为什么要关注最好的跨浏览器测试工具?跨浏览器测试是在将更改推送到生产之前评估Web应用程序在各种浏览器上的功能的过程。
对于希望读者使用相同浏览器属于某个群组的网站,可以手动测试更改。然而,随着移动设备和大量浏览器的日益普及,在批准更改之前在各种设备 – 浏览器组合上测试应用程序可能是个好主意。
在这篇文章中,我们介绍了最好的跨浏览器测试工具。我们考虑了各个方面,例如成本考虑因素和自动化整个过程的能力。
 ?目录:
?目录:
- Chrome开发者工具#
- DesignModo的响应测试#
- 硒#
- BrowserStack#
- LambdaTest#
- SmartBear#
?开始测试之前……
如果您的网站有访问者历史记录,您可以使用该数据来决定要测试的浏览器。另一种方法是根据浏览器的使用份额选择浏览器。一旦您将浏览器列入候选名称以测试您的应用程序,您需要精心设计您的测试,以测试您的网站是否适用于所有浏览器。
这篇文章介绍了跨浏览器测试工具,它们将帮助您在选择浏览器并设计测试后执行测试。跨浏览器测试的结果是跨设备和浏览器的一致性能。
?2019年最佳跨浏览器测试工具
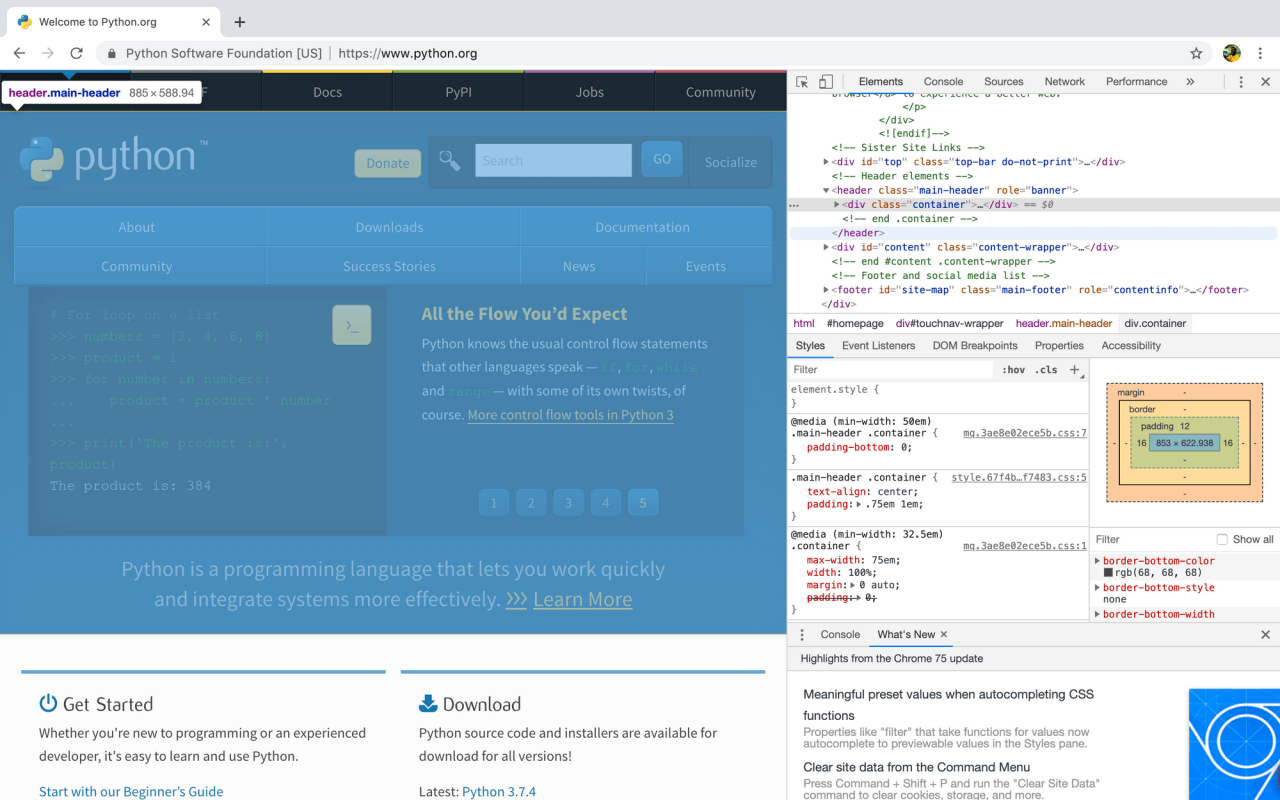
Chrome开发者工具
可以通过Chrome开发者工具执行基本形式的跨浏览器测试。这是一组与Google Chrome用户界面中内置的Web开发人员相关的工具。使用这些工具,您可以在显示的网页中操作HTML DOM,CSS属性和调试JavaScript代码以查看更改 – 除了调整窗口大小以检查页面呈现如何随着不同的分辨率而变化。

Chrome开发者工具有可能模拟一系列移动屏幕尺寸和方向,以测试网站布局如何适应不断变化的输出参数。这有助于您快速查找和修复错误,并实时查看更改。
Chrome开发者工具仅允许在一个浏览器上进行测试,与基于Chromium的浏览器(如Brave)非常相似。但是,它们可以作为一套很好的工具来测试应用程序的初始阶段。通过Chrome开发者工具进行的任何测试都只能是手动的,并且不支持CI / CD工具,因为没有自动化范围。
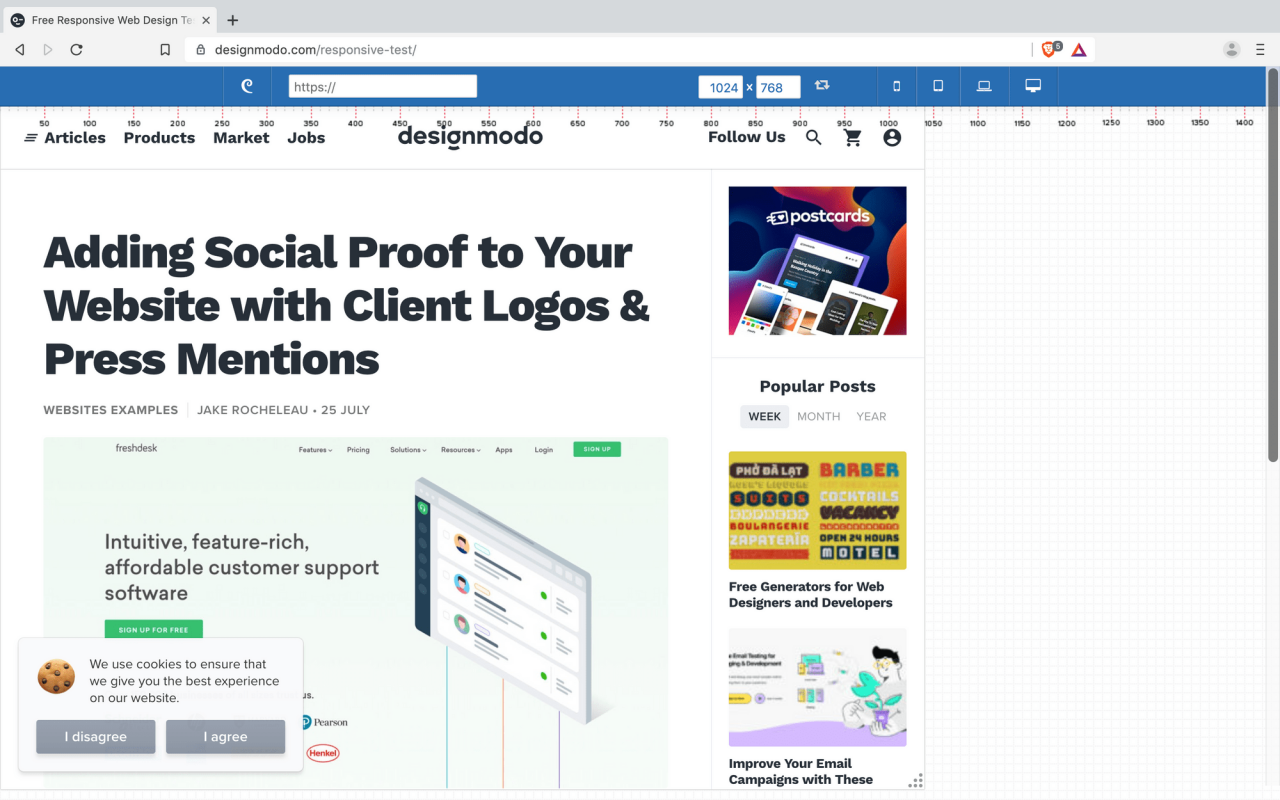
DesignModo的响应测试
DesignModo的响应式测试是一种基于Web的跨浏览器测试工具。它是一个在浏览器中运行的模拟器。进入一个网站并等待它加载到所需的视口中。加载后,您可以更改要为网站模拟的设备,并检查网站是否已正确呈现。

虽然DesignModo工具会显示不同的屏幕尺寸,但它仍然会在您的计算机上进行本地渲染。如果测试通过此工具,则在真实设备上访问它时仍可能存在问题。就像Chrome开发者工具一样,通过DesignModo工具进行的任何测试都只能是手动的,并且没有支持自动化。
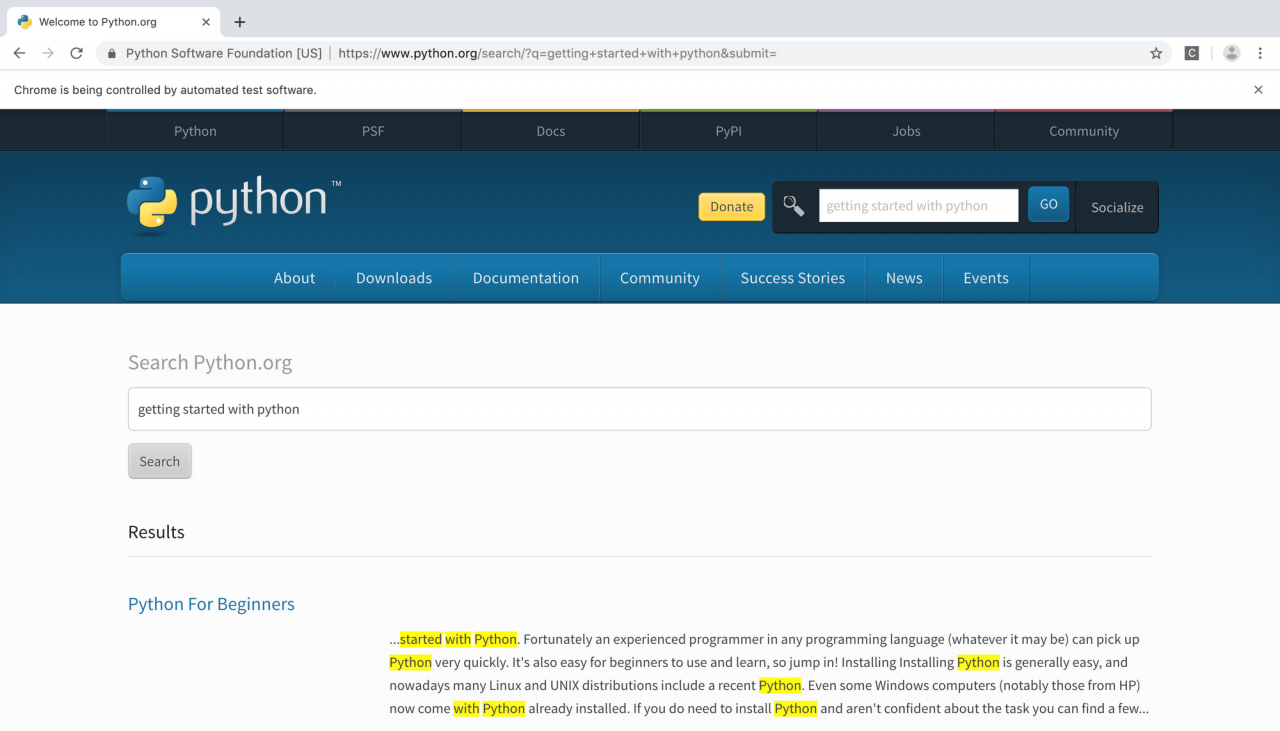
硒
这是一个免费的开源工具。 Selenium是一款使用本地浏览器在本地运行Web应用程序的软件。您可以通过一系列编程语言运行Selenium测试。此处提供了流行浏览器驱动程序的下载链接:Chrome,Edge,Firefox和Safari。

运行Selenium测试时,驱动程序会打开一个测试窗口,其中执行一组预定义的步骤。您可以在Selenium中导航DOM元素,提交表单和等待事件。但是,在本地运行时,测试依次在测试过程中打开测试浏览器窗口。
Jenkins和Travis CI等热门CI / CD工具支持Selenium测试。您还可以在单元测试模块中包含Selenium测试。 Selenium也是云中的热门选择,它构成了BrowserStack和LambdaTest等跨浏览器测试工具的云解决方案的基础。
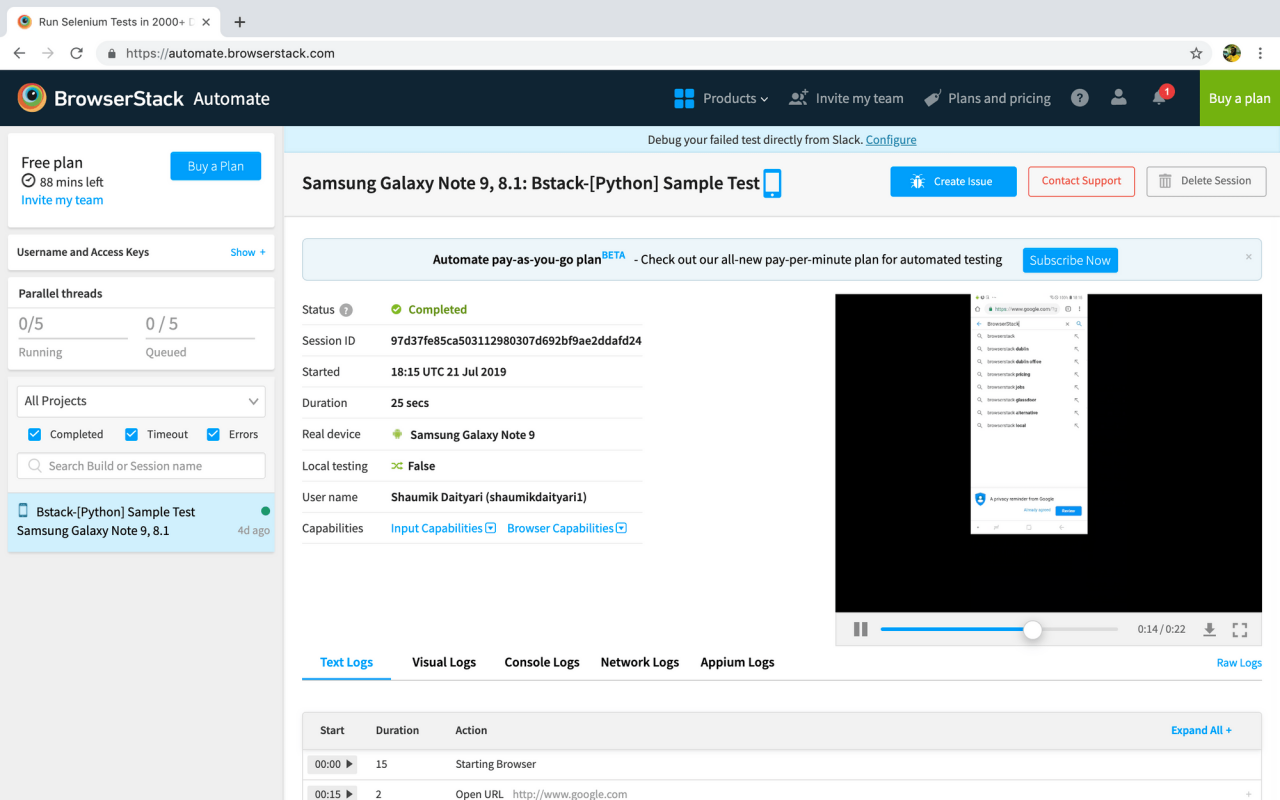
BrowserStack
BrowserStack是一款可让您即时访问2,000多个真实桌面和移动设备的工具。使用BrowserStack,您可以通过云的强大功能在真实设备上托管的浏览器上测试您的应用程序。其服务可分为两种跨浏览器测试工具场景:
- 直播,您可以在自己选择的浏览器 – 设备组合上实时测试网站
- 自动化,使您能够通过Selenium自动化跨浏览器测试

实时测试选项可帮助您实时调试您的网站。因此,它使您能够与在真实设备上运行的浏览器进行交互。 Live非常适合在项目的初期阶段或引入新功能时进行手动测试。
当您定义了要作为套件一部分包含的标准测试时,自动化是有用的。自动化通过远程版本的Selenium为云工作。它支持Jenkins和Travis CI等主要CI / CD工具。
注册BrowserStack后,您将获得100分钟的免费测试,之后您必须选择付费计划。每月计划起价29美元/月。最近,BrowserStack根据您使用的分钟推出了付费计划。
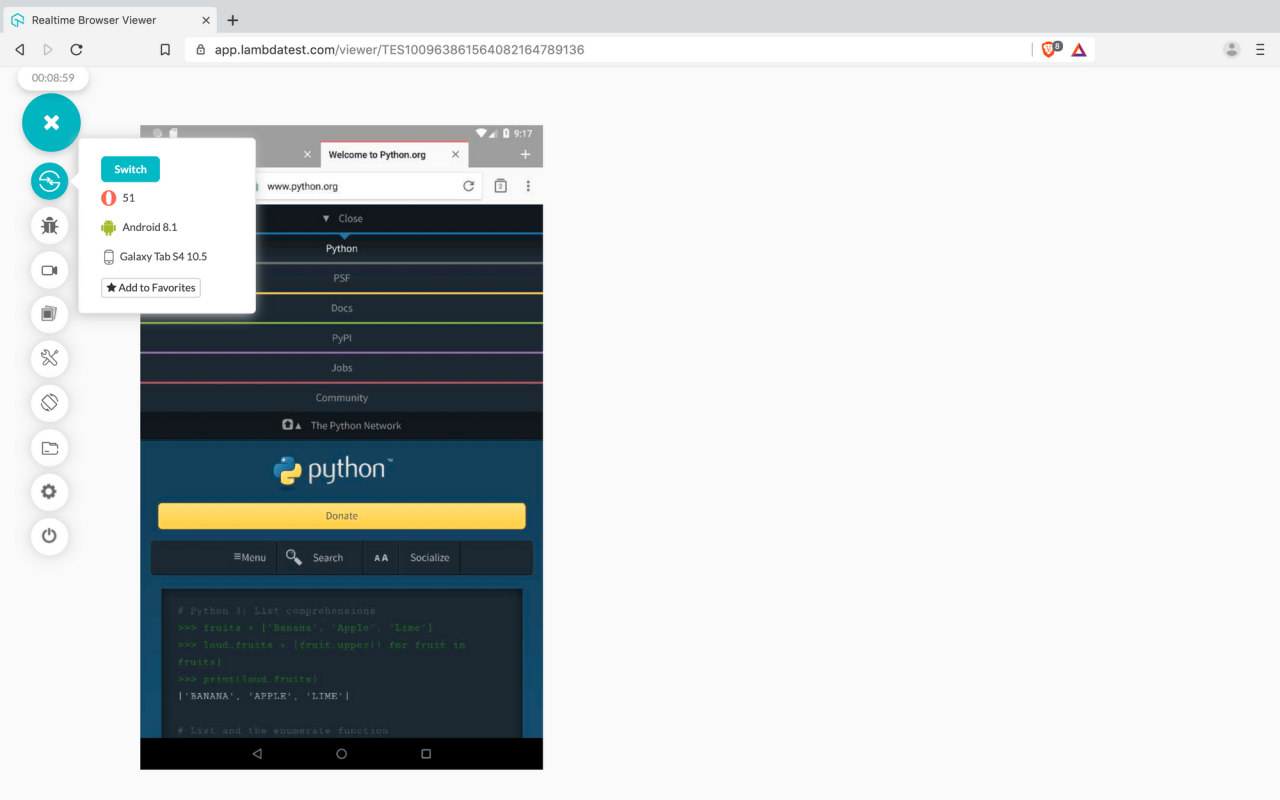
LambdaTest
LambdaTest是云中用于跨浏览器测试的另一个工具,可让您实时执行测试或通过云中的Selenium自动执行测试。对于真实测试,您可以选择设备+浏览器的组合。然后,该工具将启动一个会话,您可以在该会话中实时与浏览器进行交互。您有超过2,000个真实设备可供测试。

LambdaTest为各种CI / CD工具提供支持,使您能够将跨浏览器测试与现有测试框架集成。 Selenium网格也允许您运行并发测试。
LambdaTest为一个并行测试提供了终身免费选项,因此在刚刚开始时它是一个不错的选择。每月计划起价为15美元/月,这是物有所值的。 LambdaTest有一个WordPress插件,您可以在WordPress中自动生成屏幕截图,使其成为WordPress的一个很好的开发工具。
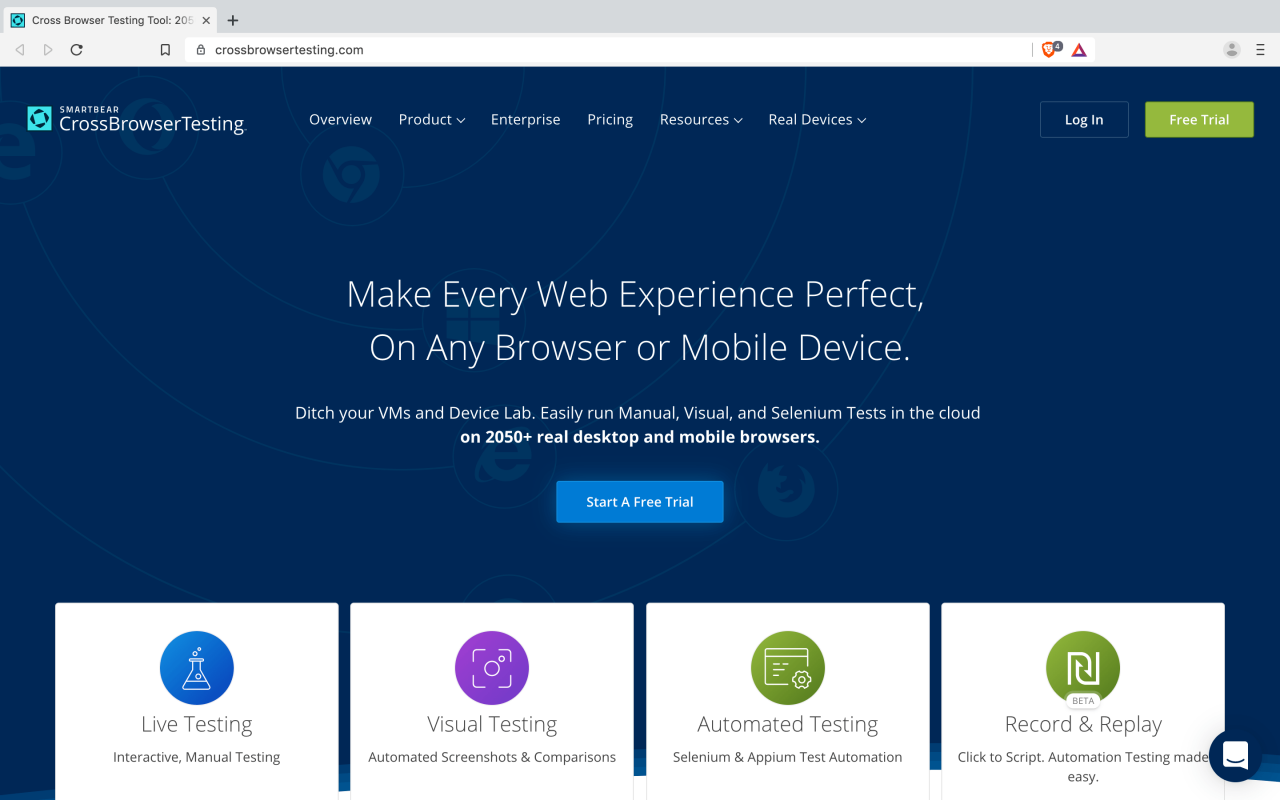
SmartBear
SmartBear提供跨浏览器测试工具,允许您在实际设备上运行的浏览器上测试您的站点,以及通过Selenium远程自动化测试。这个跨浏览器测试工具有超过1,500个设备可供您运行测试。

该工具的功能可与LambdaTest和BrowserStack的功能相媲美。但是,两种替代方案的设备数量都较高,这在选择选项时可能很重要。
SmartBear没有免费套餐,只有特别邀请才能免费试用。付费计划起价为每月29美元。
关于最佳跨浏览器测试工具的判决
在这篇文章中,我们介绍了六种最好的跨浏览器测试工具。这些工具是根据不同程度的技能,功能和预算选择的。总结一下这些发现:
- 如果您正在开发新项目,请试用DesignModo的Chrome开发者工具或响应式测试。
- 如果您想自动化测试,Selenium是一个免费的本地跨浏览器测试工具。
- 如果您的预算有限,但想要在真实设备上体验跨浏览器测试工具,请尝试使用LambdaTest作为我们的赢家!
- 如果您有可用于跨浏览器测试的资金,请尝试使用BrowserStack或SmartBear。
有了这个,现在是时候结束我们对2019年市场上最好的跨浏览器测试工具的比较。我们希望这有助于您自动化跨浏览器测试工作。
你最喜欢哪种工具?请在下面的评论中告诉我们。
…
不要忘记加入我们的速成课程,以加快您的WordPress网站。通过一些简单的修复,您可以将加载时间减少50-80%:
Karol K的布局,演示和编辑。
