WordPress 5.3越来越近(现在我们在WordPress 5.3 RC1上),我们迫不及待想看到所有即将到来的新功能和增强功能。
那么,我们对WordPress 5.3有什么期望?
首先,最重要的是,Gutenberg插件的发行版数量将从5.4合并到6.6。这意味着我们将为用户和开发人员看到大量的功能和增强功能,以及性能的重要提升。
厌倦了缓慢的WordPress托管和低于标准的支持?我们在Kinsta做不同的事情。
查看我们的托管计划
但是,除了WordPress 5.3中的Gutenberg之外,还有很多其他内容。
实际上,5.3进行了与站点运行状况工具相关的多项改进,一个全新的默认主题(TwentyTwenty),管理用户界面中的增强功能,对PHP 7.4的更好支持,改进的可访问性等等。
那是很多很棒的东西,对吧?因此,让我们开始深入探讨WordPress 5.3。
WordPress 5.3发布时间表
在撰写本文时,WordPress的下一个主要版本还远远不够稳定。我们仍然可以在计划于2019年11月12日发布的最终版本之前期待一些错误修复,但不再接受任何新增强功能或功能请求的提交。
发布时间表
- 2019年9月23日:Beta 1
- 2019年9月30日:Beta 2
- 2019年10月8日:Beta 3
- 2019年10月15日:候选发布1
- 2019年10月22日:候选发布2
- 2019年10月29日:候选发布3
- 2019年11月5日:候选发布4
- 2019年11月12日:WordPress 5.3发布的目标日期。
现在,保存日期,让我们继续深入研究WordPress 5.3的功能和改进。
块编辑器的新增功能
自从首次发布以来,由于来自世界各地的贡献者的承诺,块编辑器得到了定期改进。但是,新版本一旦发布就不会合并到核心中。
在5.3版本中,Gutenberg插件的13个发行版将一次全部合并到核心中。因此,如果到目前为止您还没有使用过Gutenberg插件,并且还没有定期对其进行更新,那么随着WordPress 5.3的发布,您将在Block Editor中找到很多增强功能和新功能。
还报告了整体性能的提高。以下基准比较了使用不同版本的Gutenberg插件的大型文章(36,000字/ 1,000块)的性能。
您不应该在常规帖子中记录这种加载时间上的差异,但是很明显,编辑器的性能有了总体提升。
| 版 | 装车时间 | KeyPress事件(输入) |
|---|---|---|
| 古腾堡6.6.0 | 4.7秒 | 38.96毫秒 |
| 古腾堡6.5.0 | 4.68秒 | 42.96毫秒 |
| WordPress 5.2 | 5.69秒 | 57.65毫秒 |
很难列出所有添加,更改和错误修复的完整列表,因此我们选择了对用户/开发人员体验影响最大的内容,并将它们分组如下:
- 改善编辑体验
- 主题开发人员和设计师的功能
- 面向块开发人员的功能
改善编辑体验
如果您以前从未安装过Gutenberg插件,则会发现一个全新的块:Group块。随着Gutenberg 5.5发行版添加到编辑器中,Group块是其他块的通用容器,使您可以创建高级块模板,以将其包含在WordPress网站的任何页面中。
新的Group块支持广泛的对齐方式和背景色,使WordPress用户在创建内容时拥有足够的自由度。
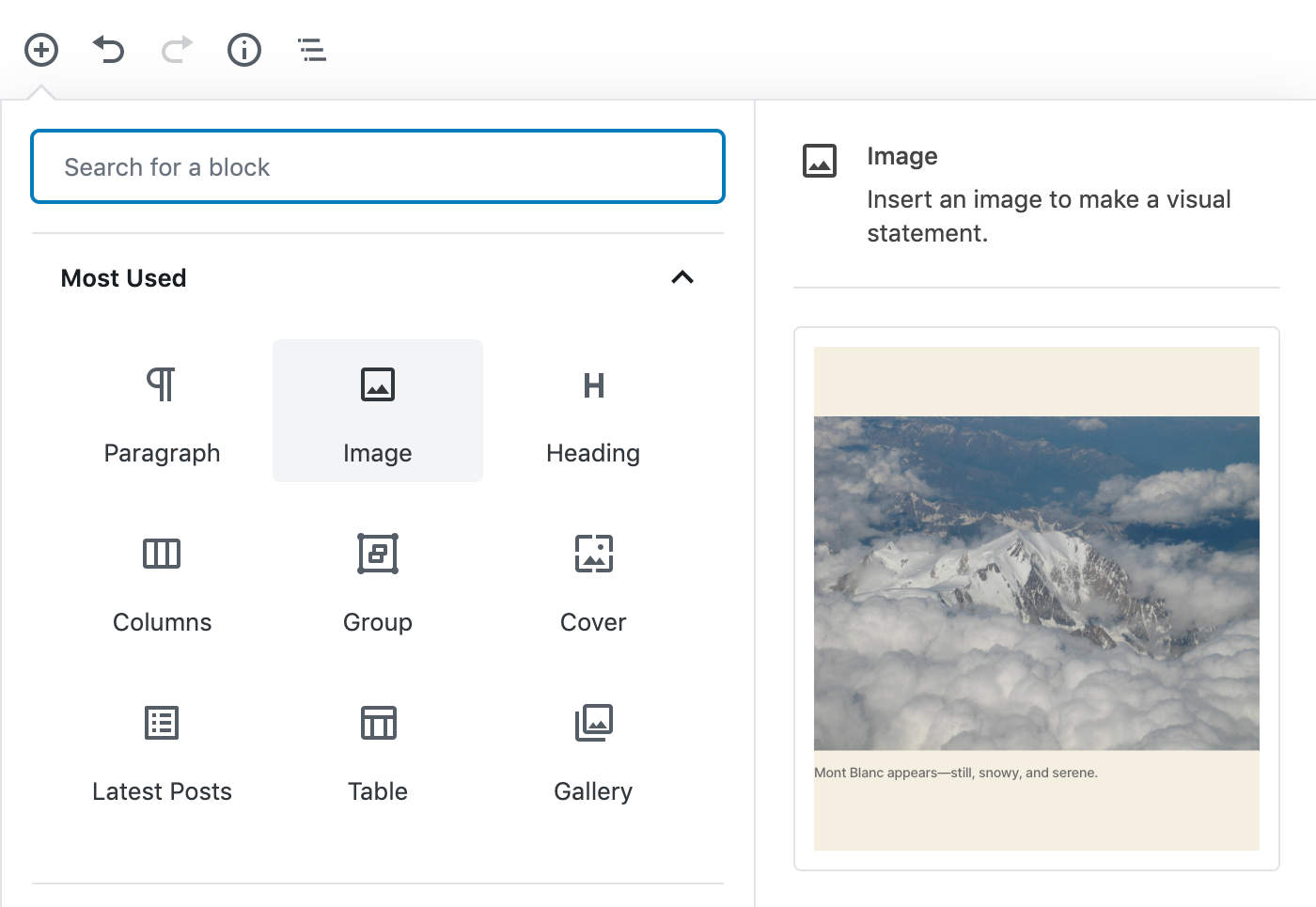
除了“组”块外,我们还查看了“块编辑器”中的十项改进,这些改进将对您使用编辑器的方式产生重大影响。
1.集体追加者
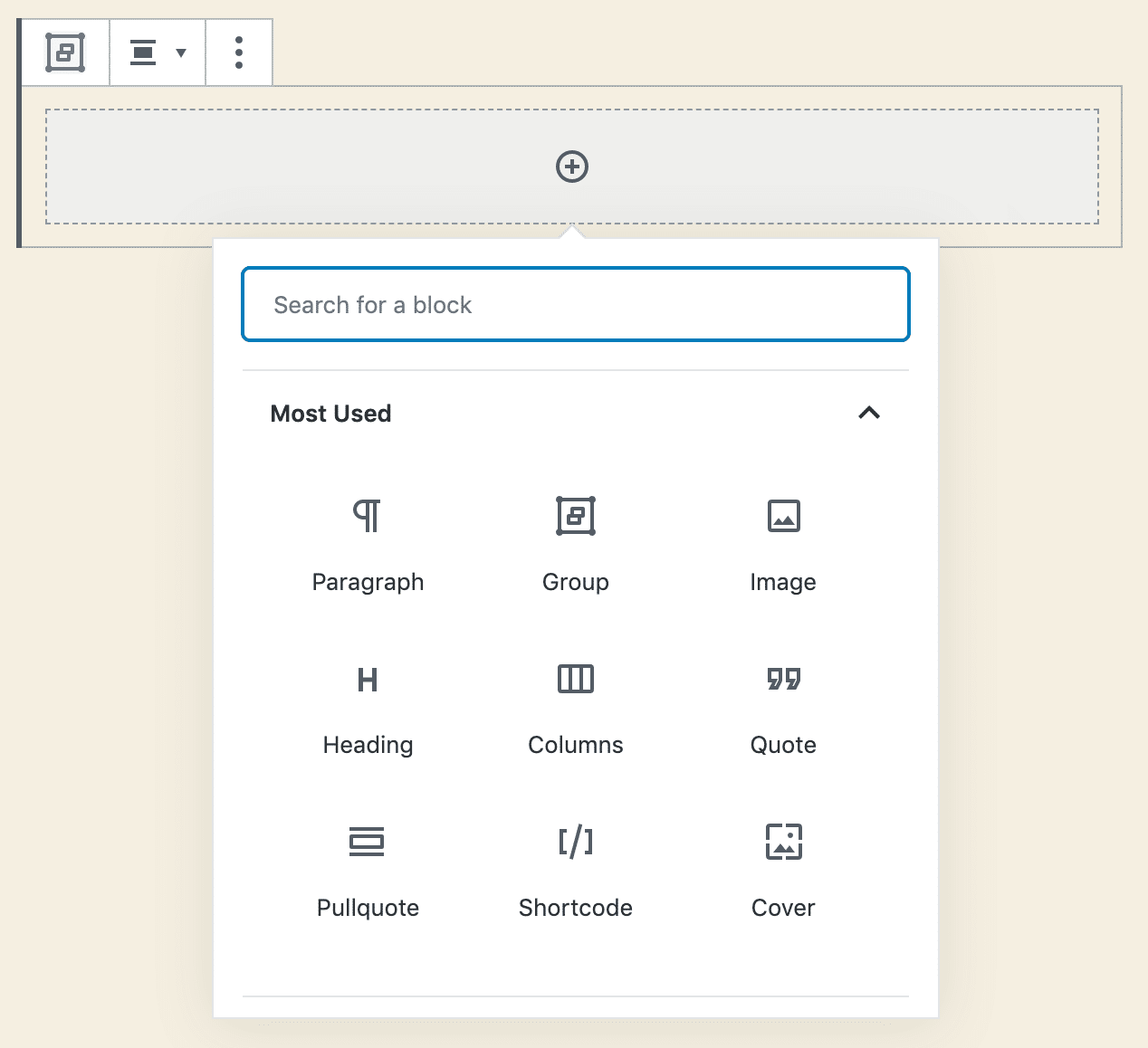
现在,“组”和“列”块显示为空状态的块追加器。附加程序只是内部带有加号的灰色区域,它使UI更加清晰并提高了块的可用性。

WordPress 5.3中的空组块
2.按组交互分组块
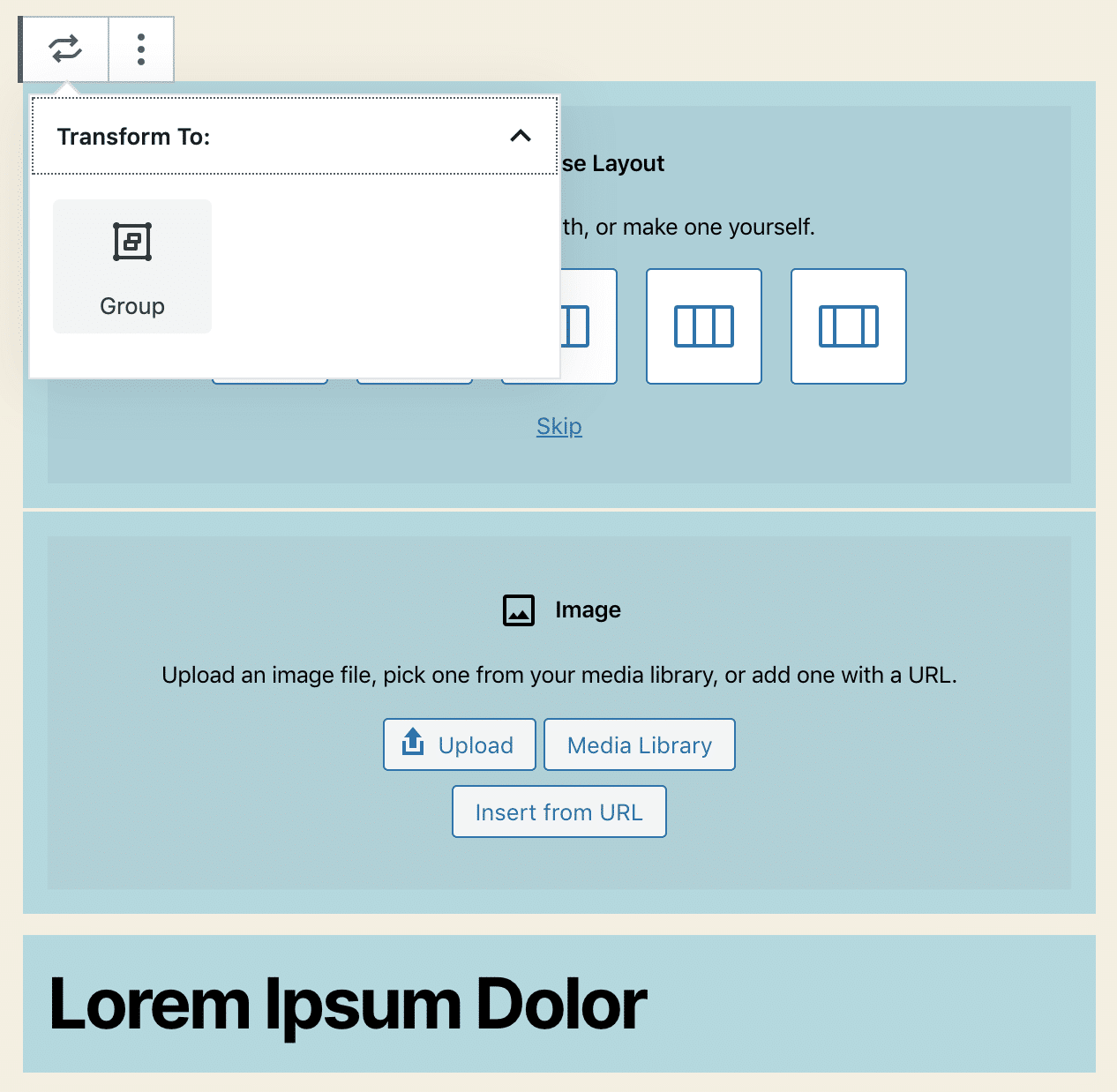
现在,您可以通过“分组”交互来创建分组块,这意味着您可以选择多个块并将其分组,仅需单击几下即可。您只需要将所有需要的块添加到选择中,然后在省略号菜单中单击“组”即可。做完了!

通过组交互创建块
3.自定义列
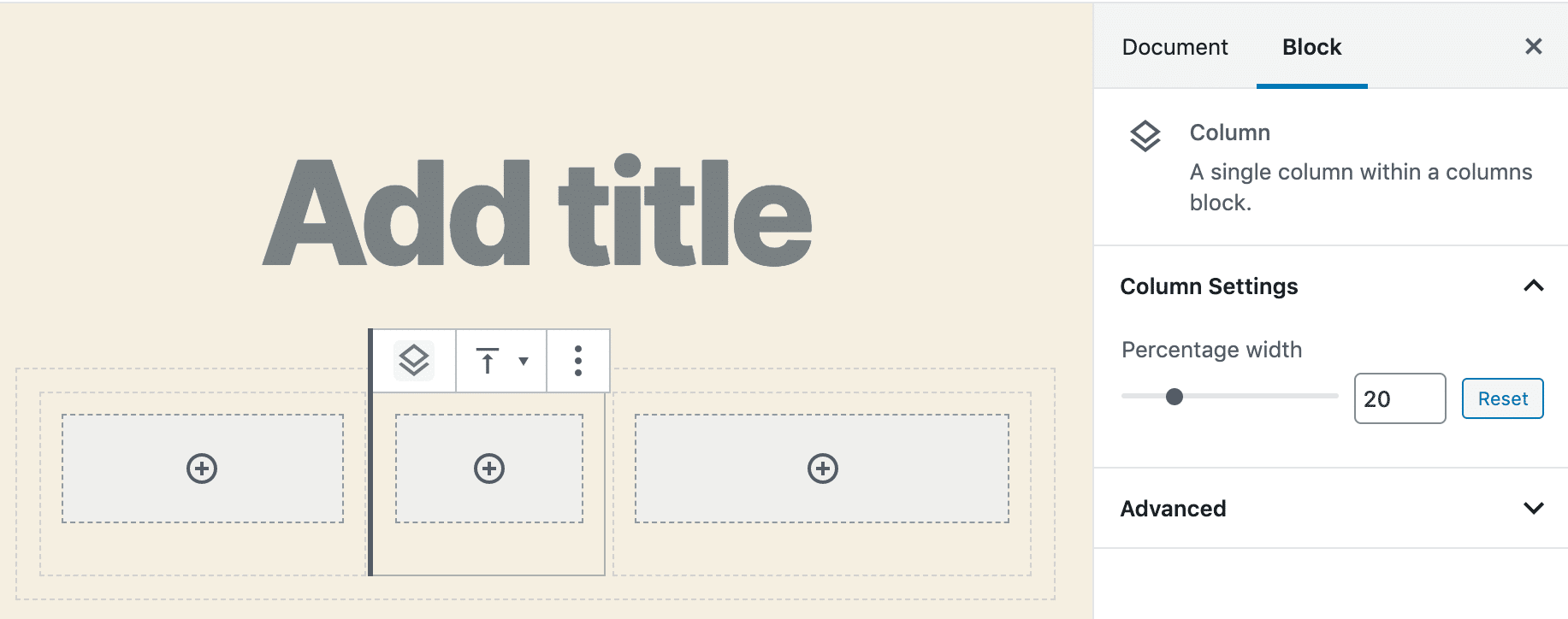
现在,“列”块在“块”设置中支持滑动控件,使您可以为每列设置自定义宽度(在将来的版本中,我们期望通过引入可拖动的调整大小控件来对“列”块进行进一步的改进)。

WordPress 5.3中的Columns块
4.列块的布局选择器
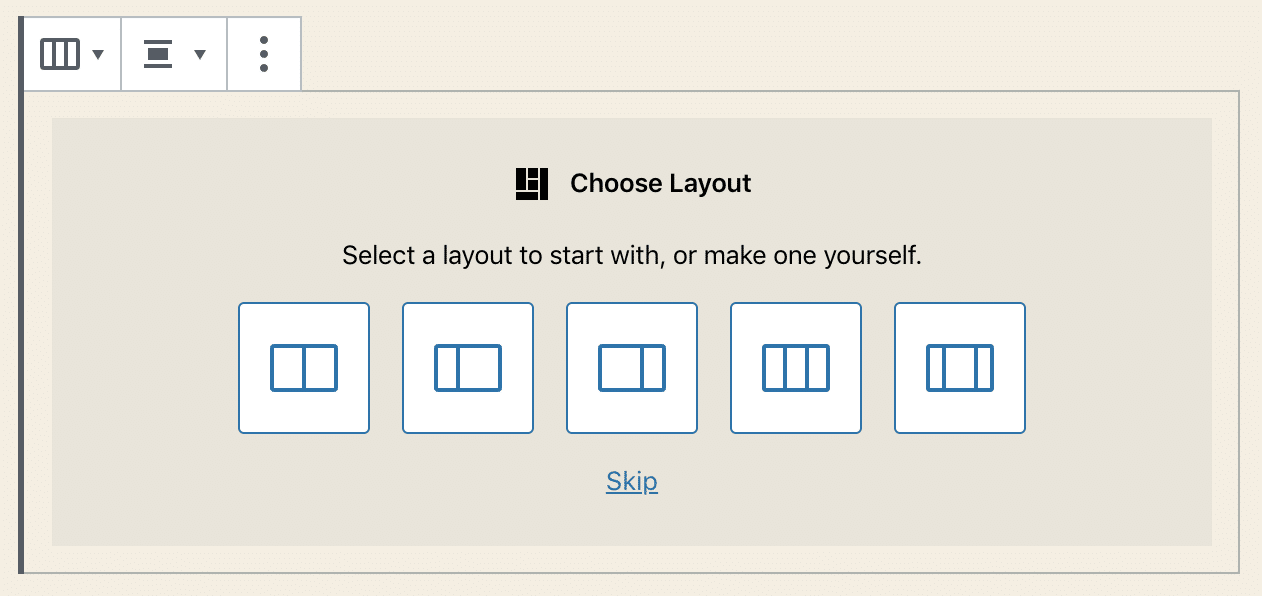
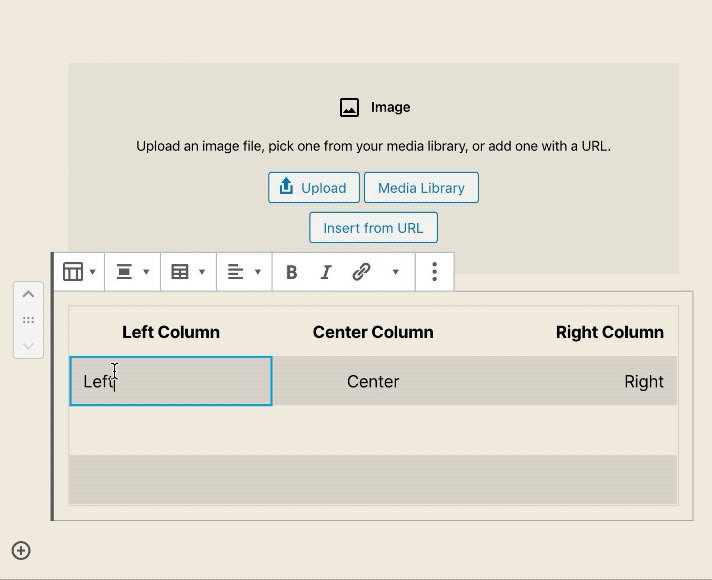
布局选择器是WordPress 5.3中Columns块的另一项改进。此功能随Gutenberg 6.0一起添加到编辑器中,使用户可以从几种预定义的布局(图案)中进行选择或跳至默认布局,从而加快了编辑过程,并使对技术要求不高的用户更容易使用该块。 。

列块布局选择器
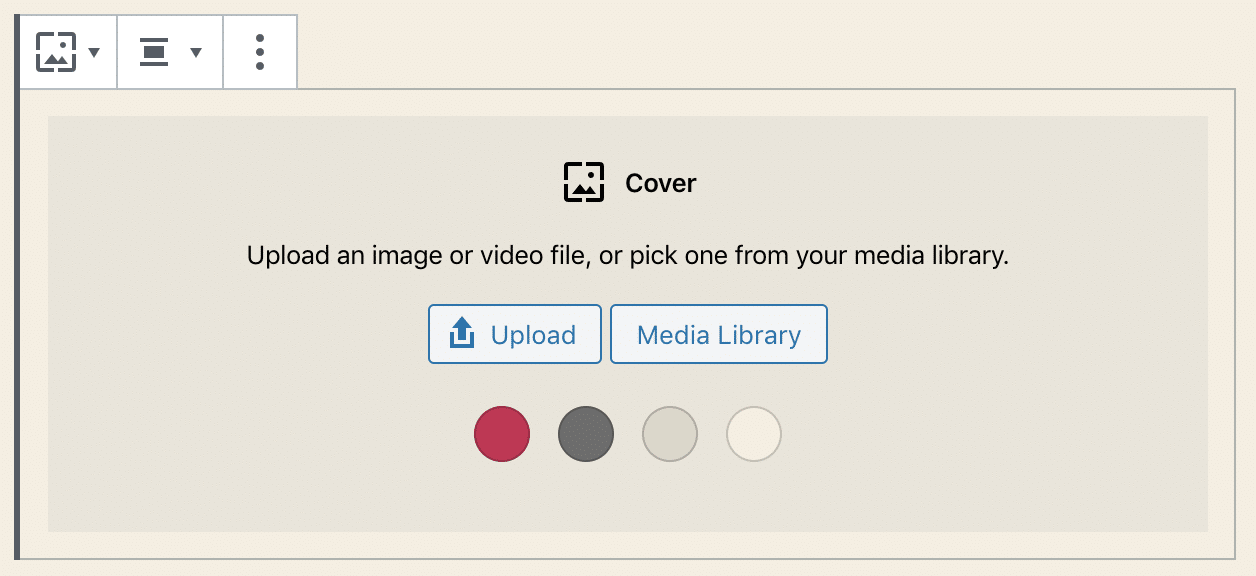
布局选择器是Block Patterns API的一种实现,它提供了一种在添加块时从一组预定义选项中进行选择的方法。除了Columns块外,我们还可以在Table和Cover块中找到块模式的示例。您可以在GitHub上了解有关Block Patterns API的更多信息。

封面图案
5.表格块的改进
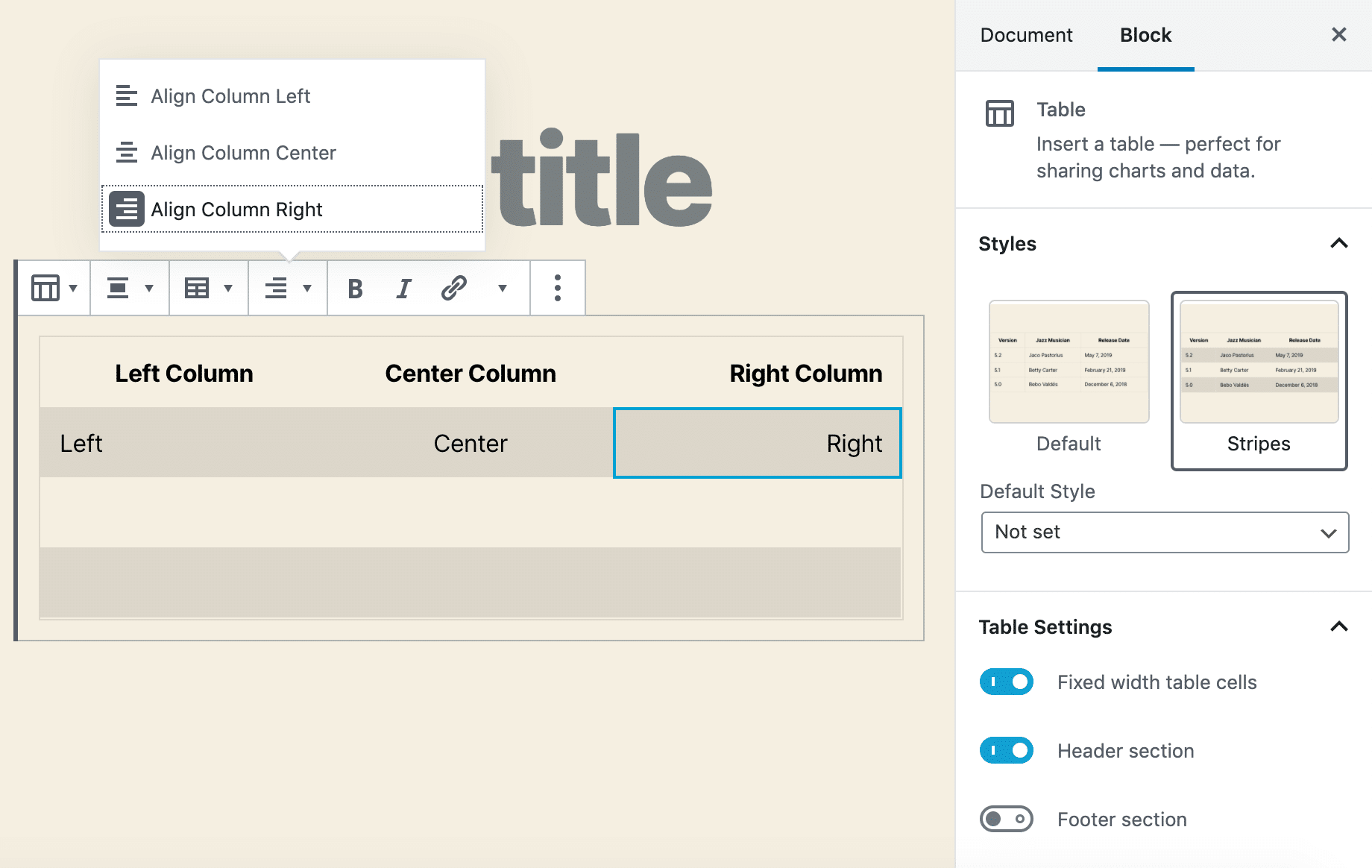
表块已通过几个新功能得到增强。现在,它支持列,表的页眉和页脚以及背景颜色中的文本对齐。

新的表格块支持文本对齐,页眉和页脚以及背景颜色
6.块导航模式
Gutenberg 6.3引入了导航模式,可使用Tab键或箭头键在块之间导航,而无需进入块内容。用户只需按Enter或Esc键,就可以从导航模式切换到编辑模式,然后再切换回编辑模式。此功能极大地提高了可用性,尤其是在屏幕阅读器方面。
7.添加了运动以阻止更改和重新布置
引入了运动以阻止更改,创建,删除和重新排序,从而进一步提高了可用性。 MatíasVentura解释了此功能为何与之相关:
考虑一个包含一组项目的列表的情况:移动,重新排序等动作不仅会影响正在执行的单个项目,还会影响其余的项目,尤其是正在交换的项目地方”。现实向我们传达了,为了将某物代替其他物,两件事都必须移动。仅通过立即更改顺序,就很难把握整个团队的总体状态变化。重新定向需要一些时间。过渡和基于手势的交互通常以使交互(“刚刚发生的事情”)更容易理解的方式帮助连接这两个状态。

方块运动
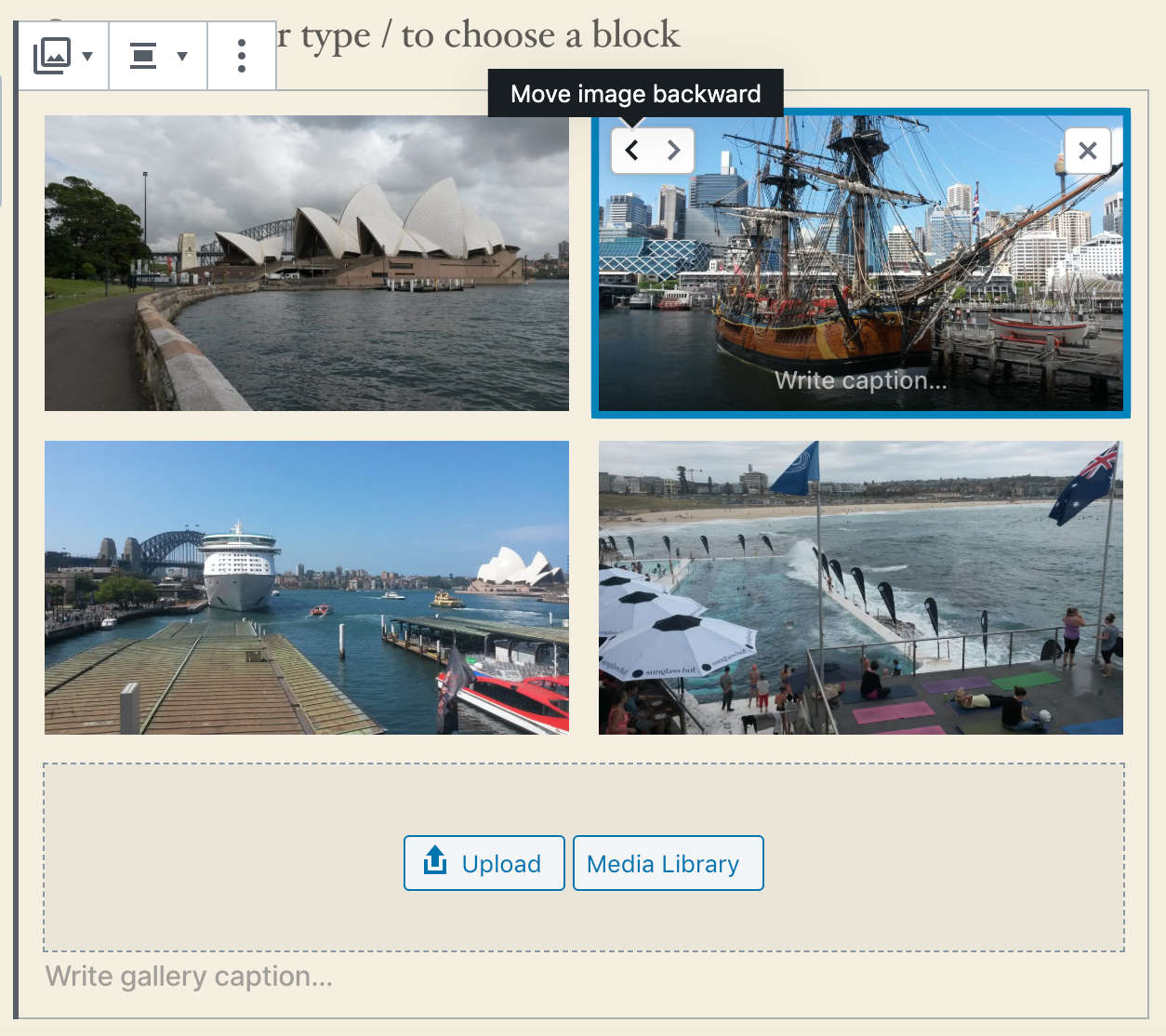
8.画廊块中的嵌入式图像重新排序
内嵌图像重新排序功能增强了图库块。现在,我们只需单击“向前移动图像”和“向后移动图像”按钮即可重新排列图库中的图像,而无需打开媒体模式屏幕。

改进的画廊街区
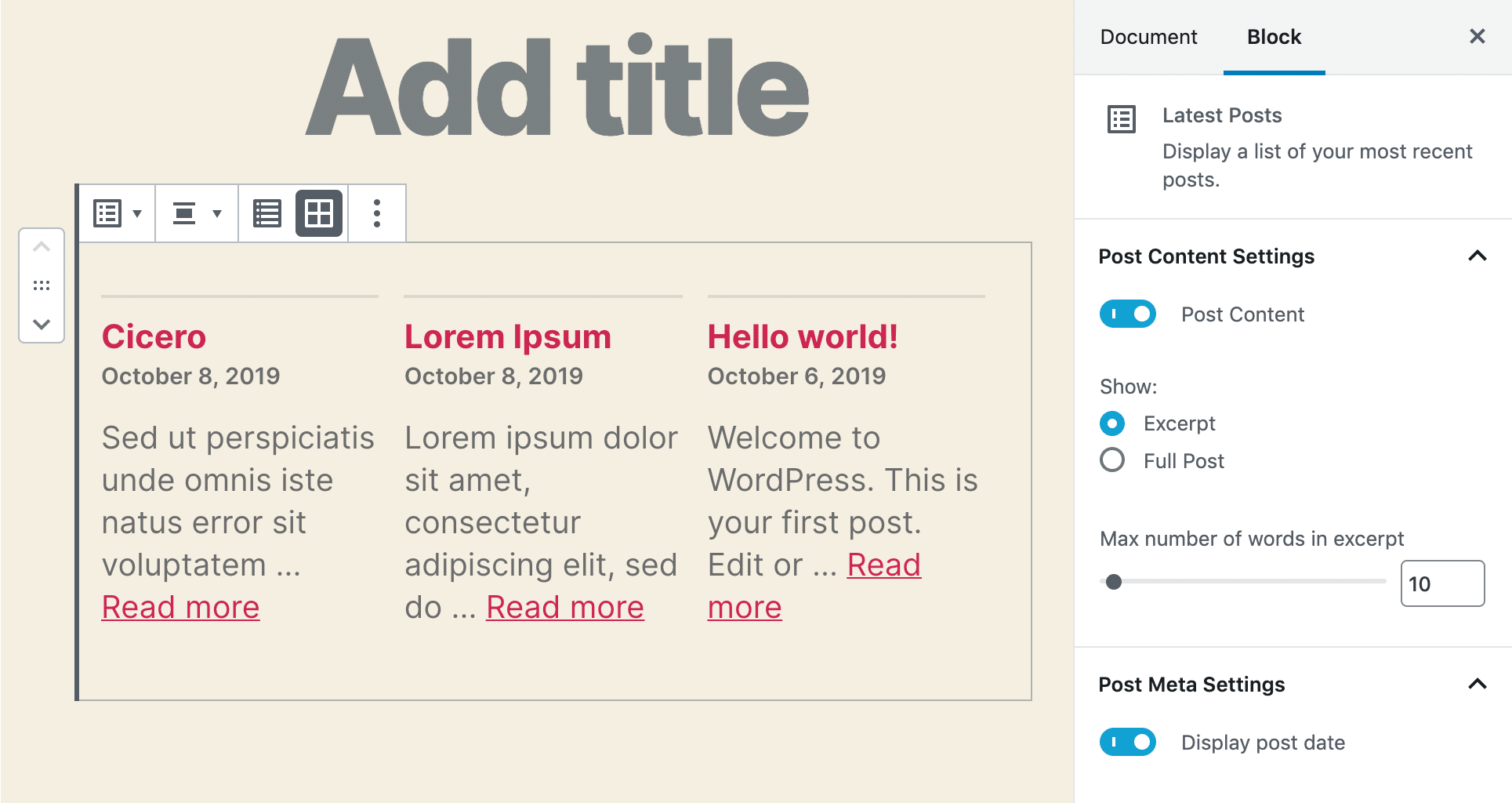
9.最新帖子块的改进
最新帖子块现在支持摘录和帖子内容迭代(请参阅拉#14627)。

最新帖子小部件支持摘录和帖子内容
块设置面板现在包含一个部分,用户可以在其中切换开/关帖子内容。如果帖子内容处于活动状态,则可以在摘录和完整帖子选项之间进行选择。最后,如果选中了摘录,则可以使用滑块控制摘录的长度。
最后一项更改是侧重于总体UI增强的更广泛策略的一部分。 Mel Choyce在“最新帖子”区块的迭代中指出:
为了准备在古腾堡(Gutenberg)中使用页面模板,我们需要一组强大的动态块,这些块可以放入任何帖子或页面中。扩展此区块将使我们处于更好的位置,以应对未来更复杂的动态或全局区块。
用户不必知道如何编写自定义查询或了解循环以向其主页添加一些帖子。 “最近发布”块是一个不错的开始,但要成为一个功能全面的解决方案,它需要支持的不仅是标题和发布日期。
10.列出阻止功能增强
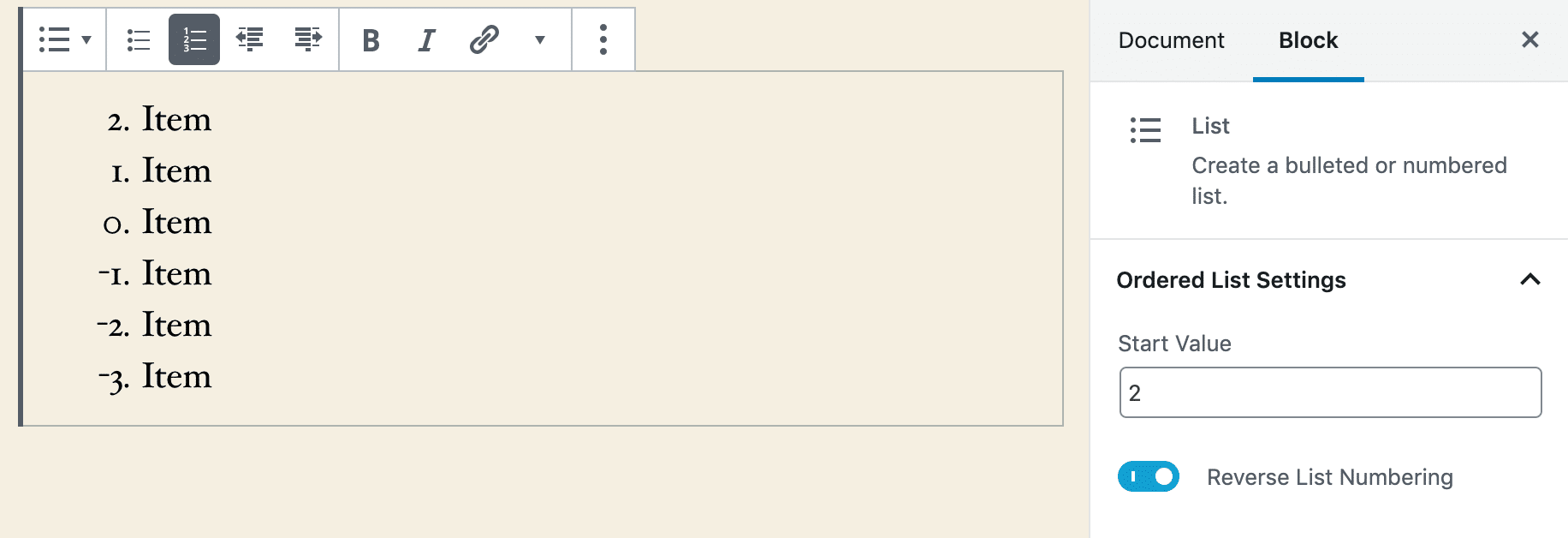
列表块现在支持缩进/缩进快捷方式,起始值和对有序列表的逆序支持。

列表块中的有序列表设置
块编辑器的其他改进
由于将大量的Gutenberg插件版本合并到Core中,因此我们在这里甚至都没有提到很多更改,改进和错误修复。一些其他增强功能和新功能包括:
- 现在,“列”块支持垂直对齐(Gutenberg 5.4)。
- Media&Text块现在支持垂直对齐(Gutenberg 5.5)。
- 现在,“按钮”块支持链接目标选项(Gutenberg 6.2)。
- 分隔块现在支持边框颜色(Gutenberg 6.3)。
- 封面现在可以调整大小了(Gutenberg 6.4)。
- 改进的打字机体验,在移动设备上特别有用(Gutenberg 6.4)。
- 图像块现在具有圆形剪切变体(Gutenberg 6.4)。
- 添加了全新的Social Links块(Gutenberg 6.5)。
- Gallery块现在提供对Gallery字幕的支持(Gutenberg 6.5)。
主题开发人员和设计师的有趣功能
WordPress 5.3还为主题开发人员和设计人员在块编辑器中添加了许多功能和改进。
三个主要更改涉及主题设计器,并且与几个模块的CSS和HTML有关。
1.组块内部容器
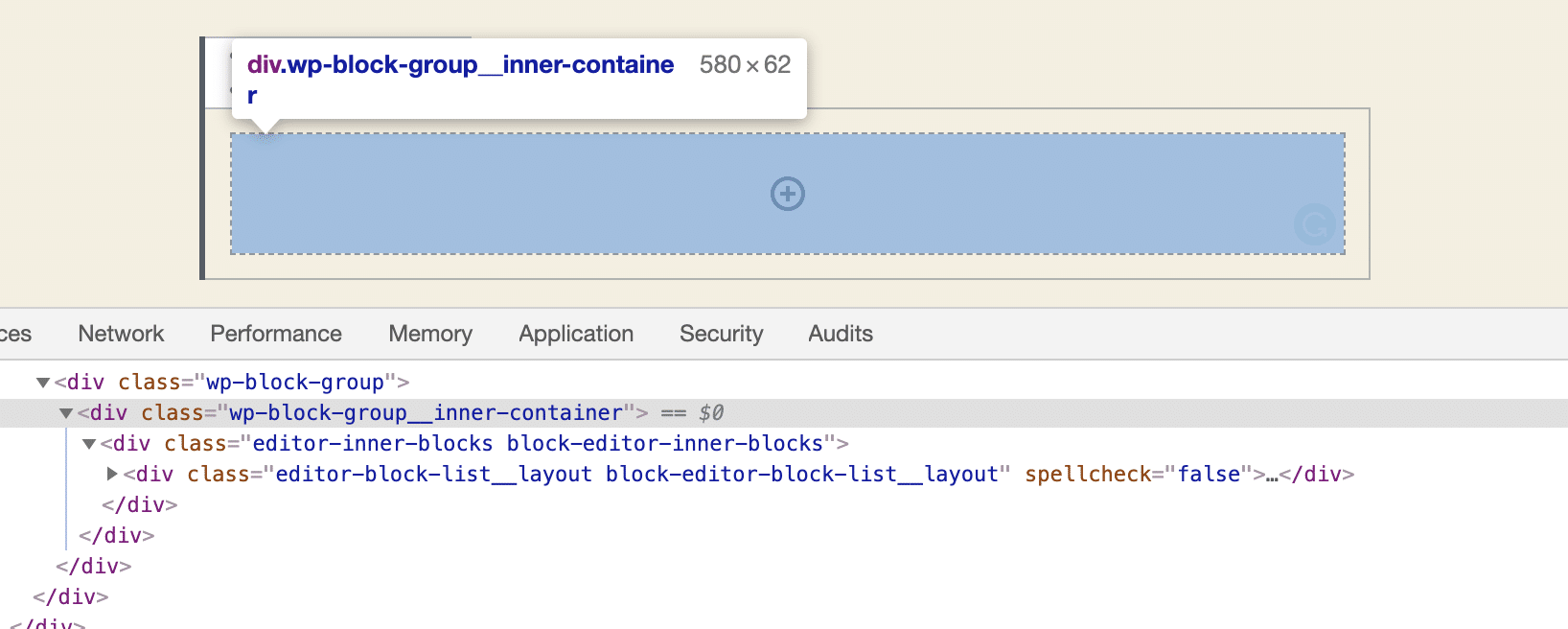
现在,Group块包含一个内部容器(wp-block-group__inner-container),如果没有精心设计,它可以延伸到main块容器之外。这可能会对页面的外观产生意想不到的影响。

在块编辑器中将块内部容器分组
因此,在主题支持宽和完全对齐样式的情况下,“块”容器可能需要一些其他CSS才能使其按预期显示。

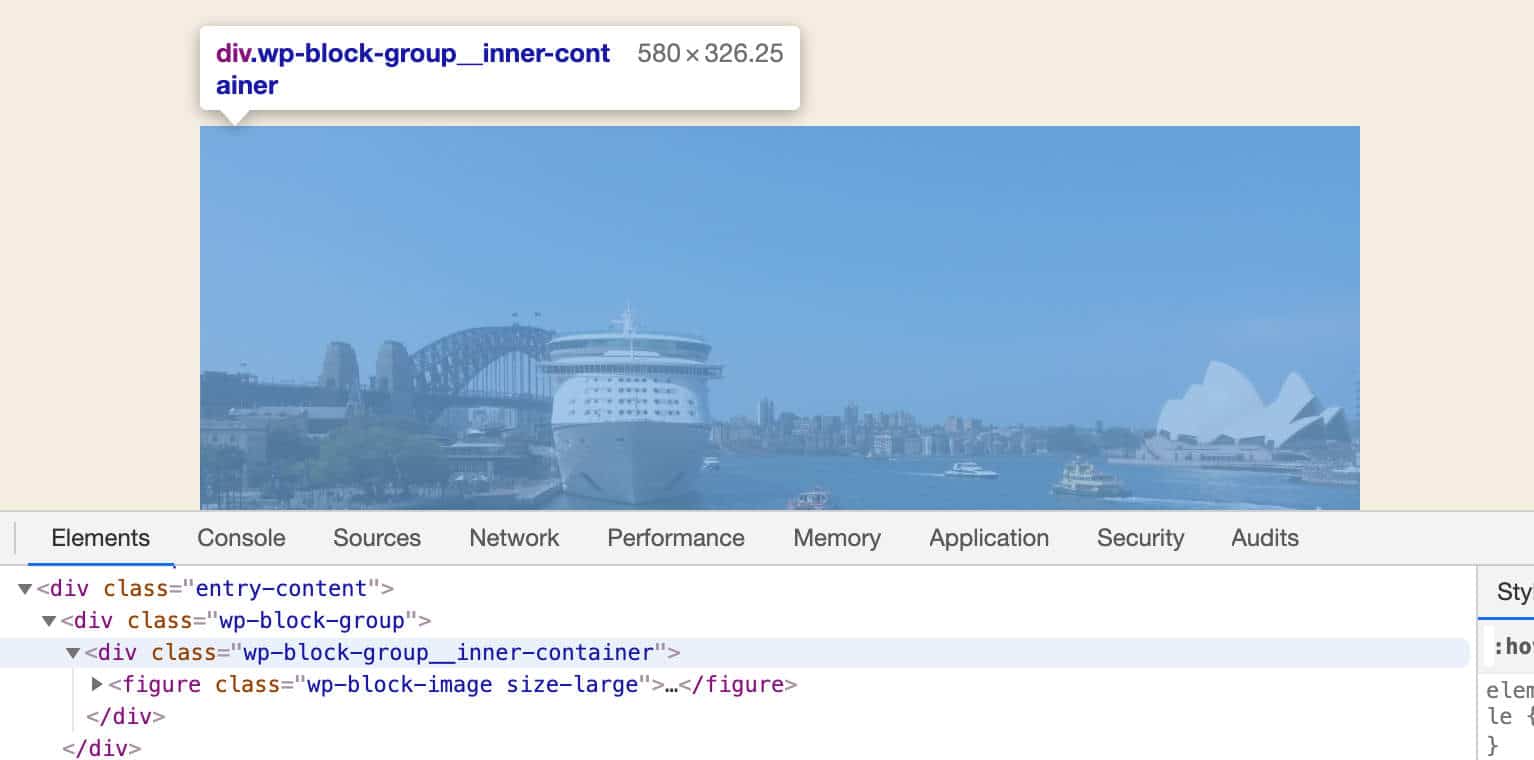
在前台将分组内部容器分组
这是Make WordPress Core博客中的一个示例,显示了如何设置样式块以防止此类问题:
//同样将条目内容样式应用于分组块的内部容器。
.entry-content,
.wp-block-group__inner-container {
宽度:60vw;
保证金:0自动;
}
//当组块具有较大的对齐方式时,请确保其全角子级不会超出容器的宽度。
.alignwide,
.wp-block-group.alignwide .alignfull {
左边距:-10vw;
宽度:80vw;
}
.alignfull {
左边距:-20vw;
宽度:100vw;
}
//确保全角和全角子代不会超出标准对齐的Group块的宽度。
.wp-block-group:not(.alignwide):not(.alignfull)* {
最大宽度:100%;
左边距:0;
}
2.文本对齐的新类名称
在WordPress 5.3之前,内联样式用于更改文本块的对齐方式(标题,段落,引号和文本)。
内联样式的高度特异性可能使自定义这些块的外观变得困难。但是,主题设计师现在可以利用三个新的CSS类来替换嵌入式样式:
- 具有文本对齐权
- 具有文本对齐中心
- has-text-align-left
帖子一旦打开并保存在“块编辑器”中,现有的块将自动转换并应用类。
3.库块和表块标记更新
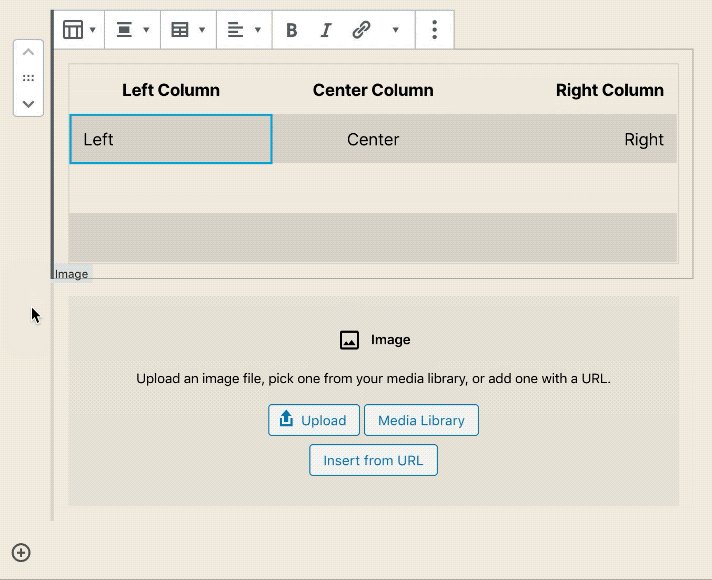
Gallery和Table块现在包装在图形元素中。元素样式会相应更改,主题可能会受到影响,并且可能需要更新。这是Table块的新标记:
| 剩下 | 中央 | 对 |
在Make WordPress Core博客上查看有关类名和与主题相关的其他更改的更多详细信息。
面向块开发人员的功能
WordPress 5.3对Block API进行了更改和改进。
1.注册和取消注册块样式
在5.3之前,开发人员和设计人员必须编写一些JavaScript来注册/取消注册样式。
随着WordPress 5.3的发布,我们现在可以利用两个新的帮助器功能,这些功能允许通过PHP注册和注销块样式:register_block_style和unregister_block_style。
register_block_style函数为指定的块注册新样式。该函数保留两个参数:
- 块的名称。
- 样式属性数组。
该数组可以包含以下参数:
-
名称:(必需)样式的唯一标识符。
-
标签:(必填)人类可读的标签。
-
inline_style :(可选)注册样式样式的CSS类的CSS代码。
-
style_handle :(可选)已注册样式的句柄(样式句柄将样式排入需要的样式)。
我们可以使用以下代码注册内联样式:
add_action('init','register_custom_block_style');
函数register_custom_block_style(){
if(!function_exists('register_block_style'))返回;
register_block_style(
“核心/报价”,
数组(
'名称'=>'蓝引号',
'标签'=> __('蓝引号'),
'inline_style'=>'.wp-block-quote.is-style-blue-quote {color:blue; }',
)
);
};
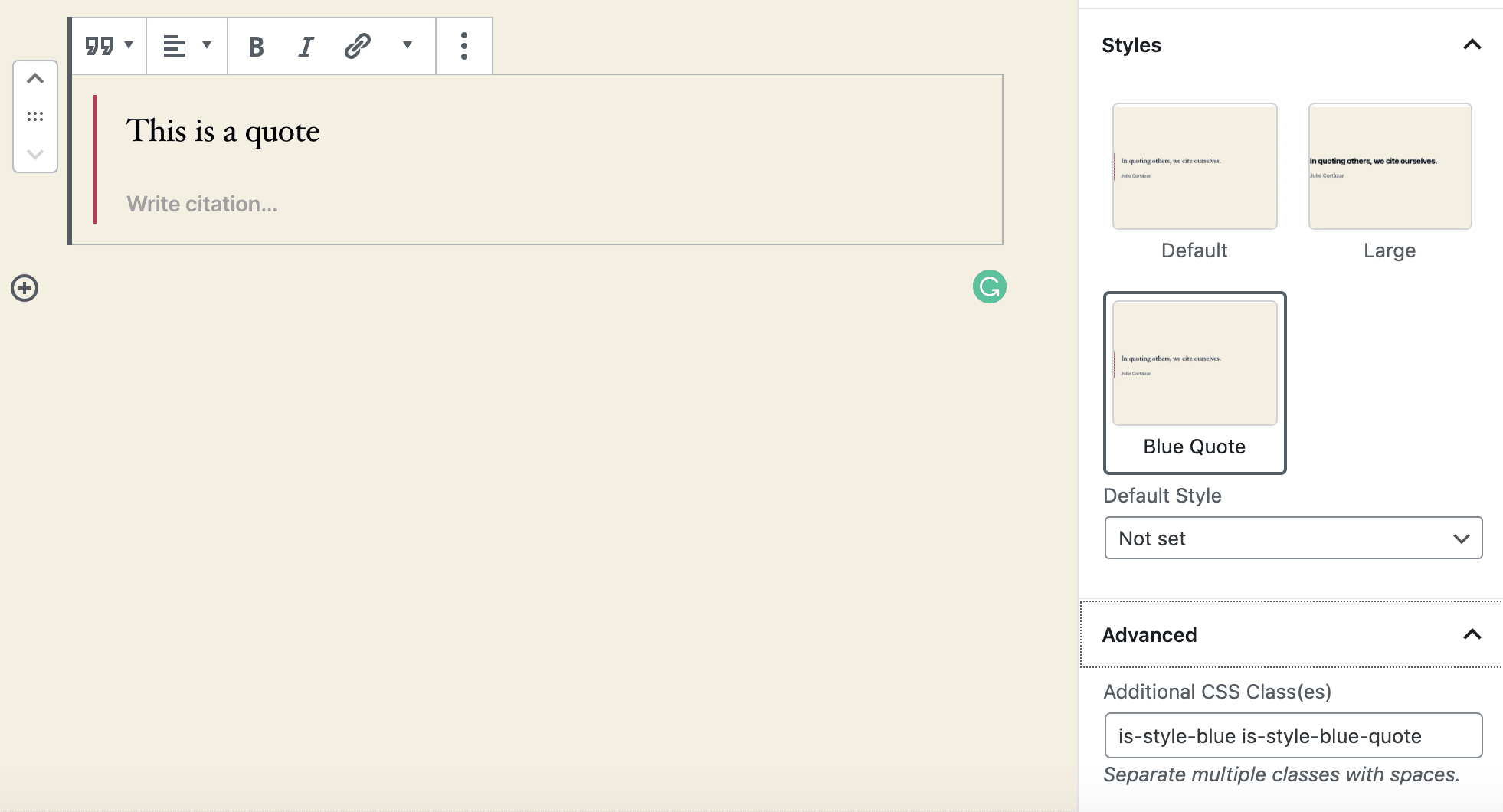
现在,“样式设置”部分中提供了新样式。

块编辑器中具有自定义样式的报价
除了注册内联样式,我们还可以将句柄传递给先前注册的样式:
wp_register_style('custom-style',get_template_directory_uri()。'/custom-style.css');
register_block_style(
“核心/报价”,
数组(
'名称'=>'自定义引用',
'标签'=>'自定义报价',
'style_handle'=>'自定义样式',
)
);
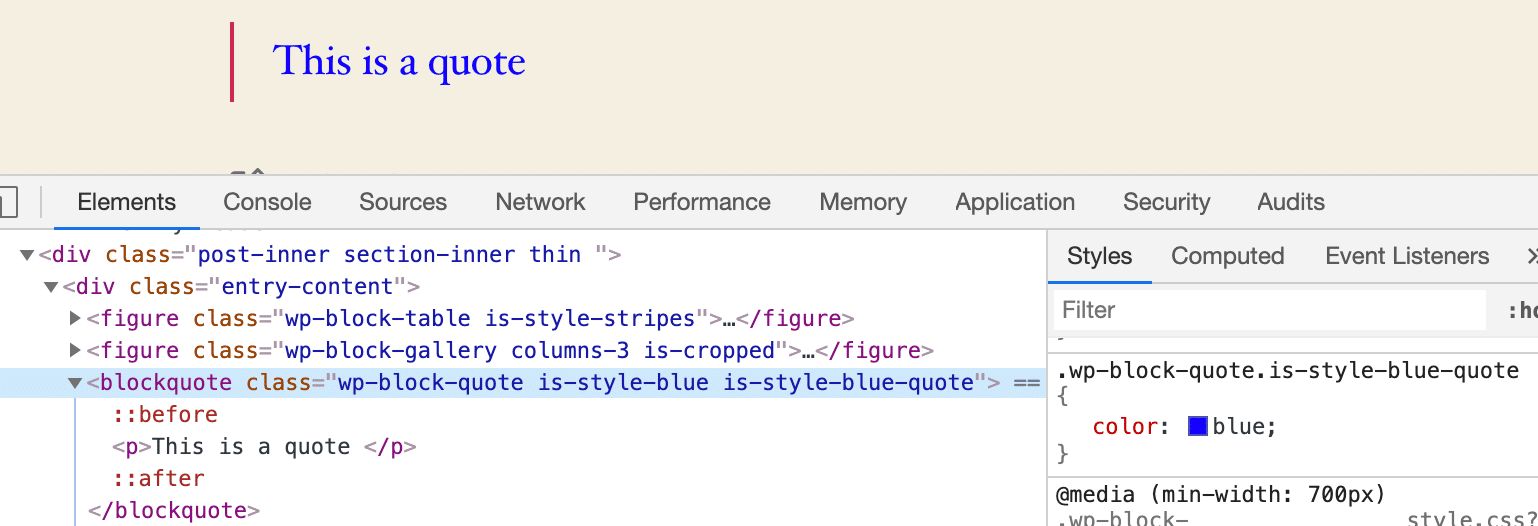
下图显示了在上面的示例中注册的蓝色引号。

前端带有自定义样式的报价
要注销以前使用register_block_style在服务器上注册的样式,我们可以使用unregister_block_style函数。
信息
此功能不适用于使用客户端代码注册的样式。
我们可以如下使用unregister_block_style:
unregister_block_style('core / quote','custom-quote');
2.块示例API
WordPress 5.3添加了一个新的JS属性,允许在将选定的块添加到内容之前对其进行预览。
我们可以通过在块设置中定义example属性来添加对此功能的支持,如下所示:
const blockSettings = {
// …
例如:{
属性:{
内容:__('块的内容')
},
innerBlocks:()
}
}
registerBlockType(name,settings);

块示例API
3.在REST API中支持对象和数组元类型
WordPress 5.3在register_meta函数中增加了对“对象”和“数组”数据类型的支持。
通过此增强功能,REST API现在原生支持复杂的元数据类型。这使我们能够使用API来执行基于架构的验证,并可以简化具有复杂值的客户端代码交互,并最终允许开发人员通过REST API创建基于元的复杂块。
有关此主题的更深入的信息,请参阅REST API中的WP 5.3支持对象和数组元类型。
站点健康组件的改进
WordPress 5.2引入了网站健康工具,以提供有关网站健康的信息,并帮助网站管理员在遇到技术问题时恢复其网站。随着WordPress 5.3的发布,站点运行状况工具在组件的两面都进行了一些改进和更改。
1.删除了站点运行状况分级
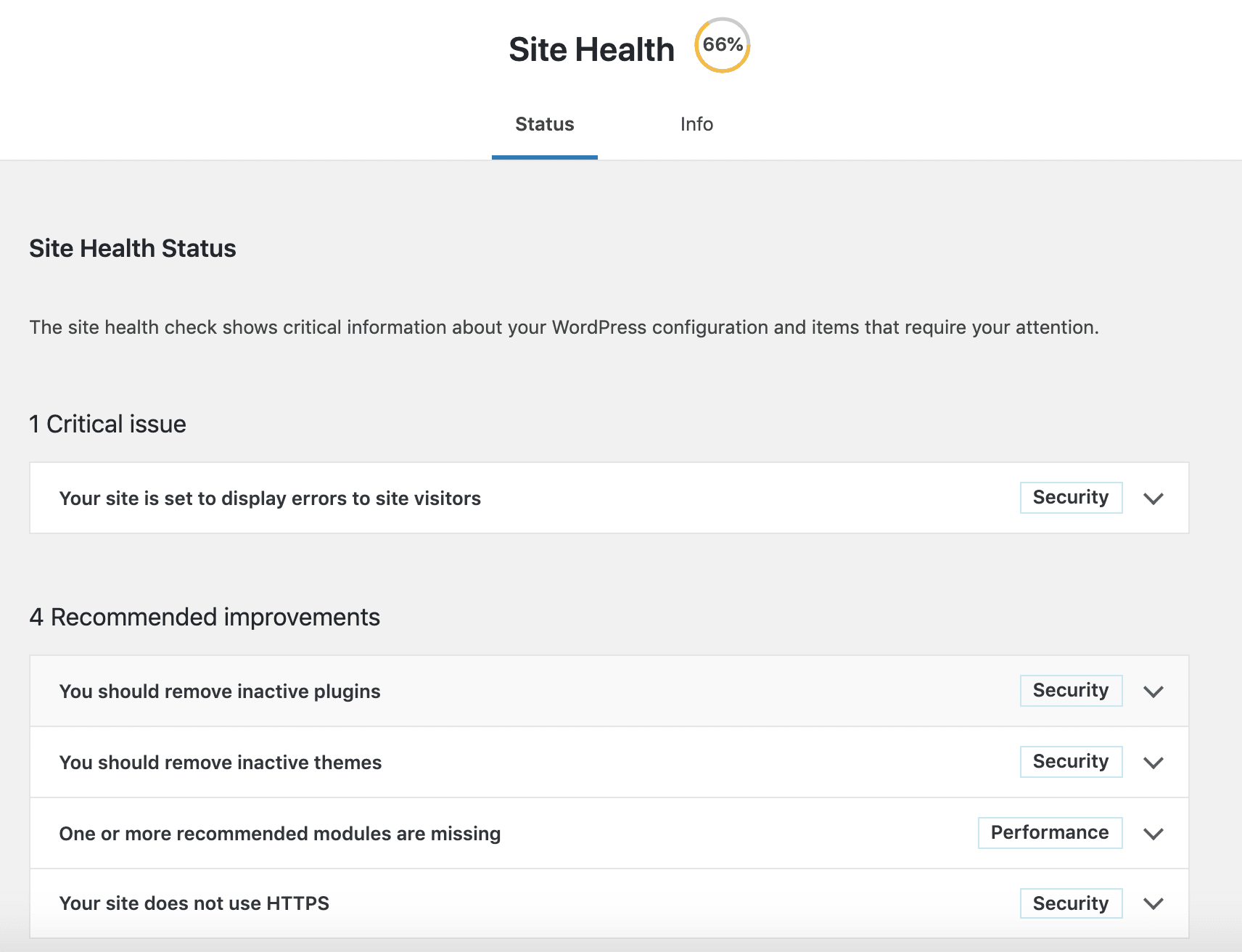
在WordPress 5.2中,“网站运行状况”状态页面的顶部显示了百分比得分等级。但是,有些人认为分数等级含糊不清,令人困惑,因为用户的目标可能是使其网站的最佳分数达到100%(在此票证中了解更多)。

WordPress 5.2中的“站点健康状态”页面
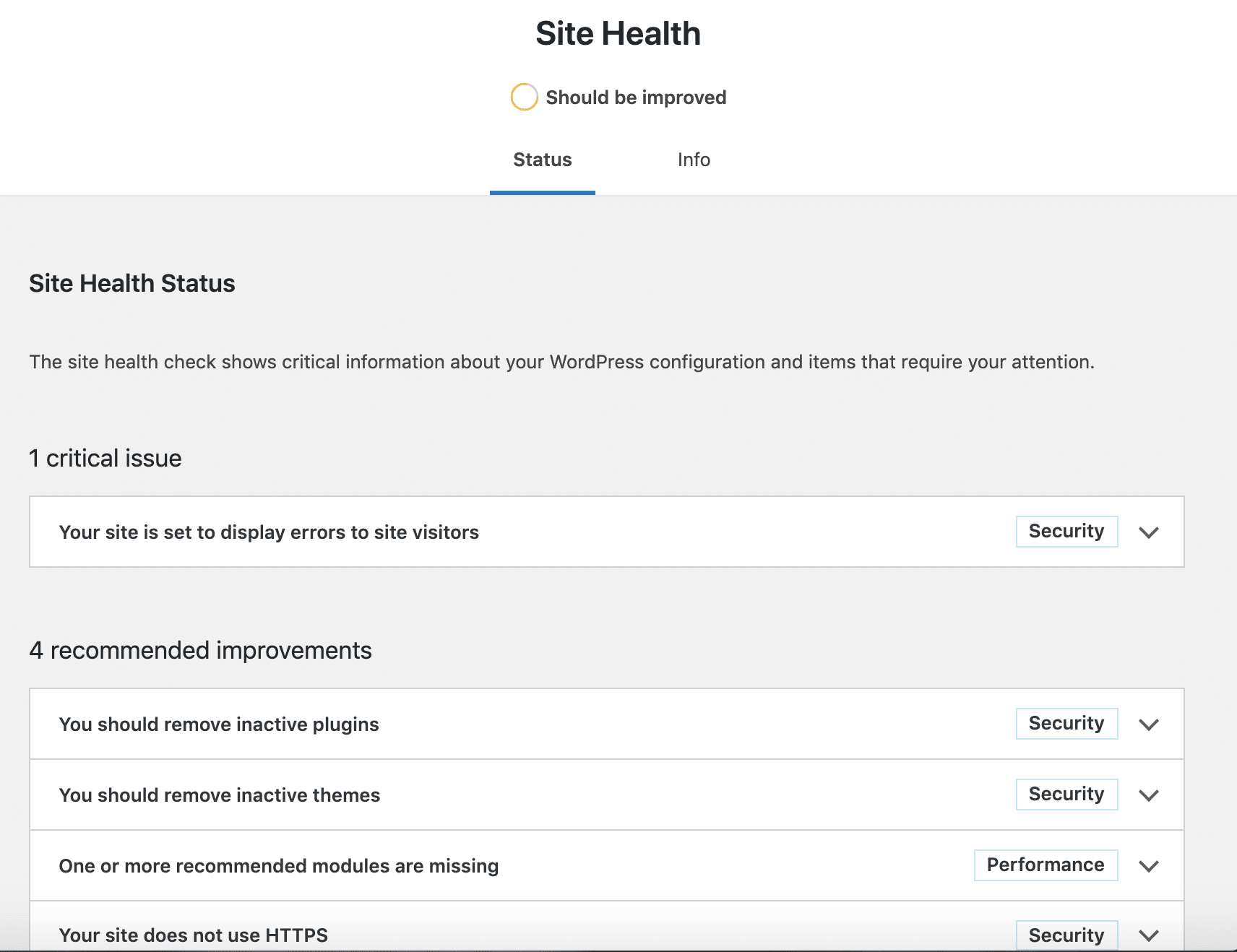
该指标显示站点已通过多少测试,但不显示其“运行状况”级别。因此,该百分比已被删除,并且网站运行状况工具现在显示两个状态之一,可以将其视为提醒,而不是网站性能和安全性的精确指标:
- 有待改进
- 好

WordPress 5.3中的“站点健康状态”页面
2.增强的恢复电子邮件
发生故障时,WordPress尝试向网站管理员发送恢复电子邮件。不幸的是,这些电子邮件没有提供有用的调试信息,我们只是被告知我们的网站出了点问题。
为了提供更多有用的信息来恢复WordPress网站,WordPress 5.3引入了recovery_email_debug_info过滤器,该过滤器是一组与调试信息相关的数组。现在,辅助邮箱中包含一些基本信息,这些信息应该可以帮助您对网站进行故障排除,或者至少可以从他人那里获得帮助。
失败电子邮件将包含一个附加部分,以以下字符串开头:
在寻求有关此问题的帮助时,可能会要求您提供以下一些信息:
然后,提供以下信息:
- WordPress版本。
- PHP版本。
- 当前主题和版本。
- 引起问题的插件的名称和版本。
有意减少了信息的数量,以免引起最终用户的困惑,但是开发人员可以在需要时使用recovery_email_debug_info过滤器添加更多详细信息(有关详细信息,请参见故障单#48090)。
3.用于完成站点健康状态测试的过滤器
新的site_status_test_result筛选器允许开发人员筛选完成的状态测试的输出,以扩展测试结果。
开发人员还可以使用此过滤器提供其他操作。这是用法的一个很好的例子(请参见票证#47864):
一个示例可能是托管服务提供商,缺少PHP扩展,因此它们在其控制面板的PHP扩展管理器中添加了活动链接。
也许他们想更直接一些,他们想对PHP版本进行检查,以推荐用户更新,并添加一个ajax按钮,以便当场为他们切换PHP版本。
此过滤器在PHP(直接测试)和JavaScript实现(对于异步测试)中均可用。
管理员体验增强
除了Site Health Tool之外,WordPress 5.3还带来了一些Admin UI增强功能,这些功能应该可以大大改善整个WordPress仪表板的整体体验。
1.改进的色彩对比度
颜色对比度得到了改善,并且许多可访问性问题已得到解决。

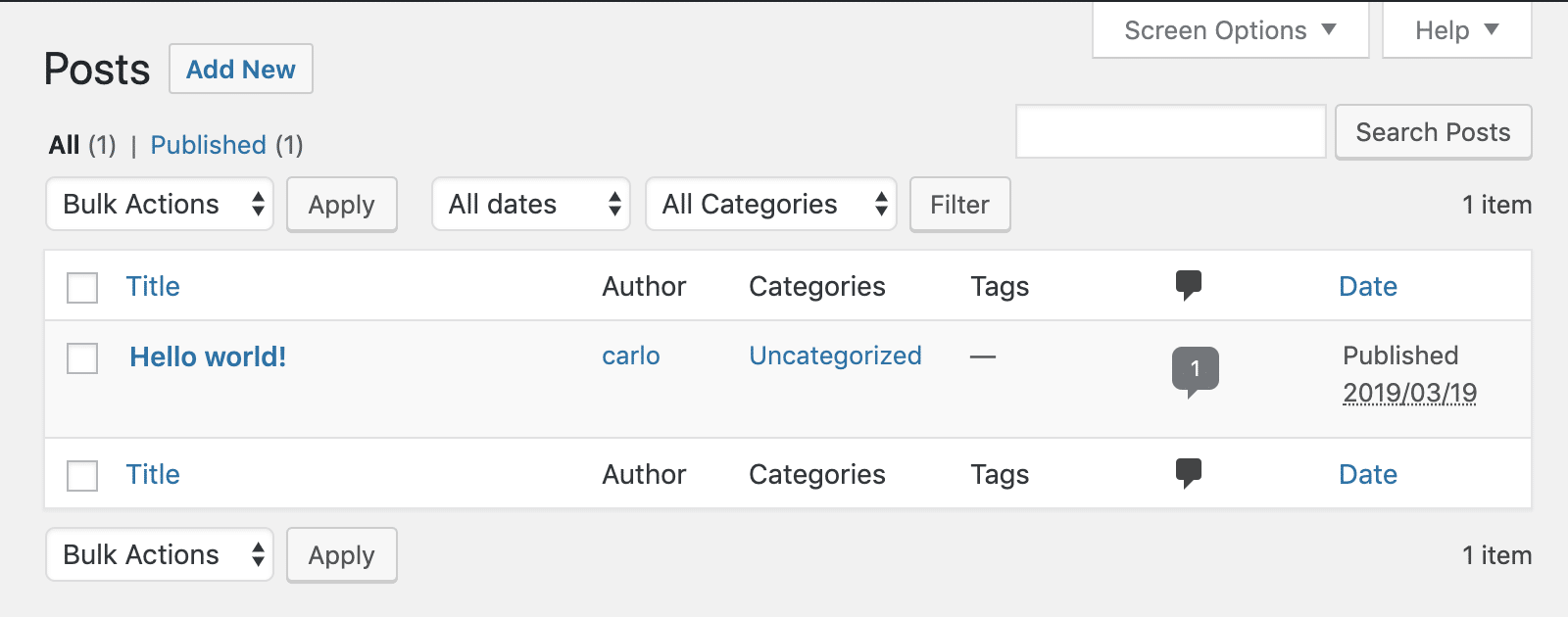
WordPress 5.2中的帖子屏幕

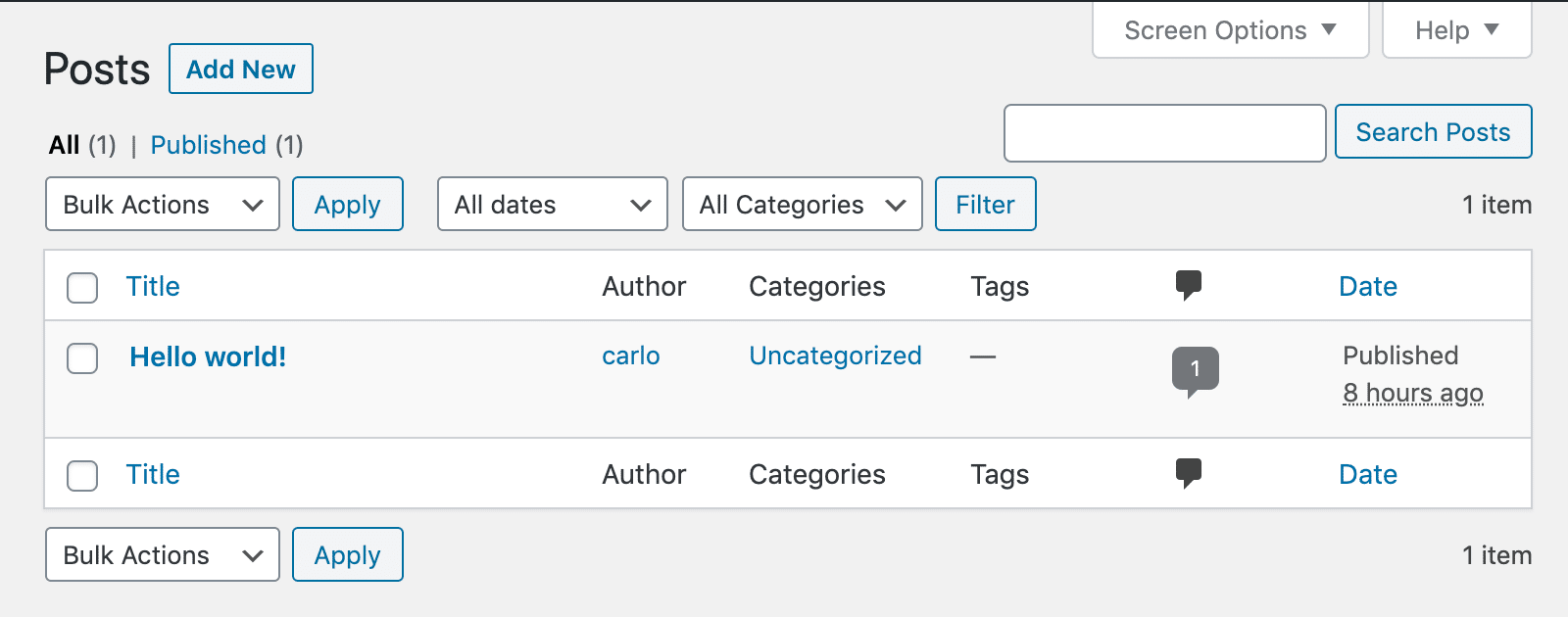
WordPress 5.3中的帖子屏幕
2.管理员电子邮件验证
现在,在一段时间未登录管理员后,将触发管理员电子邮件验证。默认情况下,此间隔设置为六个月,但是开发人员可以使用admin_email_check_interval过滤器设置不同的间隔(请参见故障单#46349和#48144)。

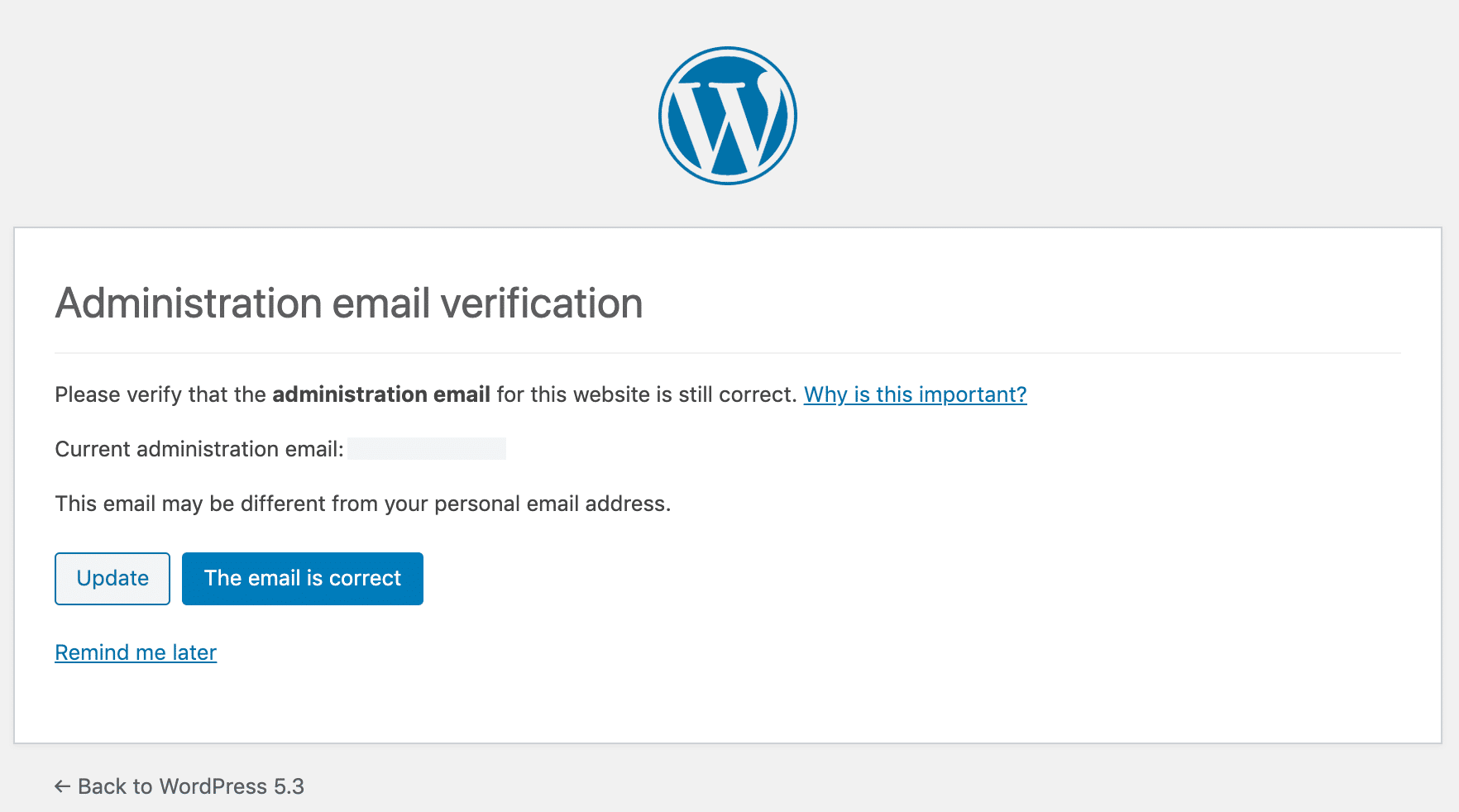
管理员电子邮件验证
3.恢复上传
从智能手机上载大图像不会在过程中中断工作,因为WordPress现在支持在失败时恢复上载。
4.图像旋转
现在可以根据EXIF方向元数据在上传时正确旋转图像。
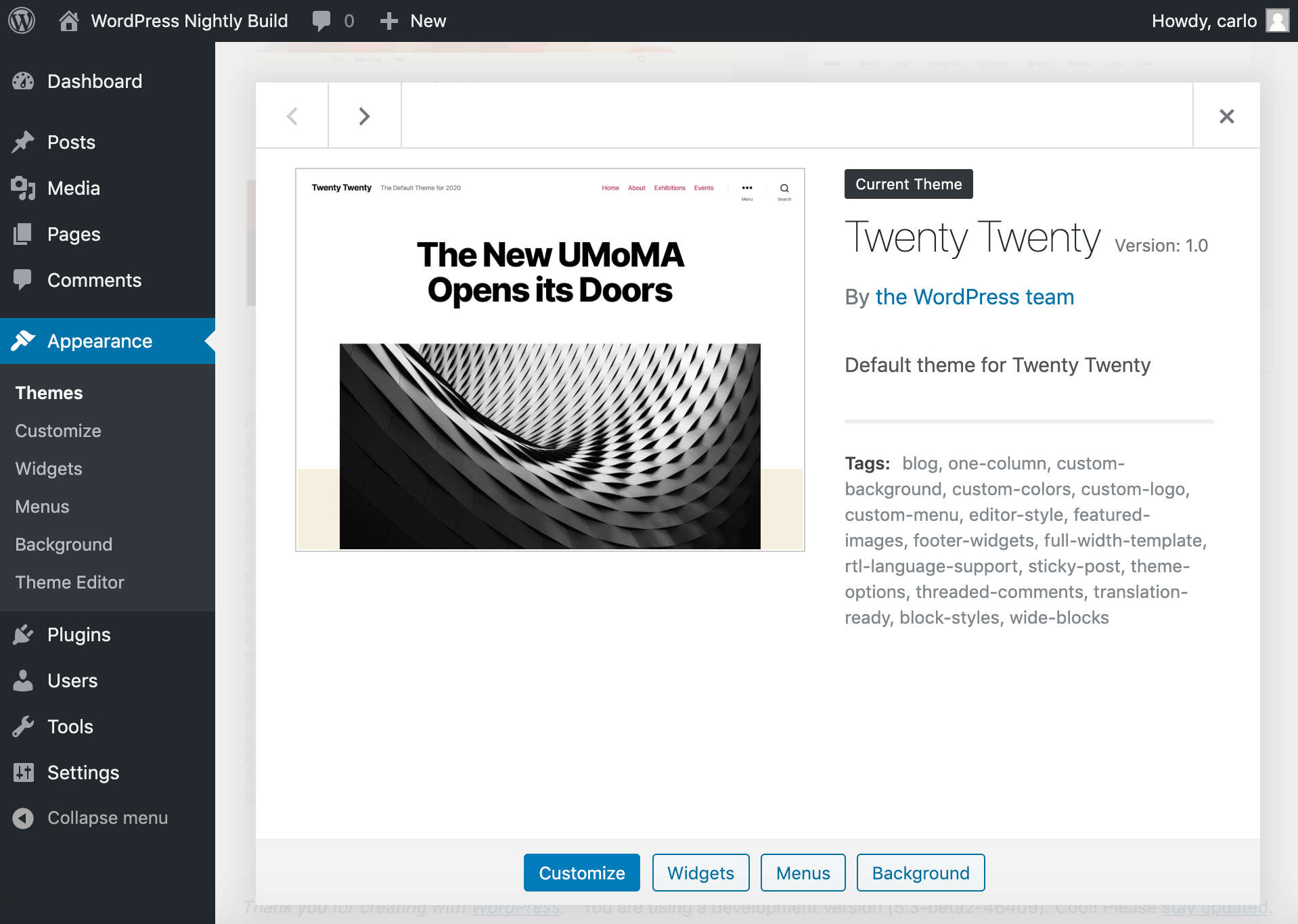
全新的默认主题:二十二十
WordPress 5.3带有一个全新的默认主题:二十二十。这是一个最小的主题,旨在提高灵活性,清晰度和可读性,并特别关注“块编辑器”。
借助WordPress,我们的流量增长了1,187%。我们将向您展示方法。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策

20个20个WordPress主题
《二十岁二十岁》以社区现有的免费主题为基础,由安德斯·诺伦(AndérsNoren)撰写的卓别林(Chaplin),并采用具有强烈个性的免费开源字体:《拉斯·马斯》(Rasmus Andersson)。
您可以在我们的深入博客文章“二十二十:新的默认WordPress主题简介”中阅读有关二十二十的更多信息。
WordPress开发人员的更改
WordPress 5.3为WordPress开发人员带来了一些更改和改进。在许多更改中,我们认为这些值得一提:
- 日期/时间核心组件的改进
- 新的aria-current属性
- 新的aria标签属性
- 将UGC值添加到链接中相关属性的函数
日期/时间核心组件的改进
日期/时间核心组件处理与WordPress中的日期,时间和时区相关的所有内容。正如Andrey“ Rarst” Savchenko所说:
日期/时间组件依赖于所谓的“ WordPress时间戳”,即带有时区偏移量的Unix时间戳的总和。这导致许多错误,并且与上游PHP或任何外部系统缺乏互操作性。内联文档错误地将它们称为Unix时间戳。
尽管不可能完全删除WordPress时间戳而没有向后兼容性问题,但组件代码已通过一些错误修复得到了改进,并且内联文档已更新并在需要时进行了更正。
此外,随着WordPress 5.3的发布,我们可以访问几个新的API日期/时间函数:
-
wp_timezone_string()–此函数以字符串形式检索站点时区。它可能返回PHP时区字符串或±HH:MM偏移量。
-
wp_timezone()–此函数将站点时区作为DateTimeZone对象检索。
-
wp_date()–这是日期本地化的新功能。它旨在替换date_i18n()。
-
current_datetime()–此函数从设置中检索当前时间作为带有时区的DateTimeImmutable对象。
-
get_post_datetime()–检索发布时间DateTimeImmutable对象。
-
get_post_timestamp()–以Unix时间戳检索发布时间。
所有这些功能都在wp-includes / functions.php中定义和记录。
现在不建议使用current_time(),get_post_time()和date_i18n()。
另请参阅WordPress 5.3中的日期/时间组件改进和在GitHub上添加到API的新功能。
新的aria-current属性
发布新页面或帖子时,其名称将出现在几个菜单和小部件中。在WordPress 5.3之前的版本中,许多用户不会意识到该链接,而这尤其会对残障用户和/或屏幕阅读器用户造成混淆。
随着WordPress 5.3的发布,以编程方式添加了新的aria-current =“ page”属性,以指出指向同一页面的链接,并鼓励主题开发人员向这些链接添加特定的样式。此更改影响以下核心窗口小部件:
- 最近的帖子。
- 导航菜单。
- 页面。
- 类别。
- 档案。
这是用法示例:
a(咏叹调){
/ *当前链接的CSS样式* /
}
导航菜单中的新aria标签属性
“地标提供了一种确定网页组织和结构的有力方法”,并允许主题开发人员使用地标角色添加对网页中键盘导航的支持。
ARIA地标提供了Web内容的上下文,对于辅助技术用户特别有用。
由于ARIA地标对于可访问性的重要性,WordPress 5.3现在在帖子和评论导航中添加了对aria标签属性的支持。
主题开发人员和设计人员可以将ARIA地标添加到帖子和评论导航菜单中,并为以下功能添加新的aria_label参数:
- _navigation_markup()
- get_the_post_navigation()
- get_the_posts_navigation()
- get_the_posts_pagination()
- get_the_comments_navigation()
- get_the_comments_pagination()
- the_post_navigation()
- the_posts_navigation()
- the_posts_pagination()
- the_comments_navigation()
- the_comments_pagination()
在Make WordPress Core上的帖子和评论导航中阅读有关aria-label属性的更多信息。
将UGC值添加到链接中相关属性的函数
早在2019年9月,Google宣布了两个新属性,提供了一种识别链接性质的方法:rel =“ sponsored”和rel =“ ugc”:
rel =” ugc”:UGC代表用户生成的内容,建议将ugc属性值用于用户生成的内容内的链接,例如评论和论坛帖子。
WordPress 5.3在注释中添加了对rel =“ ugc”属性的支持。这项更改已在几个小时内实施,很有趣的是,开发团队对Google的公告做出了多快反应(请参见故障单#48022)。
此外,WordPress 5.3引入了两个新功能,允许开发人员添加nofollow和ugc值以关联链接中的rel属性:
-
wp_rel_callback()用于将值添加到rel属性到指定链接的位置,并替换现在不推荐使用的wp_rel_nofollow_callback()函数。
该函数在wp-includes / formatting.php中定义:
/ **
*回调以将rel属性添加到HTML A元素。
*
*在添加之前将删除已经存在的字符串,以防止使(X)HTML无效。
*
* @自5.3.0起
*
* @param array $ matches单个匹配。
* @param string $ rel要添加的rel属性。
* @return string HTML具有添加的rel属性的元素。
* /
函数wp_rel_callback($ matches,$ rel){} -
wp_rel_ugc()将nofollow和ugc值添加到链接中的rel属性。
该函数在wp-includes / formatting.php中定义:
/ **
*向内容中的所有HTML A元素添加rel =“ nofollow ugc”`字符串。
*
* @自5.3.0起
*
* @param string $ text可能包含HTML A元素的内容。
* @return string转换后的内容。
* /
函数wp_rel_ugc($ text){
//这是一个预先保存的过滤器,因此文本已经被转义。
$ text = stripslashes($ text);
$ text = preg_replace_callback(
'|| i',
函数($ matches){
返回wp_rel_callback($ matches,'nofollow ugc');
},
$文字
);
返回wp_slash($ text);
}
因此,从现在开始,开发人员可以将rel =“ nofollow ugc”属性添加到链接,如下所示:
$ link ='用户生成的链接示例';
$ ugc_link = wp_rel_ugc($ link);
回声$ ugc_link;
//输出: 用户生成的链接示例
如何安装WordPress Beta版本
您是想为核心做出贡献,还是对最新的WordPress版本附带的新功能和附加功能有点好奇,因此您可以在几分钟之内快速安装当前的开发版本。
为此,您有两种安装WordPress Beta / RC版本的方法。您可以:
- 安装WordPress Beta Tester插件,并在现有WordPress环境的仪表板上运行安装。
- 手动下载并安装当前的Beta / RC。您可以获得从Subversion存储库创建的“每晚构建”。如果您要查找特定的WordPress版本(稳定版或开发版),则可以查看发布类别存档。
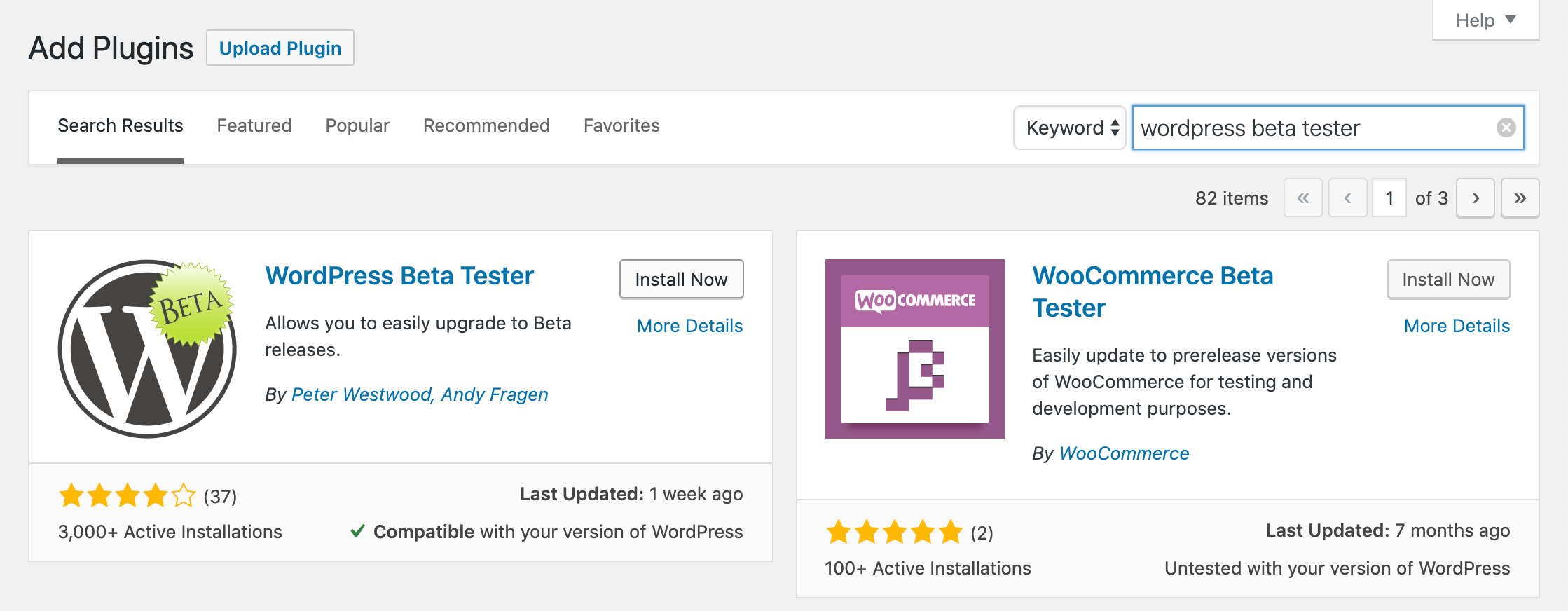
如果您决定安装Beta测试器插件,则需要在本地计算机或登台环境中设置常规的WordPress安装平台。 WordPress网站启动并运行后,浏览至插件→添加新内容并搜索WordPress Beta Tester插件。
该插件提供了一种快速简便的方法来对WordPress进行Beta测试,从而允许您通过单击按钮来安装和/或更新当前的Beta或Release Candidate。

安装WordPress Beta Tester插件
因此,照常安装并激活插件。
浏览至工具→Beta测试,然后检查出血边缘夜间选项并保存更改。
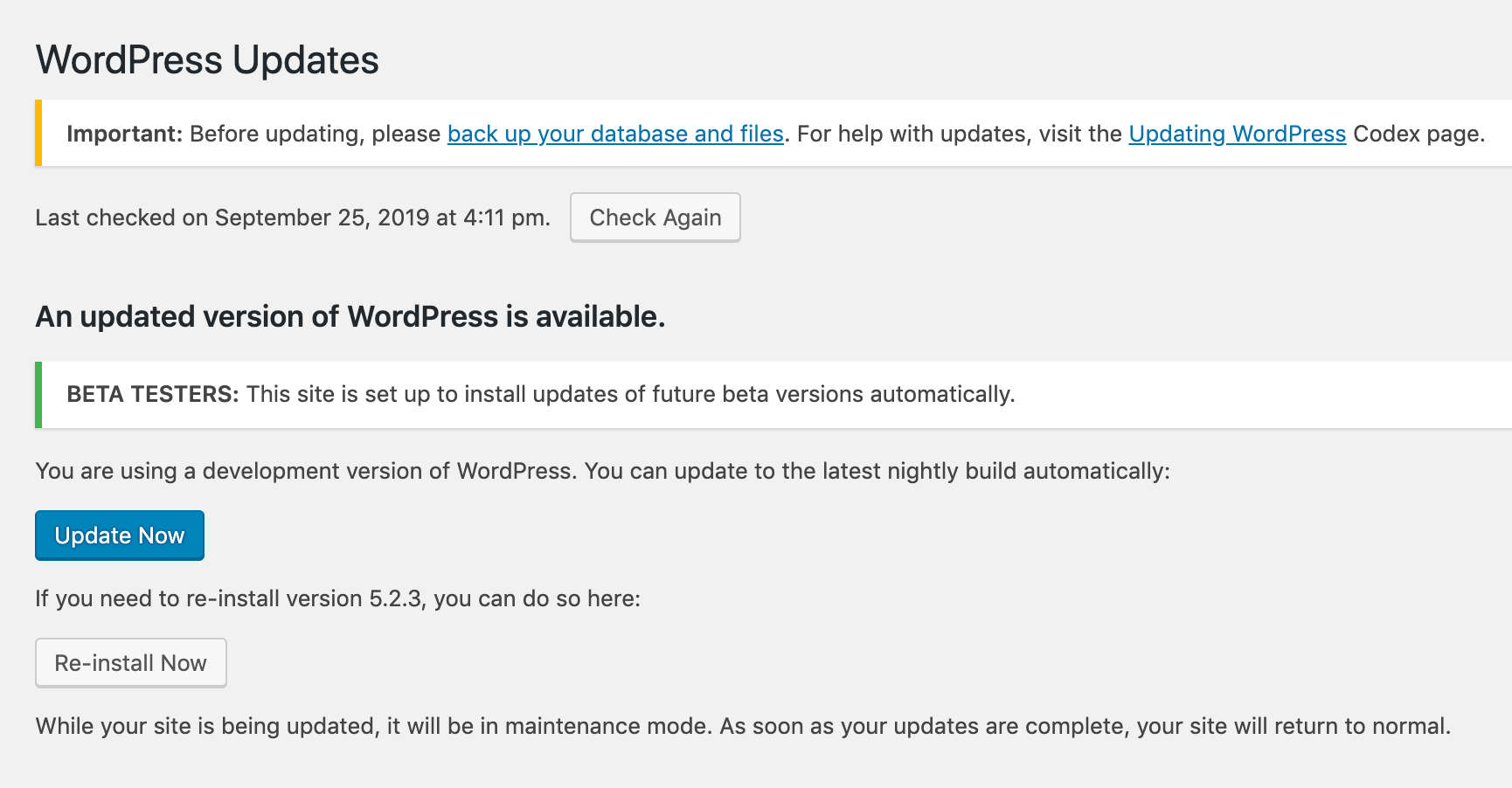
完成后,导航至“仪表板”→“更新”屏幕,然后单击“立即更新”按钮。

WordPress更新屏幕
WordPress现在将下载并安装以下软件包:
https://wordpress.org/nightly-builds/wordpress-latest.zip
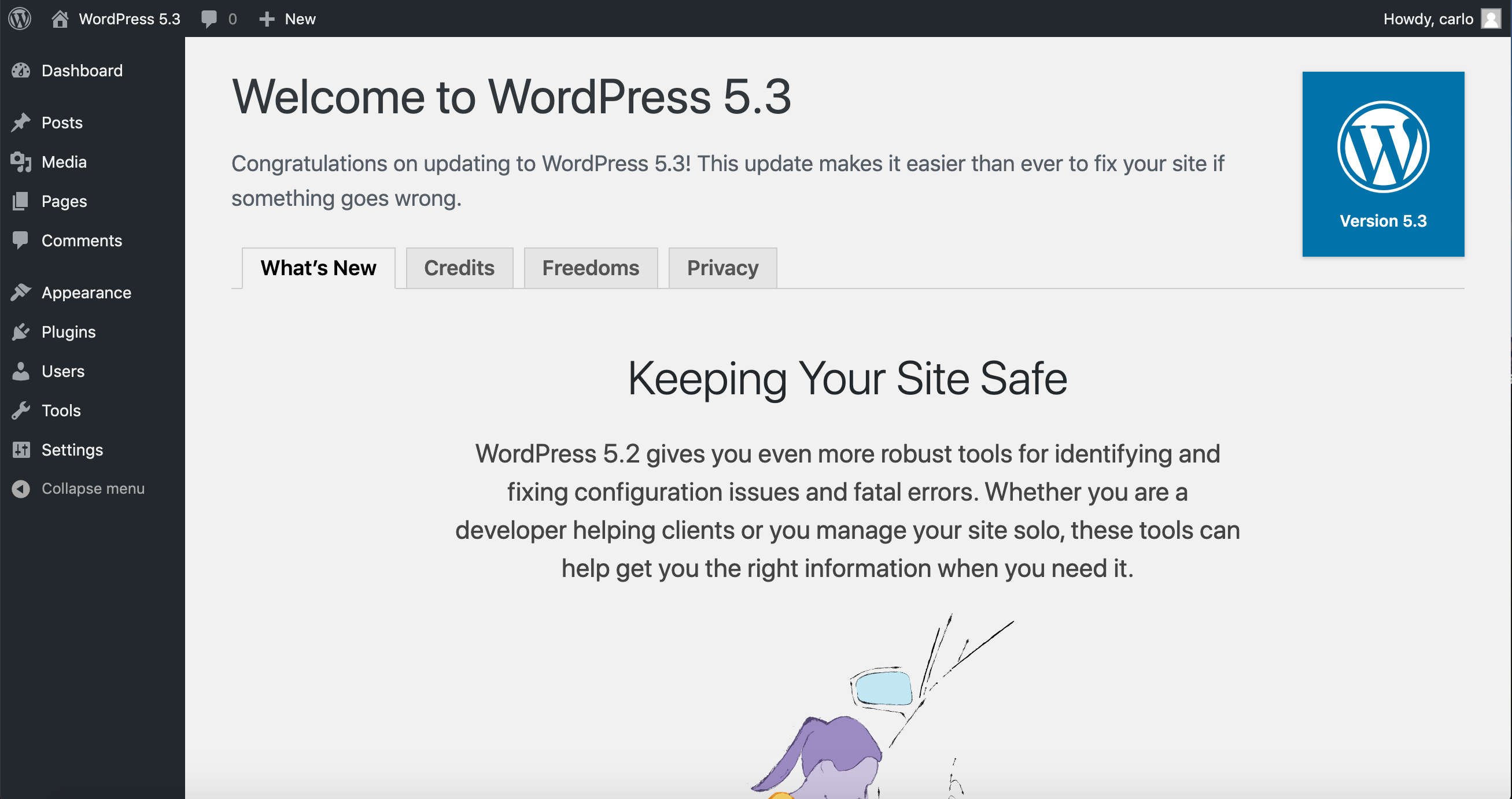
安装完成后,您将被重定向到WordPress临时页面。

临时WordPress 5.3关于页面
就是这样。现在,您可以在WordPress Beta和RC版本上运行测试了。
查看官方文档以获取有关WordPress Beta测试的更多信息。

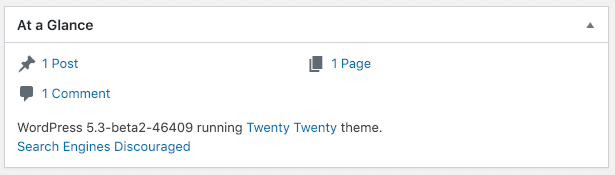
WordPress 5.3-beta2已成功安装
开发版本不打算在生产中使用。可以在临时环境或本地计算机上随意安装它们,但切勿在实际站点上使用它们。
WordPress 5.3为CMS的发展树立了重要的里程碑。在我们的深入指南中查看新功能! ??
点击鸣叫
摘要
我们精选了WordPress 5.3中最令人兴奋的功能和改进。
将13个版本的Gutenberg插件合并为核心,对Site Health Tool进行了一些改进,全新的默认主题,管理界面方面的改进,面向开发人员和主题设计人员的新功能和特性,对PHP 7.4的更好支持以及令人难以置信的少量更改,错误修复和不推荐使用,WordPress 5.3在CMS的发展中树立了重要的里程碑。
您最喜欢的功能/改进是什么?我们错过了重要的事情吗?在评论部分与我们分享您的想法。
12股
- 8
- 0
- 3
- 1个
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {
margin-top:0px;
}
@media only屏幕和(最小宽度:64em){
.container–narrow.pb–60,
.knowledgebase .user-content {
职位:相对
}
.widget-share {
位置:绝对;
左:-200px;
顶部:0px;
高度:100%;
宽度:200像素;
框大小:border-box;
}
.widget-share-aligner {
宽度:200像素;
padding-right:62px;
框大小:border-box;
}
.widget-share-inner {
padding-bottom:62px;
}
.knowledgebase .user-content .widget-share-inner {
padding-top:0;
}
.widget-share .amount {
显示:flex;
align-items:居中;
证明内容:flex-end;
宽度:100%;
右边距:11px;
font-size:14px;
font-weight:500;
底边距:10px;
}
.widget-share .amount svg {
右边距:8px;
margin-left:10px;
}
.essb_links .essb_links_list {
flex-direction:列;
align-items:flex-end;
}
.essb_links .essb_links_list li {
显示:块;
margin-bottom:5px!important;
}
.widget-share__total {
margin-bottom:0px!重要;
}
.widget-share__total .heading–small {
颜色:#999999;
font-size:14px;
字体粗细:300;
}
.essb-total-value {
margin-right:4px;
}
}
.essb_links {
保证金:0px;
填充:0px;
}
.essb_counter_right {
显示:无!重要;
}
.essb_links.essb_template_circles-retina .essb_link_hackernews一个,
.essb_links.essb_template_circles-retina .essb_link_reddit a,
.essb_links.essb_template_circles-retina .essb_link_mail a,
.essb_links.essb_template_circles-retina .essb_link_mwp a,
.essb_links.essb_template_circles-retina .essb_link_buffer a,
.essb_links.essb_template_circles-retina .essb_link_linkedin a,
.essb_links.essb_template_circles-retina .essb_link_facebook a,
.essb_links.essb_template_circles-retina .essb_link_twitter a
{
颜色:#43414e!important;
背景:#f3f3f6!important;
}
.essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {
border-color:#fff!important;
背景:#43414e!重要;
}
.essb_links.essb_template_circles-retina a {
border-color:#f3f3f6!important;
背景:#f3f3f6;
}
.essb_links .essb_icon:之前{
font-size:15px!important;
顶部:8px;
左:9px;
}
.essb_links .essb_icon {
宽度:32px;
高度:32px;
}
.essb_links.essb_counter_modern_right .essb_counter_right {
背景:#f3f3f6!important;
}
@仅限媒体屏幕和(最大宽度:63.999em){
.widget-share-aligner {
位置:相对!重要;
top:0!重要;
}
.essb_links .essb_links_list li {
margin-right:8px!important;
}
}
