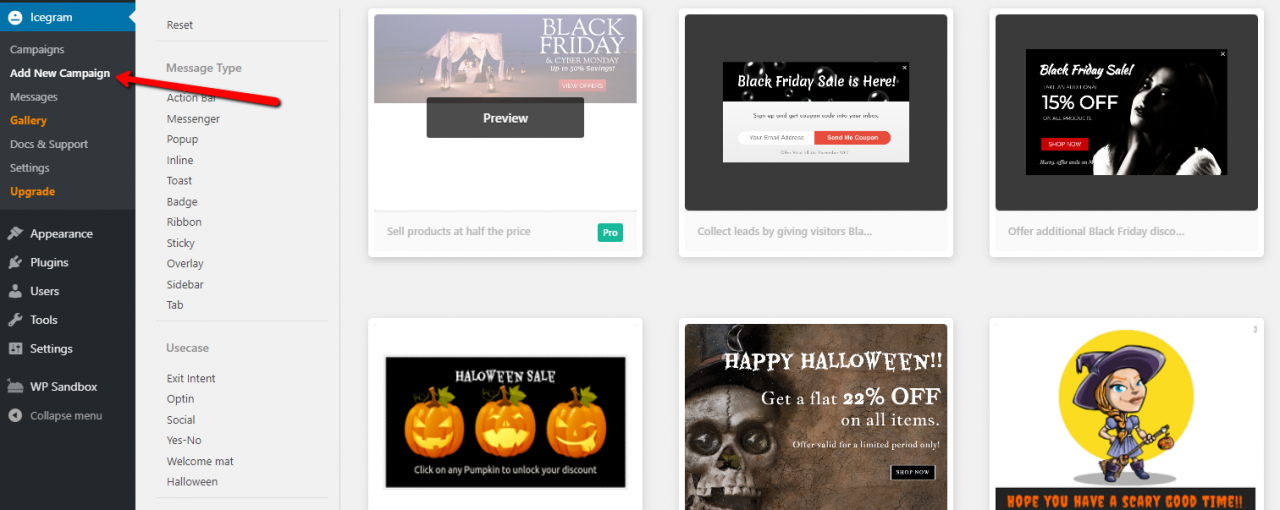
2.为网站欢迎消息添加新广告系列
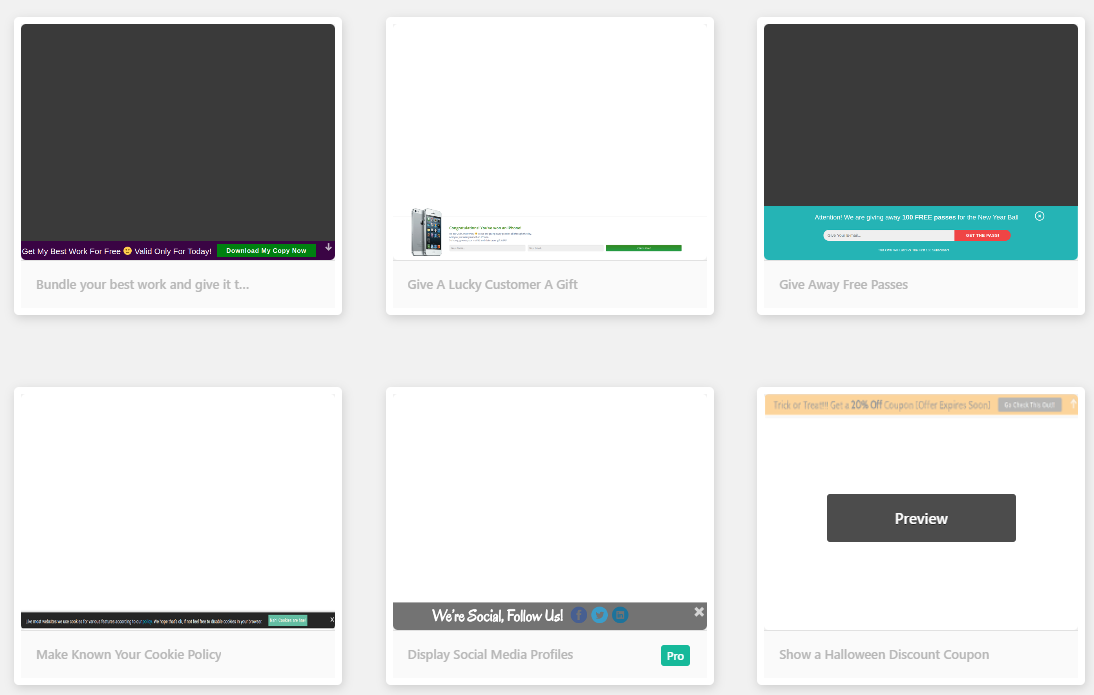
转到Icegram>添加新广告系列。在那里,您将看到相同的模板列表。
一些模板是Premium,一些是免费的。如果您看到一些适合您网站的专业模板,我建议您查看Icegram定价计划。这些计划每年都很实惠。
无论如何,你有很多弹出选项可供选择,从toast到stickies,以及messenger模块到覆盖。对于本教程,我假装我有一个旅游博客。除此之外,我的网站还有一个商店页面,其中包括按钮,马克杯和T恤等商品。

理论上的计划是在黑色星期五摆脱一些旧物品。我的假公司在销售它们时遇到了麻烦,所以现在我们停止将它们作为库存存储并为客户提供大幅折扣。
但是,我不希望这个40%的弹出窗口显示给我的其他客户。因此,我将针对那些登陆特定产品页面的人。或者也许我只会把它放在网上商店,并且链接只会导致带有折扣产品的页面。
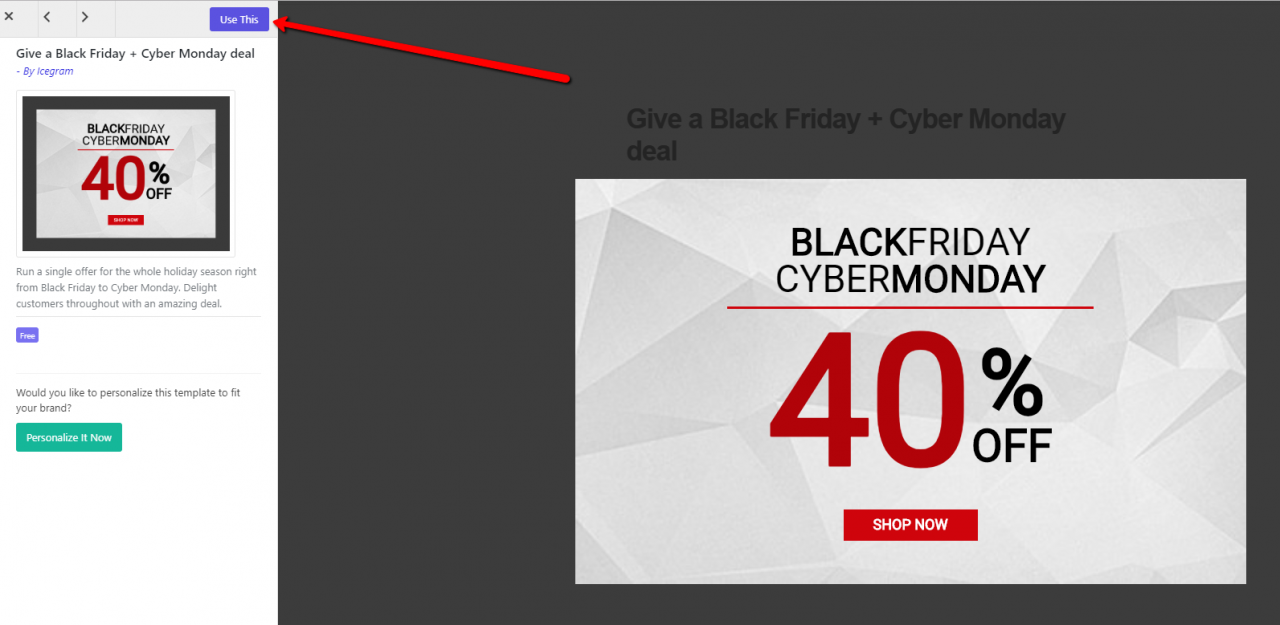
选择模板后,您将看到所选模板的实时预览。如果您喜欢它的外观,请单击“使用此按钮”继续并自定义模板:

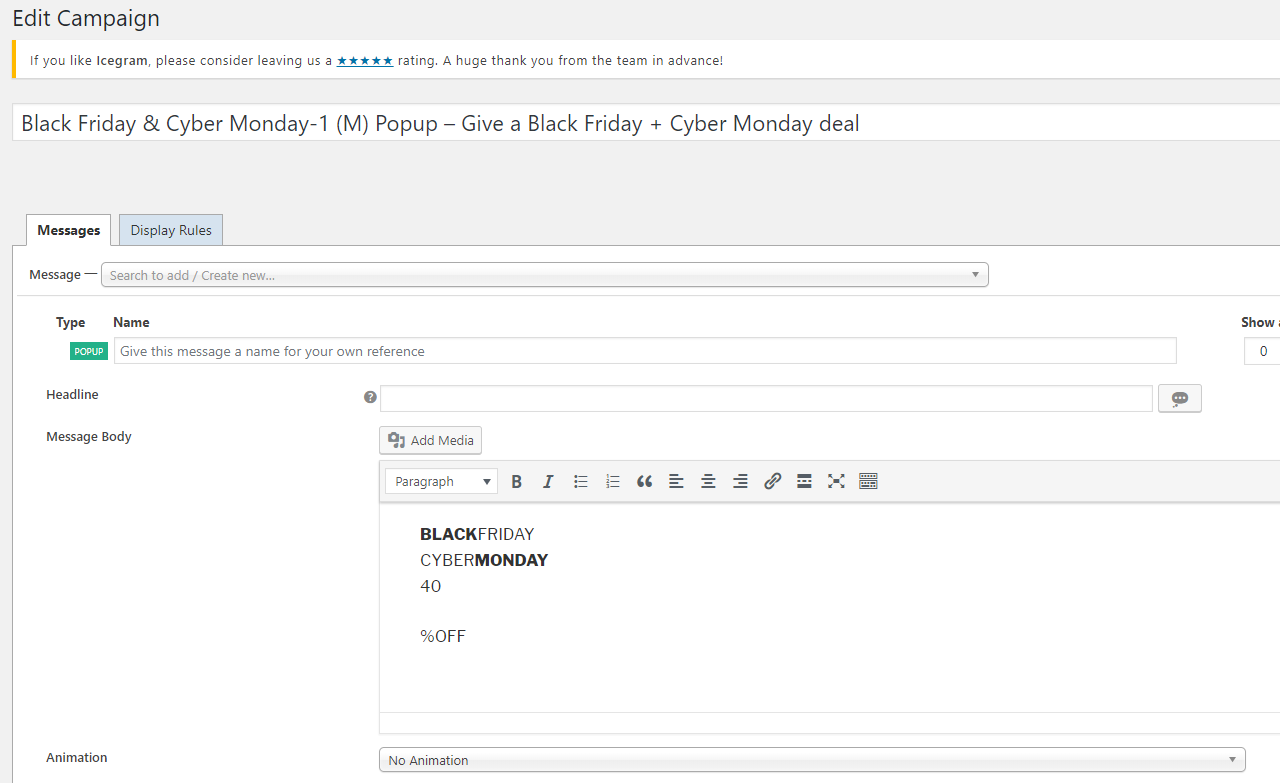
现在,您正在编辑广告系列。更改标题,调整主要消息或为弹出框选择不同的颜色。

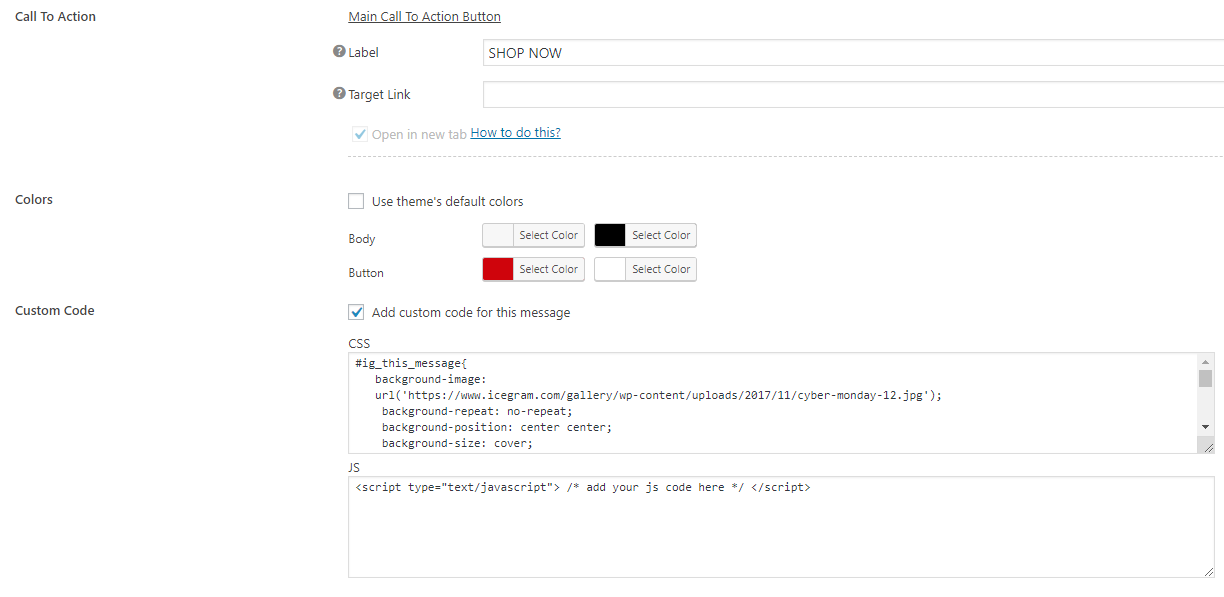
某些弹出窗口具有您可以修改的自定义CSS代码。您还应该添加一个可靠的号召性用语标签,并链接到您网站上的页面。

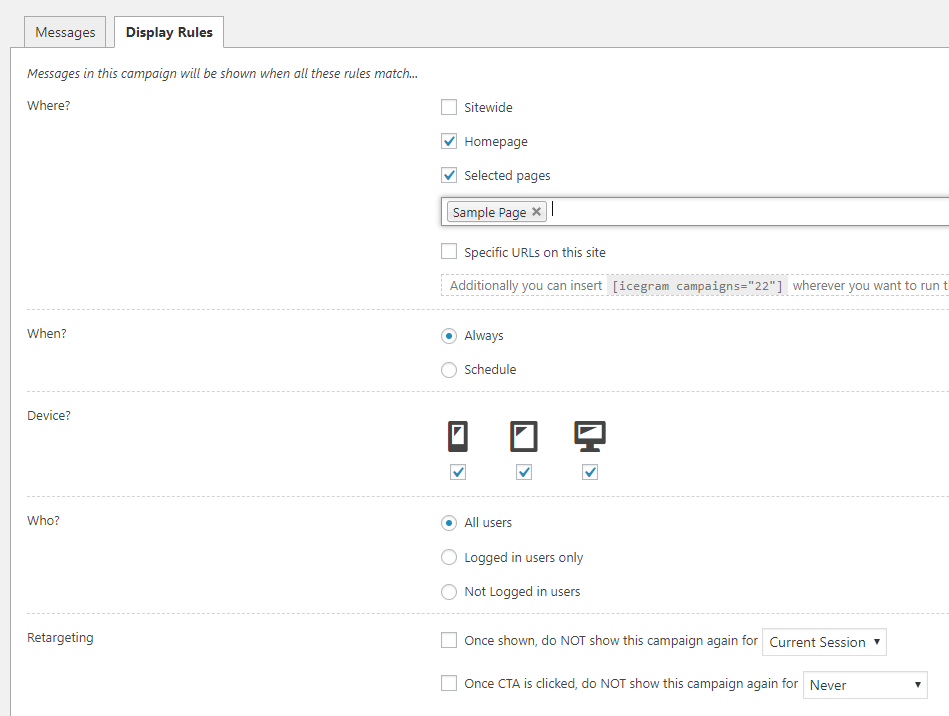
3.使用显示规则定位特定页面
这里真的很有趣。您已经设计了一个有趣的网站欢迎消息,但现在您可以决定该消息将在网站上显示的位置。
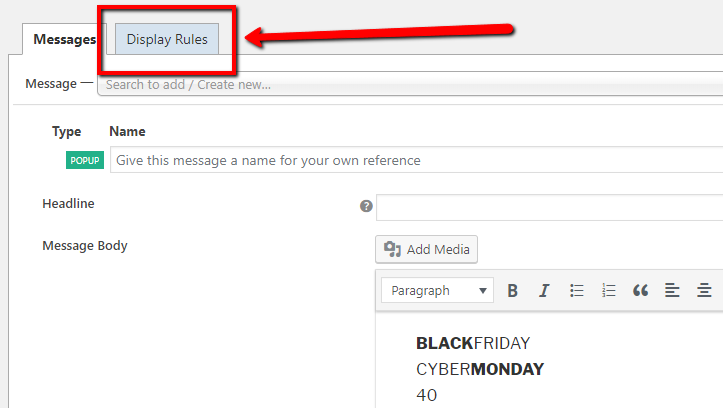
单击页面顶部的“显示规则”选项卡。

“显示规则”选项卡提供了多种可供选择的设置。
第一个字段是“Where?”问题。它询问您希望在何处显示该消息。您可以在主页上,在所选页面上或在您复制和粘贴的特定URL中声明全站点。
由于我只想定位我的商店,我会考虑使用选定页面或特定URL框。

作为以这种方式定位网页的替代方案,该插件还为您创建的每个欢迎消息广告系列提供了一个短代码。因此,如果您愿意,可以直接将该短代码添加到要显示网站欢迎消息的页面。
消息位置很重要,但请记住填写表单的其余部分。
例如,您可能希望安排邮件或从移动设备中删除弹出窗口。您还可以确保用户在与他们互动后看不到这些消息。
4.探索新的网站欢迎信息!
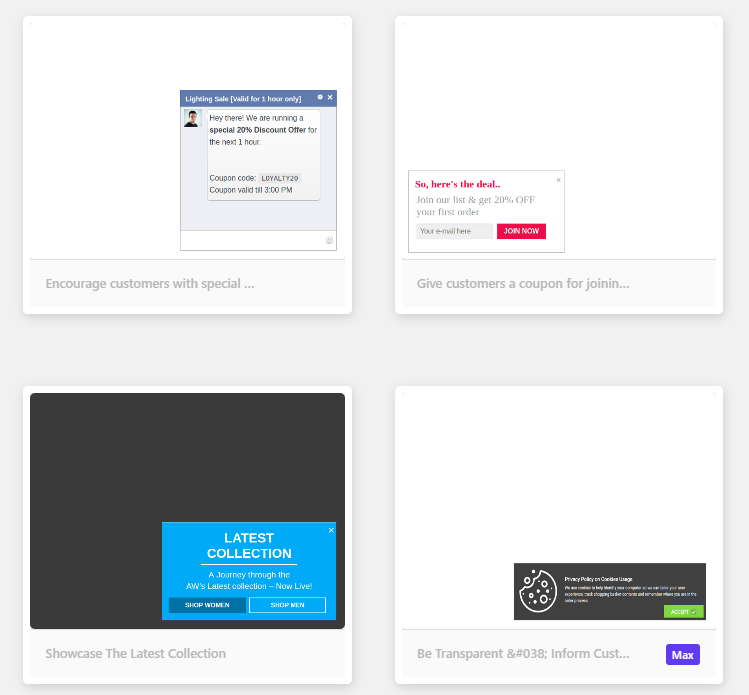
这取决于您运行的网站类型,但您很有可能可以利用这些欢迎消息。确保单击所有过滤器。虽然一些非常有创意的(如下面的粘滞便笺),你可以免费找到很多。

例如,有几个操作栏可用。

该插件还提供了这些有趣的小聊天框,弹出并更像消息或电子邮件表单。

尝试使用不同的模板,找到对您的品牌产生重大影响的组合。
