[ad_1]
您是否希望在访问者提交表单时阻止您的页面刷新?默认情况下,单击表单提交按钮后会重新加载整个页面。这就是表格中输入的数据被传输并存储在服务器中。
在本文中,我们将向您展示如何在WordPress表单上启用Ajax提交并防止页面重新加载。
为什么在WordPress中启用Ajax表单提交
如果要在模式弹出窗口中嵌入表单,Ajax表单提交特别有用。如果未启用AJAX表单提交,整个页面将需要刷新,从而导致关闭弹出窗口。这样,用户可能会错过让他们参与的重要确认消息。
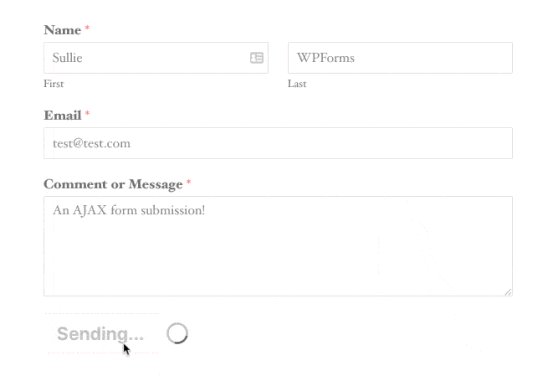
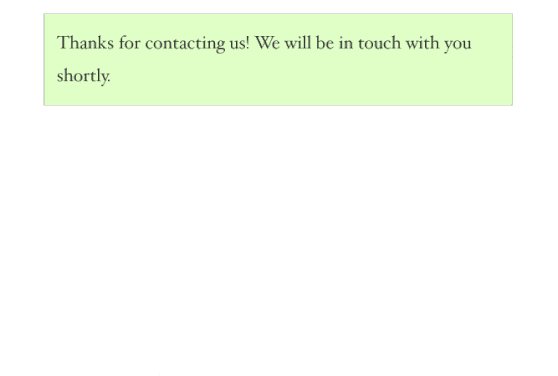
启用AJAX表单提交后,您的用户可以在同一页面上提交表单时看到确认消息,而无需重新加载。

要在WordPress网站上启用ajax表单提交,我们建议您使用 WPForms, WordPress的最佳表单插件。
第1步:创建新表单
要开始创建表单,首先必须安装 WPForms插件 在你的WordPress网站上。
不确定怎么样?没问题。你可以跳到我们的指南 如何安装WordPress插件 把这一切都整理好了。
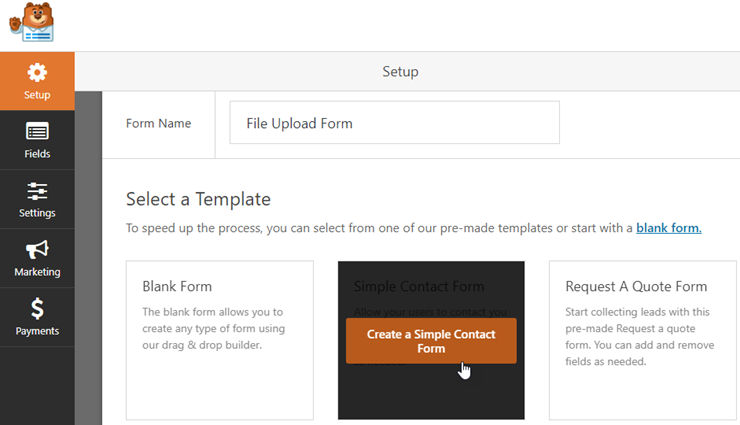
安装并激活插件后,转到WordPress仪表板并导航到WPForms»Add New。现在,您将被重定向到一个页面,您可以在其中为表单选择模板。
WPForms提供7种不同的表单模板供您选择。让我们为本教程选择Simple Contact Form选项,然后在表单中添加一个文件上传字段。

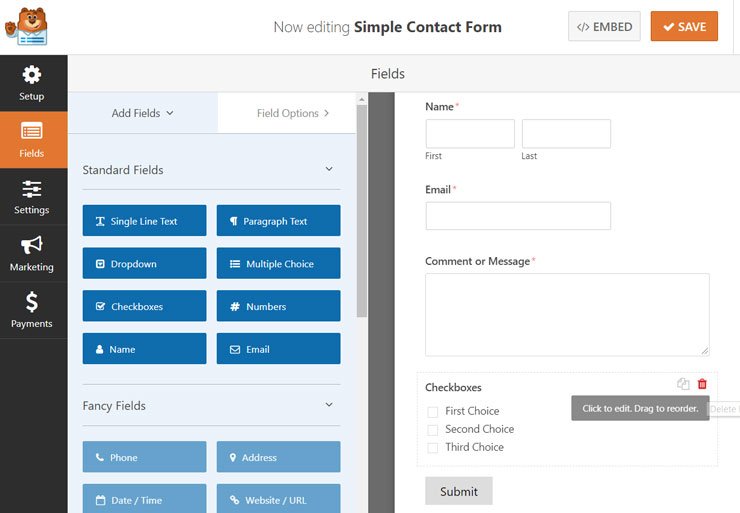
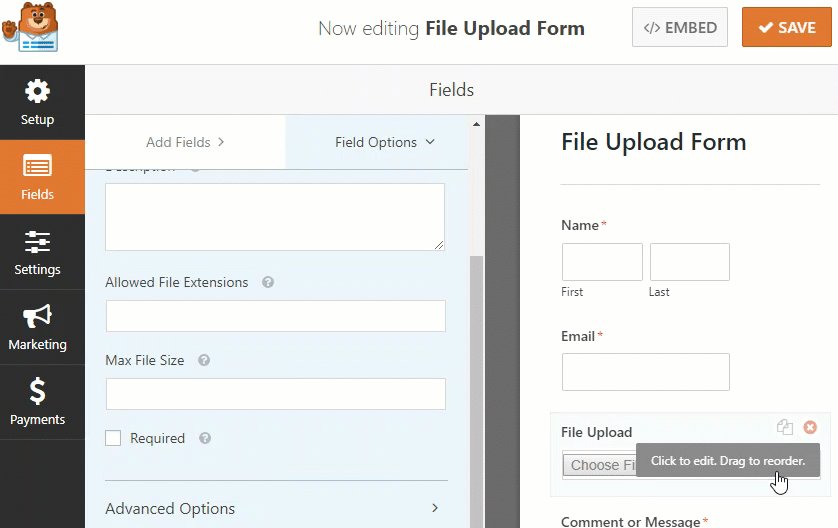
您现在将在屏幕上看到表单构建器。在屏幕左侧,您有“添加字段”和“字段选项”选项卡。您可以使用这些选项卡配置联系表单。

WPForms使您可以轻松地通过拖放操作向表单添加字段。您还可以通过拖放来更改字段的位置。如果你想删除一个字段,这也很容易。只需将光标悬停在不需要的字段上,然后点击将出现在该字段右上角的删除图标。
在“字段选项”选项卡下,您可以更改字段的标签,更改名称字段的格式,更改字体大小以及启用或禁用标签和子标签。您还可以选择启用条件逻辑选项。
使用表单构建器创建表单后,单击“保存”按钮,以使更改保持不变。
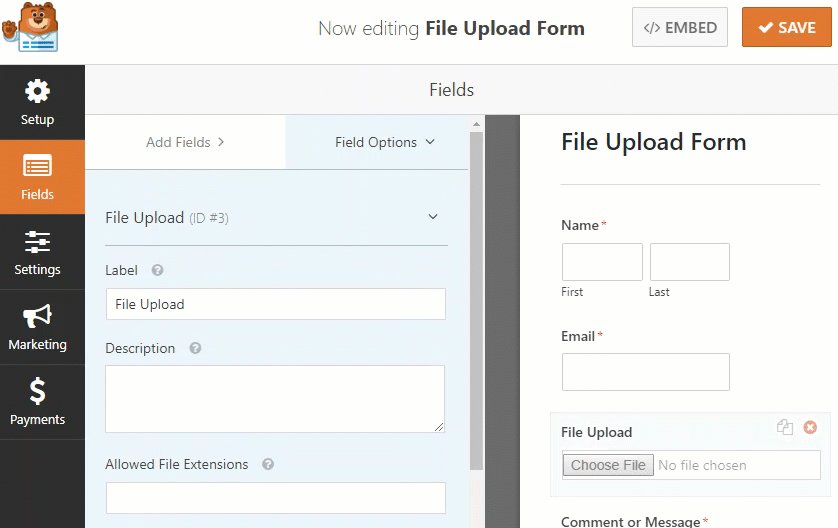
现在我们已经创建了一个简单的联系表单,让我们为它添加文件上传功能。
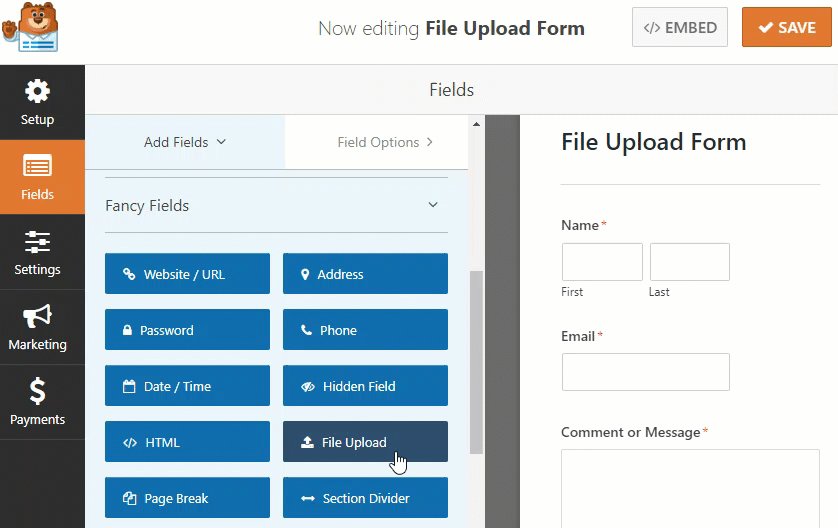
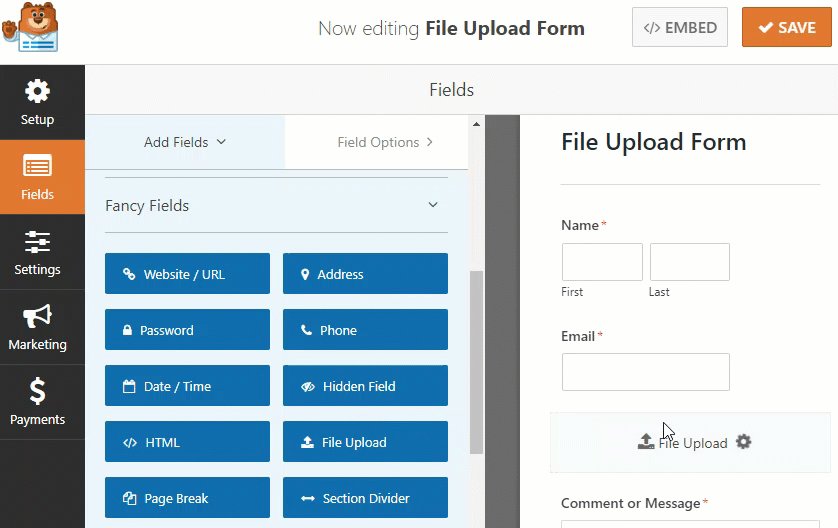
要添加文件上传功能,您只需单击左侧面板中的“文件上载”字段即可。或者,您可以拖动“文件上载”表单字段并将其放到表单构建器中的首选位置。

第3步:启用Ajax表单提交
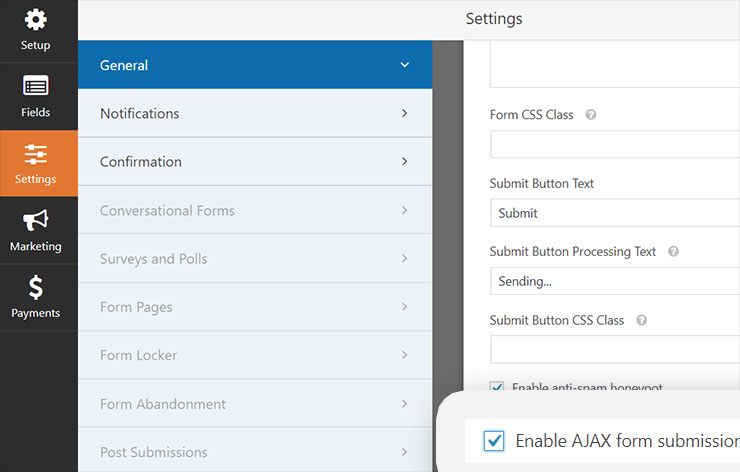
保存更改后,单击页面构建器左侧的“设置”选项卡。你会在这里看到几个选项。转到“常规”选项。在此下,您将看到许多字段。您可以在此处更改表单名称,添加表单说明,更改按钮文本等。
如果您向下滚动屏幕,您会看到一些复选框。您可以选中“启用Ajax表单提交”复选框。单击屏幕右上角的“保存”按钮完成此过程。

现在转到“常规”选项卡下的“通知”选项卡。每次有人提交表单时,此选项都会通知您。因此,在第1个字段中输入管理员的电子邮件地址或负责接收电子邮件的人员。您还可以输入电子邮件主题,发件人姓名,收件人地址以及您自己的邮件。
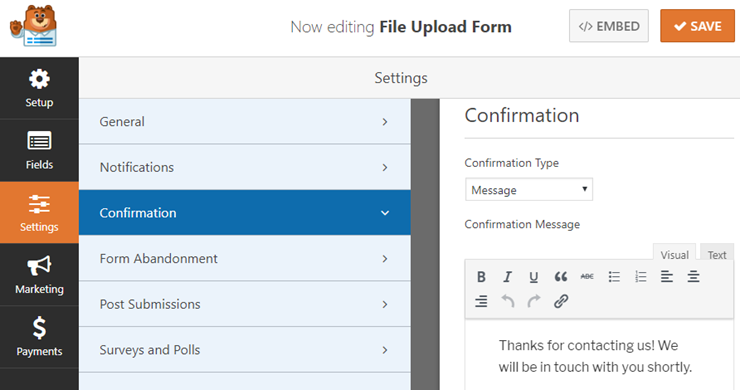
完成后,请确保保存更改。您还可以设置访问者在点击提交按钮后收到的确认消息。

第4步:使用Ajax提交发布您的表单
最后一步是在您的网站上发布您的Ajax提交表单。为此,请转到您希望表单显示的页面。
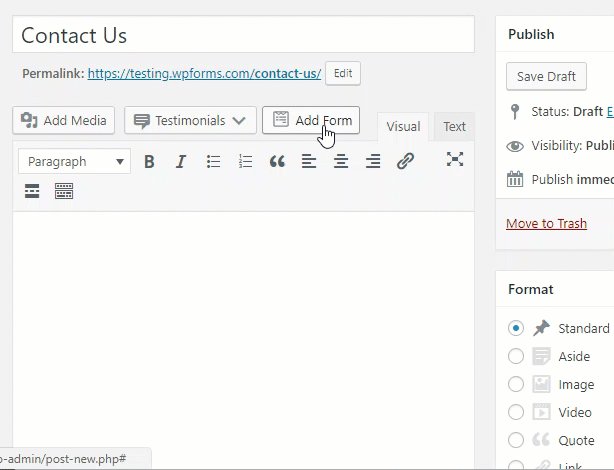
您可以从WordPress仪表板上的Pages»Add New开始。现在为您的页面添加标题。在页面的文本编辑器上,单击“添加表单”选项。屏幕上会弹出一个新窗口。

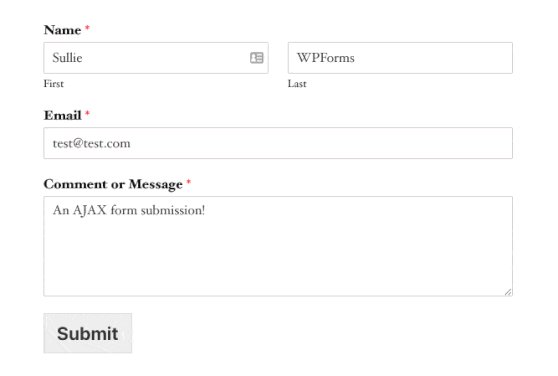
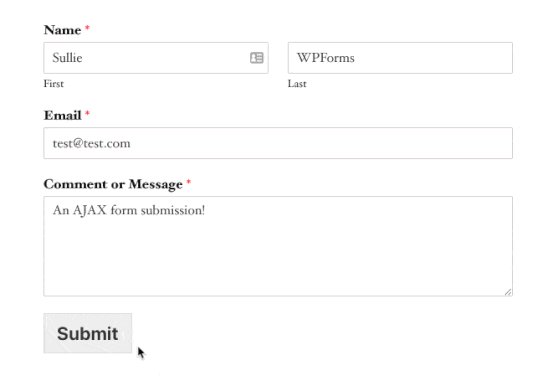
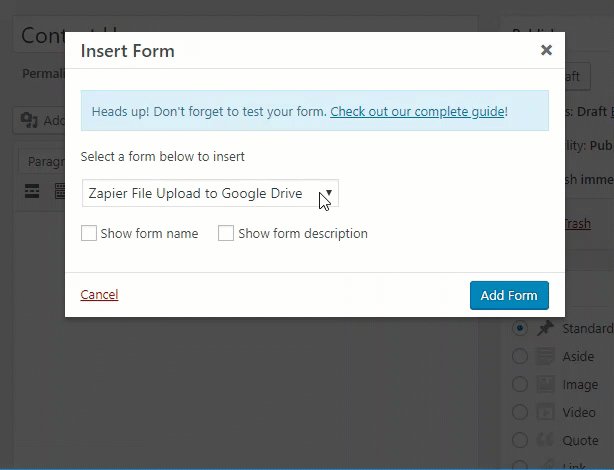
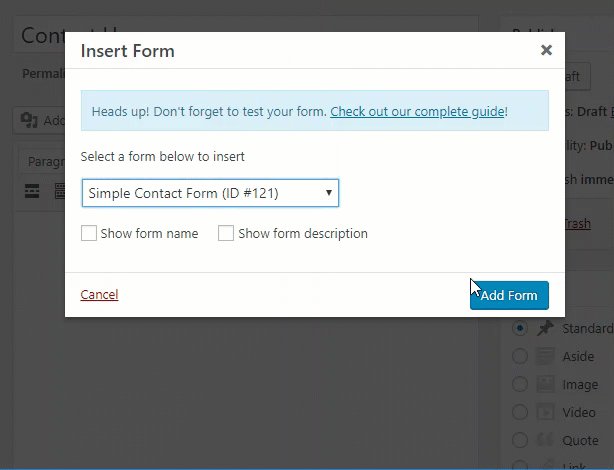
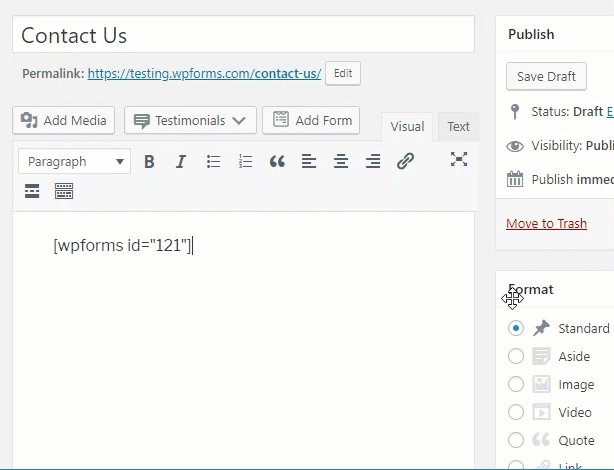
单击下拉箭头并选择刚刚创建的表单。现在单击“添加表单”按钮。您将看到嵌入代码反映在页面的文本编辑器中。您可以通过单击屏幕右侧的“预览”按钮来检查表单的外观。
然后,您可以单击“发布”按钮以最终使表单生效。
这很容易,不是吗?
您现在可能想要跟踪联系表单收到的按钮点击次数。为此,请查看我们的指南 跟踪链接和按钮点击。
这篇文章 如何在WordPress中提交没有页面刷新的表单 首先出现在 IsItWP – WordPress技术查找工具。
