您可能听说过一些最受欢迎的目录网站。 eBay,Yahoo,Facebook,Bing,Foursquare和Yelp只是列出我们浏览产品和服务的众多网站中的一部分。
你可以轻松地创建一个目录网站列出,几乎任何东西。事实上,你可以找到房地产,当地企业,汽车的例子。你命名它,你可以列出它。
这就是为什么目录网站是最受欢迎的网站类型之一,可以创建和尝试赚钱。
你厌倦了缓慢的WordPress主机和可怕的支持吗?我们在Kinsta做不同的事情。
查看我们的托管计划
但与任何复杂的项目一样,确保您遵循正确的道路确保您的成功是至关重要的。在本文中,我们将向您介绍创建目录网站的所有关键步骤:
- 为您的目录网站挑选一个利基市场
- 如何通过目录网站获利
- 品牌
- 设置目录网站
- 为目录网站创建功能
为您的目录网站挑选壁龛
现在您决定创建这样一个网站,最重要的问题是:
你打算在你的目录网站上列出什么?
确定您的市场可能是您下一个有利可图的业务与仅仅成为网络上另一个失败项目的业务之间的差异。
以下是评估目录网站将专注于哪些内容的步骤。
想想你对销售有什么兴趣:
首先,重要的是要考虑您感兴趣的产品,行业和服务类型。如果您从这个目标开始,您将对您的项目更加热情,并且希望更容易您可以找到四种或五种行业,利基或垂直行业,您可以将其作为其余研究的基础。
例如,如果您喜欢外出与朋友一起用餐,您可以很好地了解您所在城镇/城市中最受欢迎的餐厅,他们所供应的食物类型以及他们最好的菜肴。
这为您提供了正确的知识类型,您可以使用这些知识来开始定位特定的餐馆,您知道这些知识很棒,而不是浪费其他餐馆的资源。
看看人们在搜索什么:
一旦你清楚了解你想卖什么,你就可以继续深入研究,发现你喜欢的最受欢迎的商家。最有效的方法之一是查看人们在线搜索的内容。为此,您可以使用大量的SEO工具,例如Google Keyword Planner,Ahrefs或Moz。
这里的关键点是找到合适的长尾关键词,它具有高人气和相对较低竞争的神奇组合。
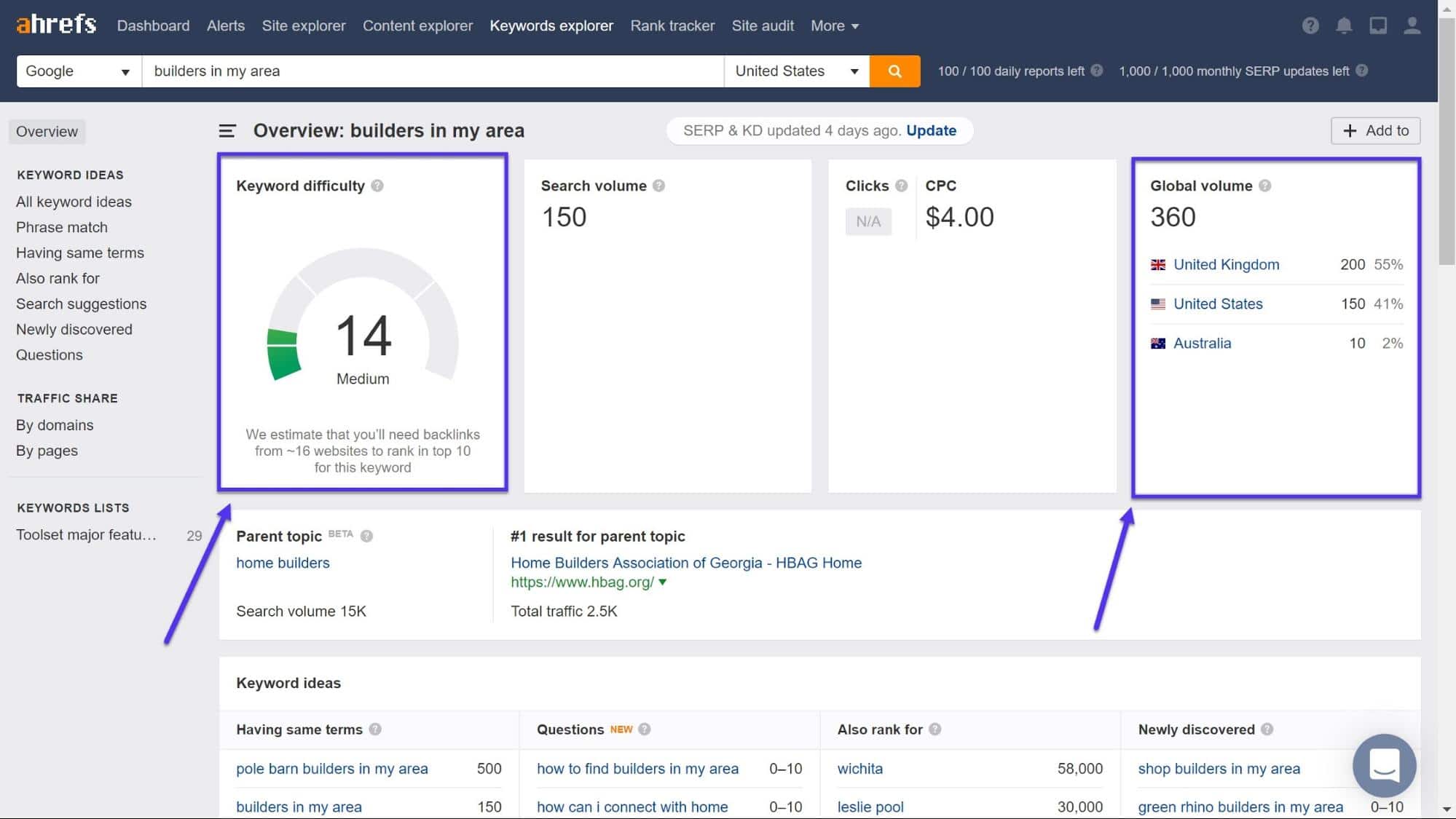
这就是我的意思:让我们想象你已经决定创建一个目录网站供人们找到当地的建设者。我使用Ahrefs来查找受欢迎的搜索词(每月超过200次搜索)并且没有太大的竞争力(关键字难度等级小于50)。这是他们的清单:

给定查询的Ahrefs结果页面
- 我所在地区的建筑商
- 我所在地区的围栏建设者
- 我所在地区的住宅建筑商
- 我家附近的住宅建筑商
- 定制住宅建筑商
- 住宅建筑商
- 车库建造者
- 假日建设者
- 靠近我的游泳池建设者
从这里,您将看到应该定位哪些关键字以使您的网站排名更高。但还有更多:通过这项研究,您将能够看到人们寻找什么类型的建设者。例如,查询“我附近的池构建器”是一个很受欢迎的研究,您可能希望在目录网站上创建专用部分。
有关优化网站SEO的更多信息,请参阅Kinsta的SEO清单。
检查是否有任何网站已经为您的利基服务:
拥有一个流行的长尾关键字列表是一回事,但如果目录网站已经为它们提供服务,那么这将不太有用。您可以使用搜索引擎优化工具来探索谁在搜索中排名更高。您还可以查看每个关键字的竞争力。如果缺乏竞争,那么你就找到了合适的市场。
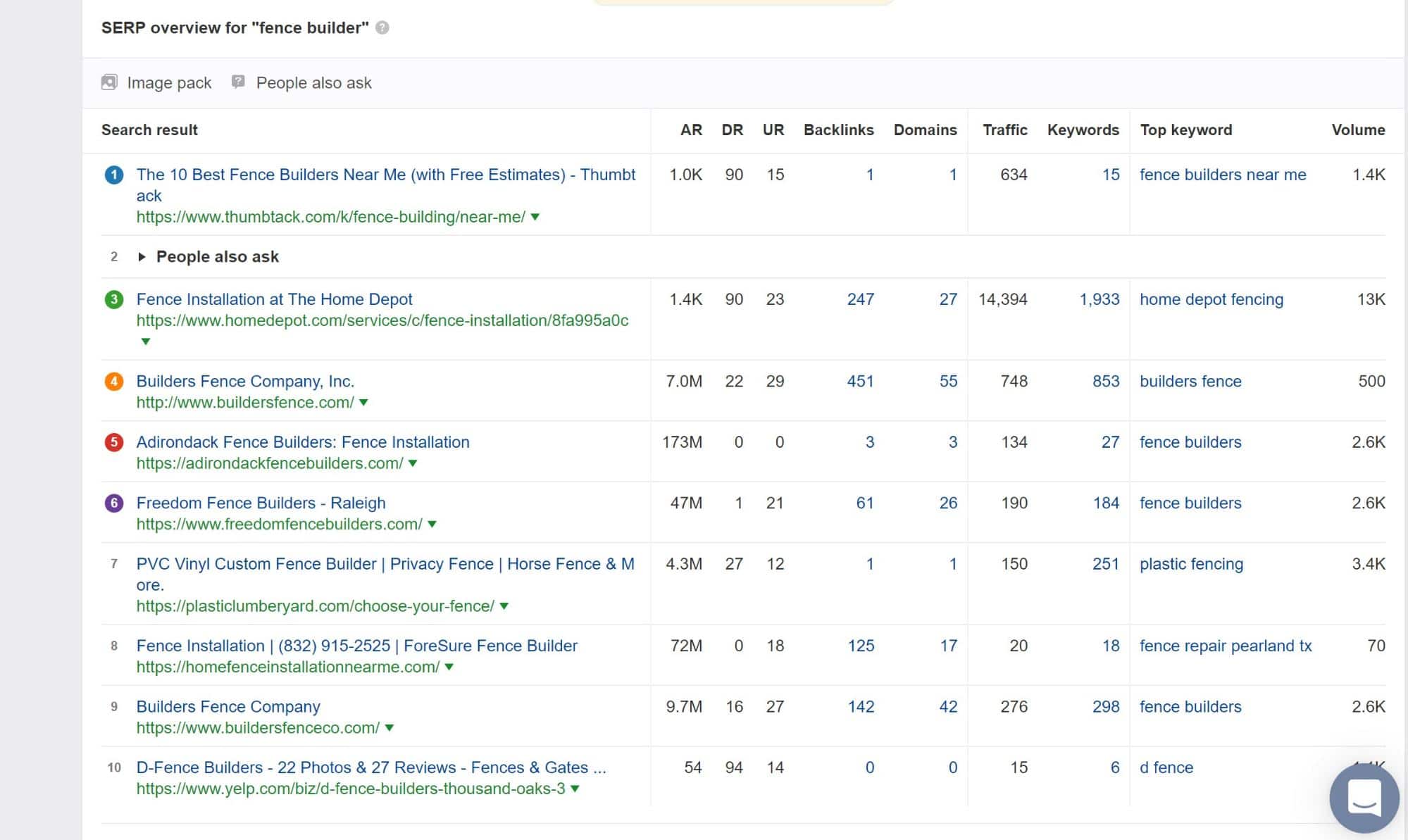
继续我们的构建器目录示例,这些网站对于“围栏构建器”排名很好。

Ahrefs serp概述
如您所见,没有很多构建器目录网站。此外,排在前10名的人没有很好的Ahrefs等级,这意味着如果我们对SEO很聪明,我们应该能够超越他们。
寻找将热衷于使用您的目录网站的企业:
既然您知道需要您的利基,您需要与企业交谈,看看他们是否愿意为使用您的服务而付费。例如,如果您在纽约创建房地产目录网站,房地产公司是否愿意使用您的平台来宣传其房产?
一旦您的目录网站开始表现良好,您将需要稍后与他们联系,但是他们总是最好让您在雷达上让他们记住您回到他们身边时的身份。
如何通过目录网站获利
您可以通过两种简单的方式立即通过目录网站开始赚钱:
1.为物品收费
一旦您开始为您的网站带来有价值的流量,这会导致列表的转化,公司将开始注意并希望为您的网站提交更多内容。
这是您可以开始为该特权收取费用的时间。您可以提供高级列表,这些列表将排在搜索结果的顶部(类似于Google搜索结果)并且永不过期。
您可以为常规列表设置月费,也可以为那些不打算提交大量内容的人设置简单的一次性付款。
2.出售广告空间
鉴于(希望)您网站上的大量访问者,您将能够通过提供相关广告进一步货币化。
您可以使用Google Analytics等工具了解用户访问您网站的原因以及是否有可以向其销售的相关产品。例如,如果用户蜂拥到您的网站寻找新游泳池的建造者,可能会有其他他们愿意购买的产品,如游泳衣。然后,您可以与公司取得联系并向他们出售广告的好处。
另一种简单方法是使用谷歌Adsense将能够为您的网站识别最相关的高质量广告,并自动将它们放在那里。
3.会员资格或基于订阅的网站
一旦您的目录网站成为特定领域中可靠的列表来源,您就可以向列表和用户收取费用以访问您的信息。
Listers希望访问访问您网站的大量潜在客户。因此,他们愿意支付诸如没有到期日的列表或出现在搜索顶部的特色列表等福利。
同样,客户可能倾向于付费以查看您网站上的最优惠价格。或者,您可以允许用户查看您的所有商家信息,但只有在他们是付费会员时才能访问联系人详细信息。
有许多WordPress会员插件可以帮助您处理所有访问控制需求。
品牌
在您深入实际构建网站之前,制定品牌战略非常重要。
当然,您希望吸引两类用户:那些寻找列表和那些想要出售列表的用户。因此,您需要考虑哪些适用于两个组。
您的品牌的重要方面需要包括:
您的姓名 – 请查看有关如何选择域名的这些提示
您网站的外观 – 考虑主题,颜色,字体样式和任何其他设计选项。使用WordPress,有许多免费和付费主题可供选择。
您的博客风格 – 哪些内容适合您?你的语气是什么?您将如何与读者沟通?查看Kinsta的博客提示,了解有关所有这些内容的更多信息。
您将推广您的网站的其他方式 – 除了良好的搜索引擎优化,还有其他方式可以为您的网站带来流量。对于付费广告,请考虑浏览Google广告,了解哪些广告对您的网站最有效。此外,Facebook等社交媒体是成功的另一条明显途径。按照我们的指南,利用Facebook营销成功获取更多信息。
设置您的目录网站
在开始向目录网站添加功能和内容之前,您需要设置四个元素。
1.选择您的网站平台
有许多免费的平台,如WordPress.com,如果你希望降低成本,这似乎很有吸引力。但是如果你真的想要一个可以货币化的高级目录网站,那么你将需要更强大的东西。
最好的解决方案是WordPress.org,它使您可以完全自由地自定义目录站点,并且能够为您的站点的数千(有希望!)访问者提供支持。有关更多信息,请查看WordPress.com和WordPress.org之间的差异。
以下是为什么选择WordPress.org对您的目录网站有意义的几个原因:
- 每三个网站中就有一个由WordPress提供支持
- 一些最受欢迎的网站,包括CNN使用WordPress
- 由于它的受欢迎程度,您可以依赖开发人员,设计人员,编辑和内容编写者最大的开源社区之一
- 在WordPress上创建一个网站比在Drupal上创建一个网站要便宜
- WordPress为您提供数以千计的主题和插件来自定义您的目录网站
- 你可以在没有PHP编码的情况下添加复杂的功能(我们稍后会介绍其中的一些)
2.选择一个可靠的Web主机
鉴于您正在运行一个目录网站,您希望通过该网站获利并且流量将持续增长,您将需要一个可靠的网络主机,让您高枕无忧。
网站托管就像您的网站指向的实际房屋。在这个“房子”中,您的网站主机将保存您网站的所有文件。
当您为目录网站选择主机时,您将需要一个可以处理流量峰值的选项,提高站点的性能,并在避免中断时具有可靠性记录。
您的目录网站的最佳选择是Kinsta,它将为您的业务增长提供所需的安全性。除了上述优势之外,由于其他一些功能,Kinsta在竞争中脱颖而出:
-
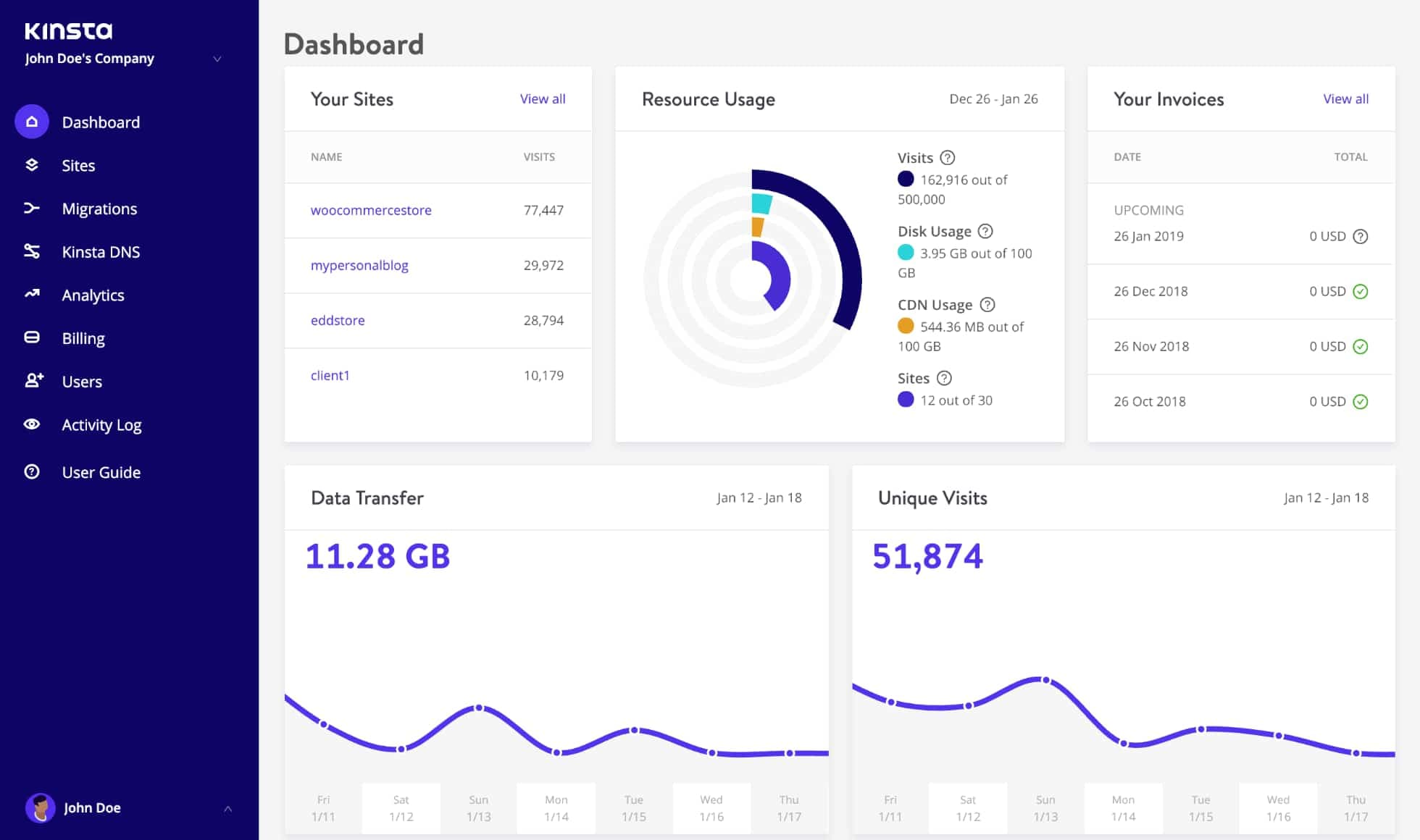
- 其他主机不提供的WordPress特定功能和工具,如MyKinsta

MyKinsta仪表板
-
- 全天候客户支持,平均票务响应时间不到五分钟
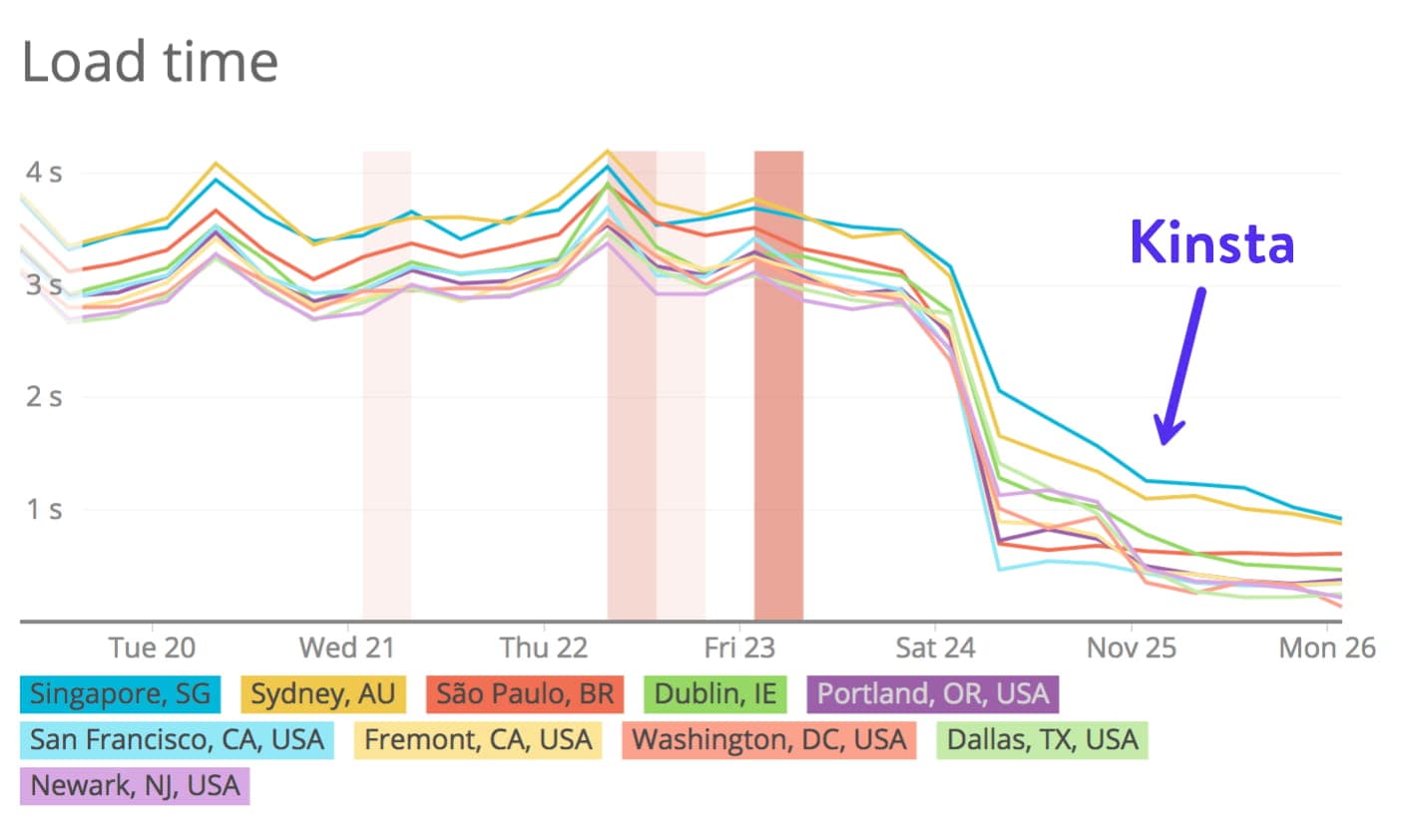
- 更快的页面加载时间

Kinsta加载时间比较
- 一些防止恶意代码或检测DDoS攻击的安全措施
3.通过一个伟大的主题自定义您的网站的外观
一旦安装了WordPress网站,您现在需要决定它的外观。最重要的一步是选择您网站的主题。
WordPress提供了许多优秀的免费和付费选项,其中许多将满足目录网站。除了你的主题外,在你决定最好的一个之前还有一些值得问的其他问题:
- 主题保持多久一次?
- 有什么评论?
- 它的布局是否响应不同的屏幕尺寸?
- 准备多语言了吗?
- 它会帮助您出现在Google搜索结果的顶部吗?
- 它会支持你的插件吗?
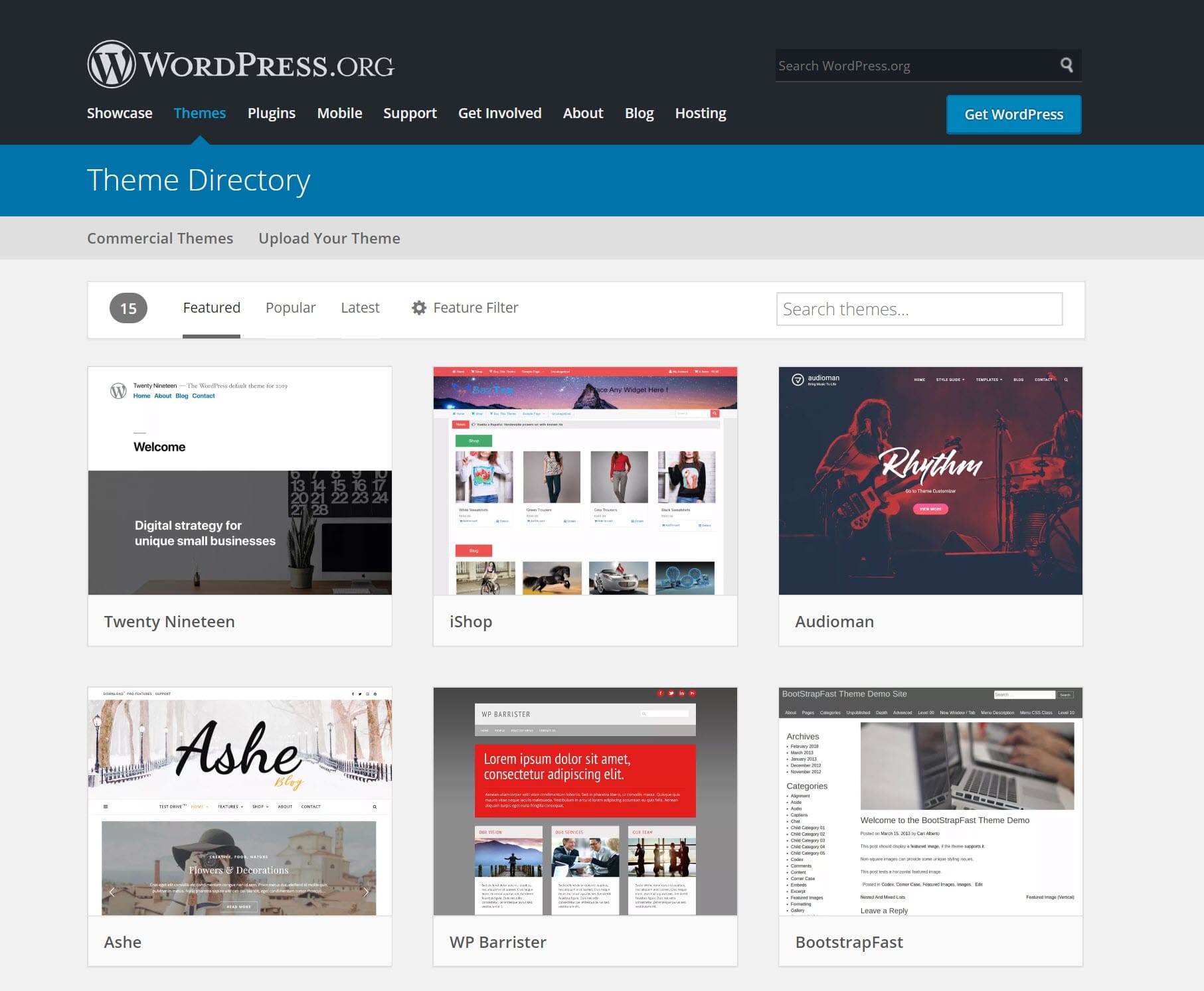
 WordPress插件目录主页
WordPress插件目录主页
4.选择构建目录网站的插件
快速搜索目录插件将带来许多选项。但哪一个最好?无论您选择哪种插件,都需要能够帮助您快速轻松地创建所需的功能,以帮助您的网站脱颖而出。
我使用Toolset Directory创建了经典汽车的目录网站,我将在本文的其余部分中作为示例使用。我用阿斯特拉作为我的主题。

在WordPress上构建的目录网站示例
我使用Toolset是因为:
- 它提供了目录网站所需的所有功能,而无需使用其他插件
- 无需使用PHP来添加这些功能
- 它与其他插件兼容,如WooCommerce,Elementor和WPML
- 它适用于主要主题
在我们开始介绍这些功能之前,请务必按照指南安装Toolset插件来创建目录网站。
创建目录网站的功能
以下是我为经典汽车目录网站创建的功能:
- 自定义帖子类型
- 自定义字段
- 自定义分类
- 显示每件商品的模板(在我们的案例中为经典车型)
- 搜索用户浏览我们的汽车
- 用户提交其列表的前端表单
您可以添加到目录网站的其他功能,但根据我所说过的其他开发人员,这些是让您启动和运行的最重要的功能。
让我们开始吧!
创建自定义帖子类型
自定义帖子类型可让您为网站创建不同的部分。 WordPress带有两个默认部分 – 帖子和页面。当然,我们需要一个部分来存储我们现在要添加的经典汽车。
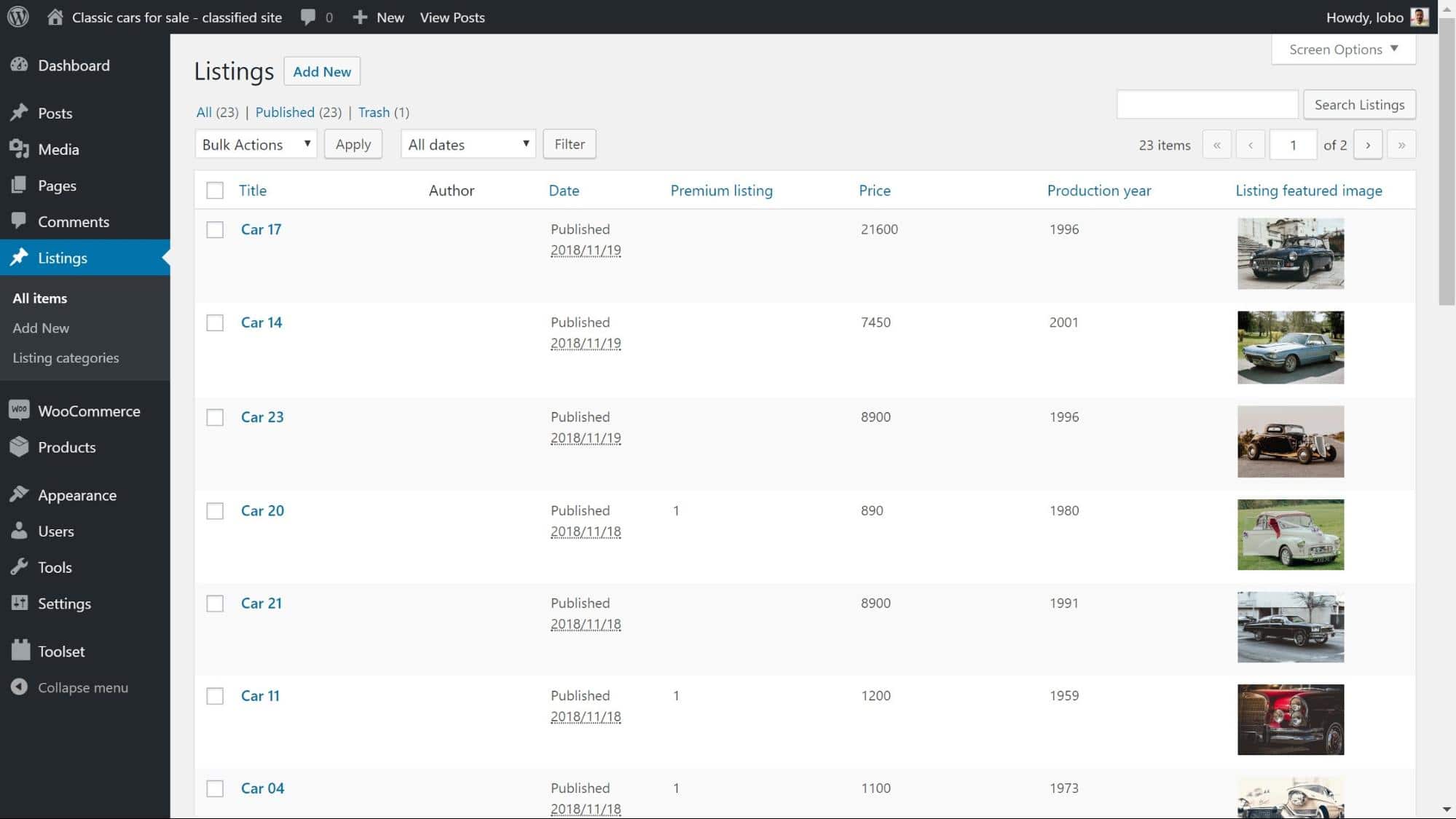
我添加了一个名为“列表”的自定义帖子类型,这是我显示所有经典汽车的地方。

Toolset中的自定义帖子类型
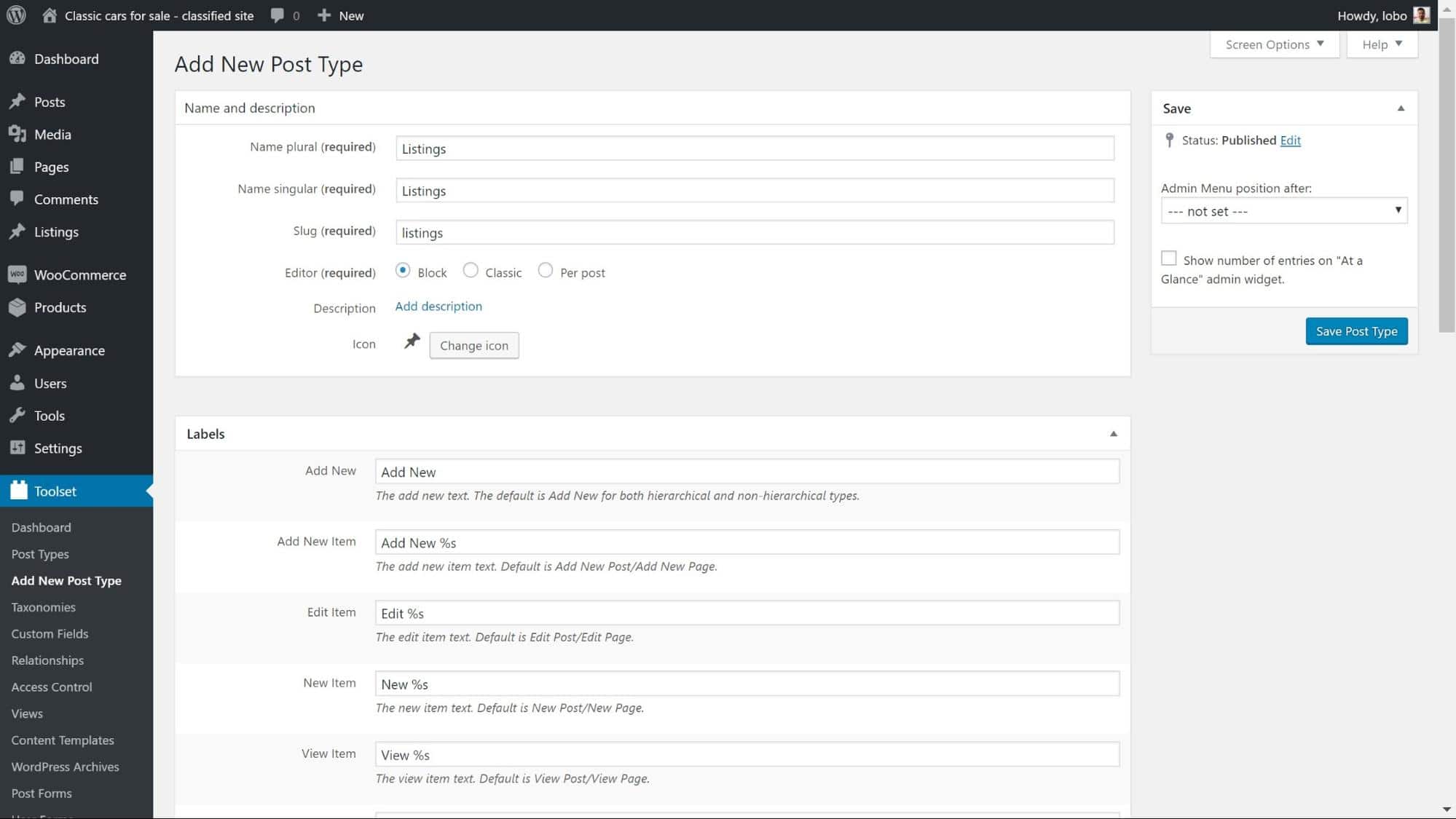
1.在WordPress管理员上,转到Toolset仪表板,然后单击添加新帖子类型。
2.在“名称和说明”部分中输入以下内容:

在Toolset中添加新的帖子类型
3.单击“保存帖子类型”,您的帖子类型就绪。
创建自定义字段
我们使用自定义字段来存储有关我们列表的每条信息。在我们的经典汽车示例中,我们希望为用户提供他们想要了解的每个信息。
这包括了解生产年份,价格,品牌,里程和许多其他信息。对于每条信息,我们需要创建一个自定义字段。这样我们需要做的就是在编辑我们的列表时填写每个部分,它将出现在前端(一旦我们创建了我们将在稍后获得的模板)。
以下是为Production年创建自定义字段的步骤:

生产年份作为Toolset中自定义字段的示例
1.在工具集仪表板上,单击清单自定义发布类型旁边的创建字段组。
2.在下一页上输入您的字段名称和描述(如果您认为有必要)。我已将我的Field group命名为列表。

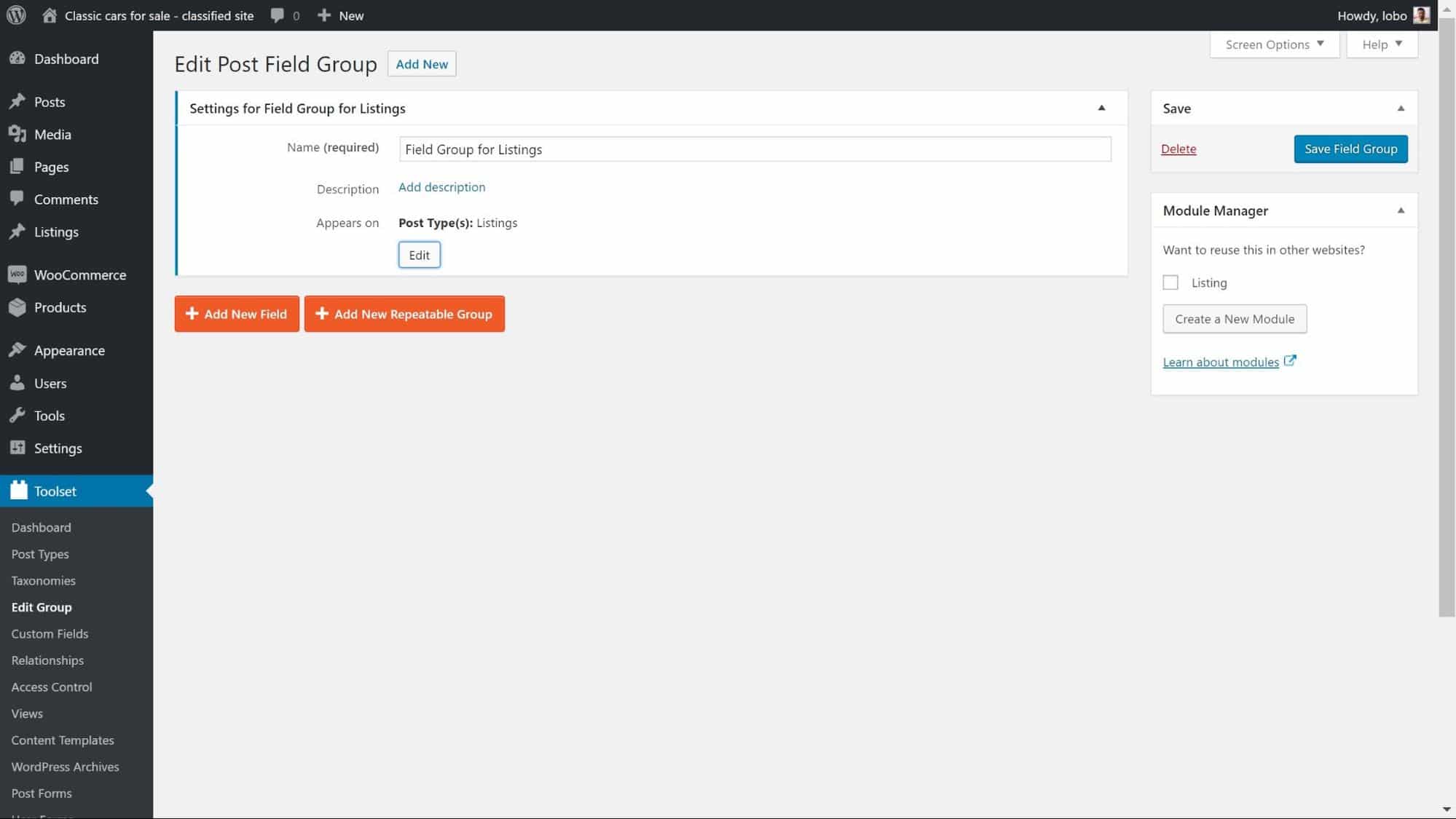
如何在Toolset中编辑帖子字段组
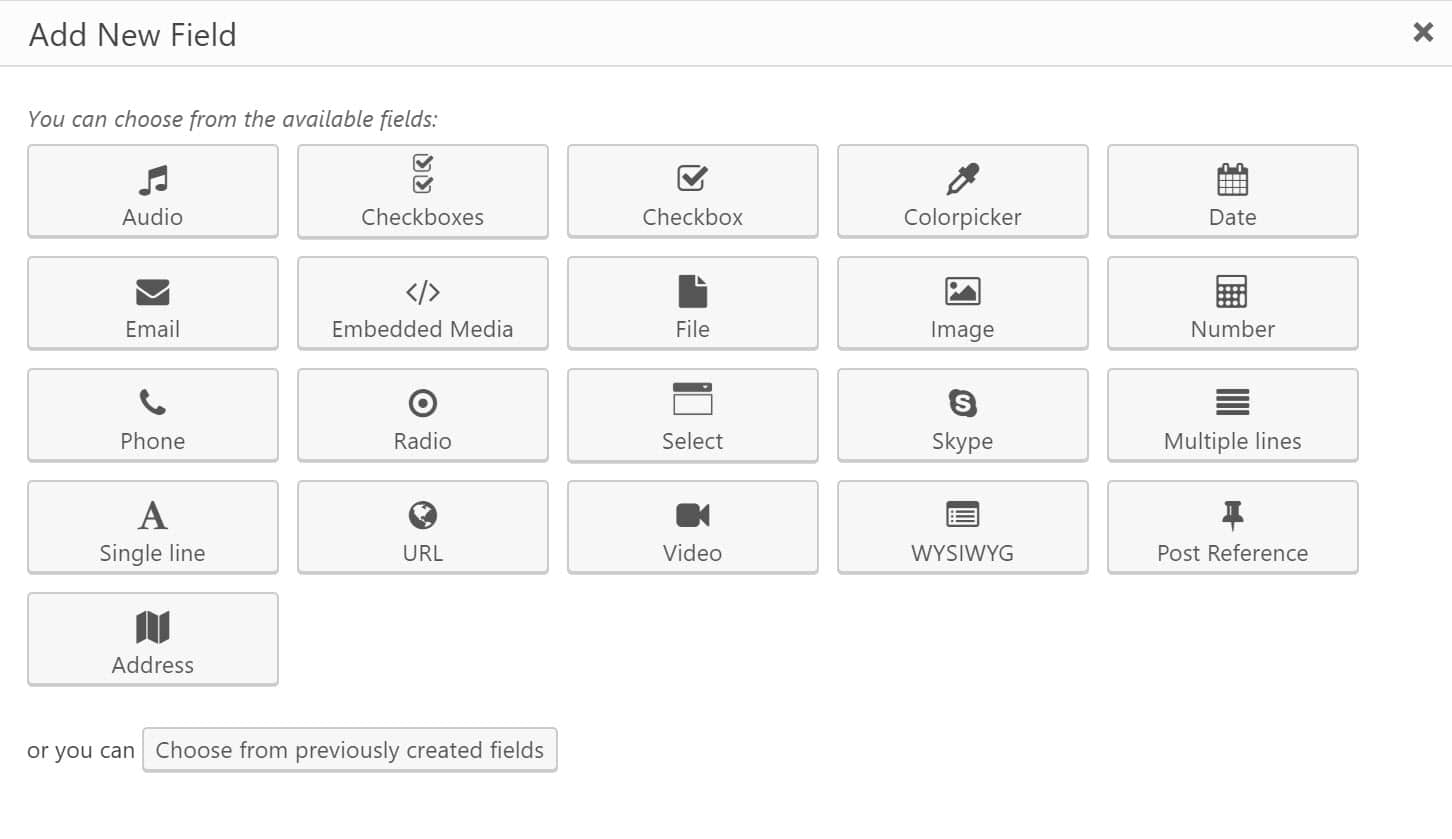
3.单击“添加新字段”。您现在可以看到可以添加的不同类型字段的列表。例如,如果您想要添加网站,则可以选择URL,使用地址或电话号码Phone。生产年份我们将始终显示一年,因此我们选择Number。

如何在Toolset中添加新字段
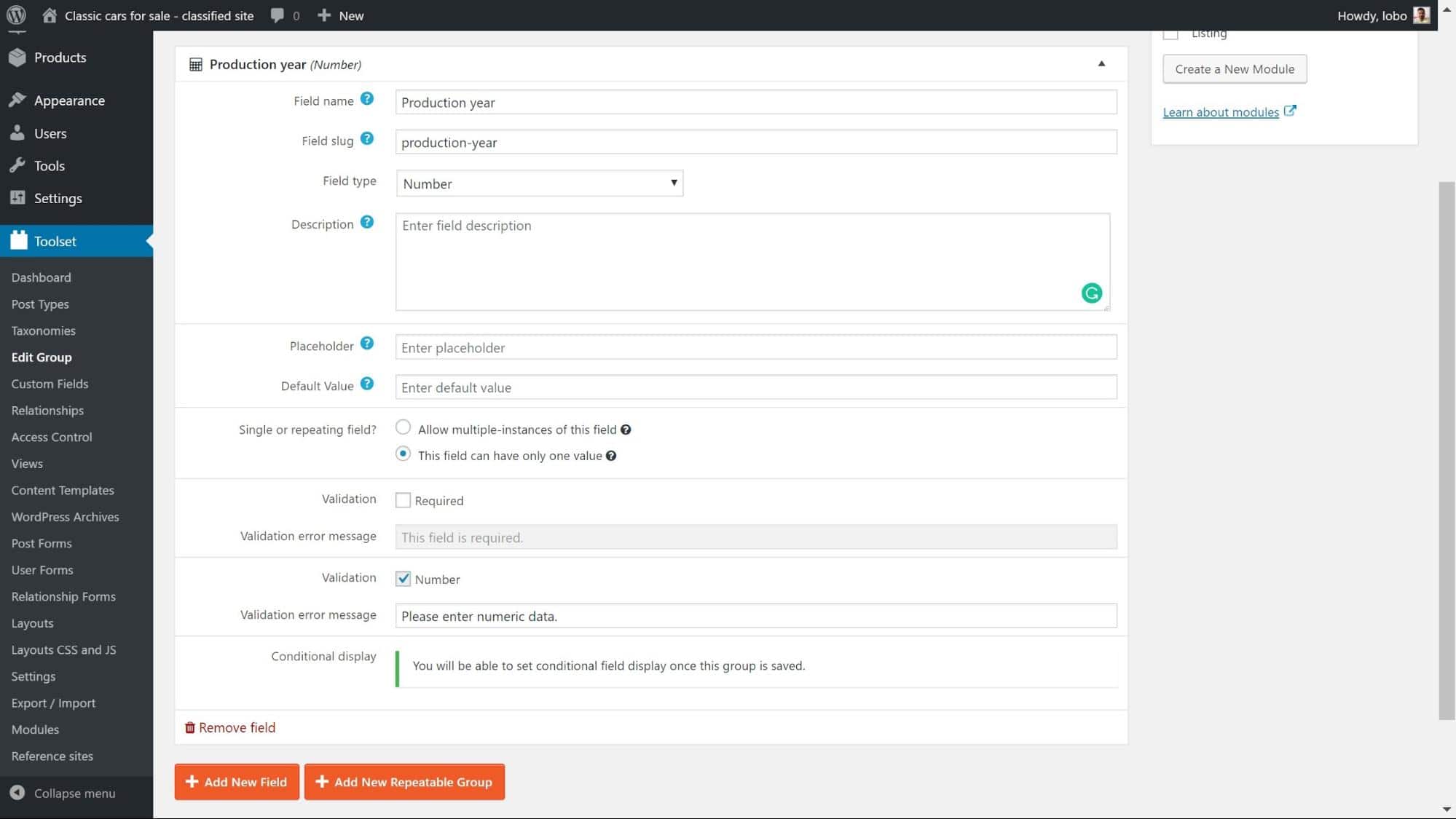
4.添加自定义字段的详细信息,包括字段名称和字段slug。我称之为生产年份。您可以为此字段的目的忽略其余字段。

如何向自定义字段添加详细信息
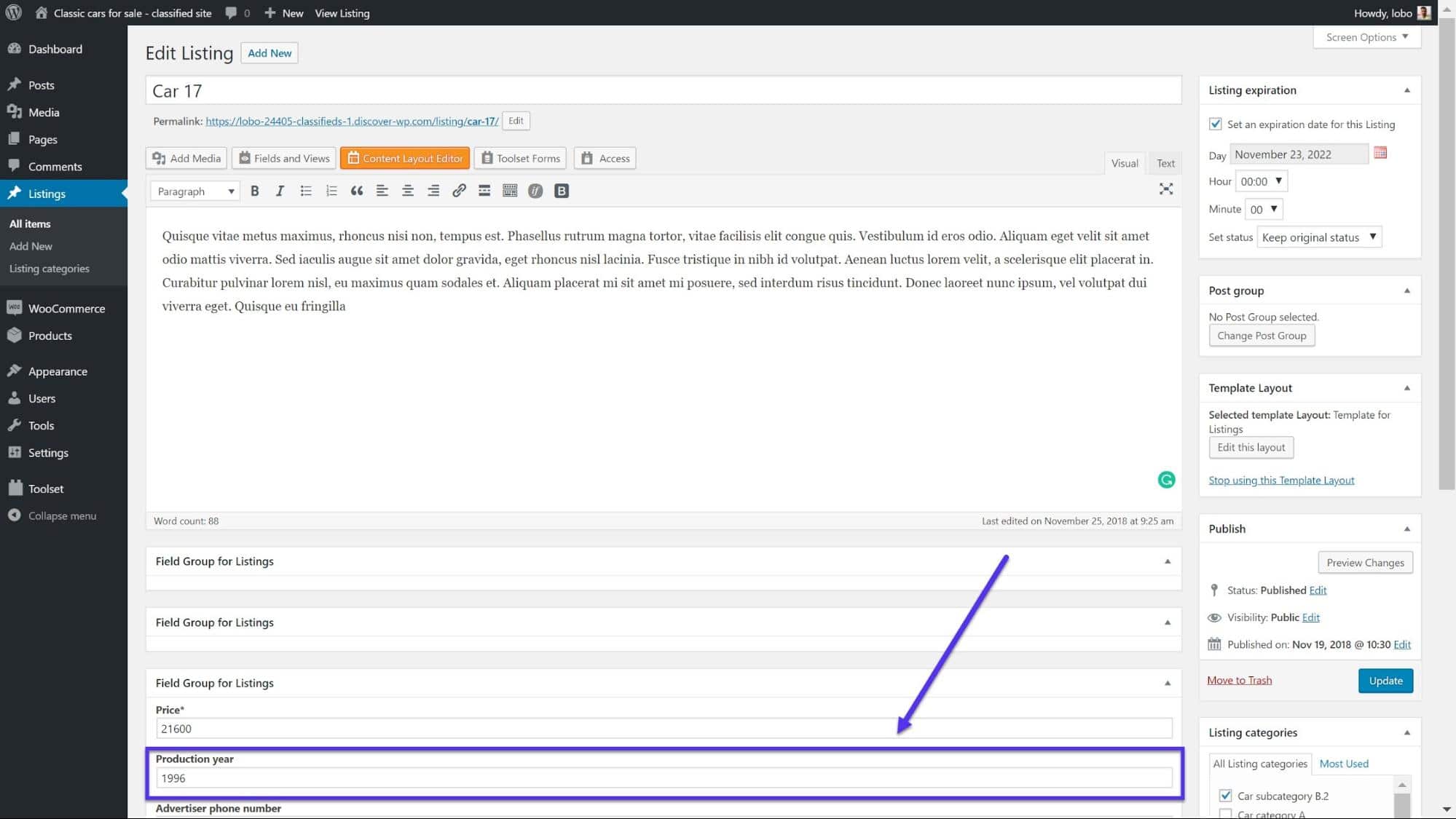
5.单击“保存字段组”,现在将在编辑自定义帖子类型的帖子时显示自定义字段。

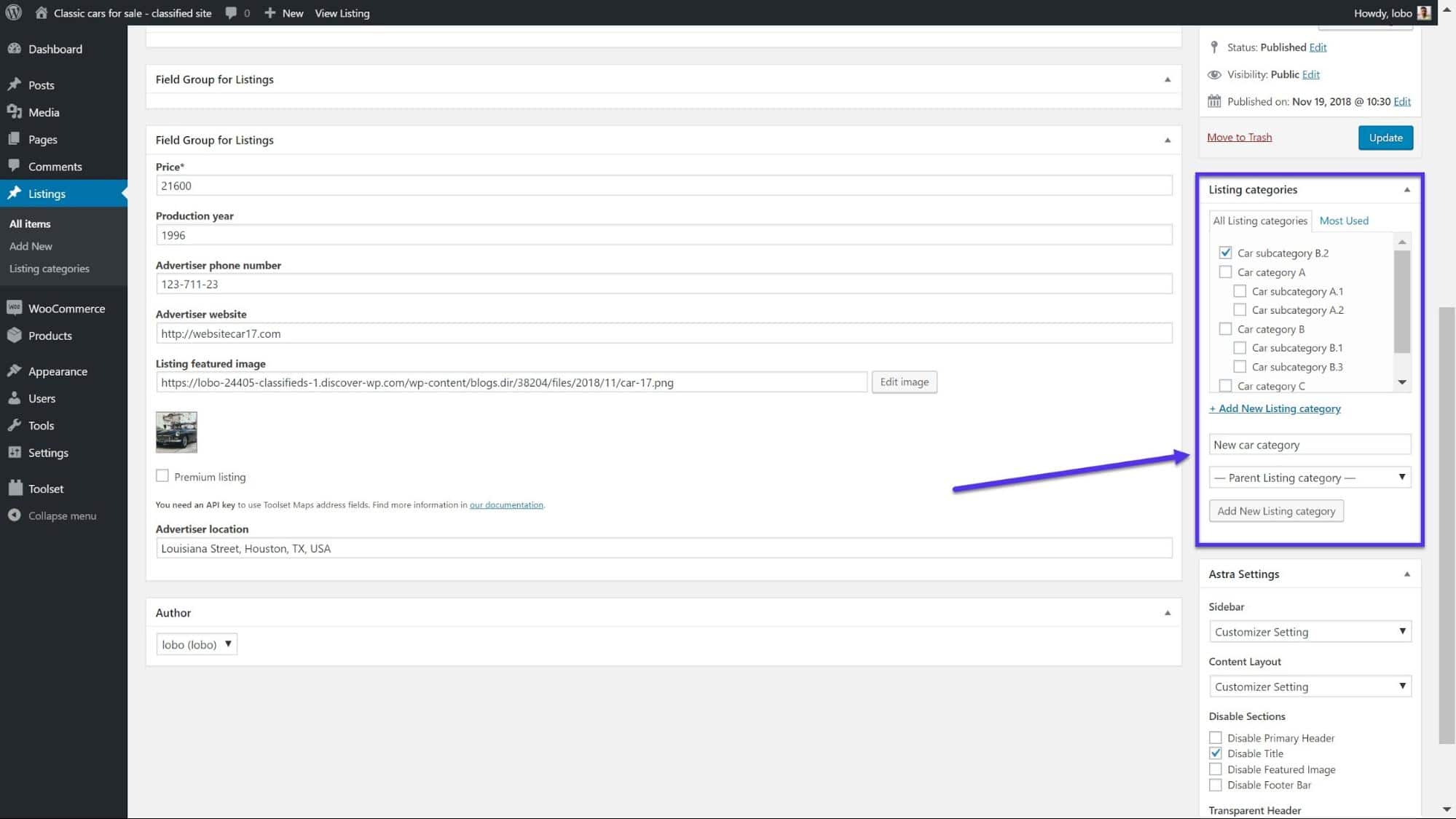
自定义字段如何显示在后端
创建自定义分类
我们使用自定义分类法对我们的内容进行分类。为了说明,如果我们列出餐馆,那么我们可能会使用分类法根据菜肴分离每个列表。因此,我们可能对印度,意大利,中国,汉堡和许多其他类型的餐馆进行分类。
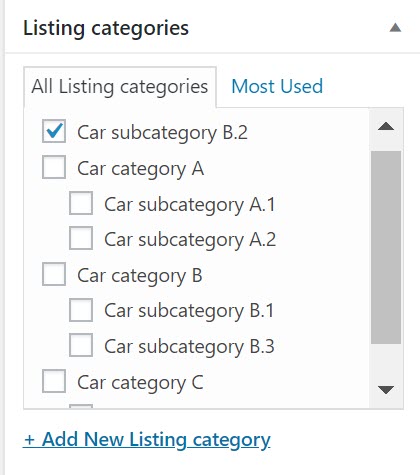
在我的经典汽车目录示例中,我为我列出的不同类型的汽车创建了分类法。以下是我编辑其中一个列表帖子时显示的类别:

自定义分类
我是这样做的:
1.在Toolset Dashboard上,单击Add custom taxonomy
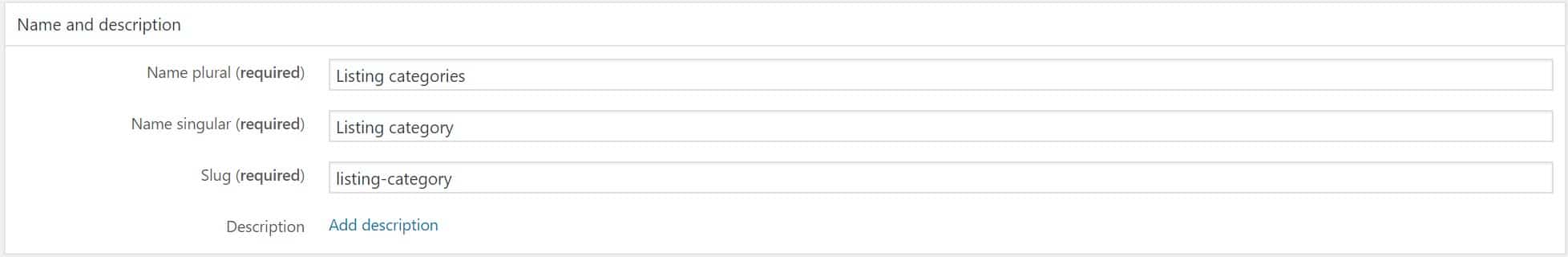
2.在名称和描述下输入分类的名称:

如何添加自定义分类
3.在下一个名为Taxonomy type的部分中,选择是否需要Hierarchical或Flat分类。分层分类法将包含父分类法(如意大利食品)和一系列与之相关的儿童分类法(如比萨饼,意大利面,冰淇淋)。同时,Flat分类法只是一组类别。
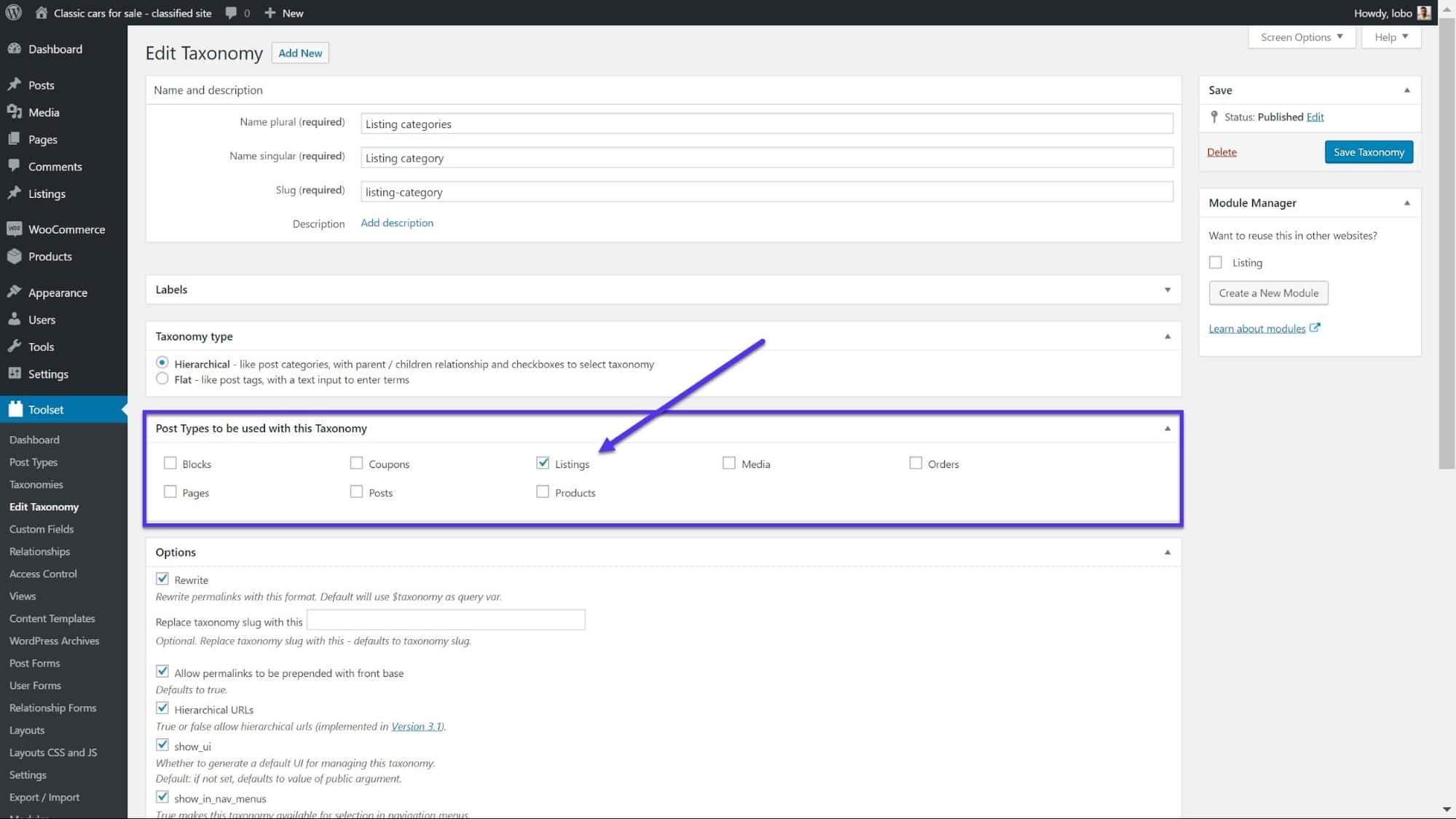
4.选择要为这些分类标准分配的帖子类型。在我的示例中,我已将它们分配给列表自定义帖子类型。

分类设置
5.单击“保存分类”
6.返回到您的列表类型,当您编辑其中一个帖子类型或创建新帖子类型时,您可以开始添加您的分类术语。
7.在(分类名称)类别下,单击添加新(分类名称)类别。
8.键入新类别的名称。如果您的分类法是分层的,您还可以在此处选择是否要将其作为父类别。

分配给列表的分类术语
您现在可以使用复选框为每个商家信息分配分类条款。
显示我们每个项目的模板
现在我们已经添加了自定义类型,接下来的问题是我们如何在前端显示它?为此,我们可以为每个列表创建一个模板。
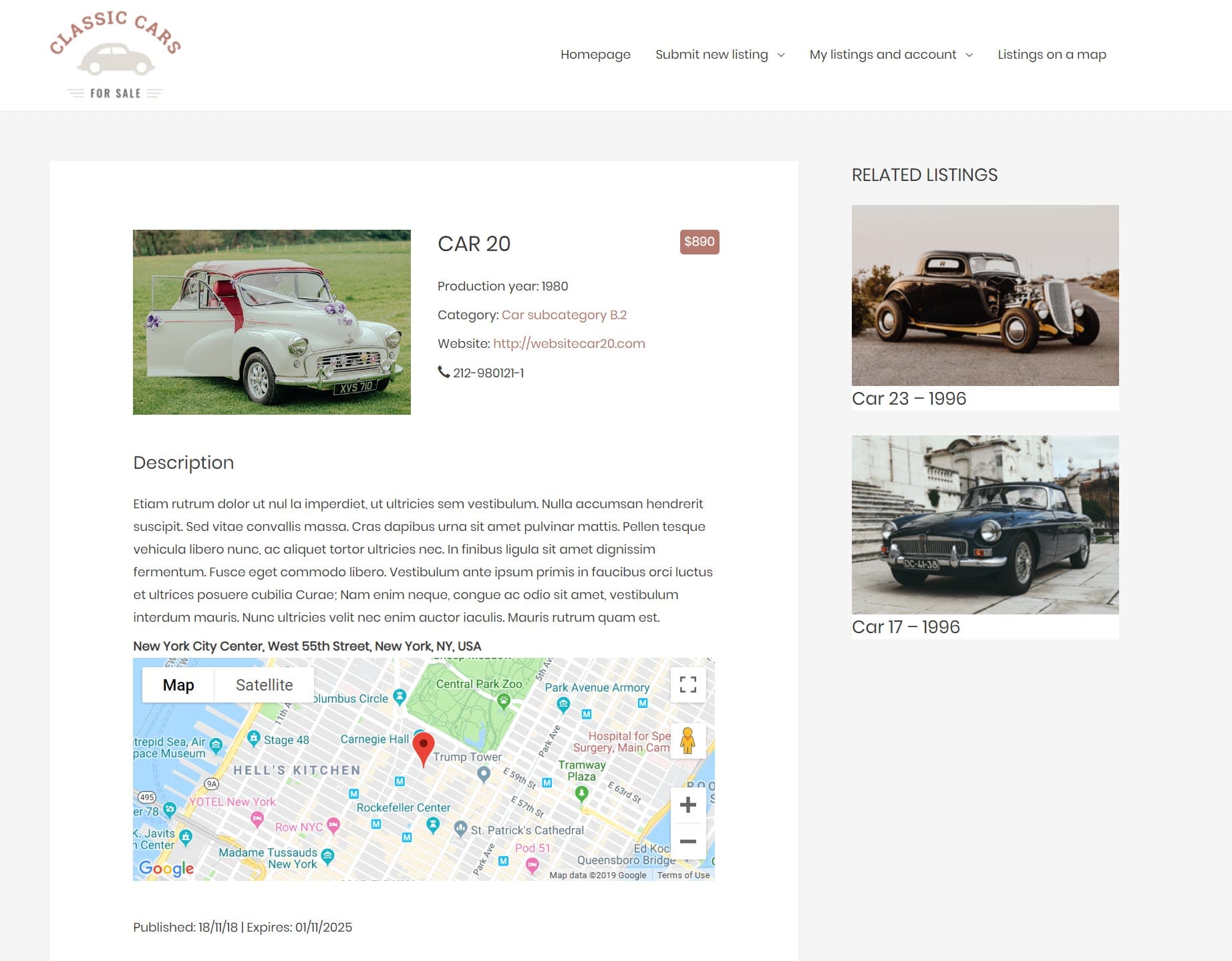
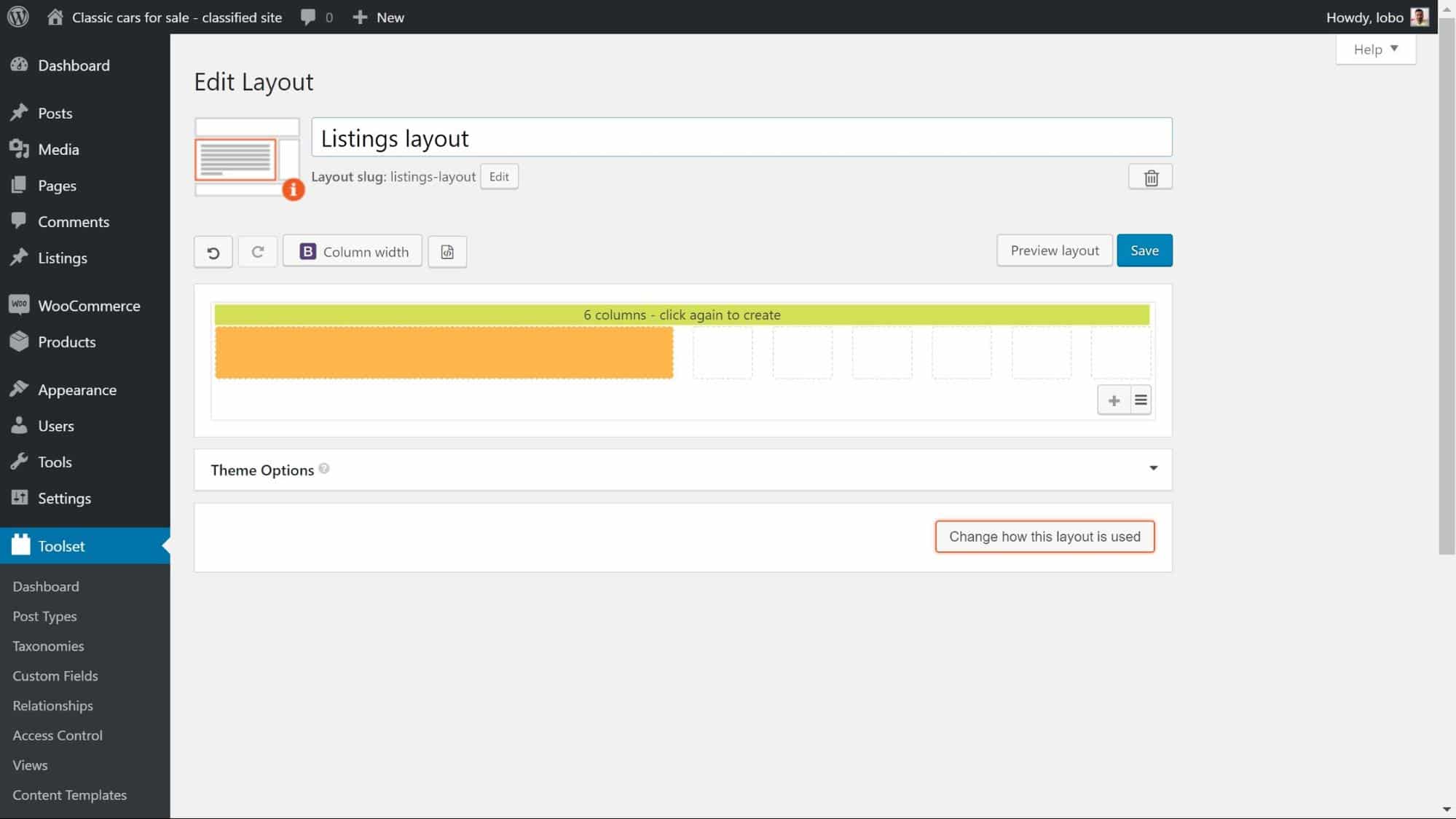
以下是我的模板在前端查看每个经典汽车列表的方式:

网站列表模板示例
1.转到工具集仪表板,然后单击自定义帖子类型旁边的创建模板。这将打开工具集布局拖放编辑器,我们可以在其中安排我们要显示内容的位置。
在我们继续之前,快速解释Layouts如何工作以及我们需要使用的一些单元格。
工具集布局基于Bootstrap网格,该网格以12列的行显示您的页面。这意味着,例如,如果您想在页面的左侧显示图像,您将选择左侧的前六列以供使用。

如何设置布局
您可以使用+按钮向模板添加更多行。
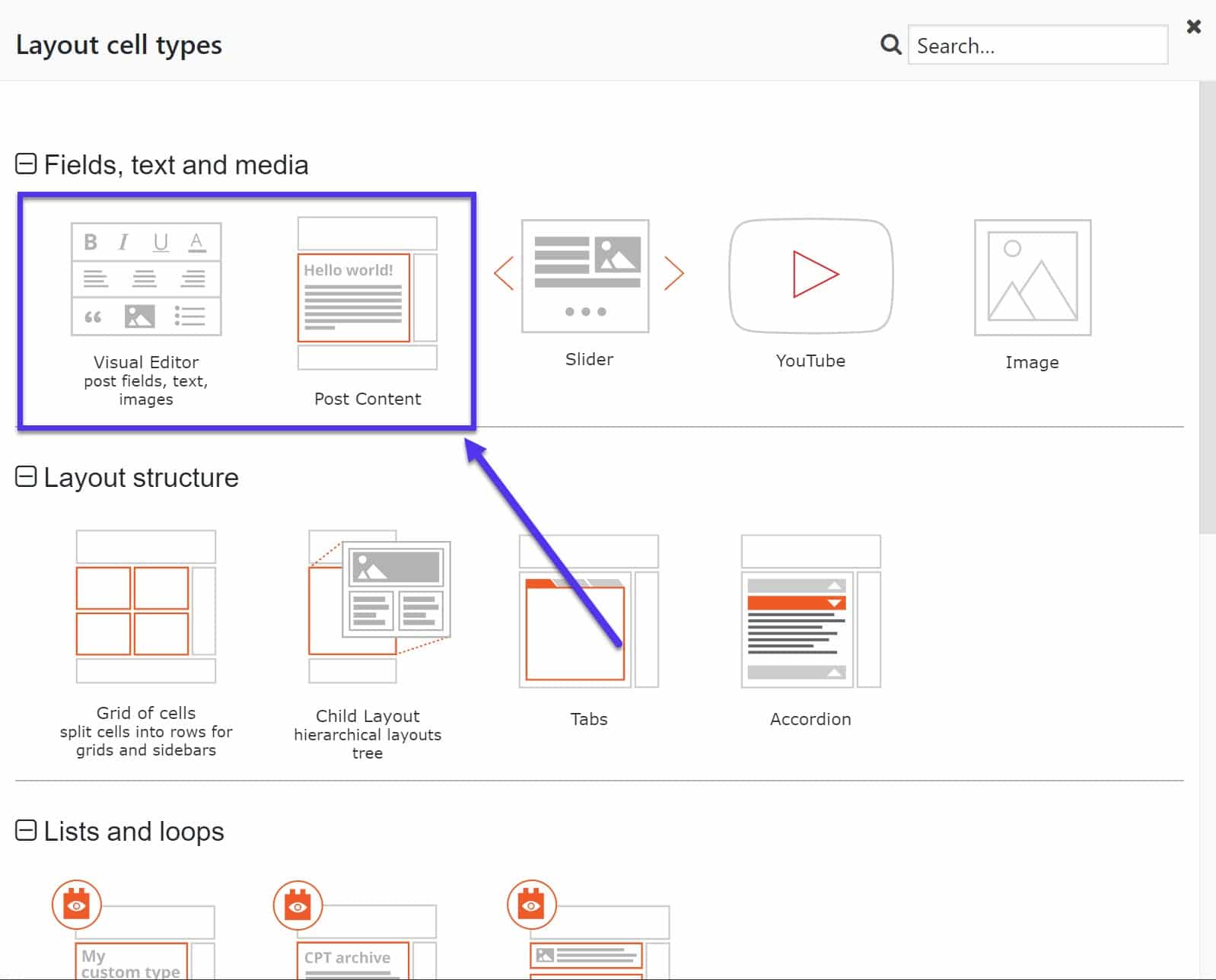
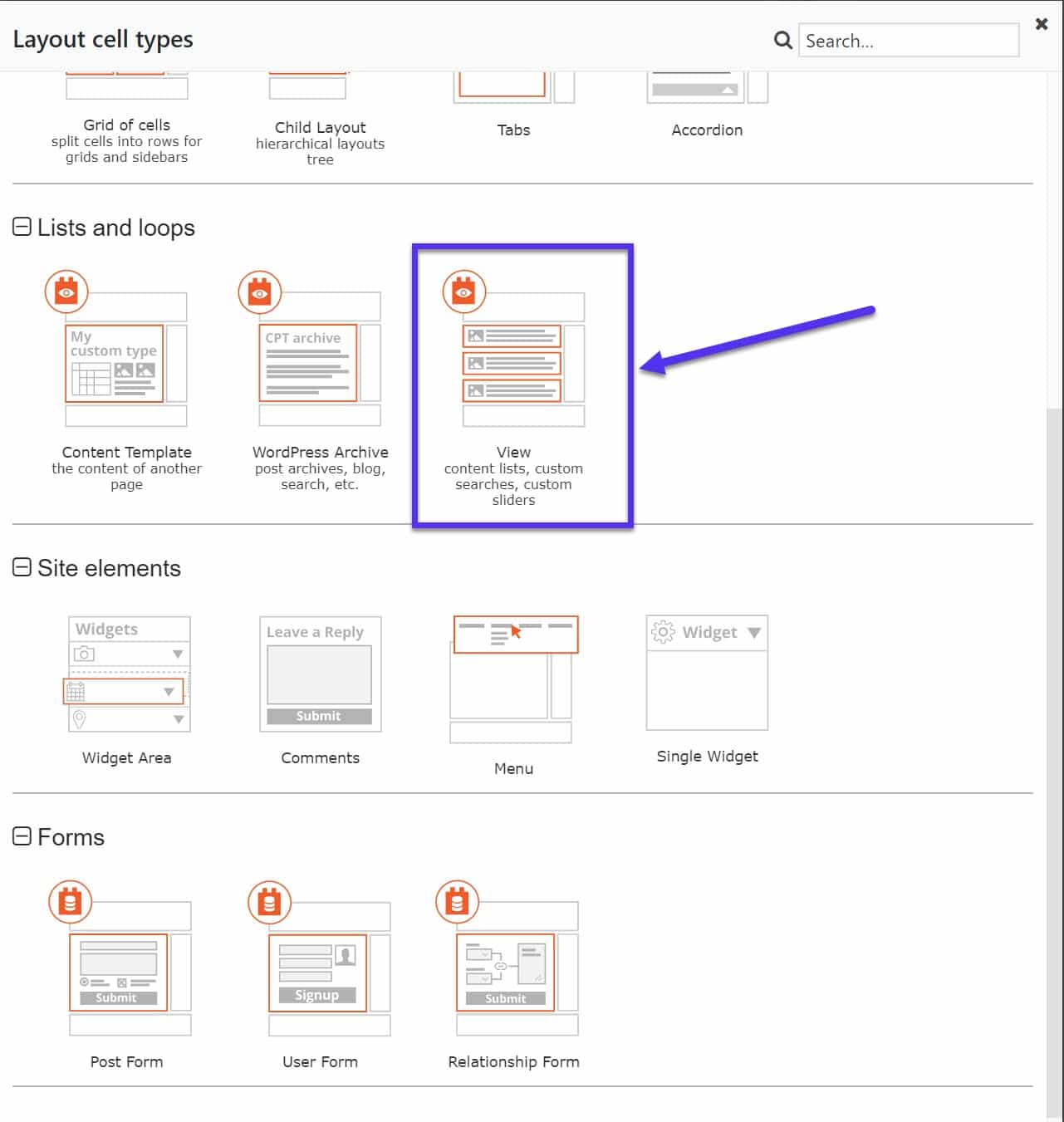
当您选择要在其中显示内容的单元格时,有两种类型的单元格与此特定任务相关。
挣扎着停机和WordPress问题? Kinsta是托管解决方案,旨在为您节省时间!看看我们的功能
- 可视化编辑器 – 为我们的自定义字段和分类添加全新文本或插入短代码。这是我们用来插入我们已经制作的自定义类型的那个。
- 帖子内容 – 添加来自帖子正文的任何内容。例如,在我的经典汽车的帖子类型中,我将插入此单元格以显示我在编辑页面上输入的每辆汽车的描述。

布局单元格类型
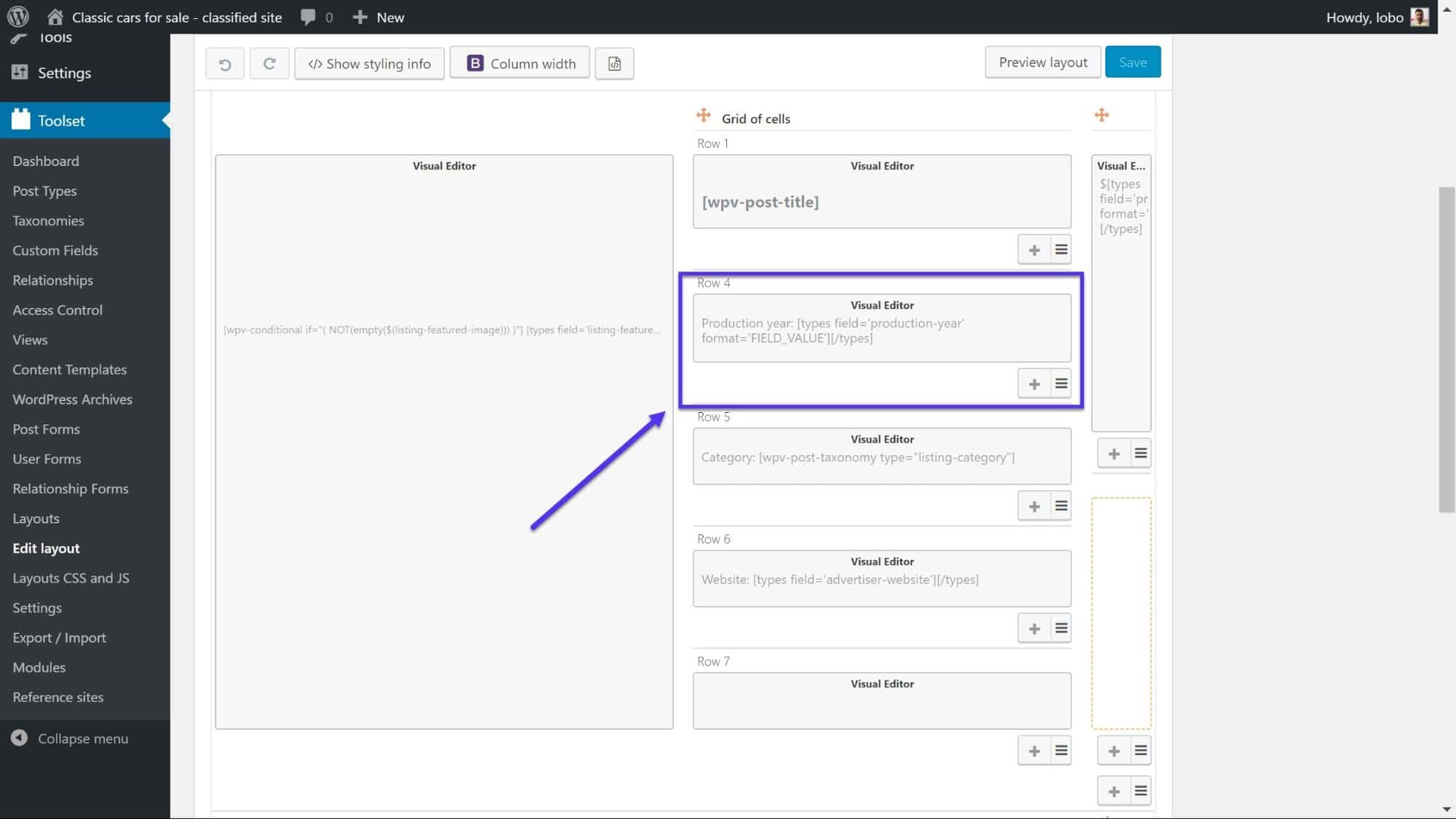
现在我们可以恢复了。让我们继续展示我如何显示生产年份的自定义字段,您可以在我模板的下图中看到:

如何使用Visual Editor显示自定义字段
2.选择您希望单元格占用的列数 – 在我的情况下,我选择了四个。
3.您现在将看到您已熟悉的布局单元格类型列表。选择可视编辑器。
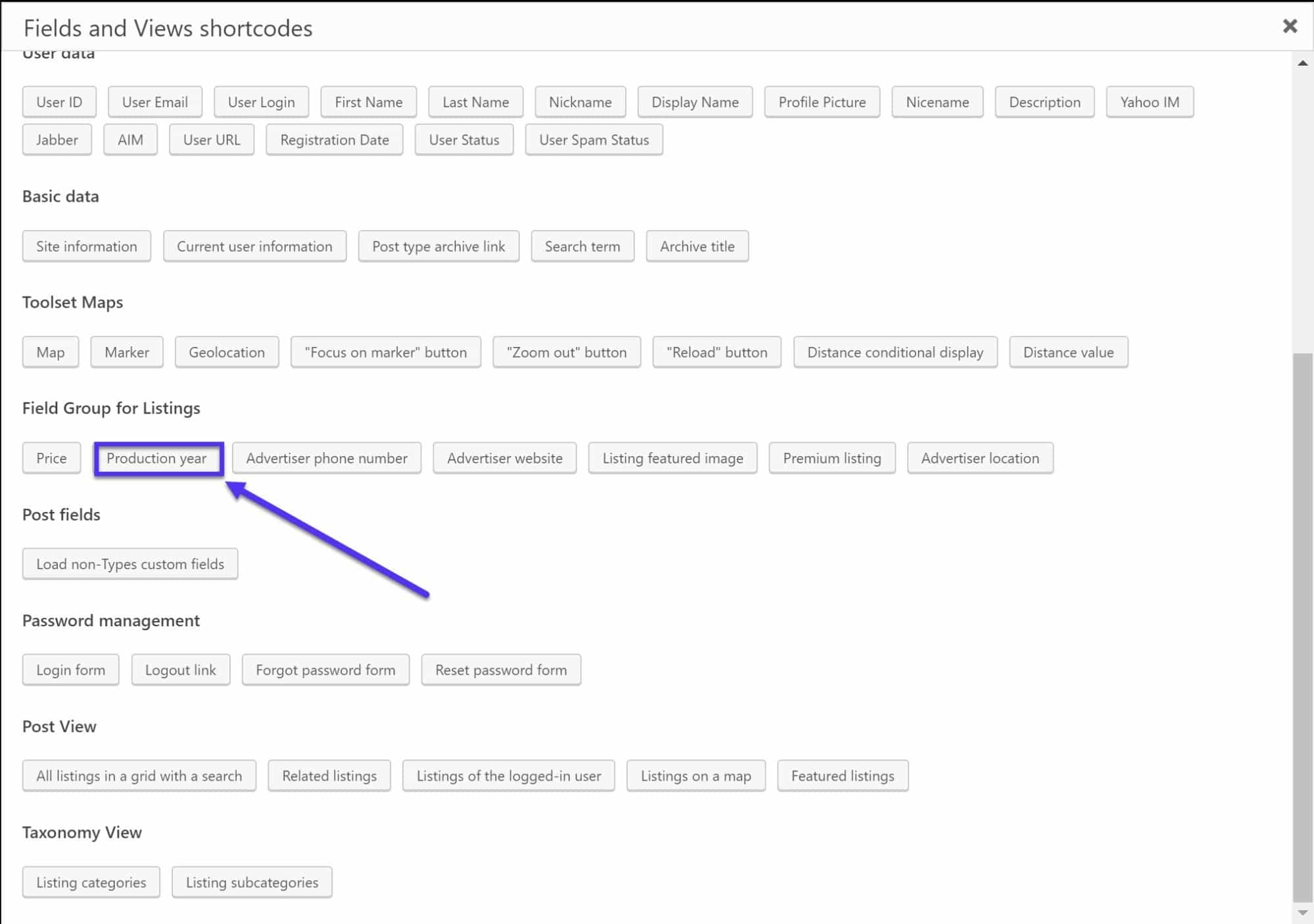
4.单击字段和视图,您将进入我们可以添加的短代码列表。滚动,直到找到自定义字段列表的名称(在我的案例中为列表的字段组)并选择生产年份。

字段和视图短代码
5.单击“插入短代码”。
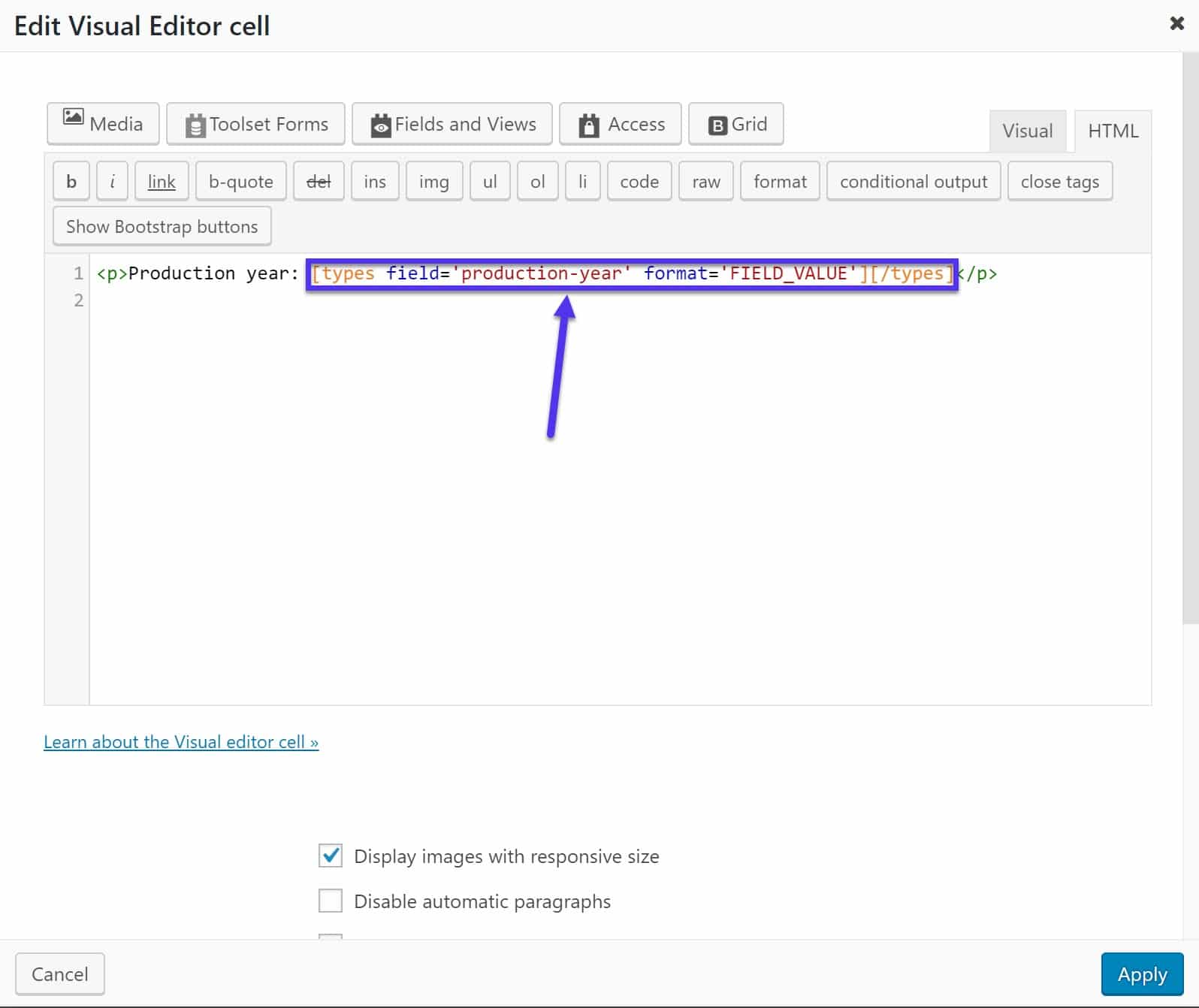
6.我们现在可以在编辑器单元格中看到短代码。这意味着用户现在可以看到他们选择的汽车的生产年份。但现在我们需要在它旁边添加一个标题,以便用户知道这一年意味着什么。我输入了Production年份和一些HTML样式。我已将短代码放在下图中的一个框中,以便您可以看到它的外观:

生产年份添加了短代码和一些HTML
7.单击“应用”,单元格完成。
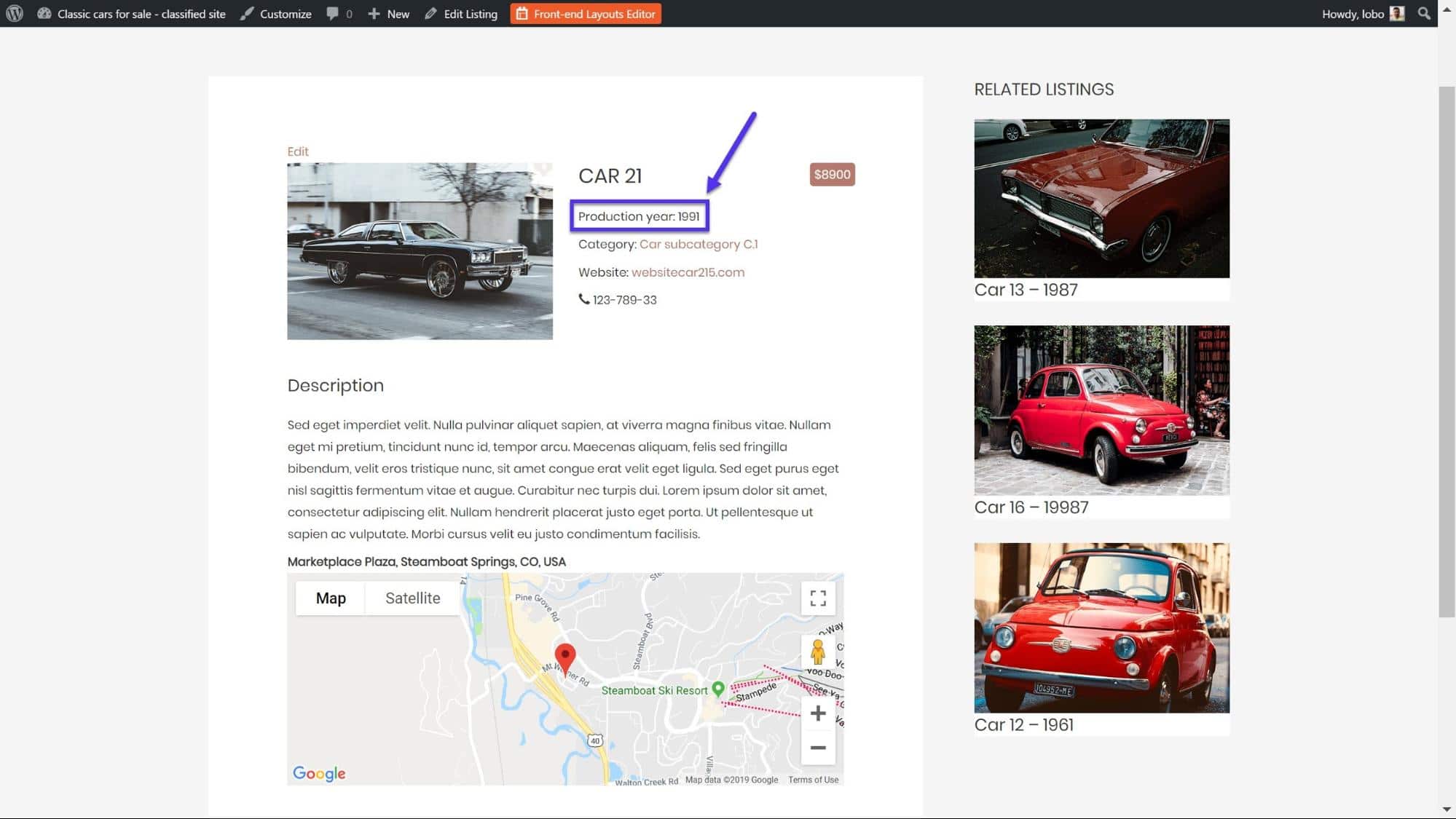
以下是一些CSS样式后自定义字段在前端的外观:

自定义字段如何显示在前端
添加搜索
我们可以创建一个包含多个过滤器的搜索工具,以便用户找到他们想要的确切列表。
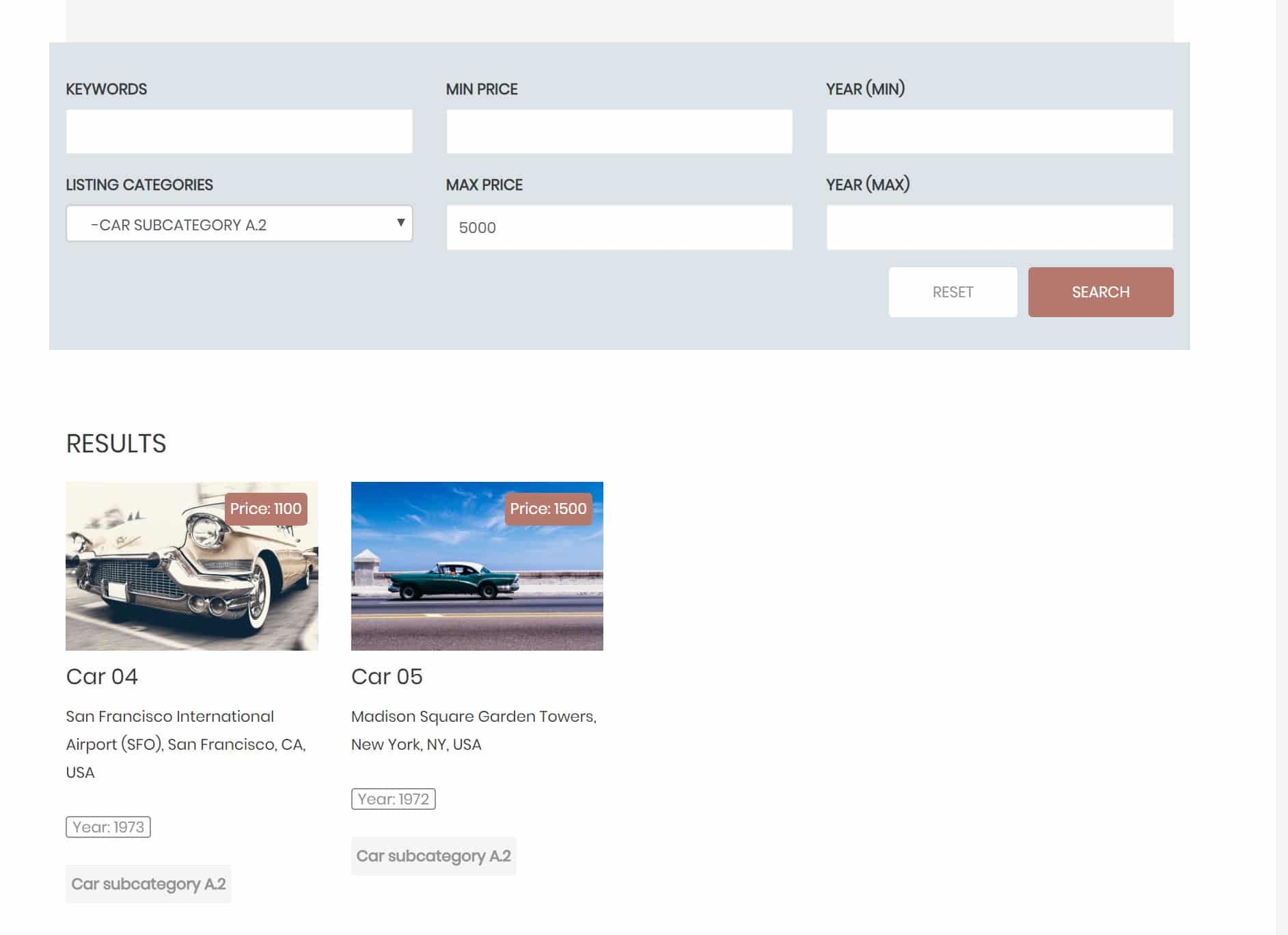
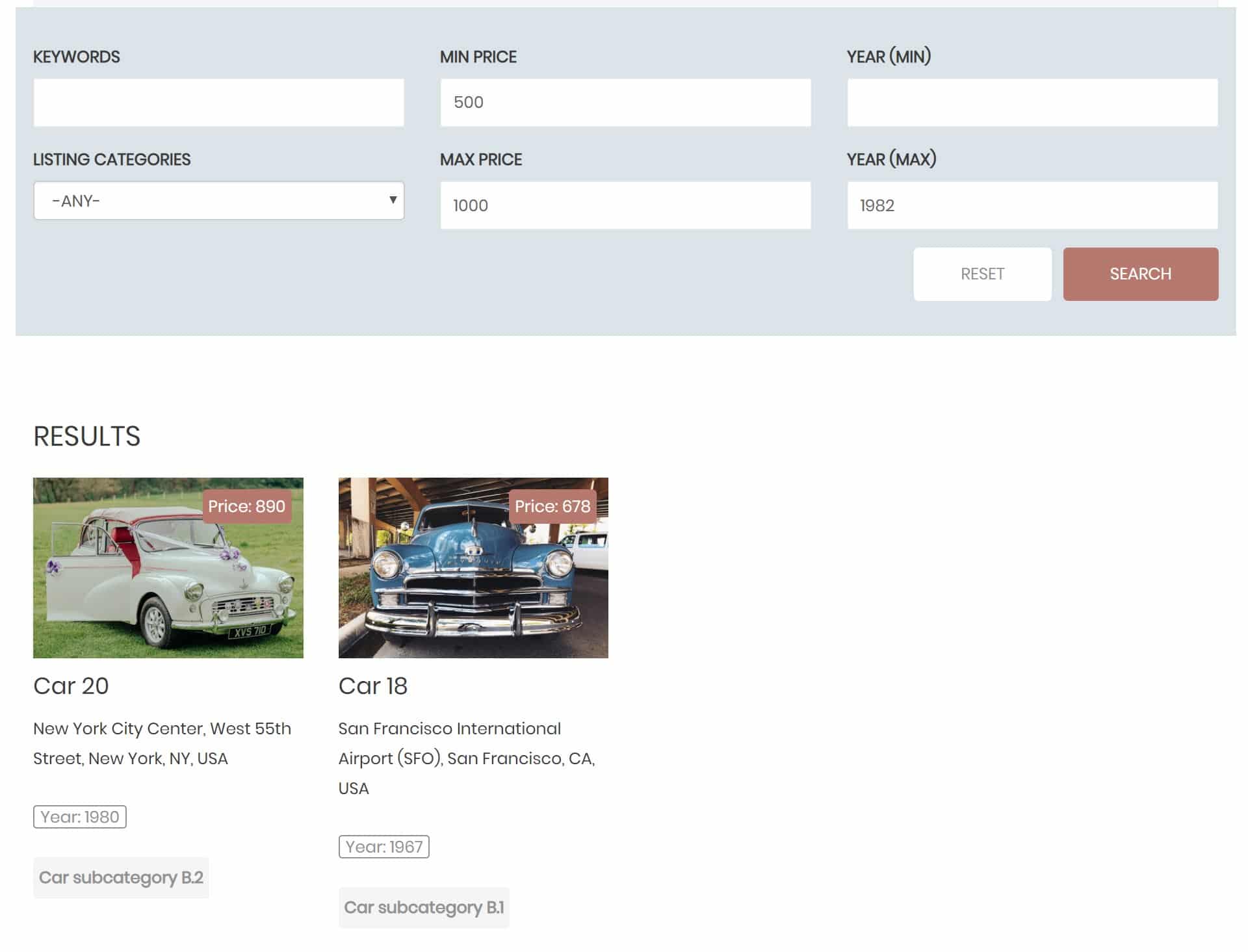
这是我添加到我的经典汽车目录网站的搜索。我有六个过滤器,您可以在搜索栏的顶部看到:

搜索功能与过滤器
首先,您希望自定义搜索在哪里?您可以在主页,自己的页面,窗口小部件或存档中显示它。
我将自定义搜索添加到主页。我是这样做的:
1.在工具集>布局下,创建一个新模板,然后单击以添加单元格。
2.选择“查看”单元格

搜索结果页面布局
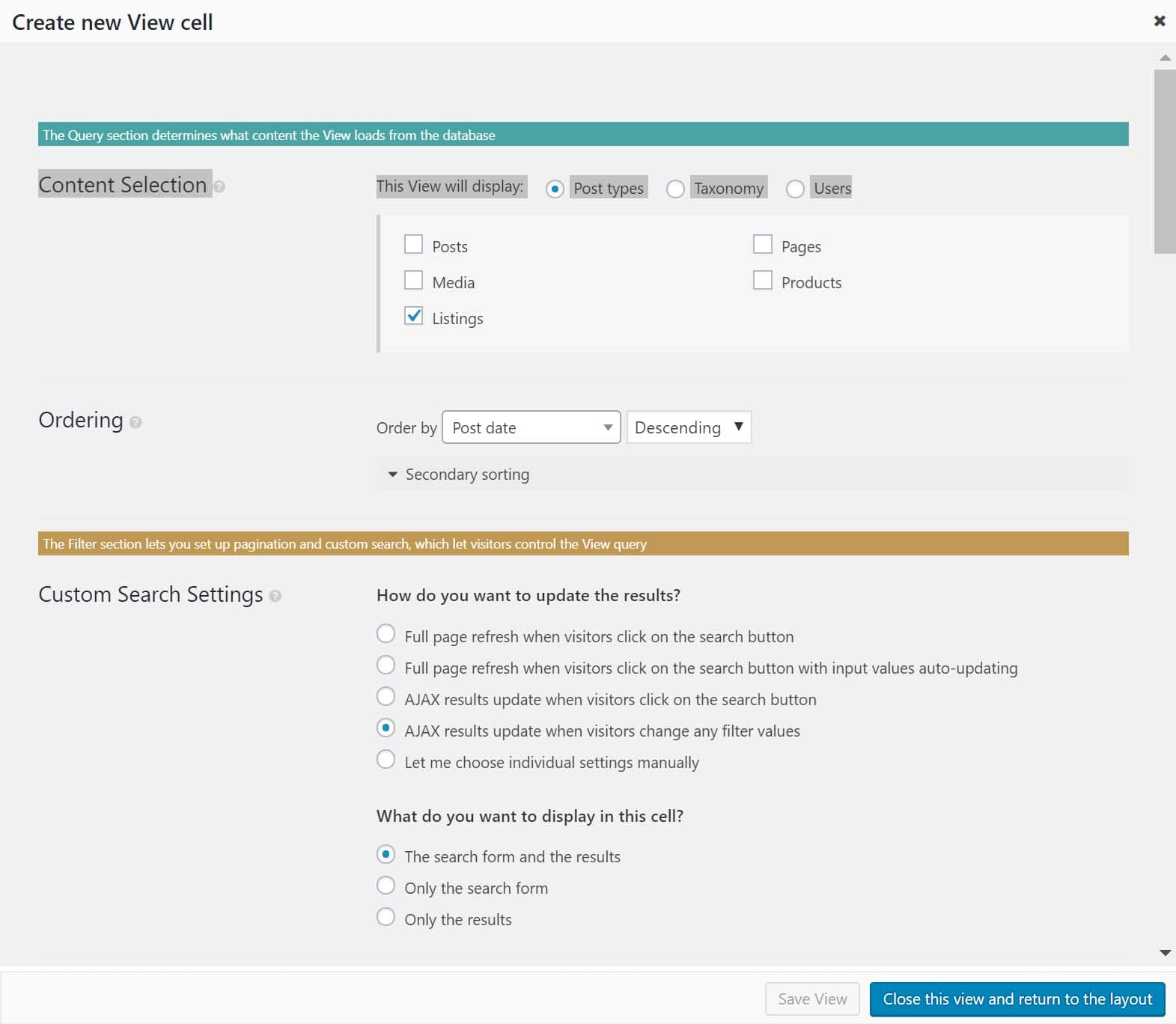
3.在下一页上,选择“将结果显示为自定义搜索”选项,然后单击“创建”。
4.在“内容选择”下,选择要搜索的内容。在我的示例中,我将选择列表帖子类型。
5.在“自定义搜索设置”下,选择搜索更新结果的方式。例如,您可以选择AJAX更新(更新结果而不重新加载页面)以及其他选项。

自定义搜索设置
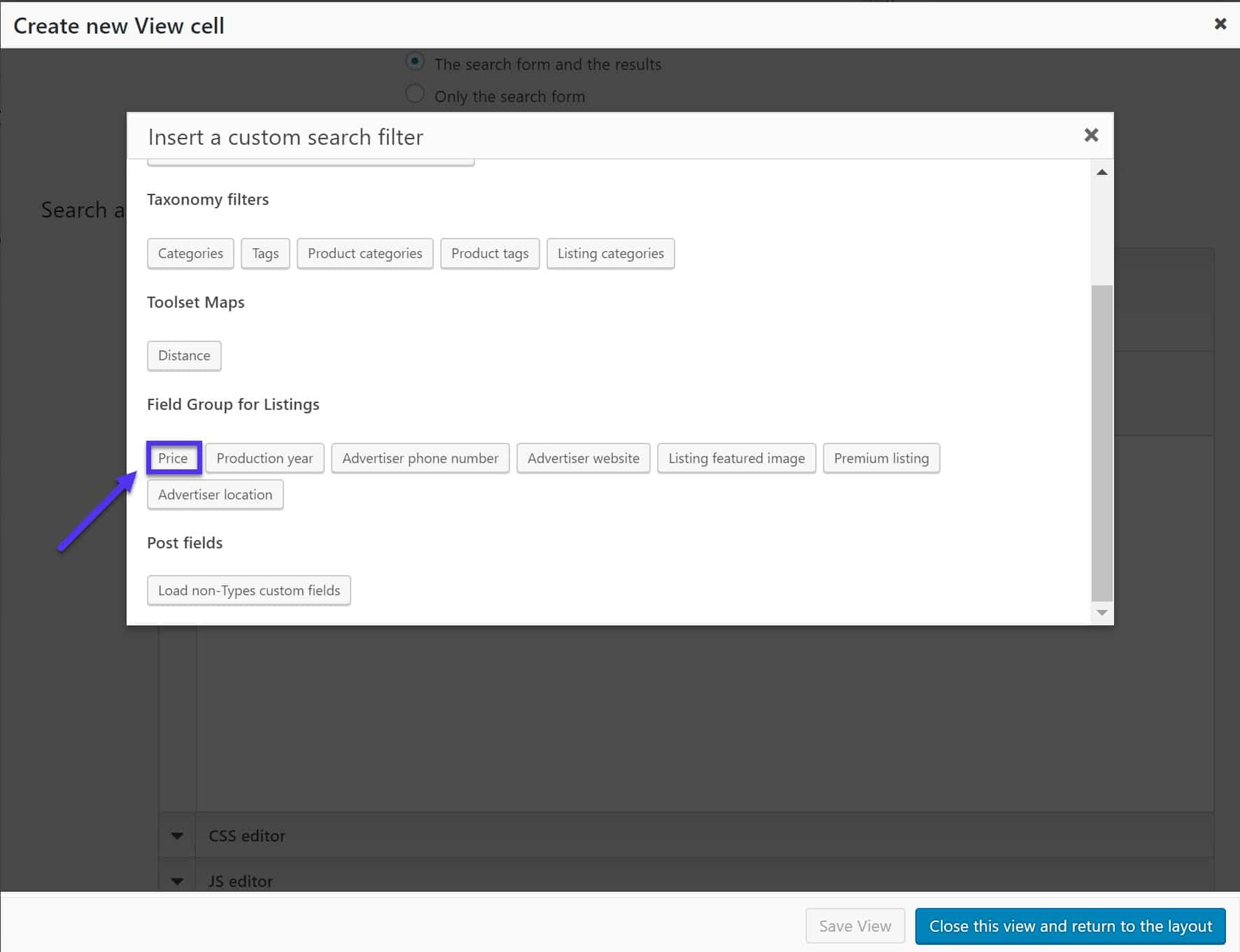
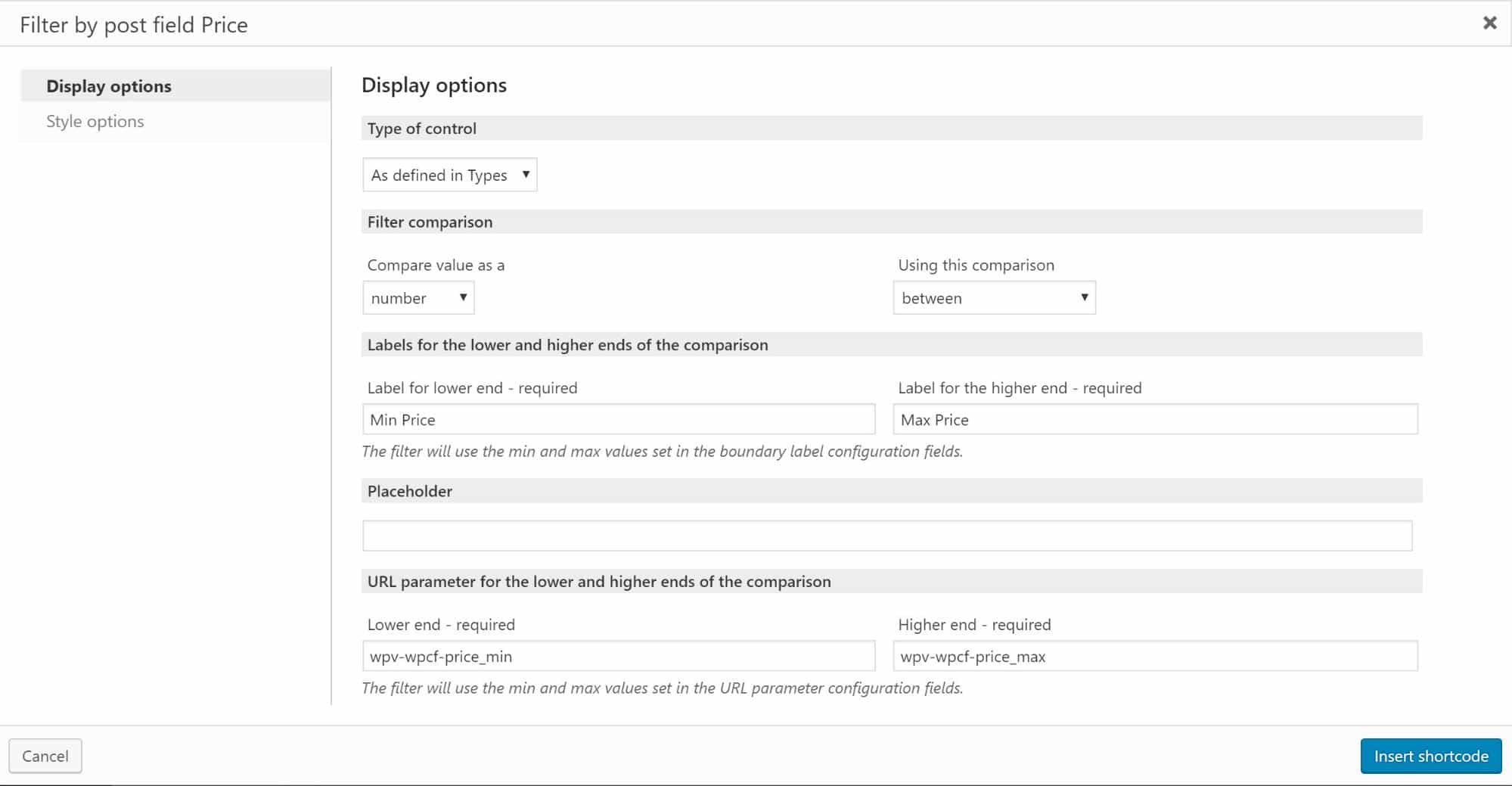
6.在“搜索和分页”下,您可以为搜索添加过滤器,用户将使用这些过滤器缩小搜索范围。这些可以包括自定义字段,分类法和帖子关系。例如,我使用我的价格自定义字段为我的搜索添加最低价格和最高价格过滤器。单击“新建过滤器”并搜索要过滤的自定义字段(在我的情况下,它是“价格”)。

添加新的自定义搜索过滤器作为短代码
7.在下一页更改时,选项如下图所示,然后单击插入短代码。以下是我在过滤器中添加后搜索和分页的查看方式。过滤器看起来很好用,但我添加了一些HTML和CSS用于样式。

使用过滤器和HTML进行搜索和分页
8.单击“提交”按钮以添加用户将单击以查看结果的按钮。
9.单击“重置”按钮添加按钮以允许用户重置其过滤器。
我们的搜索现在准备好了。我们现在需要做的就是设计我们的结果。
设计搜索结果
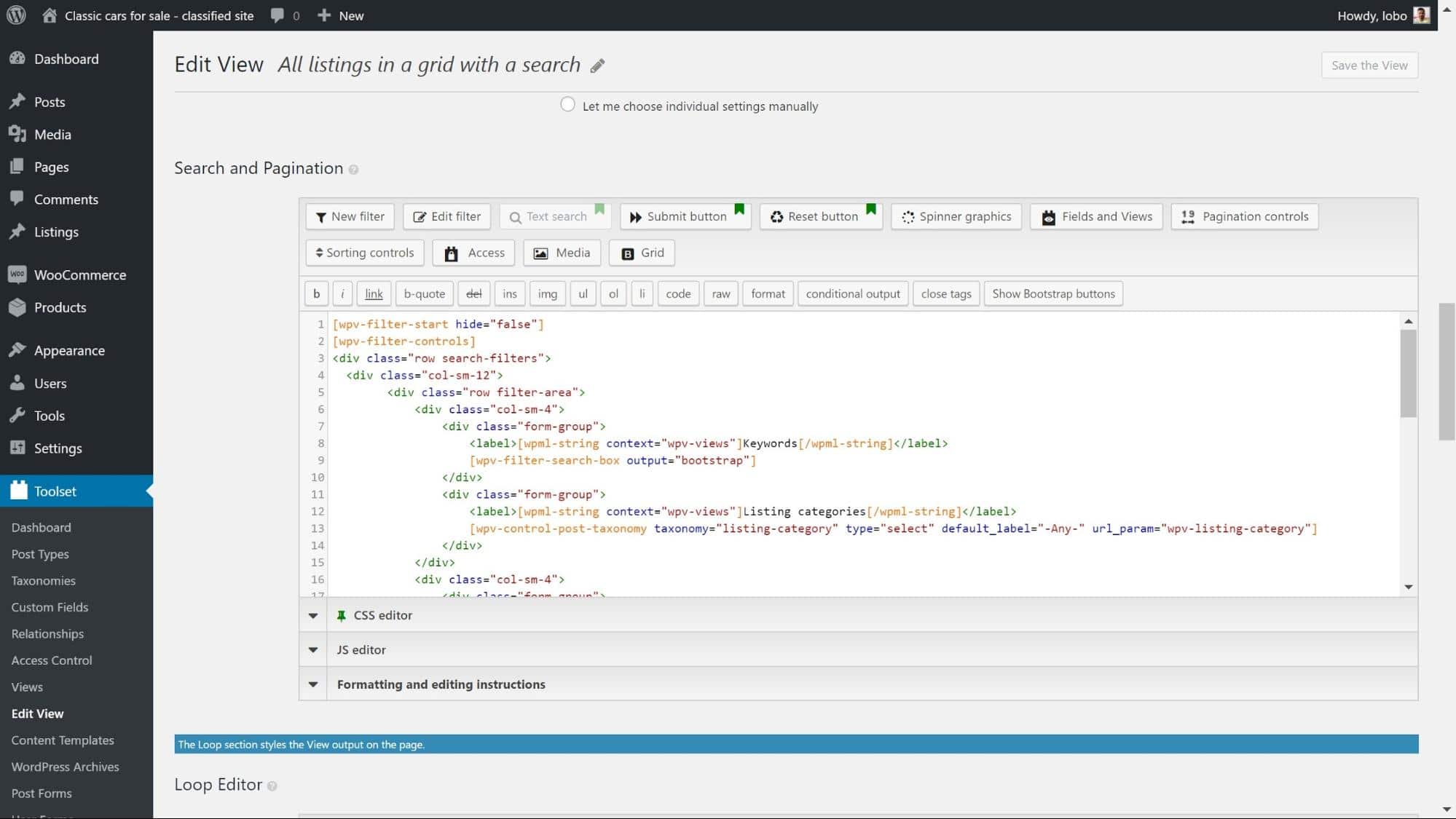
我们可能设计了自定义搜索,但我们仍需要决定如何显示结果。我们可以在创建搜索的同一页面上执行此操作。
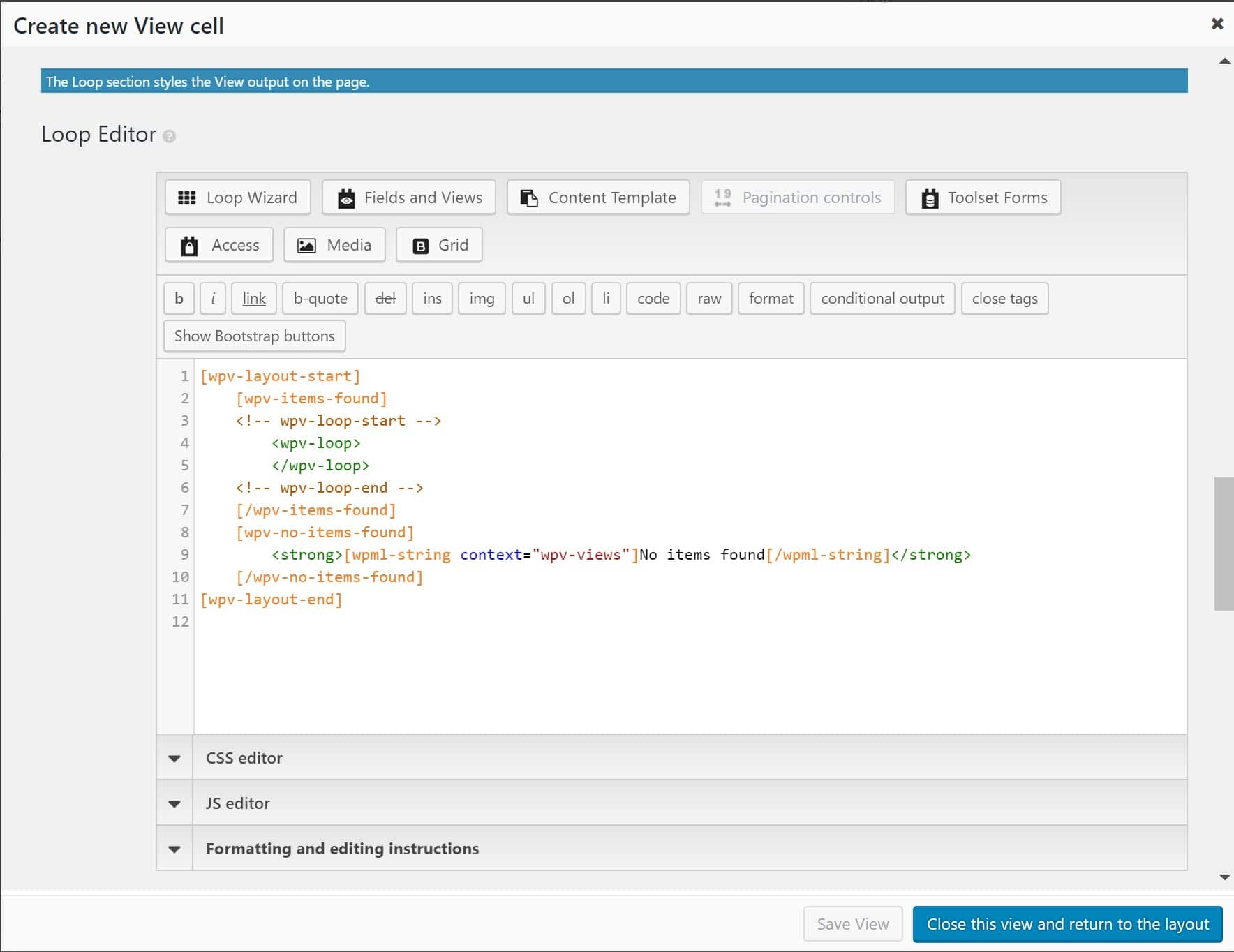
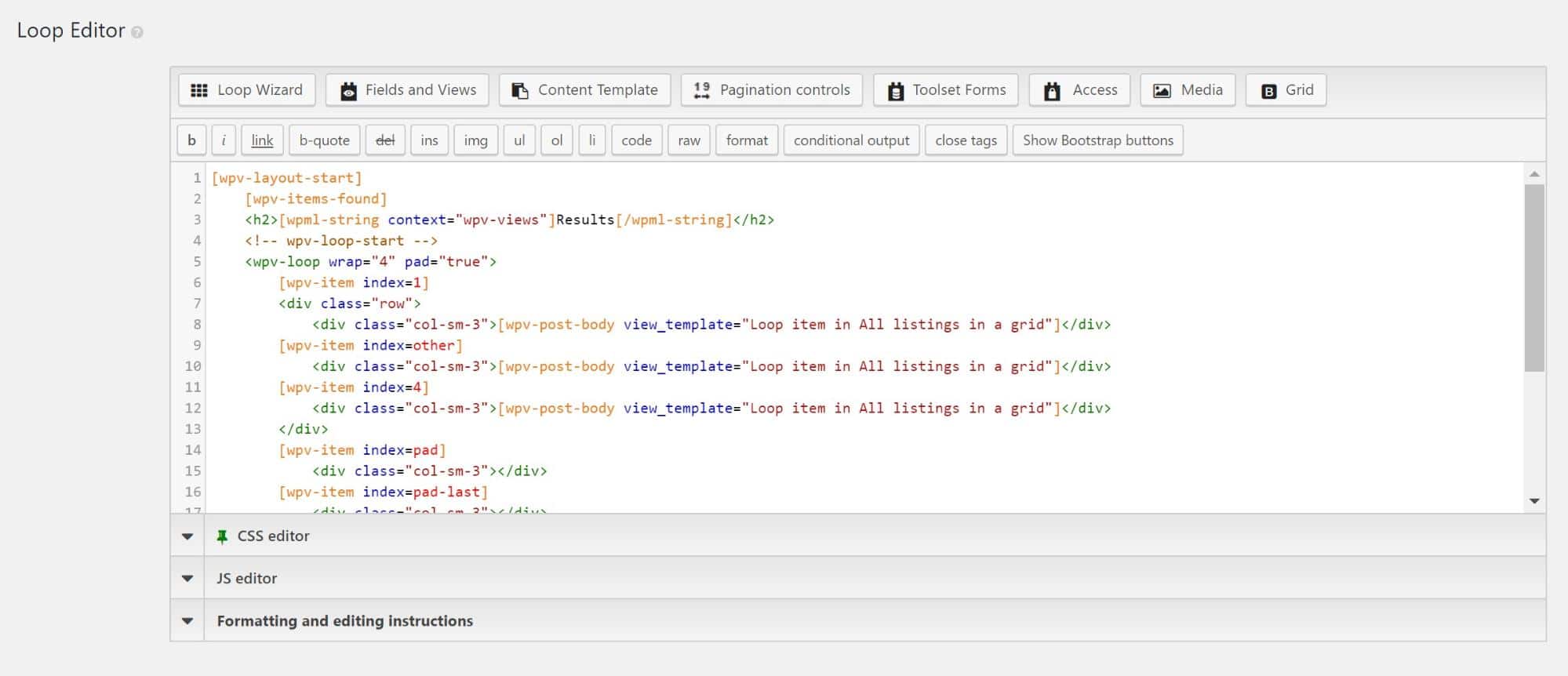
在Search and Pagination下面,我们可以找到另一个名为Loop Editor的部分,我们可以在其中设计结果的输出。

循环编辑器
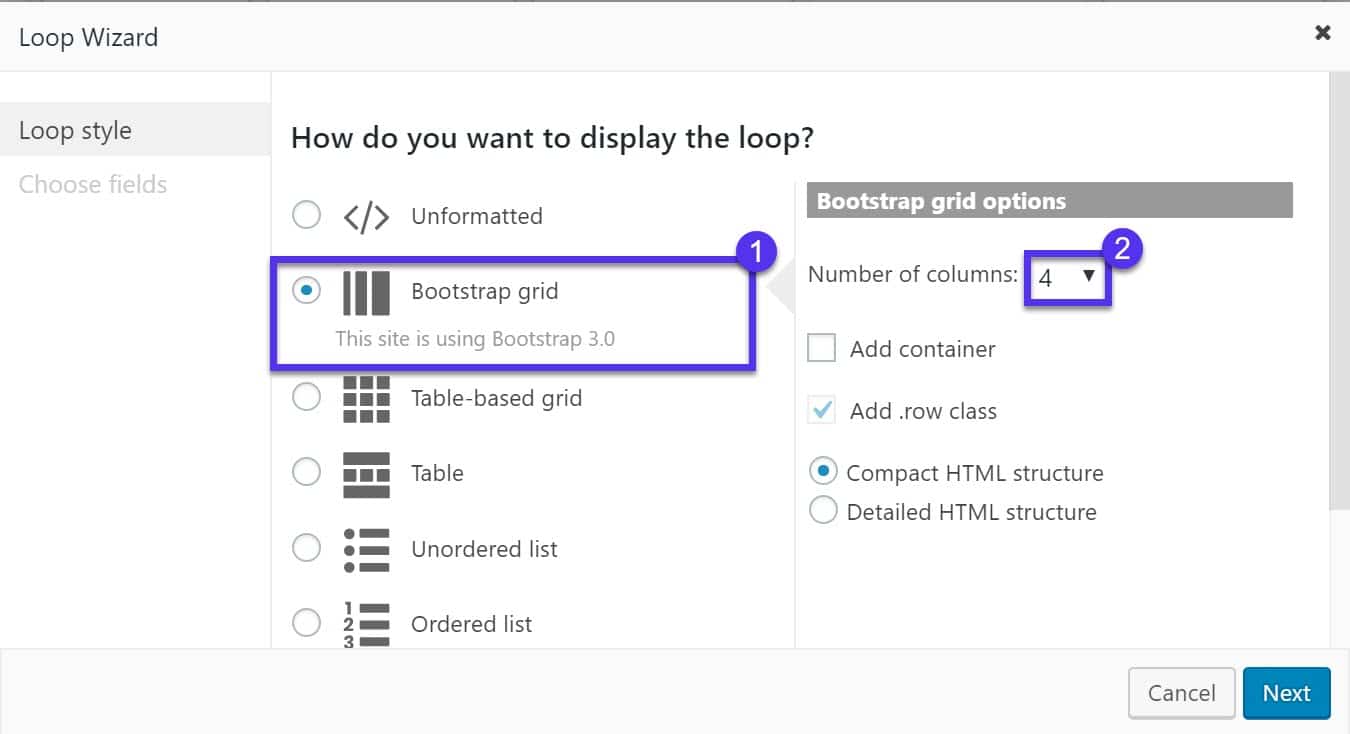
1.单击循环向导,然后选择要显示循环的方式。对于我的经典汽车目录网站,我使用了带有四列的Bootstrap网格来获得结果。

循环向导窗口
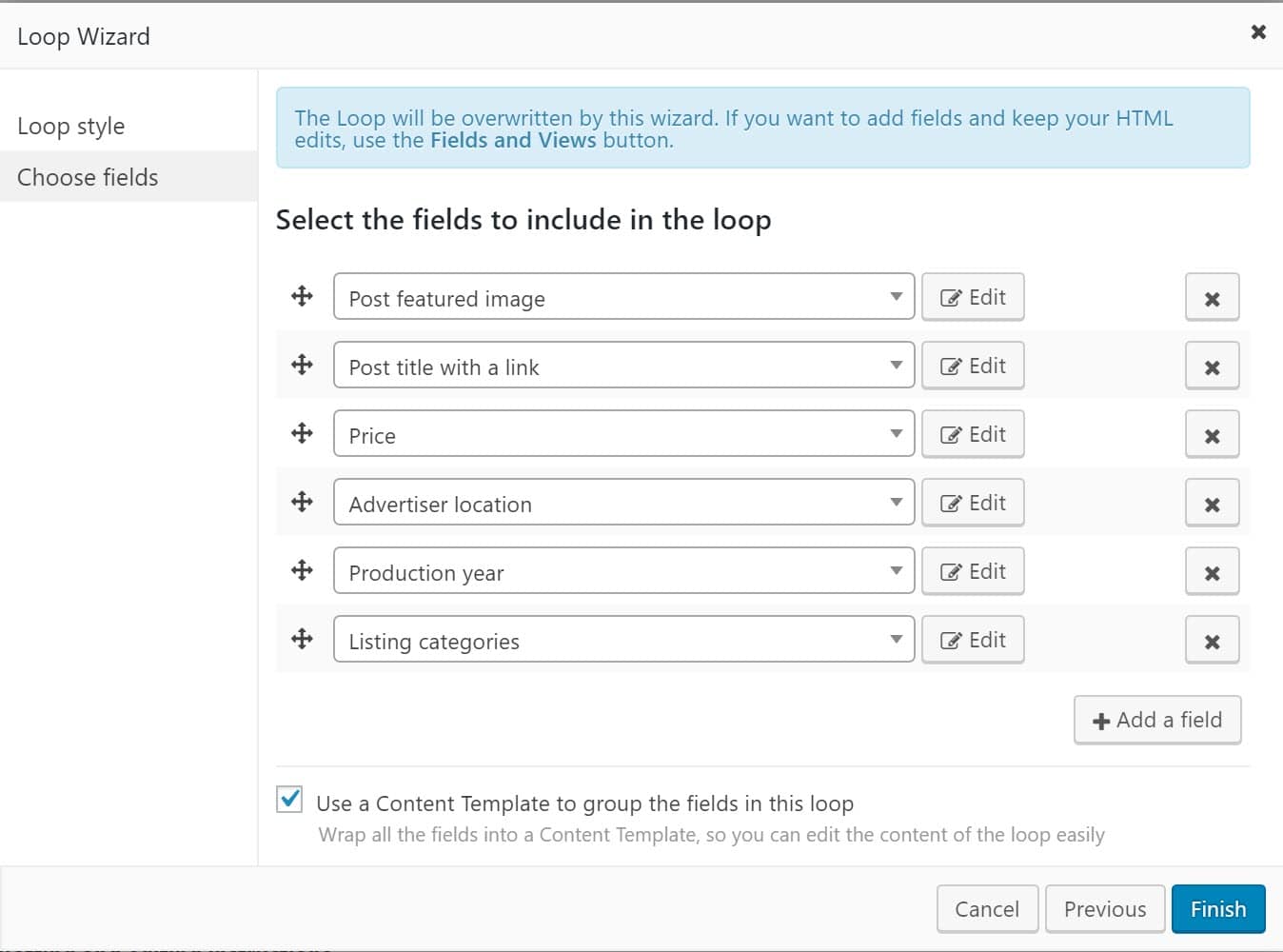
2.在下一页上,我们可以添加将作为结果的一部分显示的过滤器。以下是我为经典汽车目录网站添加的过滤器。

为搜索结果设置过滤器
3.单击“完成”。您现在应该在循环编辑器中看到您的字段。

循环编辑器如何查看字段
4.单击页面底部的“保存视图”。
5.单击“布局”上的“保存”,现在可以为前端做好准备。
以下是我的看法:

搜索布局示例
创建前端表单
前端表单是您的用户以您想要的样式和格式添加列表的好方法。他们需要做的就是填写并提交表格,它可以出现在前端。
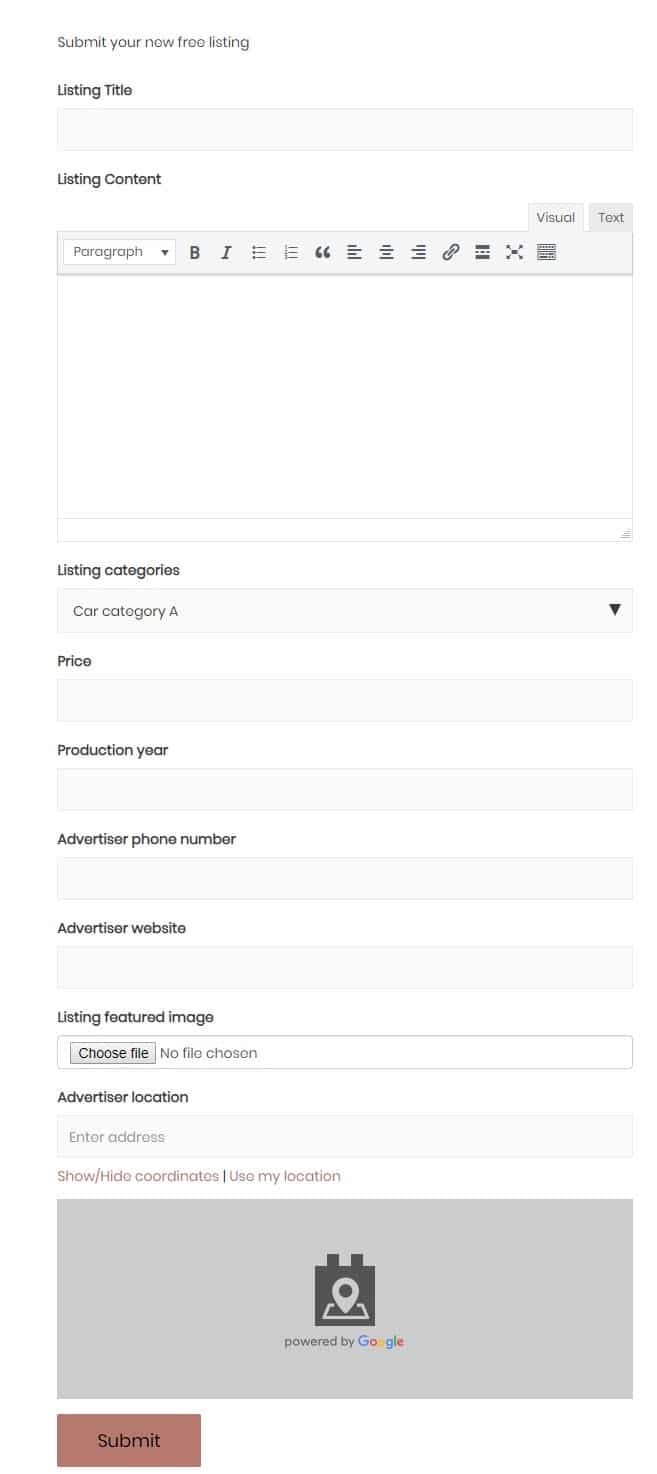
以下是我为经典汽车目录网站创建的表单示例:

前端表单示例
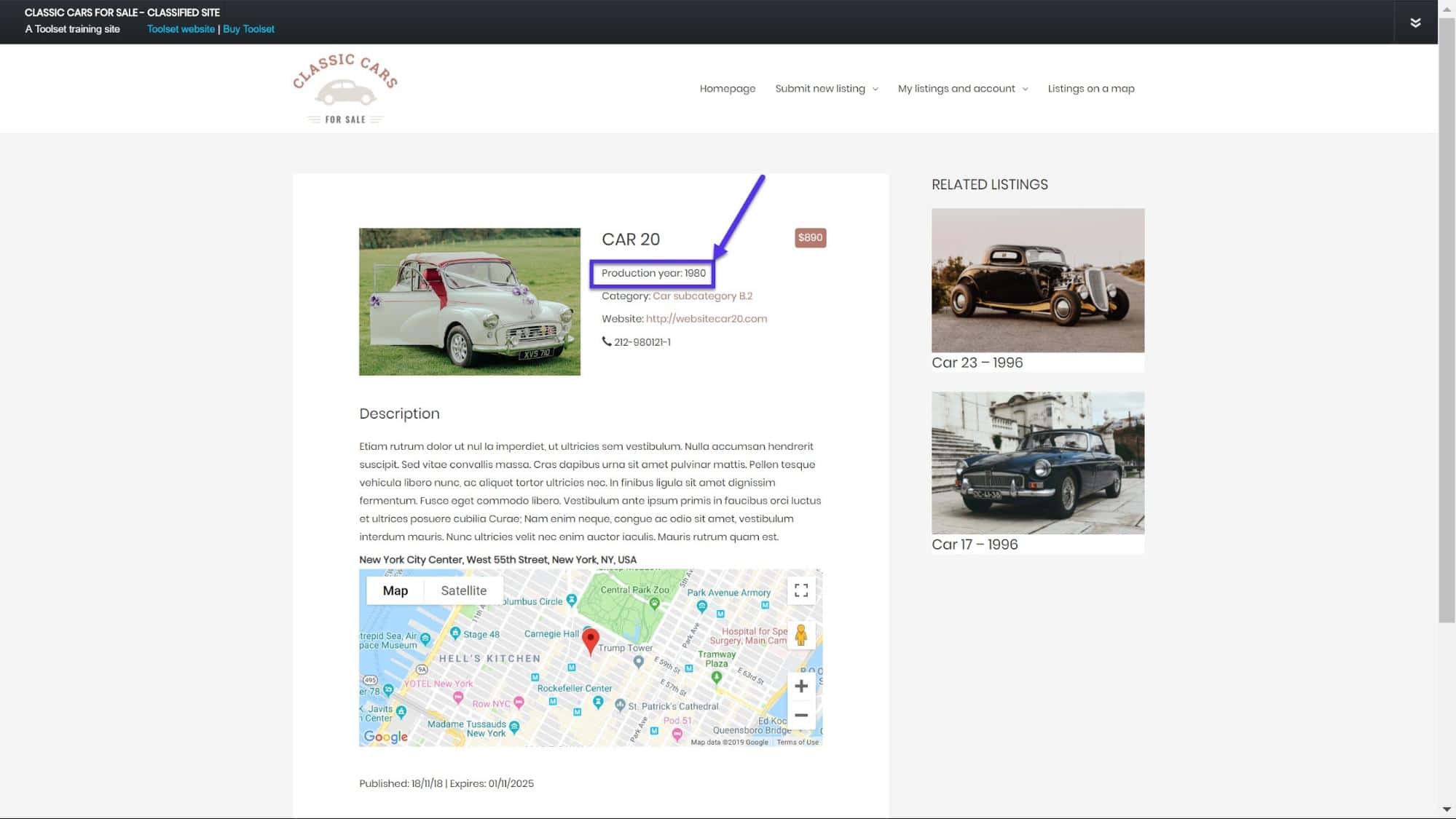
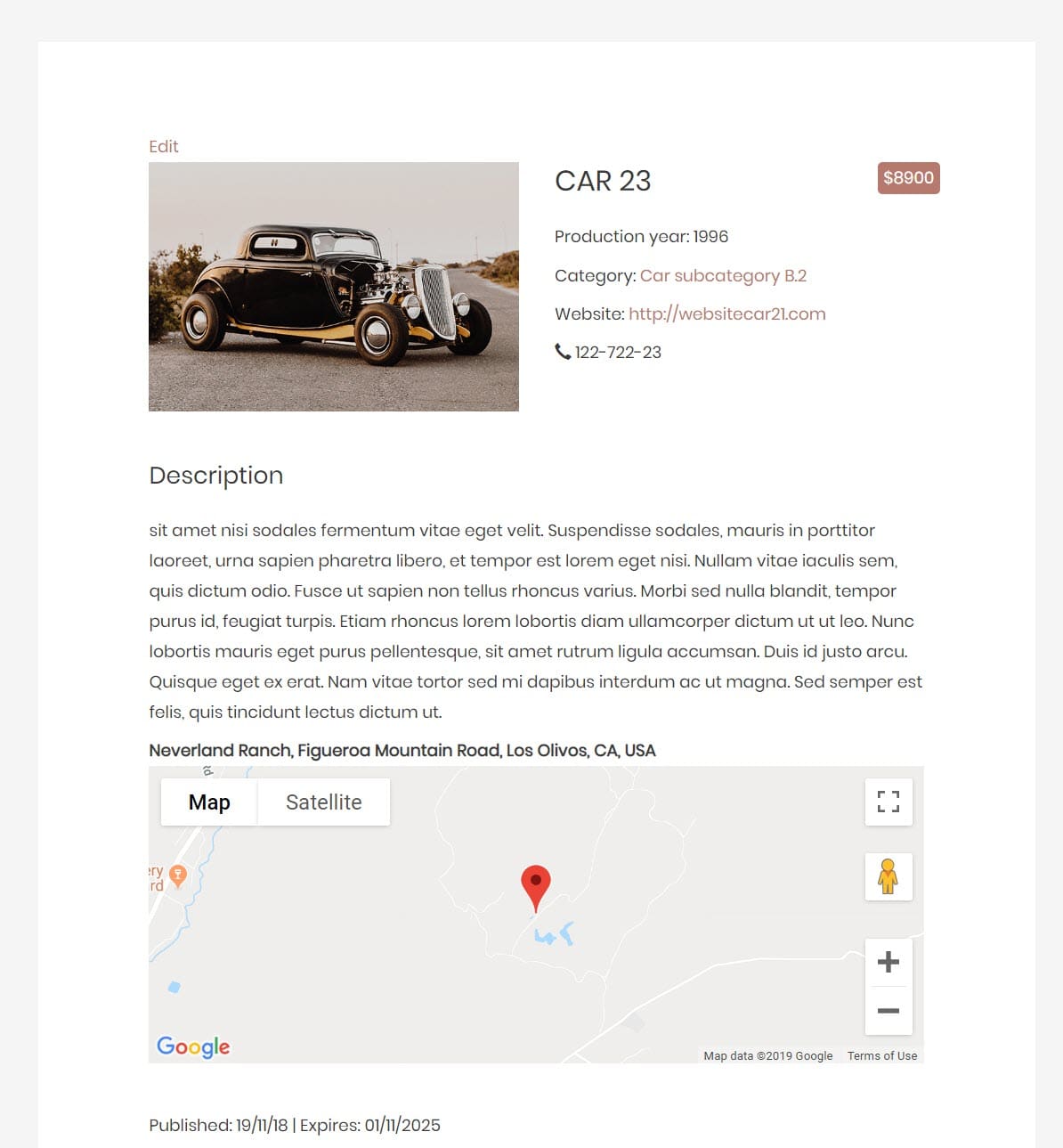
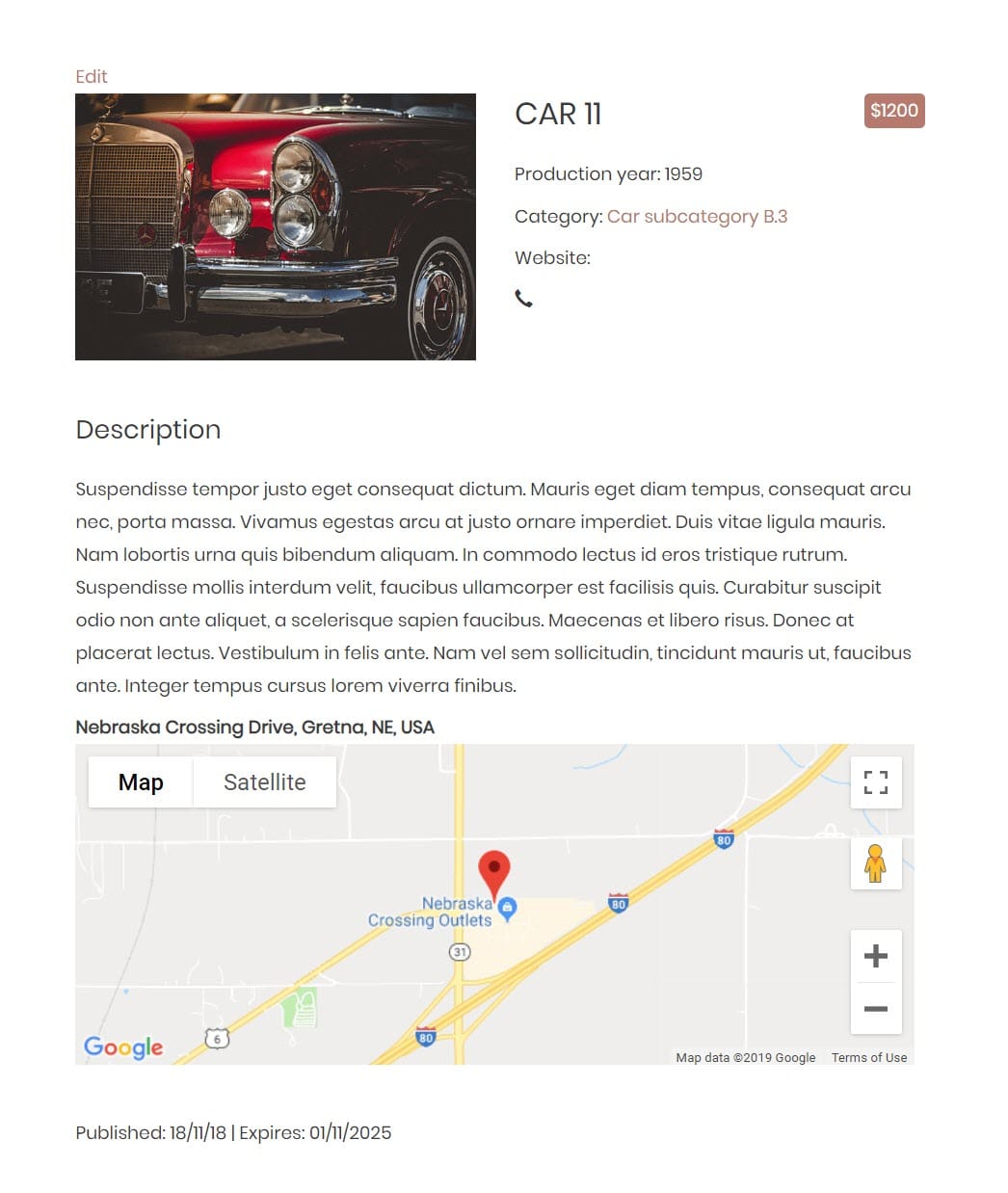
用户填写后,这就是列表在前端的外观:

汽车列表模板示例
我是这样做的:
1.转到工具集>发布表单,然后单击添加新。
2.出现“工具集向导”。单击“继续”,然后输入表单的标题。
3.在“设置”部分中,填写适用于表单的详细信息。在这里,您可以决定用户在提交表单后看到的页面,列表是立即发布还是作为草稿以及帖子是否过期。这是我为我设定的:

显示前端表单的选项
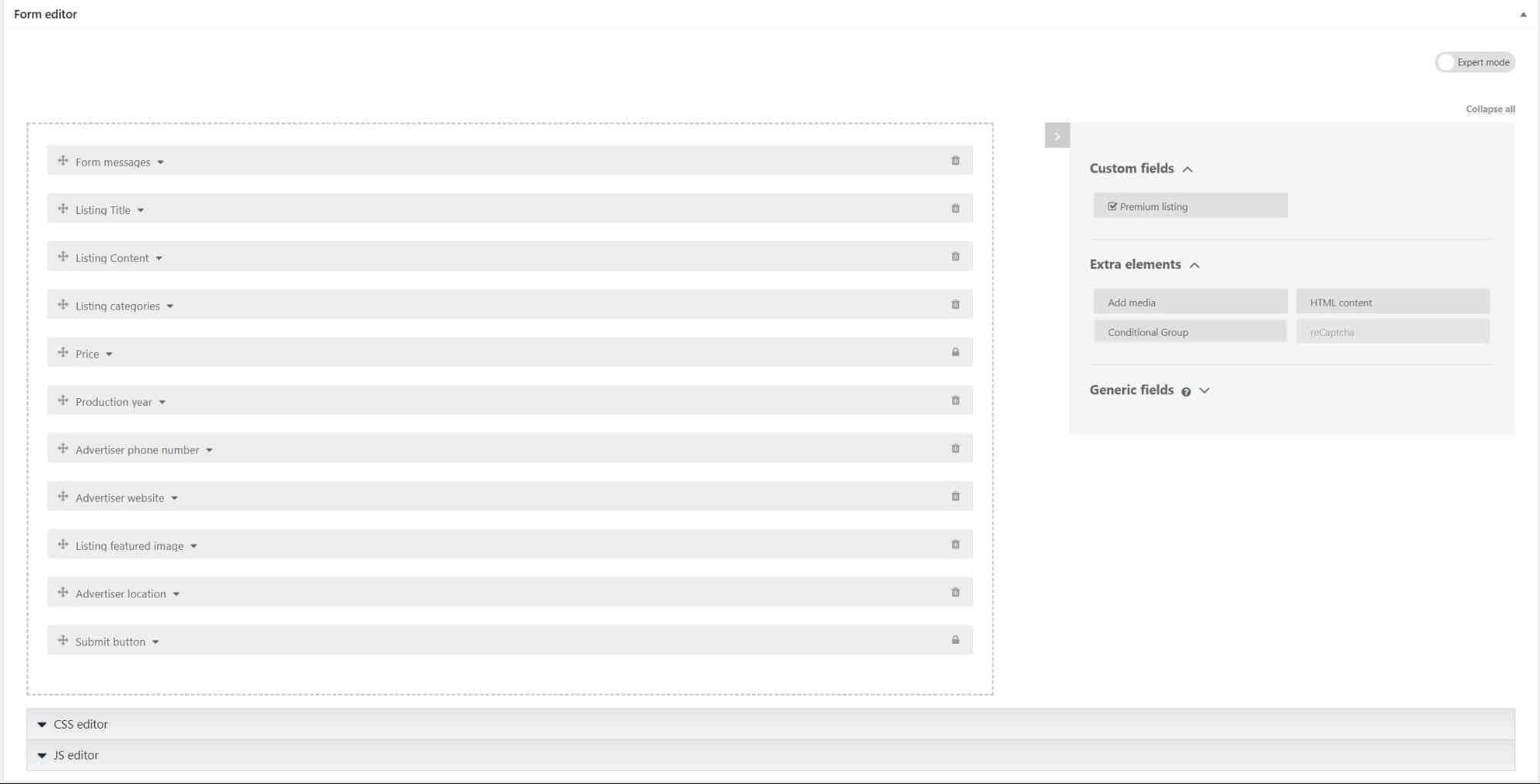
4.使用工具集的表单拖放编辑器来决定您希望用户填写哪些字段。您还可以添加额外的元素,样式使用CSS。以下是我的看法:

表单编辑器字段
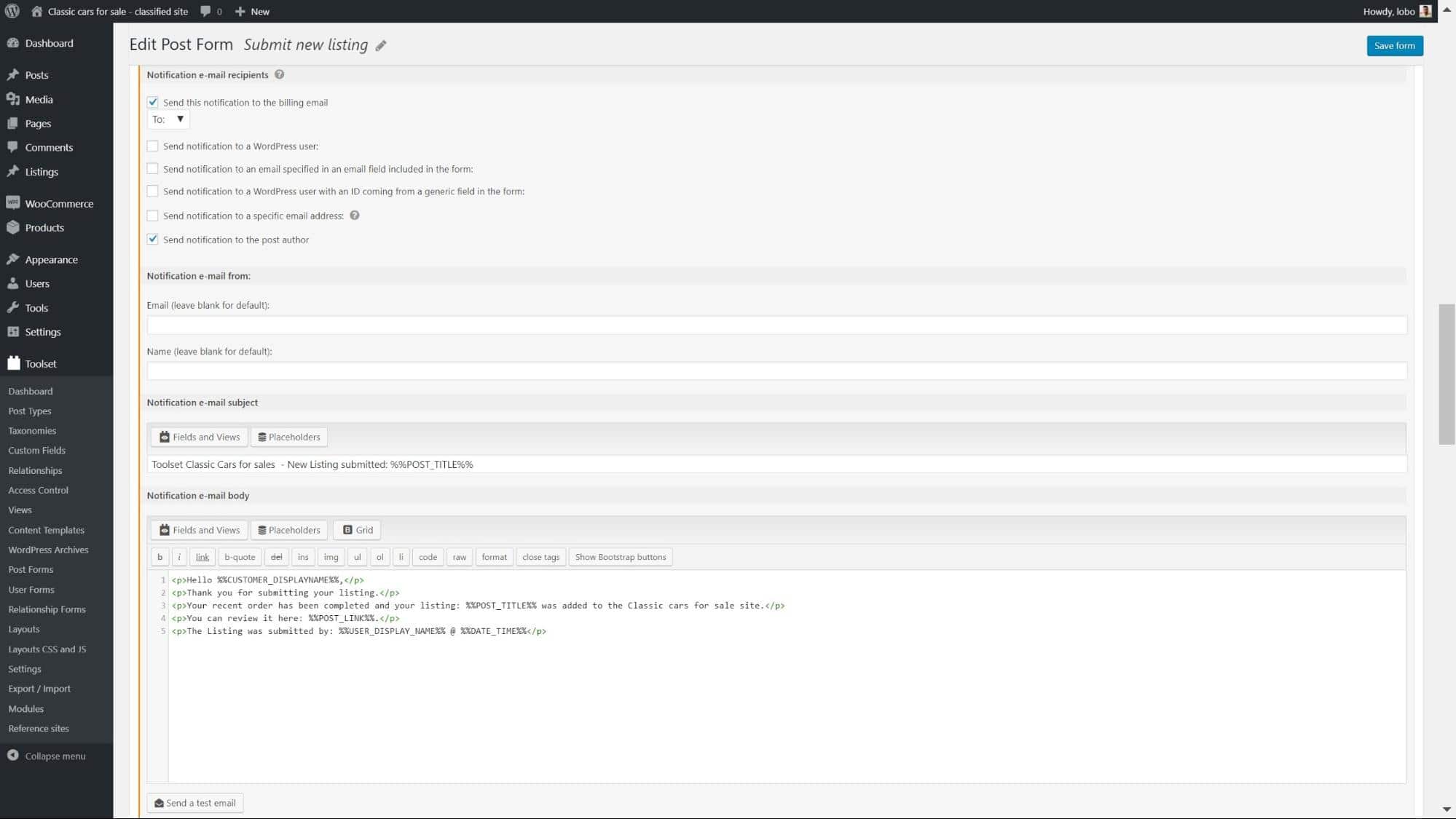
5.最后一步允许您编辑目录网站的用户和管理员在提交表单时收到的电子邮件通知。下面是我创建的一个示例,它将在列表发布后进行审核并生效时通知列表。

电子邮件通知设置页面
当然,如果需要,您可以向其他人添加其他电子邮件。
6.现在是时候在前端显示表单了。就像其他内容一样,我会将其添加为我的一个布局中的单元格。前往工具集>布局,创建新布局并单击以插入单元格。
7.单击“表单”单元格,然后单击“创建单元格”。
保存您的布局,您现在可以在前端看到您的表单。
摘要
正如我之前提到的,有更多的功能,如地图,会员资格部分和相关列表,您可以添加到目录网站。但这些是您需要的核心内容,以尽可能少的时间让您入门。
您有什么创建目录网站的提示?在@Kinsta发推文,我们将分享最佳见解!或者在评论中将它们放在下面。
