[ad_1]
如果您希望向WordPress添加社交分享按钮,您很快就会发现有一些令人眼花缭乱的插件可以帮助您完成任务。那么您如何为您选择最佳解决方案?
在本文中,我们将看看三个令人印象深刻的WordPress插件:
- Jetpack的
- Orbit Fox Companion
- 社交哈巴狗
使用这3个pluginsJetpack中的任何一个向WordPress添加社交共享按钮
Jetpack是一个非常流行的WordPress插件,最初由Automattic为WordPress.com网站创建。虽然Jetpack提供了许多不同的功能,但共享模块允许您轻松地向WordPress添加社交分享按钮 – 以及您的博客帖子,以便读者可以在其社交媒体渠道上快速分享您的内容。
目前,Jetpack支持:
- 推特
- Facebook的
- Google+的
- Pinterest的
- tumblr
- 更多的网络
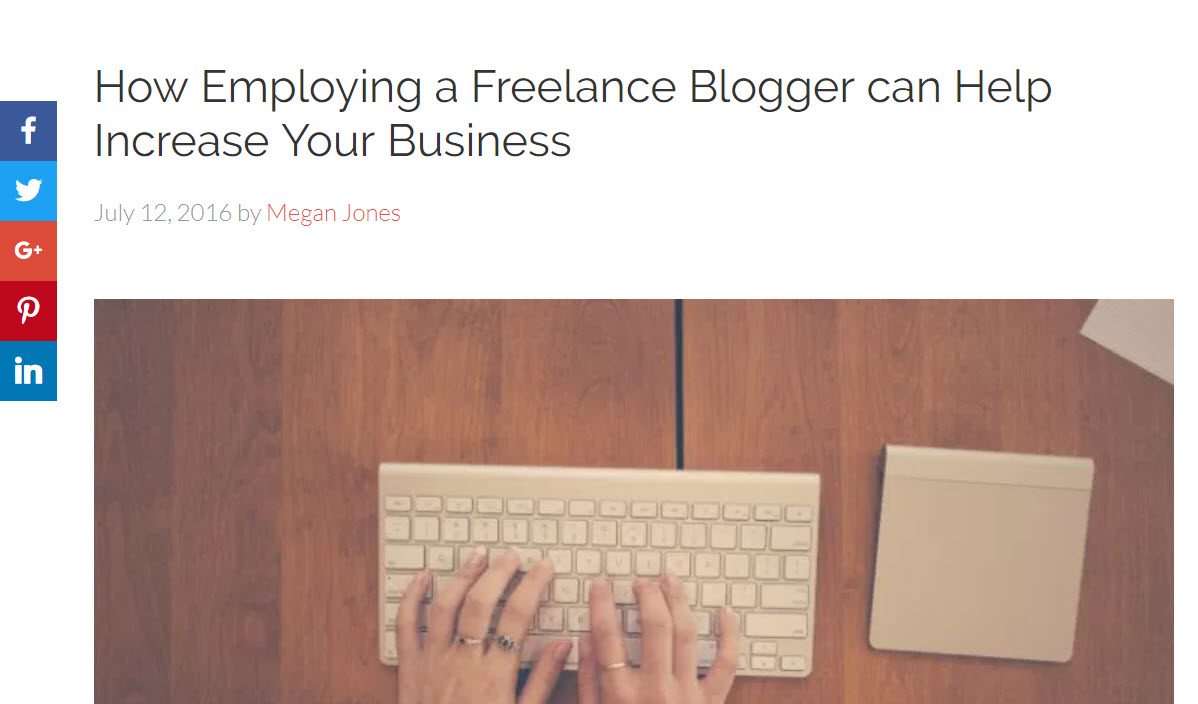
这是Jetpack吸引人的共享按钮的一个例子,尽管你总是可以选择不同的风格:

喜欢这些按钮的外观?继续阅读以了解如何安装Jetpack并在WordPress网站上设置共享模块。
安装Jetpack
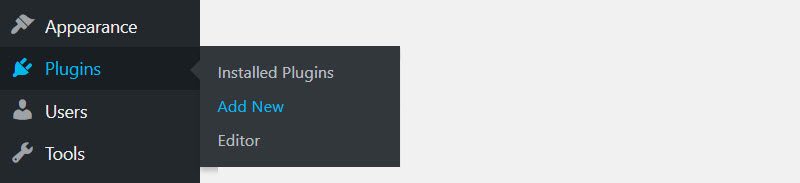
要安装Jetpack插件,请从WordPress菜单中选择插件→添加新。

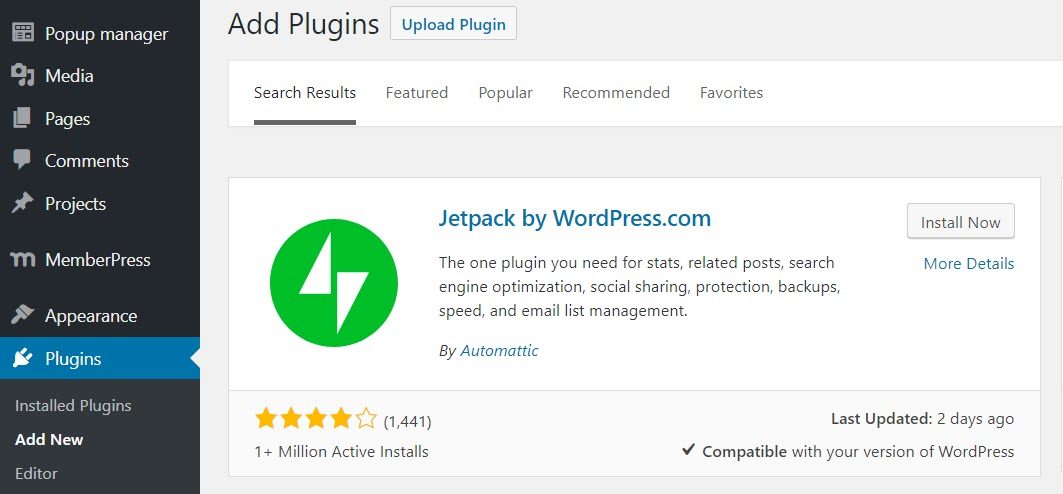
在搜索功能中键入Jetpack,然后选择立即安装→激活。

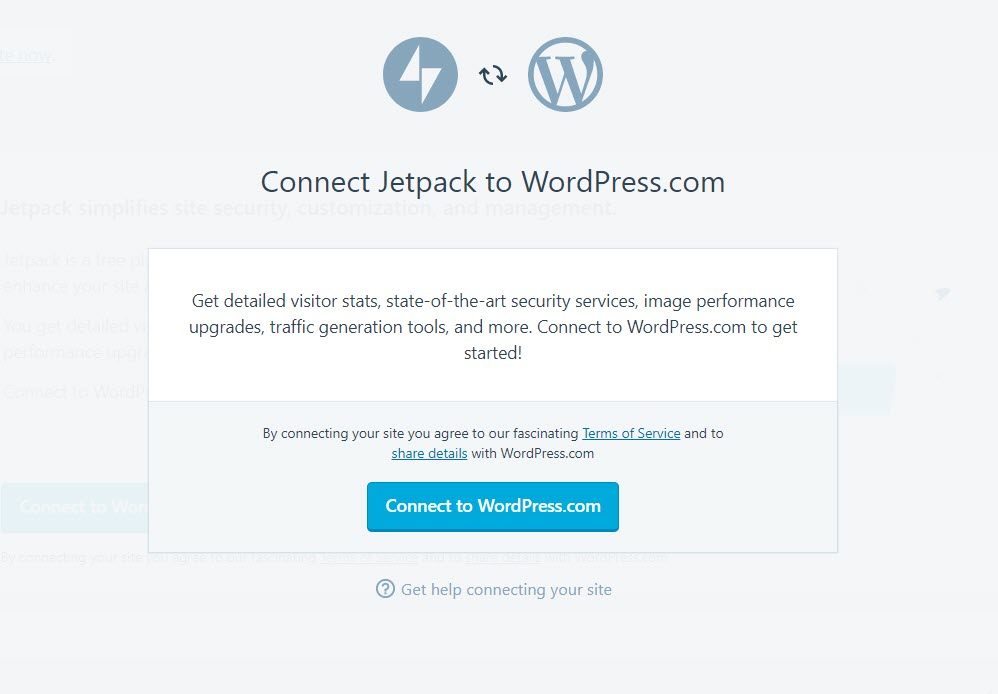
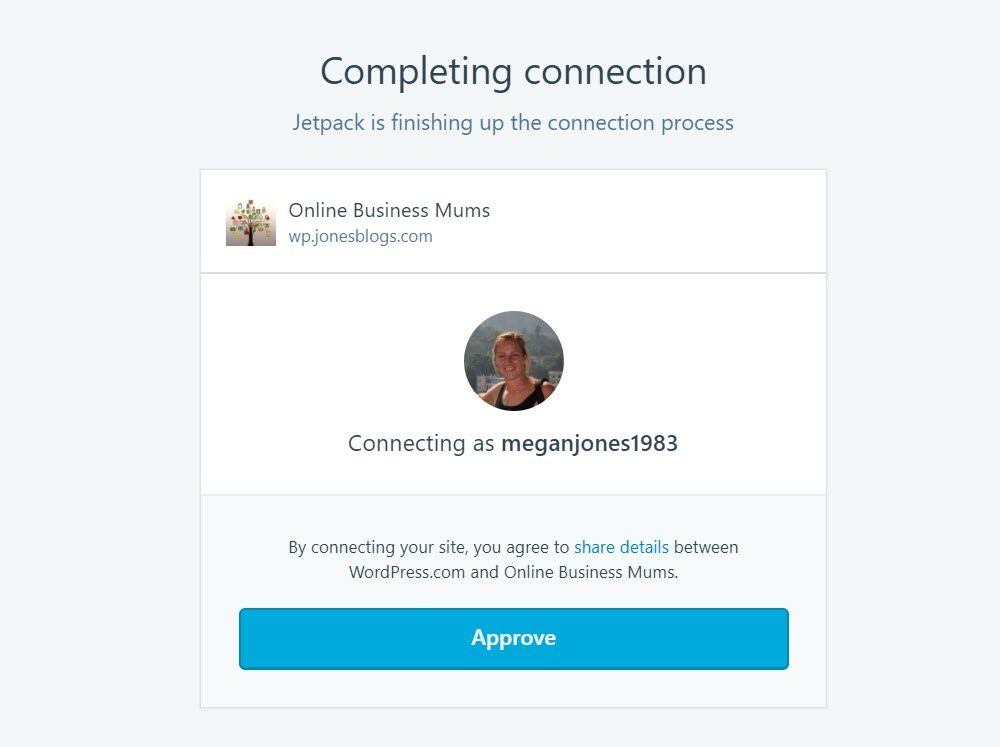
现在,系统会要求您将您的网站连接到WordPress.com,以使Jetpack能够在您的网站上运行。为此,您需要在WordPress.com注册,或者只是在已经拥有WordPress.com帐户的情况下登录。

接下来,系统会要求您批准使用WordPress.com同步您的网站。

连接后,单击Start for Free按钮继续(您无需为共享功能付费)。您现在将返回到您的网站,在那里您会发现Jetpack菜单已添加到您的WordPress仪表板中。
激活共享按钮
要激活共享按钮,请导航至Jetpack→设置→共享。

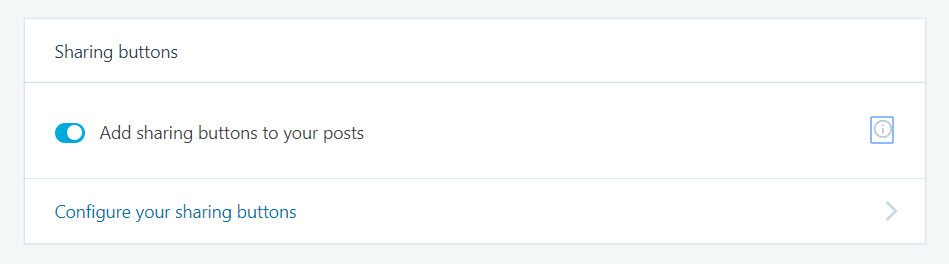
在“共享”按钮下,启用“将共享按钮添加到帖子”按钮。

接下来,从WordPress菜单中选择设置→共享。

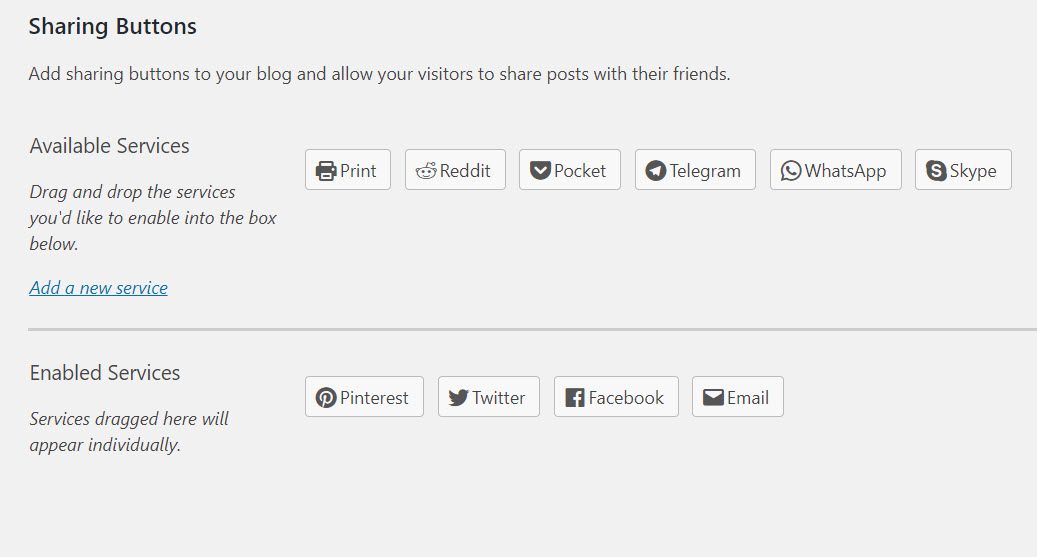
在“共享按钮”下,将适用于您网站的服务拖到“启用的服务”框中。还可以选择隐藏通用共享按钮后面的服务。

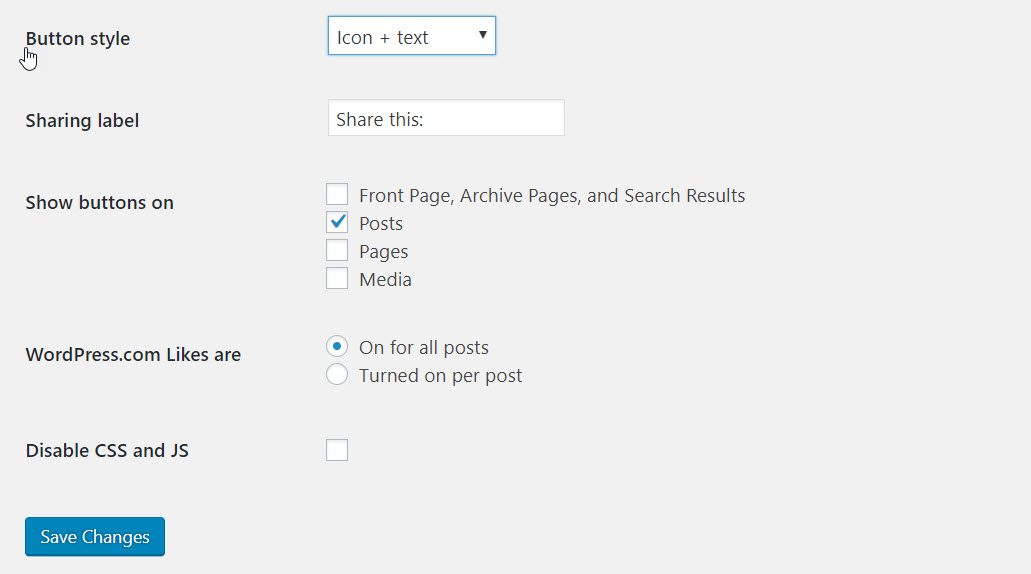
在页面下方,您可以:
- 修改共享按钮的外观和位置
- 改变按钮样式
- 更改标签
- 确定是否要在帖子,页面,主页和/或媒体上显示按钮
完成一些选择后,您可以在实时预览下查看更改,看看它们是否适用于您网站的设计。

完成后,选择页面底部的保存更改。
Jetpack是否为您分享合适的插件?
正如您所见,Jetpack按钮非常容易添加到您的WordPress网站。但Jetpack适合你吗?以下是Jetpack适合您的一些原因。
- 您对Jetpack提供的众多其他模块之一感兴趣
- 您想要访问更多利基分享网站,如Pocket和Skype
现在,让我们看一下向WordPress添加社交分享按钮的第二个选项…
Orbit Fox Companion
免费的Orbit Fox Companion插件由我们在ThemeIsle创建,包含许多模块,专注于增强您的WordPress网站的功能。社交媒体共享按钮是这些模块之一,使您可以添加漂亮的按钮到您的博客。
Orbit Fox提供超过20个社交按钮供您选择并添加到您的WordPress网站。您可以控制共享按钮,选择屏幕上的位置,然后根据用于查看网站的设备打开和关闭它们。这是Orbit Fox Companion共享按钮的一个例子……

如果这些按钮吸引你,那么这里是如何设置它们的…
设置轨道Fox伴侣
首先,打开你的WordPress仪表板并安装Orbit Fox Companion(这个插件可以像Jetpack插件或任何其他插件一样安装)。
安装完成后,你会在Orbit Fox下的WordPress菜单中找到Orbit Fox。在“可用模块”下,激活“社交共享模块”。

配置共享按钮
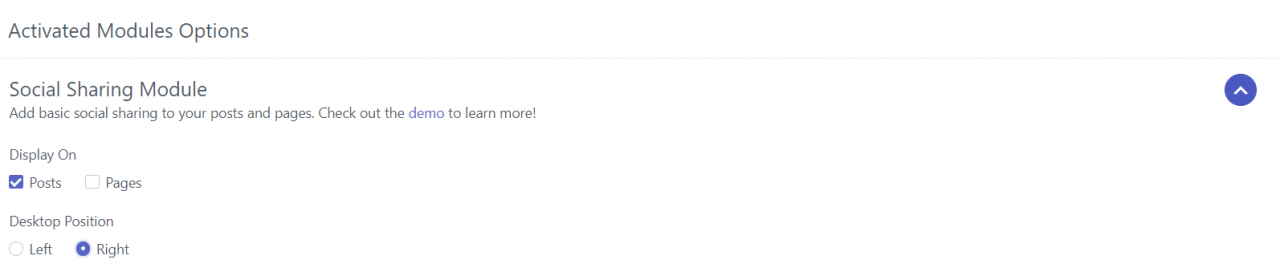
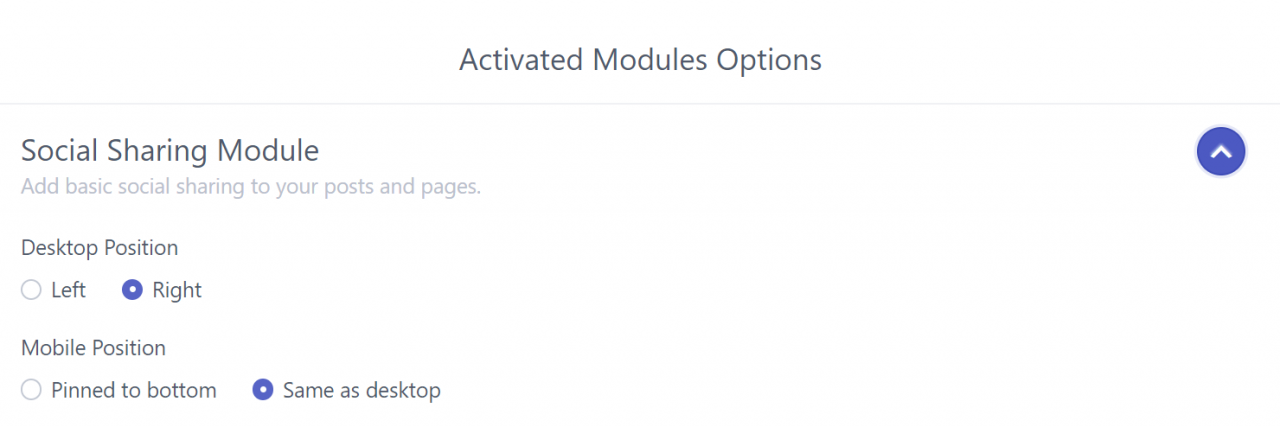
向下滚动页面,您将在“激活的模块选项”下找到“社交共享模块”。
在这里,您可以配置共享按钮。
自定义包括选择在桌面和移动设备的右侧或左侧显示共享按钮,以及当用户将鼠标悬停在按钮上时是否显示每个网络的名称。

然后,您可以选择要激活的社交按钮,并决定是否要在桌面,移动设备或两者上显示按钮。在查看网站前端的共享按钮外观之前,请务必点击页面底部的保存。
Orbit Fox Companion是适合您的插件吗?
以下是选择Orbit Fox Companion而不是其他选项的一些原因:
- 您希望能够根据用户的设备打开或关闭共享按钮(例如,将其关闭以用于智能手机)
- 您对Orbit Fox Companion提供的其他一些功能感兴趣
- 您想要访问像Reddit,WhatsApp等利基社交网络
但在你做出最终决定之前,我们还有一个插件可供探索……
社交分享按钮 – 社交哈巴狗
我们要看的最后一个WordPress插件是Social Pug。这个免费插件为您的WordPress博客添加了可自定义的社交分享按钮。
它支持五个网络:
- Facebook的
- 推特
- Google+的
- Pinterest的
按钮可以放在博客文章之前和/或之后,也可以放在访问者向下滚动页面时的浮动侧边栏中。
如果您决定使用Social Pug在WordPress网站上显示共享按钮,这就是最终效果的示例……

那么让我们来看看如何将Social Pug添加到您的网站……
添加社交哈巴狗共享按钮
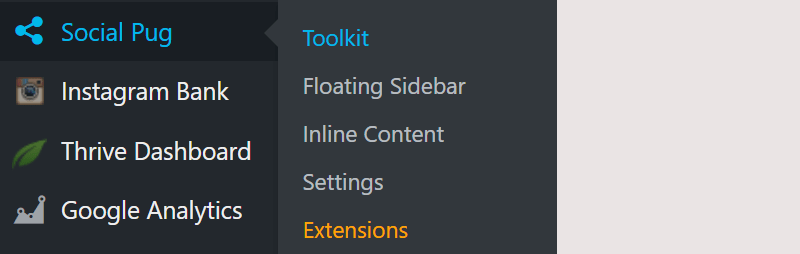
安装并激活Social Pug插件。然后从WordPress菜单中选择Social Pug→Toolkit。

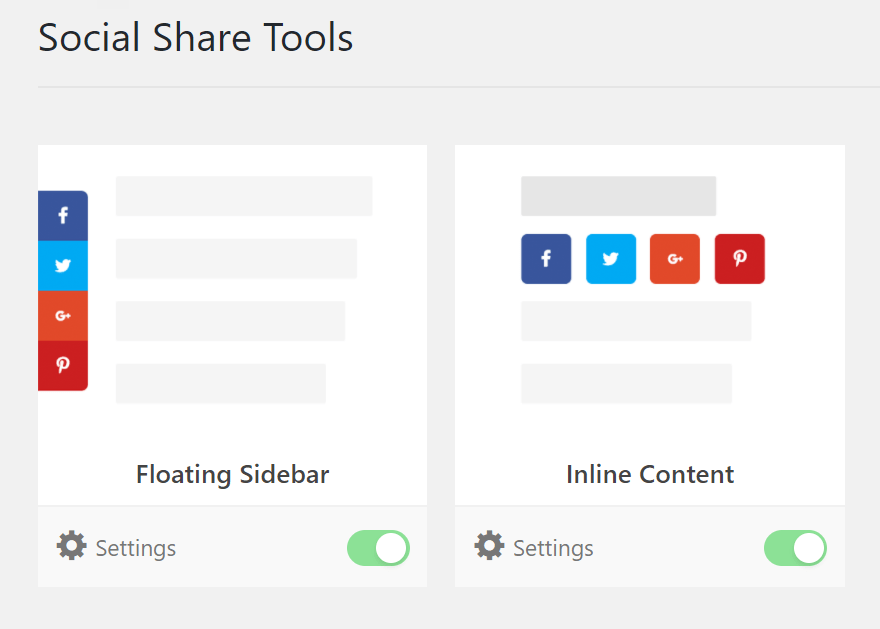
接下来,选择您希望将按钮分享为内联内容还是浮动边栏。激活您的首选项,然后单击“设置”。

在这里,您可以自定义按钮以满足您的网站需求。在内联内容下,单击社交网络,然后单击选择网络。然后选择您要显示共享图标的社交媒体平台。

您可以更改按钮的形状,位置和间距,选择在移动设备上显示它们等等。完成必要的更改后,选择保存更改。然后在您网站的实时一侧预览新按钮。
Social Pug是适合您的插件吗?
以下是选择Social Pug的一些理由:
- 您希望显示每个网络的共享计数(用户在每个网络上共享帖子的次数)
- 您想要更改共享按钮上的标签
请记住 – Social Pug拥有最短的受支持网络列表。您只能获得五个主要网络,而其他两个插件提供更广泛的选择。
关于社交分享按钮的最终想法
您为WordPress网站选择的插件在很大程度上取决于您网站的需求。考虑如下事情:
- 按钮是否与您网站的风格相匹配,并吸引观众
- 是否可以自定义按钮
- 你可以在哪里定位按钮
- 如果插件支持与您的业务相关的所有社交网络
如果您无法确定哪个插件最适合您,请不要担心。由于所有插件都可以免费安装,并且设置非常快速和简单,因此您可以在确定最喜欢的插件之前全部尝试。
