[ad_1]
想在WordPress网站上添加“立即通话”按钮吗?向您的网站添加“立即呼叫”按钮可让访问者更轻松地通过您的网站直接呼叫您。
事实上,几乎一半的互联网流量来自移动设备,因此如果您的网站没有现在的通话按钮,您可能会失去很多潜在的潜在客户。
在今天的文章中,我们将向您展示如何使用插件和没有插件轻松地将调用按钮添加到您的WordPress网站。
为什么要在您的网站上添加立即呼叫按钮?
向您的网站添加“立即呼叫”按钮对您和您的企业来说都是非常有利的。
这样,访问者就可以方便,轻松地从您的网站上与您取得联系。
通过WordPress网站上的“立即呼叫”按钮,您实际上将网站流量转换为有价值的潜在客户。通过集成专业的商务电话服务,您可以与员工共享号码,进行呼叫转移等。
让我们来看看如何向WordPress添加一个现在调用按钮。
方法1:使用插件添加立即调用按钮
向WordPress添加现在调用按钮的最简单方法是使用 WP呼叫按钮 插入。
使用此插件,您可以轻松添加立即调用按钮,而无需编写任何代码。您也可以使用经典编辑器或Gutenberg编辑器进行操作,无论您的网站上有哪些活动。
首先, 安装并激活WP Call Button插件 在您的网站上。安装后,是时候配置插件了。
配置立即调用按钮插件以添加粘滞按钮
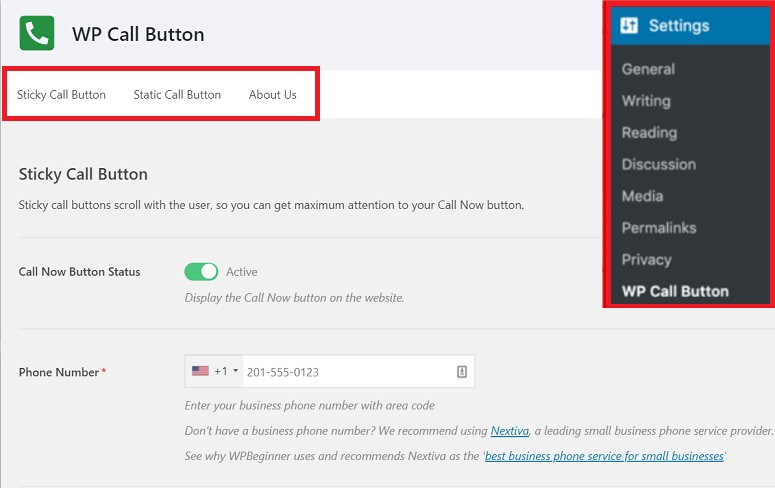
激活插件后,转到WordPress仪表板上的设置»WP呼叫按钮。在此页面中,您将看到3个不同的选项卡。
- 粘滞的通话按钮
- 静态呼叫按钮
- 关于我们
通过粘贴呼叫按钮选项卡,您可以向WordPress网站添加粘滞呼叫按钮。这意味着无论您向下滚动页面多远,该按钮都将可见。

让我们继续并打开“立即呼叫”按钮状态。然后输入您希望访问者呼叫的业务联系号码。
如果您没有公司电话号码,那么您可以从中获得一个 的Nextiva。这是我们用于我们的公司 商务VoIP电话。
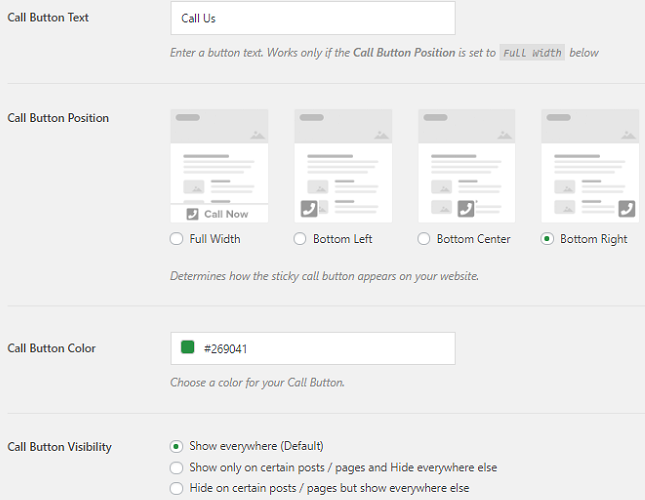
然后,您可以处理现在呼叫按钮的外观。

您可以选择添加按钮文本,选择其位置和颜色。您还可以选择要显示按钮的位置。默认情况下,该按钮将显示在您网站的所有页面上。但如果您愿意,也可以将其隐藏在某些页面中。
完成这些更改后,请单击页面末尾的“保存”按钮。而已。您的访问者现在可以直接通过您的网站给您注册您的注册商家号码。
B.添加静态呼叫按钮到您的网站
您还可以在网站上添加静态呼叫按钮。让我们看看如何在Classic编辑器和Gutenberg编辑器上执行此操作。
使用经典编辑器
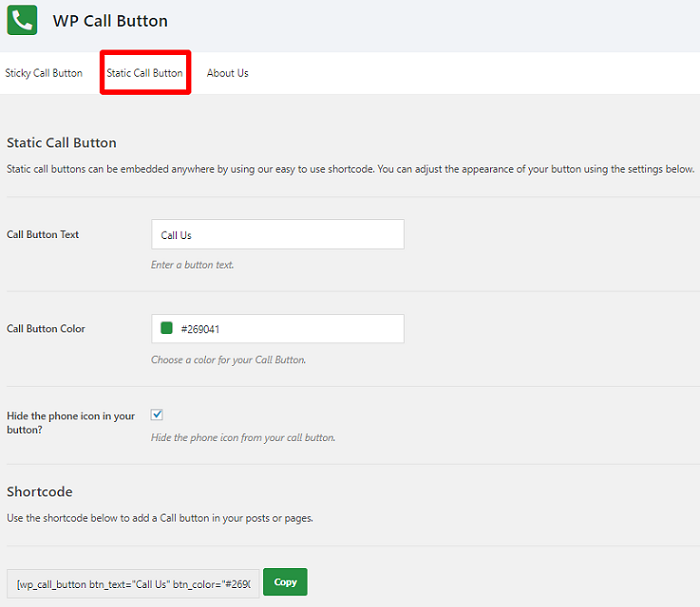
要添加按钮,请转到设置»WP呼叫按钮»静态呼叫按钮

在此页面中,您将看到一些自定义选项。使用这些选项,您可以更改按钮的文本和颜色。如果需要,您甚至可以从按钮隐藏电话图标。但是,我们建议您不要这样做,因为手机图标可以帮助您向用户发送有关其用途的明确信息。
完成所有更改后,只需复制短代码并将其粘贴到页面上或发布到您想要显示按钮的位置。就这样。您现在的通话按钮现在会反映在您的网站帖子或页面上。
使用古腾堡编辑器
如果您使用的是Gutenberg编辑器,只需转到您要显示现在呼叫按钮的特定页面。您可以编辑现有页面或创建新页面。现在,您可以使用“+”符号添加WP Call Now块。
您将在此处拥有与经典编辑器相同的自定义选项。您还可以更改按钮文本和颜色以匹配您网站的外观。如果需要,您还可以隐藏或显示按钮上的电话图标。完成自定义后,保存设置。
如果是现有帖子,则必须单击按钮的“更新”按钮才能开始工作。如果是新帖子,请务必点击“发布”按钮。您的按钮应立即显示在您的帖子上。
添加“立即呼叫”按钮到小组件
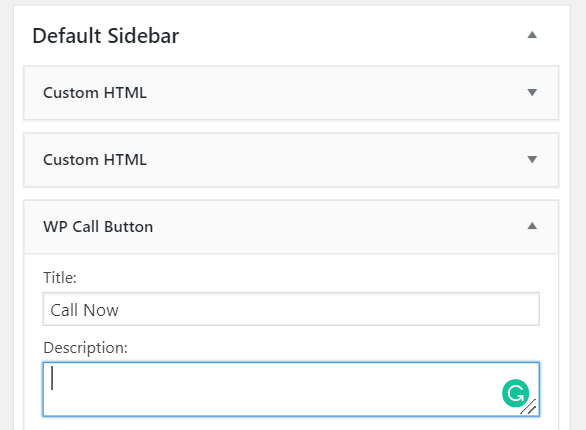
使用WP呼叫按钮,您可以将现在的呼叫按钮添加到您网站的小部件区域。要做到这一点,您只需要转到仪表板并单击外观»小部件。
现在拖动按钮选项并将其放在窗口小部件区域中。

然后,您可以像处理上述过程一样处理文本,颜色等。
手动添加立即呼叫按钮
除了使用插件之外,您还可以通过添加简单的HTML代码来使用“立即调用”按钮。这个方法也很简单,你可以按照我们将在这里解释的过程轻松使用它。
这些链接将在移动设备上打开手机应用程序。在台式计算机上,Mac用户将看到在Facetime中打开链接的选项,而Windows 10用户将看到在Skype中打开它的选项。
您可以先转到WordPress文本编辑器并添加以下HTML代码。
不要忘记用您自己的公司号码替换上面的电话号码。随意定制锚文本(Call Me)。
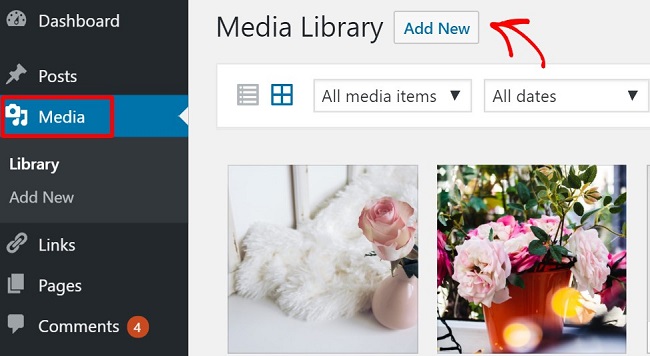
此链接可以放在您网站的任何位置。您也可以使用现在通话链接旁边的电话图标。您可以通过单击媒体»添加新来完成此操作

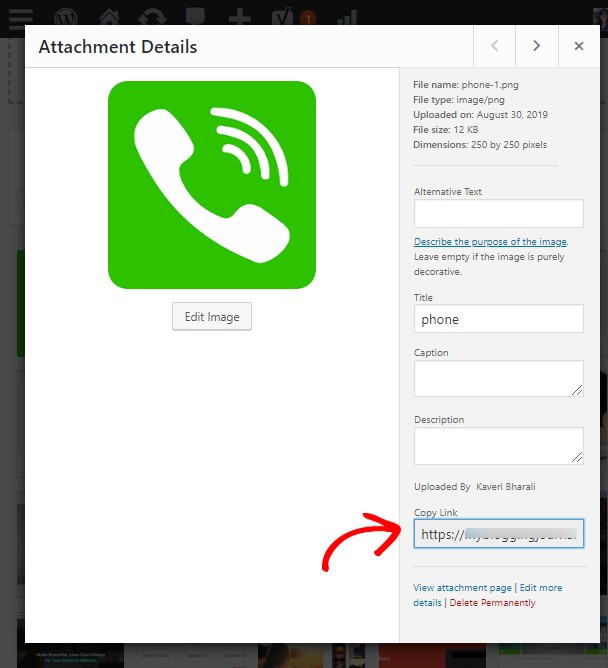
现在上传要在屏幕上显示的电话图标。上传图像后,单击它并复制图像URL。

现在转到添加HTML代码的帖子或页面。然后,您可以将图像URL包装在手机链接中,如下所示:
![]()
预览帖子后,您将看到电话图标以及号码。当访问者点击此图片时,他们可以直接与您联系。
手动添加“立即呼叫”按钮到导航菜单
现在让我们看看如何在没有插件的情况下将“立即调用”按钮添加到导航菜单中。别担心。您不需要为此编写任何代码。
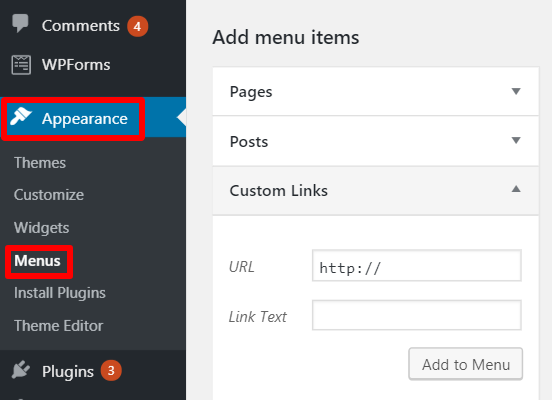
只需转到您的WordPress仪表板,然后单击外观»菜单。现在点击右侧的自定义链接标签。您将在此处看到2个不同的字段。

在链接字段中,只需添加您的电话号码即可。在文本框中,您可以在按钮上添加所需的锚文本。单击“添加到菜单”选项完成该过程。就是这样,您的立即呼叫选项现在将添加到导航菜单中。
现在跟踪您的呼叫按钮点击
既然您已成功添加了立即呼叫按钮,那么如果您也可以跟踪它们会不会很棒?仅当您使用WP Call Button Plugin进行此过程时,才可以执行此步骤。
您可以通过将插件与Google Analytics集成来实现。你需要做的就是安装 MonsterInsights插件,它可以让您跟踪您网站上的每个活动。
这是一个详细的指南 使用MonsterInsights。
就是这样了!
我们希望这篇文章能帮助您将“立即调用”按钮添加到WordPress。
您可能还想看看 如何创建免费的企业电子邮件。
这篇文章 如何轻松添加呼叫按钮到WordPress(一步一步) 首先出现在 IsItWP – WordPress技术查找工具。
