在用户界面(UI)设计方面,Sketch是一个用于协作原型设计和矢量编辑的流行平台。不幸的是,它仅适用于macOS,因此,一些UI设计人员需要找到适用于Windows的Sketch替代品。
马上,你会很高兴听到确实有几个类似的平台适用于Windows。您可以坚持使用您选择的操作系统,并且仍然可以使用一流的UI设计功能!
在这篇文章中,我们将讨论Sketch的一些方面,使其受到UI设计者的欢迎。然后我们将共享五个工具来帮助为Windows用户提供这些功能 – 并帮助您选择理想的功能。让我们开始吧!
 为什么Sketch对UI设计非常有用
为什么Sketch对UI设计非常有用
几年来,Sketch一直是UI设计最受欢迎的平台之一。
其画板,页面和符号系统提供了流线型,直观的多页面界面设计工具。此外,其广泛的插件库填补了设计师面临的许多空白。
在为各种设备创建响应式应用程序时,Sketch仍然是许多macOS用户的首选。虽然众多功能使其成为UI设计的理想平台,但近年来有三个特别改进了Sketch:
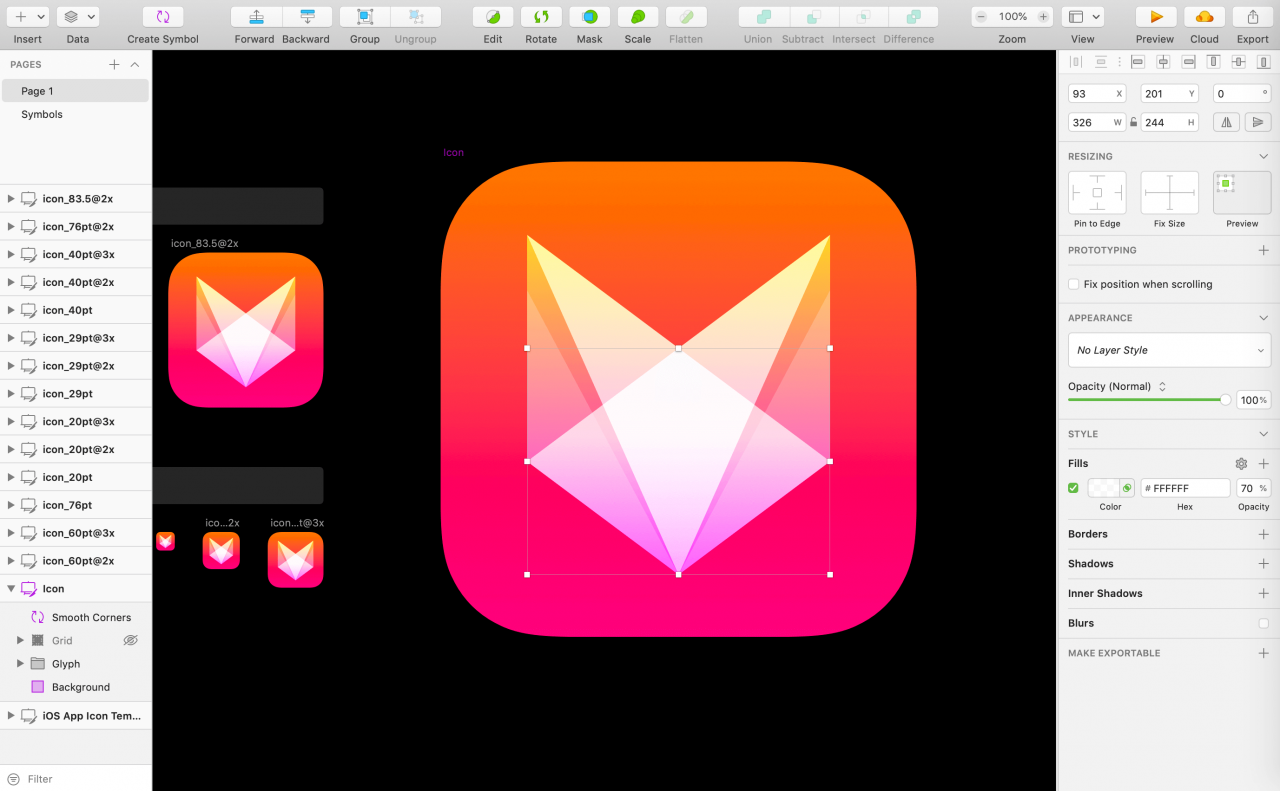
首先是它的矢量编辑功能。由于UI设计中使用的大多数元素都是基于矢量的,因此必须使用可靠的编辑工具。 Sketch允许您合并预定义的形状或创建自己的形状,以及修改点和路径以满足您的设计目标。

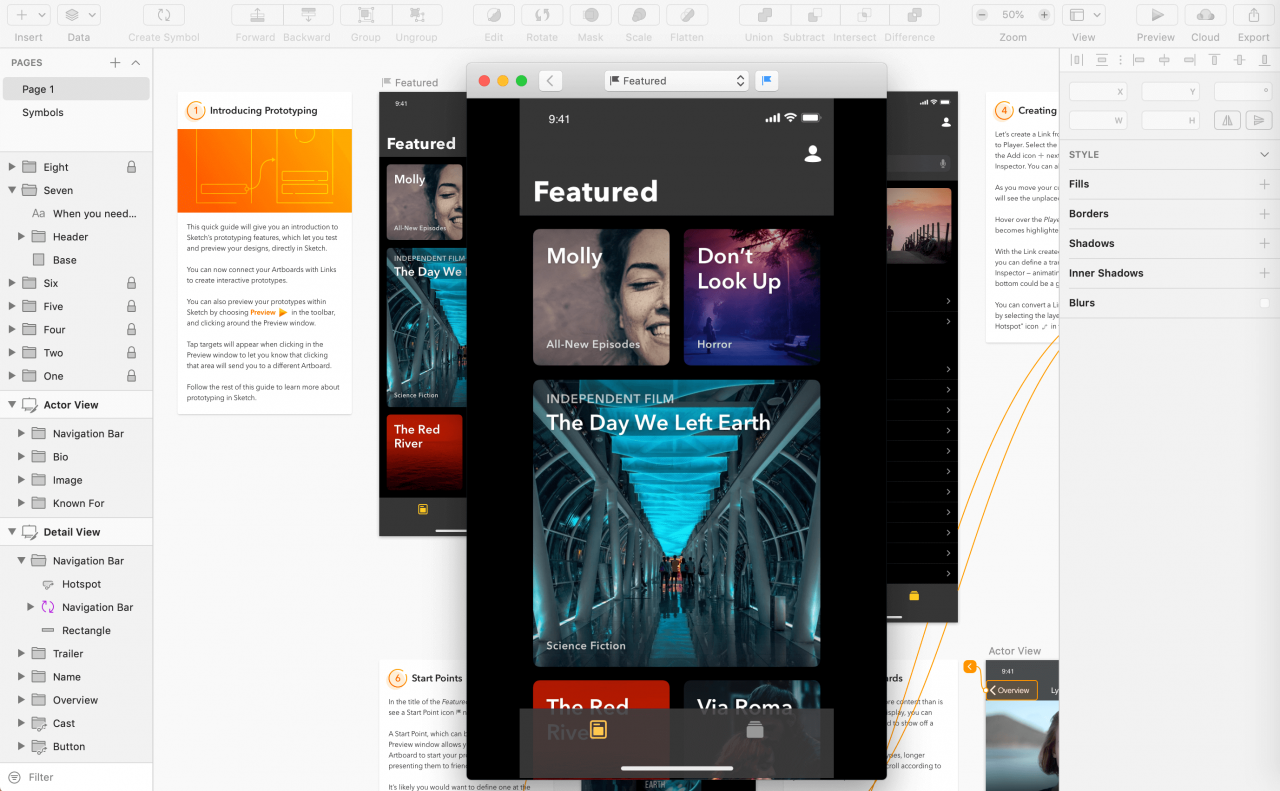
Sketch 49的发布带来了备受期待的原型设计功能。虽然以前Sketch用户必须将他们的文件导出到另一个平台才能创建原型,但现在可以在Sketch本身中进行。您可以从静态画板开始,然后将其转换为交互式原型进行测试。

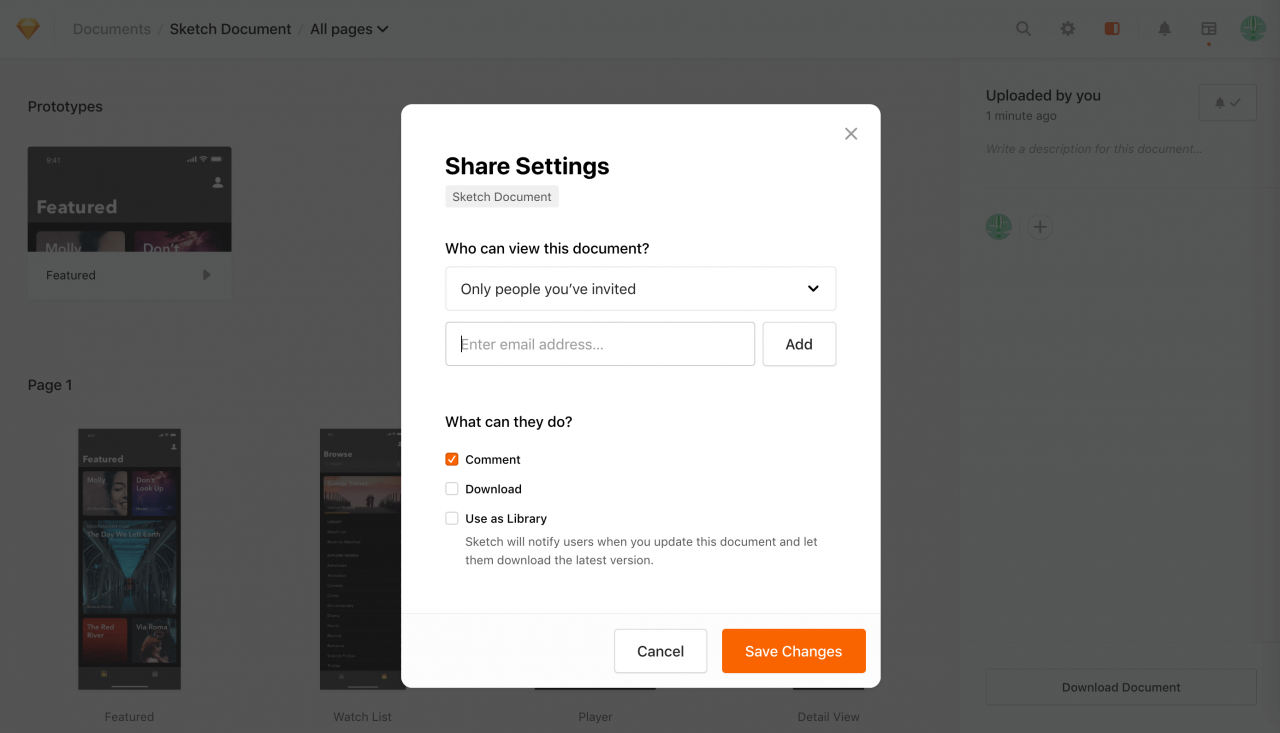
设计过程的每一步现在都是Sketch的一部分。这还包括从您的团队成员那里获得反馈并与他们一起工作。借助Sketch的协作功能,您可以邀请其他人查看或编辑您的设计和原型。

通过版本跟踪,您可以查看每个团队成员所做的更改,并在必要时撤消这些更改。
这些核心功能使Sketch成为个人UI设计师和团队的理想选择。但是,您无需跳过Apple的潮流即可访问它们。
适用于Windows的五种高品质Sketch替代品
Sketch不是唯一提供高级矢量编辑,原型设计和团队协作的平台。事实上,它甚至不是第一个提出这些功能的人。下面,我们编制了一个Windows草图备选列表,以帮助您创建高质量的UI设计,而无需Apple设备。
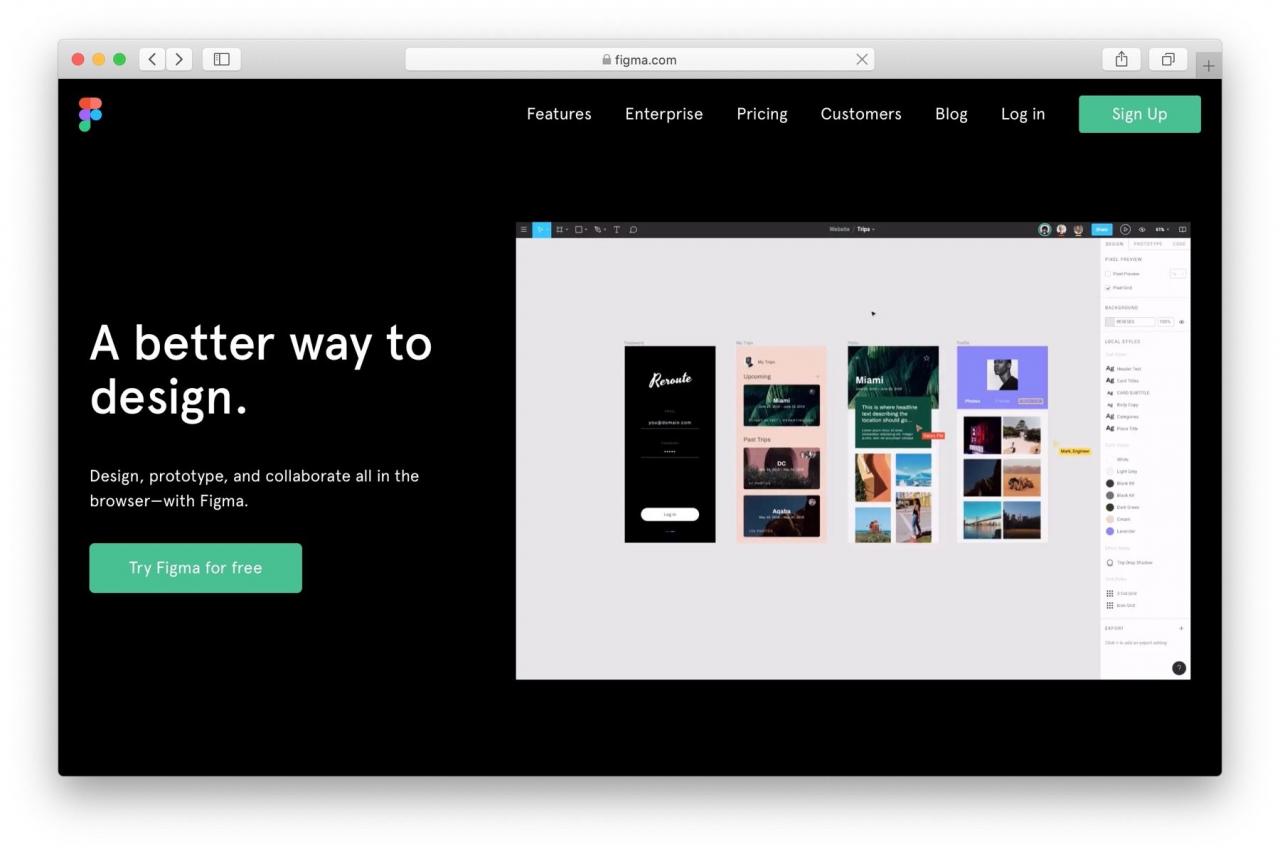
菲格玛

Figma可能是Windows上所有Sketch替代品中最受欢迎的。这种协作设计和原型设计工具基于浏览器和“平台无关” – 您可以在Apple,Windows,Linux甚至Chrome操作系统上使用它。
它还结合了Sketch的各个方面,使其成为UI设计师的完美选择,包括:
- 采用框架,覆盖和可重复使用的组件进行流线型设计
- 使用直观的钢笔工具进行矢量编辑
- 交互式原型设计
- 团队库以及设计和原型共享
如果你担心拿起一个新的平台,Figma可能会帮助缓解你的焦虑。与Sketch相比,它相对容易上手,所以如果你要切换,你不应该有太多麻烦。其最重要的可用性缺点是它基于浏览器,限制了离线设计。
价格差异也应该让人放心。 Figma为个人提供免费版本 – 与Sketch每年99美元的个人许可证价格相比,这是一个窃取。当然,免费版本提供的功能少于付费版本 – 每个编辑器每月12美元 – 并且很快就被Sketch的Volume计划定价。
?如果您对Sketch与Figma与Adobe XD之间的深入比较感兴趣,请单击此处。
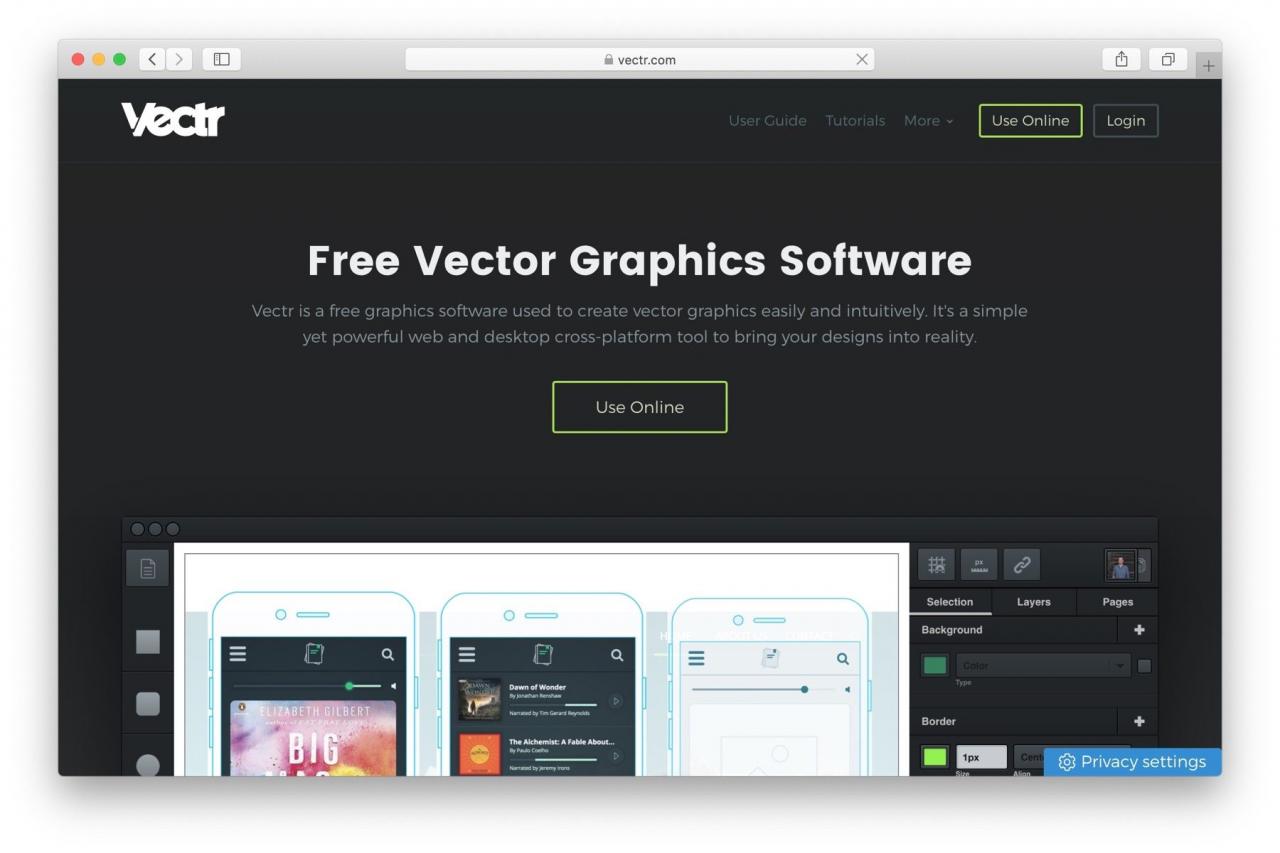
2. Vectr

Vectr提供网络和桌面应用程序,可实现跨平台兼容性,而不需要像严格的基于浏览器的应用程序那样依赖互联网连接。
它主要用于矢量图形设计,因此缺乏内置的原型设计功能。但是,您可以将此平台用于其他一些关键UI设计任务,包括:
- 各种可自定义的过滤器,用于创建背景,边框和阴影
- 五个矢量路径 – 矩形,圆角矩形,圆形,直线和手绘
- 文本创建和图像上传
- 用于协作的安全,实时链接共享
Vectr有一个易于使用的用户指南,可帮助您开始使用该平台。它以初学者可访问的工具而闻名,因此对于刚进入UI设计行业的人来说,它可能是一个聪明的起点。
此外,该平台完全免费使用。只需注册一个免费帐户,您就可以立即开始使用您的设计。这种低进入门槛和缺乏经济承诺也可能吸引那些想要在UI设计水中沾沾自喜的新人。
3. Adobe XD

在图形设计方面,Adobe是大多数人想到的名字。
即使那些不是该领域专业人士的人也可能听说过Photoshop,Lightroom和Illustrator。
对于UI设计,有Adobe XD。该平台旨在成为一体化设计工具,提供:
- 可重复使用的元素和用于快速设计的“重复网格”
- 优化的内置矢量编辑,以及与Illustrator的兼容性,以实现更复杂的设计
- 具有自动动画,语音触发和高保真游戏体验的高级原型设计
- 具有访问控制和评论功能的私人邀请共享选项
特别是对于那些对其他Adobe Suite平台有很多经验的人来说,选择Adobe XD应该是小菜一碟。然而,它干净的界面和简单的导航应该让即使是全新的人也能够相当快速地获得舒适。
令人惊讶的是,如果您只有一个活动项目,您可以免费获得所有Adobe XD。专业人士可能需要投资付费计划。每位用户每月的起价为9.99美元。此外,如果您想要访问其他Adobe程序,您可以以每月29.99美元的价格购买Creative Cloud订阅。
?如果您对Sketch与Figma与Adobe XD之间的深入比较感兴趣,请单击此处。
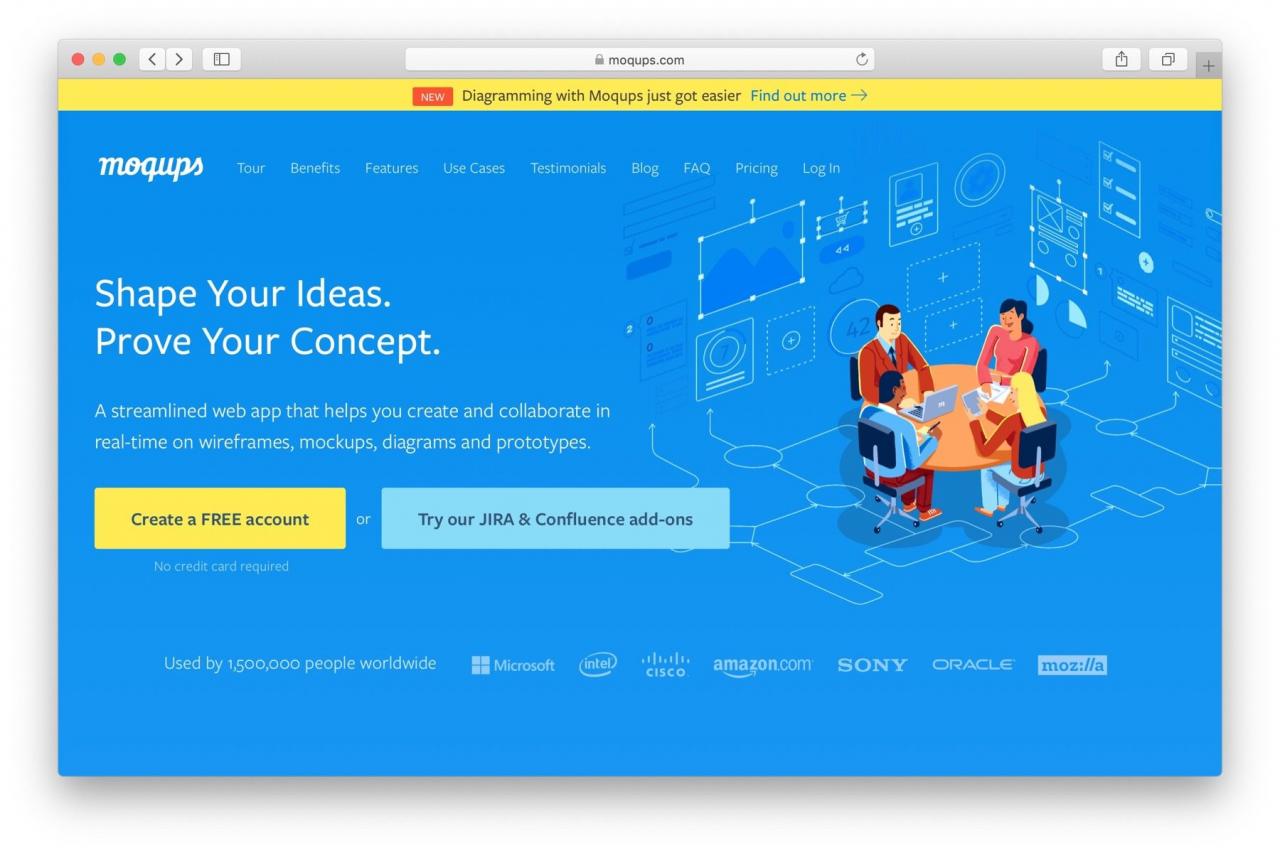
4. Moqups

对于Windows的Sketch替代方案,选择一个平台,使您能够遍历整个设计过程而不必在程序之间跳转是关键。
Moqups只是门票。这个基于浏览器的平台具有几个核心UI设计功能,例如:
- 拖放页面管理,使您可以将页面组织到文件夹中并创建层次结构
- 动态对象编辑工具,包括标尺,网格和快速对齐
- 从您的设计或线框创建的功能性交互式原型
- 基于云的团队协作和共享
虽然它适用于小型或简单的项目,但Moqups可能会导致更复杂的设计问题。虽然界面非常直观,但保存和重用设计元素并不容易。此外,较大的项目往往比理想的项目有更多的滞后时间。由于此应用程序是基于浏览器的,因此您还可以使用有限的可用性。
您可以免费使用一个活动项目,或者以每月13美元的价格投资个人Moqups帐户。团队计划起价为每用户每月7美元。如果你的团队需要在一个简单的应用程序上进行协作,那么Moqups可能比Figma更具成本效益。
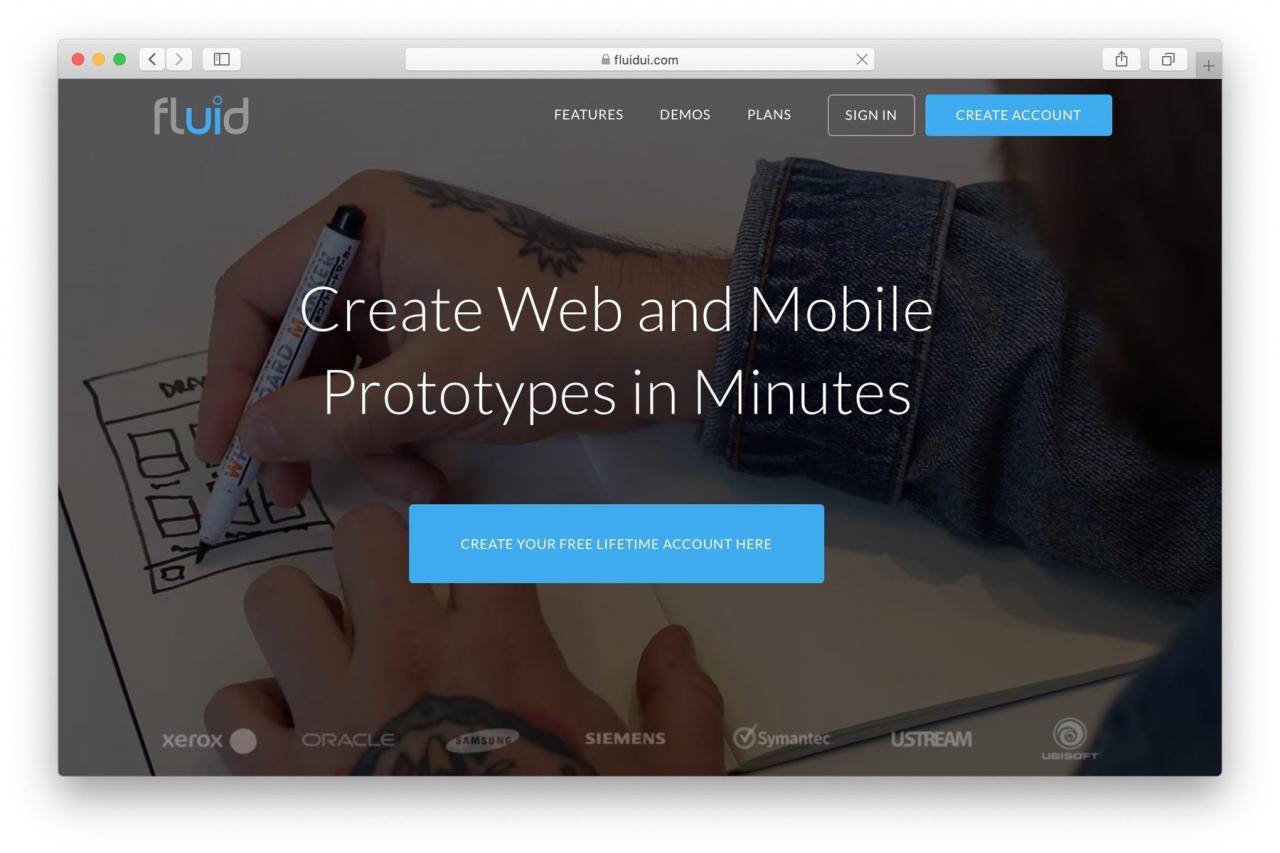
5. FluidUI

FluidUI专为移动原型设计而创建,是希望专注于智能手机和平板电脑用户的应用开发者的不二选择。
虽然它缺少内置的矢量编辑功能,但您可以轻松上传在其他平台上创建的图形。否则,此工具提供了一些方便的功能:
- 超过2,000个预构建组件,可实现快速原型设计
- 通过基于浏览器或桌面版的应用程序进行交互式原型设计
- 具有页面锁定和视频通话功能的实时团队协作
出于原型设计的目的,FluidUI非常人性化。它有一个拖放界面,大多数人都可以快速获取并访问多个UI组件库,以弥补其缺少的矢量编辑工具。但是,有些人可能会发现其免费版本限制因此难以使用。
FluidUI Free Forever计划为用户提供一个免费的十页项目。 Solo计划将允许您以每月8.25美元的价格访问五个项目,但您需要每月至少支付19.08美元才能访问所有可用的库。如果您与团队合作,则需要支付更多费用才能为帐户添加更多用户。
如何确定Windows的Sketch替代方案适合您
有了这么多选项,确定你真正想要使用哪种Sketch替代品可能会很困难。以下是我们的调查结果摘要,以帮助您解决问题:
| 特征 | 便于使用 | 价钱 | 最好的 | |
|---|---|---|---|---|
| FIGMA | 匹配草图,包括矢量编辑,原型设计和协作选项。 | 一个小的学习曲线,但不提供离线模式。 | 免费或每月每个编辑15美元。 | 经验丰富的个人或小型专业团队。 |
| Vectr | 缺乏原生原型制作工具,但提供了广泛的图形编辑和共享。 | 初学者友好。 | 自由 | 那些刚开始使用UI设计的人。 |
| Adobe XD | 独立完成Sketch – 与其他Adobe程序一起使用时超出Sketch。 | 使用熟悉的Adobe界面,但可能需要对不熟悉其他Adobe产品的人进行一些学习。 | 免费或每月29.99美元(作为Creative Cloud套餐的一部分)。 | 当前的Adobe用户,尤其是拥有Creative Cloud订阅的用户。 |
| Moqups | 包括所有关键功能 – 矢量编辑,原型设计和协作。 | 易于拾取,但在用于创建复杂设计且无法脱机使用时会出现性能问题。 | 免费或每位用户每月7美元。 | 团队致力于小型应用程序或其他简单项目。 |
| FluidUI | 专为移动原型设计和共享而设计,但缺乏矢量编辑功能。 | 用户友好的界面,但免费版本限制使创建复杂的设计变得困难。 | 五个用户每月免费或41.58美元。 | 个人和移动设计师。 |
您可能已经注意到,我们在这篇文章中讨论的每个平台都有免费版本。如果您在两个或更多之间被撕裂,请考虑为这些免费版本提供测试运行,以便选择正确的软件,无风险。
关于Windows的最佳Sketch替代方案的结论
谈到UI设计平台,Sketch会拿饼干。其先进的矢量编辑,原型设计和协作功能使其成为行业专业人士的理想选择。但是,它与Windows操作系统缺乏兼容性会给那些不是Apple粉丝的人带来麻烦。
在这篇文章中,我们向您指出了Windows的五种高质量Sketch替代方向。
综上所述:
- FIGMA。在功能方面与Sketch最相似。但是,其专业和组织定价选项可能使其成为团队的昂贵选择。
- Vectr。该工具易于使用,非常适合那些刚接触UI设计的人。不幸的是,它缺乏原生原型功能使其成为更高级用户的不良替代品。
- Adobe XD。适合熟悉Adobe平台且已拥有Creative Cloud订阅的用户。
- Moqups。 Figma的低成本替代品。该平台最适合预算较小或简单的项目和团队。
- FluidUI。个人移动设计师的坚实选择。团队将尽力寻找更具成本效益的选择。
您对Windows的Sketch替代品有任何疑问吗?请在下面的评论部分告诉我们!
…
不要忘记加入我们的速成课程,以加快您的WordPress网站。通过一些简单的修复,您可以将加载时间减少50-80%:
Karol K的布局,演示和编辑。
