[ad_1]
想要在WordPress网站上添加维护模式页面吗?
将维护模式页面添加到您的站点是一种很好的方法,可以在您的网站停机维护时隐藏访问者的损坏页面。它可以帮助您通常在网站的后端调整您的网站设置,主题或插件,而不会让访问者看到您用于维护过程的螺母和螺栓。
而且不仅仅是这样,它也是一种很好的方式来保存您的搜索引擎优化,通过信号搜索引擎,您的网站停止维护。因此,每当搜索引擎抓取您的网站时,它都会跳过索引任何看起来不完整的更改,确保您的搜索引擎优化排名保持不变。
在本文中,我们将向您展示如何将您的WordPress网站置于维护模式。但在此之前,让我们快速了解一下这个页面将如何使您受益。
目录 – 在WordPress中启用维护模式
为什么在您的网站上使用维护页面
我们来看看维护页面的一些好处。通过维护页面,您可以……
- 隐藏访客的破页
- 当您的访问者登陆您的网站时,将他们重定向到另一个目的地
- 确保排名保持不变
- 收集用户的电子邮件地址
- 一旦您的网站再次上线,请立即通知所有订阅者
- 增加你的社交粉丝
默认情况下,WordPress提供了向您的网站添加维护模式页面的选项。但是在增强视觉效果方面你无能为力。人们不愿意看到那个页面,因为它非常不专业。
但别担心。您不必再使用它了。
SeedProd 是一个惊人的即将推出的插件,在维护页面的外观和感觉方面为您提供了极大的灵活性。因此,您不再需要处理WordPress提供的默认的简洁维护模式页面。相反,你可以在几分钟内创建一个引人注目的。
使用插件启用维护模式 – SeedProd
SeedProd是一个完全响应和超灵活的WordPress插件,可让您设计漂亮的维护模式页面,而无需编写单行代码。您可以使用此插件为访问者创建一个充满活力且引人入胜的页面,让他们知道您的网站已停机维护。
从添加品牌徽标到自定义页面的每个位置,使用此插件可以轻松完成所有操作。要让访问者更长时间访问,您还可以向此页面添加视频。它还支持页面上的各种其他元素,如电子邮件表单,倒计时器,进度条,社交图标,CTA等。
话虽如此,让我们看看如何将您的WordPress网站置于维护模式。让我们开始。
第1步:安装并激活SeedProd即将推出的插件
第一步是安装并激活 SeedProd插件 在你的WordPress网站。如果你不知道如何 在WordPress中安装一个插件,这是你如何做到的。
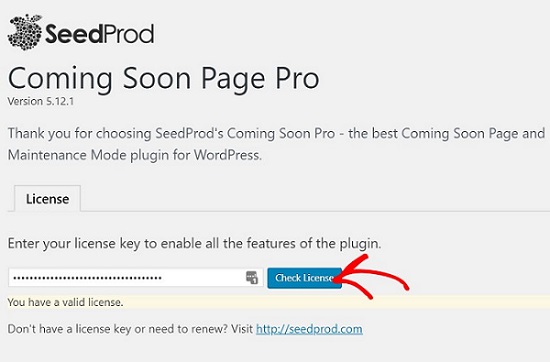
安装并激活插件后,您必须验证许可证密钥。您可以在购买产品时创建的SeedProd帐户中找到密钥。将密钥粘贴到空白字段中,然后单击检查许可证框以对其进行验证。
理想情况下,它应该在完成激活过程后自动转到“许可证密钥”页面。如果没有,您可以通过转到WordPress仪表板»设置»即将推出专业版»许可证来手动完成。
如果向下滚动页面,您将找到一个显示如何使用该插件的视频。
完成后,您就可以开始使用该插件了。现在点击Go to settings按钮开始创建页面。
第2步:选择您的主题
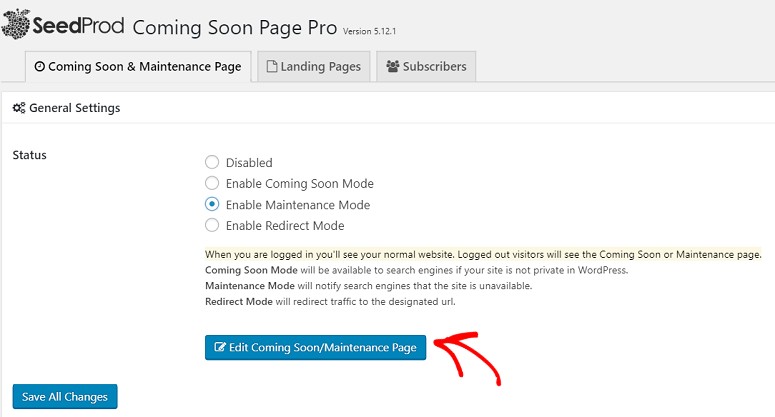
现在是时候创建维护模式页面了。单击“转到设置”页面后,您将进入以下窗口。您需要在此处选择“启用维护模式”选项。之后,单击Edit Coming Soon / Maintenance Mode Page按钮转到页面构建器。
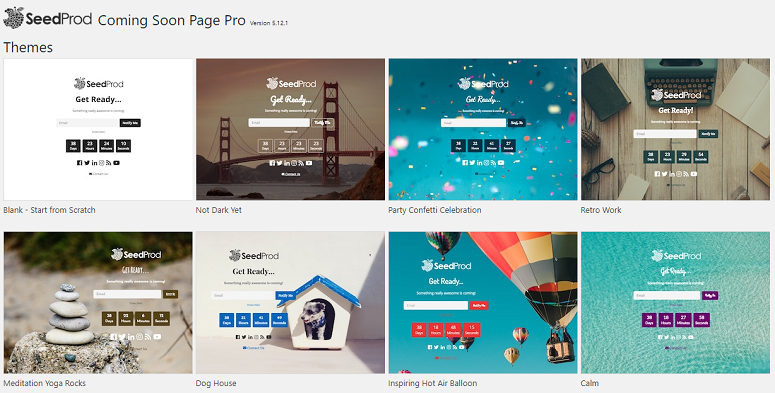
但在此之前,您现在可以选择一个主题,以便您可以立即开始使用。 SeedProd提供60多种不同的完全可定制的预制模板供您选择。
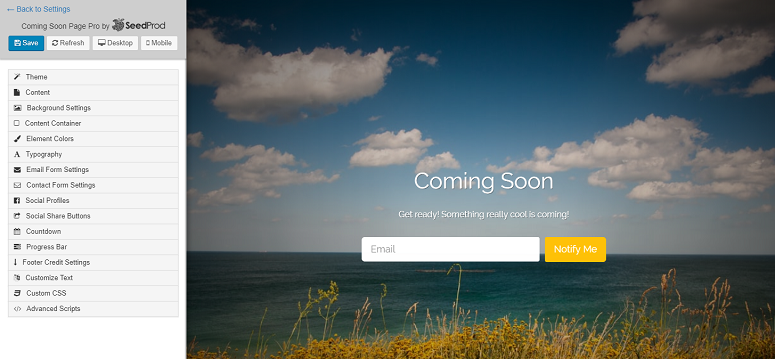
选择您最喜欢的主题。现在,您将进入可视化页面构建器,您可以在其中自定义主题。在屏幕的左侧,您可以选择自定义,在右侧,您可以预览页面。您可以在进行更改时在预览屏幕中查看更改。
第一个选项是Themes选项。如果需要,您可以使用此选项更改主题。但由于我们刚刚为我们的页面选择了一个主题,我们现在将跳过它并选择下一个选项 – 内容。
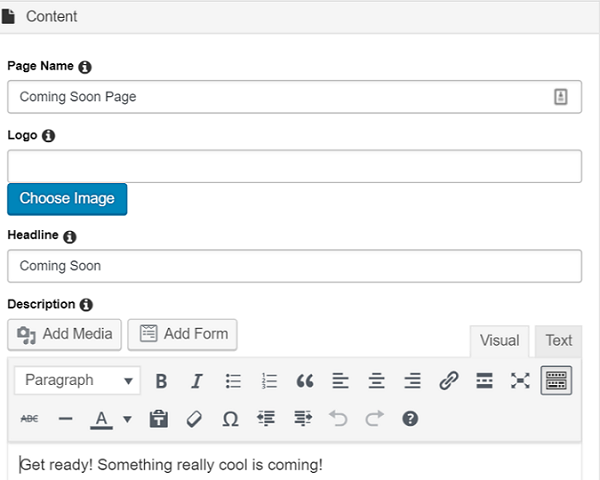
“内容”选项可让您更改页面上的文本。

在此选项下,您可以自定义页面名称,标题和说明。您还可以选择在此标签下上传徽标。如果向下滚动一点,您还会看到其他几个选项。

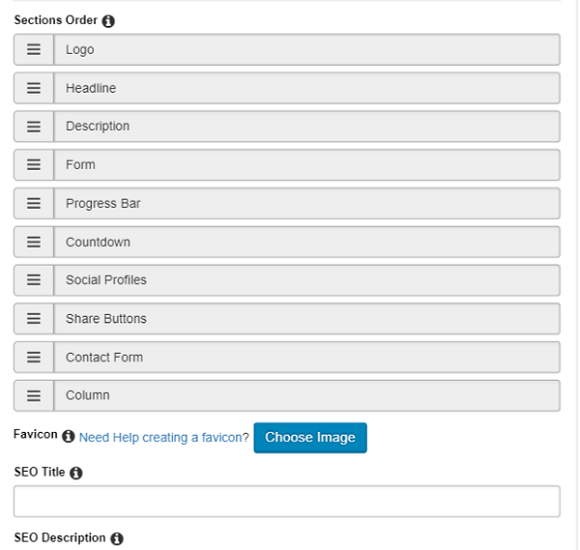
如果要更改元素的顺序,只需在“部分顺序”选项下按所需顺序拖放它们即可。您还可以添加一个favicon并处理您的SEO标题和描述,社交媒体缩略图和 添加Google Analytics代码 根据本节本身。
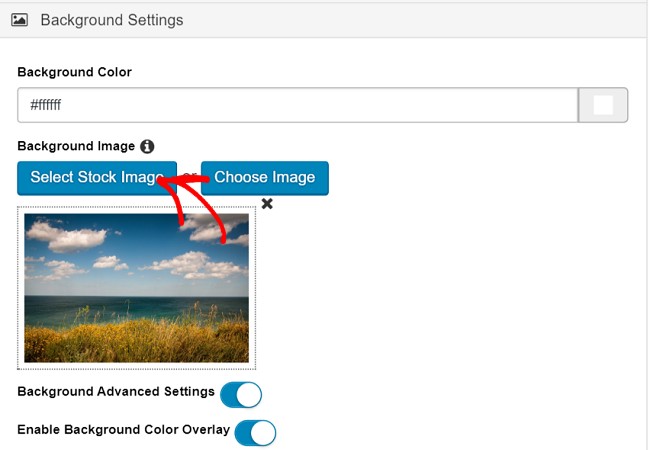
虽然所有主题都附带默认背景图像,但您可以根据需要进行更改。 SeedProd 附带一个完整的库存图片库,您无需支付任何额外费用即可访问。只需单击选择股票图像选项,然后选择您喜欢的图像。

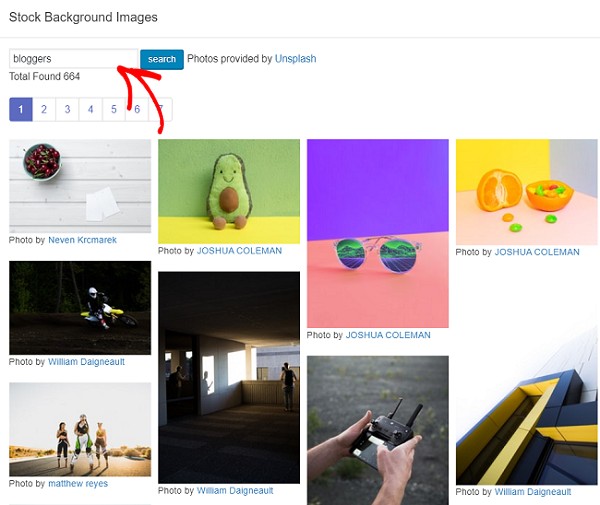
您还可以使用搜索字段查找所需的特定图像。

您还可以在此处查看背景图像的位置和大小。为了使其更具吸引力,您还可以选择附加视频和幻灯片。
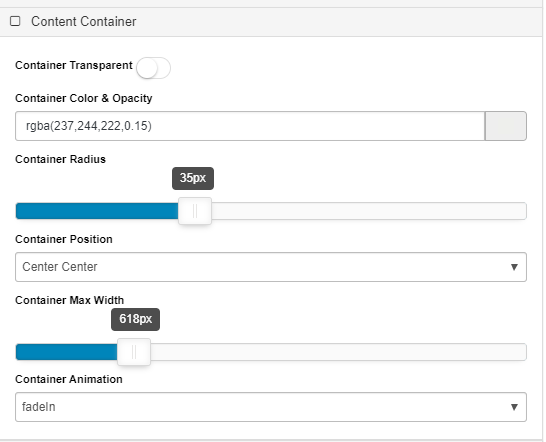
下一个选项是Content Container。您可以使用此选项使您的内容容器不透明或透明,无论您认为哪个最佳。您还可以定位它,添加动画并自定义其半径。

您也可以选择一种颜色来补充背景中的图像,就像我们在这里所做的那样。

下一个选项是元素颜色和排版。我们暂时跳过这些并首先添加元素,以便我们编辑它们。
第3步:向页面添加元素
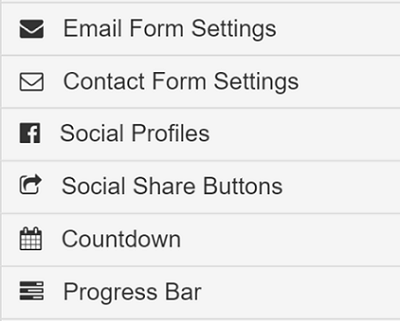
SeedProd 提供6种不同的元素添加到您的页面上。您可以轻松添加它们,然后根据您的品牌自定义其外观。以下是您的选择。

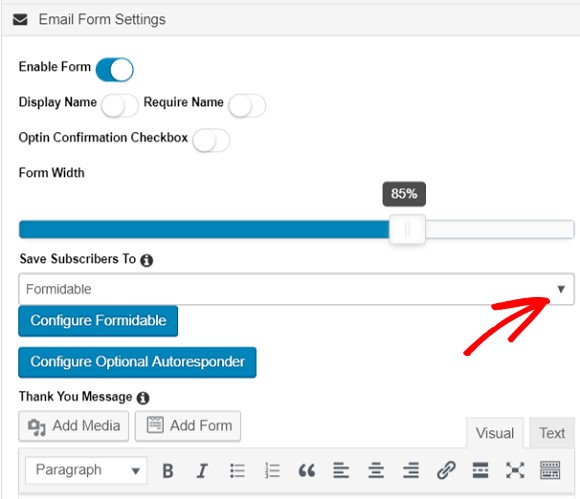
要添加元素,只需单击特定选项即可。例如,如果要添加电子邮件选项,只需单击“电子邮件表单设置”并启用该表单即可。然后,您可以添加表单宽度。它还可以让您选择 邮件营销服务提供商。它有超过23种选择可供选择。

如果您想添加社交链接,只需点击社交个人资料,然后点击下拉箭头即可选择您的社交图标。然后,您可以添加链接并自定义按钮大小和颜色。
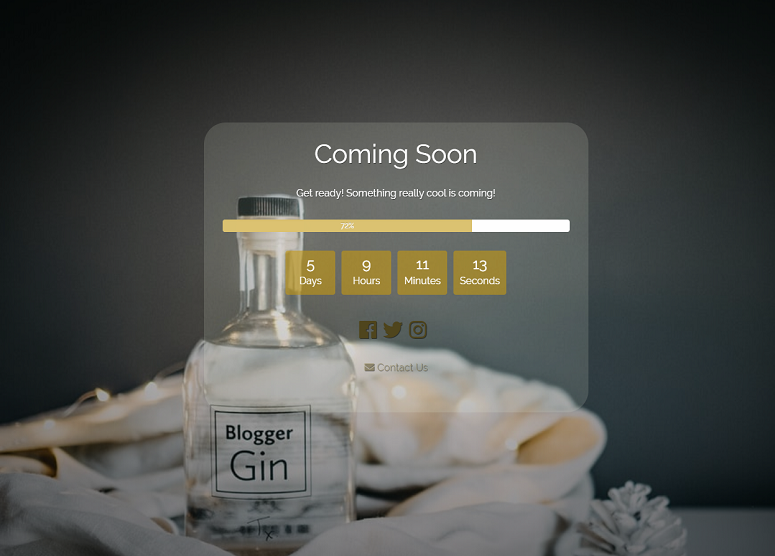
同样,您也可以选择社交分享按钮,倒数计时器和进度条。这是在添加所有这些之后的样子。

第4步:自定义元素颜色和排版
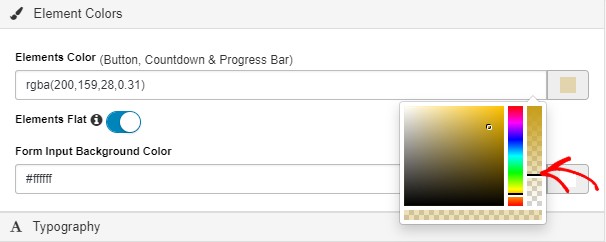
现在您已将所有元素添加到页面中,您可以返回“内容容器”选项卡下方可用的“元素颜色”选项。
在这里,您可以选择自己喜欢的颜色,并使用微小的黑色条调整元素的不透明度。您还可以更改表单背景的颜色。

如果您想自定义文本,也可以选择。所以你的设计现在几乎准备好了。如果要添加自定义设计,可以使用“自定义CSS”和“高级脚本”选项。
第5步:检查页面的响应性
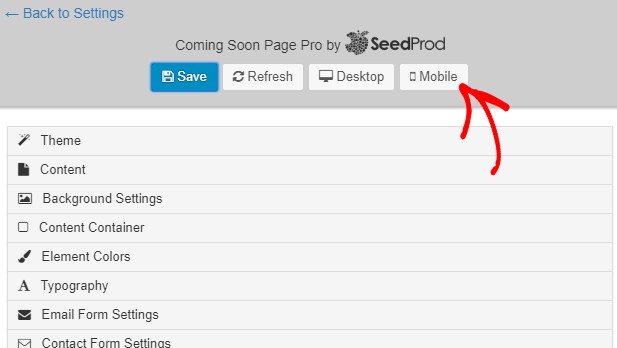
现在页面已准备就绪,设计过程的最后一步是检查页面的响应性。要查看它在不同设备屏幕上的显示方式,只需单击桌面和移动按钮即可。

第6步:发布维护模式页面
您现在可以发布您的页面了。为此,首先,单击“保存”按钮以保存设置。现在单击“返回设置”选项。这将带您进入选择启用维护模式选项的窗口。现在单击“保存所有更改”按钮以使页面生效。以下是您的网页向访问者展示的方式。

您现在可以登录后端并继续维护任务。
在没有插件的情况下启用维护模式
如果这是您第一次在WordPress中添加代码段,请参阅我们的指南 如何在WordPress中正确添加代码片段,所以你不要不小心打破你的网站。
我们创建了一个简单的代码段,您可以使用它将WordPress站点置于维护模式而无需插件。
您所要做的就是将此代码添加到主题的functions.php文件或 特定于站点的插件:
function maintenance_mode(){if(!current_user_can('edit_themes')||!is_user_logged_in()){wp_die('Maintenance。');}} add_action('get_header','maintenance_mode');
要禁用维护模式并允许用户访问您的网站,只需注释掉最后一行,如下所示:
// add_action();
这就是为您的网站创建维护页面的简单方法。您可能还想看看 最好的维护模式插件。
这篇文章 如何将您的WordPress网站置于维护模式(有和没有插件) 首先出现在 IsItWP – WordPress技术查找工具。