音乐家需要将他们的音乐放在那里,就像播客应该每周发布剧集一样。具有有声读物和电台节目主持人的作者也可以这样说。所有这些职业都需要音频播放器快速上传和发布剪辑到他们的网站。最简单的方法之一是找到一些最好的WordPress音频播放器并在您的网站上安装其中一个。
我们最喜欢的一些播放器仅为播客提供工具,而其他播放器则非常适合乐队或作者。无论如何,我们将介绍您需要的所有功能以及哪些WordPress音频播放器最适合您。但在那之前……
在最好的WordPress音频播放器中寻找的功能
并非所有的WordPress音频播放器都是平等的。其中一些用于乐队共享他们的音乐收藏,而另一些则主要用于播客。
厌倦了缓慢的WordPress主机和subpar支持?我们在Kinsta做不同的事情。查看我们的托管计划
但是,无论您使用的音频播放器是什么,都应该寻找一些功能:
- 一种快速上传工具,可在几秒钟内发布您的音频剪辑。
- 用于将音频片段组织到列表中并可能将其分类为剧集的播放列表
- 支持无限播放列表和曲目。
- 移动设备友好的设计,使用户可以在手机和平板电脑上收听音频。
- 用户登陆您网站时的自动播放功能。
- 自定义工具,用于更改播放器的颜色和调整大小。
- 用于将音频播放器放置在网站上的多种选项,包括短代码和小部件。
- 嵌入来自YouTube等其他媒体资源的支持。
- 与Google和Apple音频服务集成。例如,在Apple Store上为您的播客设置订阅按钮会很棒。
- 统计信息仅根据您的音频查看信息,而不是将所有内容与整个网站相结合。
- 从其他来源提取音频源的选项。例如,您可以直接从Apple Store获取您的播客源。
最好的WordPress音频播放器
在我们深入研究顶级玩家之前,了解WordPress已经拥有默认音频上传和发布解决方案非常重要。它没什么特别的,但它可能是你在网站上所需要的。
以下是它的工作原理:
转到您要在WordPress中使用或创建的任何页面或帖子。您还可以选择复制和粘贴文件的URL,但Gutenberg块编辑器可以更轻松地在线发布您的音频剪辑。
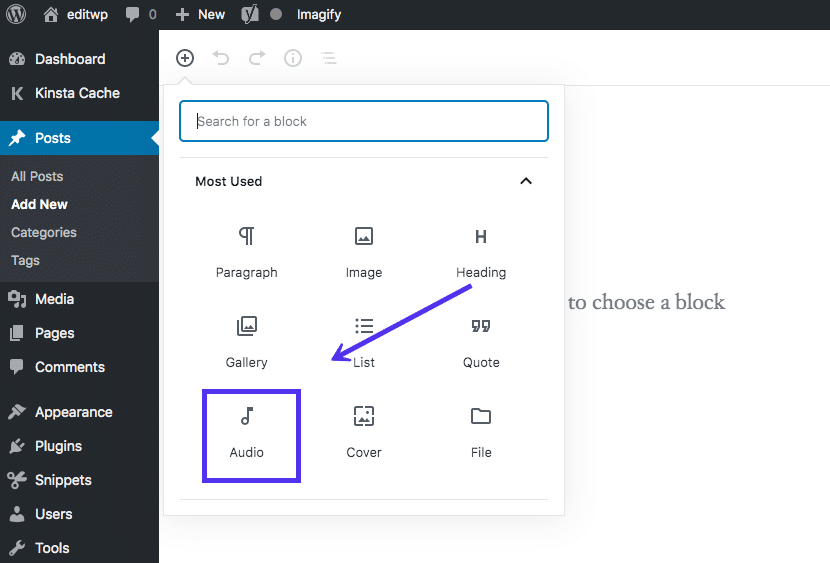
单击按钮添加块,然后选择“音频”选项。

如何在块编辑器中添加音频块
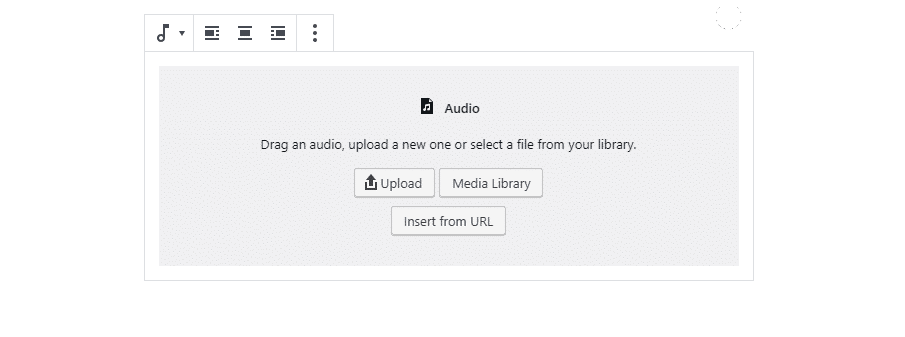
您可以上传音频片段或从媒体库中提取音频片段。就是这样!

如何在WordPress中上传音频剪辑
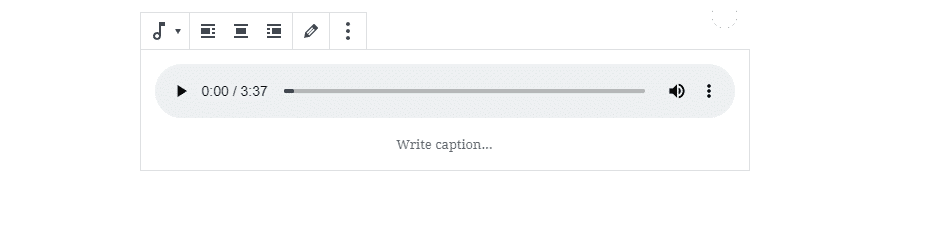
正如您所看到的,WordPress默认音频播放器并不是太先进。它只是用于列出和组织多首歌曲。您可以调整CSS,但不提供其他自定义工具。

WordPress默认音频播放器
现在,让我们看看最好的音频插件!
- Blubrry的PowerPress Podcasting插件
- AudioIgniter
- 严肃的简单播客
- 智能播客播放器
- 全宽音频播放器
- WooCommerce音乐播放器
- ZoomSounds
- 紧凑型WP音频播放器
- tPlayer
- WavePlayer
1. Blubrry的PowerPress Podcasting插件
来自WordPress的默认音频播放器非常漂亮,特别是如果你是一个偶尔发布片段的常规博主。对于可能偶尔在其课程网站上添加剪辑的教师,我们也喜欢它。
但是,如果你想获得更专业,或者只是一般的发烧友呢?这就是一些WordPress音频插件的用武之地。 PowerPress是我们的最爱之一,因为它有多个功能专用于广播公司,播客和任何音频个性。您甚至可以使用它来组织乐队播放列表或学校的音轨列表。

Blubrry的PowerPress Podcasting插件
提供了所有播客集成,例如Google Podcast和Apple Podcast。您可以选择简单模式和高级模式,以便快速发布播客或更好地控制设计。您还可以从不同来源导入音频,并要求您的客户订阅您的频道或播客。
价钱
Blubrry是世界上最大的播客数据库之一,因此它免费提供此插件。提供高级统计数据,每月5美元。您还可以通过Blubrry获得托管服务,每月12美元。
使PowerPress播客成为一个很好的选择的功能
- 它完全免费,并与大型播客数据库集成。这意味着您还可以在网站上列出您的播客以进行曝光。
- 快速将Apple和Google播客源添加到您的网站。
- 您可以将音频和视频同时提取到您的网站上。
- 将您的订阅按钮放在您网站的任何位置。
- 该插件集成了一些最受欢迎的播客工具,如SoundCloud,Squarespace和LibSyn。
- 该插件具有自动迁移系统,用于将旧播客内容传输到新站点。
- 您可以选择统计和托管,以便更轻松地完成整个网站创建过程。
- 它向您的听众显示播客艺术作品。
- 您可以在一个站点上拥有多个播客,并将它们组织到类别中。
谁应该考虑这个插件?
PowerPress是播客的天赐之物。你不必支付一分钱,而且功能令人难以置信。因此,它主要用于播客,但基本的音频和播放列表功能可以很好地适用于任何类型的音乐或音频剪辑。
2. AudioIgniter
AudioIgniter插件是获取音频片段在您的网站上播放的更简单的解决方案之一。它的工作原理是要求您上传音频。然后,您可以将剪辑组织到播放列表中,同时还将这些集合放在帖子和页面上。流媒体也是可能的,因此那些使用无线电广播的人可以通过AudioIgniter完成这项工作。
 AudioIgniter插件
AudioIgniter插件
AudioIgniter拥有干净,现代的界面,适合那些对花里胡哨不太感兴趣的人,更专注于在他们的网站上获取大量音频内容。播放列表很漂亮,您可以自定义样式,并在后端几秒钟内添加曲目。更不用说插件支持无限数量的曲目和播放列表。
价钱
大多数功能都是免费版本,但Pro版本每年约34美元起,并具有一些有趣的功能,如批量上传和短代码。
使AudioIgniter成为一个很好的选择的功能
- 该插件可让您发布无限数量的播放列表和曲目。
- 您可以在几秒钟内在后端上传数十首歌曲或音频片段。
- 借助短代码嵌入播放列表。
- 您可以添加一个按钮,要求人们购买音轨。
- 该插件有多个自定义工具,用于维度,曲目编号,列表等。
- 播放列表模块负责在较小的设备上播放。
- 您可以使用批量上传,可视化作曲家,小部件支持和全彩色自定义的高级选项。
谁应该考虑这个插件?
如果您渴望简单和出色的上传速度,AudioIgniter是适合您的音频插件。它具有时尚的界面和大量快速选项,可以让您的曲目在线无任何问题。如果您不想为无限列表支付任何费用,这也很好。
3.非常简单的播客
对于那些有兴趣在线发布播客的人来说,Seriously Simple Podcasting插件是另一个很棒的选择。当然,发布到Apple和Google Podcast平台是一个好主意,但您也想拥有自己的存在。这样,您就可以向自己的受众群体推广,并确保用户返回您的网站。

严重简单的播客插件
严重简单的播客有很好的评论,并且有充分的理由。首先,它是一种更易于使用的解决方案,用于共享您的播客并使您的网站在此过程中看起来干净。该插件有一个名为Castos的集成播客托管平台。这意味着您可以在Castos上托管剧集而无需离开WordPress仪表板。
此外,您可以从同一站点运行多个播客,并轻松组织播客播放列表。允许使用音频和视频播客,您还会收到一些短代码和小部件,以确保您的所有网页都有音频剪辑。
价钱
核心插件可以免费使用。附加组件也是免费的。
让非常简单的播客成为一个很好的选择
- 插件的每个方面都是免费的。这包括一个收集有关您的侦听器的统计信息的插件。
- 该插件提供了一个简单的界面,适用于初学者和高级播客。
- 您可以在自己的平台上托管播客,也可以使用集成的Castos系统。
- 媒体播放器非常漂亮,它会显示您的播客艺术作品以及所有剧集列表。
- 从多个来源提取RSS源并在一个网站上显示多个播客。
- 该插件支持音频和视频媒体类型。
- 使用小部件和短代码在网站上的任何位置插入播放列表或单个歌曲。
- 还有许多其他免费附加组件,例如成绩单,播客演讲者和完整的Genesis Framework支持。
谁应该考虑这个插件?
如果他们对完全免费的解决方案感兴趣,播客应该看看这个插件。如果您想要简洁,这也是一个很好的选择。最后,所有播客插件都没有统计数据。
4.智能播客播放器
另一个伟大的播客音频播放器叫做智能播客播放器。它是市场上最具互动性,色彩鲜艳,最有趣的媒体播放器之一,它为严肃的播客提供了一些非常棒的功能。这是一个漂亮的音频插件,但它不是一个简单的插件。媒体模块包括从搜索栏到电子邮件列表按钮的所有内容。您可以跳过按钮和标签,以及播放列表和艺术作品。

智能播客播放器插件
世界上一些最大的播客使用智能播客播放器 – 如智能被动收入,启动故事和热闹的节目。该插件实际上是由Smart Passive Income的Pat Flynn创建的。他编写了许多他最好的播客需求,并为专业播客制作了终极音频插件。其中一些功能包括可自定义的皮肤,可下载的剧集,自定义排序工具和时间戳。
价钱
这个插件没有免费版本。您可以每月支付8.09美元或每月支付12美元。
使智能播客播放器成为一个很好的选择的功能
- 它由真正的专业播客制作,他们想要比市场上已有的更好的东西。
- 该插件有一个电子邮件捕获区域,因此您可以发送新闻通讯并让人们回到您自己的网站。
- 包含社交分享按钮以获取消息。
- 速度控制和跳过按钮可以帮助您的听众。
- 您将收到全彩色自定义。
- 您可以显示“下载”按钮。
- 该插件为您拥有的所有播客图片提供图像自定义。
- 它允许您上传和显示无限数量的剧集和播放列表。
- 当您联系客户支持时,您实际上可以与真人交谈。
- 您可以决定Play模块的位置。例如,您可能希望在网站底部有一个栏。
谁应该考虑这个插件?
专业播客应该考虑这个插件。我们也喜欢那些计划发展他们的听众的严肃的播客。这是让您的播客在线看起来很专业的好方法,您还可以收集电子邮件地址。如果您有预算支付月费,请考虑智能播客播放器。
5.全宽音频播放器
我们已经介绍了很多播客音频播放器,所以让我们回到常规音频插件中进行常规使用。由于其设计和整体效率,全宽音频播放器是我们的最爱。您可以快速上传MP3或连接到您的SoundCloud帐户。这是一个很好的音频插件,适用于乐队,广播节目,播客以及任何拥有音频剪辑的人。您可以生成自己的音乐页面,并提供最小化时继续播放的弹出窗口。

全宽音频播放器插件
您的听众可以使用键盘快捷键在目录中移动。管理员可以从后端添加播放列表和无限制的曲目,同时还可以调整播放列表的颜色和大小。在设置方面,后端非常简单。它为您提供了一个自定义播放器的好地方,甚至可以创建用于将其放置在您网站上的短代码。
价钱
这个插件没有免费版本。也就是说,26美元的价格相当实惠。如果需要,您可以升级以获得更多支持。
使全宽音频播放器成为一个很好的选择的功能
- 高级音频播放器的价格非常优惠。
- 您的客户可以使用快捷方式进行导航。
- 所有用户都可以在Facebook和Twitter等社交媒体帐户上分享您的音乐。
- 当用户浏览网站时,弹出播放器会关闭并仍然播放。
- 您可以借助短代码创建完整的音乐页面。
- 有一个粘性条保留在一个位置,例如页面底部。
- 速度控制允许人们加快播客或跳回。
- 将任何RSS源附加到插件。
- 播放器具有自定义排序工具,用于显示最少或最近的剧集。
- 它适用于所有移动设备。
- 该插件显示时间戳,以便您和您的听众可以跳转到剧集中的特定位置。
谁应该考虑这个插件?
对于严肃的播客和音乐家来说,Fullwidth Audio Player插件是一个经济实惠的选择。对于可能希望在其网站上获得某些音频剪辑的教师和博主来说,它也是一种更便宜的选择。
6. WooCommerce的音乐播放器
WooCommerce的音乐播放器有一个主要功能 – 在您的电子商务商店发布音频文件。然后,您可以选择免费提供媒体或收取媒体费用。这与WooCommerce无缝集成,因此您可以拥有该歌曲的预览剪辑,然后添加“添加到购物车”按钮以促进销售。

WooCommerce插件的音乐播放器
该插件还有助于为多首歌曲或音频剪辑创建播放列表和图库。总的来说,这是乐队销售数字音轨的好方法。如果您要销售视频的有声读物或声音片段,也可以考虑这一点。插件附带了简码,但您的大多数产品列表都像其他任何WooCommerce产品一样在后端进行管理。
价钱
Basic版本是免费的。您还可以升级30欧元,但您获得的唯一功能是音频文件保护以及为演示定义文件大小的功能。
使WooCommerce音乐播放器成为一个很好的选择的功能
- 这是在您的网站上发布和销售曲目的最快捷方式之一。
- 您不必担心混淆集成,因为它与WooCommerce和所有着名的WordPress主题完美结合。
- 该插件具有将音频剪辑组织到画廊中的功能。
- 歌曲演示可以显示在产品页面上。您实际上可以包含任意数量的歌曲文件。
- 插件附带三个播放器设计。所有这些都看起来非常现代。
- 您可以使用其他安全措施保护音频文件。
- 利用小部件在侧边栏中销售音频文件。
- 该插件附带了几个简短的代码,用于突出显示某些产品并组织它们。
- 您会收到一些皮肤,以便您可以自定义播放器的颜色和其他视觉元素。
谁应该考虑这个插件?
如果您在线销售音频片段,则只需要这种类型的音频播放器。有些人可能会用它来很好地组织免费曲目,但主要原因是在WooCommerce网站上销售。
7. ZoomSounds
ZoomSounds插件是CodeCanyon上出售的高级音频播放器。它有一些稳固的销售和大量的好评。人们喜欢它的原因之一是因为定制选项。您可以进行各种调整以适应您的品牌,并使您的广播电台或播客看起来很棒。支持视频和音频,使用自定义工具创建数百个主题。
如果您认真对待音频文件,则需要可靠的托管服务提供商。 Kinsta是设计时考虑到性能和安全性的托管解决方案!看看我们的计划
 ZoomSounds插件
ZoomSounds插件
实际上,只需单击一下按钮即可导入一些皮肤和示例。这是最容易使用的音频播放器之一,因为大部分设计工作已经为您完成。社交分享,播放列表和链接到WooCommerce网站还有很多其他功能。它是一个完全响应的音频播放器,它直接从SoundCloud播放歌曲和其他曲目。开发人员拥有大量视频来帮助用户了解如何使用它,而且定价相当实惠。
价钱
没有免费版本,但ZoomSounds插件只需20美元。您可以升级以获得更多支持。
使ZoomSounds成为一个很好的选择的功能
- 它附带了几个皮肤和演示内容,因此您无需从头开始设计音频播放器。
- 该插件提供社交媒体按钮和评论,供用户分享有关您的音乐或剪辑的信息。
- 数以千计的自定义设置可用于更改皮肤。
- 音乐播放器在所有设备上看起来都很漂亮,包括平板电脑和机器人。
- ZoomSounds与WooCommerce集成,以防您想开始销售某些音频剪辑。
- 用户可以直接在时间轴上发表评论。
- 该插件在Icecast和Shoutcast集成的帮助下支持电台节目。
- 您可以允许某些用户下载。
- 您可以激活一个恒定循环,以便所有客户一遍又一遍地听到同一首歌。
- 上传您自己的封面艺术,如播客或专辑封面。
- 该插件仅20美元,这使其成为市场上最实惠的高级选项之一。
- 开发人员以出色的支持着称。您还会收到一生的更新,因此没有理由在一两年内支付更新费用。
- 该插件与商业灯箱脚本ZoomBox完美集成。
谁应该考虑这个插件?
我们喜欢ZoomSounds插件,适用于那些渴望获得最佳定制工具的公司,播客或乐队。你不仅从一些很棒的皮肤开始,但你可以改变各种颜色,大小,甚至字体。如果您想在WooCommerce上销售或促使人们在社交媒体上分享,这也是一个经济实惠的选择。
8.紧凑型WP音频播放器
Compact WP Audio Player插件提供轻量级媒体流媒体,无需占用网站上的大量空间。这是一个非常基本的音频播放器,主要用于短代码。然后会在您的网站上弹出一个播放按钮,而不是其他内容。因此,您可以在帖子或页面文本区域中包含所需的任何其他信息。

Compact WP Audio Player插件
您可以上传MP3和OGG文件。更不用说,音频播放器具有移动响应性,因此您的客户或听众可以在旅途中访问您的音乐。除了基本的播放按钮之外,没有其他许多功能需要担心。这就是这个插件的荣耀,特别是那些对使用更复杂的音频播放器不感兴趣的人。例如,有一个自动播放选项和用户收听预览的方式。除此之外,功能列表很短。
价钱
这是一个没有任何加售的免费插件。
使Compact WP音频播放器成为一个很好的选择的功能
- 这是在您的网站上播放音频的最基本插件。它很干净,没有任何不必要的功能,如果您正在寻找的是一个快速播放按钮。
- 该插件完全免费。
- 您可以上传两种类型的文件,OGG和MP3。
- 您的所有音频文件都可以嵌入帖子和页面中。
- 该播放器非常紧凑,因此它可以适合您网站上的任何位置,即使是较小的侧边栏或标题。
- 有一个自动播放设置,以便您的用户在他们落在页面上时听到正确的音频。
- 使用简单的短代码将播放器放置在您的网站上。
- 音频播放器可随时移动,以便在手机和平板电脑上显示时可以卡入到位。
- 在销售剪辑时,插件让您有机会在人们购买之前分享音频预览。
- 用户浏览您的网站时可以使用循环播放。
谁应该考虑这个插件?
如果你想要最低限度,只能使用Compact WP音频播放器。这是一个可靠,美妙的选择,让您的音乐或播客在线,但它最适合想要干净,简约的外观的网站。
9. tPlayer
tPlayer高级插件在CodeCanyon上销售,并且拥有来自下载人员的一些令人印象深刻的评级。播放器适用于所有类型的音频,从音乐到有声读物。它生成一个看起来很现代的播放列表,用户可以下载,收听,跳转和分享。您可以随意上传您的一些作品,并考虑使用众多颜色设置来改变感觉。您还可以调整播放器大小以及是否自动播放等内容。
 tPlayer插件
tPlayer插件
tPlayer插件的优点在于您可以将音频和无线电源链接到播放器。在WordPress上安装后,可以在您选择的任何页面或帖子上组织音乐或音频剪辑。更重要的是,任何公共链接都可以在您的网站上播放。它只需要自我托管或来自Google云端硬盘等来源。
创建播放列表也很直观,有10种配色方案,收音机的广告选项,以及用户可以看到有多少人听过音乐的信息。
价钱
这个插件是25美元。您可以升级您的客户支持,但需额外付费。
使tPlayer成为一个很好的选择的功能
- tPlayer插件将您的网站连接到音频源和无线电源。
- 您可以使用无限数量的曲目创建播放列表。
- 所有自托管音轨都可以放在您的网站上。这包括托管在Amazon S3等地方的音乐。
- 播放列表定制工具非常广泛,有很多颜色,大小和位置选项。
- 您可以在特定的第二时间间隔播放自己的广告。
- 前端有很多控制选项,例如改组,重复和自动播放。
- 所有曲目详细信息都显示在播放列表中。这包括标题,持续时间和封面等内容。
- 用户可以借助社交分享按钮分享您的曲目。例如,您可以激活Facebook,Twitter和Tumblr的按钮。
- 歌曲统计数据可以在播放器上显示,包括视图和下载次数等元素。
- 该插件与Divi和Gutenberg等可视化页面构建器兼容。
谁应该考虑这个插件?
对于那些想要一个坚固,现代和可定制的音频播放器的用户来说,tPlayer具有一些出色的功能。它结合了音频播放器的一些最重要的部分,而不是太过分。我们也喜欢那些想要在曲目之间播放广告并展示视频统计数据的人。
10. WavePlayer
WavePlayer插件也列在CodeCanyon上,使其成为另一款高级音频播放器供您查看。播放器看起来很漂亮 – 类似于SoundCloud。您可以自定义播放器,以便用户可以完成从购物到下载的所有操作,所有这一切都取决于播放器的便利性。您还可以找到用户喜欢这些歌曲的图标,并与他人分享。这一切都始于选择音频播放器的大小。然后,您可以自定义从大小到形状的所有内容。
 WavePlayer插件
WavePlayer插件
我们也喜欢这个插件有一个类似于SoundCloud的波形预览。看起来音乐家和播客应该最喜欢这个插件。我们之所以这么说,是因为您可以与WooCommerce集成以销售曲目并创建一个让人们易于理解和使用的精彩播放列表。
价钱
WavePlayer的定价为26美元。您也可以支付少量费用升级您的客户支持。
使WavePlayer成为一个很好的选择的功能
- WavePlayer为您的播放器提供了一个美观且反应灵敏的界面,可以轻松吸引您的网站注意力。
- 您可以自行托管您的曲目。您所要做的就是将链接复制并粘贴到曲目。
- 该球员看起来很现代,很有吸引力。
- 您可以将插件与WooCommerce集成。它还具有为您的所有相册生成批量产品的功能。
- 您可以从大约十种不同的球员布局和大小中进行选择。其中一些将跨越您的页面的整个长度,而其他人可以适合侧边栏。
- 便捷的功能适用于洗牌,重复和自动播放等功能。
- 波形视觉具有各种自定义设置,例如颜色,压缩和波形不对称。
- 有一个用于添加自定义CSS的模块。
- 可以在播放器上放置几个按钮,如下载,购买,播放和喜欢。
谁应该考虑这个插件?
我们喜欢WavePlayer乐队。这是一个时髦的球员,在乐队网站上会很棒。您还可以获得用于呈现音乐的流行视觉波形。如果您想购买和下载等多个按钮,这是一个很好的解决方案。
需要在您的网站上展示您最新的播客剧集,歌曲或音频片段吗?在我们的精选列表中为WordPress的顶级音频播放器获得更多听众!??点击推文这些WordPress音频播放器中哪一个适合您?
对于某些音频播放器,更容易看出它对您的公司起作用或不起作用。例如,其中一些更适合播客。总的来说,尽可能多地测试它们是非常重要的,以确保您不需要在将来进行更改。
如果您仍然对哪些WordPress音频播放器适合您有疑问,请参阅以下最终建议。
- PowerPress – 我们喜欢这个适合那些不想在播放器上花钱的播客。
- AudioIgniter – 这是一个很好的插件,可以简化设计。
- 非常简单的播客 – 这是一个对最简单的播客设置有意义的插件。
- 智能播客播放器 – 如果你是一个愿意支付月费的严肃的播客,请考虑这个插件。
- 全宽音频播放器 – 这个适合任何想要免费发布任何音乐的人。
- WooCommerce的音乐播放器 – 如果您通过WooCommerce销售剪辑,请考虑这个音频插件。
- ZoomSounds – 如果您需要大量自定义,这很有效。
- Compact WP Audio Player – 这是一个用于在您的网站上放置简单播放按钮的插件。
- tPlayer – 此播放器有很多可以向用户显示的视频统计数据。
- WavePlayer – 我们喜欢这个音乐家插件,因为它外观时尚。
而已!如果您有任何其他喜欢的WordPress音频播放器,请在评论中告诉我们。
0股
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {margin-top:0px; } @media only screen and(min-width:64em){.container – narrow.pb – 60,.knowledgebase .user-content {position:relative; } .widget-share {position:absolute;左:-200px;顶部:0px;身高:100%;宽度:200px; box-sizing:border-box; } .widget-share-aligner {width:200px; padding-right:62px; box-sizing:border-box; } .widget-share-inner {padding-bottom:62px; } .knowledgebase .user-content .widget-share-inner {padding-top:0; } .widget-share .amount {display:flex; align-items:center;证明内容:flex-end;宽度:100%;保证金右:11像素; font-size:14px;字体重量:500;边距:10px的; } .widget-share .amount svg {margin-right:8px;保证金左:10px的; } .essb_links .essb_links_list {flex-direction:column; align-items:flex-end; } .essb_links .essb_links_list li {display:block; margin-bottom:5px!important; } .widget-share__total {margin-bottom:0px!important; } .widget-share__total .heading–small { color: #999999; font-size:14px; font-weight: 300; } .essb-total-value { margin-right:4px; } } .essb_links { margin:0px; padding:0px; } .essb_counter_right { display:none !important; } .essb_links.essb_template_circles-retina .essb_link_hackernews a, .essb_links.essb_template_circles-retina .essb_link_reddit a, .essb_links.essb_template_circles-retina .essb_link_mail a, .essb_links.essb_template_circles-retina .essb_link_mwp a, .essb_links.essb_template_circles-retina .essb_link_buffer a, .essb_links.essb_template_circles-retina .essb_link_linkedin a, .essb_links.essb_template_circles-retina .essb_link_facebook a, .essb_links.essb_template_circles-retina .essb_link_twitter a { color: #43414e !important; background: #f3f3f6 !important; } .essb_links.essb_template_circles-retina li a:focus, .essb_links.essb_template_circles-retina li a:hover { border-color: #fff !important; background: #43414e !important; } .essb_links.essb_template_circles-retina a { border-color: #f3f3f6 !important; background: #f3f3f6; } .essb_links .essb_icon:before { font-size:15px !important; top:8px; left:9px; } .essb_links .essb_icon { width:32px; height:32px; } .essb_links.essb_counter_modern_right .essb_counter_right { background: #f3f3f6 !important; } @media only screen and (max-width: 63.999em) { .widget-share-aligner { position: relative !important; top: 0 !important; } .essb_links .essb_links_list li { margin-right: 8px !important; } }
