提供高质量的客户支持是维持成功业务的关键。但是,现场查询可能变得很耗时且重复。这是WordPress常见问题解答插件的来源。
为了将您不得不一遍又一遍地回答相同问题的时间减至最少,您可能需要在网站上添加“常见问题(FAQ)”部分。尽管您总是可以手动创建一个,但是使用插件可以简化流程并整合高级样式。
在本文中,我们将更深入地介绍在WordPress网站上添加常见问题页面的好处。然后,我们将分享一些市场上最好的WordPress FAQ插件,并讨论如何在不使用任何其他工具的情况下创建FAQ部分。让我们开始吧!
厌倦了缓慢的WordPress托管和低于标准的支持?我们在Kinsta做不同的事情。查看我们的托管计划
- 为什么您的网站可能需要常见问题页面
- 10个最佳WordPress FAQ插件
- 如何在没有插件的情况下将FAQ部分添加到您的WordPress网站
为什么您的网站可能需要常见问题页面
无可否认,客户支持的重要性。帮助遇到问题时使用您的产品或服务的人们帮助提高您的企业声誉,并提高其继续成功的机会。
此外,如果您的客户在业务方面拥有良好的经验,那么保留他们的成功就更有可能。招募新客户要比保留您的客户贵六至七倍,因此在稳定收入方面可以走很长一段路。
快乐的客户也更有可能向朋友和家人推荐您的公司。这是一个向您免费传播品牌信息的绝好机会。只要客户继续对您的业务有积极的经验,您的客户就可以成为您的最大拥护者。
话虽如此,管理支持请求并不总是那么容易。特别是如果您刚起步或您的公司还很小,可能很难找到时间来回答问题。为许多企业主建立24/7全天候客户支持非常困难且耗费资源。
这就是为什么主动提供答案是明智的,因此客户不必与您联系。
您可以在网站上获得常见问题解答的答案,这可以确保-无论他们身在何处或何时使用您的产品或服务,客户都可以自行解决基本问题。这样,您无需松开手指就可以快速减轻他们的挫败感。
10个最佳WordPress FAQ插件
对于WordPress用户,使用插件将FAQ部分添加到他们的网站相当容易。有几种可用的选择:
- 终极常见问题解答
- 手风琴常见问题
- 简易手风琴
- WP响应常见问题
- 文档和常见问题的知识库
- HTML5自适应常见问题解答
- 10Web的常见问题解答
- 蜘蛛常见问题
- 快速简便的常见问题解答
- YITH WooCommerce问题与解答
让我们仔细看看!
1. Ultimate FAQ

Ultimate FAQ插件
顾名思义,Ultimate FAQ插件会尽一切努力来解决FAQ。通过WooCommerce集成和Block Editor优化,Ultimate FAQ非常灵活,可以适应几乎任何站点和级别的用户能力。
一些主要功能包括:
- 三个与FAQ相关的模块
- WooCommerce产品页面的FAQ标签
- 常见问题类别和标签
- 自定义CSS样式选项
您可以从插件目录免费下载Ultimate FAQ或投资插件的高级版本。许可起价为每年30美元,您将可以使用高级样式选项和功能。
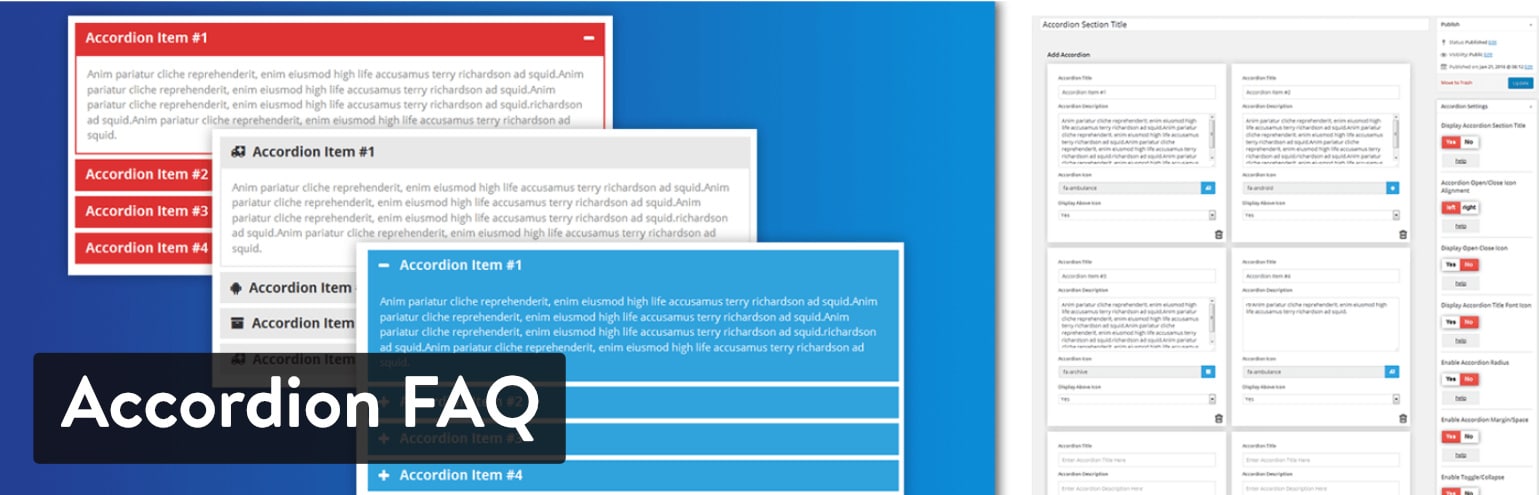
2.手风琴常见问题解答

手风琴常见问题解答插件
常见问题页面的困难之一是它们很快就会变得冗长而混乱。可折叠的手风琴式布局是解决此问题的一种流行解决方案,因为它们使用户不必过度滚动。
手风琴常见问题解答使实现此功能变得容易。使用此插件,您可以:
- 创建多个FAQ手风琴
- 将常见问题列表与简码合并
- 用各种颜色定制您的手风琴
- 访问并添加“真棒字体”图标
- 通过拖放生成器整理问题
如果预算紧张,这也是明智的选择。您可以免费下载Accordion常见问题解答,也可以使用Accordion Pro访问动画,Google字体和其他高级效果。这个高级插件非常实惠,六个月许可仅需9美元,无限量站点上终身使用的费用为27美元。
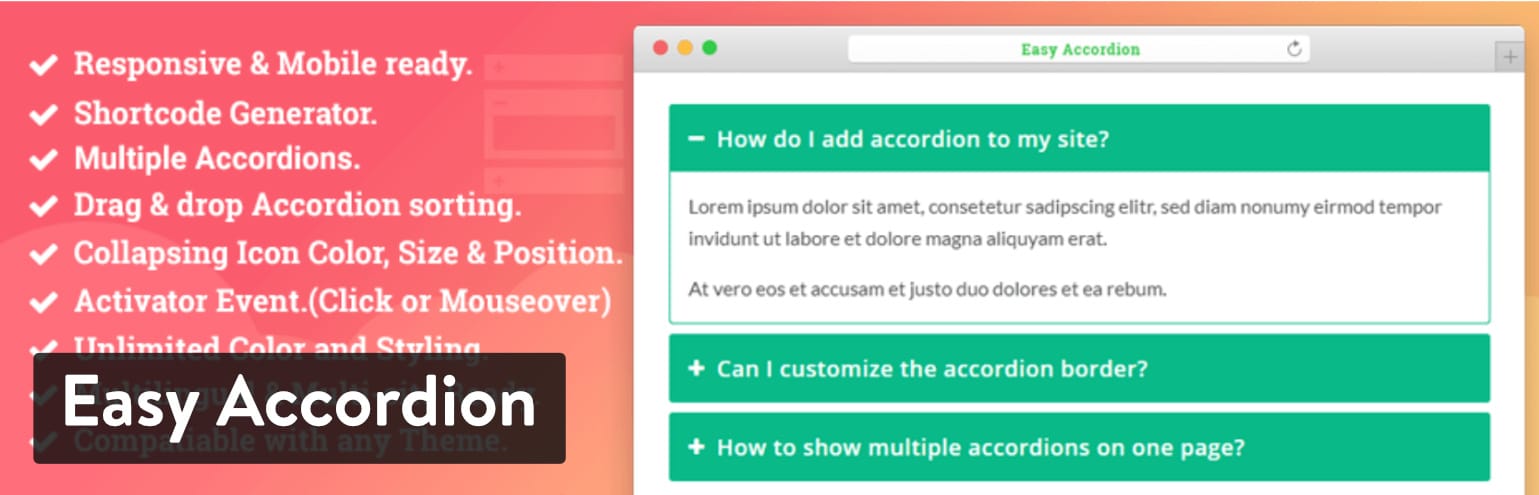
3.简易手风琴

简易手风琴插件
考虑到在“常见问题”页面上使用手风琴布局的优点,不足为奇的是,有多个插件致力于帮助您整合此功能。 Easy Accordion与Accordion FAQ非常相似,提供类似的拖放式构建体验和响应式设计。
但是,Easy Accordion还提供了独特的主题来设置FAQ的样式。您将可以使用免费版本中的一个主题,也可以升级到Easy Accordion Pro以获取16个高级主题选项。该层提供更多的样式选择,起价为29美元。
4. WP响应常见问题

WP响应式FAQ插件
随着移动互联网的使用不断增加,近来必须迅速响应。 WP响应式常见问题解答通过其可折叠的常见问题解答设计使此功能成为优先事项。此外,其独特的简码系统使您能够在最佳位置正确显示正确的问题。
其他功能包括:
- 可以像创建WordPress帖子一样创建单个常见问题解答
- 用于自定义显示的简码参数
- 用于组织和显示常见问题的类别
- WooCommerce产品常见问题解答(仅限高级版)
除了改进的WooCommerce集成之外,此插件的高级版本还包括15个附加的短代码参数,可在自定义时提供更大的灵活性。您可以每年69美元的价格购买许可证。
5.文档和常见问题的知识库

知识库常见问题解答插件
选择WordPress FAQ插件可能特别困难,因为其中许多插件是如此相似。关于文档和常见问题知识库的好处之一是它为表格带来了一些不同之处。该插件不仅可以创建手风琴风格的FAQ列表,还可以构建您的网站和整个知识库。
这意味着您可以:
- 合并可下载的文档以共享用户指南和其他信息
- 使用户能够搜索您的文档和常见问题解答以找到他们真正需要的东西
- 使用预先建立的主题为您的知识库增添风格
如果没有简单的“常见问题解答”页面,或者您想提供产品的详细手册,则此插件可能比该列表中的许多插件更有效。该插件本身是免费的,但是您可以使用几个高级插件来扩展它。价格范围从每年15美元到80美元不等。
6. HTML5响应式常见问题解答

HTML5自适应FAQ插件
向网站添加“常见问题解答”部分时,您最后想要做的就是让它像拇指一样伸出来。如果您希望自己的网站保持专业外观,则必须将该功能与当前的WordPress主题和样式进行集成。
HTML5响应式常见问题解答提供了有助于解决此问题的功能,其中包括:
- 轻松自定义颜色,字体大小等以匹配您的主题
- 自定义排序选项,使用户可以控制
- 常见问题类别和个性化类别标题
- 随时随地合并常见问题的简码
- 手风琴样式使页面整洁
该插件完全免费使用,没有可用的高级版本。
7. 10Web的常见问题解答

10Web插件常见问题解答
提供自助式客户支持的不利之处在于,很难确定您的答案是否有效。我们列表中的下一个插件,即10Web的FAQ,提供了一些可以解决此问题的关键功能。
您可以:
- 在每个问题的末尾加入反馈号召性用语(CTA),以便用户评估其帮助程度
- 提供评论部分,以便用户可以留下有关您的问题和答案的回复
- 启用社交共享,使访问者可以传播您的内容并为您的网站吸引更多流量
- 还可以访问所有FAQ插件基础知识,包括手风琴样式,移动响应,拖放重新排序,类别和搜索功能
您将通过免费版本的插件获得所有这些信息。如果您选择升级到高级许可证,则可以通过主题系统访问其他支持和自定义选项。六个月许可证的起价为20美元。
借助WordPress,我们的流量增长了1,187%。我们将向您展示方法。加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!立即订阅成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯订阅我同意条款和条件以及隐私政策
8.蜘蛛常见问题解答

蜘蛛常见问题解答插件
有时候,当涉及到WordPress插件时,越简单越好。 Spider FAQ专注于任何问答页面的最重要功能,包括类别,搜索功能和可折叠部分,以节省空间并改善组织。
该插件的独特功能包括用于收集用户反馈的“喜欢/不喜欢”按钮以及用于样式设置的广泛主题系统。为了访问内置主题,您需要高级许可证。六个月起价为20美元。
9.快速简便的常见问题解答

快速简便的常见问题解答插件
快速简便的常见问题解答具有熟悉的自定义帖子类型和短代码系统,您可以使用它们来添加和显示问题和答案。与我们探索过的许多其他插件一样,它提供了可过滤的切换式手风琴显示。
另外,您无需担心使用此插件可以赚钱。没有可用的高级版本。
10. YITH WooCommerce问题与解答

YITH WooCommerce问答插件
WooCommerce商店所有者在向其网站添加常见问题时有特定的需求。例如,重要的是能够添加有关特定项目的问题和答案,并能够在产品页面上轻松显示常见问题。
我们已经看到了几种可以完成这些任务的插件,但是YITH WooCommerce问题与解答将事情向前推进了一步。使用此插件,您可以:
- 使用户能够提出和回答有关单个项目的问题
- 在前端显示用户的问题和答案,以便潜在的买家可以阅读反馈
- 将问题的创建限制在您网站的后端,这样只有授权用户才能编辑它们
这样,您可以保持对常见问题解答的控制,同时也可以使您的客户更多地参与进来。您可以节省时间回答问题,因为其他经验丰富的用户可以参与。此外,您的问题和答案中的反馈可能会与产品评论类似,并说服潜在的买家进行购买。
使用此插件的高级版本,您还可以使用户能够对答案进行上下投票,要求用户登录或提交电子邮件地址以进行回答,设置电子邮件通知等。许可证起价为每年69.99美元。
如何在没有插件的情况下将FAQ部分添加到您的WordPress网站
尽管插件可以提供许多方便的功能,但有时构建FAQ页面的最简单方法是手工完成。这种方法有很多优点和缺点。
主要优点是您不必担心FAQ部分不会与活动的WordPress主题融合在一起。常见问题解答将仅继承您网站的样式,就像其他页面一样。但是,除非您对编码能力有信心,否则您可能还会错过手风琴布局和动画之类的选项。
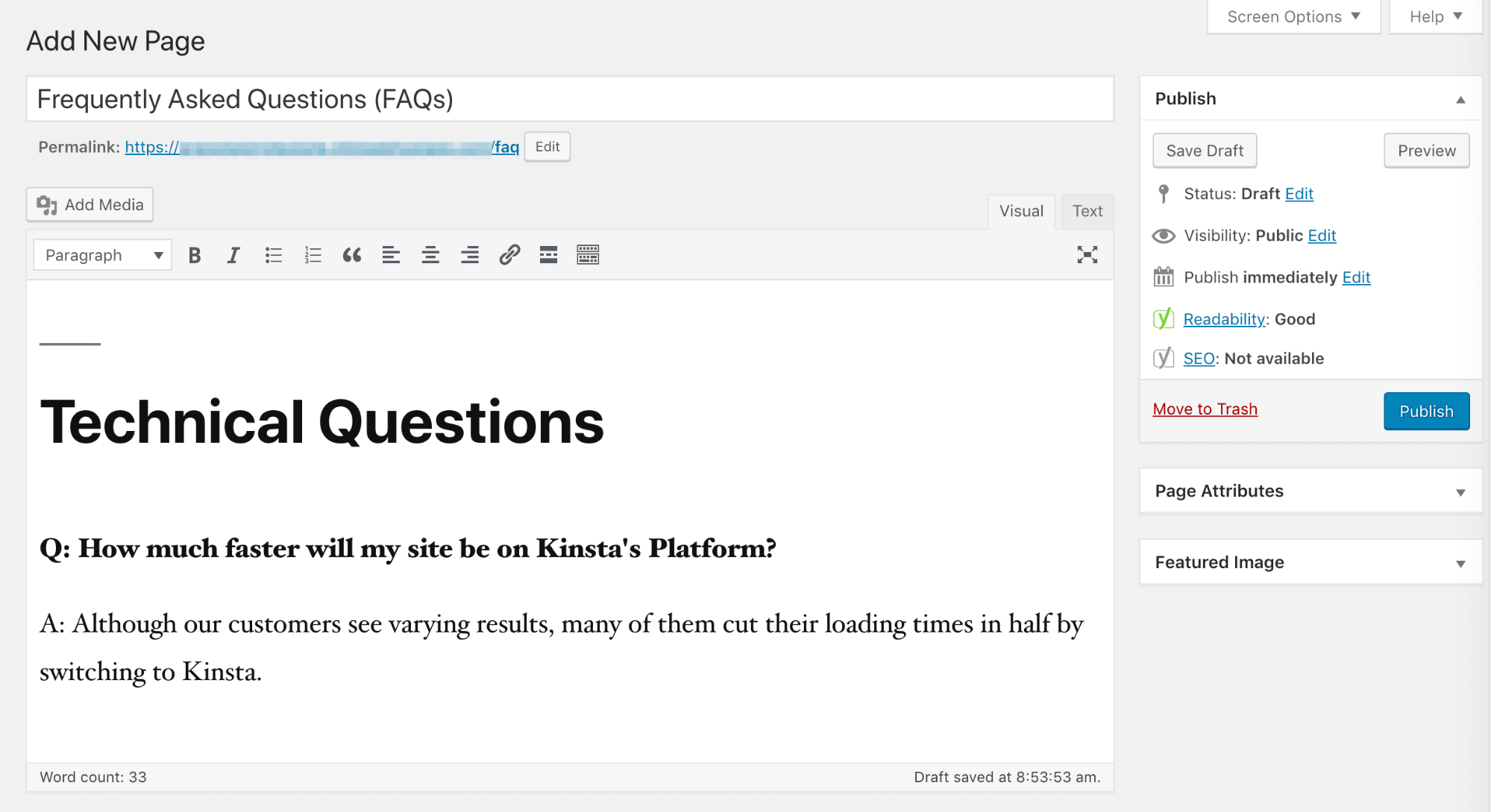
如果您想使事情简单,并认为手动构建页面是您的理想选择,那么您要做的就是导航到WordPress仪表板中的Pages> Add New。然后,您可以输入所有问题和答案并设置其格式,就像将内容添加到其他任何帖子或页面上一样:

WordPress编辑器
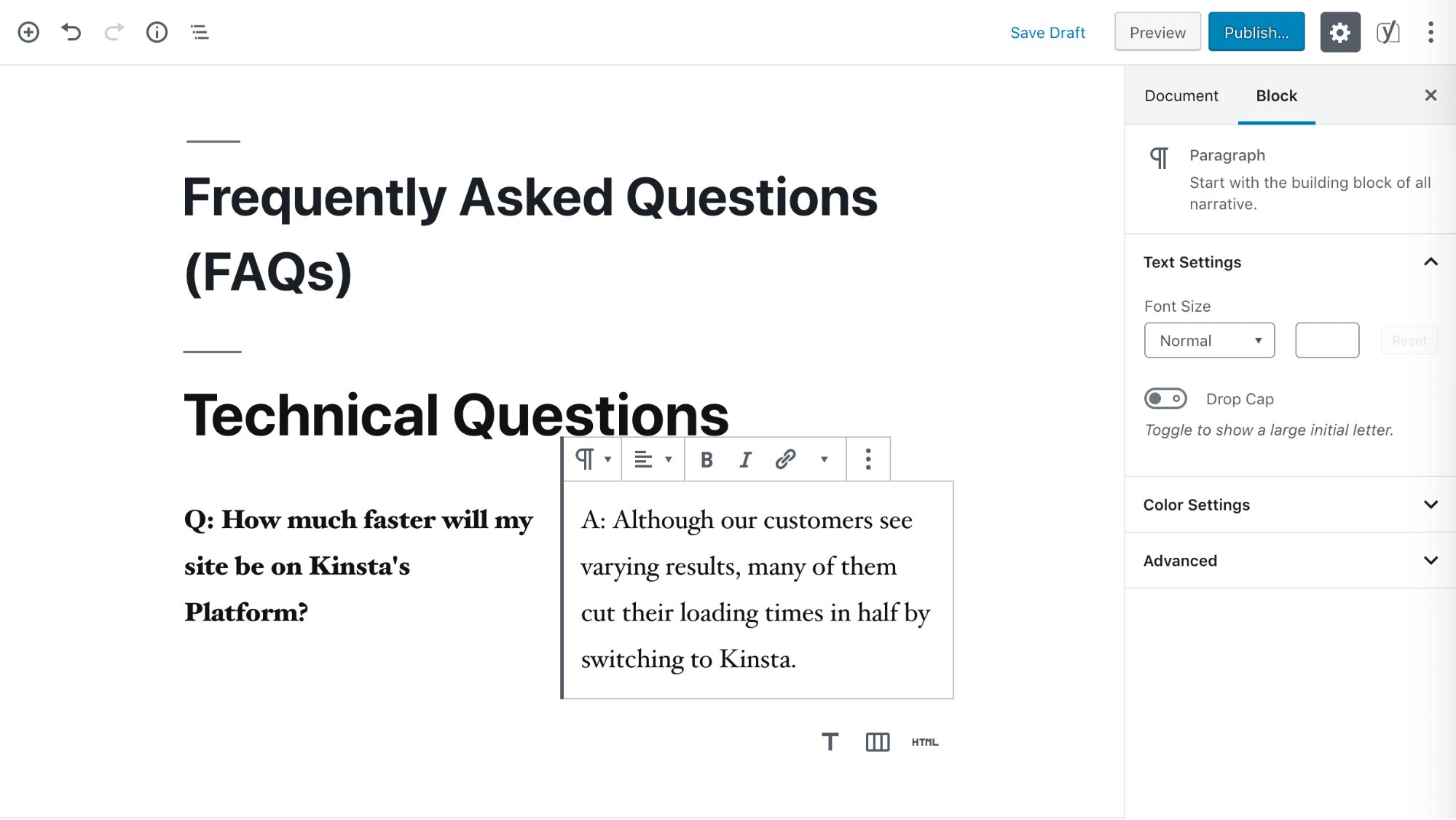
但是,可以使用“块编辑器”来改进此过程。有几个块可以帮助您获得令人印象深刻的布局,包括“列”块:

块编辑器
您也可以考虑使用Quote,Table或Media&Text块,以获取专业且可读的FAQ页面。
摘要
为客户提供支持是留住客户甚至增加收入的明智之举,但您可能不想花一整天的时间来回答问题。在WordPress网站上设置FAQ部分(甚至更好的资源中心)可以帮助您的客户解决自己的问题。
WordPress FAQ插件可以使以这种方式支持您的客户更加简单。除了可以帮助您构建基本的可折叠常见问题解答部分的许多工具之外,您还可以将手册和其他文档与文档和常见问题知识库一起使用,或者通过YITH WooCommerce问题与答案吸引商店的客户。
您对设置WordPress常见问题页面有任何疑问吗?让我们在下面的评论部分中知道!
0分享
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {margin-top:0px; } @media only屏幕和(最小宽度:64em){.container–narrow.pb–60,.knowledgebase .user-content {位置:相对; } .widget-share {位置:绝对;左:-200px;顶部:0px;高度:100%;宽度:200像素;框大小:border-box; } .widget-share-aligner {width:200px; padding-right:62px;框大小:border-box; } .widget-share-inner {padding-bottom:62px; } .knowledgebase .user-content .widget-share-inner {padding-top:0; } .widget-share .amount {display:flex; align-items:居中;证明内容:flex-end;宽度:100%;保证金右:11像素; font-size:14px;字体重量:500;边距:10px的; } .widget-share .amount svg {margin-right:8px;保证金左:10px的; } .essb_links .essb_links_list {flex-direction:column; align-items:flex-end; } .essb_links .essb_links_list li {display:block; margin-bottom:5px!important; } .widget-share__total {margin-bottom:0px!important; } .widget-share__total .heading–small {color:#999999;字体大小:14px的;字体粗细:300; } .essb-total-value {margin-right:4px; }} .essb_links {margin:0px;填充:0像素; } .essb_counter_right {display:none!important; } .essb_links.essb_template_circles-retina。 ,.essb_links.essb_template_circles-retina .essb_link_linkedin a,.essb_links.essb_template_circles-retina .essb_link_facebook a,.essb_links.essb_template_circles-retina .essb_link_twitter a {颜色:#43414e!背景:#f3f3f6!important; } .essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {border-color:#fff!important;背景:#43414e!重要; } .essb_links.essb_template_circles-retina a {border-color:#f3f3f6!important;背景:#f3f3f6; } .essb_links .essb_icon:之前{font-size:15px!important;顶:8像素;左:9px; } .essb_links .essb_icon {width:32px;高度:32PX; } .essb_links.essb_counter_modern_right .essb_counter_right {背景:#f3f3f6!important; } @media only屏幕和(最大宽度:63.999em){.widget-share-aligner {位置:相对!important; top:0!重要; } .essb_links .essb_links_list li {margin-right:8px!important; }}
