您的WordPress主题是您的WordPress网站最重要的方面之一。它控制着您网站的外观,内容的显示方式,使您的网站看起来更现代,更专业,更具品牌。
这就是为什么保持主题更新并确保它始终按预期工作的重要性。
但有时这并不完全是直截了当的。如果您已定制主题,则更新它意味着您可能会失去工作。如果您站点中的插件与主题的新版本不兼容,则需要确定要更新哪些代码以及不更新哪些代码。如果您正在运行一个具有您自定义主题的WooCommerce商店,则需要确保在更新后此功能正常运行。
厌倦了缓慢的WordPress主机和subpar支持?我们在Kinsta做不同的事情。查看我们的托管计划
在这篇文章中,我将引导您完成如何更新WordPress主题的过程。我会报道:
- 为什么你应该保持WordPress主题更新
- 如何安全地更新WordPress主题
- 如何更新自定义WordPress主题
- 如何自定义WordPress主题,以便将来可以安全地更新它
- 如何更新WooCommerce网站上的WordPress主题
准备?让我们开始吧!
为什么你应该保持WordPress主题更新
保持WordPress网站中的代码是最新的非常重要。新版本的插件,主题和WordPress本身也是有充分理由发布的。不利用更新可能会使您的网站面临风险。让我们来看看您应该始终更新网站的三个原因:安全性,兼容性和功能。
谁想要因为错误的更新而将他们的定制冲洗掉? ??了解如何使用我们的指南安全地执行此操作!点击鸣叫
#1安全
确保站点中的代码始终更新的最重要原因是安全性。
主题,插件和WordPress核心的很大一部分更新是安全补丁:旨在克服任何安全漏洞的次要版本。
因为WordPress是一个开源系统,有一个活动社区监视软件的安全问题和其他问题,所以会公开讨论任何弱点,并尽快为它们做出修复。
这是WordPress的优势之一:活跃社区可确保快速识别和修复漏洞。
但是有一个缺点:所有这些的公共性质意味着任何想要攻击你网站的人都会知道某个主题的特定版本的问题。他们可以使用该版本的主题来定位网站。
因此,您需要在发布更新后立即更新主题,插件和WordPress核心,以避免成为目标。
如果你安装了一个好的安全插件,当有新版本的主题时你会收到警报,所以你没有理由不运行更新。下面,我将了解您如何安全地执行此操作,以便您的网站在更新期间和之后仍能顺利运行。
但是,到目前为止,您应该确信:保持您的网站最新将增强其安全性。
#2兼容性
主题也会更新,以确保与最新版本的WordPress兼容。这将在新WordPress发布后或短时间内发生。一个好的主题开发人员将针对新版本的WordPress测试他们的主题(并且在创建它时针对开发版本)并进行兼容性所需的任何更改。
但是,随着时间的推移,WordPress的新版本将会发布,您的主题可能会产生兼容性问题。根据我的经验,主题变得与插件不兼容的情况要少得多,但它仍然是你需要注意的事情。
更新主题时,应始终确保首先运行最新版本的WordPress。
#3功能
保持主题最新的第三个原因是充分利用开发人员可能添加的任何新功能。
有时候,主题会使用新功能进行更新,因为用户已经请求了额外的功能,或者因为主题可以利用WordPress本身的新方面(我说的是Gutenberg)并为主题添加了额外的功能利用这些。
如果您的主题具有可以增强您网站的新功能,为什么不利用它们呢?
如何在WordPress中更新主题(两种方式):
更新主题是站点维护例程的关键任务。在运行任何更新之前,请始终备份您的站点。
以下是如何在WordPress中更新主题:
- 如果您的主题没有自定义,请转到:外观>主题>单击活动主题上的“立即更新”。
- 如果您的主题具有自定义代码,则使用最新版本进行更新将覆盖您的所有自定义设置。要安全地更新自定义主题,请使用子主题。
支持如何安全地更新WordPress主题
在WordPress中更新主题对您来说非常简单。只需转到Dashboard> Updates并选择您的主题,然后单击Update Themes按钮。

更新主题
可是等等!您可能认为您只需单击“更新”按钮即可完成,对吧?当然,这将更新您的主题。但它不会安全地做到这一点。
每当您更新WordPress网站的任何元素(主题,插件或WordPress核心)时,您应该备份您的网站并测试更新的软件以检查是否所有内容都发生了咔嗒声。要在不触及您的实时WordPress网站的情况下执行此操作,您应首先在网站的暂存版本上运行更新。
让我们来看看你如何更详细地做到这一点。
首先备份
停止!在您的站点上运行更新之前,必须始终始终进行备份。这样,如果更新破坏了您的网站,您就可以从中恢复您的网站。
如果您遵循以下建议并始终首先在登台服务器上进行测试,那么您很可能会遇到任何问题:毕竟,您已经测试过了。但是安全比抱歉更好。

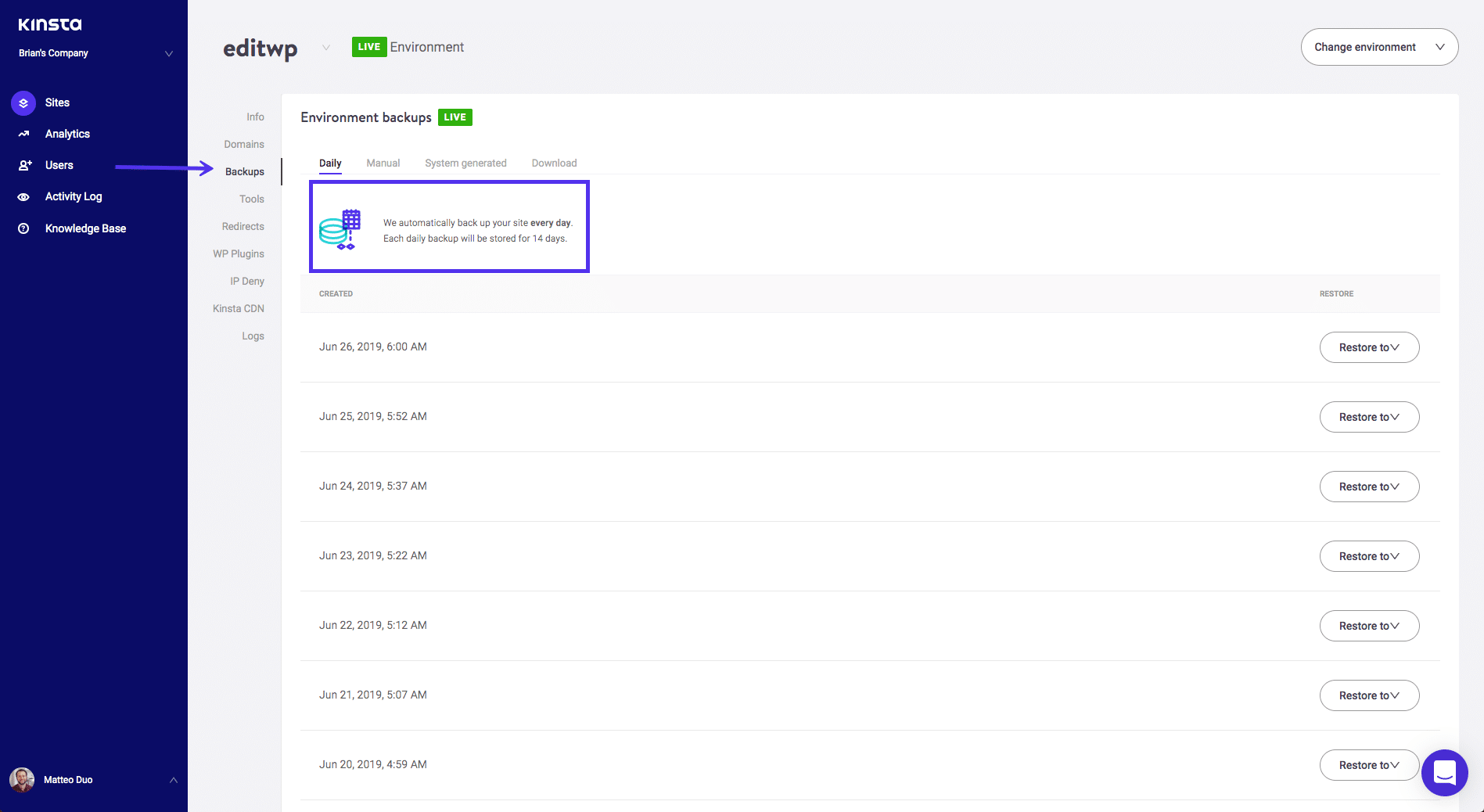
Kinsta每日自动备份
使用Kinsta托管,您可以访问站点的每日自动备份。但您也可以在更新前立即进行手动备份。这是我建议的,因为自上次自动备份以来,您的网站可能已经发生了变化。
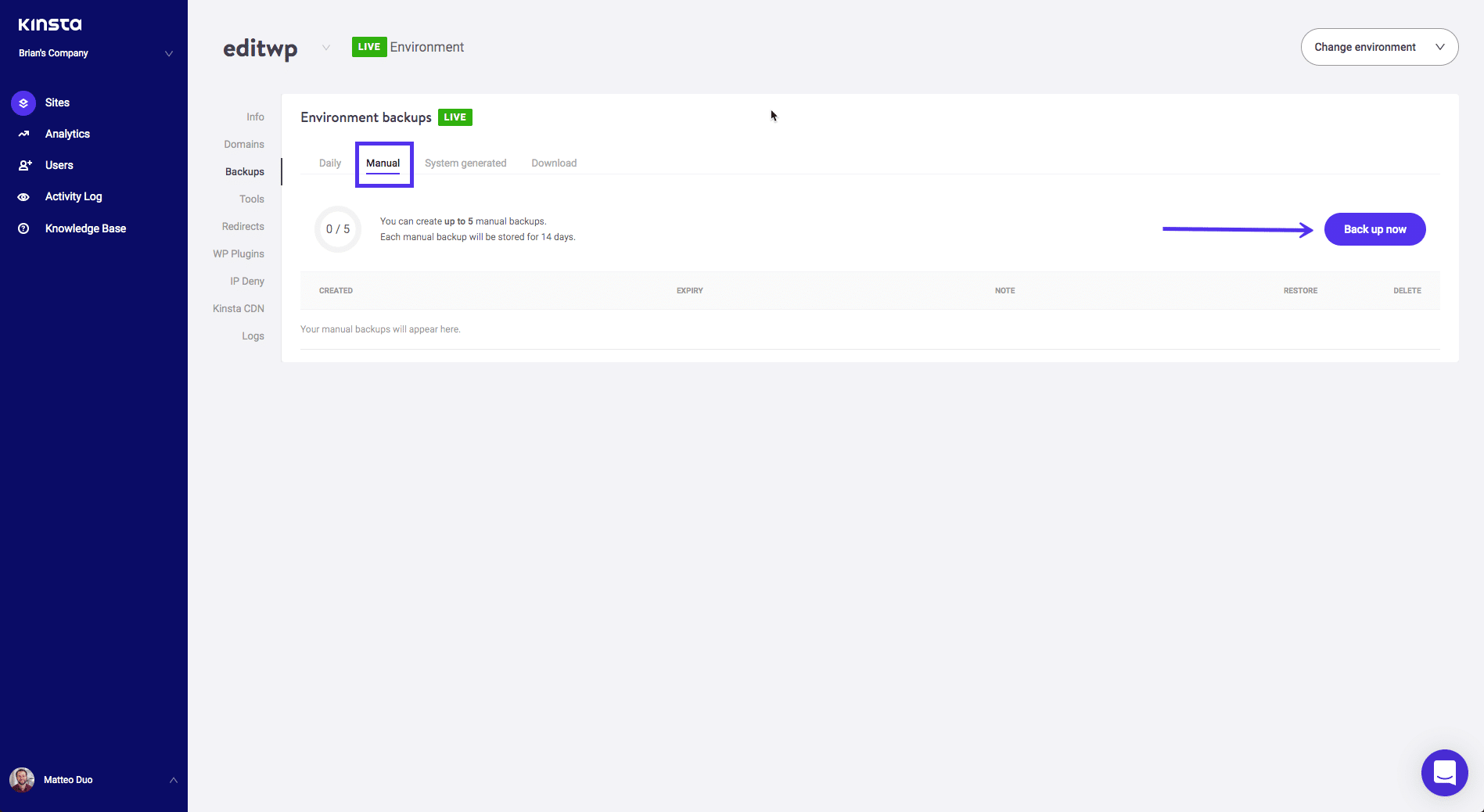
要进行手动备份,请转到Kinsta仪表板中的站点,选择菜单中的“备份”选项,然后选择“手动”选项卡。从这里,您最多可以进行五次手动备份,每次备份将保留14天。

Kinsta手动备份
如果在更新过程中出现任何问题并且您需要还原站点,则只需单击一下即可还原备份。
访问Kinsta仪表板中的“备份”屏幕,选择备份,然后单击“还原到”按钮。您可以选择恢复到临时站点或实时站点。请确保快速执行此操作,因为您不希望在运行备份后丢失对站点所做的任何更改(例如,其他用户添加内容)。
如果您没有使用Kinsta并且您的托管服务提供商不能轻松备份您的网站,那么您将需要使用备份插件。免费的Updraft Plus插件可让您运行自动和手动备份,并使恢复相对简单。但如果您使用Kinsta,则不需要备份插件,因为所有Kinsta计划都包含自动备份。
何时运行更新
首先,值得确定运行更新的最佳时间。您希望最大限度地减少网站访问者的停机时间或中断,这意味着在访问者数量最低的一天(或一周的某一天)运行更新是有意义的。
不要认为这是在您最不可能使用您的网站的时候:如果您有大量来自海外的访问者,那么当您睡着时,数字可能会飙升。
使用Google分析等工具来确定您的网站访问次数最少并相应地安排更新。
获得此信息后,您可以安排一天中的某个时间或一周中的某天的网站更新。此时您不需要在暂存站点上进行测试:只要方便,您就可以执行此操作。但是对实际站点的更新将导致一些停机时间,因此将其安排在最不具破坏性的时间。
Easy Updates Manager插件的高级版本允许您自动更新或手动安排更新。

Easy Updates Manager插件
使用暂存站点进行更新
在对主题进行更新之前,您应该始终测试更新是否正常工作,不会与您网站中的任何其他代码冲突,并且该网站在更新后仍然有效。
要做到这一点,您需要一份对公众不可见的网站副本,并且您可以安全地破解而不会产生任何不当后果。
最好的测试地点是临时站点。这是因为暂存站点与您的实时站点位于同一服务器上,而且它是它的副本。这意味着您的暂存网站上的任何工作都可以在您的实际网站上运行。

Kinsta登台环境
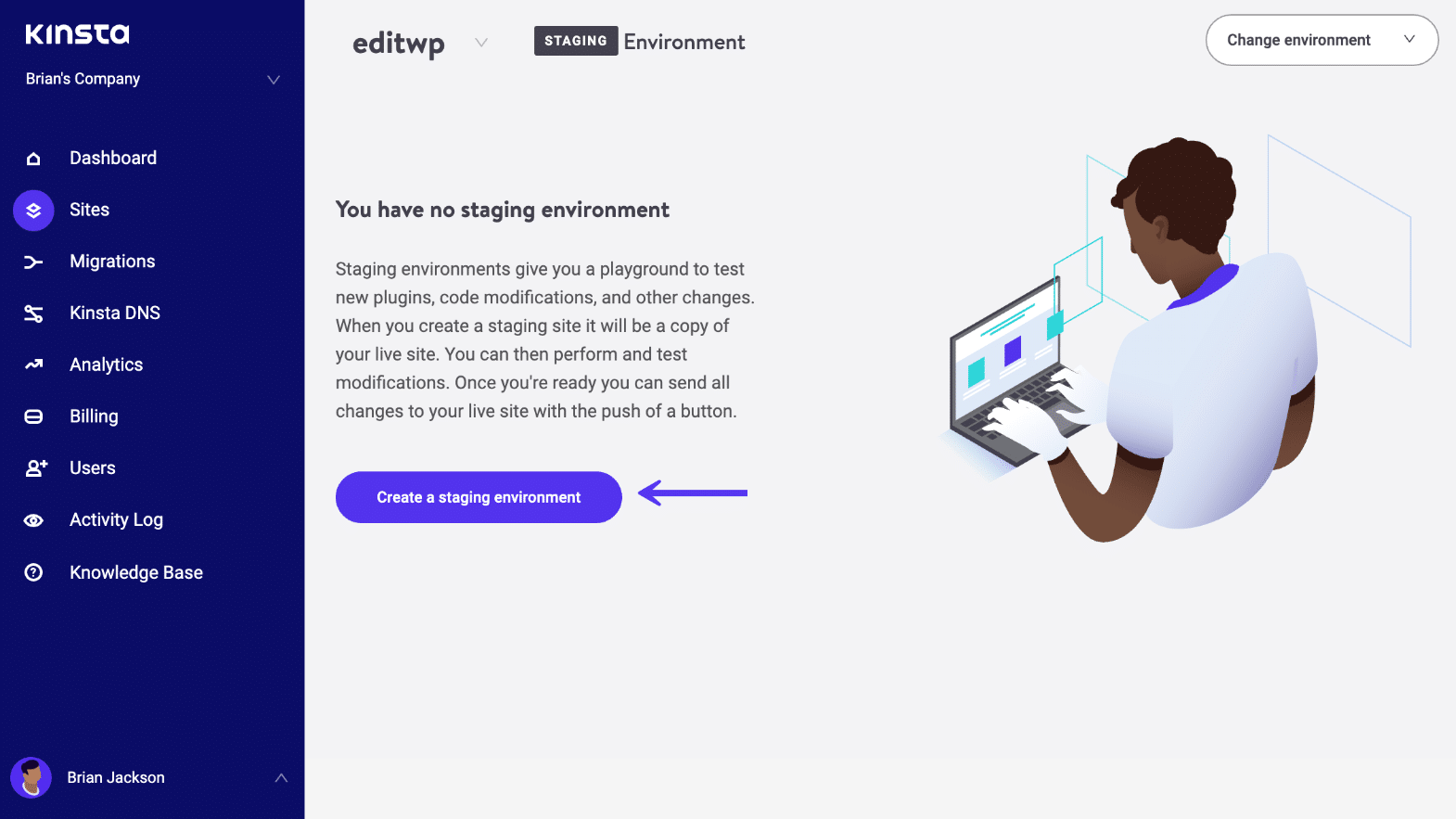
Kinsta为您的每个站点提供一键式登台环境。在测试主题更新之前,您需要刷新暂存站点。您可以通过删除现有的并创建一个新的来完成此操作。或者,您可以使用刚刚对您的实际网站进行的备份,并将其恢复到您的暂存网站。

在MyKinsta中创建的暂存站点
在暂存后获得实时网站的副本时,您需要使用网址https://staging-sitename.kinsta.cloud,其中sitename是您网站的名称。这将带您进入登台站点,您可以登录,更新和测试。
在暂存站点上测试更新后(稍后会更多),您可以返回MyKinsta仪表板中的暂存环境,然后单击Push Staging to Live按钮。这会将您对暂存网站所做的所有更改复制到您的实际网站。不要忘记对您的实际网站进行最终检查,以确保一切正常。
测试更新
因此,您已经创建了临时站点,您已准备好安装主题更新,并且您想要测试它。接下来是什么?
跟着这些步骤。
- 检查主题是否与您的WordPress版本兼容。如果没有,您可能需要更新WordPress(始终优先)。按照此更新的测试过程,使用您的暂存站点测试更新,然后推送到实时。
- 从WordPress管理员的主题屏幕更新主题,方法是单击主题名称下方的更新链接,或者如果您从第三方提供商处购买主题,则上传新版本。
- 测试站点的暂存版本是否有效。测试不同的内容类型(主页,个人帖子和页面,存档页面,任何自定义帖子类型或分类)。检查小部件或菜单是否存在任何问题。测试流程,例如表单提交或购买。您需要测试的具体内容取决于您的网站,但要彻底检查是非常重要的。如果您快速浏览网站并且不测试所有内容类型和流程,您可能会发现用户在您做之前发现任何问题,可能是在他们进行购买或填写表单时。
- 如果主题更新已破坏网站,请查看主题支持论坛以查看是否存在任何已知问题。您可以通过打开管理员中的“主题”屏幕并单击主题来访问有关它的信息来访问它。单击此链接以获取此版本的详细信息,然后在右侧边栏中,您将找到“查看支持论坛”按钮。检查一下,看看是否有其他人遇到了问题。
- 如果您遇到问题且没有其他人报告过,请将其报告给主题开发人员。这将有助于他们解决它。然后,当他们发布主题的后续版本时,你需要重复这个过程,希望有一个修复。
- 如果一切正常,您可以将分段站点推向现场,安全地知道您已经对其进行了全面测试。
如何更新自定义WordPress主题
但是,如果您已经编辑了主题,并希望在不丢失更改的情况下更新主题,该怎么办?
只要你能记住变化是什么,或者更具体地说你编辑了哪些文件,那么处理它有点棘手但并非不可能。
更新自定义WordPress主题时使用子主题以避免问题
更新自定义WordPress主题的最安全方法是创建子主题并在其中添加自定义。
为此,您需要使用已编辑的主题文件创建子主题。在您的暂存站点中执行以下步骤(就好像您没有100%正确,您可能会破坏您的实际站点)。
- 备份父主题并将其复制到本地计算机。这意味着您拥有主题修订版本的副本,以防您错过任何内容,并且必须在更新主题后进行编辑。
- 为现有主题创建子主题。添加样式表,其中包含父项的详细信息(参见上文)和一个从父项中排列样式的函数文件。
- 确定您对父主题的函数文件所做的任何更改。将新函数复制到子主题的函数文件中。
- 确定您对父主题样式表所做的任何更改。将此代码复制到子主题的样式表。这将覆盖父主题中相同元素,类或ID的样式。
- 识别任何模板文件或包含您编辑过的文件。将这些复制到子主题中,确保在子目录中有任何文件时使用相同的文件结构。
- 激活子主题而不是父主题。
- 测试您的网站。检查您对主题所做的任何自定义,特别是检查使用您编辑和复制的模板文件显示的页面。
- 仔细检查您的文件,确保您没有错过任何您编辑的文件。
- 通过主题屏幕更新暂存站点中的父主题,或者如果未从主题目录获取主题,则上载主题。
- 再次测试网站。确保您编辑的所有模板文件仍然可以正常工作。如果缺少任何内容,请重新访问已编辑的父主题版本的备份,并将所有内容复制到您需要的子主题中。
- 再次测试。如果您对暂存网站的工作感到满意,可以将暂存更改推送到实时(确保首先备份您的实际网站)。测试你的实时网站,你很高兴。
完成此操作后,下次更新父主题时无需重复此操作。但请记住:如果您将来需要进行更多更改,请将这些更改为子主题,而不是父主题。在进行任何更改之前备份您的子主题,测试暂存站点上的所有内容并完全彻底,使用版本控制系统,如Github。

GitHub网站
更新父主题:对子主题进行任何更改
有时您可能会发现您更新了父主题,并且由于您对子主题所做的更改,它会破坏您的网站。
也许您将一个函数附加到父主题中已被更改甚至删除的钩子。也许您的子主题模板文件不再与父主题模板文件一致,这意味着您的子主题生成的页面与站点的其余部分不一致。
如果发生这种情况,您需要做以下两件事之一:
- 通过从子主题中删除它们,停止使用子主题中的相关文件。有时,对父主题的更新将意味着它以您喜欢的方式工作,而不是您在子主题中所做的工作,因此您不再需要该文件。从子主题中删除文件后,WordPress将使用父主题中的文件。
- 编辑子主题中的文件,使其与父主题保持一致。
如果您使用这些选项中的第一个,请确保在您的临时站点上进行测试,并在编辑之前保留子主题的备份。再次,使用Github将帮助您掌握更改。
厌倦了WordPress问题和缓慢的主机?我们全天候提供WordPress专家提供的世界级支持和超快的服务器。看看我们的计划
如果您需要使用第二种方法并编辑子主题文件,则需要确切地确定您所做的更改,对父主题的更改以及它们如何交互。比较来自父主题的先前版本和新版本的代码以及来自子主题的代码是值得的。通过这种方式,您可以查看出现问题的位置并进行修复。
阅读本主题版本的文档:主题存储库上的发行说明,或开发人员网站上的任何更详细的文档。这将帮助您识别影响您的孩子主题的主题的任何更改。
再次确保您保持备份和彻底测试。
如何自定义WordPress主题,以便将来可以安全地更新它
如果您尚未定制主题,但计划这样做,则可以通过从一开始就将自定义添加到子主题来使事情变得更简单。
如果直接从主题目录或主题供应商编辑主题,则更新主题时对主题所做的任何更改都将丢失。新的主题文件将覆盖您编辑的文件,您的所有工作都将消失。
这就是为什么你永远不应该直接编辑第三方主题。编辑第三方主题的正确方法是创建该主题的子主题并在其中添加编辑。
让我们更详细地了解子主题:它们如何工作以及如何使用它来安全地更新(和编辑)自定义WordPress主题。
更新主题时使用子主题可避免出现问题
子主题是与您的父主题协同工作以运行您的网站的主题。它为父主题添加了额外的功能,例如设计元素和功能,而不会覆盖父主题。而是在子主题中创建特定文件,这些文件将覆盖父主题中具有相同名称的特定文件。这与WordPress模板层次结构相结合,告诉WordPress使用哪个主题模板文件来显示您网站上的给定页面。
如果你对主题模板文件一无所知并且感到困惑,那么让我举一个例子来说明。
您现有的主题有三个用于显示存档页面的文件:
- php,它将显示类别的存档页面。
- php,它将显示所有存档类型,除非存在更具体的文件(例如category.php)。这意味着此文件将用于标记存档(例如),但不用于类别存档。
- index.php文件,它是任何没有更具体文件的内容类型的后备文件。在这种情况下,因为存在archive.php文件,所以没有存档页面将使用index.php文件。
在您的站点上显示存档时,WordPress将运行此层次结构并选择它首先出现的文件。对于类别档案,这将是category.php。对于标记存档,它将是archive.php,因为主题没有tag.php文件。
但是,如果您创建一个子主题,WordPress将始终选择子主题中的最高文件,而不是父主题中的一个。
这意味着如果您使用archive.php文件创建了一个子主题,则会发生以下情况:
- 对于类别,WordPress将使用父主题中的category.php,因为它在层次结构中更高。
- 对于标记,它将使用子主题中的archive.php,因为子主题中具有相同名称的文件会覆盖父主题中具有该名称的文件。
这意味着如果要编辑主题中的文件,则创建子主题,将该主题从父主题复制到子主题,然后进行编辑。来自父主题的原始文件不受影响,因此当您更新主题时,您将不会丢失任何工作。这也意味着即使在更新后,您的子主题中的archive.php文件也将被WordPress使用,而不是来自父主题的更新的archive.php文件。
这对更新主题有两个含义:
- 创建子主题意味着您可以更新父主题而不会丢失编辑。
- 更新父主题时,您需要检查代码的任何更改,这些更改将与您的子主题冲突。
我们很快就会到第二点。但是,如何使用子主题来保存您可能想要对主题进行的任何编辑?让我们来看看。
- 创建子主题,这需要一个样式表和一个函数文件,您可以从父主题中排列样式。
- 确定要编辑的父主题中的哪些文件。
- 如果要编辑的文件是函数文件或样式表,请不要复制它们,而是将新代码添加到已在子主题中创建的样式表和函数文件中。
- 如果要编辑的主题是模板文件或包含文件,请在子主题中复制这些文件,并从父主题中复制它们。使用相同的文件结构复制它们,因此,例如,如果循环文件位于parent-theme-folder / includes / loop.php,则将其复制到child-theme-folder / includes / loop.php。
- 编辑子主题中的文件。
- 在WordPress管理屏幕中激活子主题,而不是父主题。
就是这样!唯一的额外工作是创建儿童主题,这是快速和简单的。现在,只要您需要对主题进行更改,您只需编辑子主题即可。这样,当您更新父主题时,您将不会丢失您的工作。
如何更新WooCommerce网站上的WordPress主题
如果您正在使用WooCommerce,那么您可能已经编辑了主题以使其与WooCommerce兼容。
只有在版本3.3之前使用的是WooCommerce版本时,才需要这样做。 WooCommerce团队的建议是升级插件,然后您会发现您不需要主题中的额外代码来确保兼容性。
但如果由于某种原因您无法更新到当前版本的WooCommerce(我不建议这样做),您需要先将对主题所做的更改复制到子主题中,然后才能更新主题。
您需要通过以下两种方式之一来解决这个问题:
- 如果您将woocommerce_content()函数添加到您在主题中创建的woocommerce.php文件中,只需将该文件复制到子主题,使用当前主题作为父主题。
- 如果您使用了WooCommerce挂钩,请将主题函数文件中的代码复制到子主题中的函数文件中。不要复制整个文件;只是那个代码。
更常见的情况是,如果您在主题中添加了额外的模板文件以覆盖WooCommerce的模板文件。这与任何版本的WooCommerce都有关系。
如果您已完成此操作,则需要创建子主题,然后将这些模板文件复制到您的子主题。确保使用与原始主题中相同的文件结构。然后按照上面的说明激活子主题,测试并更新父主题。
完成此操作后,您需要进行比没有商店的网站更全面的测试。除了更一般地测试您的网站(见上文),您应该测试您的商店的工作。测试主店铺页面;产品类别页面;个别产品页面;和结帐过程。在将更改推送到实际站点之前,请确保一切正常。
摘要
您现在知道为什么保持WordPress主题更新非常重要,最重要的是,如何根据不同的场景更新它。最新的主题将更安全,将与WordPress核心兼容,并将受益于任何新功能。
但正确更新很重要。在运行更新之前始终进行备份(如果您使用的是Kinsta,则不必担心这一点),首先在暂存站点上进行测试,然后才应将更改推送到实时。
如果您对主题进行了任何更改,则会有额外的工作。首先创建一个子主题,然后添加您已经或需要进行的任何更改。这样,更新父主题时,您的更改不会丢失。
9.4K股
- 0
- 9.4K
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {margin-top:0px; } @media only screen and(min-width:64em){.container – narrow.pb – 60,.knowledgebase .user-content {position:relative; } .widget-share {position:absolute;左:-200px;顶部:0px;身高:100%;宽度:200px; box-sizing:border-box; } .widget-share-aligner {width:200px; padding-right:62px; box-sizing:border-box; } .widget-share-inner {padding-bottom:62px; } .knowledgebase .user-content .widget-share-inner {padding-top:0; } .widget-share .amount {display:flex; align-items:center;证明内容:flex-end;宽度:100%;保证金右:11像素; font-size:14px;字体重量:500;边距:10px的; } .widget-share .amount svg {margin-right:8px;保证金左:10px的; } .essb_links .essb_links_list {flex-direction:column; align-items:flex-end; } .essb_links .essb_links_list li {display:block; margin-bottom:5px!important; } .widget-share__total {margin-bottom:0px!important; } .widget-share__total .heading – small {color:#999999;字体大小:14px的; font-weight:300; } .essb-total-value {margin-right:4px; } .essb_links {margin:0px;填充:0像素; } .essb_counter_right {display:none!important; } .essb_links.essb_template_circles-retina .essb_link_hackernews a,.essb_links.essb_template_circles-retina .essb_link_reddit a,.essb_links.essb_template_circles-retina .essb_link_mail a,.essb_links.essb_template_circles-retina .essb_link_mwp a,.essb_links.essb_template_circles-retina .essb_link_buffer a ,.essb_links.essb_template_circles-retina .essb_link_linkedin a,.essb_links.essb_template_circles-retina .essb_link_facebook a,.essb_links.essb_template_circles-retina .essb_link_twitter a {color:#43414e!important;背景:#f3f3f6!important; } .essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {border-color:#fff!important;背景:#43414e!important; {.binter-color:#f3f3f6!important;背景:#f3f3f6; } .essb_links .essb_icon:在{font-size:15px!important;之前顶:8像素;左:9px; } .essb_links .essb_icon {width:32px;高度:32PX; } .essb_links.essb_counter_modern_right .essb_counter_right {background:#f3f3f6!important; } @media only screen and(max-width:63.999em){。widget-share-aligner {position:relative!important;顶部:0!重要; } .essb_links .essb_links_list li {margin-right:8px!important; }}
