我们都想节省很多时间。我们的时间确实值得很多钱。这意味着我们通常会花费数小时来编辑数千种产品,以激活所有WooCommerce产品属性的“可见”选项,这会给我们带来损失和不适。这既繁琐又费时。
幸运的是,我们有最佳的解决方案来解决我们随时可能遇到的难题。我们想向您展示如何激活所有WooCommerce产品属性中的“可见”选项。
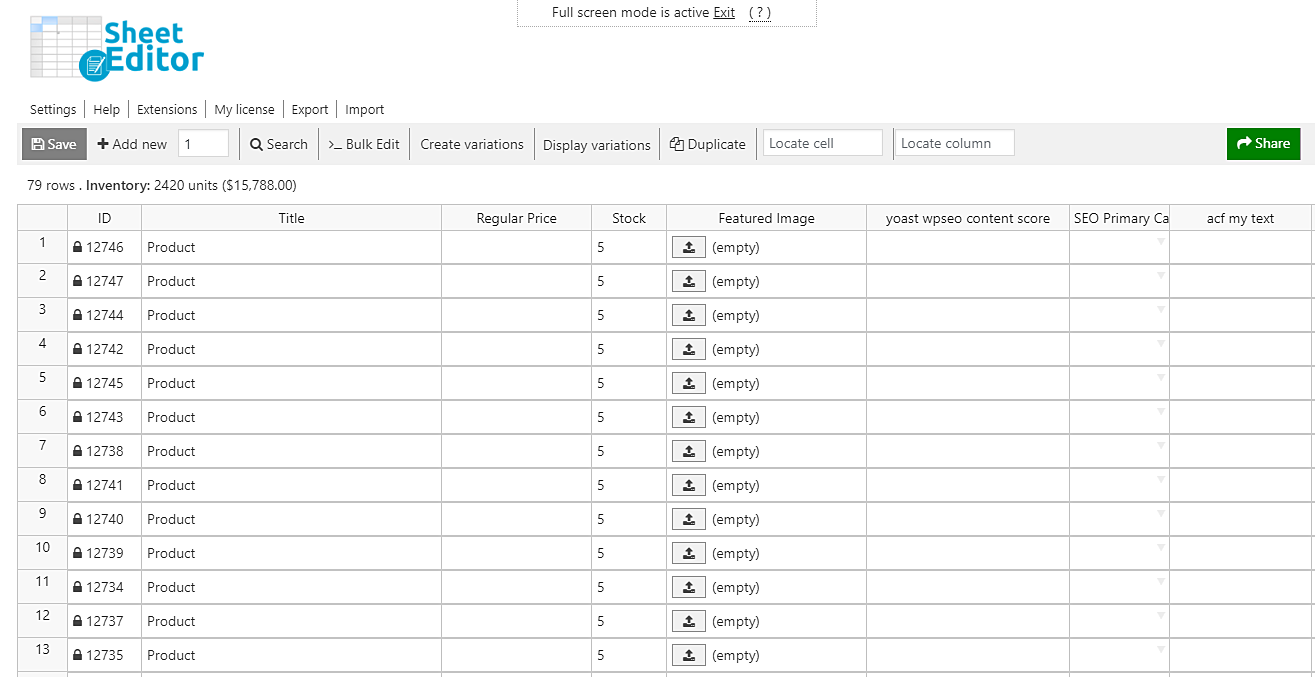
为此,我们将使用WooCommerce产品电子表格插件。这是一个功能强大的工具,可以在一个电子表格中向您显示所有WooCommerce产品。您可以使用“搜索”工具以多种方式过滤数千种产品。此外,使用批量编辑工具,您可以将更改大规模应用于数千种产品。
您可以在此处下载插件:
下载WooCommerce产品电子表格插件 – 要么 – 阅读更多
.vg-buy-now-wrapper {margin:1.5em auto;最大宽度:700像素;边框:1px实线#ddd;左边框:0;右边界:0; color:#000} .vg-buy-now-wrapper .vg-buy-now-shortcode {color:#fff!important;填充:10px;字体家族:“ Roboto”,Sans-serif;文本转换:大写;背景颜色:#2185f5; border-radius:8px;清楚的显示:内联块} .vg购买现在包装器.vg购买现在短代码:悬停{不透明度:.9}
安装并激活后,您需要进入工作表编辑器>编辑产品。
现在,只需执行以下简单步骤。
1-打开“批量编辑”工具
使用批量编辑工具,您可以将更改应用于数千种产品。您可以编辑任何产品字段的值。更改标题,编辑简短描述,替换内容等。在这种情况下,您将可以在所有产品属性上标记“可见”选项。
通过点击插件工具栏上的批量编辑打开该工具。
2-标记所有产品的“可见”选项
为了对所有产品属性启用“可见”选项,您需要在“批量编辑”工具中选择这些值。
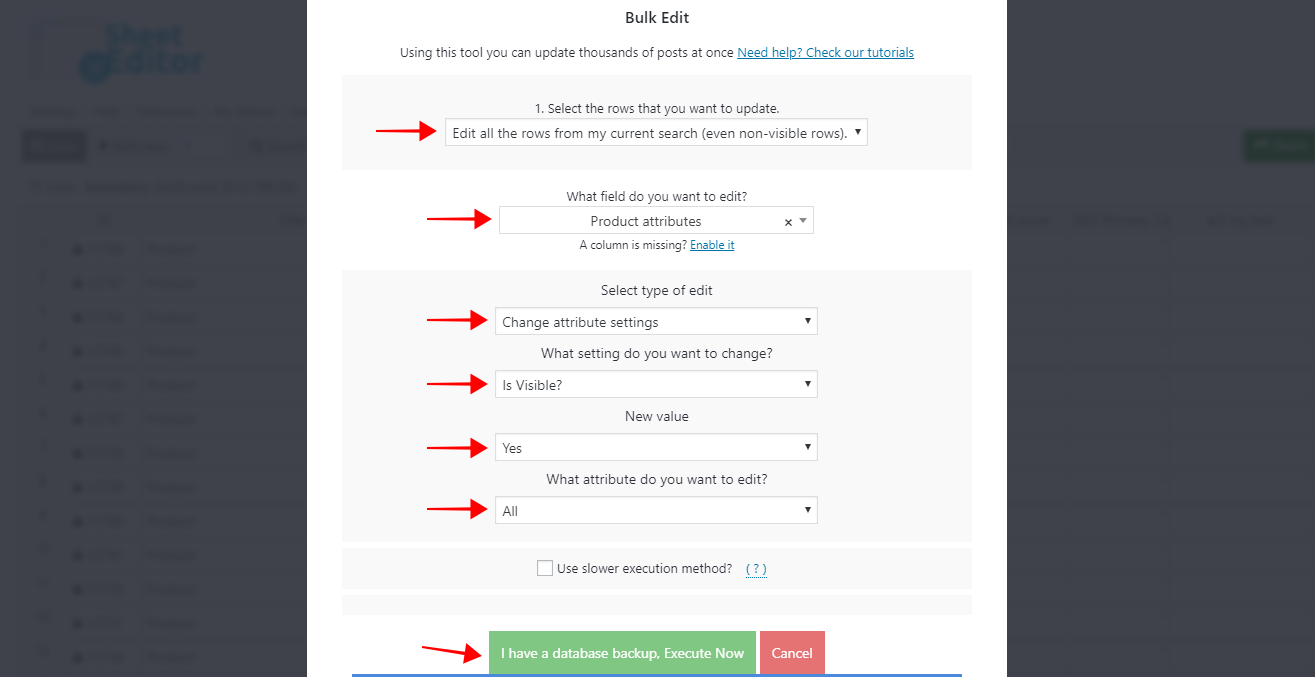
选项1:将所有属性标记为“可见”
-
选择要更新的行:编辑当前搜索中的所有行(甚至是不可见的行)
-
您要编辑的字段:产品属性
-
选择编辑类型:更改属性设置
-
您要更改哪些设置:可见?
-
新值:是
-
您要编辑什么属性:全部
-
单击立即执行以应用更改。
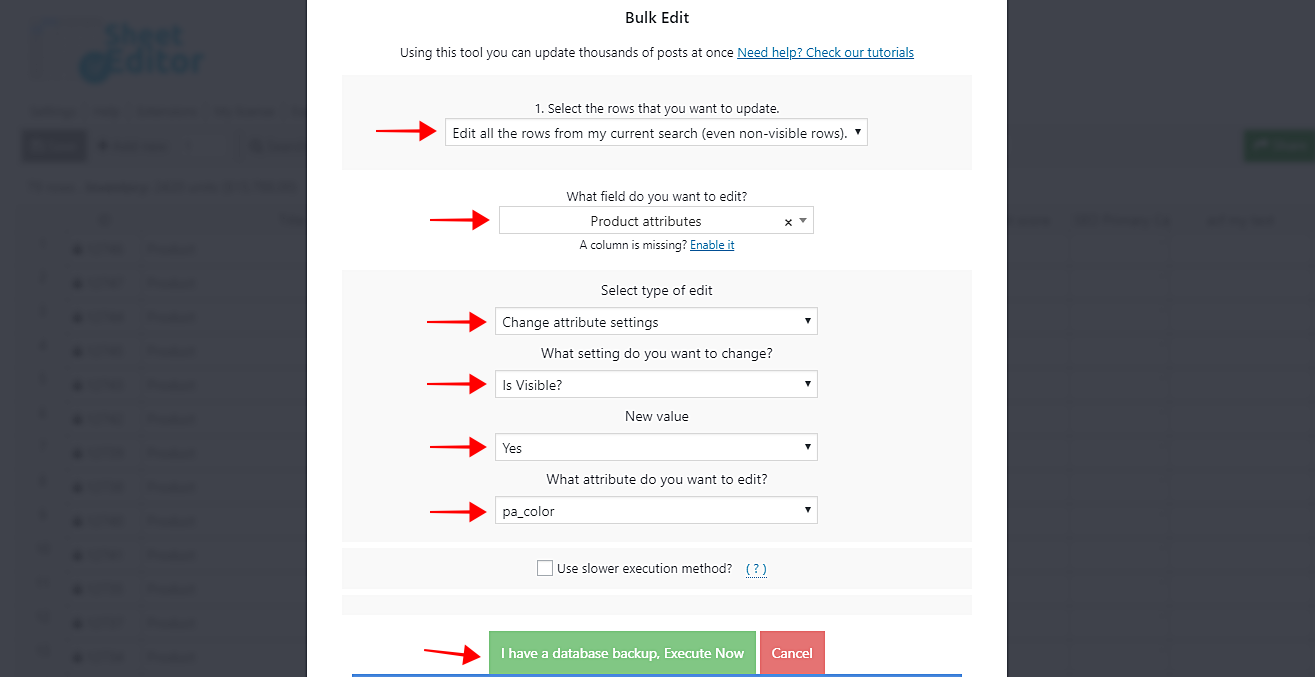
选项2:为特定属性标记“可见”
-
选择要更新的行:编辑当前搜索中的所有行(甚至是不可见的行)
-
您要编辑的字段:产品属性
-
选择编辑类型:更改属性设置
-
您要更改哪些设置:可见?
-
新值:是
-
您要编辑什么属性:在这里,您需要选择要编辑的属性:颜色,国家/地区,尺寸等。例如,可以选择pa_color,pa_size等。
-
单击立即执行以应用更改。
一块蛋糕!
如您所见,您无需花费太多时间来激活产品属性的可见性选项。您只需要采取这些简单的步骤。
您可以在此处下载插件:
下载WooCommerce产品电子表格插件 – 要么 – 阅读更多