[ad_1]
WordPress支持多种图像格式,包括.jpg,.jpeg,.png和.gif。但是,它不能使您使用可缩放矢量图形(SVG),它是最灵活的图像类型之一。幸运的是,学习如何将SVG添加到WordPress非常简单。
要启用此图像格式,您只需调整几个文件即可。之后,您将能够在内容中使用SVG作为常规图像,徽标等。更重要的是,一旦启用了文件类型,WordPress就能与SVG完美配合。
在本文中,我们将讨论SVG是什么以及它们为何如此有用。然后我们将教你如何使用两种不同的方法将SVG添加到WordPress,并解释如何使用CSS为它们设置动画。让我们开始吧!
什么是可缩放矢量图形(SVG)(以及为什么它们是有益的)
SVG(如Freepik中的这些)非常适用于没有太多复杂元素的简单图像,例如图标。
SVG本身不是图像格式。事实上,它实际上是一种标记语言,用于创建由向量组成的二维图像。这在理论上可能听起来很复杂,但在实践中,您将在与其他任何图像相同的情况下使用SVG。
这很重要,因为SVG比更常见的图像类型有一些好处,例如PNG和JPG。例如:
- 它们占用的空间更少。 SVG由矢量组成,而不是像素。因此,您的图片重量会减轻,这有助于您的网站加载速度更快。
- 您可以轻松扩展它们。您可能知道,在开始看起来很糟糕之前,您可以在多大程度上扩展常规图像。 SVG不是这种情况,因为向量可以向上或向下扩展而不会有任何质量损失(或文件大小的变化)。
- 您可以使用CSS为SVG设置动画。可以使用CSS动画矢量,这可以产生一些独特的效果(我们稍后会详细讨论)。
如果您没有设计背景,那么创建自己的SVG可能会很困难。但是,您始终可以查找SVG库存图像,或询问您的设计师是否可以使用该格式复制您网站的某些元素。
请记住,图像越复杂,使用矢量复制它就越困难。换句话说,SVG是简单图形(如徽标和图标)的良好替代品,但对照片效果不佳。
如何将SVG添加到WordPress(两种简单的方法)
正如我们前面提到的,WordPress不支持开箱即用的SVG。但是,您可以手动启用此功能,也可以使用插件执行此操作。让我们从后一种方法开始,因为它是最简单的。
方法1:使用SVG支持插件
如果您正在寻找将SVG添加到WordPress的最快方法,就是这样。我们将使用SVG支持插件,该插件支持这种特定的图像格式,并为您的媒体库添加对它的支持:
这个过程很简单。您只需像往常一样安装并激活插件,然后就可以将SVG添加到WordPress网站。
WordPress现在要求我们拥有
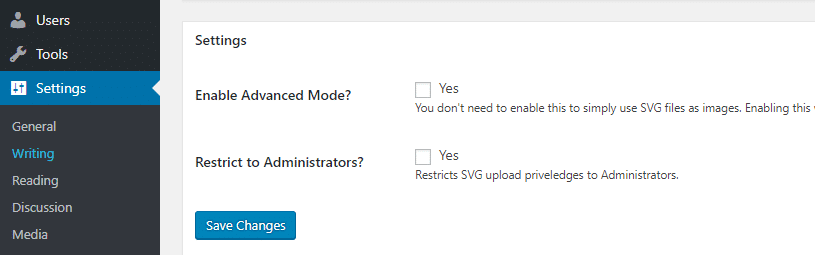
但是,根据您的需要,您可能还需要更改两个设置。首先,我们转到设置→SVG支持选项卡:

在里面,你会发现两个选择。第一个打开了插件的高级模式,它允许您使用CSS定位SVG。如果您不想为SVG设置动画,则可以跳过此选项。
其次,您还可以通过启用限制管理员来限制将SVG上载到管理员的能力?特征。那个由你决定!
方法2:修改站点的functions.php文件
每个WordPress网站都有自己的functions.php文件。这个基本组件包括重要的功能,类和过滤器。这也是通过几行代码向WordPress添加SVG支持的门票。
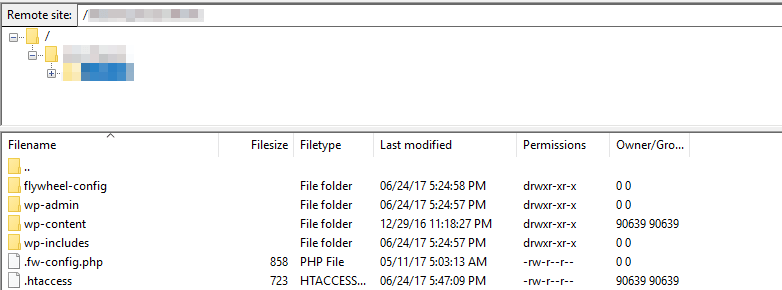
要访问此文件,您需要通过FTP访问您的网站。如果您没有客户端,我们建议您使用FileZilla。找到FTP凭据并访问您的站点后,您将需要前往您的根文件夹,该文件夹通常称为public_html或以您的站点命名:

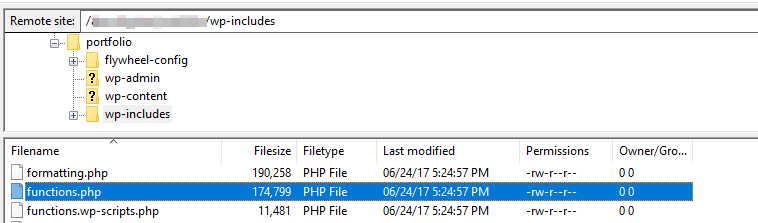
现在,输入wp-includes文件夹并查找其中的functions.php文件。重要的是要注意这是父文件,而每个主题还有单独的functions.php文件:

对于此示例,我们将代码添加到父文件中。但是,您可能会发现更新WordPress时更改会丢失,因此请根据您更熟悉的方法将其添加到特定于主题的functions.php文件中。
(编者注:在主题的函数文件中执行此操作实际上是推荐的方法。)
现在访问functions.php文件,方法是右键单击它并选择View / Edit选项。这将使用您的默认文本编辑器打开它。现在,滚动到底部并将此代码段粘贴到那里:
function add_file_types_to_uploads($ file_types){$ new_filetypes = array(); $ new_filetypes('svg')='image / svg + xml'; $ file_types = array_merge($ file_types,$ new_filetypes); return $ file_types; } add_action('upload_mimes','add_file_types_to_uploads');
将更改保存到文件并关闭它。然后,您可以通过将SVG文件上传到媒体库来返回仪表板并测试新功能,这应该顺利运行!
使用CSS为SVG图像设置动画
动画您的SVG是一个有点复杂的过程,特别是如果您没有使用CSS的经验。但是,此功能可以帮助您创建重量很小的简单动画,尤其是与GIF相比。另外,您可以根据需要向上或向下缩放动画SVG,这是(再次)GIF无法做到的。
如果您想了解有关如何使用CSS为SVG制作动画的更多信息,您可以找到在线教程,它将指导您完成该过程的基础知识。另外,如果您愿意,可以查看一些可以创建的示例。
结论
SVG是您可以在您的网站上使用的最有趣的图像类型之一。它们的可扩展性不仅使它们成为响应式网站的良好选择,还可以为它们设置动画,以便在某些情况下可以替代GIF。另外,在WordPress中启用它们非常简单。
只需选择其中一种方法将SVG添加到WordPress中,您就可以根据自己的内容使用文件类型:
- 如果您不想使用代码,请使用SVG支持插件。
- 如果您不想安装额外的插件,请修改您的functions.php文件以添加对SVG的支持。
您对如何将SVG添加到WordPress有任何疑问吗?在下面的评论部分提问!
