[ad_1]
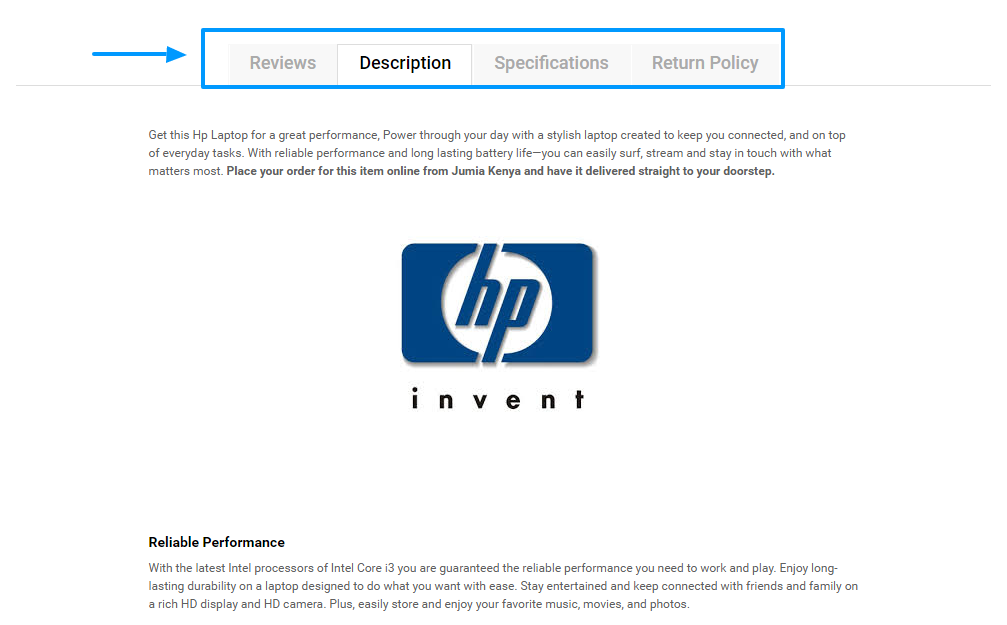
标签是许多网站上相当常见的功能,尤其是电子商务商店。电子商务商店所有者通常在产品描述区域中使用标签,在那里他们将评论,描述,技术规格等分成多个标签。

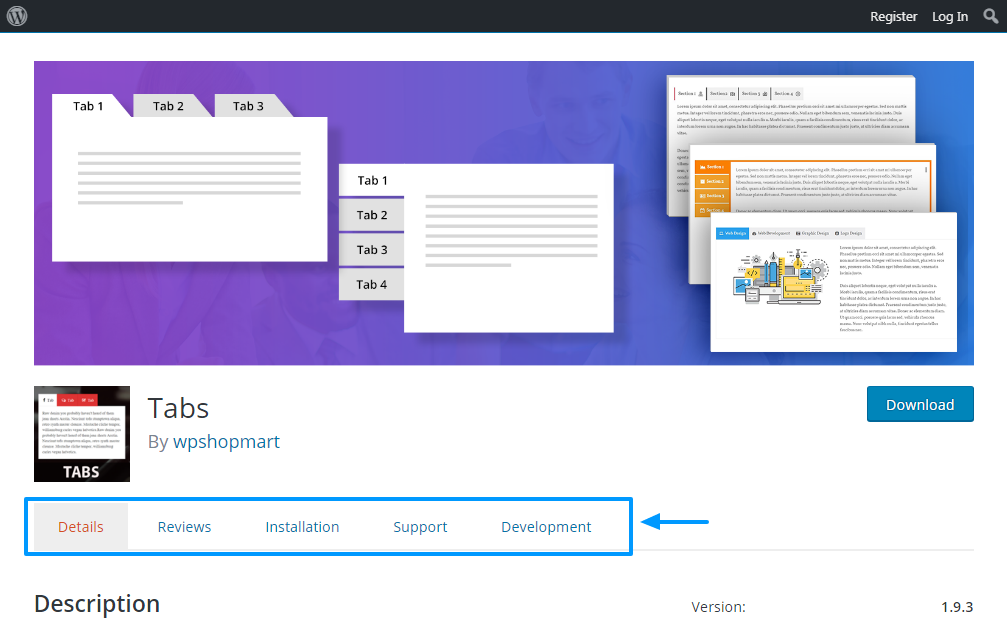
仍然,标签已经在许多其他不同类型的网站中使用,而不仅仅是电子商务网站。甚至官方的WordPress.org网站也使用插件描述页面上的标签。请参阅下面的图片,以查看WP.org上突出显示的选项卡。

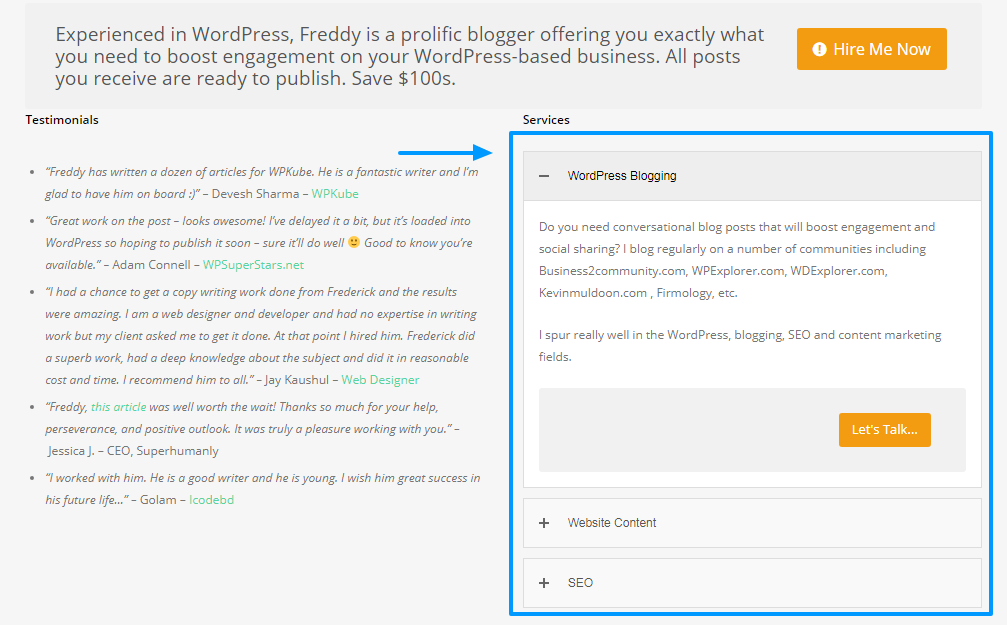
许多其他网站所有者在不同类型的网站上使用标签。但是,不要将标签与之混淆 手风琴,扩展以揭示信息。下面,请观察我在我的网站上如何使用手风琴。

但除了手风琴之外,我们在这里谈论标签,所以让我们不要失去焦点;我只需要明确选项卡和手风琴之间的区别。现在,我希望我们在同一页上?
从本质上讲,网站所有者使用标签来分割本来会占据整页或帖子的信息。这意味着标签使信息更容易消化,而不必强迫用户按下滚动轮一百万次。
换句话说,标签可以提高您网站的可用性,尤其是在这个世界中 注意力越来越短。因此,如果您希望将用户保留在您的网站上的时间更长,而不会让用户长篇大论,那么您应该考虑使用标签。
在今天的帖子中,我们将向您展示如何向WordPress帖子和页面添加标签。在本文结束之前,您将获得使用选项卡所需的所有说明。我们希望您喜欢到最后,请不要在评论部分分享您的想法。这样,让我们开始吧。
使用页面构建器
如果您已经安装了页面构建器,那么您很幸运 – 您可能已经掌握了一个标签模块。大多数主要页面构建器都提供选项卡作为其核心构建器元素集的一部分。这里是我们最喜欢的两个。
元素免费页面生成器

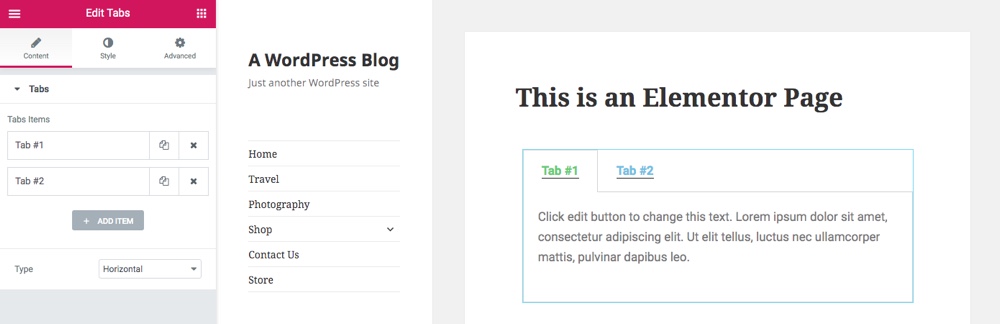
流行的Elementor页面构建器包含选项卡作为插件的免费版本的一部分。您需要做的就是在页面上插入一个标签元素,然后编辑标题,内容,样式等等。就是这样!
WPBakery Premium页面构建器

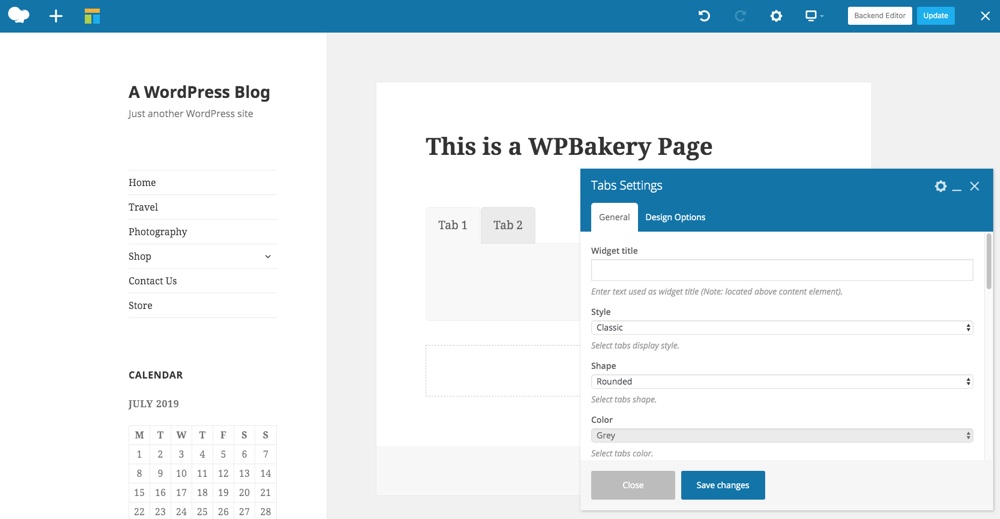
使用包含WPBakery页面构建器的高级主题(例如我们自己的 总主题)?大!标签内置且易于使用。
WPBakery选项卡模块与上一个示例略有不同,因为添加选项卡时选项卡最初为空。您需要在选项卡中插入其他页面元素(文本区域,图像,图标等)以添加内容。但是,这为您提供了大量自由,可以根据需要创建标签(除了内置样式选项)。我们之前已在博客上介绍了此页面构建器,因此如果您需要更详细的说明,请查看我们的 WPBakery指南 (注意 – 这个插件之前被称为Visual Composer,所以很抱歉任何混乱)。
安装选项卡WordPress插件

如果您没有使用页面构建器,则不需要仅使用一个选项卡。有很多很棒的选择,比如免费的WordPress插件,被WP Shop Mart简称为Tabs。 Tabs是一个漂亮的WordPress插件,可以帮助您创建无限数量的漂亮标签,而不会出汗。
让我们从安装Tabs WordPress插件开始。由于它可以在官方的WordPress插件仓库中使用,因此您可以直接从WordPress管理仪表板中安装插件。
我们使用的是免费版本,但如果您想稍后升级其他功能,可以使用高级版本。
安装选项卡WordPress插件
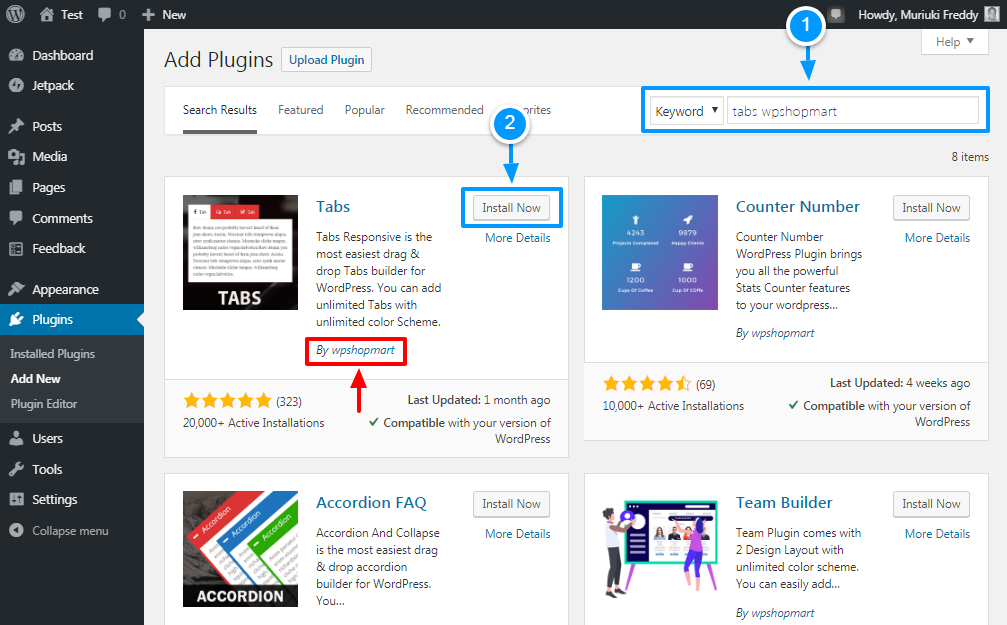
登录您的WordPress管理仪表板并导航到插件>添加新,然后在关键字搜索框中输入“tabs wpshopmart”。找到合适的插件后,点击立即安装按钮,如下所示。

之后,单击“激活”按钮。就是这样,你的Tabs Responsive WordPress插件已经可以使用了。现在,让我们创建几个选项卡来发现这个插件提供的内容。
配置选项卡响应WordPress插件
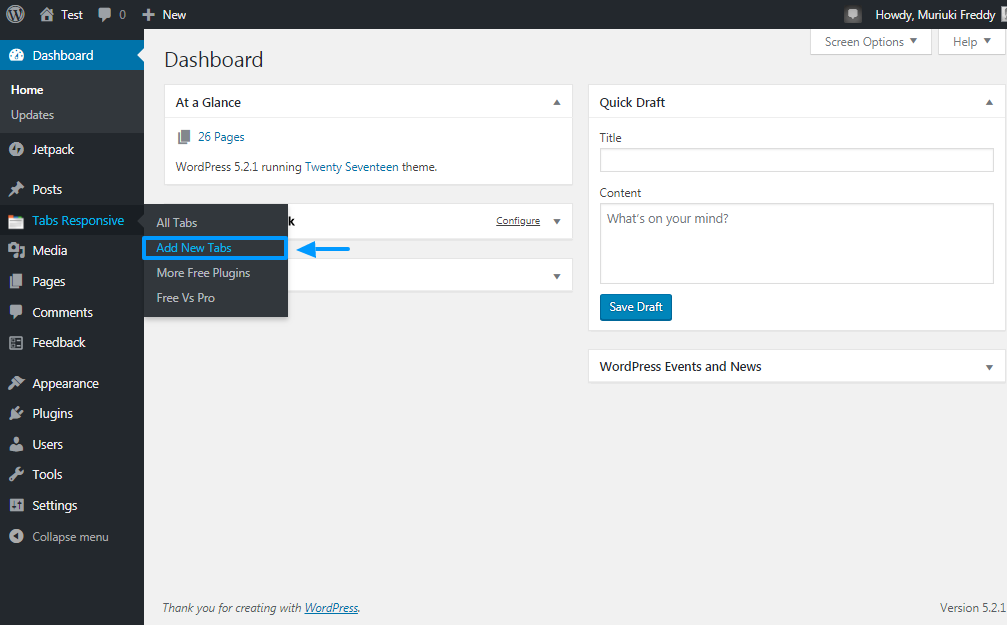
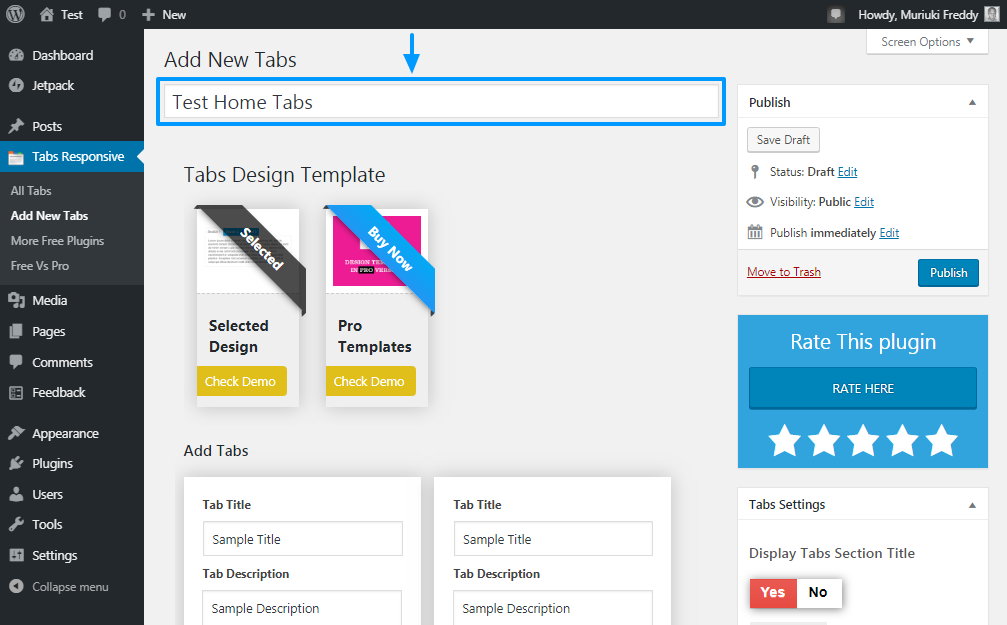
激活插件会在WordPress管理菜单中添加一个新项目。要创建新选项卡,请导航到选项卡响应>添加新选项卡,我们将在下面的screengrab中详细说明。

这样做会引导您进入Tabs Responsive Builder,它可以满足您创建漂亮标签(如老板)所需的所有功能。请参阅下图,了解所期待的内容。

相当不卷轴吗?好吧,你可以在右侧边栏找到大部分功能。另请注意,各个选项卡都有其设置。您甚至可以在选项卡上使用WYSIWYG编辑器,这意味着您可以充分控制选项卡。
现在,让我们创建几个示例选项卡,并在页面或帖子上显示它们。
添加标题

首先为您的标签添加一个描述性标题(就像您的标签一样) 导航菜单)如上图所示。这样,您可以稍后在WordPress管理仪表板中轻松识别您的选项卡,以防您需要编辑任何内容。出于本教程的目的,我将选项卡命名为“Test Home Tabs”。
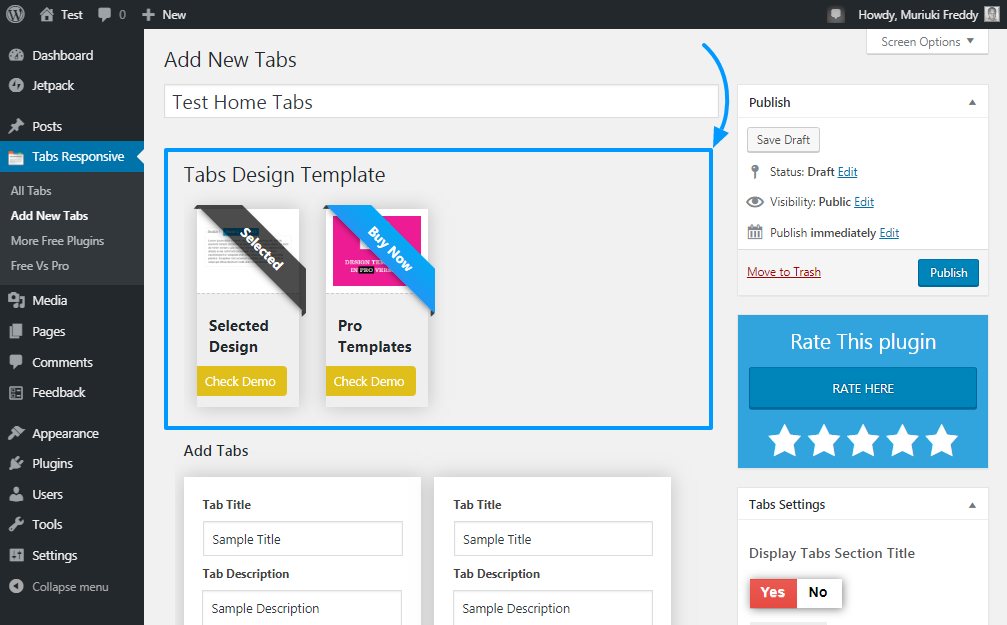
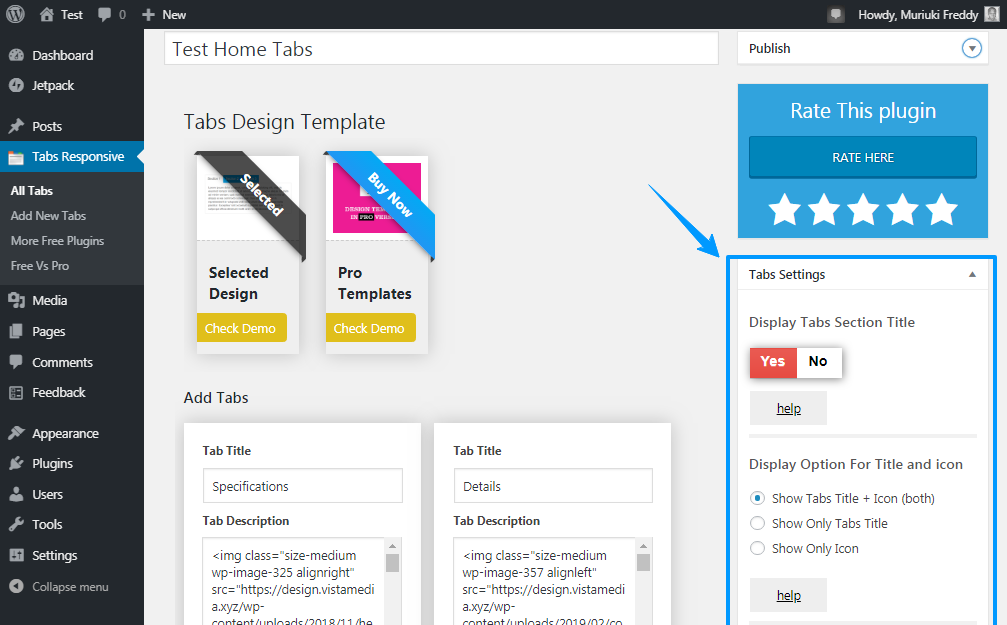
选择标签设计模板

如上面的屏幕截图所示,下一步是选择您要用于标签的设计模板。免费版的Tabs WordPress插件只提供一个设计模板,但您可以随时升级到高级版本19个。谈论设计自由。
添加标签
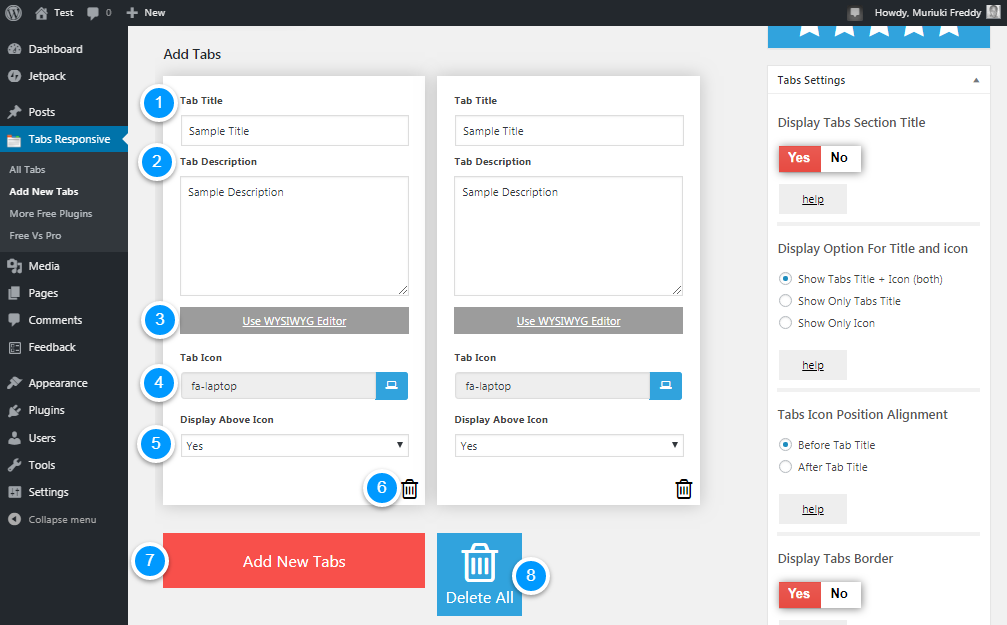
接下来,根据需要添加任意数量的选项卡,如下所示。

我们创建了一个编号列表,详细说明了您可以在上面显示的“添加选项卡”部分中执行的操作。数字对应于每个区域。
-
标签标题 – 在此字段中添加标签标题,例如描述,规格,细节等
-
标签说明 – 在此处添加标签说明。此字段允许您添加选项卡的内容。最好的部分是你可以使用WYSIWYG编辑器(如下面的数字3所示)为你的标签添加丰富的内容,包括图像,音乐和视频
-
使用WYSIWYG – 如果您想使用熟悉的What-You-See-Is-You-Get-Get编辑器来创建标签内容,请随时点击此按钮启动弹出窗口
-
选项卡图标 – 此字段可帮助您选择要在选项卡上使用的图标。 Tabs WordPress插件为您提供了大量的Font Awesome图标,让您像专业人士一样为您的标签添加爵士乐
-
显示在图标上方 – 如果您想在图标旁边显示标签标题,您一定会喜欢这个功能。此外,它允许您禁用图标而不触摸选项卡标题
-
删除 – 点击此按钮可删除特定选项卡
-
添加新标签 – 单击此按钮可添加更多标签
-
全部删除 – 厌倦了所有标签?只需点击全部删除按钮即可重置所有内容
一些帮助你的奖金提示。首先,您可以拖放标签以重新排序并根据需要进行排列。
其次 – 在创建选项卡时,不要忘记按一下或两次“保存草稿”按钮,以确保在意外离开“选项卡”构建器时不会丢失任何更改。
最后 – 如果您需要支持,则在“添加标签”部分(以及大多数插件页面)下方有一个蓝色的“获取支持”按钮,可以引导您访问WordPress.org上的官方标签支持论坛。如果您在任何时候需要帮助,请随时点击支持按钮。
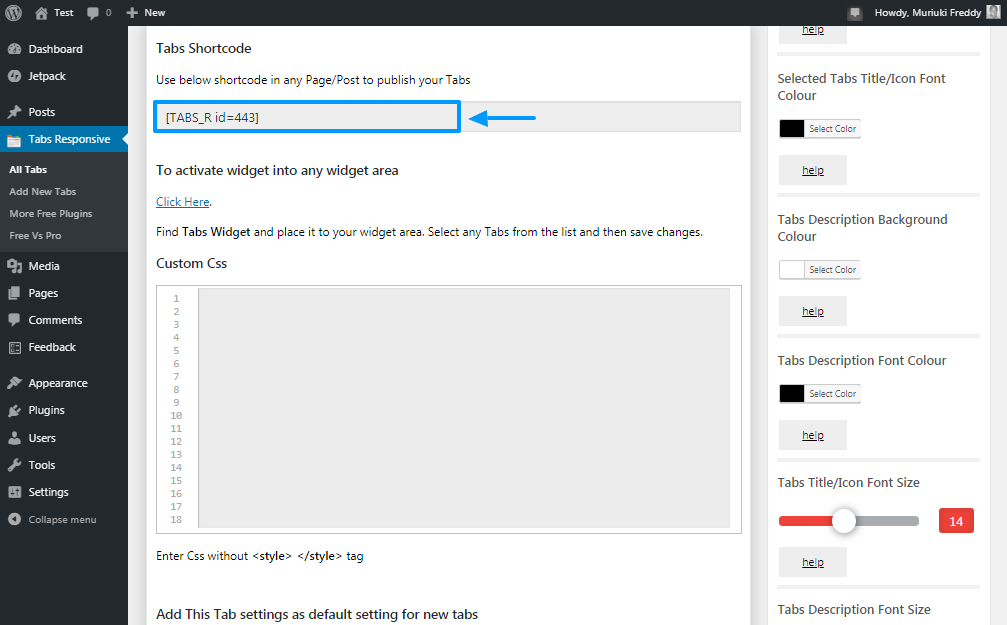
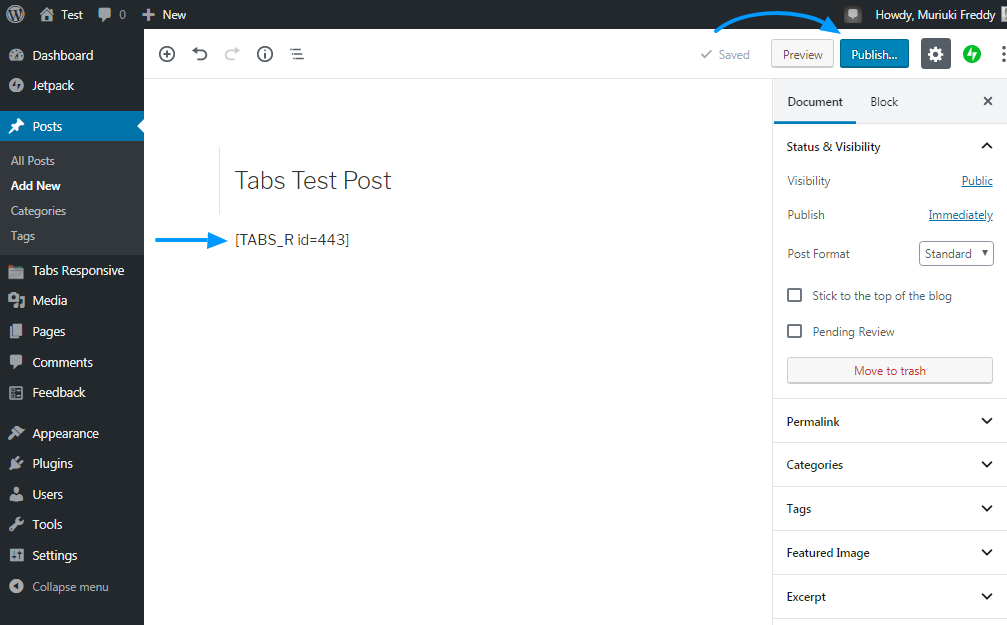
标签短代码

接下来,您会找到用于添加标签的标签短信代码,并在您希望的任何页面或帖子上显示标签。例如,我们的短代码是(TABS_R id = 443)。要显示页面上的选项卡,我只需将上述短代码复制粘贴到该特定页面即可。
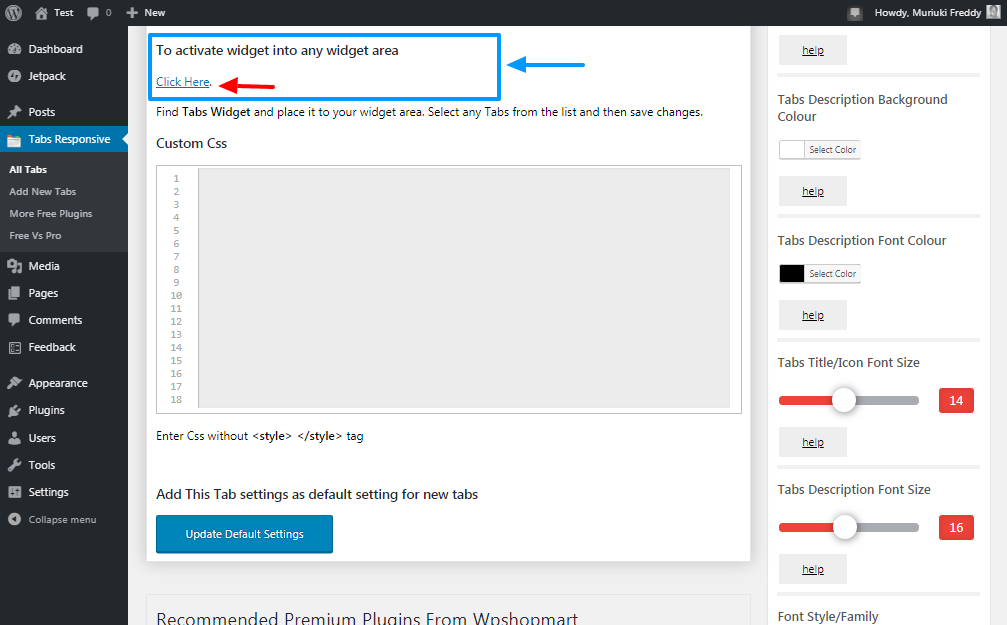
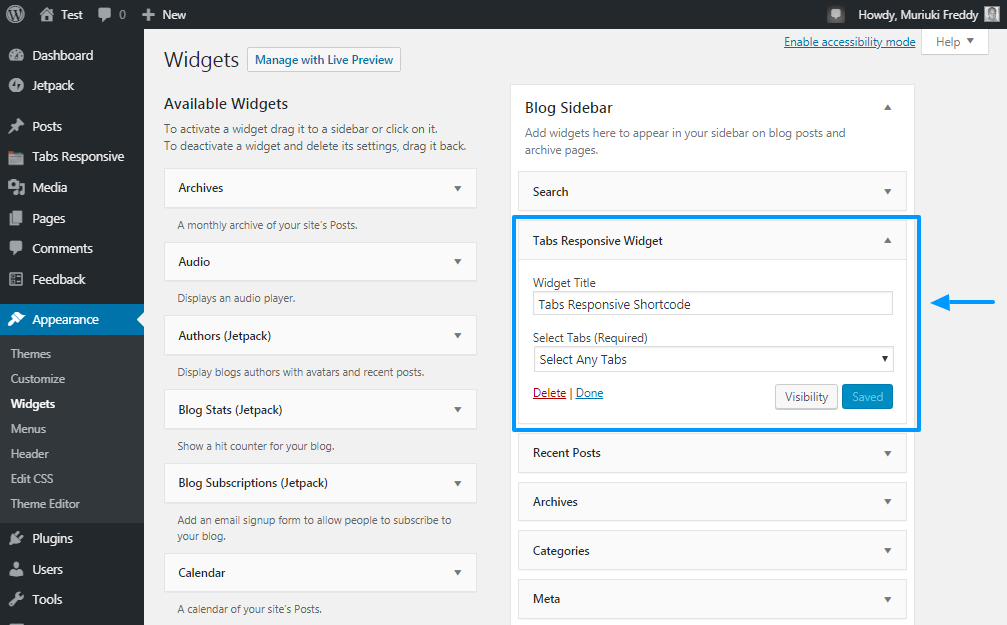
Tabs Widget

您是否希望将标签添加到网站的小部件区域?如果这是一个响亮的肯定,你会喜欢Tabs WordPress插件附带的小部件支持。
点击上图中的点击此处链接,您将进入WordPress窗口小部件屏幕,在该窗口中,您可以在主题中有窗口小部件区域的任何位置自由添加选项卡。

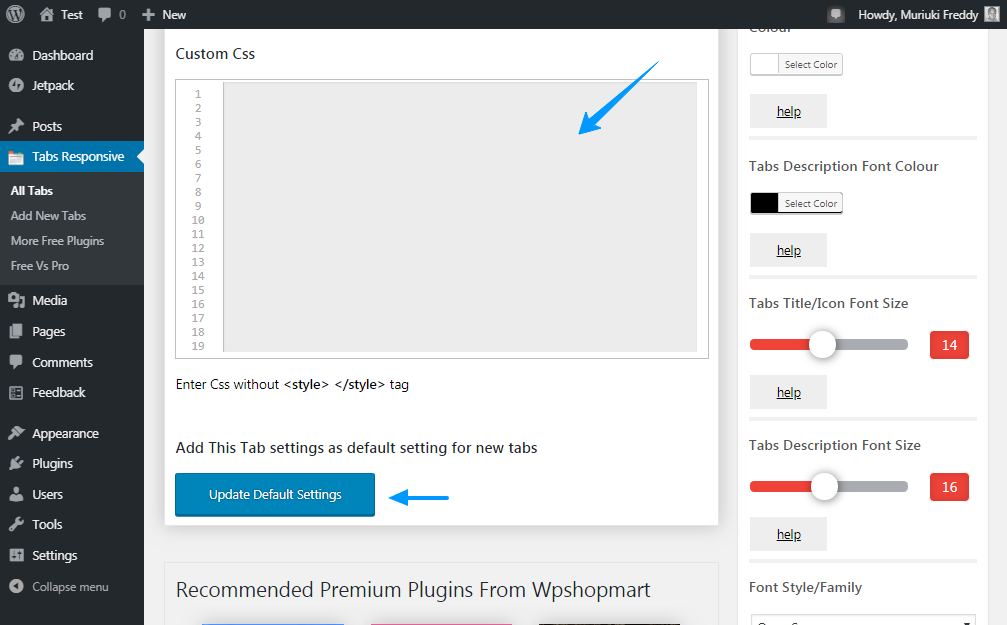
自定义CSS
虽然Tabs WordPress插件附带了大量的标签自定义选项(只需看一下右侧边栏;它充满了样式选项!),您可以添加自己的自定义CSS样式,如下所示。

此外,您只需单击“更新默认设置”按钮,即可将自定义设置设置为所有新选项卡的默认设置,如上图所示。
右侧边栏

我们在上图中突出显示的右侧边栏真正为您带来了一天。它包含您所需的所有选项,可以根据您的内容设置标签样式。值得注意的选择包括:
- 标签背景颜色
- 标签字体颜色
- 字体系列和风格
- 显示标签标题和图标的选项
- 标签图标位置对齐,即标签标题之前或之后
- 标签边框
- 多个选项卡描述动画
- 还有更多
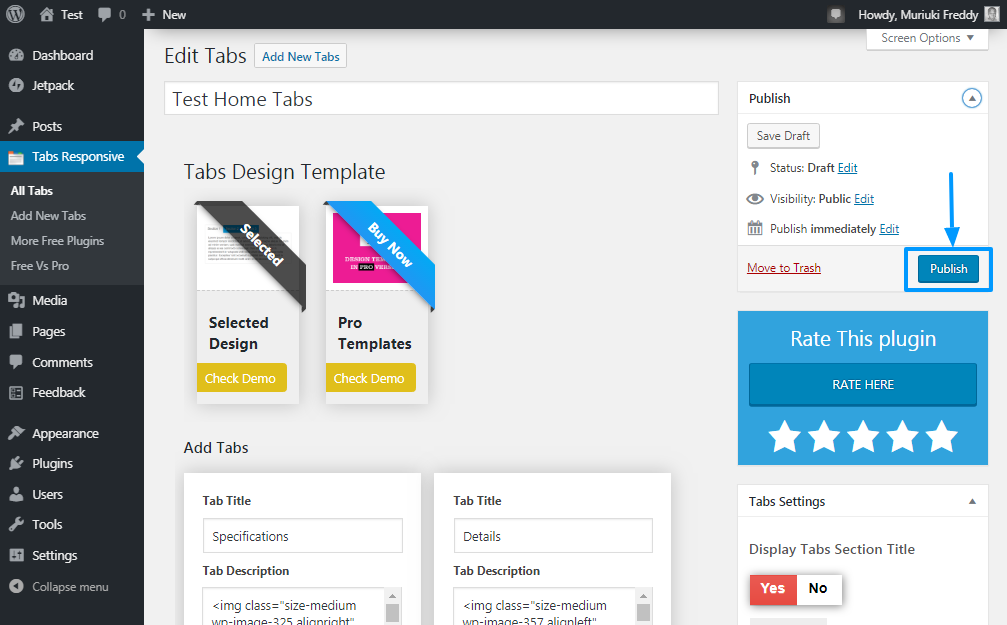
将您的标签添加到WordPress页面或发布
添加选项卡内容和样式选项后,向上滚动并单击“发布”按钮,如下所示。

此时,您的标签已准备就绪。您只需将选项卡添加到WordPress页面或帖子。只需复制我们之前看到的标签短代码。我们是(TABS_R id = 443)。
启动你的帖子编辑器(即使你正在使用它 古滕贝格)并将短代码粘贴到您的帖子/页面。之后,点击Publish按钮,如下所示。

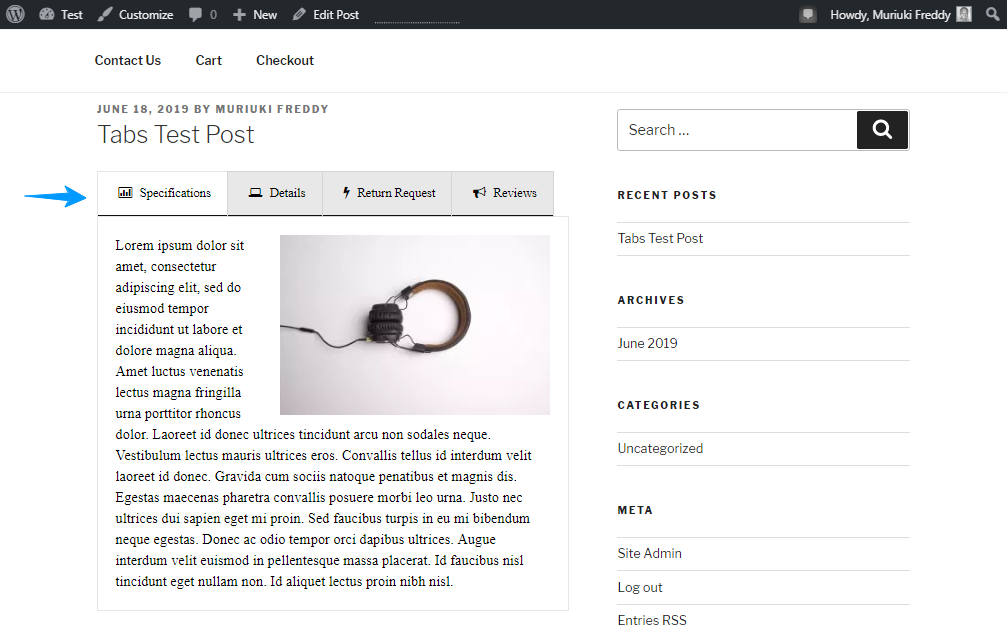
设置好约5分钟后;我正在使用Twenty Seventeen主题和大量的Lorem Ipsum,我想出了以下结果。

请注意,我没有自定义颜色或任何东西。告诉我你的想法;那不容易吗?
为你的WordPress页面和帖子添加标签是四年级学生的东西。我不希望你遇到任何问题,特别是如果你使用像WP Shop Mart的Tabs这样的插件。
如何在WordPress页面和帖子中添加标签?哪个是你最喜欢的标签WordPress插件?请在评论中分享您的想法。快乐创造!
