[ad_1]
 WordPress自定义:入门
WordPress自定义:入门
1. WordPress自定义:入门
当你 建立一个网站,它需要根据您的需求进行定制。无论您是建立电子商务网站,小型企业网站,个人网站还是博客,每种不同类型的网站都需要不同的功能和独特的外观。这就是WordPress定制的用武之地。
此外,定制WordPress不仅可以让您的网站看起来像您想要的那样,而且还有助于:
- 使您的WordPress网站更安全
- 针对搜索引擎优化您的网站
- 使您的网站更易于管理
- 改善网站访问者的用户体验
幸运的是,WordPress是超级定制友好的。那么,让我们开始介绍如何自定义WordPress网站的分步指南。
1.1。安装WordPress备份插件
在开始之前,您必须备份网站。
如果你的网站发生任何不良事件,备份将为你节省大量的时间,金钱和头痛。俗话说,最昂贵的备份是你从未做过的!
你已经努力建立自己的网站,并且你不想因为黑客或服务器崩溃的攻击而失去所有的辛苦工作。但是,使用备份插件可以避免这种情况。
通过每天自动备份您的网站,备份插件可让您高枕无忧。有很多 WordPress备份插件 在市场上。
我们备份插件的首选之一是 UpdraftPlus。
UpdraftPlus是一种流行的备份解决方案,受到200多万个WordPress网站的信赖。这个用户友好的解决方案允许您通过单击适合您的计划进行备份和恢复,无论是每4小时,8小时,12小时,每天,每周等等。
UpdraftPlus备份您网站上的所有内容,包括所有WordPress文件,数据库,插件和主题。此外,UpdraftPlus还支持众多远程存储选项,如Google Drive,Dropbox,Amazon S3等。
免费版本将提供上述所有基本功能。有关克隆和迁移,增量备份和更新前备份等更高级功能,您可以升级到其高级版本。
我们对最好的WordPress备份插件的一些其他最佳建议包括 BackupBuddy 和 VaultPress。
2.自定义您的WordPress主题
2.1。使用插件进行主题定制
由于您的自定义选项在某种程度上受到限制,具体取决于您选择的WordPress主题,因此使用插件可以进一步提升您的WordPress自定义功能。 -beaver builder,css hero
我们推荐的第一个插件是 海狸生成器。海狸生成器是其中之一 最好的拖放WordPress页面构建器 在市场上。
Beaver Builder可与任何WordPress主题配合使用,让您完全控制您的网站内容和自定义。这样就可以非常轻松地按照您的需要设计您的网站,而无需使用拖放构建器触及一行代码。
它们提供了大量华丽的预先设计的模板供您使用。只需用您自己的图像和文本替换,然后点击发布。另外,使用WordPress编辑器定位文本和图像很棘手,但使用Beaver Builder,您可以轻松完成。您可以使用此插件完全控制您的网站的布局和外观,因此您可以自定义WordPress,没有任何限制。
我们推荐的另一个WordPress自定义工具是 CSS英雄。 CSS Hero是另一个可以轻松自定义网站外观的插件之一。
CSS Hero具有简单直观的点击界面,可让您立即更改WordPress网站的外观。此外,它实时发生,因此您可以在制作时看到更改。
此工具无需修改任何主题文件即可运行,因此您无需担心破坏任何内容,只需指向并单击即可使复杂的CSS变得简单。
您可以轻松添加滚动动画,调整度量,管理颜色,选择排版,从UnSplash添加图像等等。
现在让我们来看看如何在不使用插件的情况下自定义主题。
当然,使用WordPress的一个好处是能够使用主题自定义您的WordPress博客或网站。一个 WordPress主题 可以立即为您的网站提供专业的外观。但是关于WordPress主题的最好的事情是你可以进一步自定义它们,这样你就可以创建一个属于你自己的网站。
选择WordPress主题后,在WordPress管理仪表板中,转到“外观”,然后单击“自定义”。
有很多方法可以在这里自定义WordPress主题,所以让我们来看几个。
2.2。没有插件自定义 – 自定义标题
您的标题将是您网站中最易识别的元素之一。标题遍布页面顶部,通常显示在您网站的每个页面上。因此,您需要选择最能代表您或您公司的自定义标题。
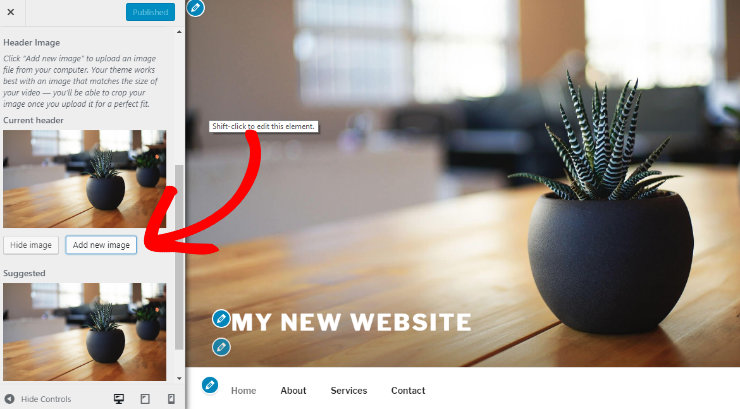
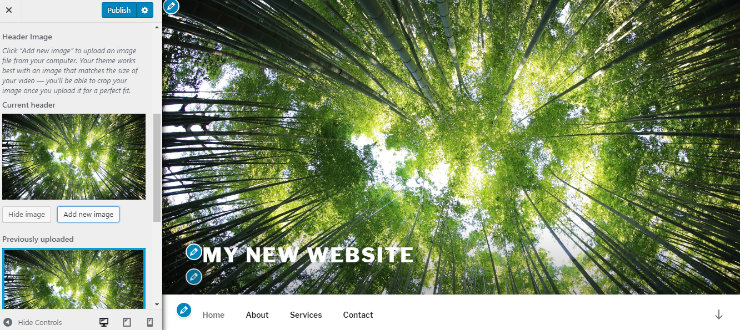
要执行此操作,请转到“外观”,然后转到“标题”。根据您选择的WordPress主题,您的标题可能有不同的选项。例如,使用下面的WordPress主题,您可以选择视频标题或图像标题。要更改标题的图像,只需单击“更改图像”,然后从媒体库中选择高质量图像或从计算机上载图像。

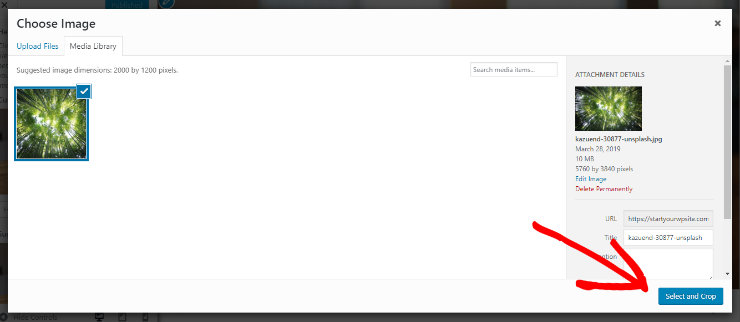
确保标题图像的大小也很重要。当您选择新的标题图像时,WordPress会为您提供建议的图像尺寸,以确保您的图像在主题中看起来最佳。幸运的是,改变你的图像大小是一个简单的解决方案。只需单击“选择并裁剪”。

将弹出一个新窗口,您可以在此处按照自己喜欢的方式裁剪图像,然后按裁剪图像按钮完成此过程。现在,您想要的图像非常适合您的标题。

完成保存更改后,请务必点击“发布”按钮。
2.3。选择您的徽标和Favicon
接下来,您可以选择徽标和图标(或网站图标)。这样做可以让您使用自己的个人或公司品牌进一步自定义WordPress网站。
转到“外观”,然后“自定义”,然后单击“站点标识”部分。在这里,您可以上传您的徽标,以及选择您的网站标题和标语。
![]() 如何在WordPress帖子中添加作者信息框。
如何在WordPress帖子中添加作者信息框。
2.6。构建你的WordPress页面
任何网站都需要页面,很少看到只有1页的网站。因此,您需要创建网站所需的所有页面。人们创建的最常见页面包括:
- 家
- 关于
- 服务/产品
- 投资组合
- 客户推荐书
- 内容存档/博客
- 联系
- FAQ /技术支持
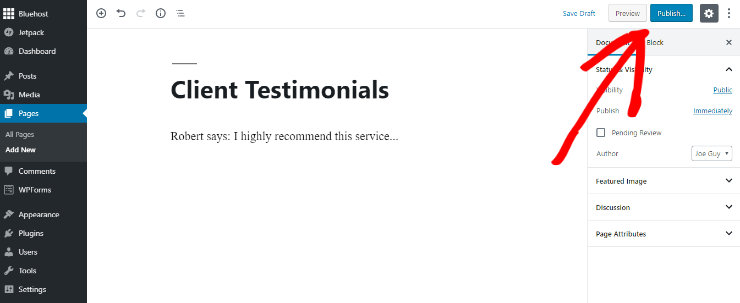
确定WordPress网站所需的页面并开始创建它们。要创建页面,请转到“页面”,然后单击“添加”按钮。将打开一个新页面。在这里,您可以为页面命名,添加页面的所有内容,并在创建页面时单击“发布”,并对其外观感到满意。

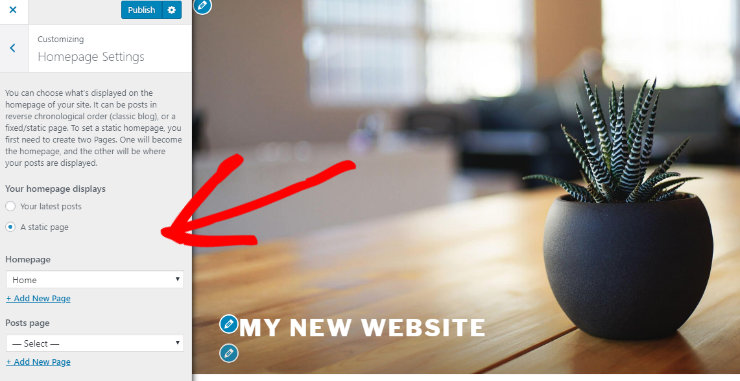
您还需要设置主页。通常,WordPress会将您的主页设置为默认显示您的最新帖子。如果你是一个博主,这可能没问题,但许多网站所有者更喜欢一个合适的主页。因此,要设置主页,请在WordPress信息中心中转到“外观”,然后转到“自定义”。从此菜单中,选择“主页设置”。在这里,您可以选择将主页显示为静态页面的选项,然后从主页下方的下拉列表中选择您要创建的主页。

在同一区域,您还可以通过从“帖子”页面下方的下拉列表中选择页面来选择要显示博客帖子的网站页面。
2.7。设置菜单结构
一旦构建了所有重要页面,就需要使用菜单结构自定义WordPress网站。菜单是您的网站访问者浏览您网站的方式。想想您访问的所有网站,在页面顶部您通常会看到一个菜单,其中包含指向主页,服务,博客等的链接,以帮助您轻松找到自己的方式。
因此,您需要设置自己的菜单结构。
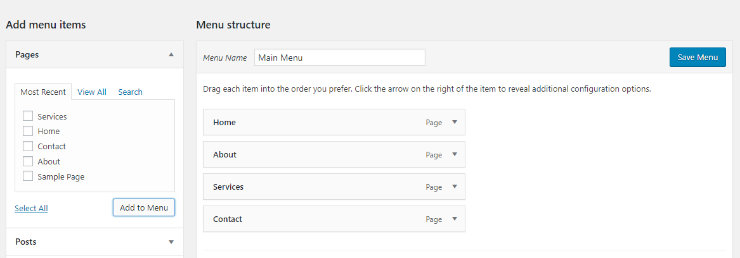
为此,在WordPress管理仪表板中,转到外观,然后转到菜单。在左侧,您将看到您在WordPress网站上发布的所有页面的列表。首先,选择菜单名称,然后单击“创建菜单”按钮。然后,只需在要添加到菜单的页面上添加复选标记,然后单击“添加到菜单”按钮。

然后,您的页面将显示在您创建的菜单下方屏幕的右侧。现在,您可以拖放页面以按照您喜欢的顺序放置它们。
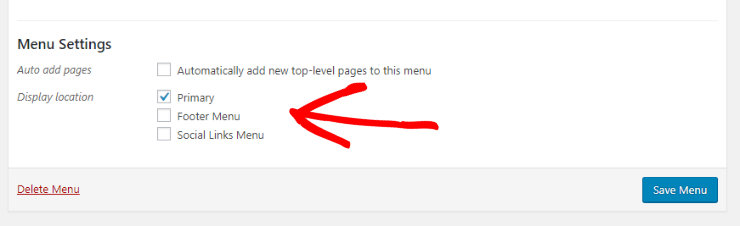
最后,选择菜单的显示位置。最常见的选择是主要选择,它位于顶部。但是,如果您愿意,也可以在页脚和其他位置显示菜单。
 3.自定义WordPress以提升SEO
3.自定义WordPress以提升SEO
3.1。确保您的网站对Google可见
自定义WordPress网站的第一步是确保您的网站对Google可见。毕竟,您已经花时间创建了自己的网站,因此您希望用户可以在线找到它。
由于Google是网站流量和访问者的主要来源,因此您希望您的网站尽快在Google上列出。如果您的网站对Google不可见,则您的网站不会在搜索引擎结果中排名。
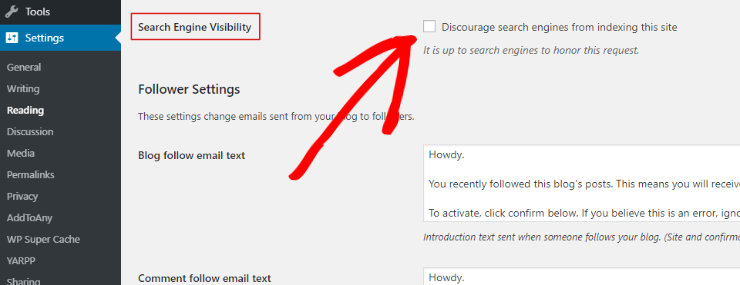
要让Google列出您的网站,请在WordPress管理信息中心中转到“设置”。然后转到阅读和搜索引擎可见性部分。

确保取消选中此框,以便搜索引擎可以为您的网站编制索引。
3.2。用SEO插件提升SEO
为了进一步提高你的WordPress网站的SEO,你需要使用SEO插件。有很多很棒的 SEO WordPress插件 这会有所帮助:
- 增加您网站的有机流量
- 发现您网站上的漏洞可能会损害您的搜索排名
- 优化和改善您的广告系列
- 加快整体SEO流程
最受欢迎的WordPress SEO插件是 Yoast SEO。 Yoast SEO是一个免费的插件,可以让您轻松优化您的WordPress网站,以获得更好的搜索引擎排名。
Yoast SEO可帮助您针对杀手级搜索引擎结果优化您的内容。免费插件将帮助您轻松编写SEO友好的内容。它还拥有大量功能,包括一个片段预览,可以查看您的帖子或页面在搜索结果中的外观,只需点击一下按钮即可获得高级XML站点地图功能,标题和元描述模板可以获得更好的品牌效果和一致的搜索结果片段,以及更多。
Yoast SEO也提供 Yoast SEO Premium 其中包括高级SEO功能,如新闻搜索引擎优化,视频搜索引擎优化,本地搜索引擎优化和WooCommerce SEO扩展。以及其他高级功能,如自动内部链接建议,社交预览,重定向管理器等等。
您也可以使用SEO工具 SEMrush。 SEMrush是一个一体化搜索引擎优化工具,可让您审核您的搜索引擎优化机会,并从您的竞争对手那里获得洞察力,以增加您的网站流量。
这个SEO工具拥有诸如PPC关键字工具,页面SEO检查器,反向链接审计工具,内容分析器,广告研究工具等功能。
3.3。使用描述性URL改进SEO
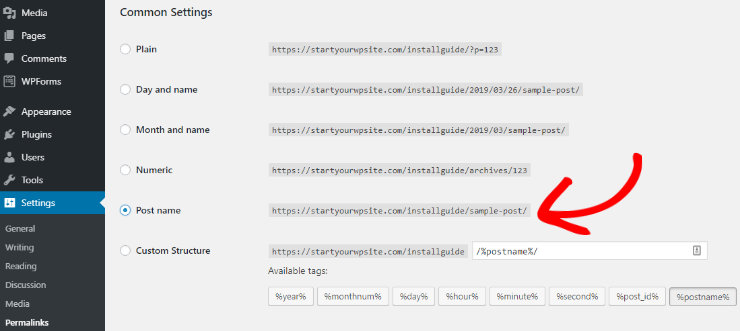
另一个有助于改善SEO的WordPress定制是设置正确的永久链接结构。永久链接是用于链接到您的内容的网址。您需要为帖子和页面设置描述性网址,以提高搜索引擎优化,并使您的网站访问者更加愉快和易于理解。
WordPress为固定链接提供了许多选项,包括普通,数字等,但这些选项并非都针对SEO进行了优化。所以,转到你的WordPress管理仪表板,设置,然后是永久链接。在这里,您可以选择帖子名称选项。
 4.优化您的网站以获取潜在客户和转化次数
4.优化您的网站以获取潜在客户和转化次数
如果您在WordPress网站上销售任何东西,或者您有博客并且需要建立您的电子邮件列表,那么您还需要自定义WordPress以获取潜在客户和转化。您可以轻松优化您的网站,通过一些插件生成潜在客户和转化。
4.1。使用Google Analytics监控您的网站流量
如果您想要生成潜在客户和转化,那么跟踪您的网站流量是您需要做的第一步。
通过跟踪您的流量,您可以了解您的网站获得了多少访问者,他们来自哪里,他们在您的网站上停留了多长时间等等。
Google Analytics是最受欢迎的网站流量监控工具,可免费使用。但是将Google Analytics与您的WordPress网站集成非常困难。此外,使用Google Analytics,您无法从WordPress信息中心分析您的网站流量。
幸运的是,您可以轻松自定义WordPress,以便使用类似工具在WordPress仪表板内查看您的网站分析 MonsterInsights。
MonsterInsights是其中之一 最好的WordPress分析解决方案 在市场上。这个用户友好的插件允许您只需点击几下即可将您的WordPress网站与Google Analytics连接,以便轻松跟踪您网站的所有实时统计数据。
使用MonsterInsights,您可以跟踪指标,例如:
- 您网站上最受欢迎的网页和帖子
- 链接回您网站的热门推荐网站
- 来自您网站的热门出站链接
- 使用表单跟踪表单查看,提交和转换
- 为您的销售 WooCommerce,Easy Digital Downloads和MemberPress商店
- 以及更多
4.2。使用WPForms创建一个Engaging表单
市场上有很多WordPress表单生成器插件,但WPForms是最受欢迎的,也是最用户友好的。使用WPForms,您可以使用拖放构建器在几分钟内为您的网站构建表单 – 无需处理任何代码。
它们提供了许多预先构建的模板,可以帮助您入门,包括简单的联系表格,索取报价表格,捐款表格,付款订单,订阅表格等等。
此外,WPForms拥有许多其他很酷的功能,如智能条件逻辑,文件上传,用户注册,与PayPal,Stripe等的支付集成,电子邮件营销服务集成,会话形式等等。
4.3。利用OptinMonster发展您的潜在客户
接下来,我们建议您使用OptinMonster来增加潜在客户和转化次数。 OptinMonster 到目前为止,其中之一 最好的潜在客户插件 在那里。
使用OptinMonster,您可以使用拖放构建器快速为您的站点创建引人注目的弹出窗口。它还配备了高效的预建模板,经证明可以将您的网站访问者转换为潜在客户和客户。
有多种广告系列类型可供选择,包括灯箱弹出窗口,浮动栏,全屏欢迎垫等。此外,OptinMonster还提供了许多功能,允许您创建功能强大的弹出窗口,包括地理位置定位,允许您根据访问者的位置创建个性化的广告系列。另一个突出的功能是他们的退出意图技术,能够跟踪用户何时即将离开您的网站并在恰当的时间向他们展示目标消息。
4.4。将您的网站与社交媒体连接
社交媒体是另一种为您的WordPress网站带来流量的绝佳方式。您希望您的网站访问者能够轻松地与社交媒体上的朋友和关注者分享您的网站和内容。因此,您需要将您的网站与社交媒体相关联。
幸运的是,您可以轻松地将您的网站与社交媒体连接,并使用社交媒体插件自定义WordPress。
有很多很棒的 WordPress社交媒体插件,所以我们会推荐一些我们的最爱。首先是 共享计数。
Shared Counts是一个社交媒体插件,可以使用SharedCount.com API快速检索,缓存和显示各种社交共享计数。因此,在您的所有网站内容上,您可以显示在社交媒体上共享的次数,这也鼓励您的新访问者分享您的内容。
你可以获得Facebook,Twitter,Pinterest,Yummly等按钮。
此外,此插件在构建时考虑了网站性能,因此不会减慢您的网站速度。
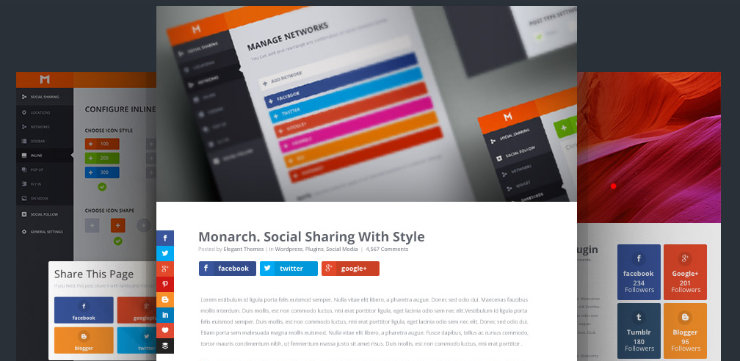
我们的另一个建议是 君主。
Monarch是由团队开发的高级社交媒体共享插件 优雅的主题。使用Monarch,您可以从20多个社交网络中进行选择,包括Pinterest,Twitter,Reddit等等。
您可以在5个不同的位置添加社交分享按钮,包括内容上方和下方,浮动侧边栏,图像和视频,自动弹出窗口和自动飞入。另外,Monarch是超级可定制的;您可以选择社交分享按钮的颜色,形状和悬停效果。
5.测试你的WordPress网站
在自定义我们的WordPress网站并让它看起来和执行完全按照你想要的方式后,工作还没有结束。在向全世界展示您的网站之前,您需要先进行一些测试。
您应该执行的第一个测试是确保一切正常。在不同的浏览器中访问您的网站,并检查一切都在哪里。
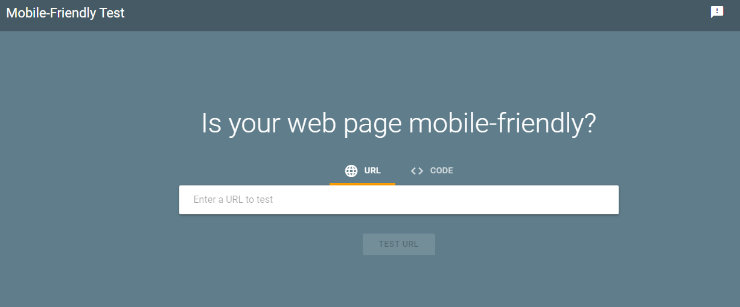
您还需要确保您的网站适合移动设备。许多人直接从智能手机访问网站,因此需要针对移动设备在外观和功能方面进行优化。要检查您的网站是否适合移动设备,您可以免费使用 Google的移动友好测试。

只需输入您网站的URL,单击“测试URL”按钮,然后等待结果。该工具会告诉您网站是否适合移动设备,并为您提供网站在移动设备上的外观截图。请务必测试您网站的所有重要页面,而不仅仅是主页。
您还应该测试网站的速度。在使用大量图像,动画,视频或插件自定义WordPress网站后,您可以真正减慢网站速度。您的网站速度对您的SEO和用户体验很重要。因此,您需要确保您的网站快速。
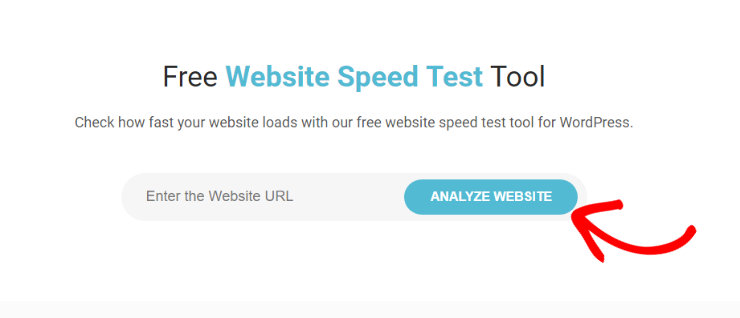
您可以使用我们自己的工具测试您的网站速度 免费网站速度测试工具。
输入您网站的URL,然后点击ANALYZE WEBSITE按钮。该工具将评估您的网站速度,并提供您如何提高速度的建议。
我们希望您喜欢这篇关于如何自定义WordPress的文章,很快您的网站将根据您的需求量身定制。如果您喜欢这篇文章,请查看我们的帖子 必须拥有商务网站的WordPress插件。