[ad_1]
现场工作的任何工作最好在维护模式屏幕的幕后进行。那是因为半建的现场网站或正在进行维护的网站几乎没有尖叫的专业性,是吗?不幸的是,我们都需要不时对我们的网站进行更改。这是怎么做的。
维护模式适用于各种情况,包括:
- 切换WordPress主题,
- 测试插件,
- 修复网站问题,
- 做小的化妆品调整。
激活维护模式意味着您可以在闭门的情况下在您的网站上工作。考虑到这一点,维护模式也可以加倍作为“即将推出”模式,使您能够私下建立您的新网站。
今天,我将向您展示如何使用免费插件在WordPress中以维护模式工作:即将推出的SeedProd页面和维护模式。
我知道,该插件的名称有点令人满意,但这是因为它结合了两个即将发布的插件的功能:终极维护模式和终极即将推出的页面。这是各自领域中最好的两个插件。
如何在WordPress中激活维护模式
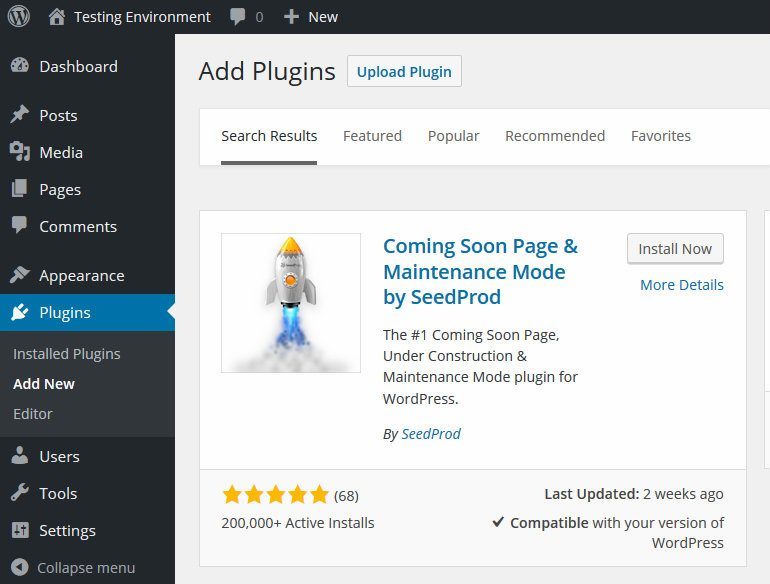
要打开维护模式,我们必须先安装插件。登录WordPress,然后前往Plugins / Add New。搜索“SeedProd”,返回的第一个插件将是即将推出的页面和维护模式插件。

继续,单击立即安装,然后单击激活插件。
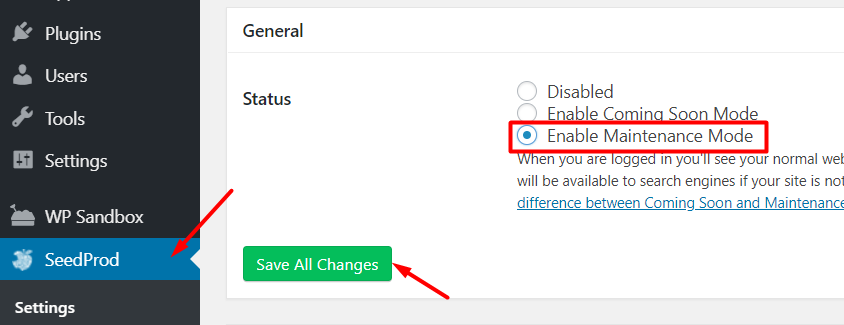
现在,我们可以开始使用该插件了。导航到SeedProd – >设置。在这里,您将能够在几秒钟内激活维护屏幕 – 或即将推出屏幕。
您只需单击“启用维护模式”选项,然后单击“保存所有更改”。

现在,当您在自己的网站上工作时,只有您能够查看正在进行的更改 – 访问者只需查看维护屏幕即可。您可以通过浏览WordPress工具栏的右上角快速确认您是否在维护模式下工作。
![]()
当然,在这一点上,访客只会看到一个枯燥,丑陋的维护屏幕。你可能希望它看起来更好一些,对吧?幸运的是,该插件配备了构建美观维护屏幕所需的一切。
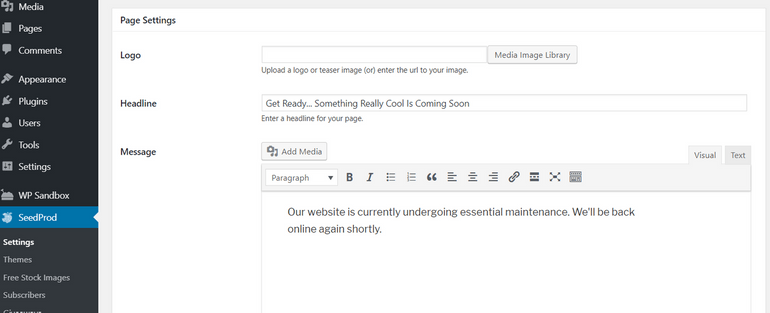
首先向下滚动到“页面设置”部分。在这里,您将能够上传您的徽标,然后使用编辑器来编写标题和消息。您也可以选择通过将其徽标添加到维护屏幕来为开发人员提供信用 – 但这不是强制性的。

在设置屏幕的底部,您将看到标题部分。您可以在此处配置SEO设置或粘贴Google Analytics代码。在转到下一个选项卡之前,请不要忘记再次单击“保存”。
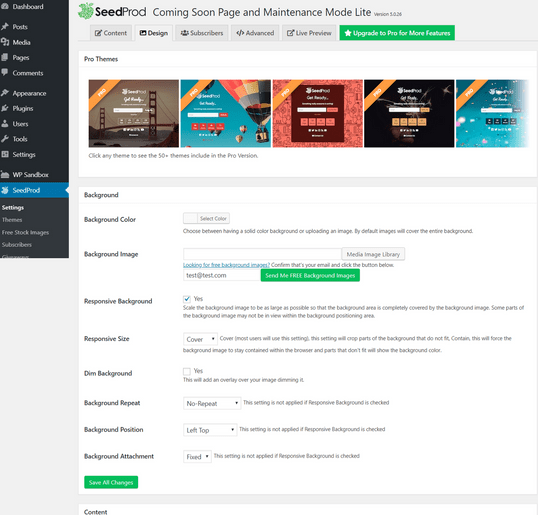
下一步是单击“设计”选项卡。正如标题所暗示的那样,您可以在此处设置维护屏幕的样式。

选项包括指定纯色背景色,上传自定义背景图像以及向背景添加叠加层以使文本突出显示。
向下滚动屏幕,您还可以找到指定内容区域宽度的部分,还可以选择内容的字体和文本颜色。
您可以通过单击顶部的实时预览选项卡随时预览维护屏幕 – 实时预览将在单独的窗口中打开。

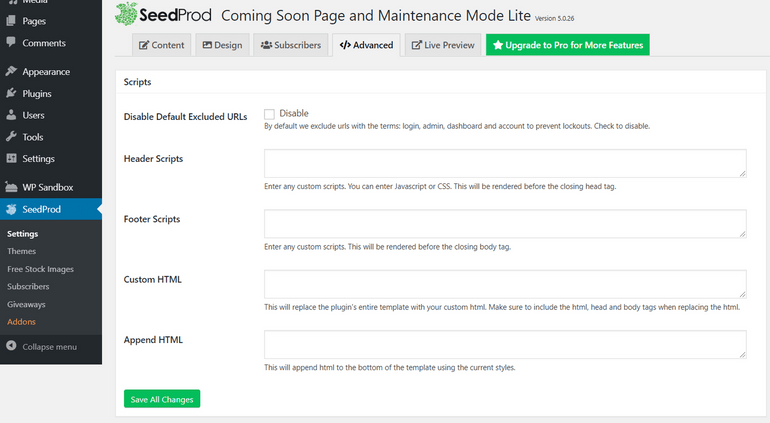
对于更有经验的用户,您可能还需要访问“高级”选项卡。您可以在此处向页面添加页眉/页脚脚本以及自定义HTML。

但是,大多数用户 – 特别是那些只是寻找简单维护屏幕的用户 – 将不需要触摸此选项卡。
在完成之前,请记得最后一次保存。这将确保您的所有更改都应用于维护屏幕的实时版本 – 访问者将看到的版本。
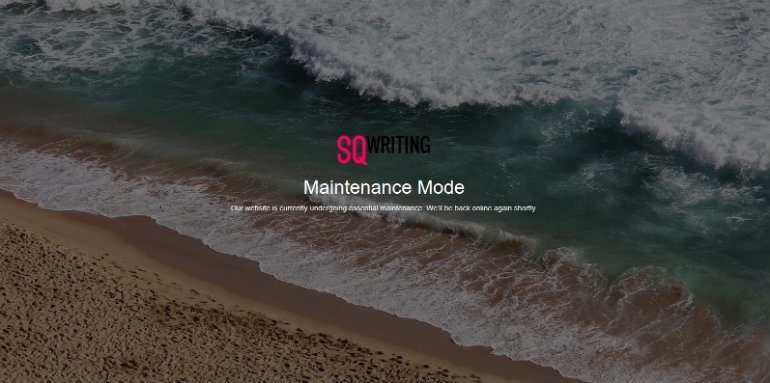
想看看我的样子?当然你这样做,这是一个截图:

配置不到五分钟,看起来很专业,对吧?
现在您可以开始在您的网站上工作了。登录用户将能够在维护屏幕后面看到,因此他们可以预览他们的更改而不会受到阻碍。
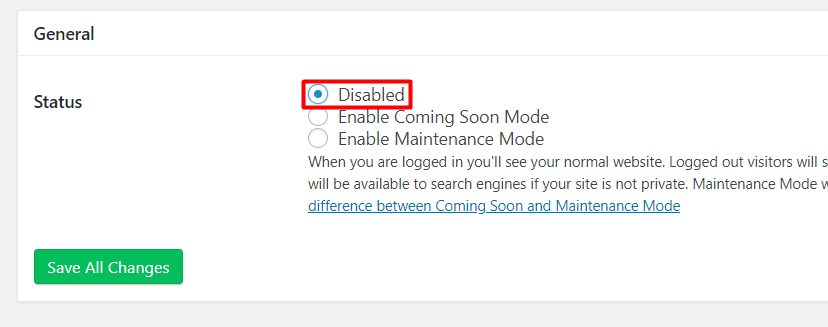
当然,当您完成应用更改后,请不要忘记禁用维护模式。为此,请返回“设置/即将进入页面和维护模式”。只需将状态设置为“已禁用”,然后保存更改。

做得好!您的网站已完全恢复,没有访问者看到您的网站处于非工作状态。
最后的想法
即将推出的页面和维护模式插件是我的最爱之一。该插件可让您在几分钟内设计出令人惊叹的维护屏幕,此外,您只需在需要时点击几下即可打开和关闭维护模式。
您使用即将推出的页面和维护模式插件吗?别的什么?在下面的评论中分享您的想法!
