[ad_1]

您想在WordPress网站上创建一个AMP友好(加速移动页面)联系表格吗?
这就是WPForms插件派上用场的地方。 WPForms是最易于使用的表单生成器插件之一,它允许您通过几个简单快捷的步骤为您的网站创建漂亮的AMP友好联系表单。
在本文中,我们将向您展示如何使用WPForms插件在WordPress网站上创建一个出色的APM友好联系表单。但在此之前,让我们快速了解AMP的重要性。
为什么要创建AMP页面和AMP表单
根据一项研究,谷歌近60%的搜索查询来自移动设备。通过使您的网站对AMP友好,您可以确保您的网站在移动设备上加载更快。
Google Accelerated Mobile Project是Google的一项开源计划,旨在通过开放网络在很大程度上加快移动浏览体验。 AMP使移动浏览体验向前迈进了一步。基本思想是通过使用针对速度优化的额外轻量级模板来显着提高网站的页面速度。
更快的加载网页可提供更好的用户体验,并鼓励访问者在您的网站上停留更长时间。这样,您可以降低跳出率并增加提高排名的可能性。
但是,由于AMP使用单独的轻量级模板来加载页面,因此可能会影响联系表单,javascript函数和其他元素。
要在AMP页面上显示联系表单,您可以使用 WPForms, WordPress的最佳表单插件。
我们现在来看看如何使用 WPForms创建联系表单 在您的AMP页面上。
第1步:安装Google AMP插件
在我们深入了解并创建表单之前,让我们先看看如何在您的网站上创建AMP页面。该 AMP 插件是WordPress上的官方Google AMP插件。
要查找此插件,请通过导航到插件»添加新来搜索搜索框中的AMP。
现在单击“立即安装”按钮,然后单击“激活”按钮,让它开始工作。

第2步:在WordPress上安装WPForms
接下来,让我们在您的网站上安装WPForms插件。为此,只需登录您的WordPress仪表板,然后转到插件»添加新。现在,在屏幕右上角的搜索栏中键入WPForms。
找到插件后,单击立即安装按钮,然后激活插件以开始工作。

第3步:使用WPForms创建第一个表单
使用创建第一个表单 WPForms,转到您的WordPress仪表板并导航到WPForms»添加新的

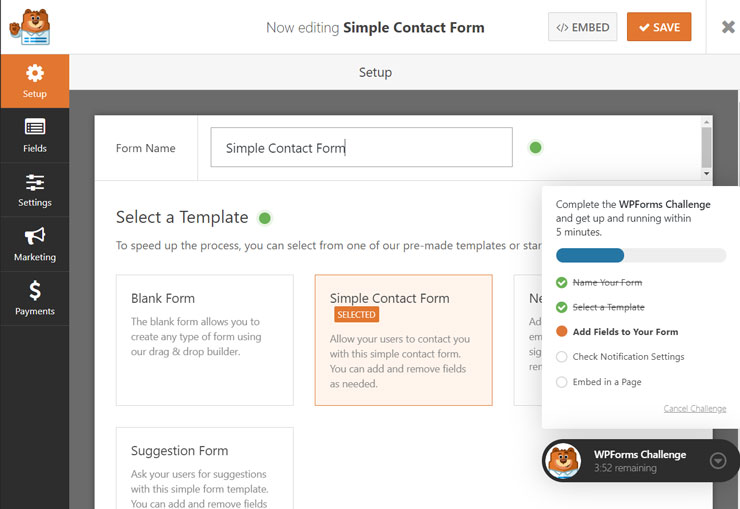
您现在将在屏幕上显示以下窗口。

您将在此处看到4种不同的选项。根据您的要求,您可以选择最适合您需求的模板。
为了本教程的目的,让我们选择Simple Contact Form选项。现在,您将被重定向到拖放表单构建器,您可以在其中添加或删除刚刚选择的预构建模板的字段。

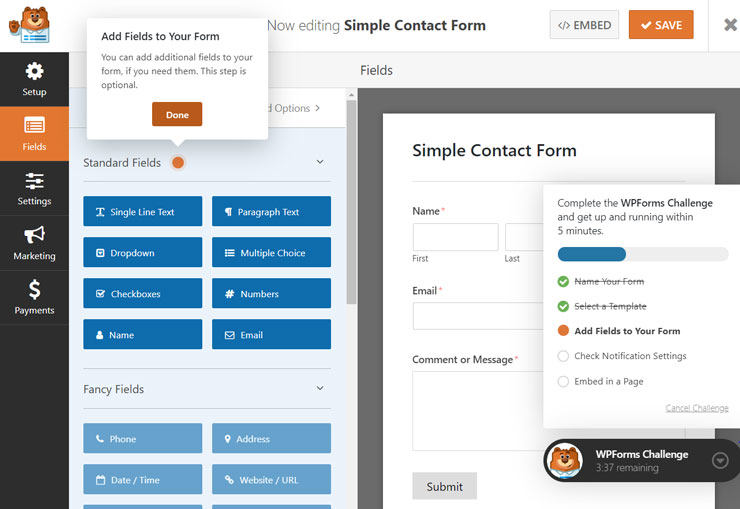
所有可用字段都显示在左侧。只有将插件升级到高级版本时,才能使用花哨的字段。但是,标准字段也很好。
要在表单中添加字段,只需将其从左侧拖动并将其放在右侧的表单部分即可。
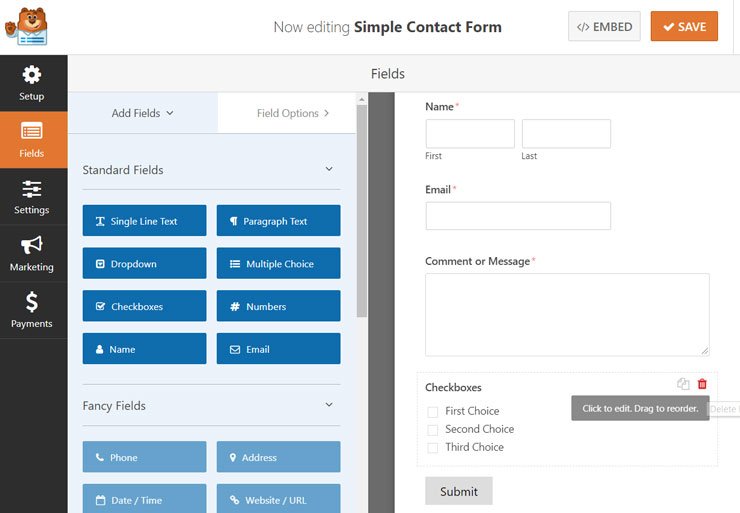
如果要从表单中删除字段,只需将光标悬停在该特定字段上即可。您将在该字段的右上角看到一个删除图标。

只需点击该选项,您的字段就会被删除。使用此方法,您可以从表单中删除您认为不需要的任何字段。
您还可以选择更改字段选项。您可以更改字段的格式,字体的大小,隐藏或显示标签和子标签等。
完成后,单击表单右上角的“保存”按钮,这样您就不会丢失更改。
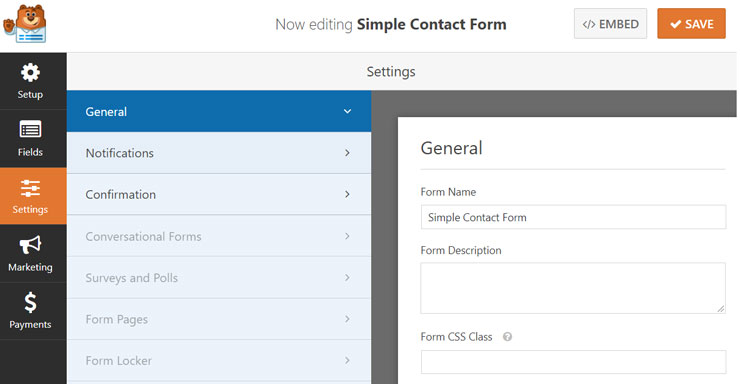
现在,如果您查看面板的左侧,您将看到一个名为“设置”的选项。单击它时,您将看到几个选项。对于lite版本,您只能使用前三个选项。
在“常规”选项下,您可以更改表单名称,添加说明,更改提交按钮文本,更改提交按钮处理文本等。它还允许您启用反垃圾邮件蜜罐和Ajax表单提交选项。

现在去通知。此选项有几个选项供您填写。此部分的主要字段是“来自电子邮件”字段。您可以在此处添加您的网站或品牌电子邮件地址。您还应确保已将您的网站配置为授权服务提供商以发送电子邮件。
第4步:显示您的第一个表单
要显示您的第一个表单,请转到您希望表单显示的页面。如果要创建新页面,请单击页面»添加新页面。为您的页面添加标题。
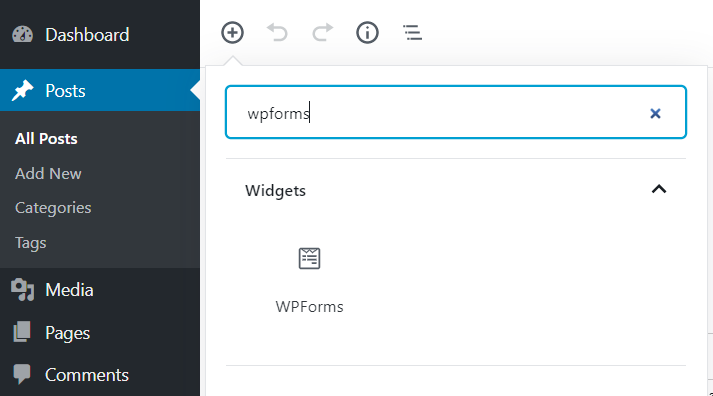
单击+图标将块添加到Gutenberg编辑器。然后键入WPForms,一旦出现,单击它。

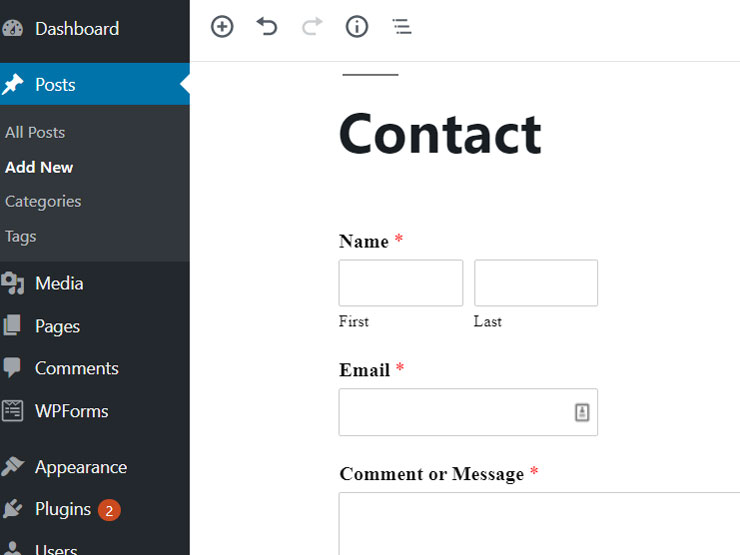
接下来,您将被要求选择正确的联系表格,因此请选择表格。

您现在可以单击WordPress仪表板右侧的“发布”按钮发布您的帖子。您的WordPress AMP表格现已上线。
您还可以使用在此过程开始时可用的新闻稿Letter SignUp表单和建议表单模板。根据您的要求,选择您想要的网站模板。空白表单选项允许您从头创建表单。如果您想要一个全新的表单,请尝试该选项
这就是它。您的网站现在应该具有您想要创建的AMP友好联系表单。
我们希望这篇文章对您有所帮助。如果您喜欢这篇文章,您可能还想阅读我们的分步指南 如何在WordPress上创建多页表单。
