[ad_1]
想学习如何设置WordPress下拉菜单?
如何创建具有核心功能的WordPress下拉菜单
您的第一步应该是确认您的主题支持下拉菜单。不幸的是,并非所有主题都提供下拉菜单支持。例如,Hestia主题包含用于创建下拉菜单和超级菜单的内置功能。
如果您不确定,请检查主题文档以查看是否支持下拉菜单。
如果是这样,那么你可以利用最流行的方式来创建一个WordPress下拉菜单(和最简单的一个)。
更好的?如果您选择使用默认菜单选项在WordPress中创建下拉菜单,则无需担心在切换主题或添加新插件时菜单消失!
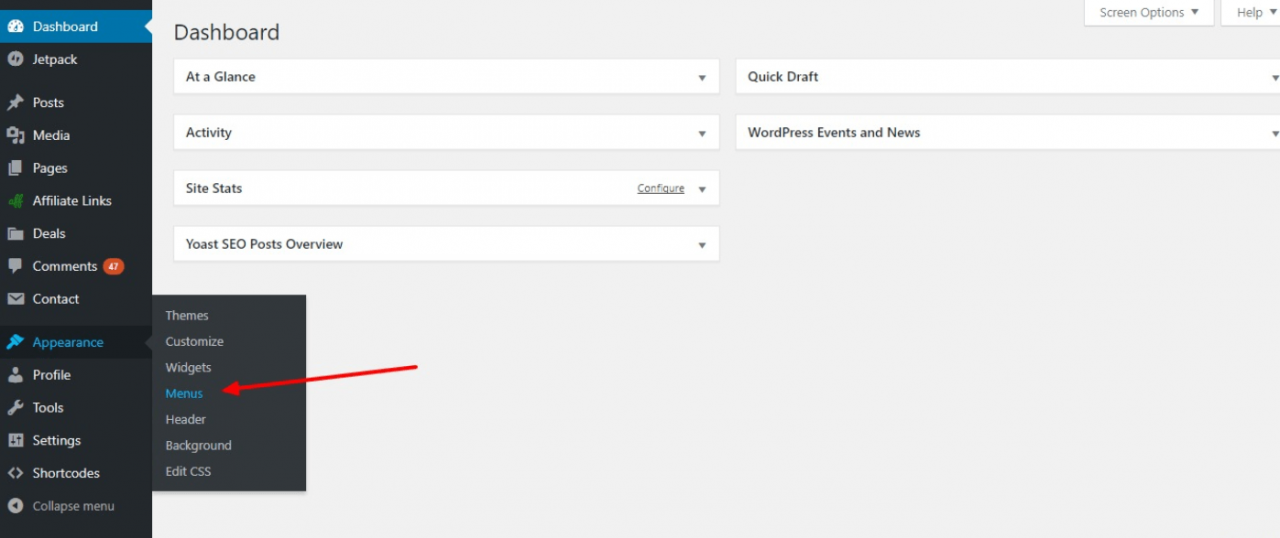
要开始使用,请转到WordPress仪表板,然后单击“外观”>“菜单”。

如果您看到提示您创建菜单的提示,则需要按照提示说明创建一个菜单以开始使用。我将在步骤1中向您显示。但是,如果您已经有一个菜单,并且有一些链接,您可以直接跳到第2步。
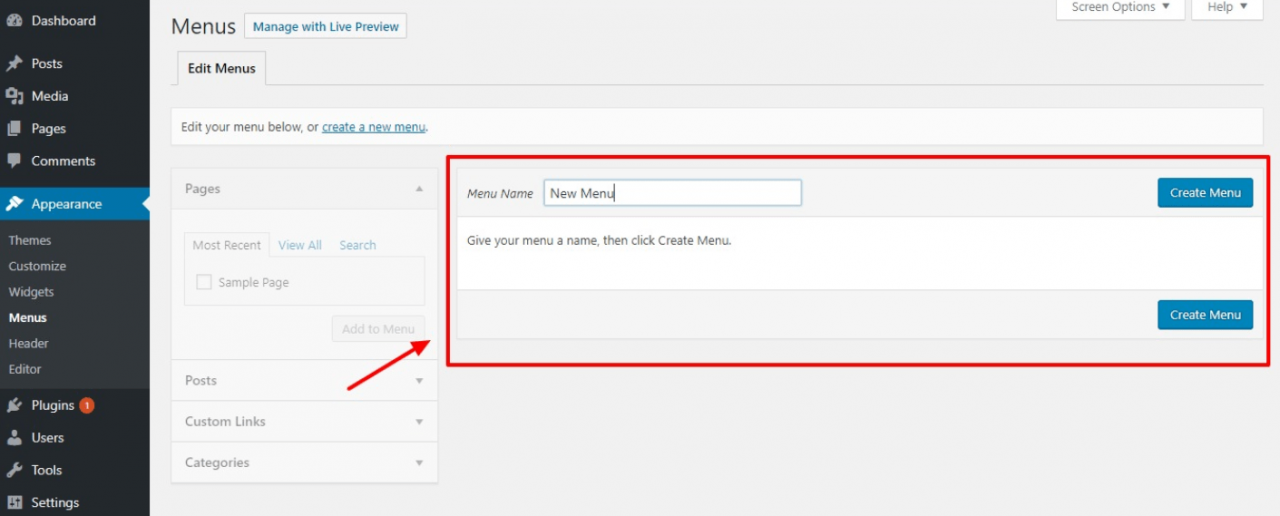
第1步:创建菜单(如果需要)
如果您还没有菜单,请在“菜单名称”框中输入名称,然后单击“创建菜单”按钮。实际名称并不重要 – 只需简单记住:

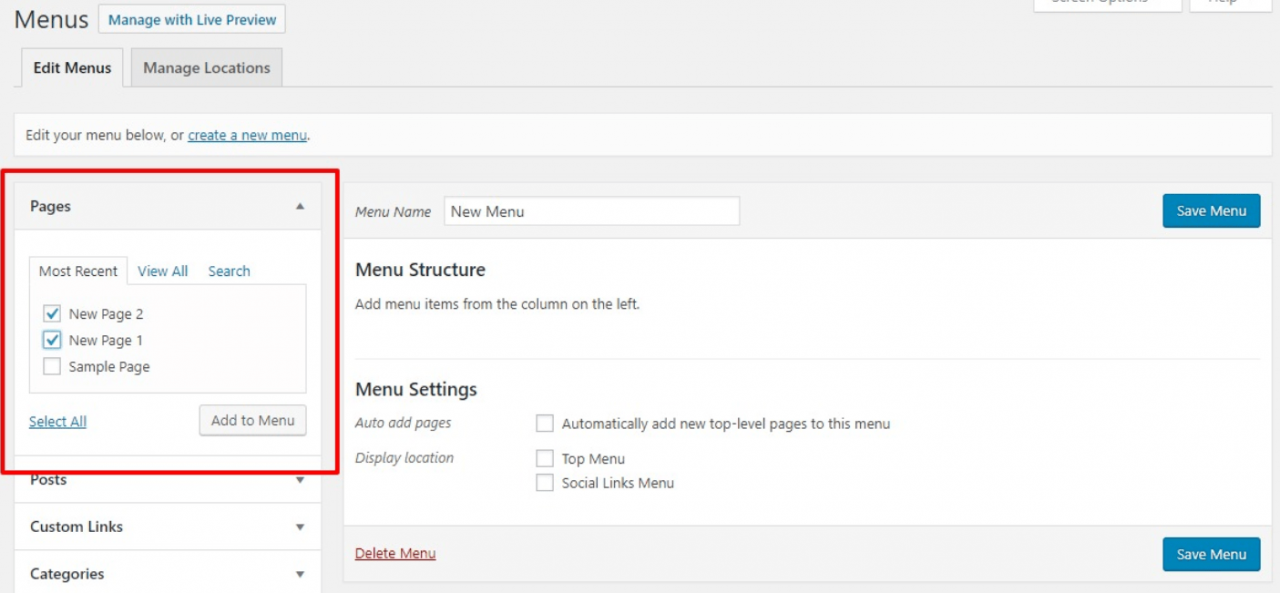
第2步:添加菜单链接
创建菜单后,就可以添加链接了。

要添加指向您内容的链接,请使用侧边栏检查您要在菜单中显示的页面或帖子。选择要添加的内容后,单击“添加到菜单”按钮。
您还可以获得更多创意,并在下拉菜单中添加自定义链接。要了解有关它们的更多信息,请阅读此文章。
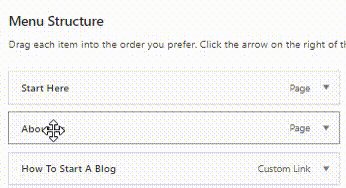
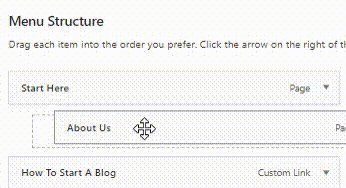
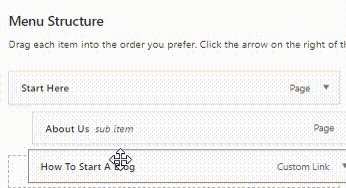
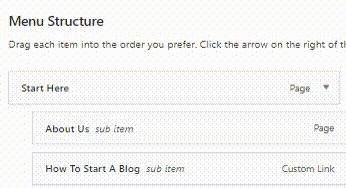
第3步:使用拖放操作排列菜单项
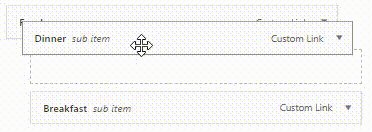
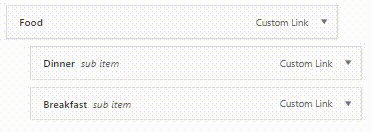
现在,您应该有一个所有菜单项的列表。要创建下拉菜单,您可以使用拖放来移动要在下拉列表中显示的项目。 “父”项目将出现在主菜单上。当用户将鼠标悬停在父项上时,父项下面的菜单项将显示在下拉列表中:

一旦您对组织感到满意,请单击“保存菜单”。
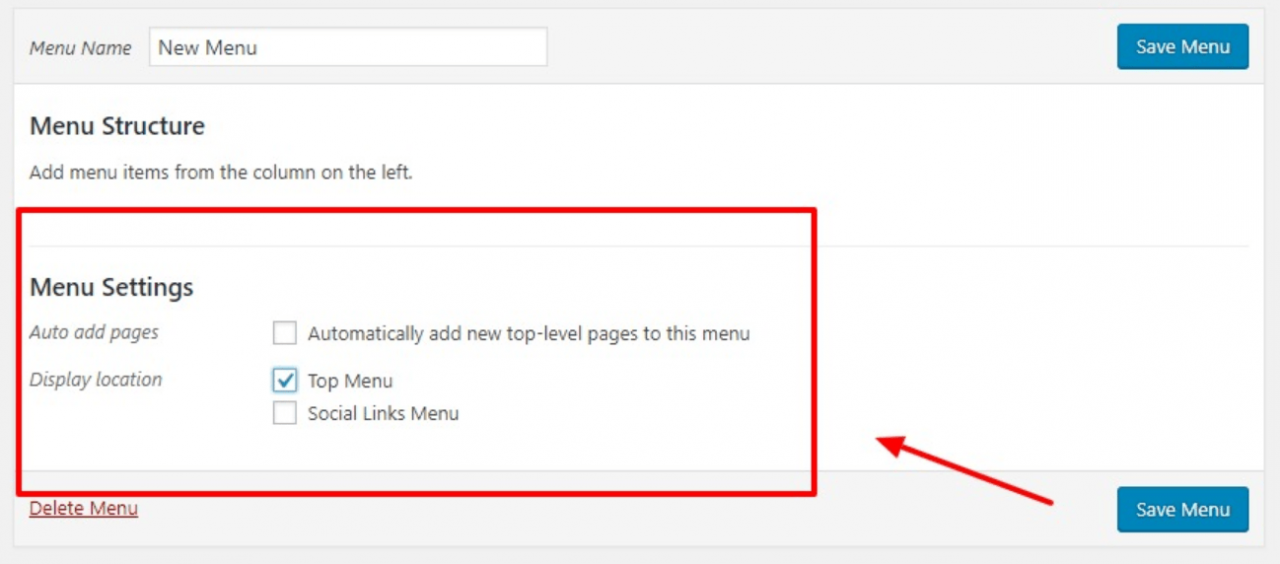
第4步:选择菜单位置
完成后,您需要确定您希望菜单显示在您网站上的位置。标题通常是最佳选择(没有人想滚动到您主页的底部只是为了找到您的“联系人”或“关于”页面!)。
您可以在“菜单设置”区域中选择显示位置:

这里有两点需要注意:
- 您可能会看到不同的显示位置,因为每个主题的实际名称不同。通常,如果您想让菜单出现在标题中,您可能会选择“顶级菜单”,“主菜单”,“主要”等内容。
- 如果选中“自动将新顶级页面添加到此菜单”框,则会将您创建的所有新页面添加到菜单中。这可能会很快混乱,不推荐!
保存更改后,您就完成了!
管理下拉菜单的更直观的方式
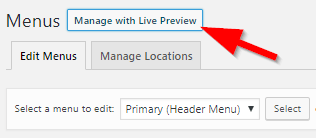
作为上述方法的替代方法,您还可以使用“实时预览”管理菜单。

单击此按钮将带您进入WordPress定制器。

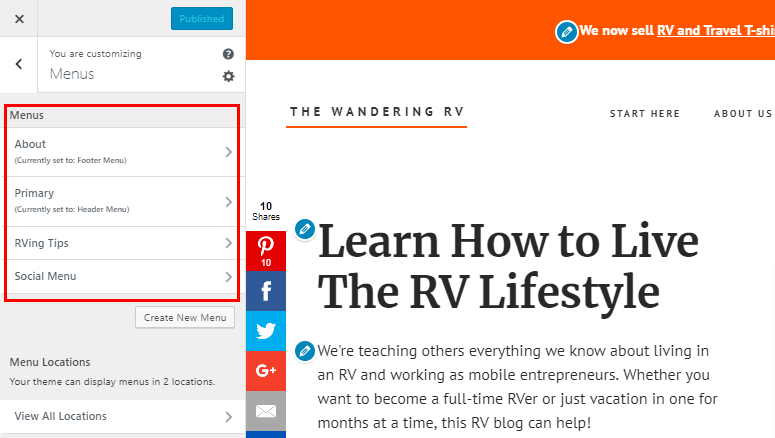
虽然界面看起来有点不同,但所有相同的原则都适用。你仍然可以:
- 拖放菜单项以创建下拉列表
- 更改菜单位置
- 等等。
这样做的好处是,您可以实时查看WordPress下拉菜单的实时预览。
使用下拉菜单的3个快速提示
既然您已经知道如何正确设置WordPress下拉菜单,我们希望为您提供3个快速提示:
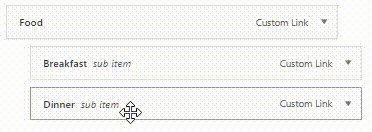
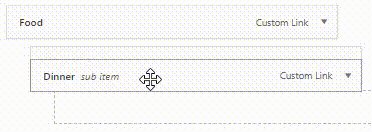
- 使用默认的WordPress下拉菜单选项时,您可以安排放置子菜单的位置。例如,如果您的菜单标题为“食物”,并且您希望“早餐”出现在“晚餐”之前,只需将早餐拖放到顶部即可!

- 创建菜单时,请适当标题!例如,如果您有一个标题为“关于”的菜单,则您不希望在下拉菜单中显示“联系人”和“常见问题解答”。在这方面,我们建议将“联系人”,“常见问题”和“关于”作为单独的菜单选项。
- 一般来说,你不应该把所有鸡蛋都放在一个篮子里。在这种情况下,请不要创建一个菜单并将所有子菜单放入其中。
只要您在创建WordPress下拉菜单时记住这三个提示,您就可以开始了!
最后的想法
如果您按照我们提供的分步说明进行操作,您将能够在几分钟内轻松创建WordPress下拉菜单。
WordPress允许您自定义网站上的几乎所有内容,因此您不应该创建用户友好的子菜单。特别是因为它们可以帮助您的客户浏览您的网站。
