[ad_1]

总是可以在WordPress上创建博客文章和富媒体页面,但它本来可以更容易。现在感谢WordPress Gutenberg编辑。
毫无疑问,Gutenberg将改变您在WordPress中的编辑体验。即使你是WordPress的绝对新手,你也可以轻松撰写文章并创建富媒体页面。
在本文中,我们将向您展示一些可以增强编辑体验的最佳WordPress Gutenberg插件。
为什么你需要WordPress Gutenberg插件
WordPress附带了许多Gutenberg块,例如段落,图像,项目符号等,可让您轻松地按照自己的方式构建页面,而无需记住短代码。您所要做的就是选择正确的块并将其添加到您的页面。如果您想进一步增强编辑体验,可以安装Gutenberg块插件。
例如,如果你想 在页面中添加联系表单,您只需要安装WPForms并将阻止列表中的WPForms块添加到您的页面。最重要的是,您将在编辑器中看到表单字段,而不是短代码,这意味着您无需切换到预览页面即可查看表单的外观。
1. WPForms
WPForms 是最多的之一 流行的表单生成器插件 这使您可以使用块创建不同类型的表单。无论您是要添加联系表单,调查表单,付款表单还是任何其他表单,WPForms都可以轻松地将其嵌入到您的页面中。
您可以轻松地从其预建模板库中进行选择,并根据需要开始自定义。您使用WPForms创建的所有表单都具有响应性,这意味着它们在手机,平板电脑和计算机上看起来很棒。
2.恩维拉画廊
同 恩维拉画廊,您可以在您的上创建图像和视频库 WordPress网站。您可以使用其原生块在您的网站上嵌入您的画廊。
该插件可让您在画廊中使用一些非常酷的功能,如水印保护,图像打样等。您还可以使用Easy Digital Downloads或WooCommerce集成销售图像。
3.原子块
原子块 另一个惊人的WordPress Gutenberg插件,附带了很多选项,可以为您的网站添加漂亮的自定义块。它是Gutenberg编辑器的一系列块,可让您轻松地按照自己的方式构建页面。
它配备了各种各样的块,如高级列块,时事通讯块,定价表,容器,按钮等。最重要的是,您可以将此插件与您想要的任何主题一起使用。
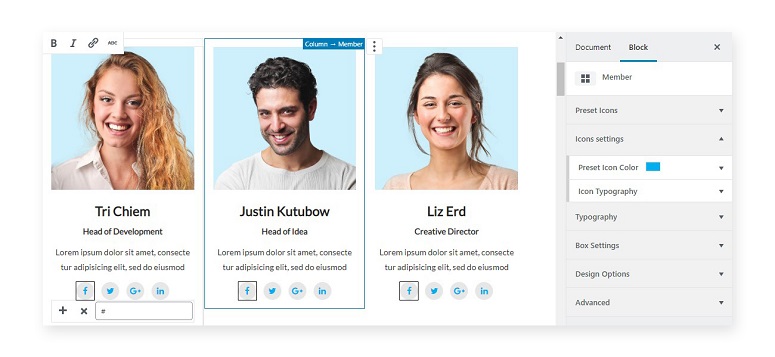
4.凯德斯
Kadence 是一个惊人的WordPress Gutenberg块插件,附带美丽的自定义块,可立即使用。它的块选项可以运行从图标,按钮到行和网格/轮播的色域。
所有这些块都非常灵活,支持800多种Google字体。您还可以选择超过1500个图标。
5. KingBlocks
 KingBlocks 是一个WordPress Gutenberg插件,为您的网站提供20个醒目的块。所有模块都具有完全响应能力,因此无论您使用何种设备浏览网站,您的内容都会看起来很棒。
KingBlocks 是一个WordPress Gutenberg插件,为您的网站提供20个醒目的块。所有模块都具有完全响应能力,因此无论您使用何种设备浏览网站,您的内容都会看起来很棒。
KingBlocks利用Leaflet JavaScript库在您的页面上嵌入适合移动设备的地图。此插件与大多数主题和插件兼容。
6. CPElementia
 CPElementia 是另一个WordPress Gutenberg插件,提供了大量的古腾堡块和扩展组件功能。此插件可从Codecanyon市场购买。
CPElementia 是另一个WordPress Gutenberg插件,提供了大量的古腾堡块和扩展组件功能。此插件可从Codecanyon市场购买。
以下是CPElementia上提供的几个块:
- 倒计时器
- 功能框
- 社交图标
- 定价清单
- 和更多…
7.独奏块
 SoloBlocks 是一个很好的插件,可以让您为您的网站创建丰富的帖子布局。使用此插件,您可以毫不费力地为您的网站添加其他块。它提供了添加更多块的最简单方法,您一定会喜欢它。
SoloBlocks 是一个很好的插件,可以让您为您的网站创建丰富的帖子布局。使用此插件,您可以毫不费力地为您的网站添加其他块。它提供了添加更多块的最简单方法,您一定会喜欢它。
这个插件几乎兼容所有现代主题,如果你想要它,你也可以使用任何其他高级插件。
8. Inster Instagram Block
Instagram的受欢迎程度每天都在增加。如果您喜欢使用Instagram并希望在WordPress网站上展示您的个人资料, Inster Instagram块 是一个你需要检查的插件。使用此插件,您可以使用其Gutenberg块以网格形式显示您的配置文件。
Inster允许您使用您的用户名,位置ID或标签显示Instagram Feed。您的照片将在所有设备上显示效果很好。它还允许您添加初始动画效果,以便为您提供独特的外观。
9.水獭块
獭 是一个免费的古腾堡块插件,可以让你添加一些非常酷的块到你的网站。您可以使用这些块创建任何类型的设计,包括复杂的电子商务页面。
使用Otter Blocks,您可以添加一些高级标题栏,区块,按钮组,推荐,Google地图等。只需几秒钟即可完成预备。
10.终极
最终 是另一个流行的WordPress Gutenberg插件,已经包装了2k活动安装。此插件为您提供了18个区块的集合,为您的网站提供独特的外观。
无论您是想建立投资组合网站,电子商务商店还是其他任何东西,您都拥有所需的所有模块。 Ultimate与其他高级插件完美配合,在所有屏幕尺寸上都令人惊艳。它也兼容所有浏览器。
11.高级古腾堡
先进的古腾堡 是一个出色的插件,附带了增强编辑体验所需的所有基本功能块。它配备了20多个完全可定制的明亮块。
这是一个免费的插件,可以从WordPress.org下载。它已安装在全球10,000多个网站上。
12.可堆叠
使用随时可用的自定义块 可堆叠 让你的设计脱颖而出。 Stackable提供的所有模块都非常强大且非常灵活。
总共提供23种款式。您可以使用这些块来精美地显示您的内容。
13. Coblocks
Coblocks 是您需要查看的另一个Gutenberg块插件。虽然它是一个免费的插件,但它带有你最喜欢使用的最惊人的块集合。如果您想要使用块的真实页面构建器体验,这是一个您肯定需要的插件。
您将使用超过23个区块来满足您的要求。从食物块,gif块,点击推文块等等,这个插件提供了Gutenberg编辑器中缺少的一切。
14. TinyMCE
TinyMCE的 与我们到目前为止讨论的插件有点不同。如果您还没有准备好切换到Gutenberg,这个插件可以帮助您坚持使用经典编辑器。此外,您还可以访问块编辑器的所有惊人功能。
该插件带有改进的“清除格式”按钮,以及表格的几个高级设置。您还可以选择始终在块编辑器中保留段落标记。
这些是一些增强WordPress编辑体验的WordPress Gutenberg插件。如果你想 创建美丽的网站转换,这里有一些设计原则 你需要退房。