WordPress自定义字段是使WordPress成为灵活内容管理系统的重要组成部分,而非“仅仅是一个博客平台”。
对于WordPress自定义字段,免费增值高级自定义字段插件是最知名的名称之一。它使得在各个方面使用自定义字段变得更加容易,这也是我们今天发表的帖子的主题。
具体来说,我们将解释为什么高级自定义字段非常有价值,然后逐步向您展示如何将其应用到您的WordPress网站。
厌倦了缓慢的WordPress主机和subpar支持?我们在Kinsta做不同的事情。查看我们的托管计划
这是你在这篇文章中找到的所有内容:
- 深入了解WordPress自定义字段是什么
- 高级自定义字段插件简介
- 如何在后端使用高级自定义字段
- 如何在前端显示高级自定义字段数据
有很多东西可以覆盖,所以让我们潜入……
什么是高级自定义字段插件?
由Elliot Condon开发的高级自定义字段(通常缩写为ACF)是一个WordPress插件,允许您向网站添加和管理WordPress自定义字段。它既有免费插件,也有高级插件,称为ACF PRO,终身更新和1个站点的起价为25美元。
支持什么是WordPress自定义字段?他们让你做什么?
WordPress自定义字段允许您添加,存储和显示有关WordPress中的一段内容的其他信息。在更技术级别,自定义字段可帮助您存储元数据。
即使您不熟悉这个术语,自定义字段也会为您喜爱的插件和主题提供大部分功能。
例如,构建电子商务商店最流行的方式WooCommerce使用自定义字段来存储有关产品的其他信息,例如:
- 价钱
- 重量
- 颜色
或者,如果您有一个WordPress事件日历插件,该插件将使用自定义字段来存储有关事件的额外信息,例如:
- 地点
- 开始/结束时间
- 价钱
您还可以创建自己的自定义字段来存储与您的独特需求相关的信息,这就是整篇文章的内容。
WordPress中的自定义字段有多酷,呃? ??在我们最新的指南中学习如何利用惊人的@wp_acf来利用它们!点击鸣叫
您应该何时使用自定义字段?
现在,您可能想知道为什么您甚至首先需要自定义字段。
例如,如果您想在WordPress网站上发布一个事件,那么您是否只能将所有信息作为常规文本放在WordPress编辑器中?
嗯,是的,你可以。但是使用自定义字段是一种更好的方法,原因如下:
- 更容易输入 – 而不是从头开始输入内容,精心布局的自定义字段组将使输入数据变得更加容易。例如,您只需从日期选择器中选择日期,而不是键入日期。
- 一致性 – 您在自定义字段中输入的信息将始终根据您的设置显示,这意味着它将在整个网站中保持一致。
- 轻松更新和维护 – 如果您想要更改某些信息在未来的显示方式,您可以更新一件事,而不必单独编辑每个帖子。
WordPress包含内置自定义字段功能
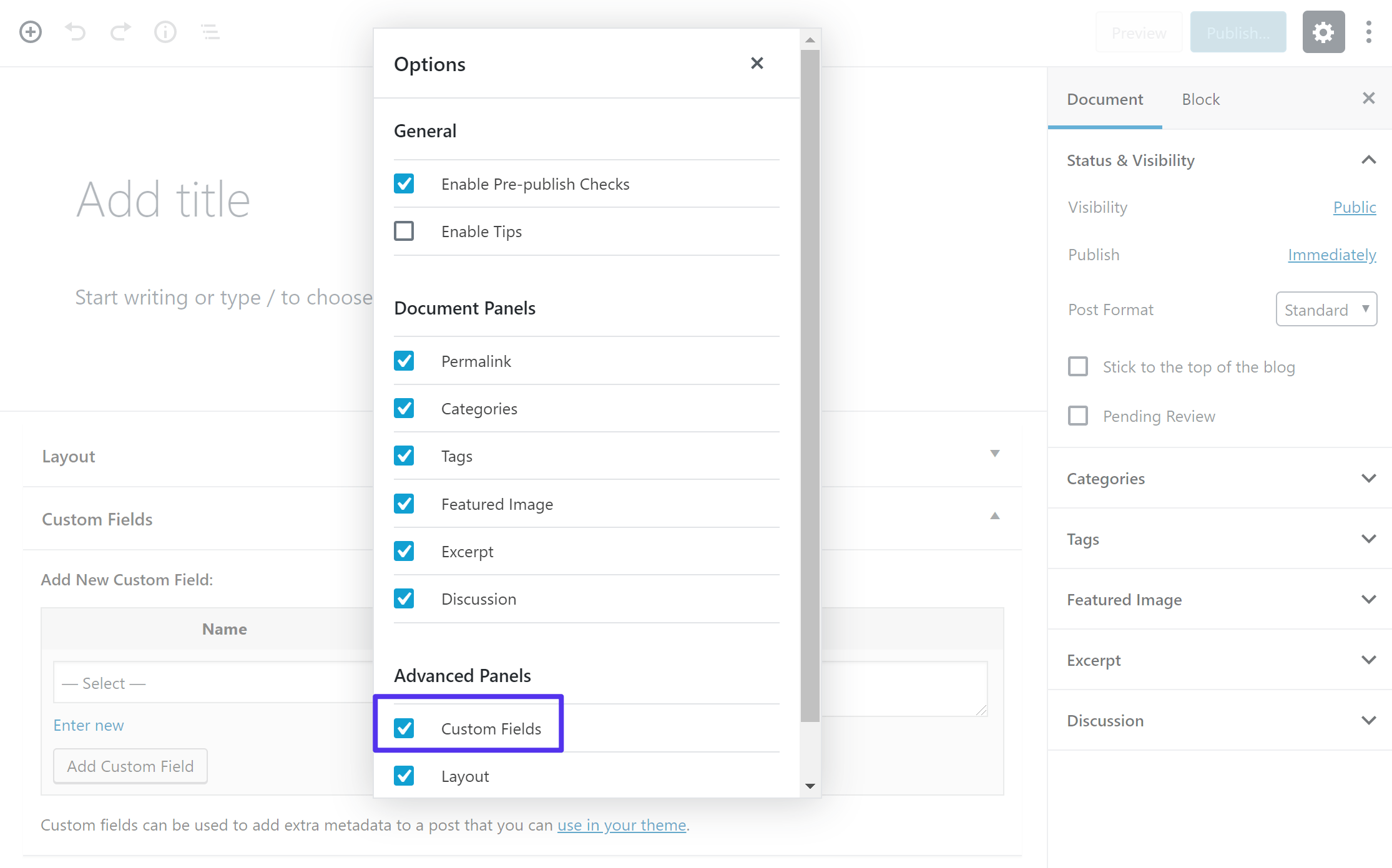
WordPress实际上包含用于向您的内容添加自定义字段的内置功能。在经典的TinyMCE编辑器中,您可以从“屏幕选项”区域启用此功能。或者,在新的块编辑器中,您可以从“选项”区域启用它:

如何在块编辑器中访问自定义字段
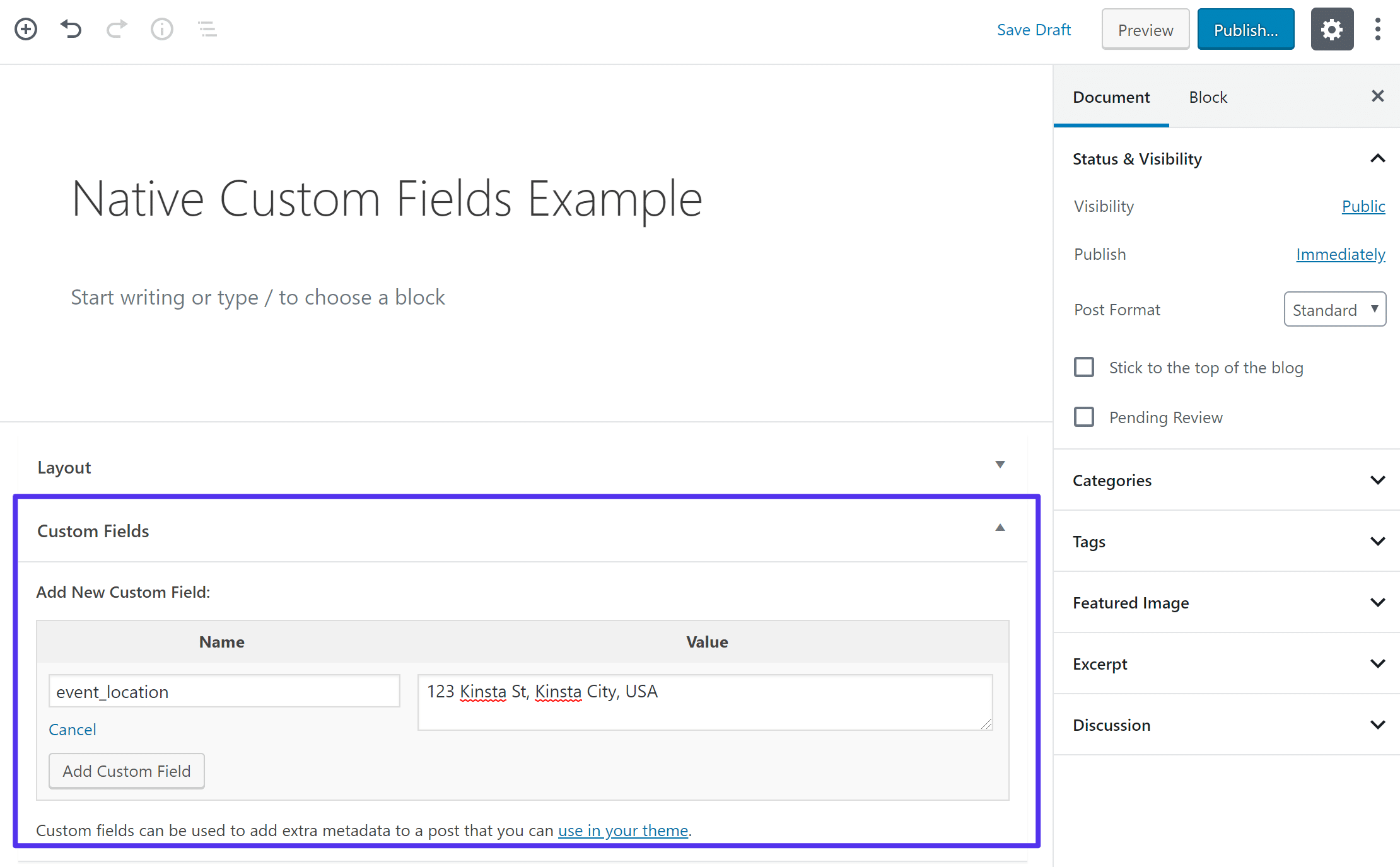
然后,您可以使用键/值对输入自定义字段数据:

内置的WordPress自定义字段功能
这种原生自定义字段功能完全正常,但它并不是最方便用户操作的方式,这就是为什么很多人转而使用高级自定义字段插件的原因。
高级自定义字段使其更容易
简而言之,高级自定义字段使得在WordPress中使用自定义字段变得更加容易……几乎所有方面。
它简化了在WordPress仪表板中添加和管理自定义字段的界面,还简化了显示站点前端自定义字段信息的过程。这一事实只能解释为什么它在超过100万个网站上活跃,并且在超过1,000条评论中获得4.9星评级。
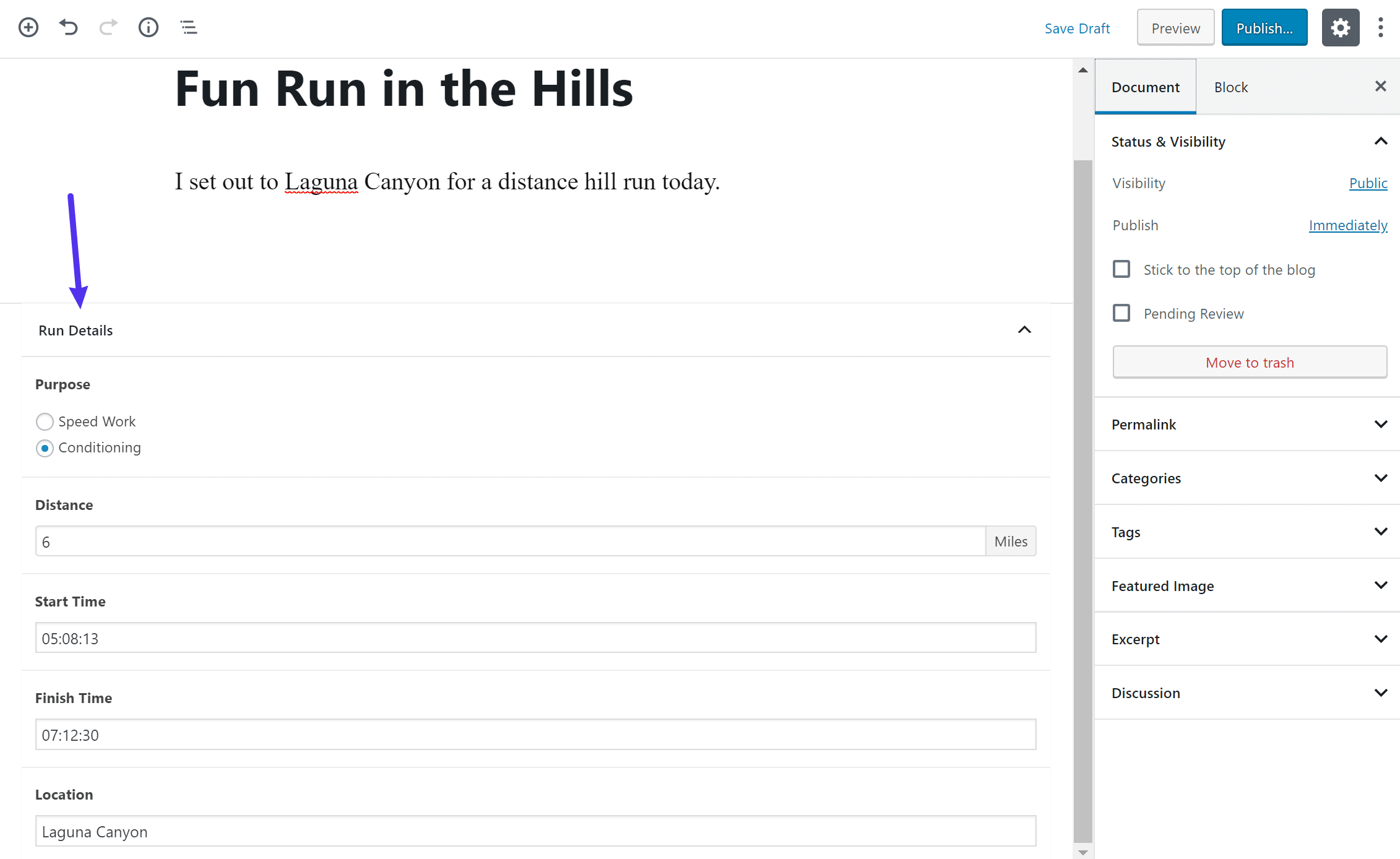
在后端,它将允许您创建包含预先选择的字段类型的用户友好元框。所以,不是那个通用的键值对接口(就像你上面看到的那样),你将能够使用日期选择器,复选框等,如下所示:

块编辑器中的高级自定义字段
总之,高级自定义字段提供30多种不同的字段类型,您可以将其添加到仪表板中的任何区域,包括帖子,用户,分类,媒体,评论甚至自定义选项页面。
您可以在此处查看有关每种字段类型的详细信息。
高级自定义字段还使显示该信息变得更加容易,具有记录良好的功能,短代码,Gutenberg块等。
或者,您可以找到与其他工具的集成,例如一些拖放式WordPress页面构建器。
高级自定义字段免费与专业版:您需要哪一个?
高级自定义字段既有免费也有实惠的高级版本。
对于大多数基本用途,免费版本完全没问题。它使您可以访问几乎所有的字段类型,以及上面概述的所有省时和用户友好的功能。
如果您只想存储一些有关您的内容的额外信息,那么您只需要免费版本。
话虽如此,Pro版本确实添加了一些非常方便的功能,可以帮助您以更有趣的方式使用高级自定义字段:
- 转发器字段 – 这些字段允许您逐个帖子地重复某些字段/字段组。例如,如果您要向某个事件添加有关扬声器的信息,则转发器字段可以帮助您处理多个扬声器的情况(您可以根据需要多次“重复”扬声器的字段,它可以让你处理有多个扬声器的边缘情况)。
- ACF块 – 将您的字段显示为块Gutenberg,而不是元框。如果您正在为客户构建网站并希望为他们提供输入和可视化自定义字段数据的简便方法,这将非常方便。
- 灵活的内容字段 – 从其他字段创建布局。它有点像基于自定义字段信息的轻量级页面构建器。
- 图库字段 – 将多个图像上传到单个字段。
还有一些其他差异,例如选项页面,克隆字段的能力,关系字段的改进以及其他较小的调整。
您可以在此处查看所有ACF PRO功能。
ACF PRO起价为25美元,可在一个网站上终身使用。或者,您可以在无限制的网站上支付100美元终身使用。
如有疑问,请从免费版本开始,直到您确切了解所需的功能。如果需要,您可以随时升级。
高级自定义字段教程:如何添加字段
现在让我们深入了解实际的高级自定义字段教程,我将向您展示如何创建和显示您的第一组自定义字段。
对于这个例子,假设你有一个关于跑步的博客。你真的喜欢……你想和你的读者分享你的日常锻炼。具体来说,对于每篇博文,您想要共享一个运行:
- 目的 – 假设你有两种不同类型的跑步:“速度工作”和“调节”。
- 距离 – 跑步的时间。
- 开始时间 – 开始运行时。
- 完成时间 – 完成运行时。
- 位置 – 您的运行发生的地方。
要收集该信息,您需要添加五个自定义字段。
请务必注意,您将在此高级自定义字段教程中学习的原则适用于任何用例。我们只是选择一个具体的例子,因为它有助于有一个有形的连接示例。
我们将本教程分为两部分:
- 如何在后端添加和管理自定义字段。
- 如何在站点的前端显示自定义字段信息。
1.创建一个新的字段组
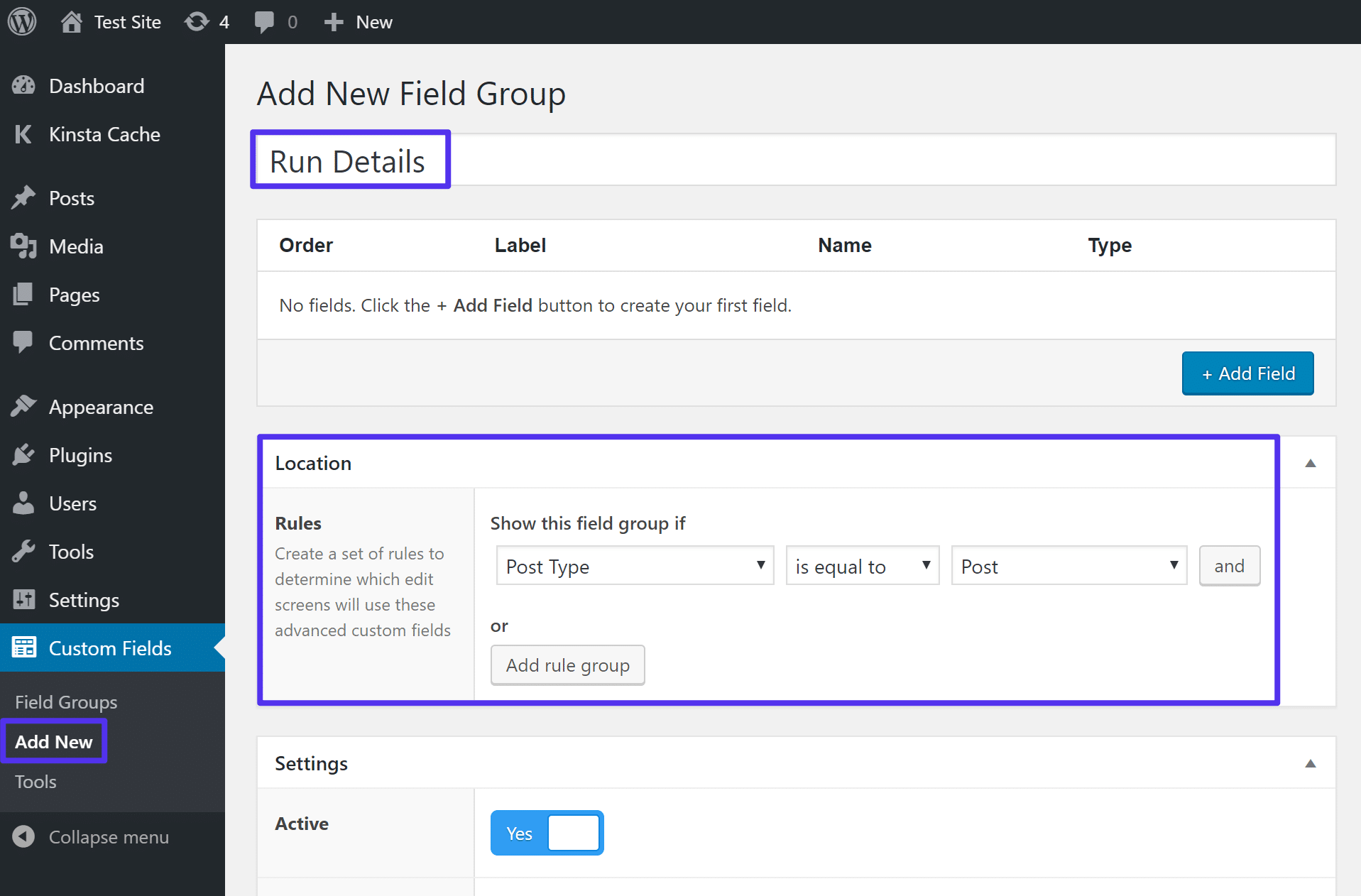
从WordPress.org安装并激活高级自定义字段的免费版本后,转到自定义字段>添加新建以创建第一个字段组。
顾名思义,“字段组”是一组一个或多个自定义字段,它们一起显示在WordPress仪表板中。
对于此示例,您将创建一个包含五个自定义字段的字段组。
为您的字段组命名,然后选择其位置。对于此示例,我们希望为常规WordPress博客帖子显示这些自定义字段,因此您可以将其保留为默认帖子。
但是,如果要在其他位置显示自定义字段,例如自定义帖子类型或分类法,则需要更改此设置。您还可以设置多个规则以在多个位置显示字段:

创建一个新的ACF字段组
2.添加自定义字段
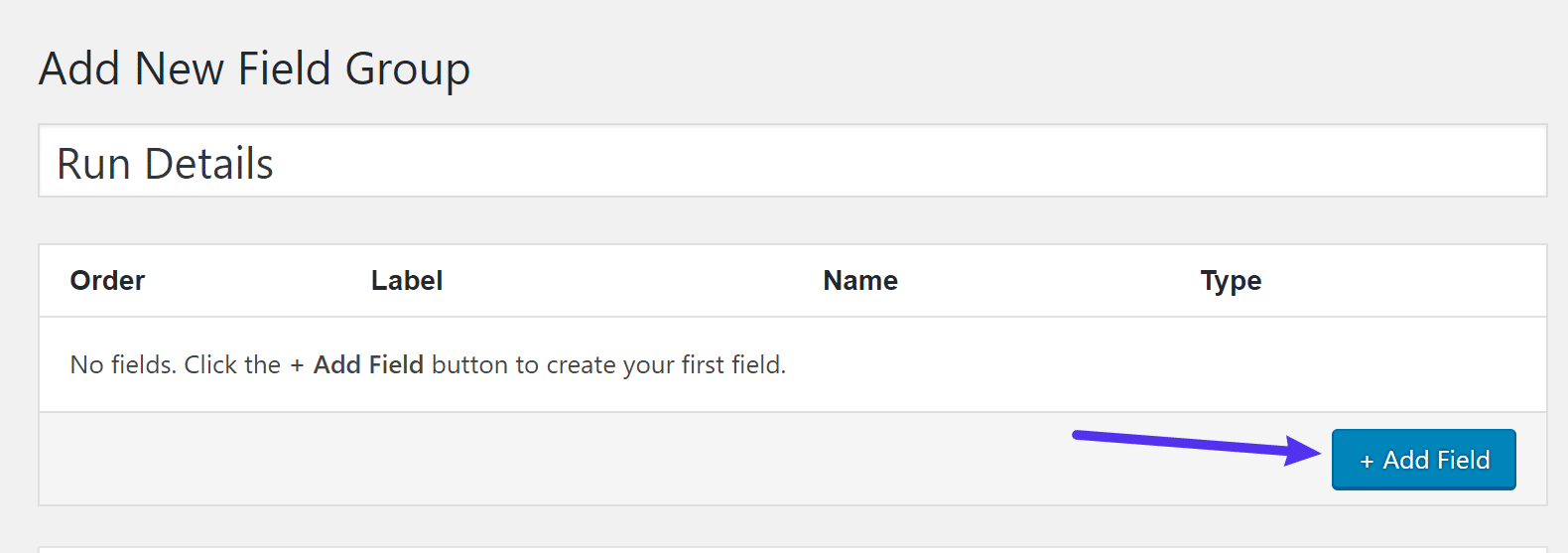
接下来,单击+添加字段按钮以添加您的第一个自定义字段:

添加一个新字段
这将打开很多选项,但你不一定需要填写所有内容。
两个最重要的选择是:
- 字段标签 – 这将出现在编辑器中。它还将用于生成字段名称,这是您将在代码中使用的名称。您无需更改字段名称(尽管您可以根据需要更改)。
- 字段类型 – 这是您要收集的信息类型。例如,您需要一个Number字段来收集号码信息,或者想要一个Email字段来收集一个电子邮件地址。
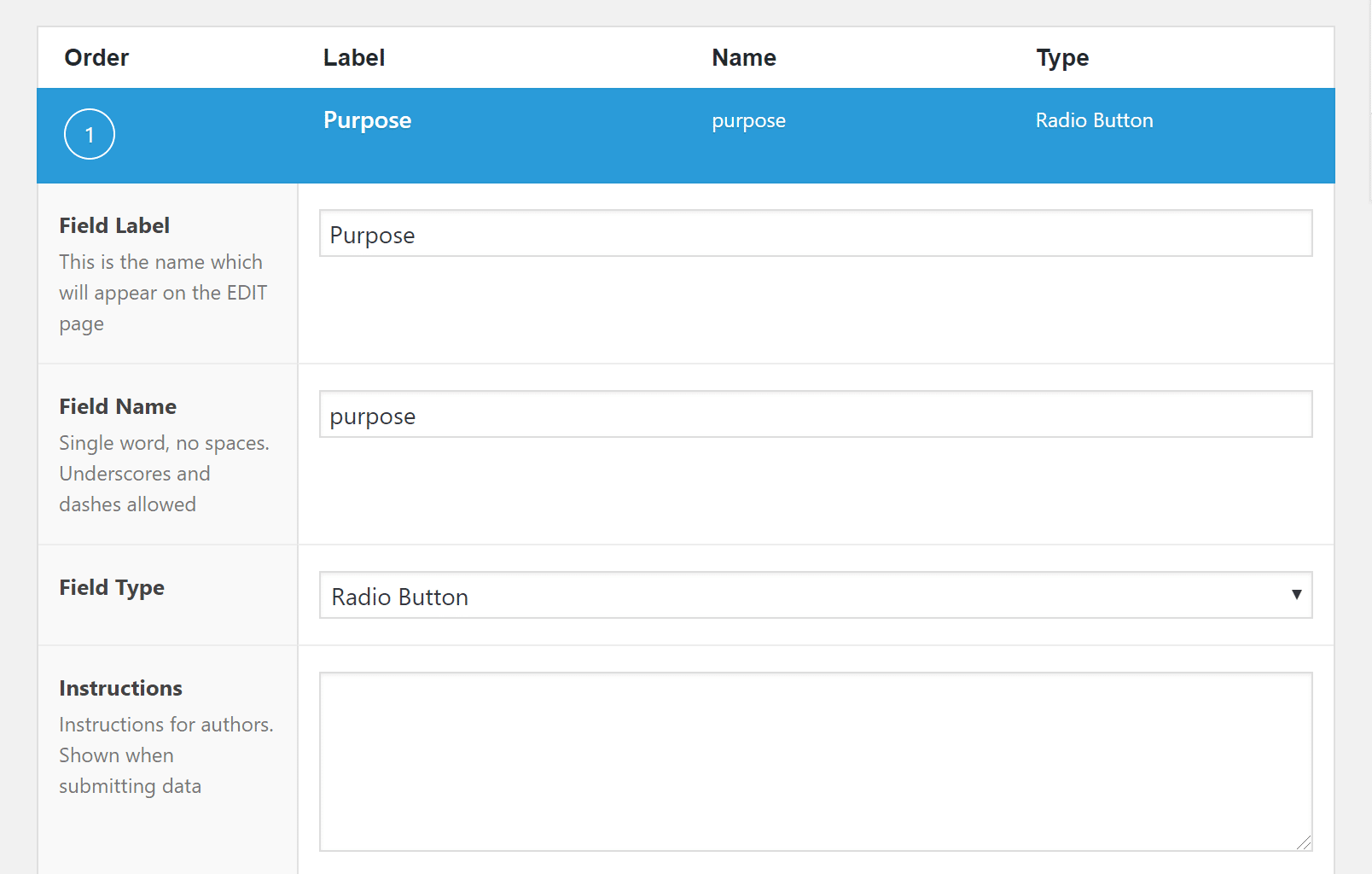
对于第一个字段,您需要一个单选按钮字段类型:

配置字段
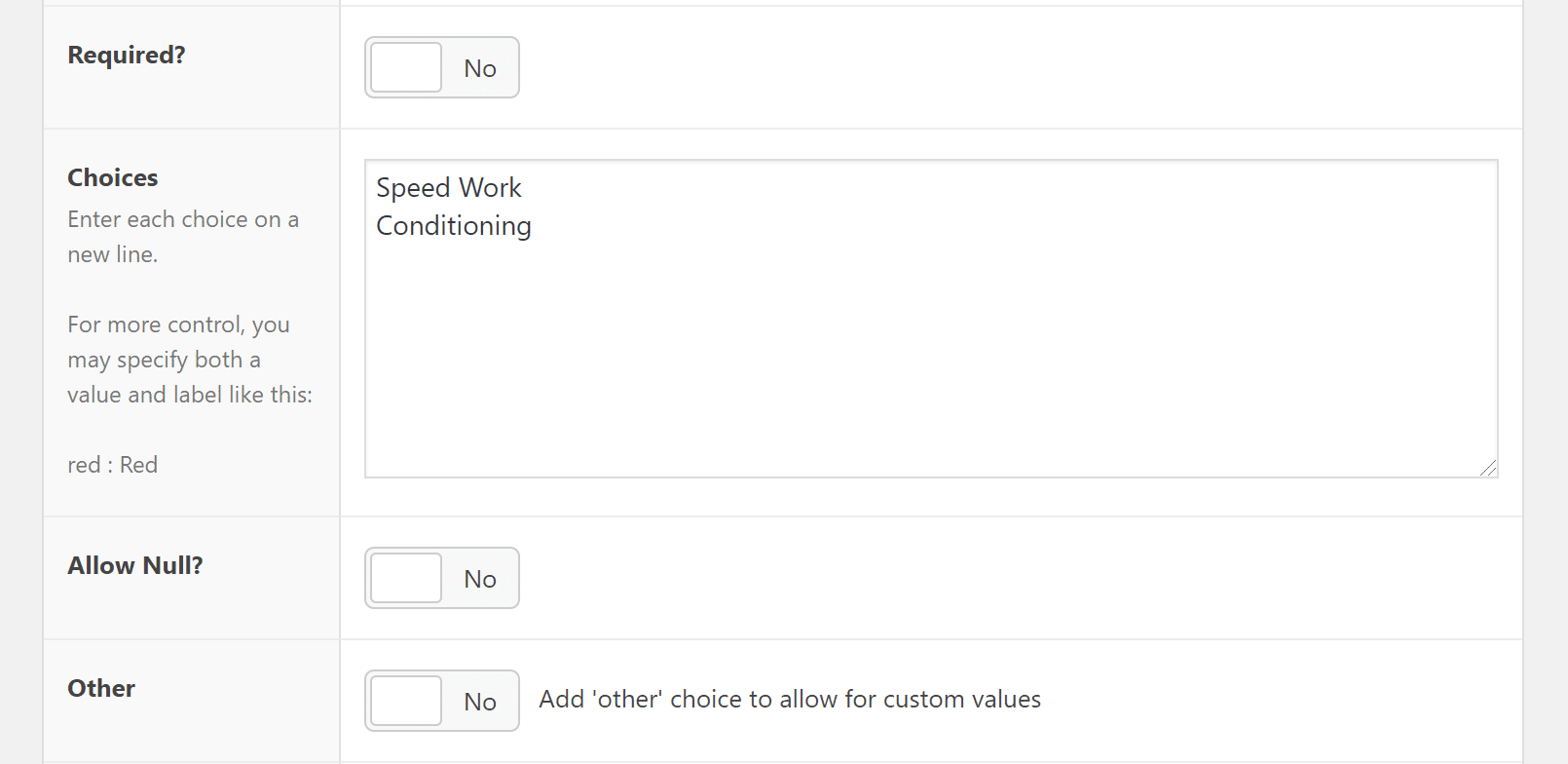
再往下,您可以在“选择”框中输入单选按钮选择选项:

输入单选框选项
您还可以进行许多其他选择,例如是否需要字段和默认值。您可以根据自己的需要进行配置。
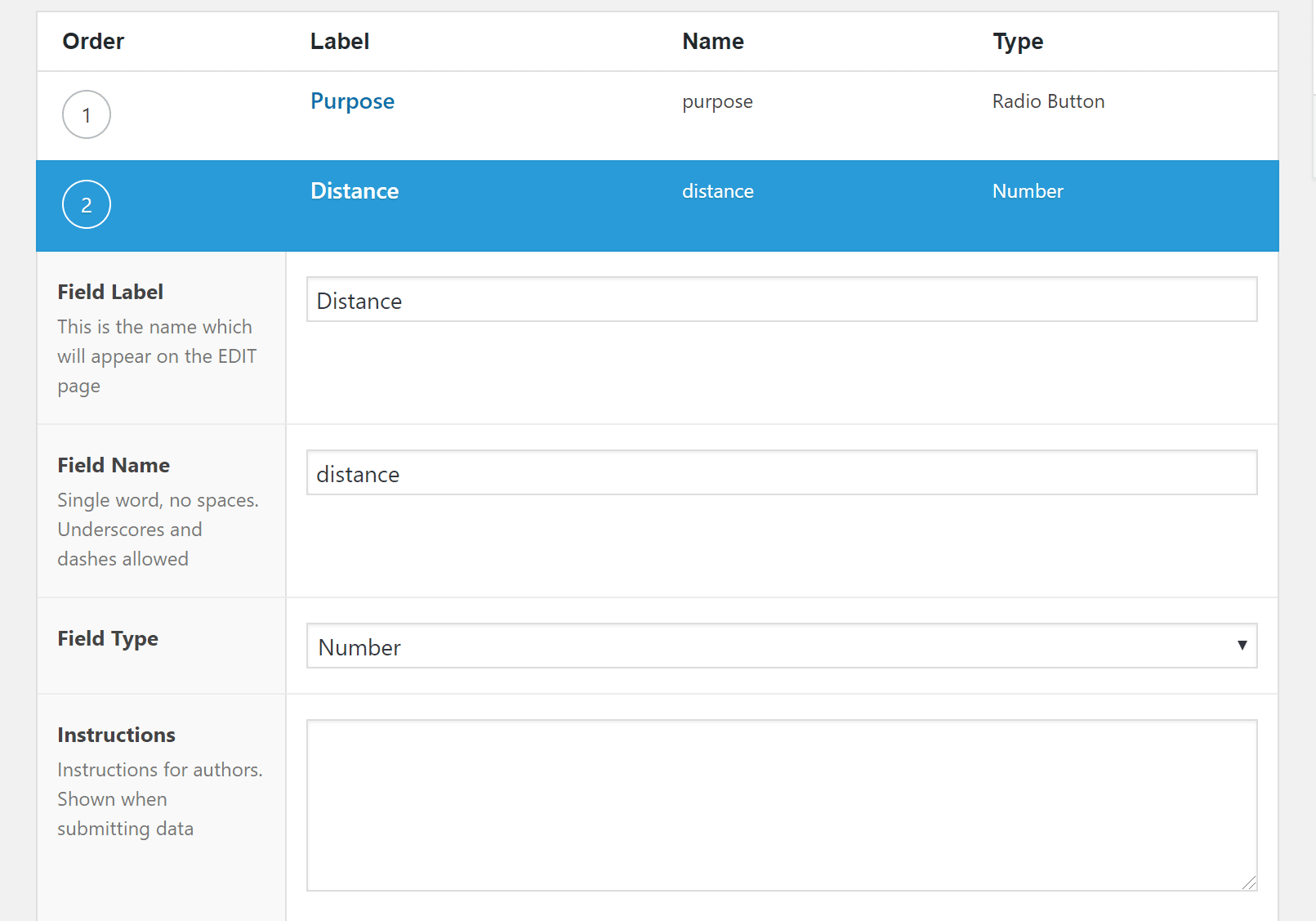
让我们看另一个例子:一个自定义字段来收集运行的距离。这次,您需要一个Number字段类型:

创建一个数字字段
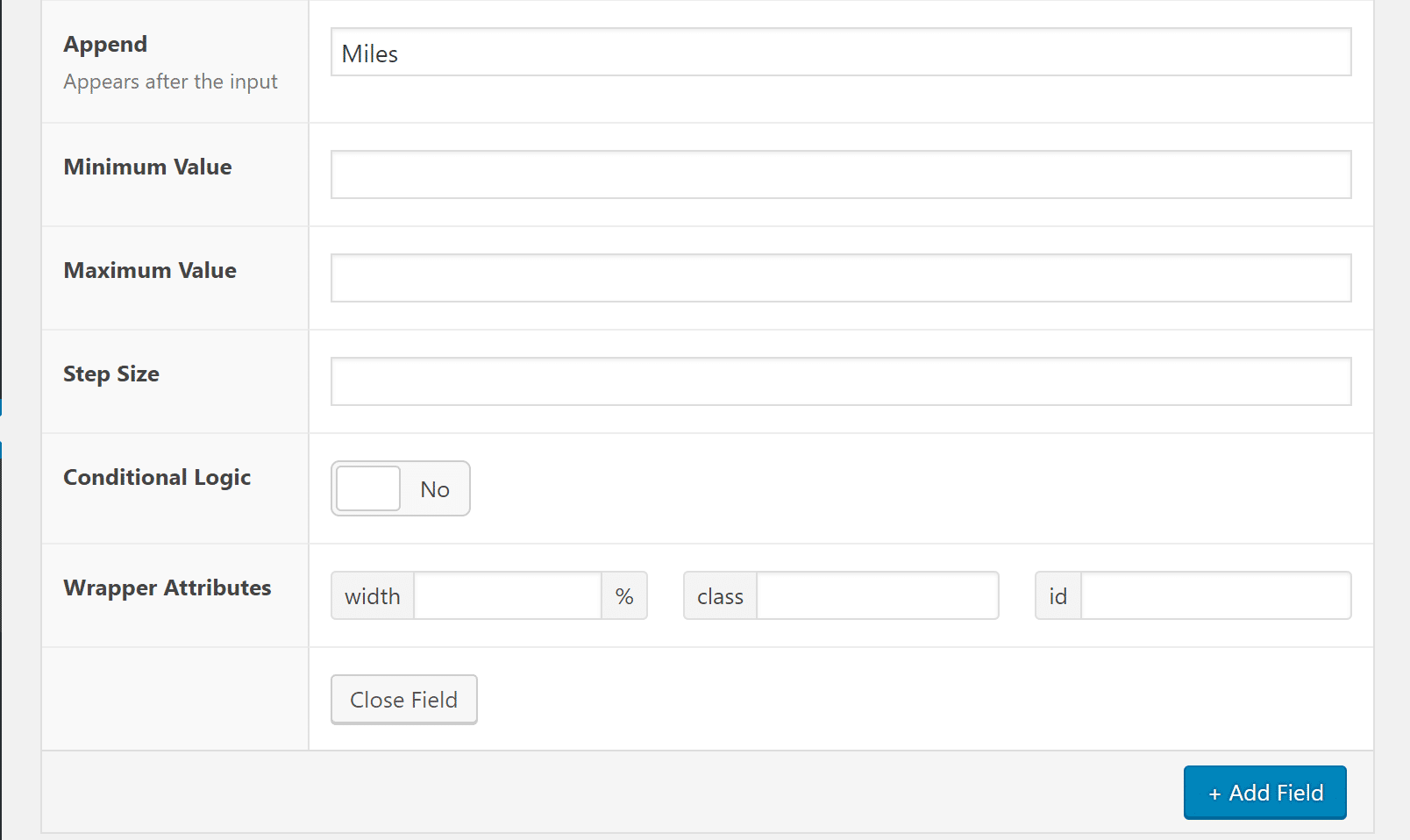
您还可以通过选择附加距离单位来使事情变得更加用户友好。如果需要,还可以添加最小值和最大值的验证。例如,你可能不会进行1000英里的跑步(如果你这样做…… OMG,你就是最终的阿甘正传)!

更多字段设置
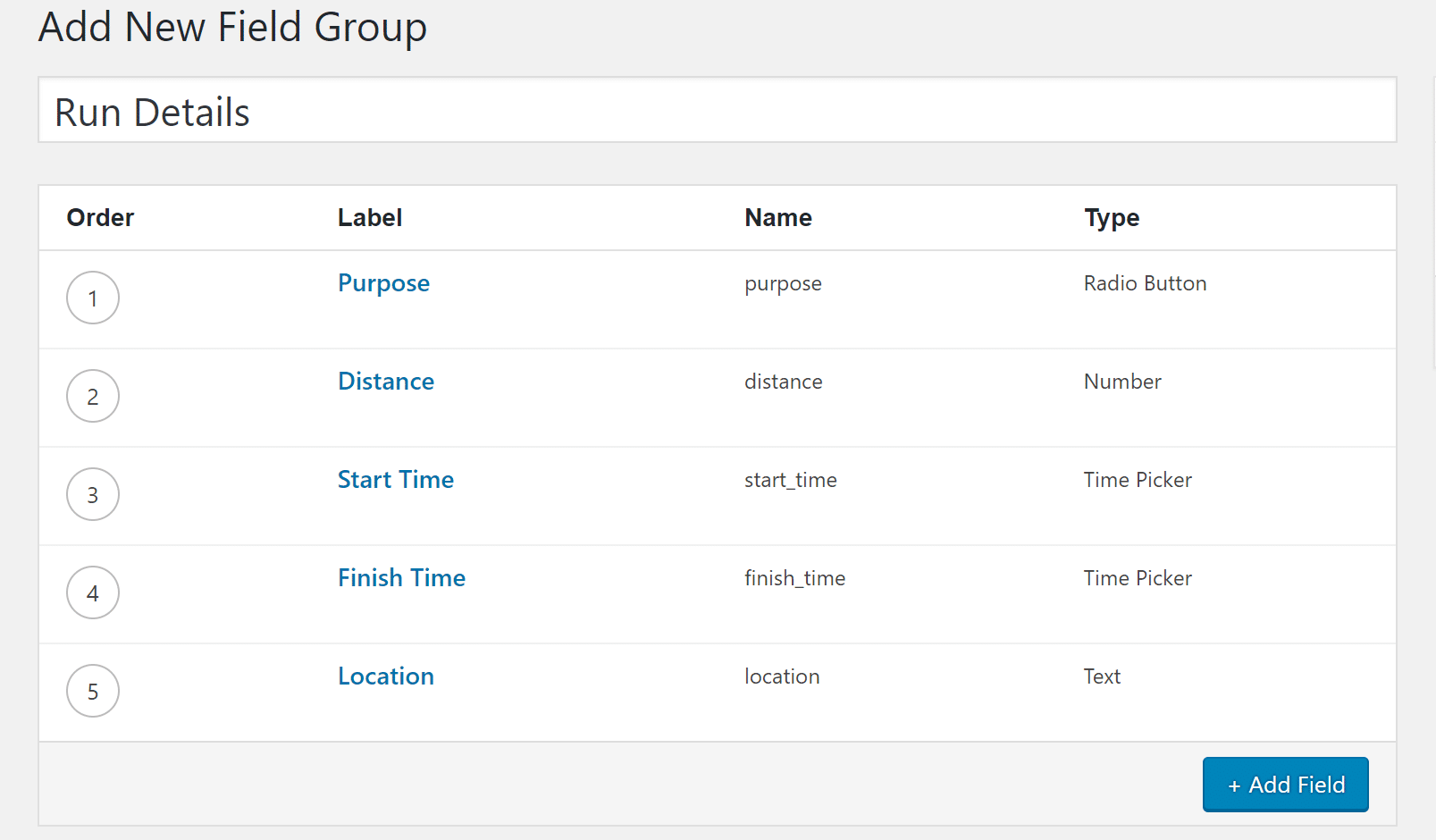
只需对要收集的所有其他自定义字段重复此过程。完成后,它应该看起来像这样:

5个不同的ACF字段
3.配置设置和发布
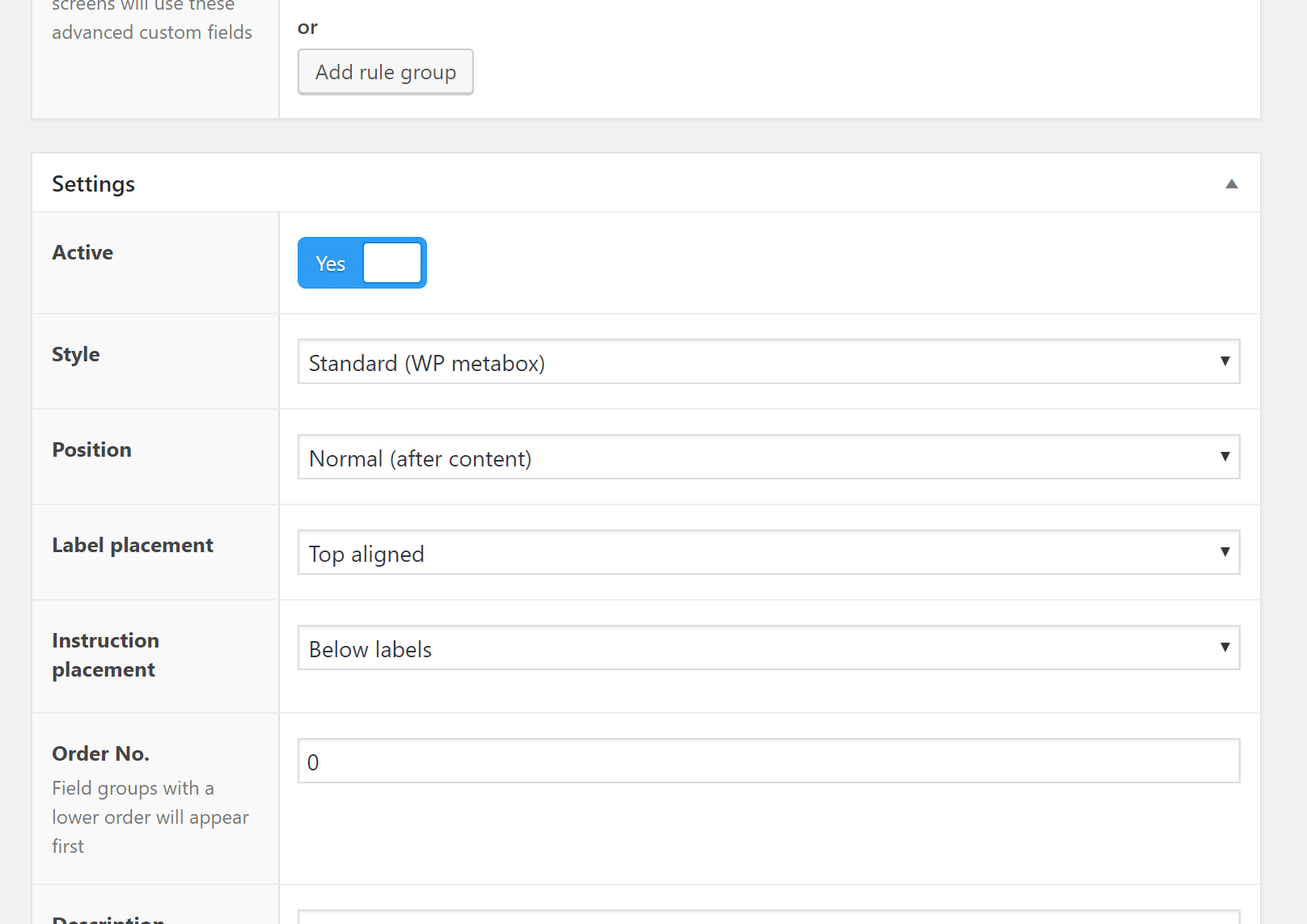
要完成任务,请向下滚动到“设置”框。在这里,您可以控制字段在WordPress编辑器中的显示方式。
大多数情况下,您可以将这些保留为默认值。但如果你愿意,可以随意改变。例如,您可以选择在常规WordPress编辑器上方显示自定义字段:

配置ACF字段组设置
做出选择后,发布您的字段组以使其生效。
4.在WordPress编辑器中添加一些信息
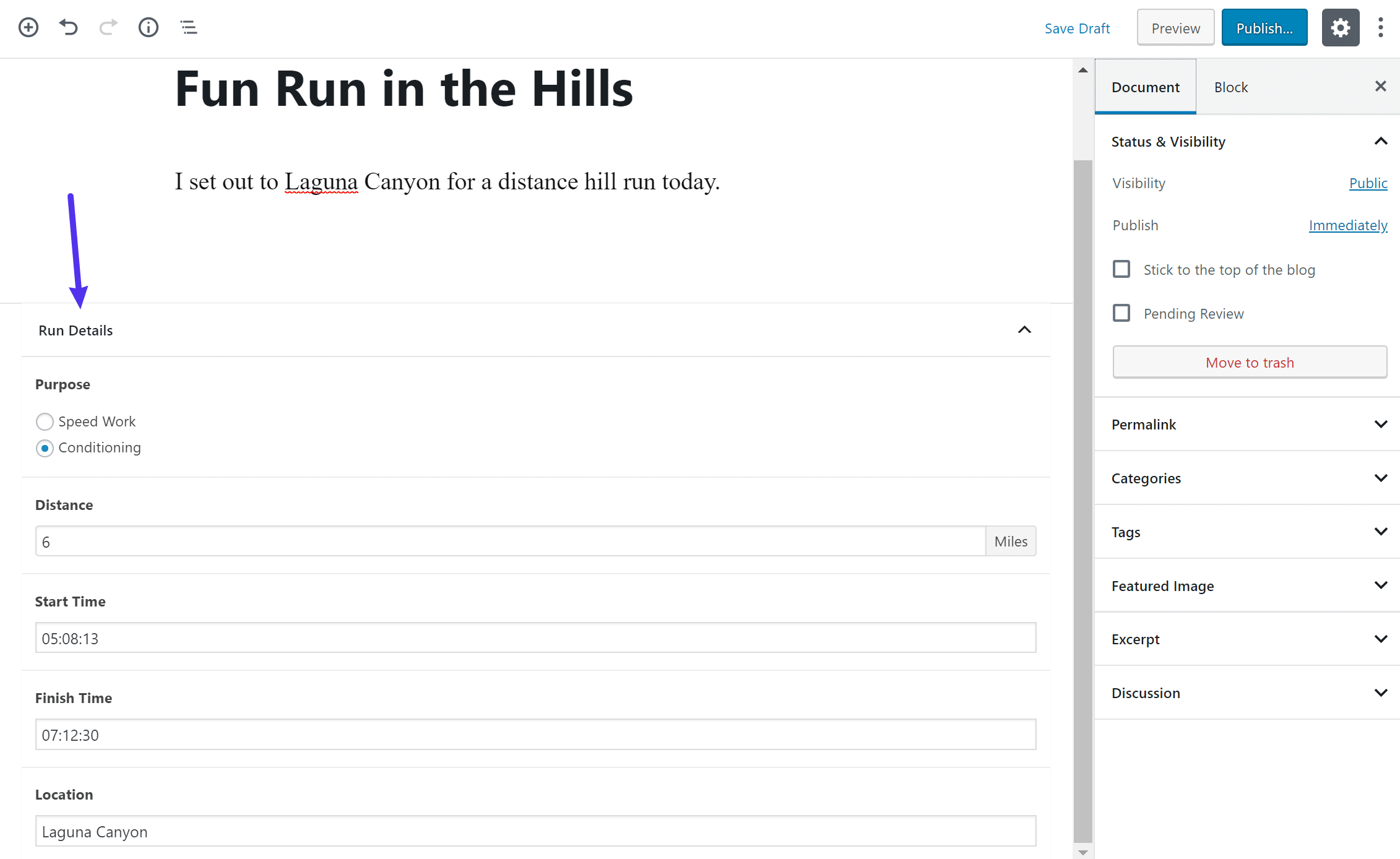
发布字段组后,您会在创建新帖子时看到字段。
默认情况下,它们将在经典的TinyMCE编辑器和新的块编辑器中一起出现在编辑器下面:

块编辑器中的高级自定义字段
您在此处输入的信息将存储在您网站的数据库中,以便于检索(您将在我们的高级自定义字段教程的下一部分中看到)。
探索条件逻辑
在我们前进之前,让我们快速绕道而行。
请参阅,高级自定义字段如此受欢迎的原因之一是它允许的所有有趣的实现。
这里有一个强大的选项是条件逻辑,它允许您根据前一个字段的回答方式显示/隐藏字段。
让我们看一下这是如何工作的一个简单例子……
假设您想要关于食物,旅行或其他任何活动的博客。当您撰写关于非运行主题的文章时,显示自定义字段以获取有关运行的信息没有多大意义,对吧?
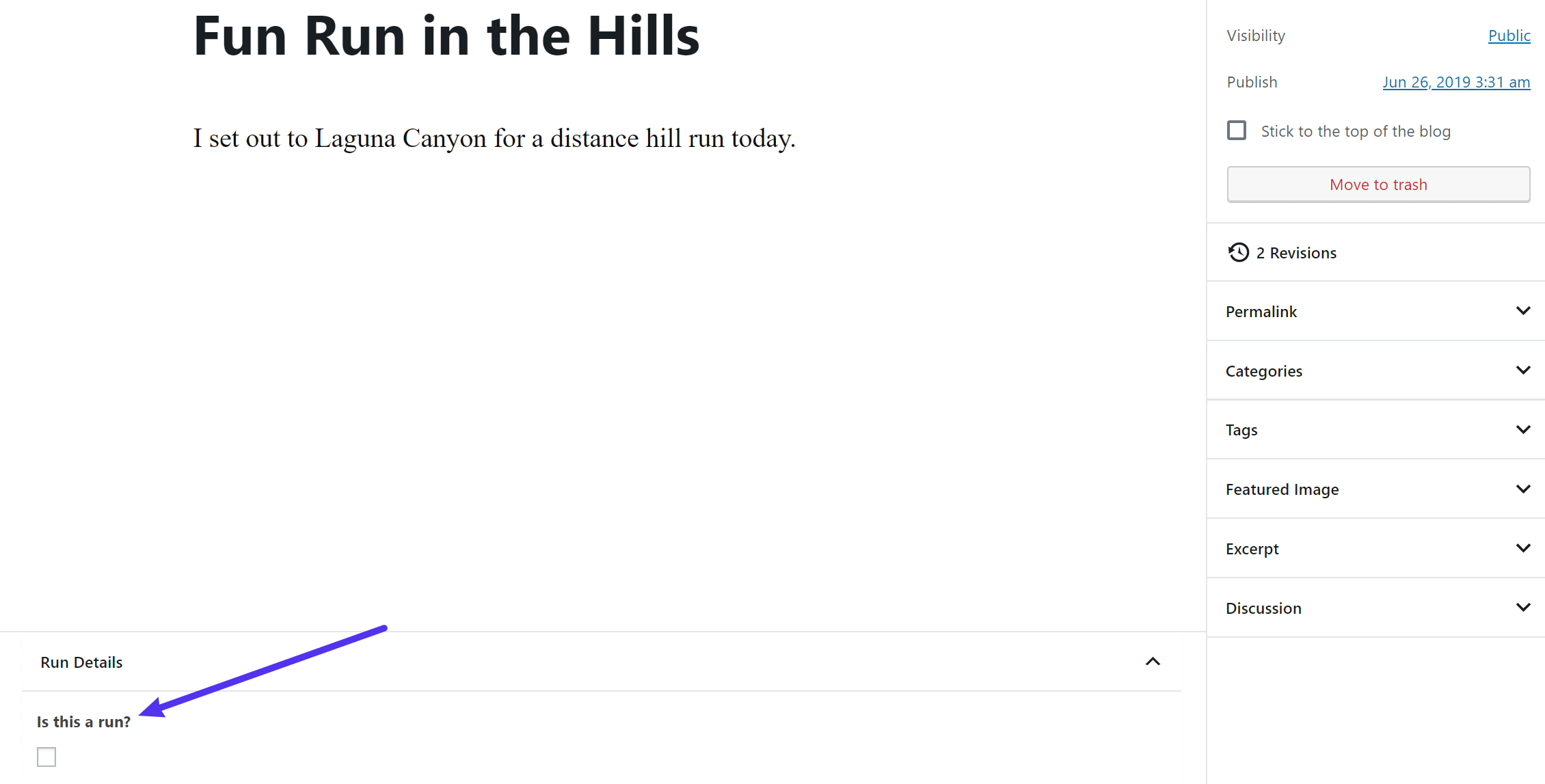
如果您不是自动显示刚刚创建的所有自定义字段,而是添加一个自定义字段,该字段显示“此帖子是否已运行?”,该怎么办?

条件逻辑示例
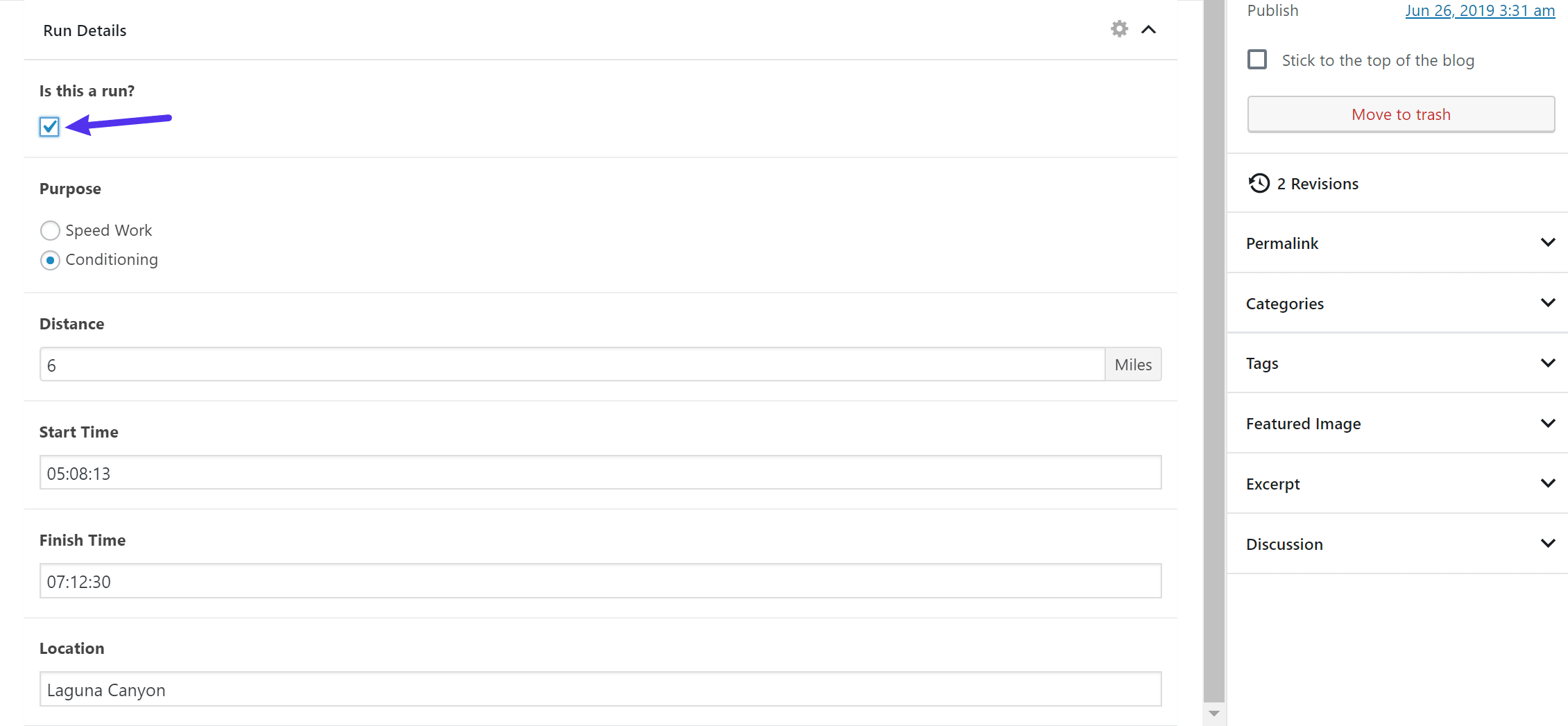
如果选中该框,则会自动显示运行信息字段。如果不加以控制,它们将保持隐藏状态:

选中时会显示其他字段
这就是条件逻辑允许你做的事情!
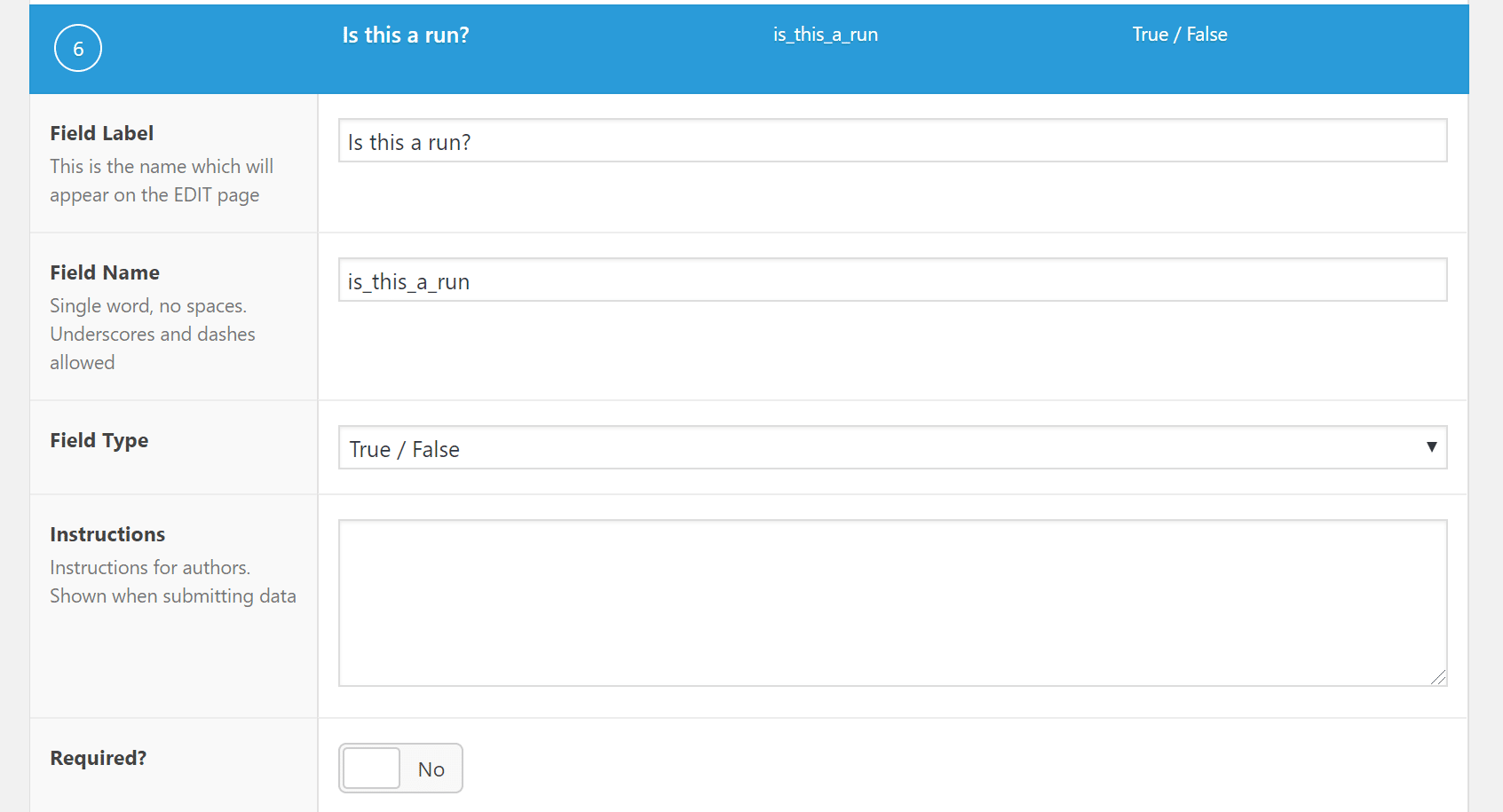
要进行此设置,您需要编辑字段组并为“这是一个运行吗?”添加一个新的True / False字段:

添加真/假字段
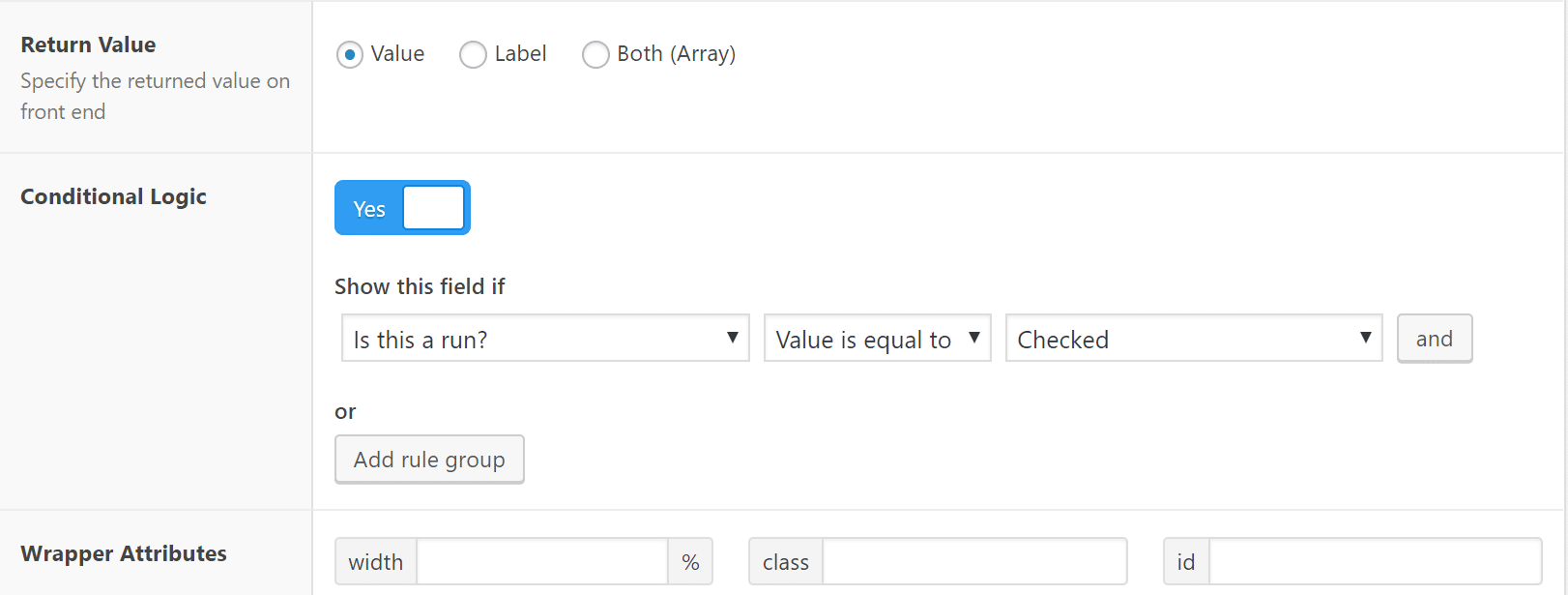
然后,您将编辑现有字段并启用Conditional Logicso,每个字段仅在选中“Is this a run?”字段时显示:

将条件逻辑添加到其他字段
如何在前端显示高级自定义字段
好的,我们正处于高级定制领域之旅的中途。您现在可以向自定义字段添加信息,将其与相关的帖子类型相关联,并将其存储在数据库中。
但是,仍然存在一个潜在问题:来自自定义字段的信息尚未出现在前端的任何位置!
也就是说,即使您已经为您的博客帖子添加了一些自定义字段到编辑器,您的博客帖子仍然只是前端上的普通博客文章:
厌倦了WordPress问题和缓慢的主机?我们全天候提供WordPress专家提供的世界级支持和超快的服务器。看看我们的计划

前端没有自定义字段
我们来解决这个问题。
您可以通过几种不同的方式在站点的前端显示高级自定义字段数据。您选择的确切方法取决于您的需求和知识水平。以下是实现这一目标的三种不同方法:
- 你的主题模板文件 – 这需要一些技术知识,但这是大多数时候最好的方法,特别是如果你在主题的模板文件中工作很舒服。
- 使用短代码 – 这是非常简单的,如果您只想逐个插入自定义字段数据,这是一个很好的选择。但是,它需要更多的手动工作,因为您需要为每个帖子添加短代码。
- 使用Elementor Pro – 这很棒,因为它完全消除了使用PHP的需要,但它是一种优质产品,这也意味着您需要使用Elementor Pro进行模板化。
您可以单击上方直接跳转到特定方法,也可以阅读所有方法。由你决定。
如何在主题模板文件中添加高级自定义字段
显示自定义字段信息的第一种方法是将高级自定义字段的PHP函数直接添加到子主题的模板文件中。
这有点高级,因为它需要您深入了解主题的模板文件,但它确保您的自定义字段每次都会自动显示在同一位置。
具体来说,您需要编辑相关帖子类型的单个模板。
对于常规博客帖子,这是single.php。或者,某些主题会将内容分解为模板部分。例如,对于TwentyNineteen主题,您实际上需要编辑content-single.php模板部分。
如果你在这里感到迷茫,你可能想要使用不同的方法。
找到单个帖子的主题模板文件后,可以使用“高级自定义字段”的the_field()函数显示字段的信息。例如,
。在这里了解更多。
例如,要显示“目的”字段,您可以使用
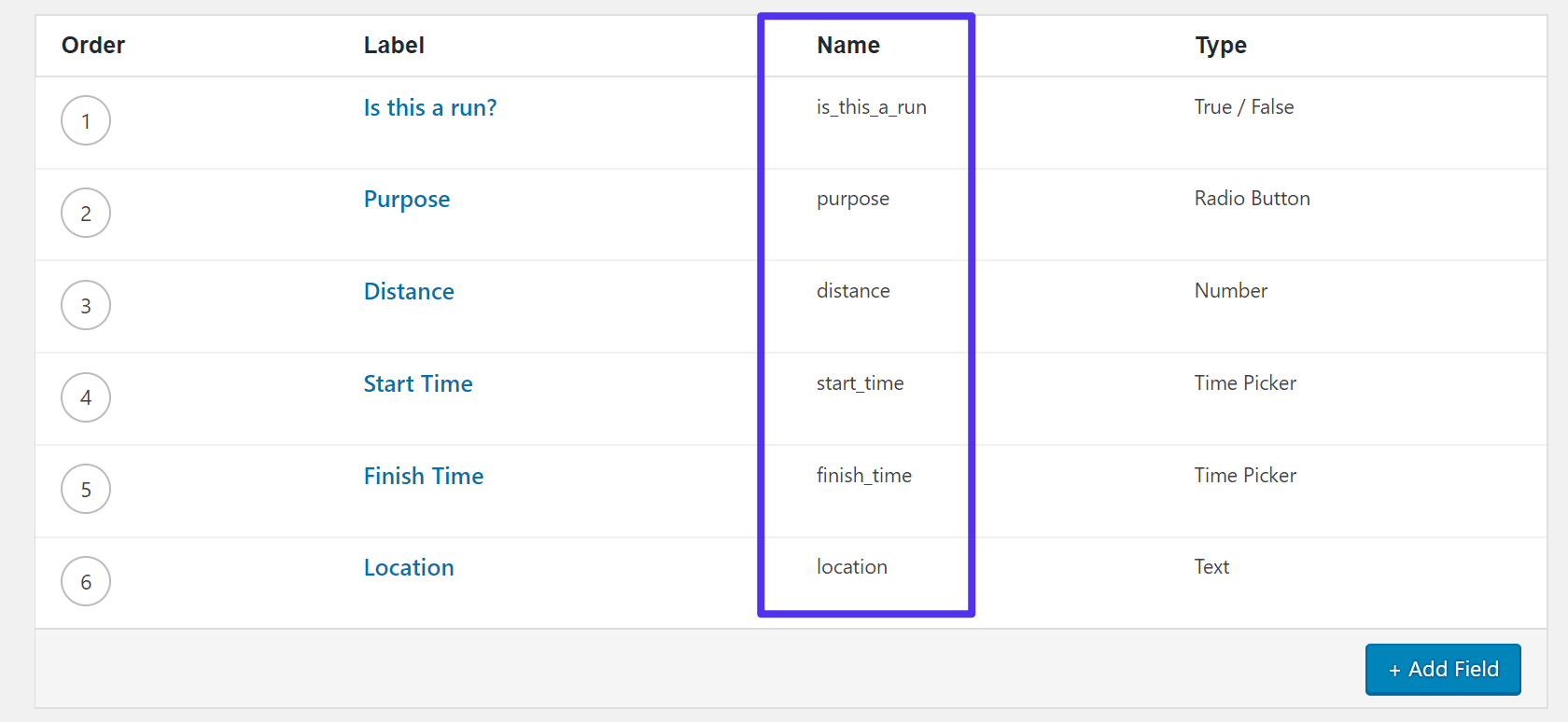
。您可以在编辑字段组时找到字段名称:

在哪里可以找到ACF字段名称
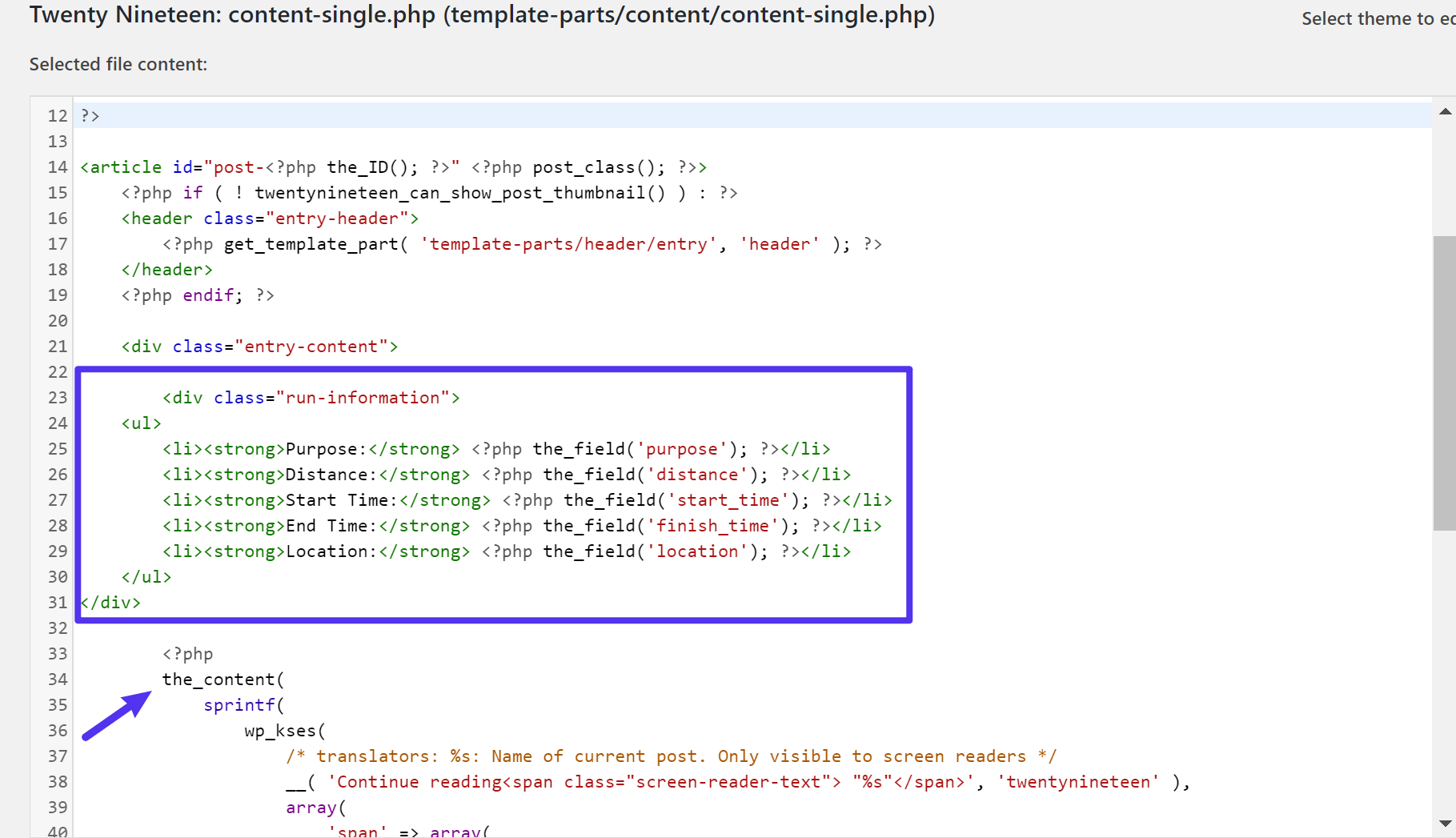
因此,将一个小的HTML标记与PHP结合起来,您可能会得到类似这样的内容来显示所有字段:
- 目的:
- 距离:
- 开始时间:
- 时间结束:
- 地点:
要在常规帖子内容上方添加此内容,您可以将其添加到the_content()上方的主题模板文件中:

在主题模板文件中添加代码的位置
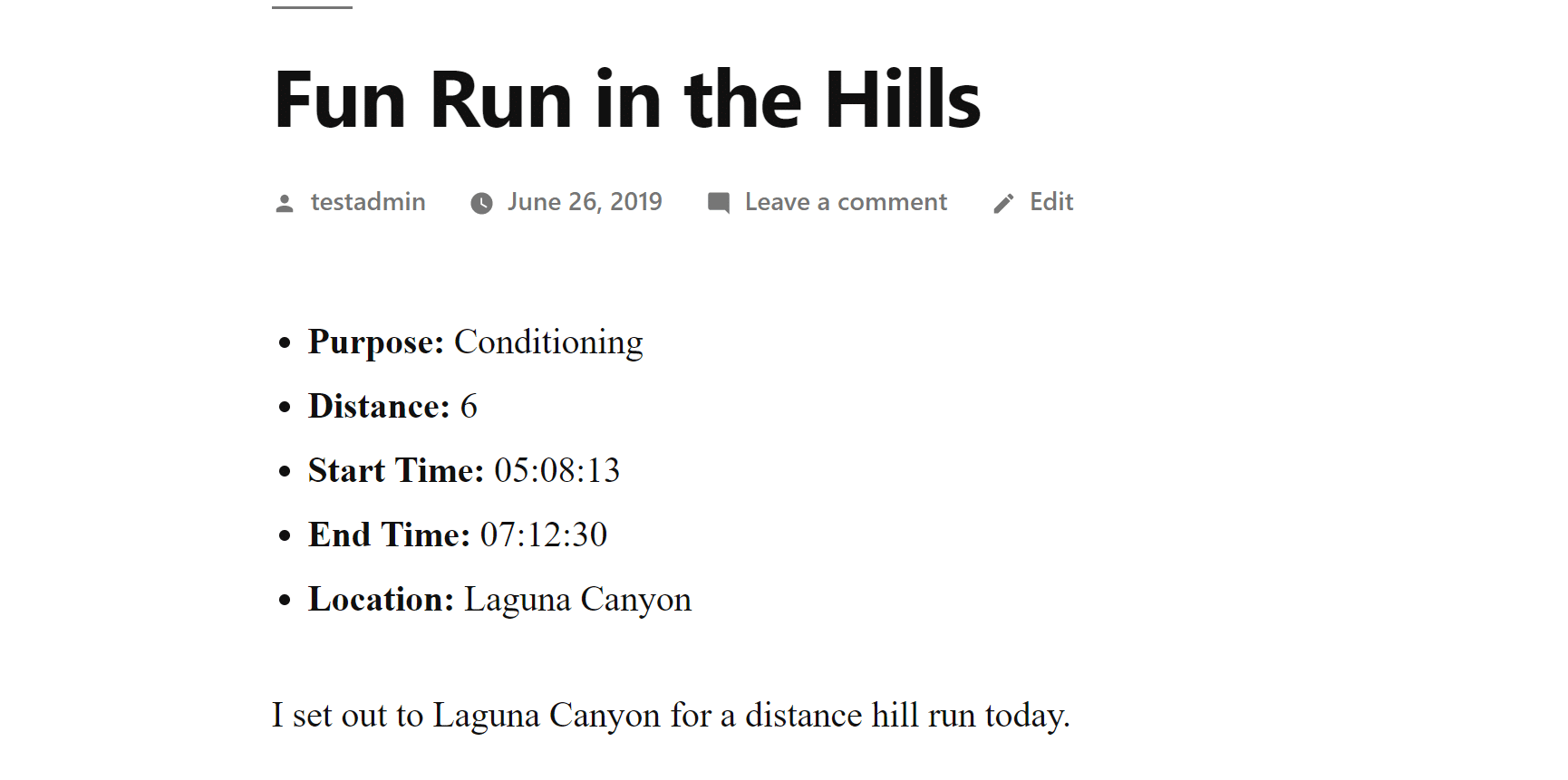
现在,刷新博客文章后,您可以在常规WordPress内容上方看到自定义字段数据:

您现在可以在前端看到字段
要了解更多信息,请查看Advanced Custom Fields的完整文档。
如何使用短代码显示高级自定义字段数据
要以更简单的方式显示自定义字段的数据,您还可以使用短代码。不过,这里的缺点是,每次要显示自定义字段时都需要添加短代码。没有简单的方法来自动执行此任务。
短代码是这样的:
(acf field =“FIELD_NAME”)
。
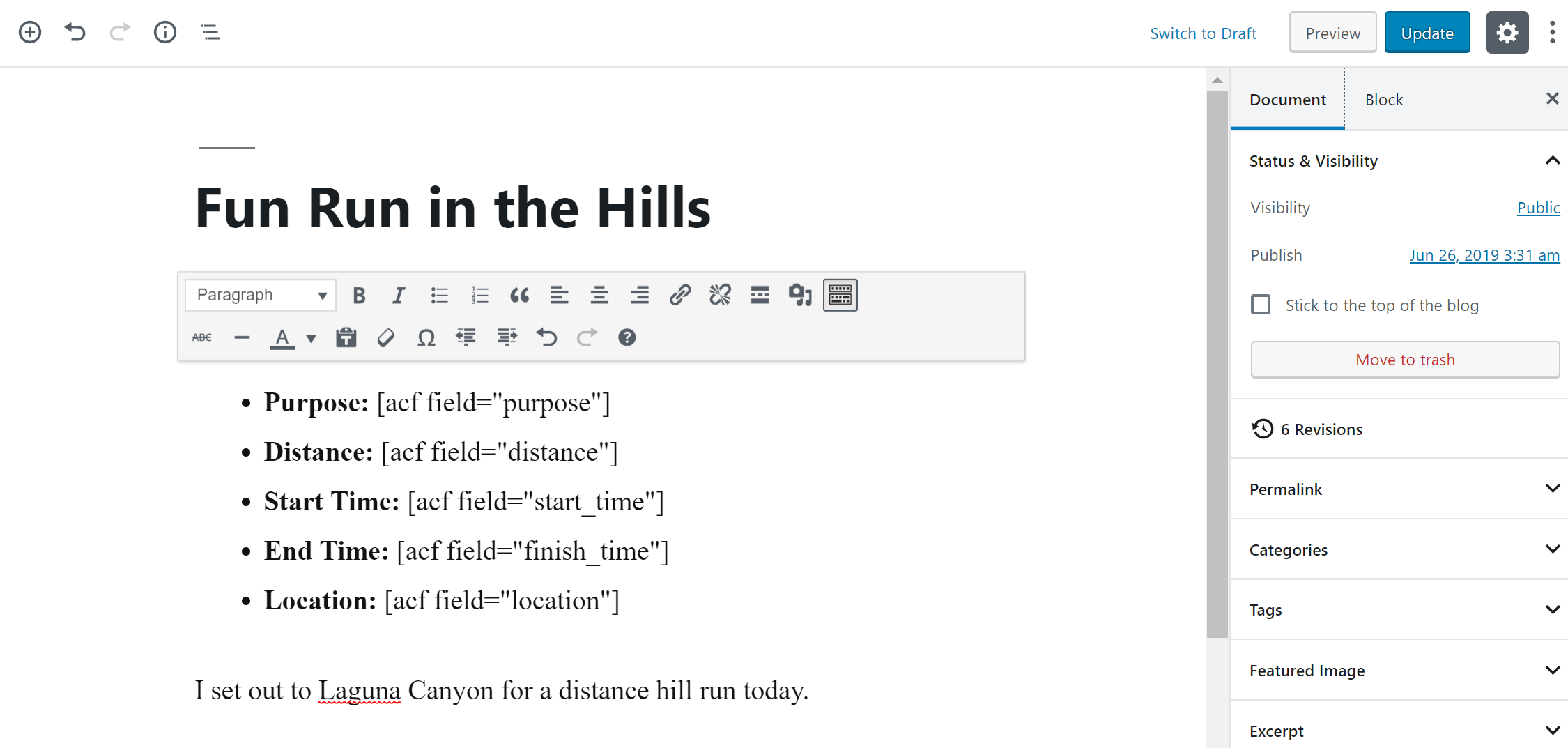
例如,如果您在WordPress编辑器中输入了此内容:

使用短代码显示ACF数据
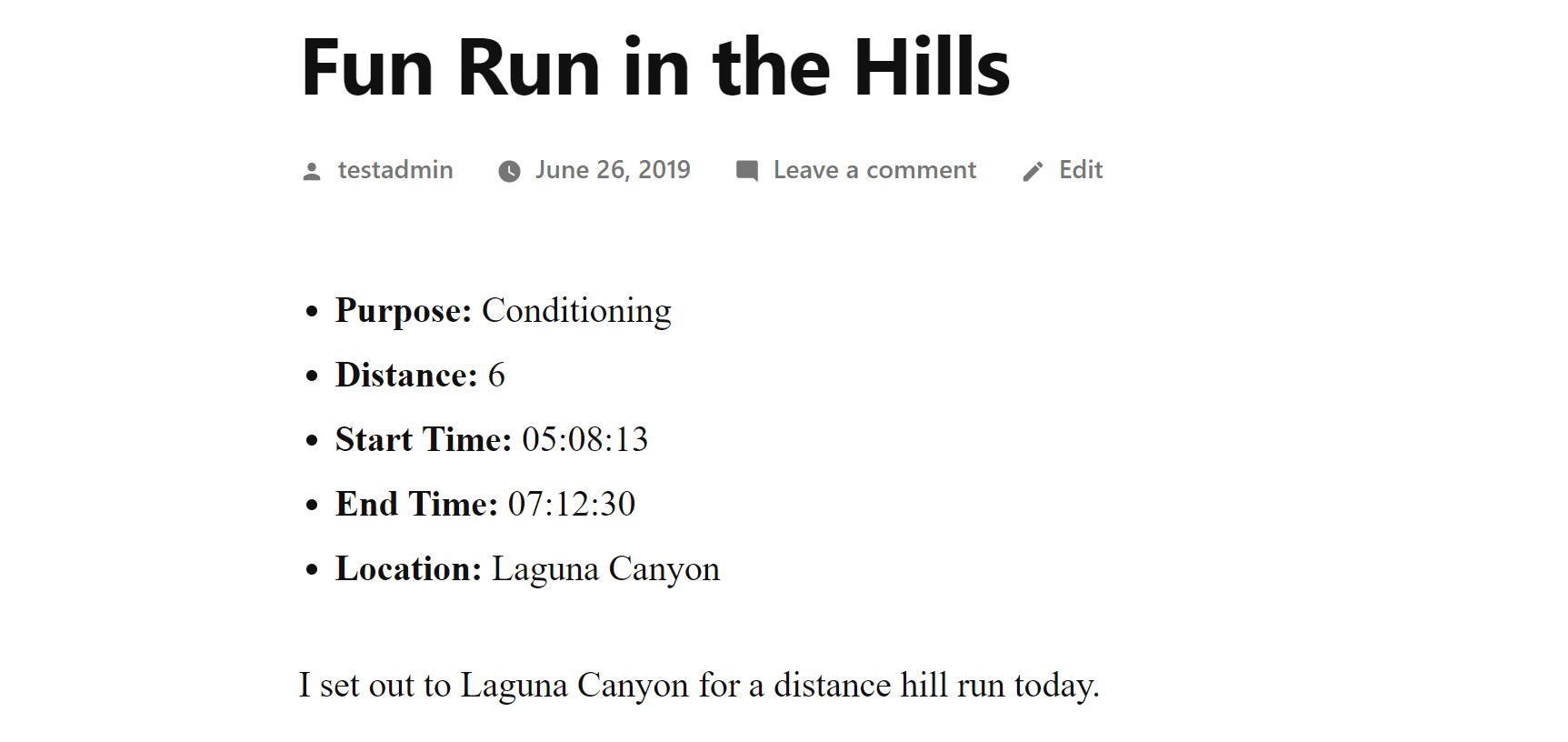
然后,您网站的前端看起来与之前的主题模板方法完全相同:

短代码看起来与主题模板文件相同
如何使用Elementor Pro显示高级自定义字段
Elementor是最受欢迎的WordPress页面构建器之一。它允许您使用可视化,拖放式编辑来构建设计。在旁注中,Elementor是Kinsta的官方合作伙伴之一。
使用Elementor Pro(付费插件),您还可以构建主题的模板文件,包括将高级自定义字段中的动态自定义字段数据插入到您的设计中的选项。
如果您希望灵活地在模板中自动包含自定义字段数据,这是一个很好的选择,但是对您的主题模板文件进行直接代码编辑感觉不舒服。
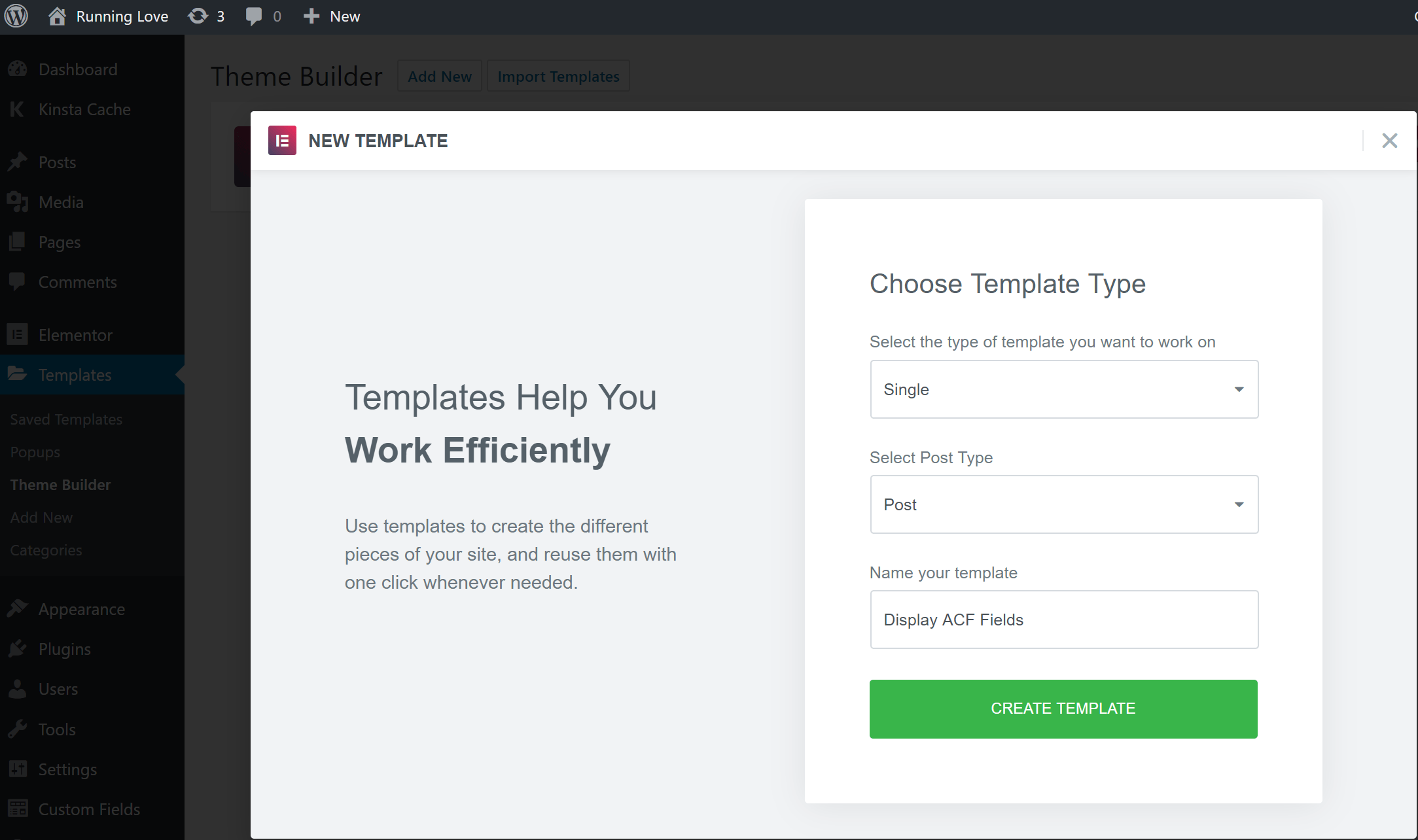
首先,您将转到模板>主题生成器,并为您的帖子单独创建一个新的Elementor模板:

创建一个新的Elementor Single模板
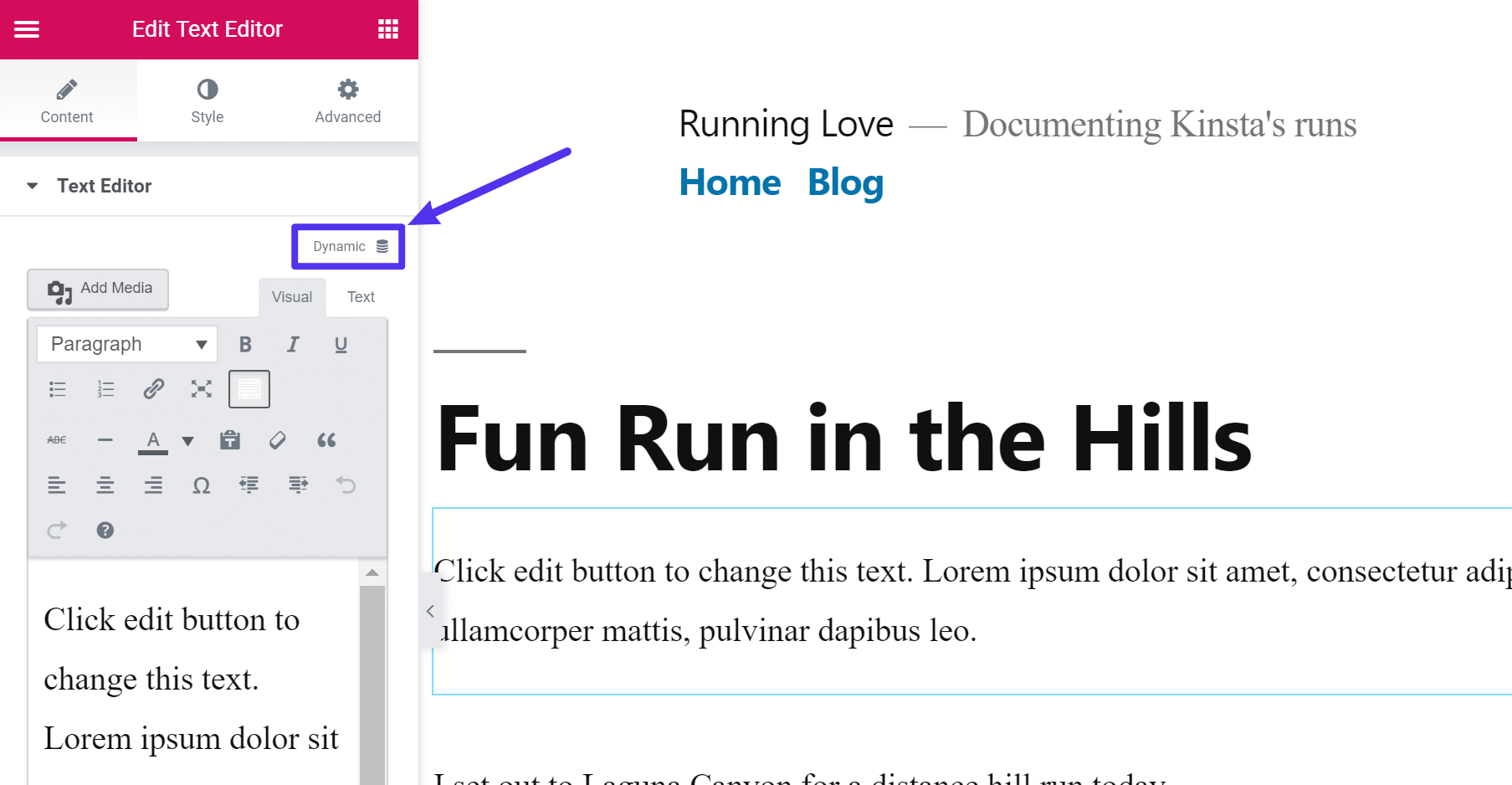
您可以为帖子标题和帖子内容添加常规的Elementor小部件。然后,要显示自定义字段数据,您需要添加常规文本编辑器窗口小部件。这里唯一的区别是,您不必编辑文本,而是选择动态选项:

Elementor Pro“动态”选项
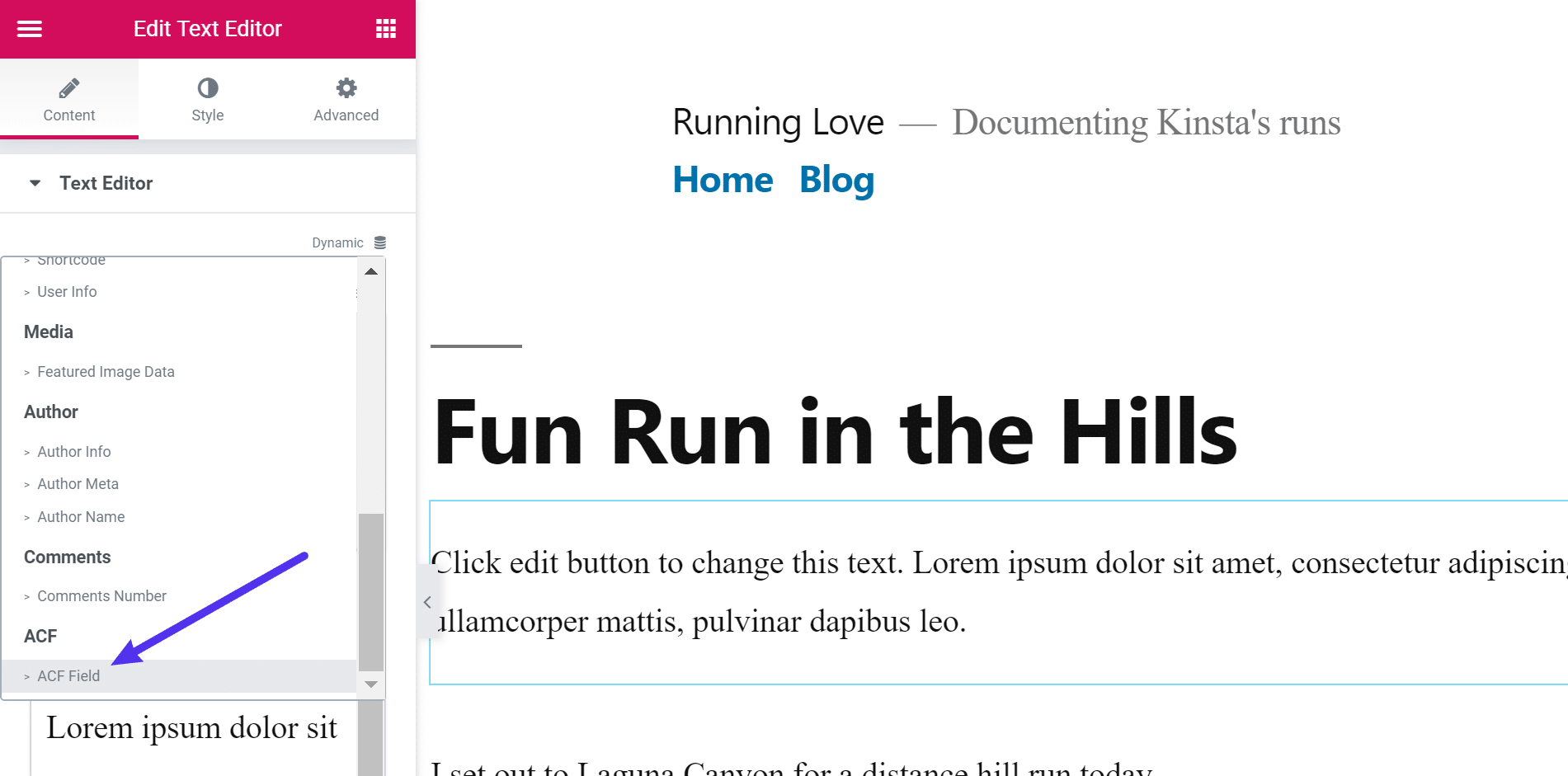
在此之后,您可以从下拉列表中选择ACF字段:

选择“ACF Field”
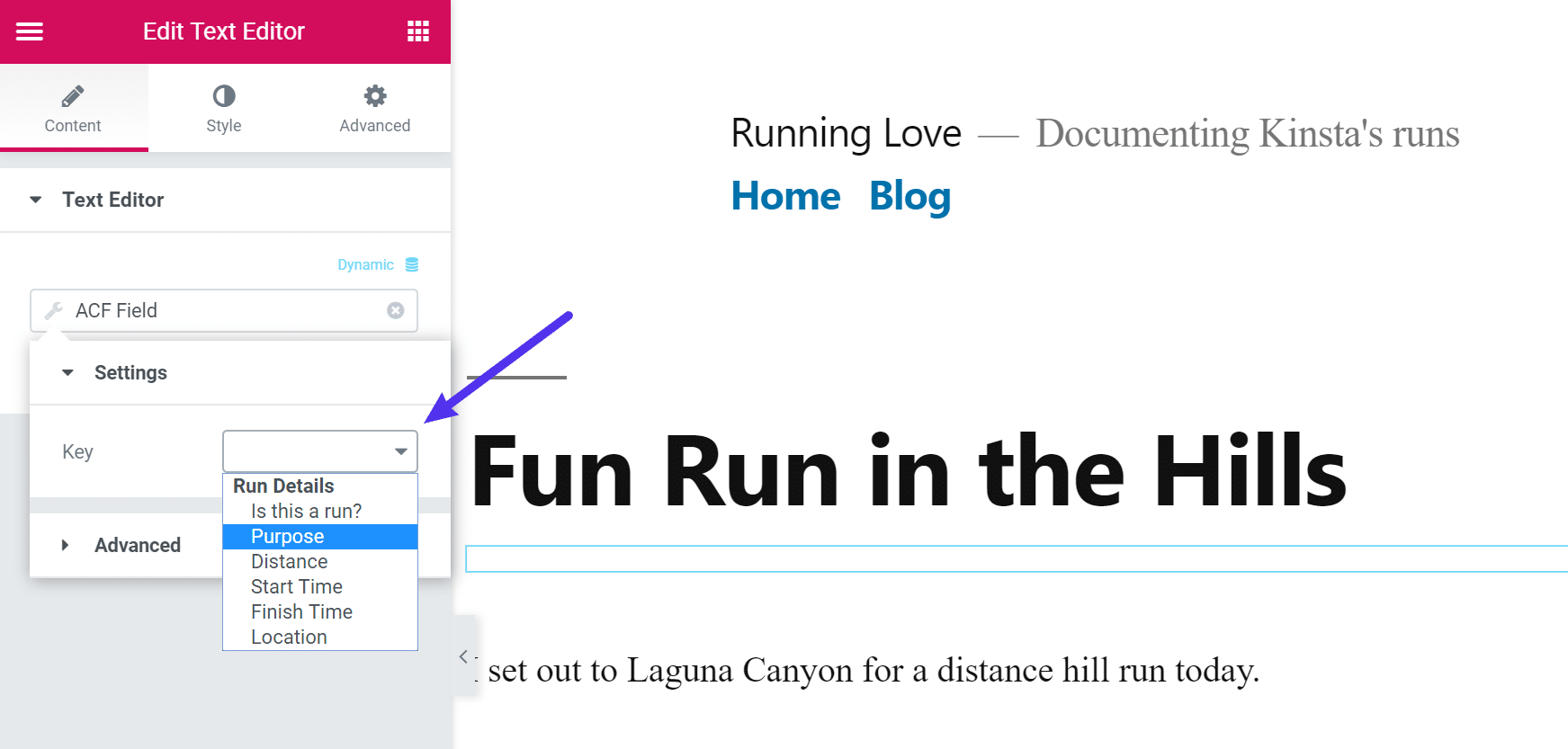
从那里,您可以选择使用高级自定义字段添加的特定字段:

选择要显示的特定字段
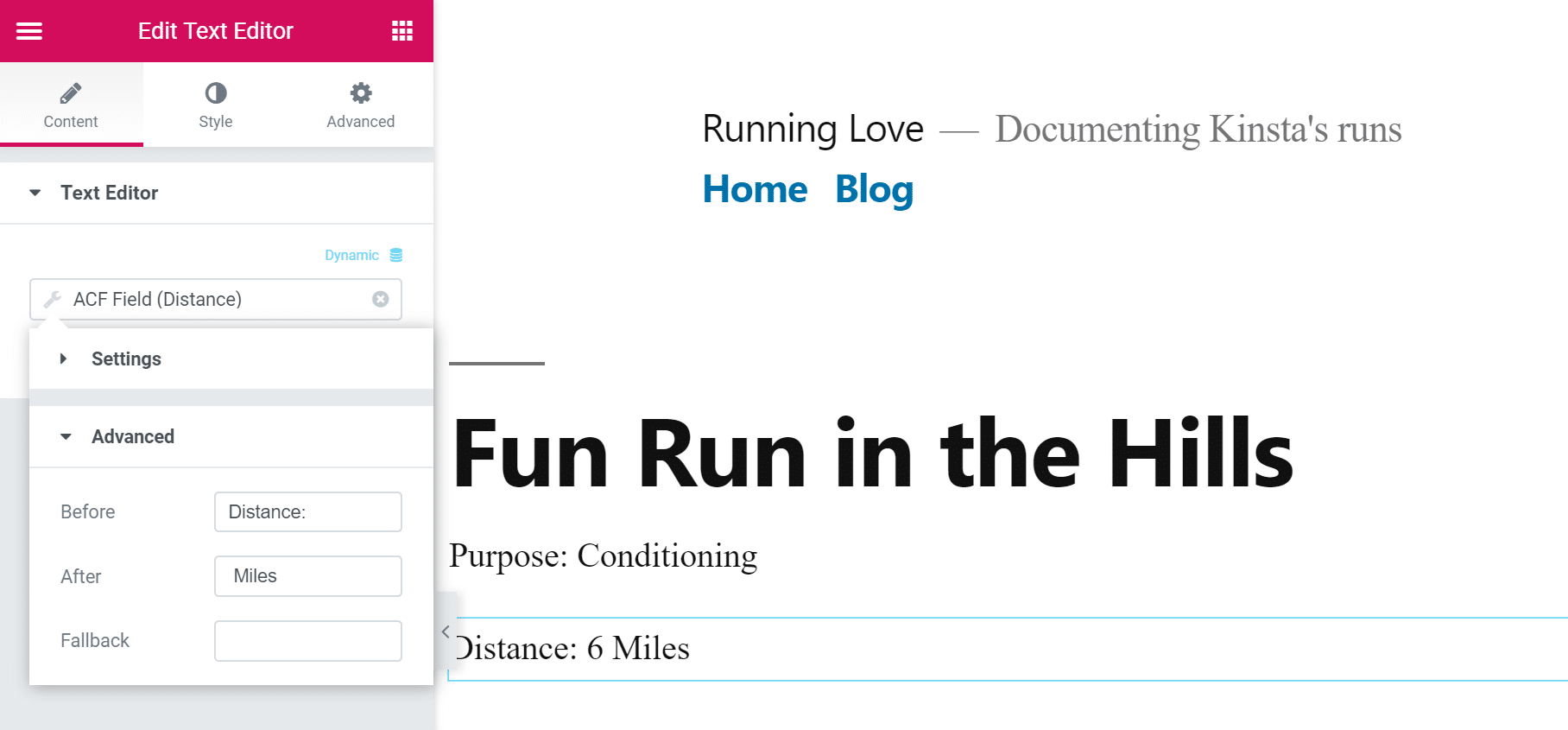
您还可以使用高级手风琴选项卡预先添加或附加信息,以便添加标签和单位:

前置或附加信息
容易,对吗?现在重复其他自定义字段!
摘要
使用高级自定义字段,您可以使用易于使用的解决方案丰富您的页面和博客文章,提供更多数据和信息。更多:您可以开始收集网站上任何内容的其他信息,然后在访客的前端显示。
要做到这一点,你有3个选择:
- 你主题的模板文件
- 使用短代码
- 使用Elementor Pro
您在本篇文章中获得的知识将让您释放WordPress的深层潜力,构建100%自定义网站,远远超出WordPress的博客根源。
剩下的唯一问题是:
您将使用高级自定义字段创建什么?在下面的评论中与我们分享
9.4K股
- 0
- 9.4K
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {margin-top:0px; } @media only screen and(min-width:64em){.container – narrow.pb – 60,.knowledgebase .user-content {position:relative; } .widget-share {position:absolute;左:-200px;顶部:0px;身高:100%;宽度:200px; box-sizing:border-box; } .widget-share-aligner {width:200px; padding-right:62px; box-sizing:border-box; } .widget-share-inner {padding-bottom:62px; } .knowledgebase .user-content .widget-share-inner {padding-top:0; } .widget-share .amount {display:flex; align-items:center;证明内容:flex-end;宽度:100%;保证金右:11像素; font-size:14px;字体重量:500;边距:10px的; } .widget-share .amount svg {margin-right:8px;保证金左:10px的; } .essb_links .essb_links_list {flex-direction:column; align-items:flex-end; } .essb_links .essb_links_list li {display:block; margin-bottom:5px!important; } .widget-share__total {margin-bottom:0px!important; } .widget-share__total .heading – small {color:#999999;字体大小:14px的; font-weight:300; } .essb-total-value {margin-right:4px; } .essb_links {margin:0px;填充:0像素; } .essb_counter_right {display:none!important; } .essb_links.essb_template_circles-retina .essb_link_hackernews a,.essb_links.essb_template_circles-retina .essb_link_reddit a,.essb_links.essb_template_circles-retina .essb_link_mail a,.essb_links.essb_template_circles-retina .essb_link_mwp a,.essb_links.essb_template_circles-retina .essb_link_buffer a ,.essb_links.essb_template_circles-retina .essb_link_linkedin a,.essb_links.essb_template_circles-retina .essb_link_facebook a,.essb_links.essb_template_circles-retina .essb_link_twitter a {color:#43414e!important;背景:#f3f3f6!important; } .essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {border-color:#fff!important;背景:#43414e!important; {.binter-color:#f3f3f6!important;背景:#f3f3f6; } .essb_links .essb_icon:在{font-size:15px!important;之前顶:8像素;左:9px; } .essb_links .essb_icon {width:32px;高度:32PX; } .essb_links.essb_counter_modern_right .essb_counter_right {background:#f3f3f6!important; } @media only screen and(max-width:63.999em){。widget-share-aligner {position:relative!important;顶部:0!重要; } .essb_links .essb_links_list li {margin-right:8px!important; }}
