WordPress网站的性能始终是我们团队的头等大事。这是客户今天选择我们而不是竞争对手的主要原因之一,而我们一次又一次地证明了这一点。我们一直是业界中第一个发布最新软件(例如PHP 7.3)的公司之一,并且Review Signal连续五年授予我们“顶级”性能。
Kinsta还是首个专门使用Google Cloud Platform(GCP)的托管WordPress主机,我们密切关注其最新发布的基础架构。我们一直在努力突破极限,今天,我们将其带到另一个层次。我们很高兴地宣布,我们正在迁移到GCP的下一代经过计算优化的虚拟机(C2)。

从Starter计划一直到Enterprise计划,我们已经开发了可完全扩展的WordPress托管平台。这意味着我们不只是将少数几个转移到这种新硬件上,或者将它们的使用限制在我们的更高级别的计划中。我们正在Kinsta向所有人提供新的GCP机器。无论您是休闲博客作者还是《财富》 500强公司,您都将从中获得这一变化所带来的好处。
厌倦了缓慢的WordPress托管和低于标准的支持?我们在Kinsta做不同的事情。
查看我们的托管计划
这对您有何影响?在过去的一个月中,我们一直在内部对这些新机器进行测试,但它们的性能令他们震惊。具体取决于网站的类型,但是我们看到性能从30%一直提高到200%!
您不仅会看到更快的加载时间,而且可能还会注意到WordPress管理仪表盘的响应能力有所不同。对于那些经常在WordPress网站上工作的人来说,这应该有助于使您的工作流程更加有趣。
我们的代理机构已与所有主要的托管平台合作。 Kinsta快疯了,支持也很棒!我们将所有客户转移到Kinsta,并且没有回头。

布伦特·马特尔(Brent Martel),联合创始人
墨水媒体
Kinsta的基础架构和新的GCP计算优化的虚拟机(C2)
对于可能不熟悉我们平台的人来说,重要的是要了解它不属于任何传统的托管类别。我们的整个基础架构都建立在Google Cloud之上,与传统的共享,VPS或专用基础架构不同。
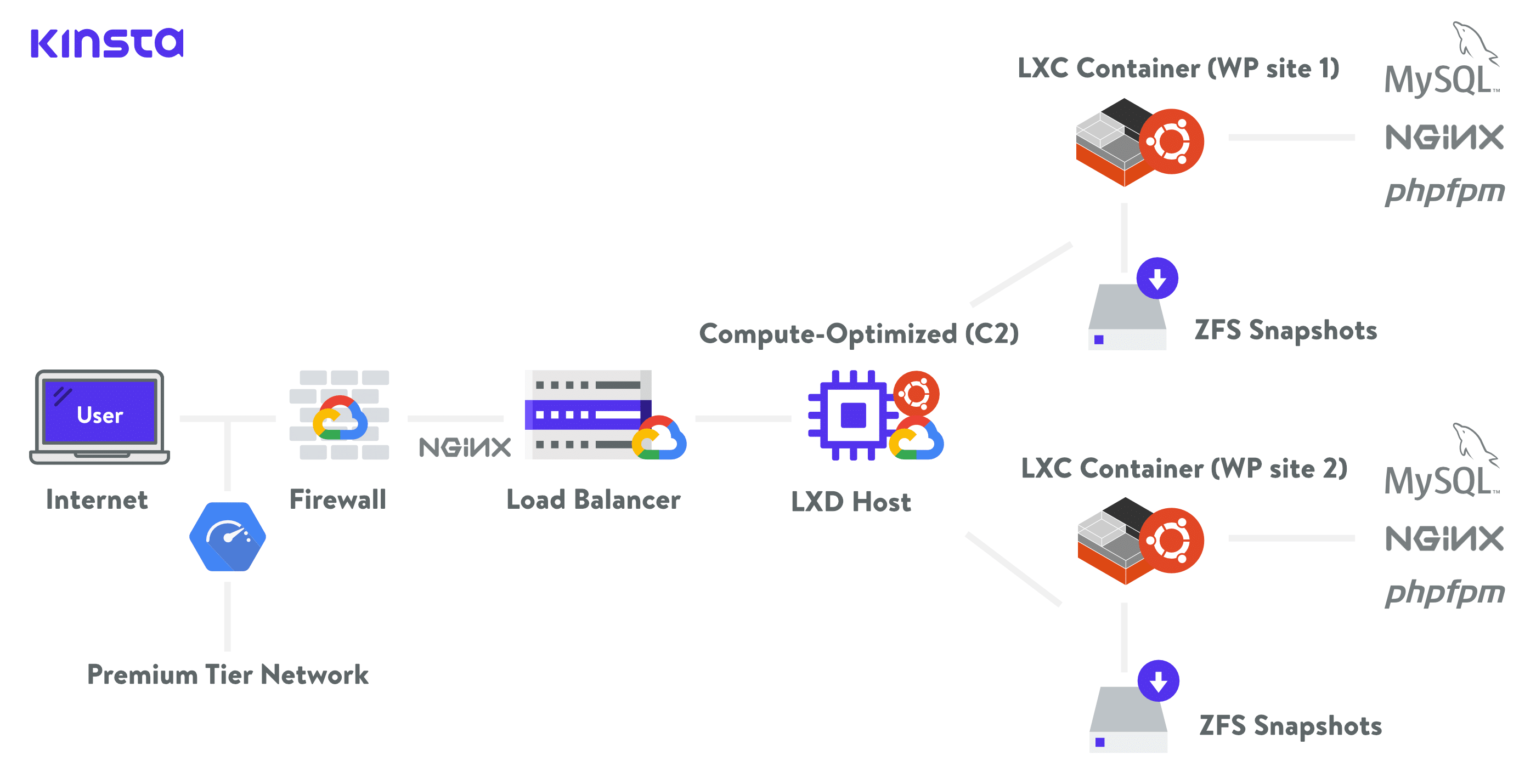
我们平台上的每个站点都在一个隔离的软件容器中运行,该容器包含运行该站点所需的所有软件资源(Linux,Nginx,PHP,MySQL)。这意味着运行每个站点的软件都是100%私有的,即使在您自己的站点之间也不会共享。我们使用Linux容器作为基础架构的基础容器技术。
每个站点容器都在大小合适的虚拟机(在本例中为新的Compute-Optimized(C2)虚拟机)上运行。它位于多个GCP数据中心之一中,并位于GCP防火墙后面。硬件资源(RAM / CPU)由我们的虚拟机根据需要自动分配给每个站点容器(一种精巧的功能,我们称为自动缩放)。

使用GCP C2 VM的Kinsta托管基础架构
新的经过计算优化的VM(C2)提供了GCP在Compute Engine上提供的每个内核最高的性能,并且针对计算密集型工作负载进行了优化。这些机器类型配备了英特尔可扩展处理器(级联湖)和高达3.8 GHz的持续全核睿频。他们甚至可以处理最苛刻的WordPress网站!
我们基础架构的每个部分都至关重要。这就是为什么Kinsta上的所有站点都通过高度可靠的Google Cloud Platform的“高级层”网络互连,而不仅仅是其“标准层”工作。这样做的目的是最大程度地减少距离和跳数,从而更快,更安全地全局传输数据。
基准测试GCP的计算优化虚拟机(C2)
现在,有趣的是数据!我们进行了大量测试,以便您可以看到这些新型GCP机器类型的不同。对于每个测试,我们以15个并发用户为基准对主页进行了1分钟的基准测试。以下是我们测试环境的详细信息。
-
新的C2机器:由GCP支持并在隔离的容器中运行的Cascade Lake Intel可扩展处理器。
-
N1机器:由GCP支持的Skylake英特尔处理器,在隔离的容器中运行。
-
作业系统:Ubuntu 16.04.6 LTS
-
容器堆栈:Nginx 1.15.12,MariaDB 10.4.6
-
PHP版本:7.3
-
页面缓存:我们运行了多个测试,一个运行到HIT Kinsta缓存,另一个运行到BYPASS Kinsta缓存。
测试是由Kinsta的WordPress贡献者和Web开发人员Thoriq Firdaus执行的。他为WordPress印度尼西亚的WordPress核心和翻译编辑器做出了贡献,并开发了免费的MailChimp订阅插件WP Chimp。
以下数据以每秒请求数为单位。请求越多越好。
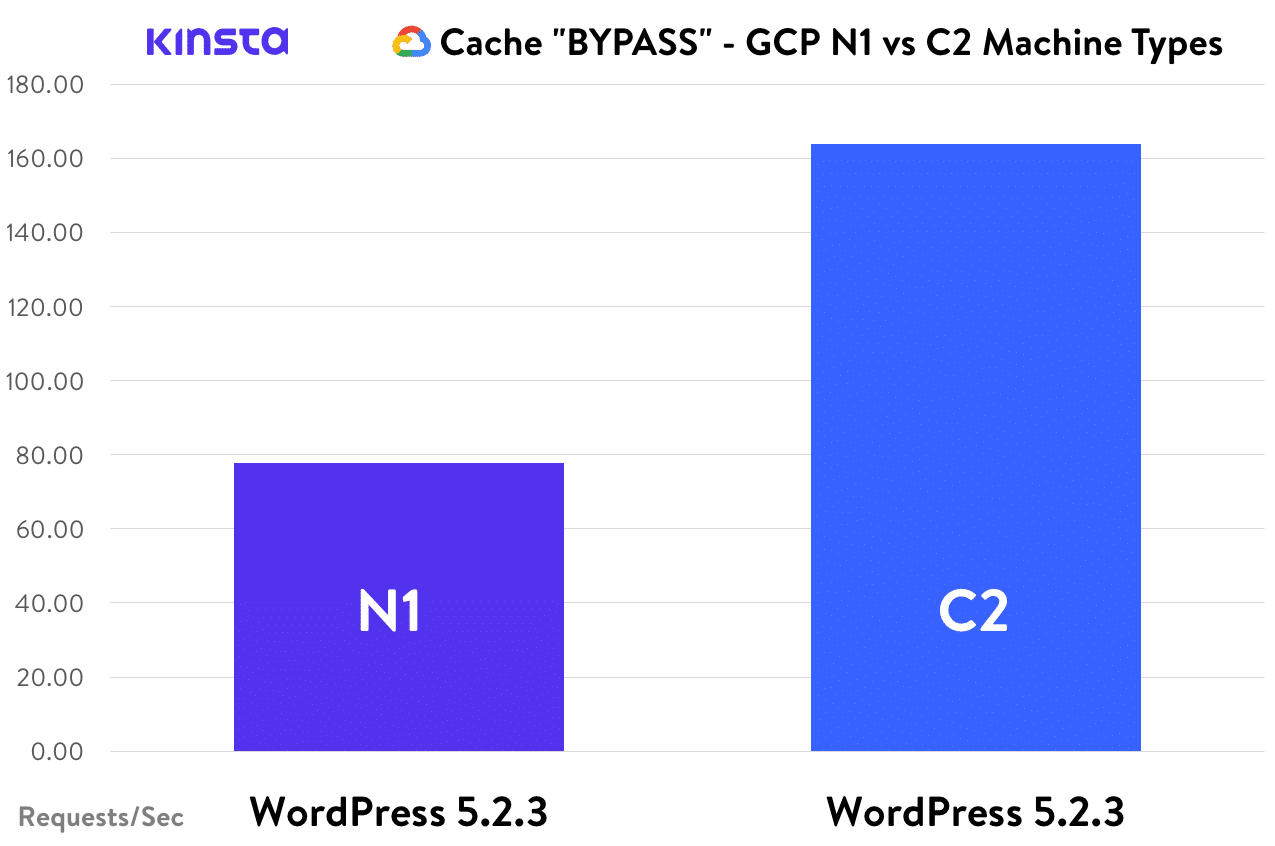
WordPress 5.2.3(BYPASS Kinsta缓存)
在第一轮测试中,我们有意绕过Kinsta页面缓存。原因是我们要使用以下堆栈来测试CPU的性能:Nginx,PHP-FPM和MySQL。对站点的每个未缓存请求均由PHP工作者处理。
我们使用了WordPress 5.2.3和二十十九主题。我们的站点填充了WP Test的伪数据。它包含各种尺寸(小,中,大)的图像以及嵌入式推文。
只要它们在两台计算机上都匹配,我们就不会太在意虚拟数据。衡量GCP机器的性能差异确实是我们感兴趣的。拥有更多的虚拟数据会影响性能吗?是的,但是我们还在下面进一步测试了一些大型客户站点,因此您也可以看到影响。
我们对15个并发用户的网站进行了1分钟的基准测试。

缓存BYPASS – WordPress,GCP N1与C2
基准结果
- GCP N1机器上的WordPress 5.2.3:77.82 req / sec
- GCP C2机器上的WordPress 5.2.3:163.89 req / sec?
当绕过缓存时,新的GCP C2计算机平均快2.1倍。
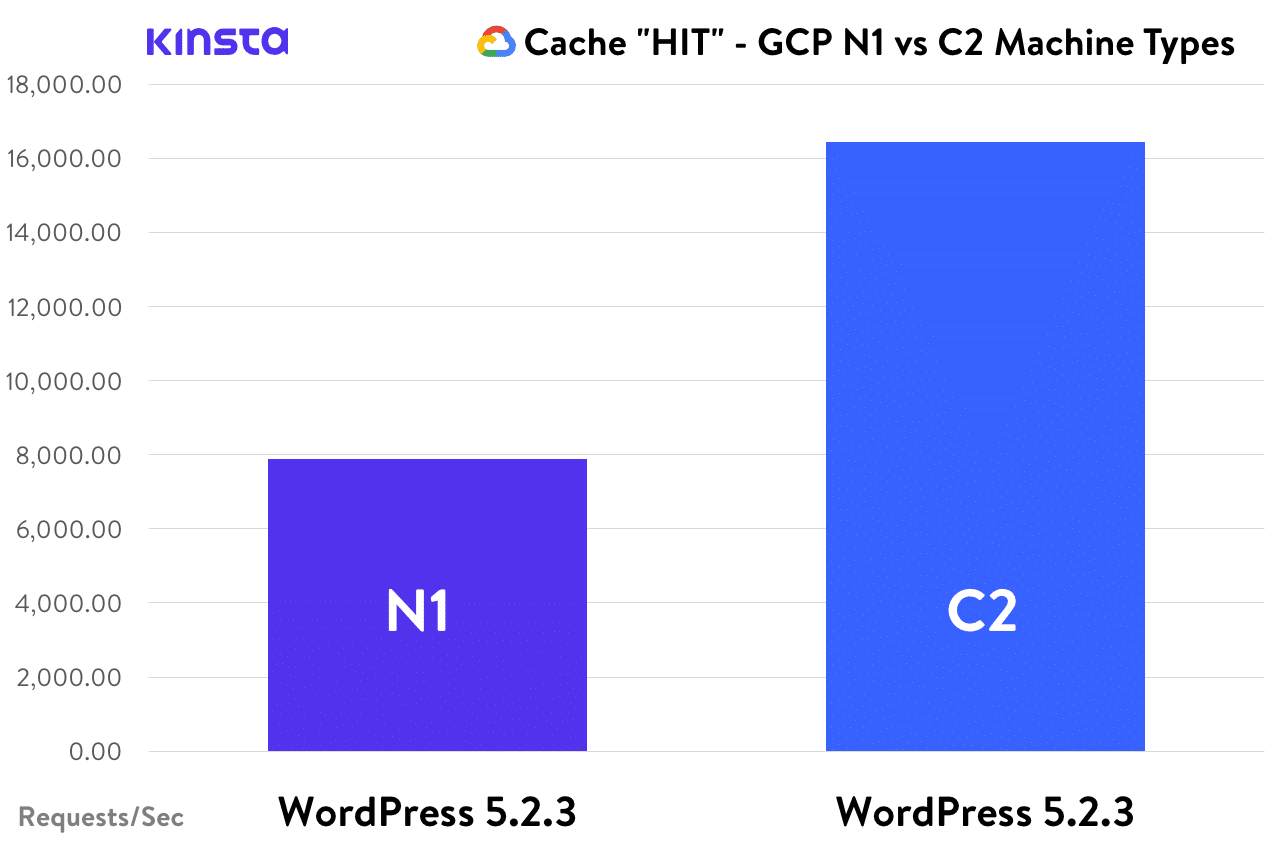
WordPress 5.2.3(HIT Kinsta缓存)
在第二轮测试中,我们有意使它命中了页面缓存。尽管与未缓存的请求相比,缓存的请求总是快如闪电,但我们很想知道结果。这里真正要测试的是堆栈的Nginx部分,因为这是处理页面缓存的原因。
该站点与上述测试中使用的站点相同。我们对15个并发用户的网站进行了1分钟的基准测试。

缓存命中率– WordPress,GCP N1与C2
基准结果
- GCP N1机器上的WordPress 5.2.3:7,886.16 req / sec
- GCP C2机器上的WordPress 5.2.3:16,426.32 req / sec?
当涉及到我们的Nginx页面缓存时,新的GCP C2计算机平均要快2.08倍。
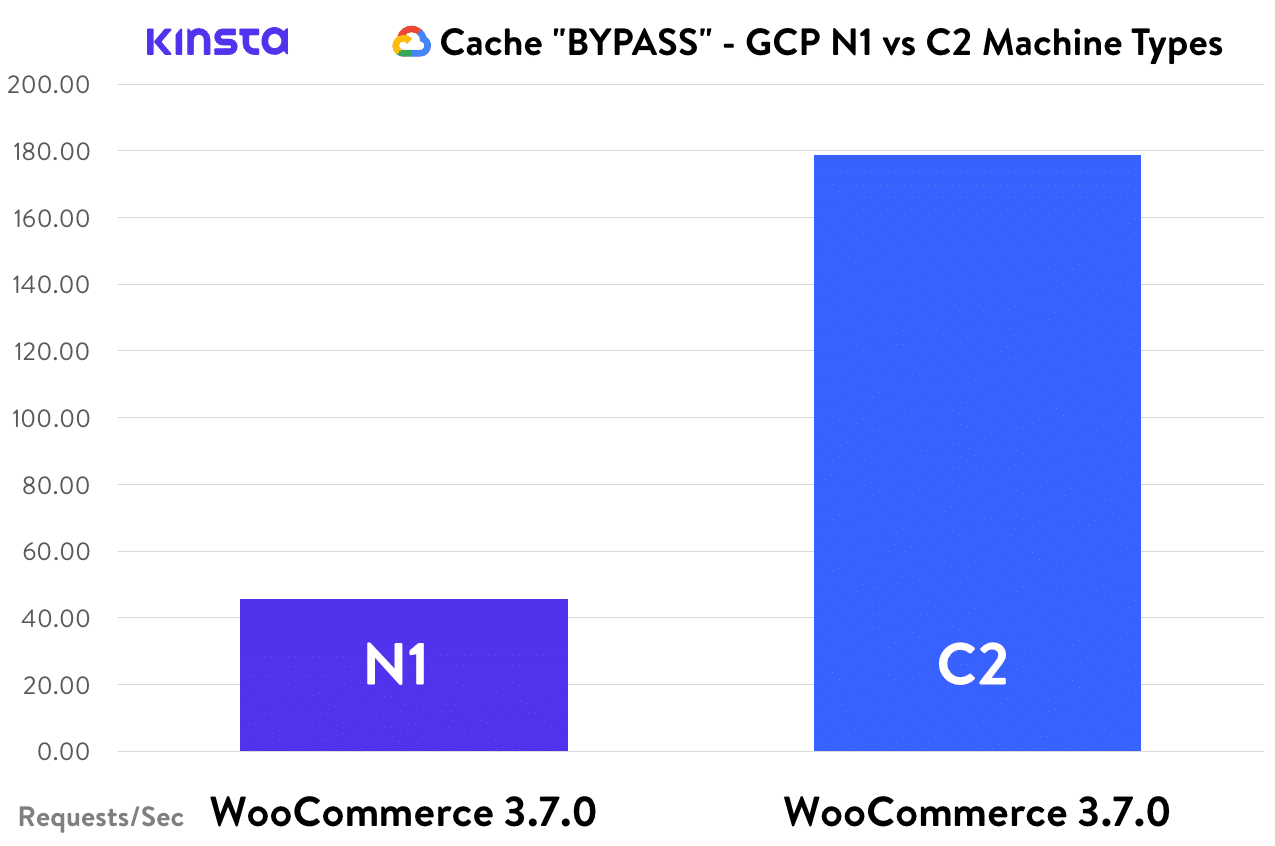
WordPress 5.2.3 + WooCommerce 3.7.0(BYPASS Kinsta缓存)
在第三轮测试中,我们再次绕过Kinsta页面缓存。
我们使用了WordPress 5.2.3,WooCommerce 3.7.0和“二十十九”主题。我们的站点填充了WP Test的伪数据。与虚拟WordPress网站相比,它包含的图像和内容要少得多。
我们对15个并发用户的网站进行了1分钟的基准测试。

缓存BYPASS – WooCommerce,GCP N1与C2
基准结果
- GCP N1机器上的WordPress 5.2.3 + WooCommerce 3.7.0:45.67 req / sec
- GCP C2机器上的WordPress 5.2.3 + WooCommerce 3.7.0:178.62 req / sec?
当绕过缓存时,新的GCP C2计算机平均快3.9倍。
WordPress 5.2.3 + WooCommerce 3.7.0(HIT Kinsta缓存)
在第四轮测试中,我们再次有意使它成为我们的Kinsta页面缓存。该站点与上述测试中使用的站点相同。我们对15个并发用户的网站进行了1分钟的基准测试。

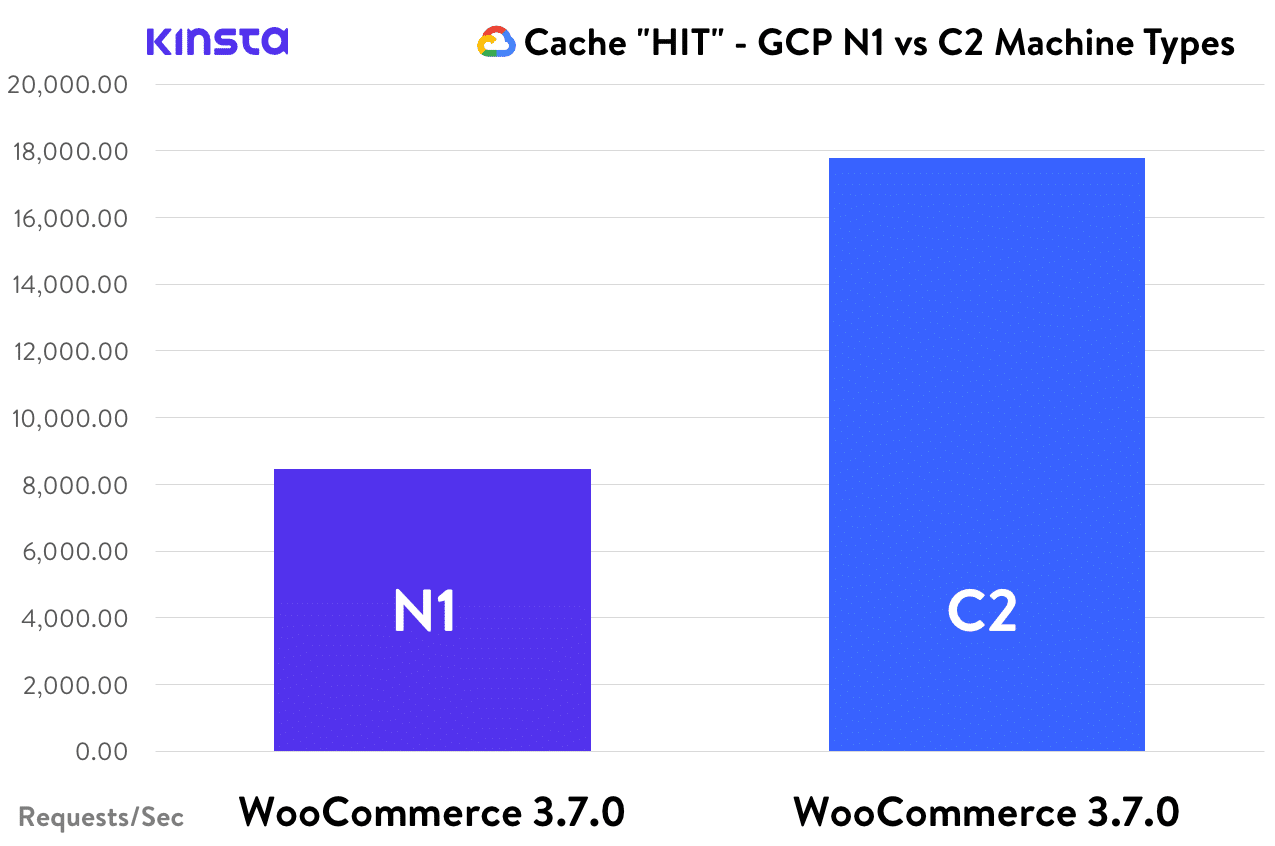
缓存命中率– WooCommerce,GCP N1与C2
基准结果
- GCP N1机器上的WordPress 5.2.3:8,448.57 req / sec
- GCP C2机器上的WordPress 5.2.3:17,790.20 req / sec?
当涉及到我们的Nginx页面缓存时,新的GCP C2计算机平均要快2.1倍。
我们在客户网站上看到的效果结果
我们已经开始将客户的WordPress网站迁移到新的C2计算机上。下面我们将与您分享在Kinsta托管的真实网站上看到的性能提升。如果您对何时迁移感到好奇,请跳至我们的迁移时间表。
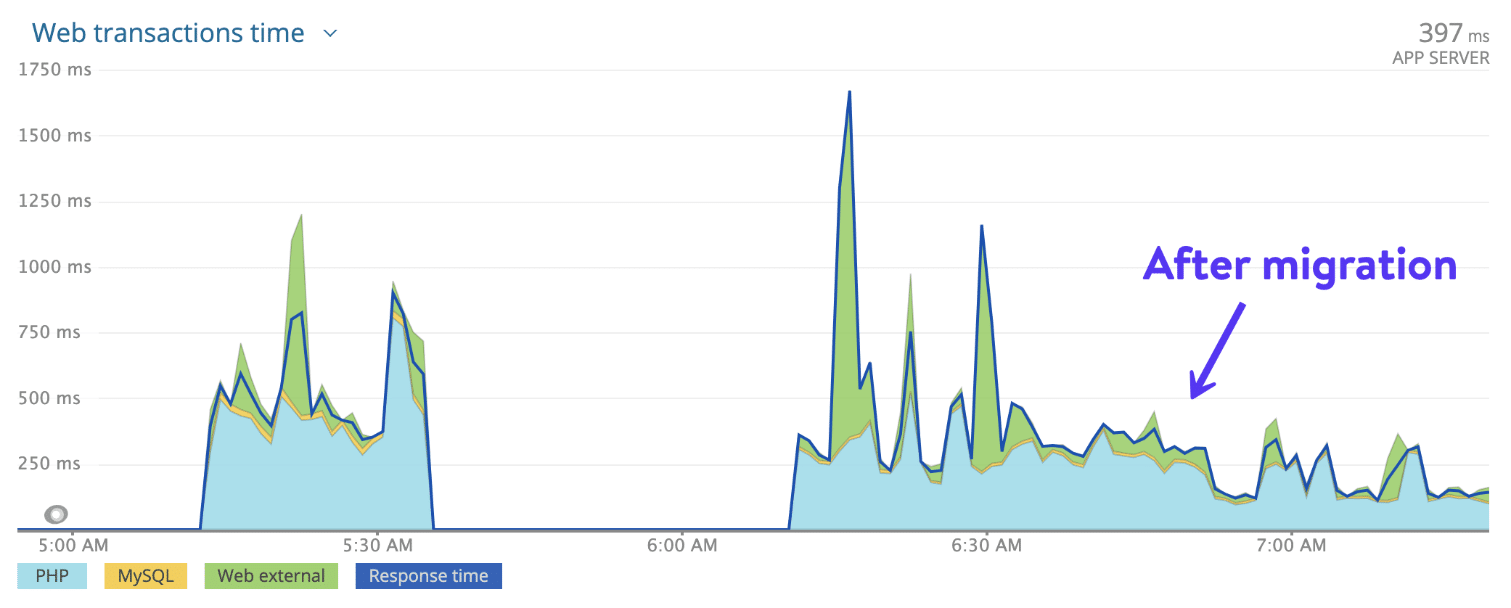
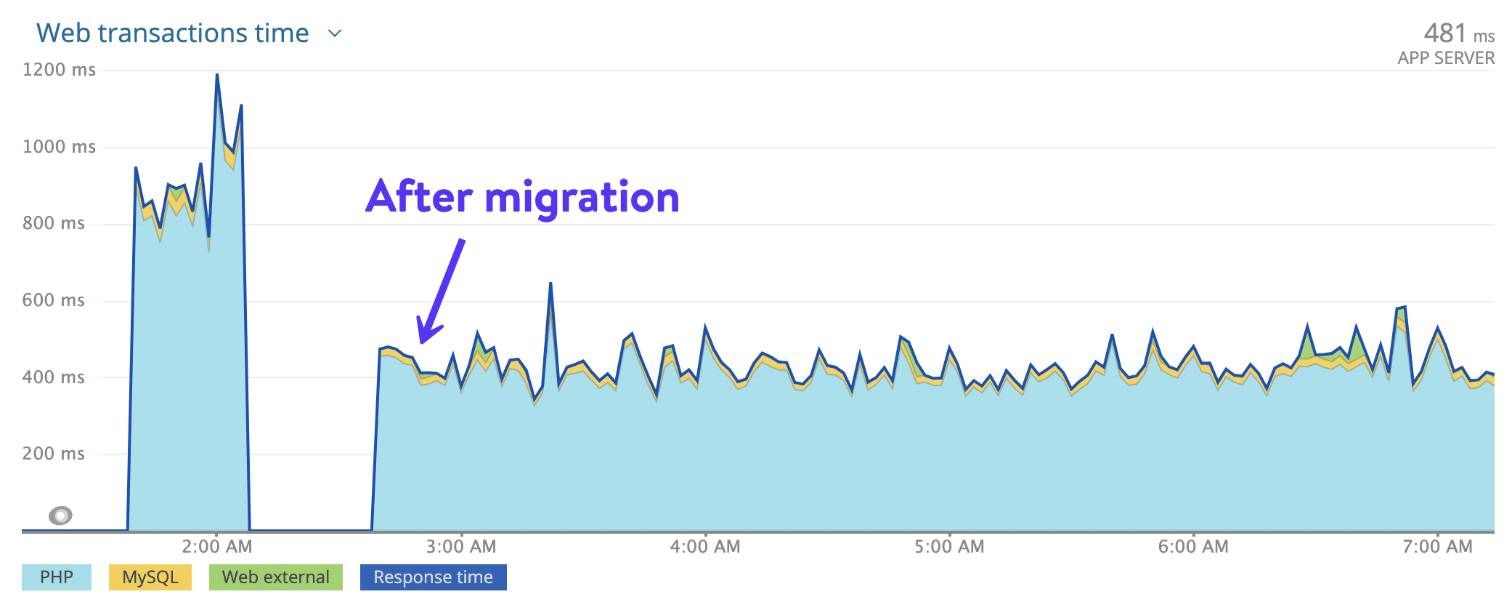
在深入研究之前,了解这些图表的含义很重要。我们使用名为New Relic的工具来衡量Kinsta网站的性能。这比标准的一次性速度测试工具好得多,因为其中许多工具存在延迟问题或正在共享带宽。只要我们需要,New Relic代理就会连续运行,从而使我们能够监视性能的每一个变化。
本质上,我们在下面衡量的是PHP和MySQL的响应时间,或者说平均而言,一个PHP工作者平均需要多少时间来处理单个请求。图表上的绿色区域表示对Kinsta无法控制的外部Web服务(例如Google Analytics(分析)或市场营销像素)的响应时间。
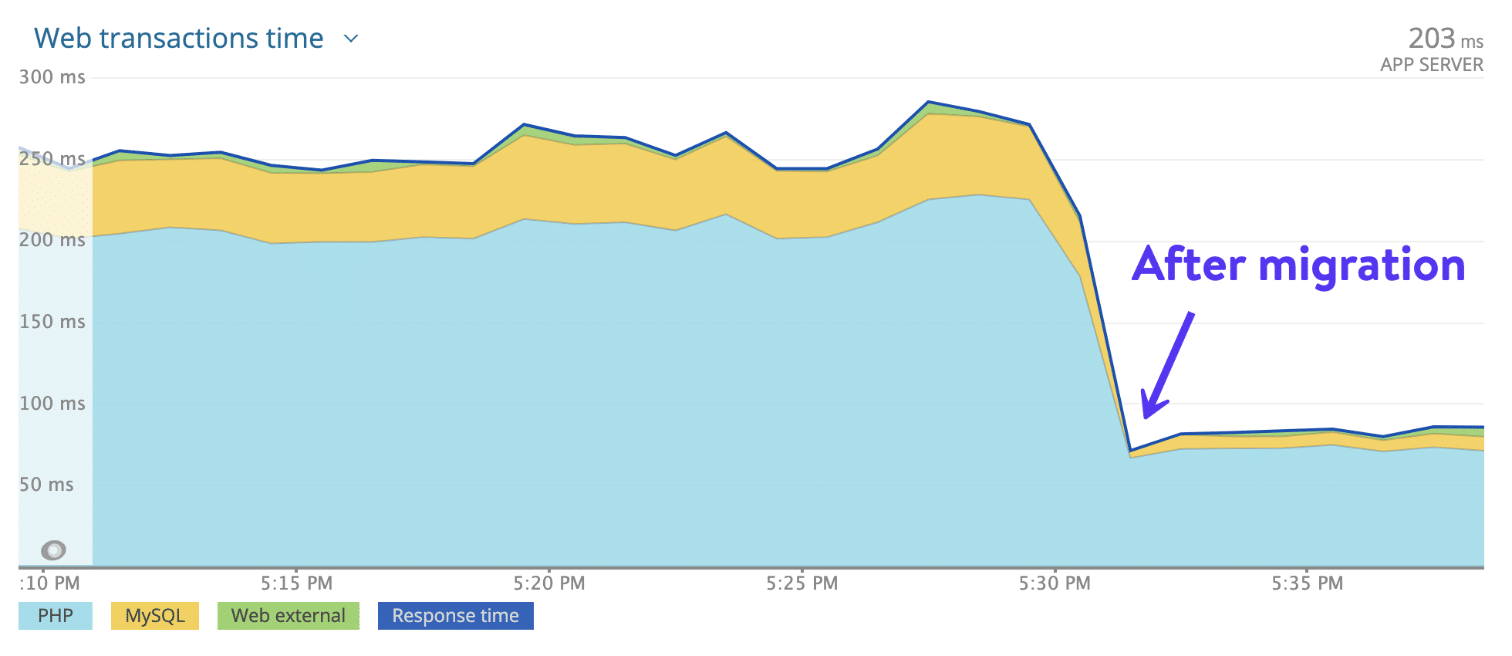
客户1 –高流量新闻站点(每分钟数百个请求)
我们的第一个客户是流量高的新闻WordPress网站,每分钟处理数百个PHP请求。在将它们迁移到新的经过计算优化的C2计算机之后,其站点的平均响应时间从约250毫秒降低到了80毫秒。效果提高了212.5%!

客户端1迁移到GCP C2计算机
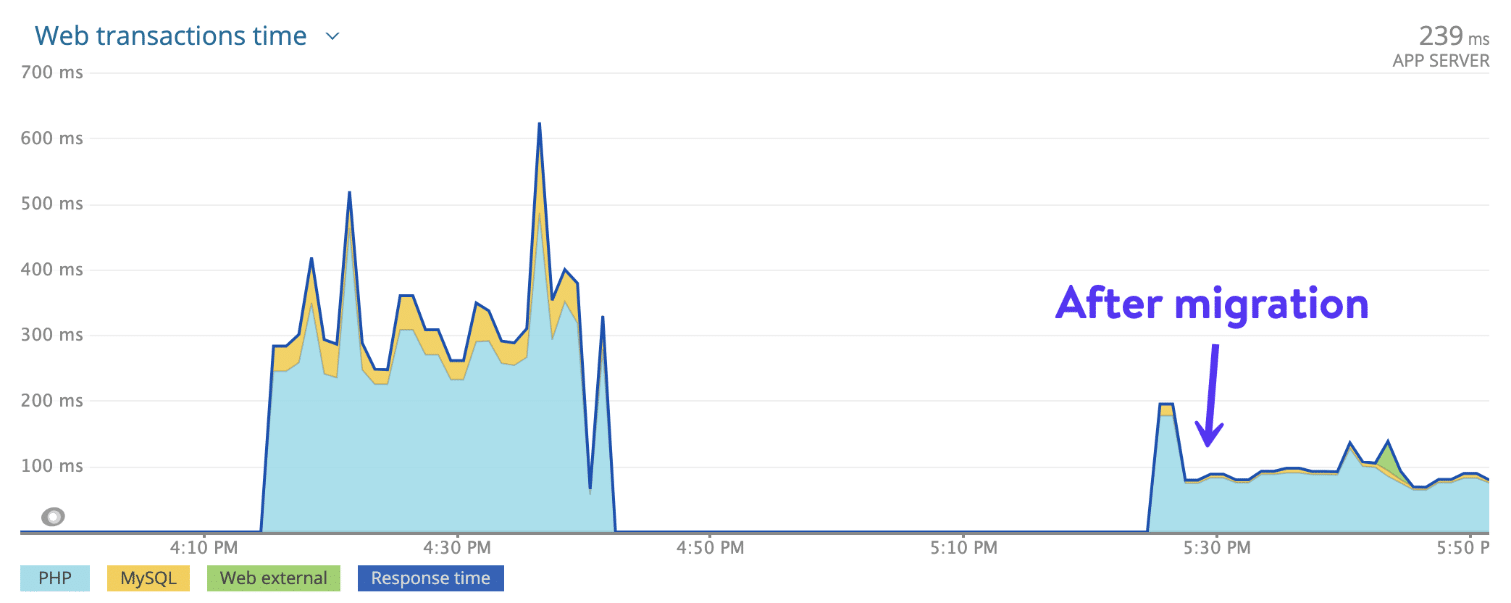
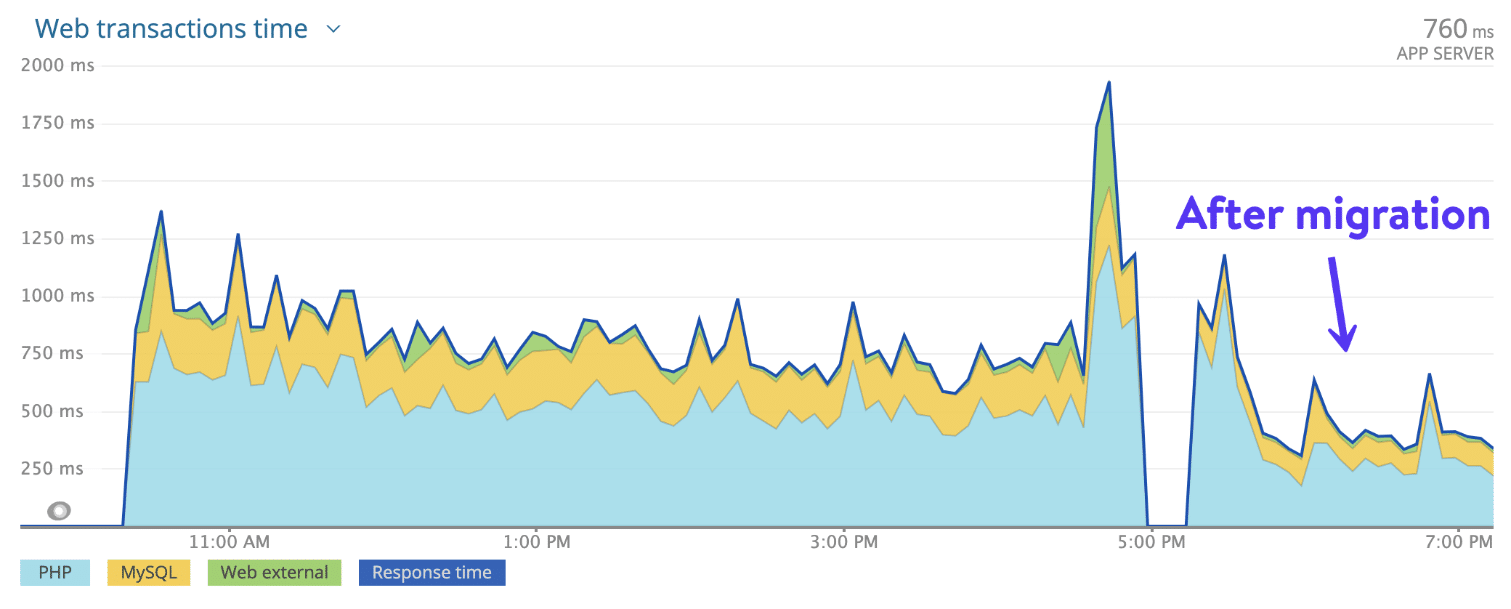
客户2 –流行营销博客
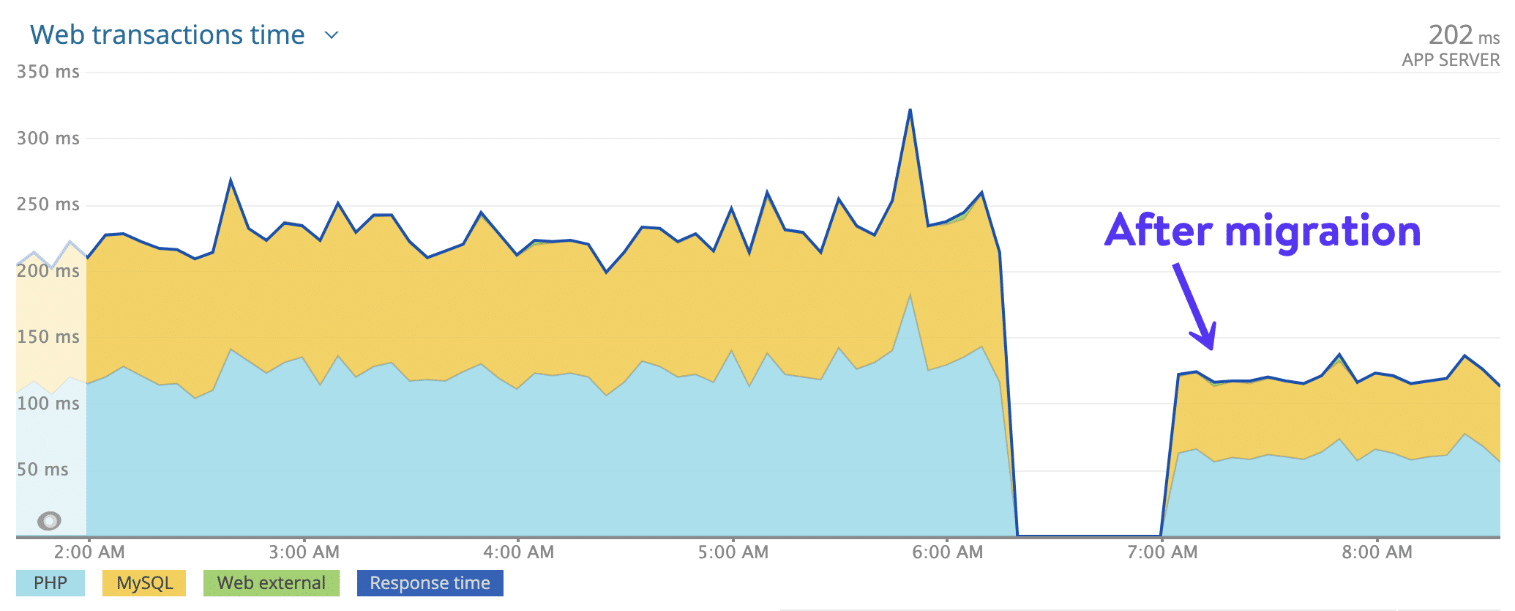
我们的第二个客户是一个受欢迎的营销博客,该博客也获得了大量流量。迁移之后,其网站的平均响应时间从约300毫秒降低到了约100毫秒。效果提高了200%!

客户端2迁移到GCP C2计算机
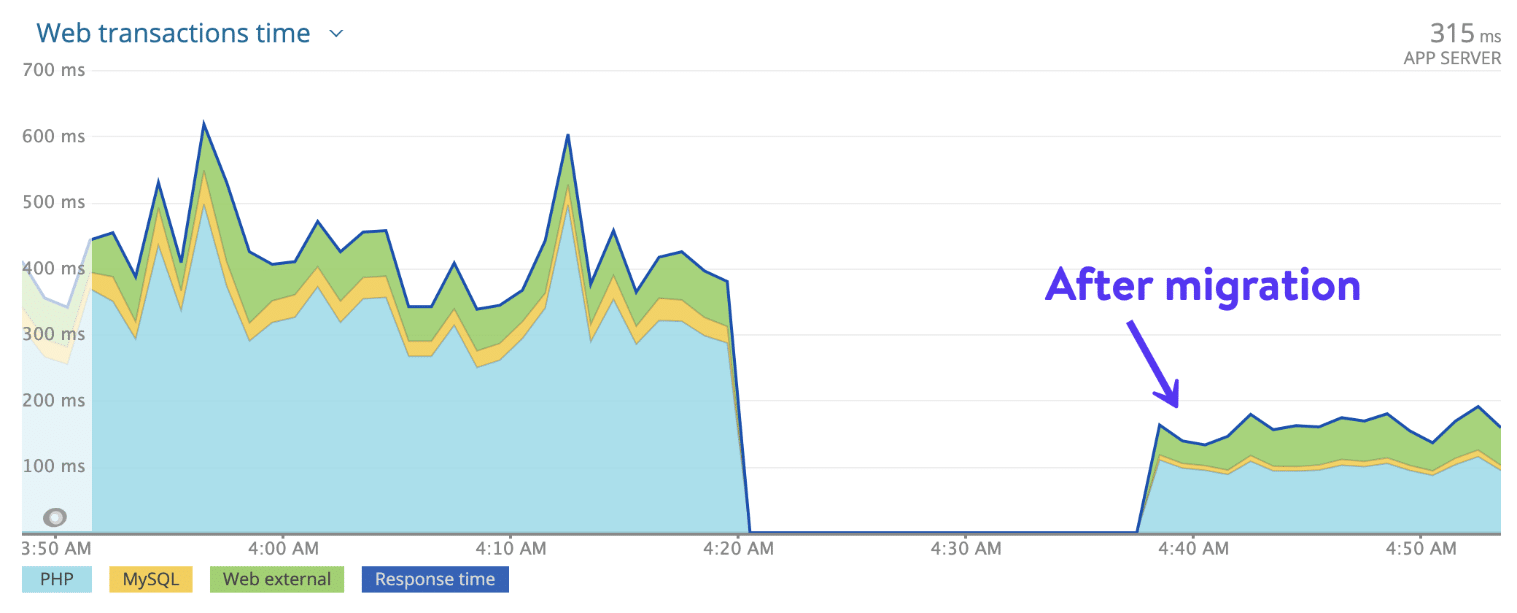
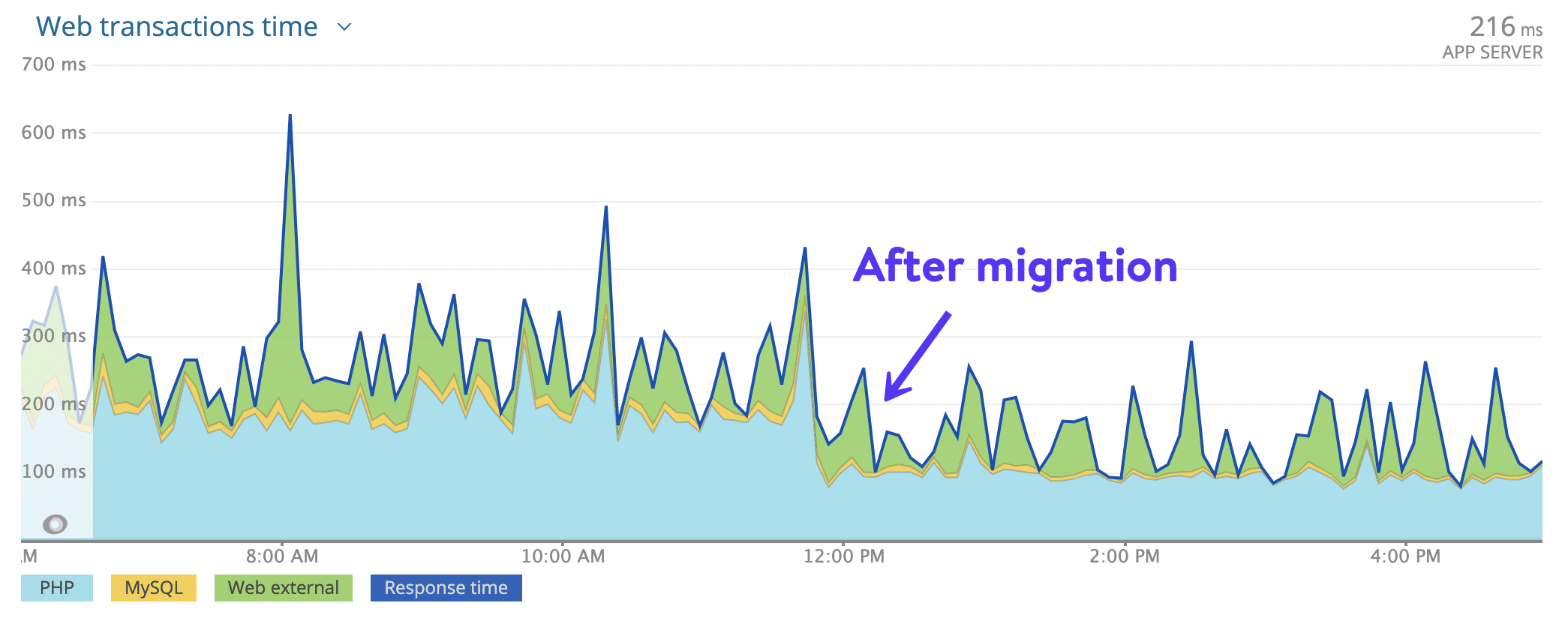
客户端3 – WordPress社区博客
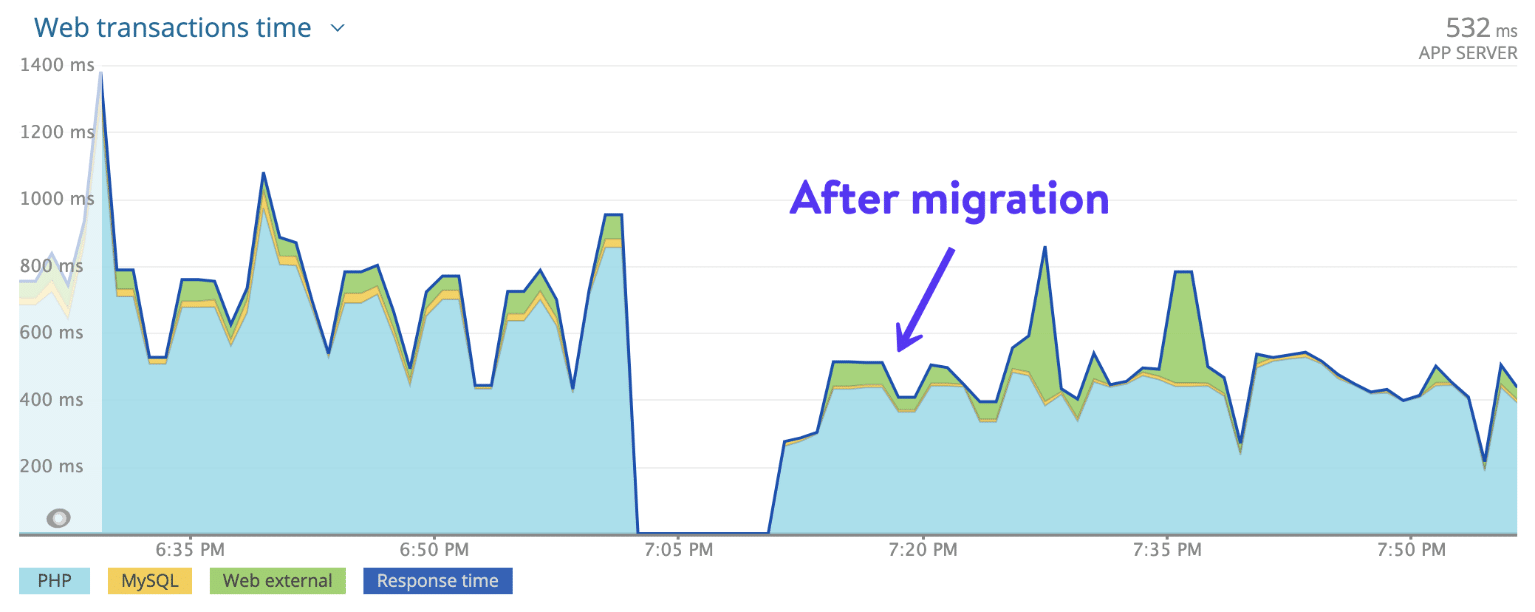
我们的第三个客户是一个受欢迎的WordPress社区博客。迁移之后,其网站的平均响应时间从约400毫秒降低至约185毫秒。效果提高了116.22%!

客户端3迁移到GCP C2计算机
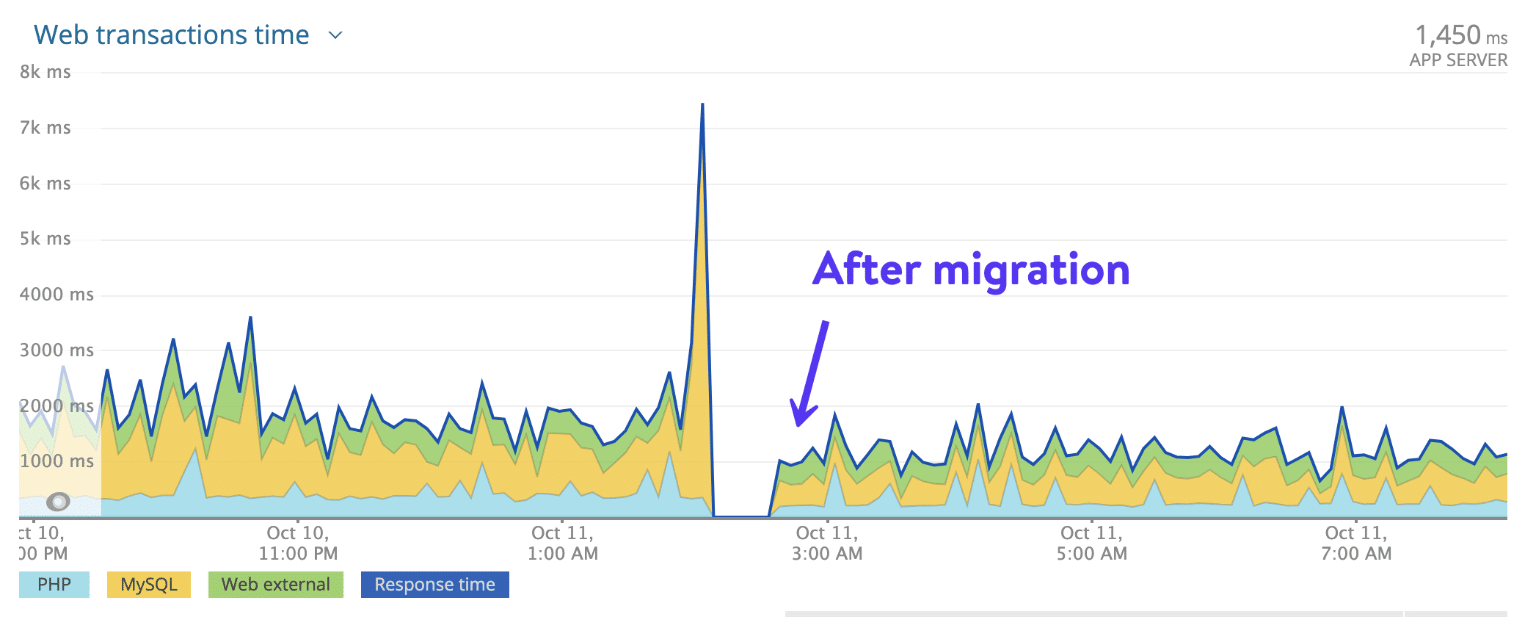
客户端4 – WordPress代理商
我们的第四个客户是Neuralab,这是一家专门设计构建电子商务Web应用程序的数字设计,Web和移动开发代理。从技术角度来看,它们基于WordPress和WooCommerce进行生产。
Neuralab团队在Kinsta托管了我们所有的WooCommerce项目,在将应用程序从其他主机迁移到Kinsta的过程中,我们看到了十倍的加载改进。他们的DevOps团队将LEMP堆栈推到了极限,这是一次真正的合作伙伴关系,对我们的客户,我们的团队以及最重要的是我们电子商务解决方案的最终用户有利。众所周知,网络性能是新的障碍,我们渴望看到Kinsta团队未来的计划。

董事KrešimirKončić
神经实验室
迁移Neuralab后,他们网站的平均响应时间从大约450毫秒降低到大约250毫秒。性能提高了80%!

客户端4迁移到GCP C2机器
客户5 –互联网营销博客
我们的第五个客户是著名的互联网和会员营销商Matthew Woodward,他帮助教会人们如何增加搜索量和在线赚钱。迁移其网站后,平均响应时间从750毫秒降低到385毫秒。性能提高了94.8%!

客户端5迁移到GCP C2计算机
客户6 –健康博客
我们的第六个客户是健康博客。该网站已经进行了优化,因此我们希望不会有太大的不同。但是在迁移它们之后,他们网站的平均响应时间从〜250毫秒降低到了〜130毫秒。性能提高了92.3%!因此,即使客户已经对网站进行了优化,也将看到影响。

客户端6迁移到GCP C2机器
客户7 –服务提供商市场
Credo是一个市场,可帮助公司(尤其是电子商务,SaaS和B2B公司)寻找,雇用经过审查的数字营销公司以及来自Credo经过审查的人才网络的顾问,并与之良好合作。由于对当前的先前提供商的成本和性能方面的考虑,他们选择了Kinsta。
借助WordPress,我们的流量增长了1,187%。我们将向您展示方法。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
我很久以前就知道网站速度对于排名和转化非常重要,但这是一项技术任务,不可能找到擅长对其进行优化的开发人员,而我从来没有优先考虑它。像Kinsta这样的主持人会优先考虑它,并主动为自己的客户(如我)做对的事情,这真是太好了。

首席执行官John Doherty
信条
迁移Credo后,他们网站的平均响应时间从1600毫秒降低到1100毫秒。效果提高了45.45%!

客户端7迁移到GCP C2计算机
客户端8 – WP Buffs,WordPress维护/服务
我们的第八个客户WP Buffs是Kinsta合作伙伴,并通过WordPress网站为任何个人,企业或组织提供24/7技术支持合作伙伴。他们可以进行无限制的编辑,性能增强,日常运行状况维护以及定期的安全故障排除,因此他们的客户不必这样做。
迁移WP Buffs之后,他们网站的平均响应时间从850毫秒降低到425毫秒。性能提高了100%!

客户端8迁移到GCP C2机器
客户端9 – WordPress开发人员的博客
我们的第九个客户是WordPress开发人员的博客。迁移之后,他们网站的平均响应时间从225毫秒降低到了125毫秒。性能提高了80%!

客户端9迁移到GCP C2计算机
客户端10 –电子商务网站(易于数字下载)
我们的第十个客户是一个使用Easy Digital Downloads的电子商务网站。迁移之后,他们网站的平均响应时间从665毫秒降低到了500毫秒。效果提高了33%!

客户端10迁移到GCP C2计算机
不仅如此,当您浏览WordPress管理仪表盘时,您还将在后端看到显着的性能提升。
从基准结果中总结
我们的团队一直在寻找提高WordPress网站性能的方法。实际上,在过去的几个月中,我们还发布了一些很棒的新功能,例如自动优化数据库,自我修复的PHP和TLS 1.3。 PHP 7.4也指日可待。
但是,自2016年改用Google Cloud Platform以来,毫无疑问,这是迄今为止我们在性能方面对平台进行的最激动人心且最具影响力的变化。
Kinsta正在迁移到Google Cloud的新的针对计算优化的虚拟机。性能提升如此之快,您将感受到它们! ?
点击鸣叫
查看数据,您可以从新C2机器中获得一些期望:
- 只需将您的站点迁移到新体系结构,将可以缩短加载时间,而无需您进行任何工作或测试。
- 由于C2机器的工作方式,较重的站点将获得比已优化站点更大的性能提升。但是正如我们在上面看到的,即使优化的站点也注意到了差异。
- 此更改不仅会影响您网站的前端。在WordPress管理信息中心中工作时,您会在后端看到更快的加载时间。
对我们一直很重要的是,每个人,无论他们的托管计划如何,都将从相同的高性能架构中受益,以为其WordPress网站提供动力。这使从博客到财富500强公司的各种规模的企业都可以随着Kinsta的发展而轻松地扩展。
迁移到Google Cloud Platform的新的Compute-Optimized(C2)计算机之后,我们已经很快速的平台又迈上了另一个台阶。我们看到了全面的性能提升,这为我们的客户提供了成功所需的竞争优势。

首席执行官马克·加瓦尔达(Mark Gavalda)
金斯塔
WordPress网站的迁移时间表
提醒一下,从Starter计划到Enterprise计划,每个人都可以使用新的经过计算优化的C2计算机。均匀或自定义计划。它们将成为我们基础架构向前发展的骨干,并且是您启动的新WordPress网站的默认设置。
可用地区
当我们向所有人推出新机器时,它们仅在以下地区可用:
- 爱荷华州(美国中部)
- 洛杉矶(美国西部2)
- 南卡罗来纳州(美国东部1)
- 伦敦(英国)
- 埃姆沙文(荷兰)
- 台湾(TW)
- 东京(JP)
- 孟买(IN)
- 新加坡(SG)
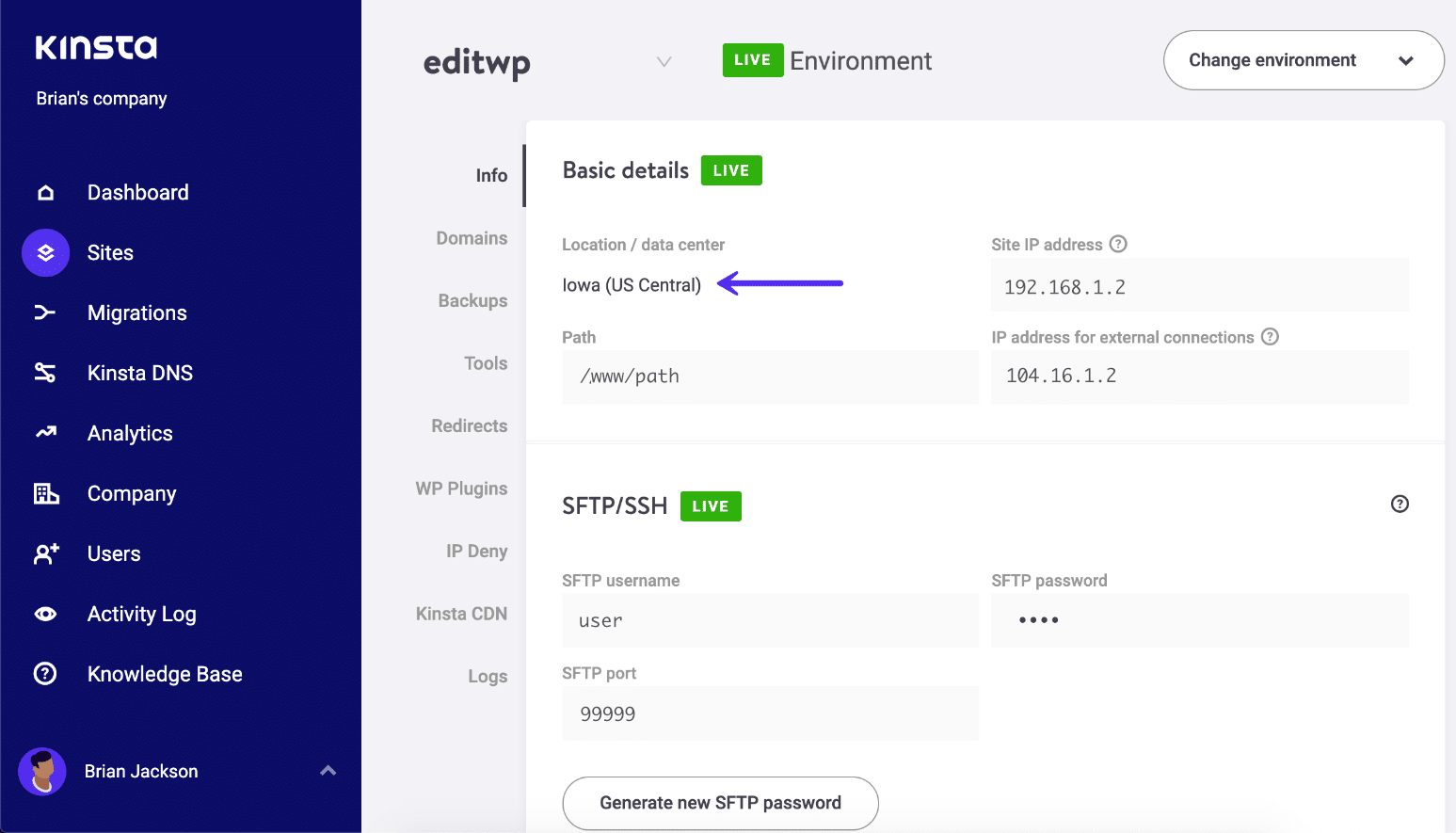
如果您对现有站点之一的托管位置感到好奇,可以在MyKinsta仪表板中站点的“信息”选项卡下找到它。您还可以将其与我们的数据中心位置列表进行比较。

MyKinsta数据中心位置
您需要知道的
在接下来的几周内,我们的团队将开始使用新的基础架构。如果您是当前的Kinsta客户,这是您需要了解的过渡信息。
- 我们不会将整个站点迁移到现场(这需要几个月的时间),而是将整个计算机迁移到新架构上。这将使每个人都能尽快利用性能提升。
- 迁移后,每台计算机将有少量停机时间(5-10分钟)。但这将在我们的维护时段内执行,或者根据您所在站点所在的地区在非高峰时间执行。
- 请务必注意,您站点的站点IP地址将更改。您将需要更新在SFTP和SSH客户端中使用的连接信息,以及所有使用IP进行部署的开发工作流程。
- 对于那些希望迁移我们的专用计划的人,您需要与我们的销售团队聊天,因为这些都是逐案处理的。
- 如果您所在的地区没有C2机器,并且想搬家,可以联系我们的支持团队进行迁移。请记住,您应该始终将自己的网站托管在大多数客户和访客所位于的地方。这有助于减少网络延迟和TTFB。
就像我们使用新数据中心一样,当Google在新地区发布C2机器时,我们将使其可用。
Kinsta正在将所有人转移到Google Cloud Platform的计算优化虚拟机(C2),以实现WordPress托管行业无与伦比的速度。 ?
点击鸣叫
摘要
对于我们团队而言,重要的是,我们将继续兑现提供高性能WordPress托管的承诺。我们完全理解,对于你们中的许多人来说,这是您选择我们参加竞争的主要原因之一。因此,我们很高兴向所有人推出经过计算优化的C2机器;无论您采用什么计划。
无论您是交通流量低还是WooCommerce需求高的网站,您都可以借助Kinsta成长,并以比您想像的更快的速度实现速度。
我们意识到你们中的某些人可能仍然有疑问。如果您是Kinsta客户,则可以向我们的支持团队开票,我们非常乐意为您提供帮助。如果您对在Kinsta选择合适的托管计划有疑问,请与我们的销售团队联系。
请务必查看我们已经发布的所有其他令人敬畏的功能更新,并订阅我们的时事通讯,以获取所有最新更改的最新信息。
0分享
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {
margin-top:0px;
}
@media only屏幕和(最小宽度:64em){
.container–narrow.pb–60,
.knowledgebase .user-content {
职位:相对
}
.widget-share {
位置:绝对;
左:-200px;
顶部:0px;
高度:100%;
宽度:200像素;
框大小:border-box;
}
.widget-share-aligner {
宽度:200像素;
padding-right:62px;
框大小:border-box;
}
.widget-share-inner {
padding-bottom:62px;
}
.knowledgebase .user-content .widget-share-inner {
padding-top:0;
}
.widget-share .amount {
显示:flex;
align-items:居中;
证明内容:flex-end;
宽度:100%;
右边距:11px;
font-size:14px;
font-weight:500;
底边距:10px;
}
.widget-share .amount svg {
右边距:8px;
margin-left:10px;
}
.essb_links .essb_links_list {
flex-direction:列;
align-items:flex-end;
}
.essb_links .essb_links_list li {
显示:块;
margin-bottom:5px!important;
}
.widget-share__total {
margin-bottom:0px!重要;
}
.widget-share__total .heading–small {
颜色:#999999;
font-size:14px;
字体粗细:300;
}
.essb-total-value {
margin-right:4px;
}
}
.essb_links {
保证金:0px;
填充:0px;
}
.essb_counter_right {
显示:无!重要;
}
.essb_links.essb_template_circles-retina .essb_link_hackernews一个,
.essb_links.essb_template_circles-retina .essb_link_reddit a,
.essb_links.essb_template_circles-retina .essb_link_mail a,
.essb_links.essb_template_circles-retina .essb_link_mwp一个,
.essb_links.essb_template_circles-retina .essb_link_buffer a,
.essb_links.essb_template_circles-retina .essb_link_linkedin a,
.essb_links.essb_template_circles-retina .essb_link_facebook a,
.essb_links.essb_template_circles-retina .essb_link_twitter a
{
颜色:#43414e!important;
背景:#f3f3f6!important;
}
.essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {
border-color:#fff!important;
背景:#43414e!重要;
}
.essb_links.essb_template_circles-retina a {
border-color:#f3f3f6!important;
背景:#f3f3f6;
}
.essb_links .essb_icon:之前{
font-size:15px!important;
顶部:8px;
左:9px;
}
.essb_links .essb_icon {
宽度:32px;
高度:32px;
}
.essb_links.essb_counter_modern_right .essb_counter_right {
背景:#f3f3f6!important;
}
@media only屏幕和(最大宽度:63.999em){
.widget-share-aligner {
位置:相对!重要;
top:0!重要;
}
.essb_links .essb_links_list li {
margin-right:8px!important;
}
}
