子域名是您的主域名之前的域名的附加部分。例如,subdomain.maindomain.com。
您可以根据需要添加任意数量的子域,并且每个子域都被视为自己的不同域(尽管并不总是针对SEO – 在帖子中更多内容)。
在这篇文章中,我们将首先对子域及其SEO效果进行一般性讨论,以及使用子域的优缺点。
厌倦了缓慢的WordPress主机和subpar支持?我们在Kinsta做不同的事情。查看我们的托管计划
然后,我们将从“what”转到“how”,并向您展示如何使用WordPress子域在不同的子域上创建不同的WordPress安装。或者,您也可以使用一个WordPress安装来为子域上的多个站点供电。
- 使用子域的SEO影响
- 使用子域的利弊
- 如何设置WordPress子域网站
- 如何将WordPress从子域移动到根
什么是WordPress网站的最佳选择:子域名与子文件夹? SEO对他们有影响吗?我们知道答案!?我们在导游中分享了它们!点击推文使用子域名的SEO影响
当涉及使用子域的SEO影响时,您会在过道的两侧找到人。
通常,争论的关键是使用子文件夹(yoursite.com/topic)和子域名(topic.yoursite.com)。
例如,在Kinsta,我们使用Kinsta博客的子文件夹 – “kinsta.com/blog”。但是,您会发现许多其他成功的企业选择使用子域代替他们的博客。例如,HubSpot使用“blog.hubspot.com”。
一些专家说,这两种方法之间几乎没有影响,而另一些专家则认为在大多数情况下你应该尽量避免使用子域,因为它会对SEO产生负面影响。谷歌的John Mueller表示:
“使用子域名或子目录时,Google Web搜索就可以了。”
他说谷歌需要花费更长的时间来确定子域名,但从长远来看,两者之间没有区别,你应该选择最适合你的域名。他唯一的警告是,无论你选择哪一个,你都应该尽力坚持自己的选择。
然而,尽管谷歌表示,有许多搜索引擎优化案例研究指出子文件夹在大多数情况下是一个优秀的方法,用于密切相关的主题。
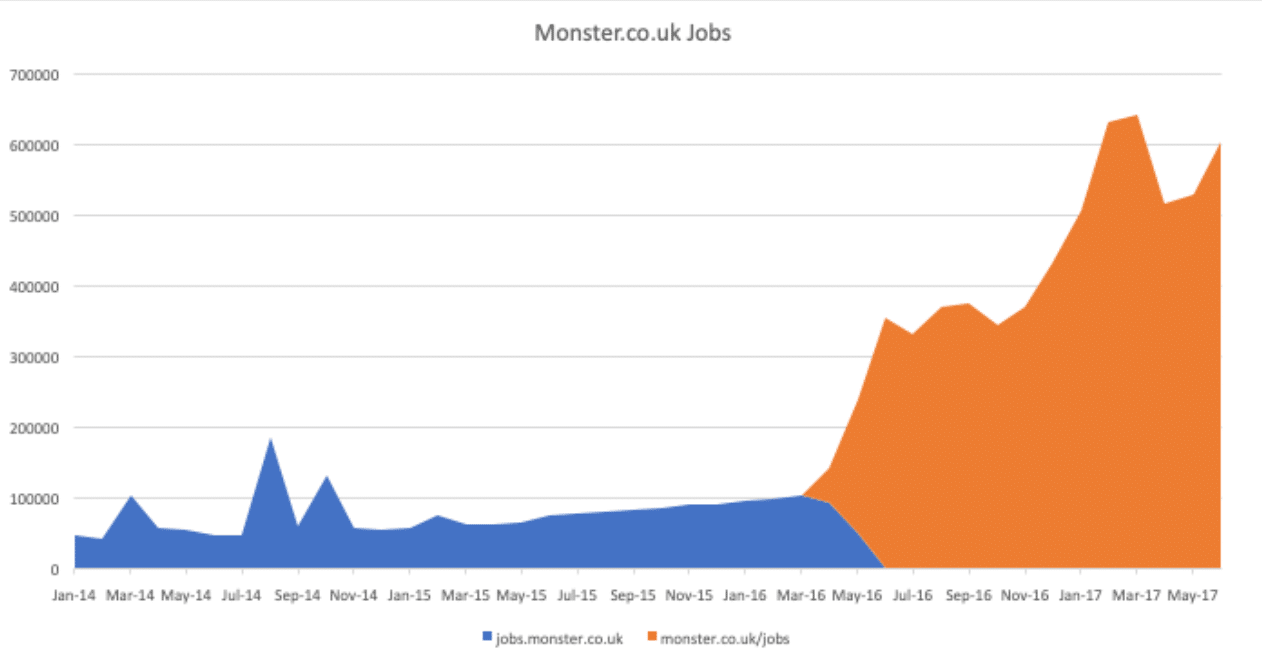
例如,从子域移动到子文件夹后,Monster.co.uk的流量大幅增加:

Monster.co.uk移动到子域名之前/之后
当然,你也会发现一些案例研究朝着另一个方向发展,HubSpot博客是一个非常好的指标,你可以使用一个子域并仍然是成功的。
事实上,这是一个分歧的话题,John Mueller上面的视频开启了关于Twitter的整个辩论,搜索引擎圆桌会议在此记录。
那真相在哪里呢?很遗憾,我们无法访问Google的算法,因此我们无法确切知道。
谷歌表示没关系,但是当内容与主域名密切相关时,大多数搜索引擎优化专家似乎更喜欢子域名下的子文件夹。
一个好的经验法则是:
- 如果内容与根域密切相关,请使用子文件夹。例如,在Kinsta,我们为我们的博客(kinsta.com/blog)使用子文件夹,因为它与Kinsta根域中的其他内容密切相关。
- 如果内容与根域相当分离,请考虑子域。例如,我们使用my.kinsta.com作为客户主机仪表板的URL,因为这些仪表板是私有的,与Kinsta网站上的前端内容无关。
使用子域的利弊
要完成使用子域的理论,让我们看一下使用子域的优缺点:
优点:
- 没有额外的费用。您可以根据需要创建任意数量的子域,而无需购买新域。
- 谷歌表示,使用子域名和子文件夹分隔网站内容之间没有长期差异。
- 子域可以轻松创建使用相同根域的单独WordPress安装。虽然您可以在子文件夹中安装WordPress,但由于可能存在URL冲突,因此它会变得有点棘手。
- 您可以从同一个根域启动多个单独的产品,这有助于您保持品牌。例如,music.amazon.com。
缺点:
- 许多SEO专家认为子域名不如SEO的子文件夹,特别是如果您计划放在子域上的内容与根域密切相关。
- 即使Google平等对待子域,仍然需要花费更多精力来构建到该子域的链接。
- 由于子域是单独的域,因此将它们集成到站点的其余部分可能更难。例如,如果您使用单个站点WordPress安装,则需要两个单独的安装 – 一个用于您的主域名,另一个用于子域。
- 您需要在Google Search Console中将每个子域添加为单独的网站属性。
WordPress子域名与子文件夹:哪个更适合SEO? (概括)
据官方统计,谷歌表示没关系。然而,许多SEO专家更倾向于在子域上使用子文件夹。根据此规则做出选择:
- 如果内容与根域密切相关,请使用子文件夹,例如yoursite.com/blog。
- 如果内容与根域分开,请使用子域,例如dashboard.yoursite.com。
支持如何设置WordPress子域网站
现在您已经了解了有关子域的优缺点的更多信息,让我们深入了解如何将子域应用于您的WordPress站点。
设置WordPress子域安装有两种主要方法。没有对错,你只想选择最符合你需求的方法:
- 单独的WordPress安装 – 使用这种方法,您将在子域上创建100%单独的WordPress安装。例如,一个WordPress安装在yoursite.com,另一个WordPress安装在sub.yoursite.com(或者只在子域上安装一个)。
- WordPress Multisite – 使用此方法,您可以使用一个WordPress安装来为一个或多个子域网站提供支持。例如,你可以使用yoursite.com,以及从同一个WordPress安装运行的sub.yoursite.com和example.yoursite.com。
以下是如何开始使用这两种方法:
如何在子域上安装WordPress
如果要在子域上安装WordPress,则该过程通常与在根域中安装WordPress相同 – 您只需首先将子域添加到域的DNS或通过主机仪表板。
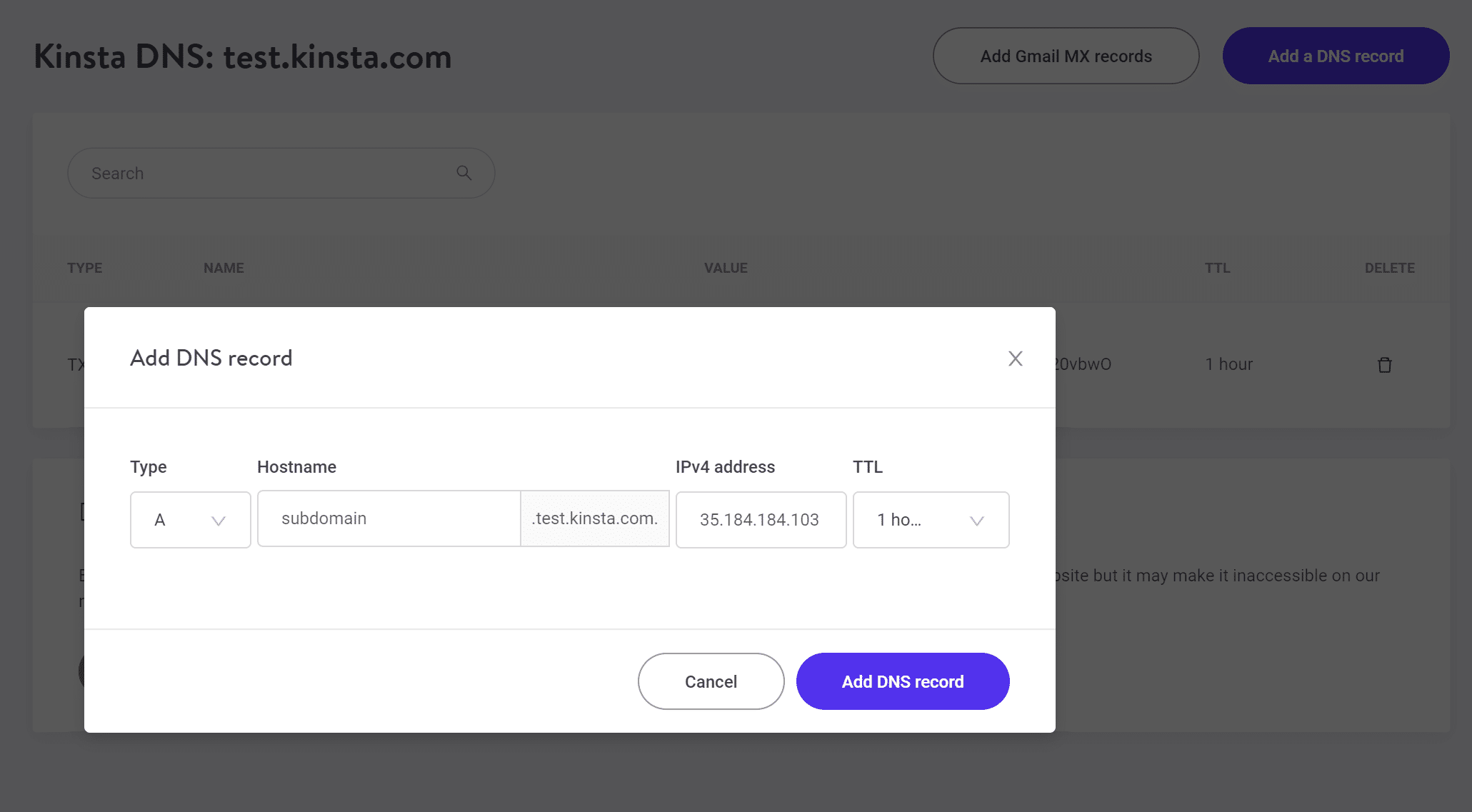
如果您在Kinsta托管,则可以通过在Kinsta DNS区域中添加A记录或CNAME记录来添加子域。了解有关在Kinsta中使用DNS的更多信息。

如何在Kinsta DNS中添加子域
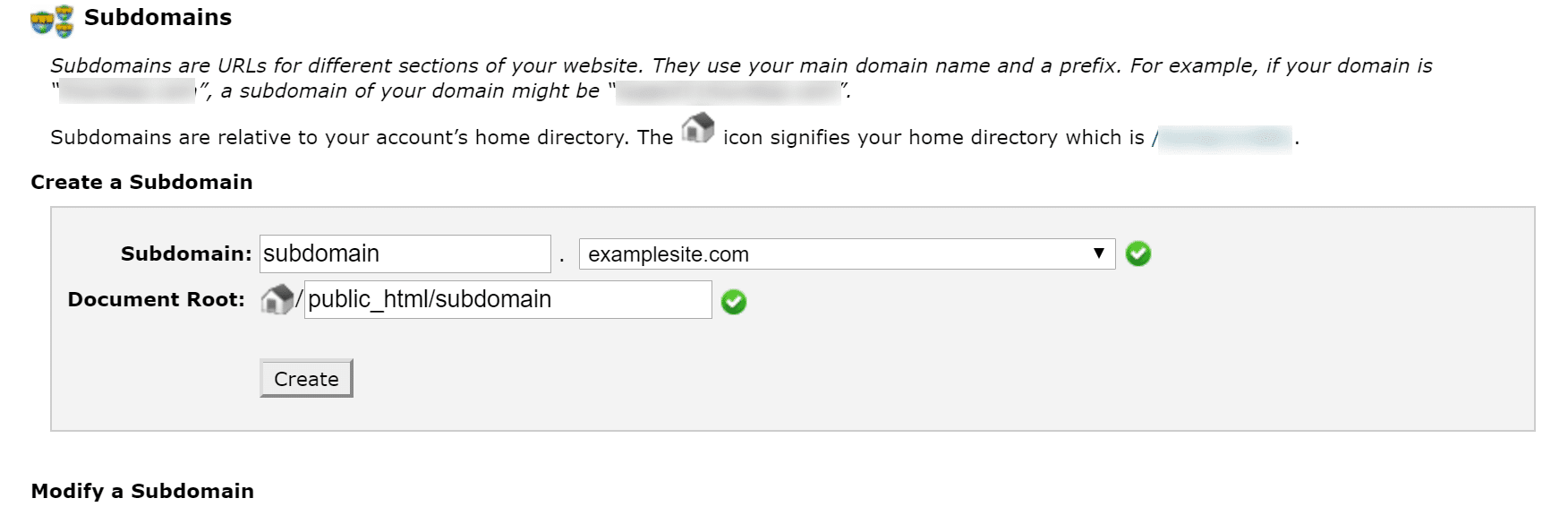
如果您使用的是使用cPanel的其他主机,则可以使用cPanel的子域工具将子域添加到已添加到cPanel的任何根域:

如何在cPanel中添加子域
配置子域后,您可以像在根域一样在该子域安装WordPress。
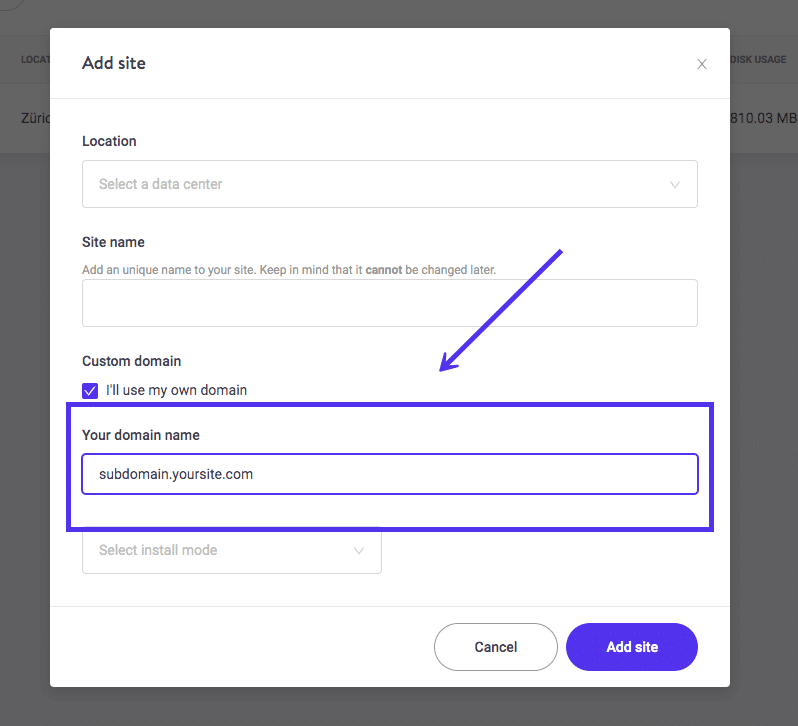
例如,如果您在Kinsta托管,则可以使用Kinsta的“添加站点”工具在该子域中创建新站点:

如何在Kinsta的子域上安装WordPress
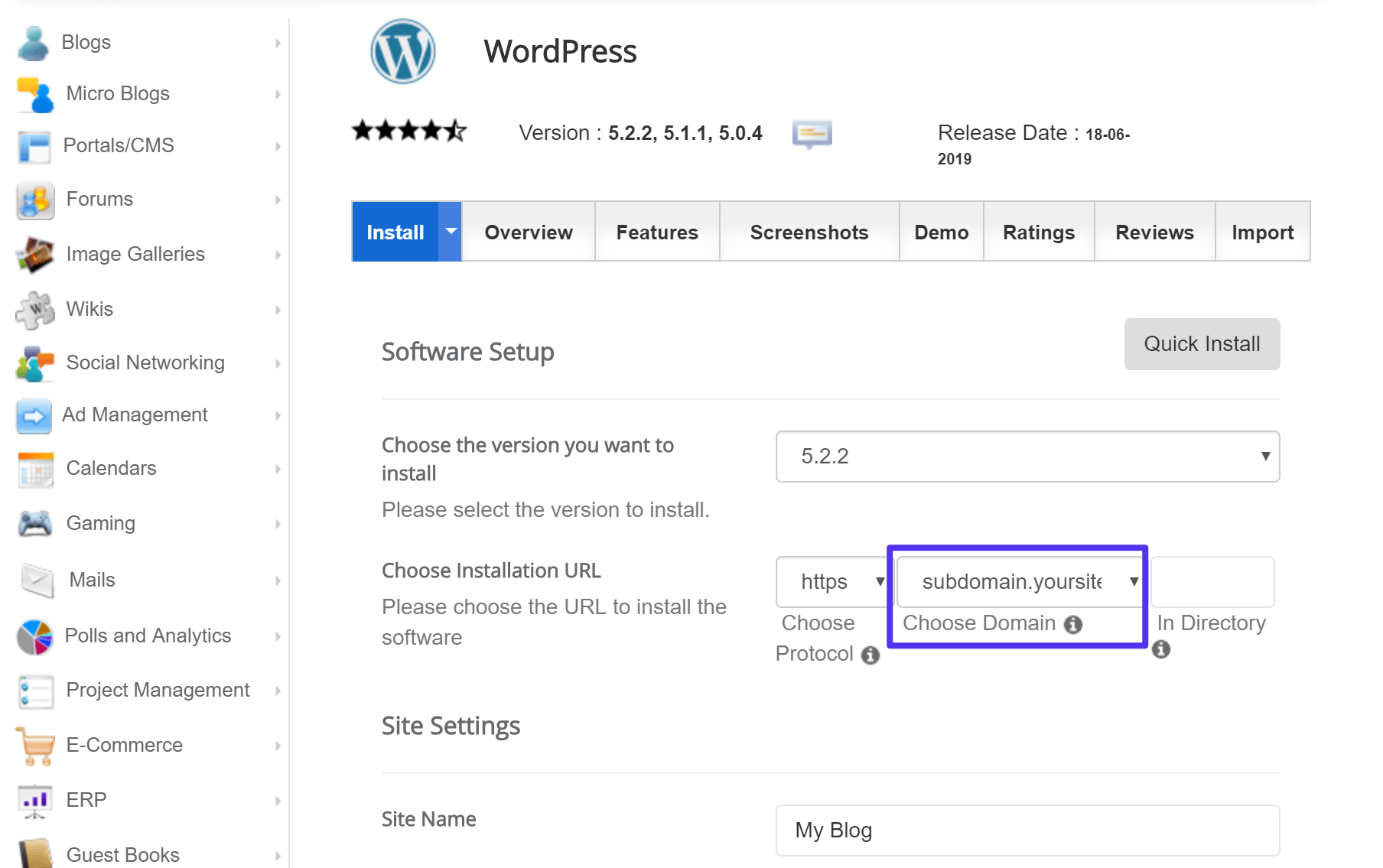
或者,如果您在其他地方托管,大多数WordPress自动安装工具还允许您在子域中创建新的WordPress安装:

如何使用自动安装程序在子域上安装WordPress
最后,您还可以在该子域上手动安装WordPress。
厌倦了使用WordPress网站遇到问题?使用Kinsta获得最佳和最快的托管支持!看看我们的计划
如何设置WordPress多站点子域安装
使用WordPress Multisite,您可以创建一个由相同WordPress安装提供支持的WordPress网站网络。
您的“主要”WordPress安装将是yoursite.com,然后您可以为每个网络站点提供自己的子域,如:
- site1.yoursite.com
- site2.yoursite.com
- 等等。
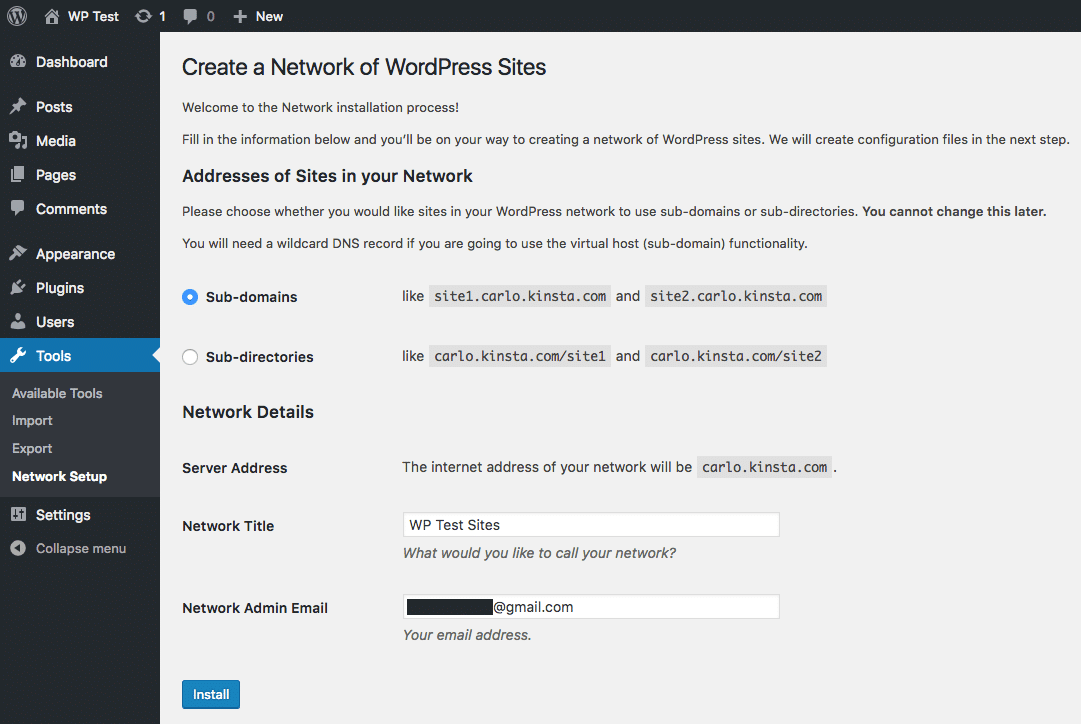
安装WordPress Multisite时,您可以选择在设置过程中选择子域或子目录,如下所示:

如何在WordPress多站点安装期间选择子域
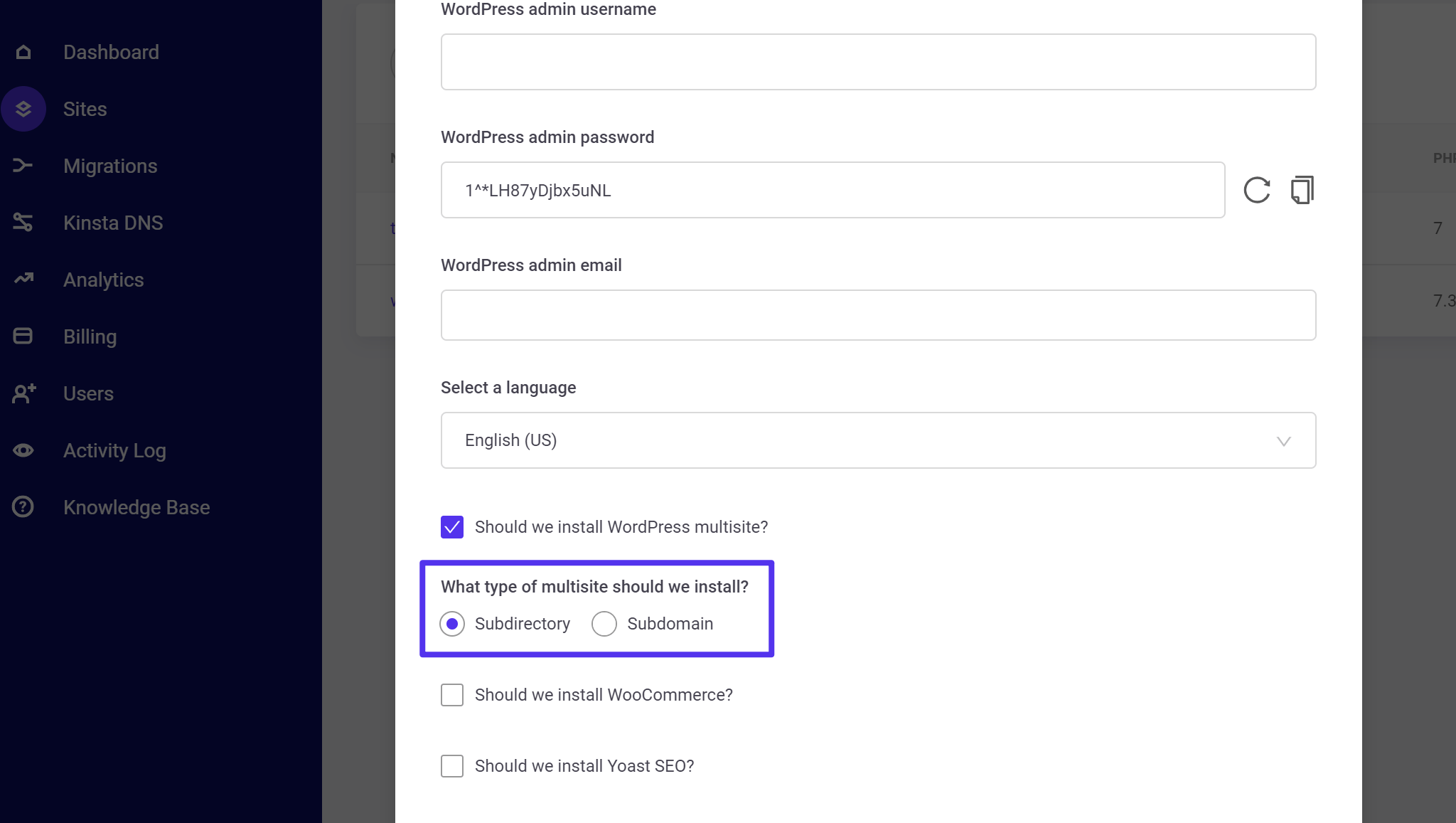
如果你在Kinsta主持,Kinsta的添加站点工具可以让你立即激活WordPress多站点,并且还可以选择子域名:

Kinsta Multisite安装程序工具
除了在Multisite设置过程中选择子域选项外,您还需要创建通配符子域条目。此条目允许您创建新的网站并自动将流量定向到正确的站点。
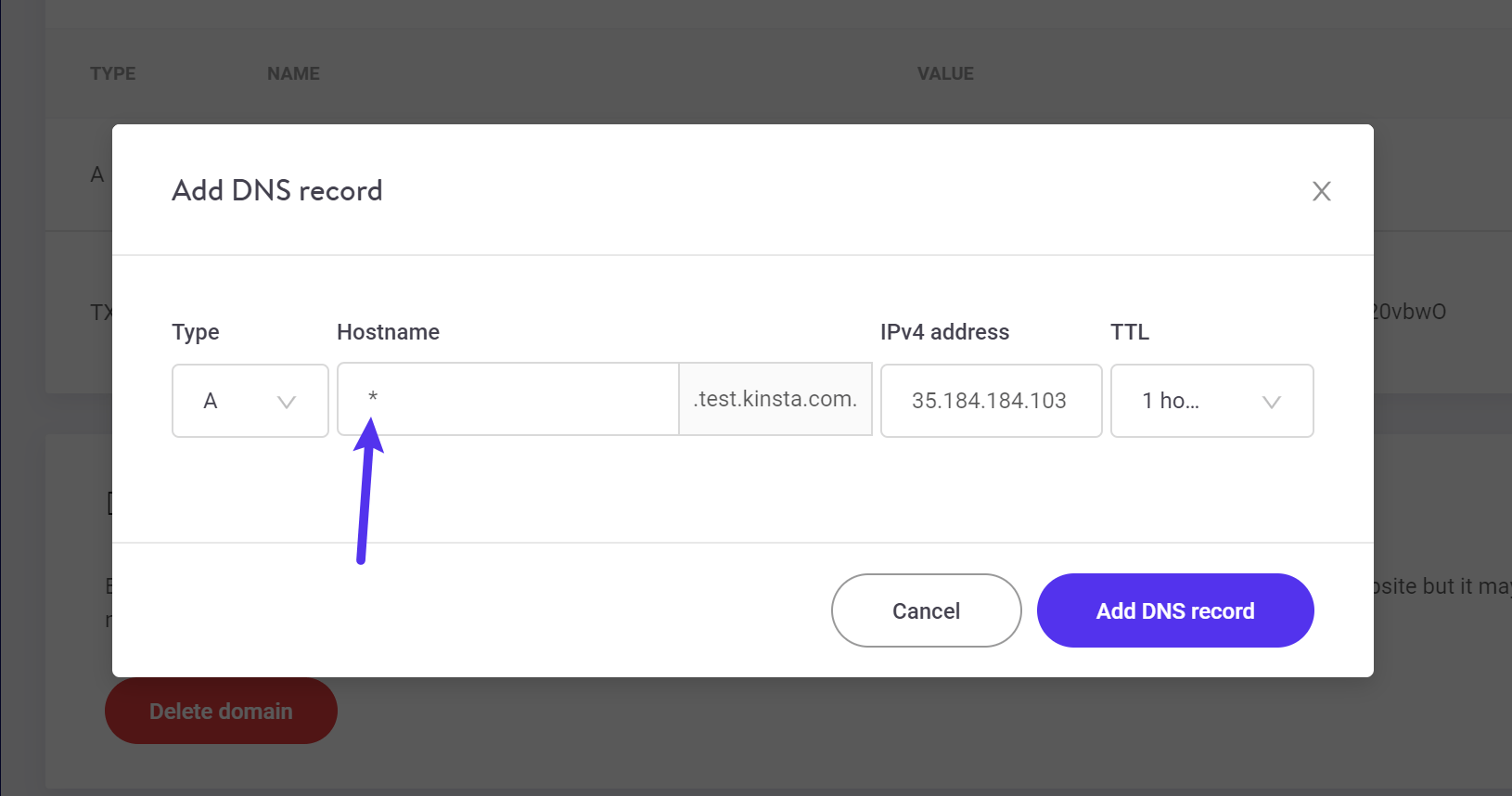
您可以通过向域DNS的DNS添加带有“*”(星号)的A记录或CNAME记录来创建通配符子域条目。例如,以下是它对Kinsta的看法:

如何添加通配符子域
有关如何配置WordPress多站点的更深入了解,请查看我们设置WordPress多站点的完整指南。
如何将WordPress从子域移动到根
如果您在子域上安装WordPress,然后希望将来某个时候将WordPress从子域移动到您的根域,则该过程与将WordPress站点从一个根域迁移到完全独立的根域时的过程相同。
同样,子域基本上只是一个单独的域名。因此,从“sub.yoursite.com到anothersite.com”的转变与从“yoursite.com转到anothersite.com”的转变相同。
有关如何执行此操作的详细信息,请查看有关如何更改WordPress域的完整指南。
摘要
子域允许您在根域之下“创建”其他域名。
当您想要在子域上的内容与父域上的内容之间添加一些分隔时,子域特别有用。例如,Kinsta将其托管仪表板放在my.kinsta.com上,亚马逊将其音乐服务分为music.amazon.com。
但是,许多SEO专家更喜欢在内容紧密相关的情况下的子文件夹,例如您的博客。
如果要使用带有WordPress的子域,可以在每个子域上创建完全独立的WordPress安装,也可以使用WordPress多站点网络在子域上创建单独的站点,这些站点均由相同的WordPress安装提供支持。
对于如何在WordPress中使用子域名,您还有任何疑问吗?发表评论并告诉我们!
0股
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {margin-top:0px; } @media only screen and(min-width:64em){.container – narrow.pb – 60,.knowledgebase .user-content {position:relative; } .widget-share {position:absolute;左:-200px;顶部:0px;身高:100%;宽度:200px; box-sizing:border-box; } .widget-share-aligner {width:200px; padding-right:62px; box-sizing:border-box; } .widget-share-inner {padding-bottom:62px; } .knowledgebase .user-content .widget-share-inner {padding-top:0; } .widget-share .amount {display:flex; align-items:center;证明内容:flex-end;宽度:100%;保证金右:11像素; font-size:14px;字体重量:500;边距:10px的; } .widget-share .amount svg {margin-right:8px;保证金左:10px的; } .essb_links .essb_links_list {flex-direction:column; align-items:flex-end; } .essb_links .essb_links_list li {display:block; margin-bottom:5px!important; } .widget-share__total {margin-bottom:0px!important; } .widget-share__total .heading – small {color:#999999;字体大小:14px的; font-weight:300; } .essb-total-value {margin-right:4px; } .essb_links {margin:0px;填充:0像素; } .essb_counter_right {display:none!important; } .essb_links.essb_template_circles-retina .essb_link_hackernews a,.essb_links.essb_template_circles-retina .essb_link_reddit a,.essb_links.essb_template_circles-retina .essb_link_mail a,.essb_links.essb_template_circles-retina .essb_link_mwp a,.essb_links.essb_template_circles-retina .essb_link_buffer a ,.essb_links.essb_template_circles-retina .essb_link_linkedin a,.essb_links.essb_template_circles-retina .essb_link_facebook a,.essb_links.essb_template_circles-retina .essb_link_twitter a {color:#43414e!important;背景:#f3f3f6!important; } .essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {border-color:#fff!important;背景:#43414e!important; {.binter-color:#f3f3f6!important;背景:#f3f3f6; } .essb_links .essb_icon:在{font-size:15px!important;之前顶:8像素;左:9px; } .essb_links .essb_icon {width:32px;高度:32PX; } .essb_links.essb_counter_modern_right .essb_counter_right {background:#f3f3f6!important; } @media only screen and(max-width:63.999em){。widget-share-aligner {position:relative!important;顶部:0!重要; } .essb_links .essb_links_list li {margin-right:8px!important; }}
