为什么还要优化图像呢?让我问你一下;你最后一次看到没有任何图片的网站是什么时候? “从不”将是正确的答案。 ?♂️图像太重要了。这甚至不是那个令人畏缩的股票照片,沿着你的“10个在线营销技巧”帖子。图像可用于多种用途。想想布局,设计元素,徽标,个人资料图片,还有博客图片。
坦率地说,如果没有使用至少一些图像,你就不能在2019年拥有一个网站。话虽这么说,图像并不是一个直截了当的网站所有者。即使撇开使用什么图像的挑战以及在哪里,也存在从纯技术角度展示这些图像的问题:
- 如何跨多个设备提供响应式图像?
- 如何让它们在所有这些设备上看起来都很棒?
- 而且,最重要的是,如何确保它们在适当的时间内加载?
这些是我们今天要回答的问题。以下是有关如何为您的网站优化图像并使其在所有设备上看起来很棒的终极指南:
 目录:
目录:
- ?为什么要优化网站上的图像
- ?♂️如何提供优化的图像
- ?选择正确的格式
- ?️压缩图像
- ?提供正确尺寸的图像
- ?优化Retina和HiDPI屏幕
- ⌛延迟图像加载
- ?通过CDN传送图像
- ?在慢速连接上为用户提供较小的图像
- ?工具工具!
- ?♂️TL; DR:
?为什么要听我们说话?
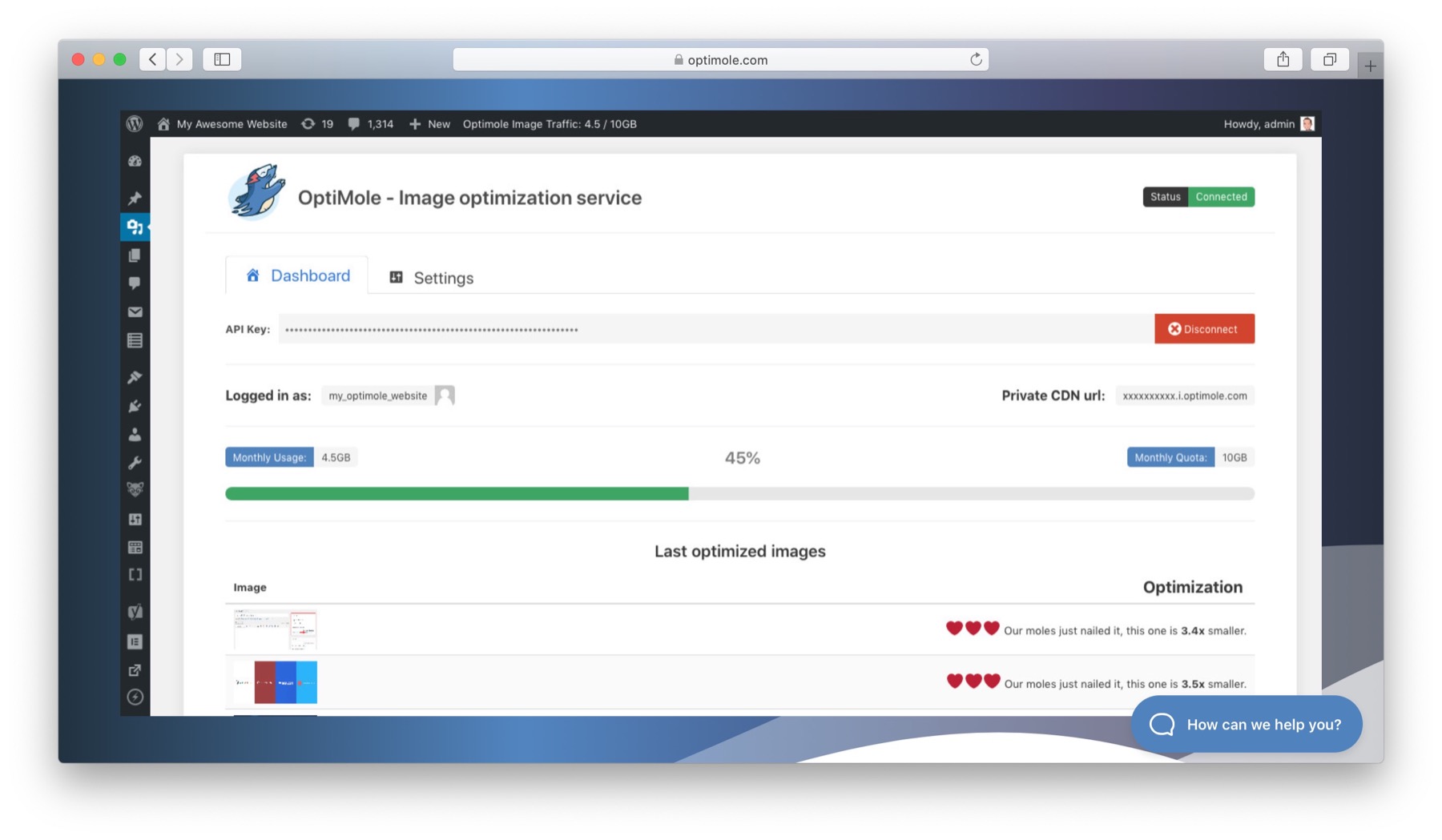
图像一直是我们最近的一个重要主题,这是因为我们家族中的一种新工具 – Optimole。
Optimole是一种“一劳永逸”的图像优化服务和工具。我们认为它是网上最好的解决方案,我们可以证明这一点!但这是另一次的谈话。无论哪种方式,多年来,我们已经学到了很多关于如何正确优化图像的知识。我们希望今天与您分享一些知识。
?为什么要优化网站上的图像
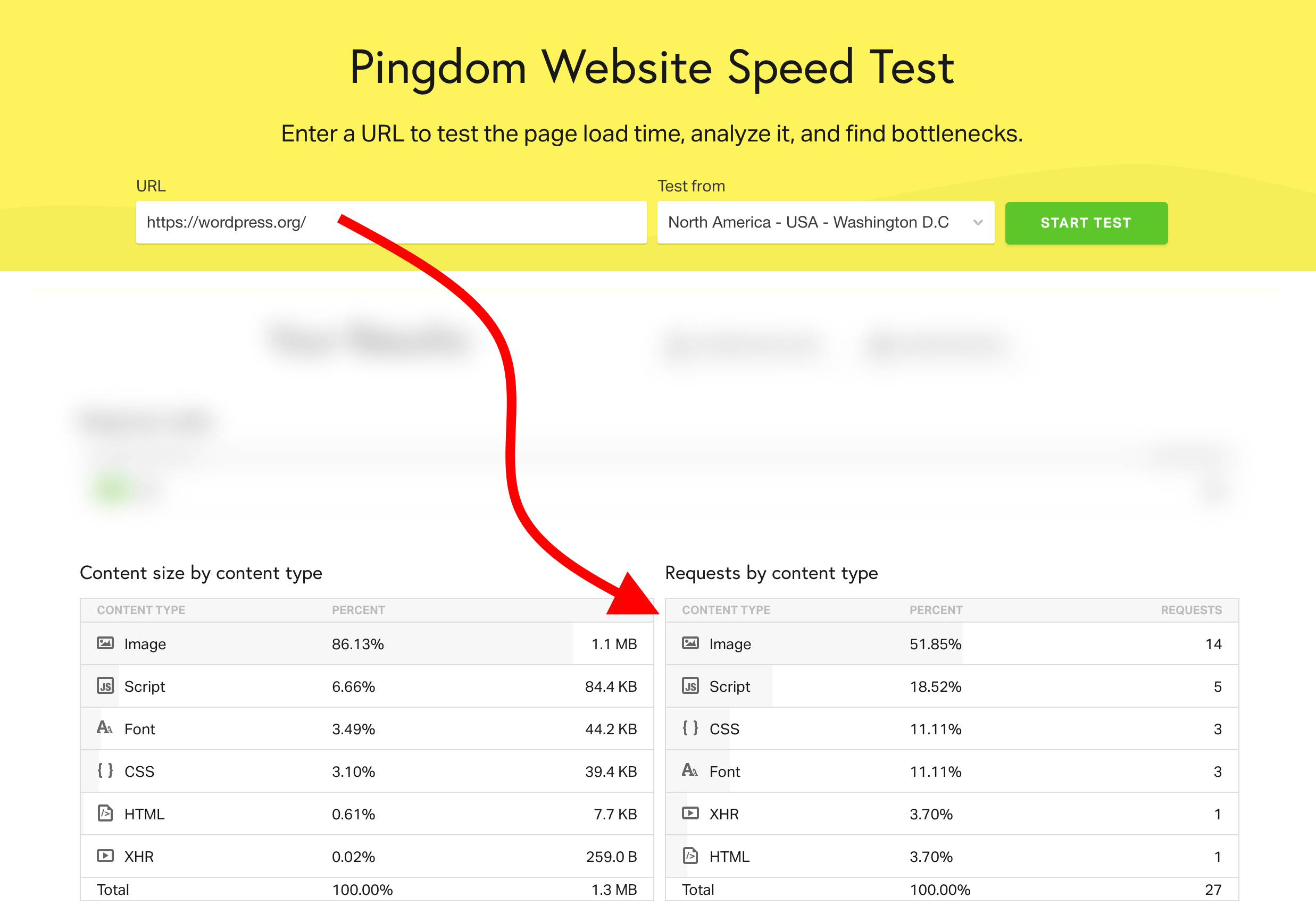
除了看起来很棒之外,图像还消耗大量的磁盘空间和带宽。更具体地说,图像占标准网页大小的30%-85%。

这是巨大的 – 而且它不像删除图像是一种选择 – 所以我们可以做的最好的事情是学习如何以简单占用更少磁盘空间的方式优化图像。
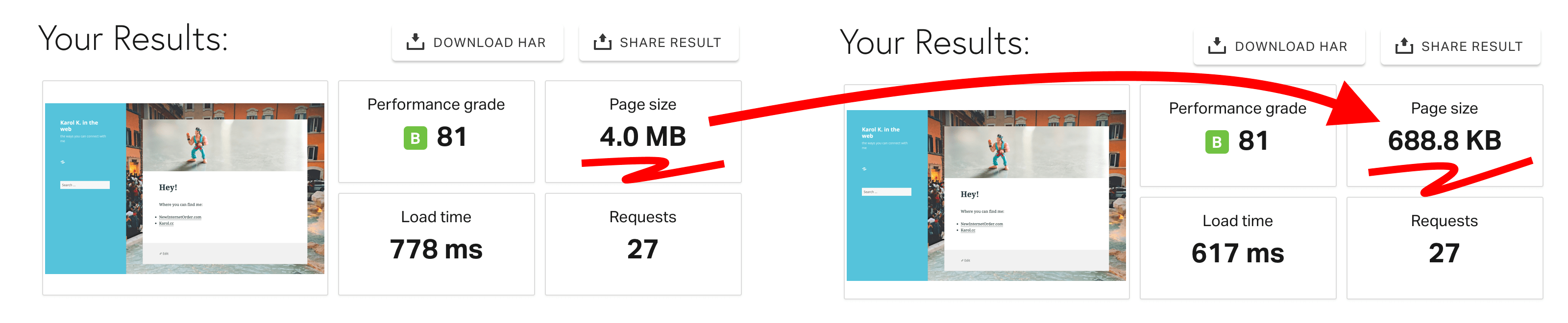
收益可能很大,特别是在处理重复图像时 – 需要在每个网页上加载的图像。这些是背景,设计元素,徽标,图标等。有时只优化一个背景图像可能会导致页面大小减少70%+。
看这个例子:

但坚持下去,情况会变得更糟!如果一般图像性能的挣扎还不够,还有移动领域,它带来了一系列全新的挑战:
首先,您可能不应该向桌面访问者和移动访问者显示相同的图像集。环境差异很大 – 这包括屏幕尺寸,方向(通常是纵向)甚至是阅读者的心态。
此外,数据表明,图像较少的移动设计往往在转换方面表现更好。
总而言之,在跨多个设备提供响应式图像时,我们需要注意一些事项:
- 首先,优化该特定设备的图像
- 确保将图像压缩到最大可接受水平,以确保最快的加载时间
- 考虑设备和屏幕显示最佳图像数量
?♂️如何优化图像并在所有设备类型中提供图像
最佳地处理图像然后尽快传送给访问者有几个组件。在本指南中,我们将详细介绍它们:
?选择正确的格式
让我们从古老的问题开始:PNG或JPG?
大多数人都说“JPG一直都是!”但这并不是真的正确:
PNG与JPG
是的,大部分时间,或者至少在我们可能需要图像的最常见场景中,JPG占用的磁盘空间更少,因此带宽也更少。
但这里的关键词是“最常见的场景。”事实上,如果你拥有的是一个复杂的图像,有很多颜色和颜色过渡(也就是很多“颜色信息”),那么JPG确实会是更好。想想标准照片。那些作为JPG更好地工作。
但是,如果你有一个更简单的图像,PNG将一直赢。
请考虑以下示例。这是四个图像:

尝试猜测其他两个图像的大小……
你的答案:
错误!
- 图像1-b是1.3 MB(你可能已经猜到了)
- 图像2-b是106 KB(等等,什么?!)
正如您所看到的,PNG赢得了简单的低色彩信息图像。
想想界面截图,简单插图等等。
…
?第1课:
不要总是去JPG。根据内容预测图像的大小,然后使用正确的图像类型。
现在再问一些问题:SVG? WebP的?
SVG和WebP
SVG和WebP在网络上是一种不那么常见的图像类型,但只要你使用它们它们就应该使用它们都很棒。让我澄清一下:
- SVG是一种基于XML的矢量图像格式。可以在简单的XML文件中定义图像的内容 – 与用于其他基本数据处理目的的XML文件相同。这使得SVG成为一种很好的格式,只要你处理一个简单的矢量图像。
- WebP是Google的新格式。他们吹嘘WebP的尺寸比同类JPEG小25-34%,比同类PNG小26%。
那捕获的是什么?您可以通过将图像全部转换为SVG和WebP来优化图像吗?
首先,SVG。基本上,只有在(a)图像可以有效地保存为SVG时才使用SVG,以及(b)如果你不介意人们使用SVG并修改它。
正如我所说,SVG是基于XML的,这意味着修改SVG图形非常容易。这并不总是您想要的 – 特别是在处理您的品牌徽标或其他关键图形时。
在大多数情况下,SVG不是您经常使用的格式。
现在,进入WebP。格式很棒,在大多数情况下,它确实可以像承诺的那样节省大量磁盘空间。看看这两个示例图像:


- 原始JPG版本是204 KB
- WebP是58 KB
诀窍是并非所有浏览器都支持WebP。实际上,您甚至可能看不到我上面使用过的WebP图像。在撰写本文时,WebP可在Google Chrome,Firefox,Edge和Opera中使用。当然,旧版本不支持该格式。
这在实践中意味着添加WebP图像并不像添加JPG或PNG那样简单。
我的意思是,从技术上讲,你可以像这样使用一段代码:

…但如果用户的浏览器不支持该格式,他们会看到熟悉的破碎图像图标。
要有效地使用WebP,您应该提供后备图像。例如:

这意味着要做更多的工作。想象一下,每次要将WebP图像添加到博客帖子或页面时都必须构建类似的标记。让我在那里阻止你,不,WordPress本身不支持WebP,所以你确实必须手动完成。
尽管如此,我还是建议您在处理网站中多个页面上显示的图像时使用这种复杂的手动WebP路径,或者图像尺寸很大,并且您需要使用每种工具以某种方式减小该尺寸。
您可以在Photoshop中将图像保存为WebP,或使用XnConvert(免费)等工具。
…
?第2课:
如果要快速优化图像,请不要费心使用SVG。你浪费时间创造它们的时间不会得到回报(尽管可以不同意;这是一个很好的替代方案)。 PNG的使用速度要快得多,磁盘空间消耗也不会太差。
处理多个页面上出现的图像或足够大的图像时,请使用WebP。除非您可以自动处理WebP处理,这可以通过一些其他工具来完成。在这种情况下,无处不在使用WebP。我们将在一秒钟内讨论这个问题。
?️压缩图像
图像压缩就像魔术一样。让我演示给你看:
这是相同的JPG图像,仅保存在不同的压缩级别(通常称为质量级别):
 100%的质量
100%的质量  95%的质量
95%的质量  85%的质量
85%的质量  50%的质量
50%的质量
如果你和大多数人一样,那么前三个看起来和你一样。第四个开始看起来“有点糟糕。”(右键单击和“在新标签中打开图像”)
这是每个图像占用多少磁盘空间:
- 100%质量:969 KB
- 95%:439 KB
- 85%:186 KB
- 50%:102 KB
巨大的,对吧?!只需将压缩率从100%更改为95%,就可以从大约1 MB到大约500 KB,质量没有明显下降。
这种JPG压缩可以通过各种工具相当自动地处理,这是个好消息。但是,并非所有图像都是相同的,所以有时您可能会在看起来很糟糕的图像旁边看到好看的图像,即使它们经历了相同的压缩过程。
总的来说,你可以在这里实现一个飞跃,并大幅降低JPG的质量。问题的真相是,您的网站访问者并不关心到处都是清晰的图像。
好的,我应该澄清一下;是的,当你想向他们展示一些东西 – 比如一张内容的关键图像,例如产品图片,酒店房间照片 – 那么肯定的是,那些应该是清晰的。
但在其他方面,你可以更放松一点。例如,背景不需要100%清晰。通常,访问者不直接参与的所有图像的质量都可能较低。
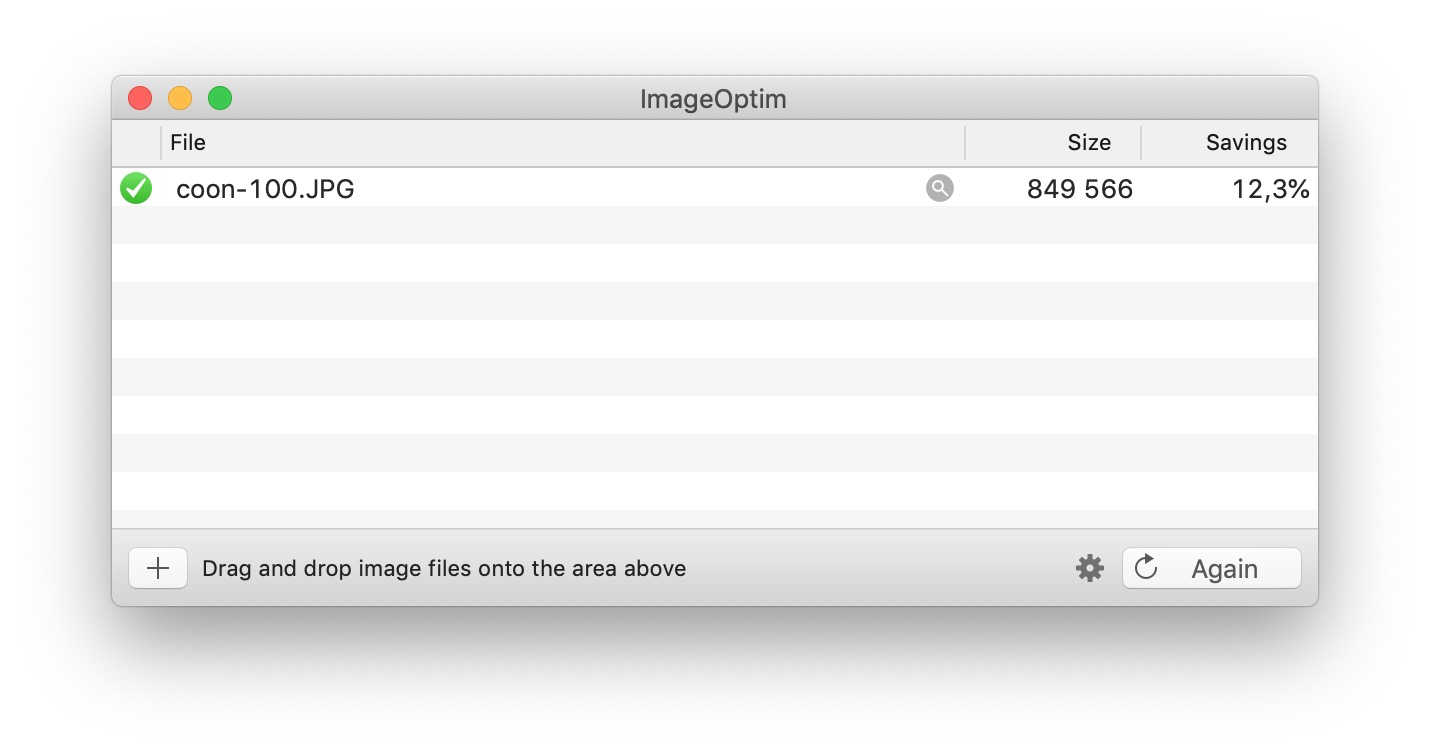
我最喜欢的两个可以帮助你的工具是:
用于在Mac上进行桌面压缩的ImageOptim。您只需从桌面抓取图像,将其拖放到ImageOptim上,然后该工具就可以完成它的魔法并在完成后覆盖源图像。
然后,您可以获取该图像并将其正常上传到您的网站。

第二个工具是Optimole。这个工具几乎重新定义了如何在网站上处理图像。出于本讨论的目的,我们只想说,当您想要优化媒体库中的图像时,它确实非常有效。

现在进入PNG。就像JPG一样,PNG也可以被压缩。但这一次,质量损失并没有下降。可以使用无损算法有效压缩PNG。
换句话说,永远压缩你的PNG!
看看这三张图片:
 它们看起来一样,但它们实际上占用了:
它们看起来一样,但它们实际上占用了:
- 346 KB
- 215 KB
- 100 KB
试着猜猜哪个是哪个。
压缩图像并缩小图像的三种工具:
- ImageOptim了。但是这个花了很多时间使用PNG,所以如果你要处理很多PNG,你可能想在工具工作时自己做一杯咖啡。
- ImageAlpha。比ImageOptim快得多。这是我的PNG桌面解决方案。
- Optimole。不出所料,Optimole也处理PNG压缩。一切都发生在自动驾驶仪上。
…
?第3课:
压缩JPG以达到可接受的质量水平与磁盘空间。
始终压缩您的PNG。
?提供正确尺寸的图像
这可能是整个“响应式图像”谜语中最关键的方面。我们知道,那里有数十种甚至数百种不同的屏幕尺寸,我们必须确保我们的图像在所有图像上看起来都很棒。
简单的解决方案?服务大图…它可以随时缩小,对吧?从技术上讲,这是正确的,但在实践中,这将浪费大量带宽,并使您的网站在大多数设备上加载速度非常慢。
更好的解决方案是将所有图像缩放到最常用设备所需的正确尺寸,然后相应地提供它们。
正如您所料,您需要同一图像的不同版本才能实现此目的。
解决此问题的方法之一是从您的设计的基本宽度和可以使用的最大图像大小开始,然后从那里缩小一些常见的设备和断点。
例如,大多数网站的内容块宽度不超过1100 px标记,因此您可以假设在这种情况下可以显示的最大图像宽度也是1100像素。
然后,您可以创建800 px和550 px(常用值)的断点,以涵盖平板电脑和移动方案。虽然这不会在所有设备上提供100%完美的效果,但您至少可以在合理的范围内进行优化并保持图像的控制。
有了这个,你现在必须创建一些你想在你的网站上使用的每个图像的不同版本。
以下是如何处理实际显示代码的示例:

srcset属性的神奇之处在于浏览器会查看其中的内容,然后根据所使用的设备选择最佳图像。
您可以在上面看到的另一个自定义是sizes属性。这个告诉浏览器图像在某些屏幕上应该如何表现。在这种情况下,当在大于1100像素的视口上查看时,图像将为1100像素,而在较小的设备上,它将占据整个视口。
这种解决方案可确保图像不占用整个3840px宽的4K屏幕。但是,在移动设备上查看时,它仍会占据整个屏幕。
有效使用sizes属性是您如何使图像真正响应。
⭐专业技巧:选择尺寸比所需尺寸小10%的图像,然后让浏览器将它们放大。这将为您节省一些额外的空间和带宽。例如,如果您需要500×500像素的图像,则可以将图像缩放到450×450像素,然后让浏览器将其缩放到500.这取决于图像,但在大多数情况下,用户不会注意到。
…
?第4课:
为您的设计使用正确的图像尺寸。
创建断点。
创建同一图像的多个版本以覆盖断点。
显示图像时使用srcset和sizes属性。
?优化Retina和HiDPI屏幕的图像
图像维度谱的另一端是关于HiDPI友好的图像。
故事是桌面屏幕越来越大,它们的像素越来越密集。如今将4K屏幕打包到15英寸笔记本电脑中并不罕见。 4K分辨率为3840×2160像素,因此每个像素都必须非常小。
这会给网站带来问题。基本上,如果您的站点被定义为1100 px宽,那么在正常情况下,它只占用4K屏幕可用屏幕空间的大约25%。这不是最佳选择。幸运的是,事情并不像那样。
为了避免这个问题,那些高分辨率的屏幕就好像它们的大小一半(我过于简单,但是听我说)。因此,不是你的1100 px宽的网站占据了HiDPI屏幕的一小部分,它的规模扩大了一倍,占用了2200像素并且更好地填满了屏幕。
这个过程允许屏幕变得更清晰和锐利,而不会使过程中的一切看起来很小。
然而,这种做法并非没有缺点。首先,你的图像受到了巨大的打击。文本很容易扩展而不会降低质量。字体不受缩放影响。图像不是。直接的结果是,每个尚未为HiDPI屏幕做好准备的图像看起来都会模糊不清!
要解决此问题,您必须为每个缩放比例提供缩放图像。这是一些简单的代码:

(如果浏览器不支持srcset,将使用标准的src。)
现在,当我说“缩放图像”时,我实际上意味着你应该从另一端开始。从一个巨大的图像开始(将其标记为3x),然后将其缩小并使其缩小(至2x),最后使其成为1x并将其用作默认图像。
…
?第5课:
确保您的帖子和页面中使用的徽标,品牌图像和所有图像都已准备好用于HiDPI屏幕。
⌛延迟图像加载
这原则上很简单;应立即加载所有位于首屏上方的图像(在页面加载时)。其他所有内容都可以延迟使用,甚至可以“延迟加载”。
延迟加载是按需加载图像。即,图像在用户需要之前仅在一瞬间加载 – 不是更早,而不是更晚。那个“不早,不迟”的部分是关键。
在理想情况下,图像应在滚动到视口之前加载。这意味着,用户不应该在图像出现之前看到占位符。如果发生这种情况,他们可能会滚动传递图像而不会及时加载 – 这不是优化图像的好方法。
话虽这么说,延迟加载在WordPress网站上很容易做到。您可以使用JavaScript / jQuery延迟加载,如果您愿意,您甚至可以自己编写代码。或者,你可以获得像a3 Lazy Load这样的插件,或者你可以使用Optimole,它包含一个延迟加载模块。
…
?第6课:
懒惰加载低于首屏的图像。
?通过CDN传送图像
内容分发网络就像网站速度的作弊代码。你是在作弊,因为你没有那么多让你的网站更快,因为你告诉别人负担并将网站的数据传递给访问者。
?我们在这里更深入地讨论了CDN,请查看。
TL; DR是CDN利用所有服务器网络,这些服务器都拥有您站点的副本,然后从最近的可用位置将其传递给访问者。这总是比从主服务器提供的更快。
图像CDN的工作方式几乎相同,但它们只关注,你已经猜到了,图像。
大多数情况下,从您的角度来看,操作是无缝的。您网站上的所有图片都会被其CDN托管版本替换(意味着图片网址会发生变化)。
- Jetpack有一个流行的图像CDN内置。你可以免费使用它,这是伟大的。主要限制是它仅适用于帖子,页面和特色图像中的图像。它不适用于构成您的设计的任何图像(主题,布局等部分)。那些是可以真正使用某些CDN的图像。
- Optimole内置了CDN作为主要图像优化功能的一部分。这个不仅限于您的帖子和页面。
…
?第7课:
将您的站点连接到图像CDN(Jetpack或Optimole)或一般CDN(MaxCDN / StackPath)。
?在慢速连接上为用户提供较小的图像
在决定用户应该看到什么类型的图像时,不仅屏幕尺寸很重要。可能更重要的是,如果他们的互联网连接速度很慢,他们真的不想等待10秒才能加载图像。
在这些情况下,降低图像质量以换取加载时间会更好。较慢连接的用户会欣赏他们可以看到图像。
您可以通过使用网络信息API来实现这一点。如果您想手动实现它,这里有一个很酷的教程,说明它是如何工作的。
如果你更喜欢在自动驾驶仪上进行处理,那么,Optimole!
…
?第8课:
在较慢的互联网连接上为用户提供更小,更压缩的图像。
?工具工具!
在此过程中,我提到了许多可用于提高网站图像传输效率的工具。以下是这些摘要:
- Optimole – 让您自动优化图像,压缩图像,为访问者的视口选择正确的图像大小,通过CDN提供图像,延迟加载图像,以较慢的连接速度工作。
- ImageOptim和ImageAlpha – 在Mac上处理桌面图像压缩。你可以在Win上使用TinyPNG。在将图像上传到您的网站之前执行此操作
- XnConvert – 允许您将图像转换为WebP。
- a3 Lazy Load插件 – 延迟加载所有图像。
- Jetpack插件 – 附带免费图像CDN。
- MaxCDN / StackPath – 一个普通的CDN,可以处理整个站点,而不仅仅是图像。

?进一步阅读:
- Imagify vs WP Smush vs ShortPixel vs Optimole:哪个最适合优化WordPress图像?头对头比较
- 博客的免费图像 – 如何有效地使用它们(警告!非显而易见的建议,数据支持)
- 11种加快WordPress性能的方法
- 网站速度优化:2019年如何做到这一点
- 最快的WordPress主机 – 初学者的指南找到一个
?♂️TL; DR:
以下是上述所有相关课程的摘要:
第1课:
不要总是去JPG。根据内容预测图像的大小,然后使用正确的图像类型。
第2课:
如果要快速优化图像,请不要费心使用SVG。你浪费创造它们的时间不会得到回报(尽管可以不同意)。 PNG的使用速度要快得多,磁盘空间消耗也不会太差。
处理多个页面上出现的图像或足够大的图像时,请使用WebP。除非您可以自动处理WebP处理,这可以通过一些其他工具来完成。在这种情况下,无处不在使用WebP。我们将在一秒钟内讨论这个问题。
第3课:
压缩JPG以达到可接受的质量水平与磁盘空间。
始终压缩您的PNG。
第4课:
为您的设计使用正确的图像尺寸。
创建断点。
创建同一图像的多个版本以覆盖断点。
显示图像时使用srcset和sizes属性。
第5课:
确保您的帖子和页面中使用的徽标,品牌图像和所有图像都已准备好用于HiDPI屏幕。
第6课:
懒惰加载低于首屏的图像。
第7课:
将您的站点连接到图像CDN(Jetpack或Optimole)或一般CDN(MaxCDN / StackPath)。
第8课:
在较慢的互联网连接上为用户提供更小,更压缩的图像。
让我知道您对尽可能优化网络图像的整体挑战的看法。另外,你对图像做了什么让它们加载更快?分享评论。
…
不要忘记加入我们的速成课程,以加快您的WordPress网站。通过一些简单的修复,您可以将加载时间减少50-80%:
Karol K的布局,演示和编辑。
*此帖子包含会员链接,这意味着如果您点击其中一个产品链接然后购买产品,我们将收取少量费用。不过不用担心,您仍然需要支付标准金额,因此您无需支付任何费用。
