Gutenberg 6.7于10月16日发布,修复了许多错误,并增强了性能,但发布的重点是引入了渐变背景和Storybook支持。
您可以在其官方发布页面上查看此更新(30+)中的大量错误修复。不过,对于这篇文章,我们来简要介绍一下梯度支持和故事书功能。
渐变支持
渐变功能看起来非常有趣,但目前仅适用于按钮。这是有道理的,因为按钮块为良好的测试奠定了基础,并且以后也可以将支持扩展到其他块。
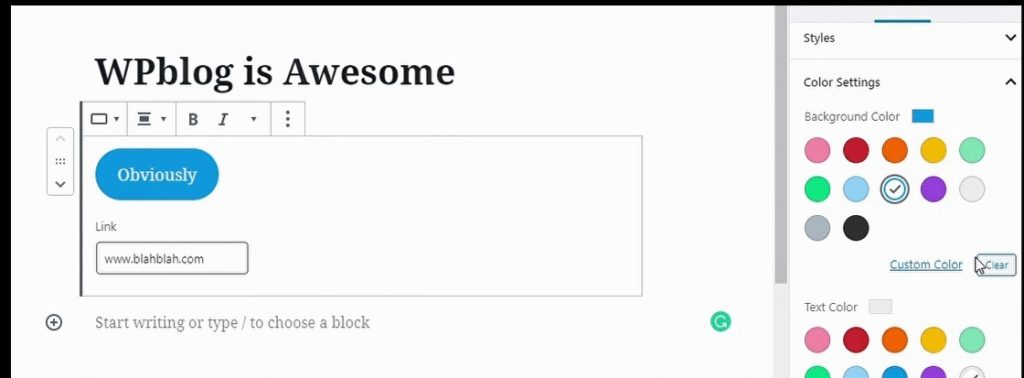
下面是实际使用的渐变背景支持:

虽然我们希望渐变支持也能扩展到主题设计,但是目前,您只需要对按钮进行渐变着色即可。这对未来来说是个好兆头,但我们确实需要这样说:除了测试目的,不要在按钮上使用渐变色。
为什么?因为它们看起来……古老而怪异。
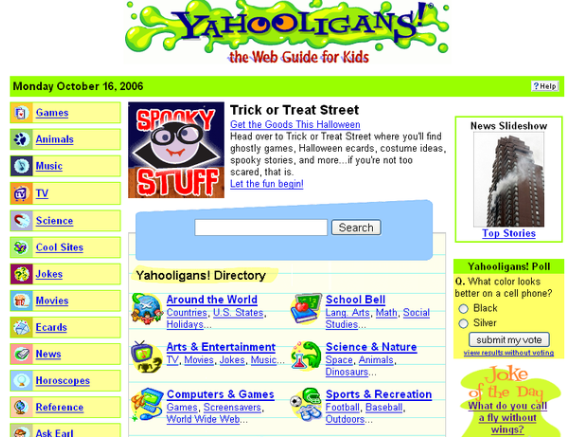
还记得90年代末和2000年代初的互联网吗?因为如果您对设计语言不小心,仅出于此目的在按钮上使用渐变,那么您的网站可能最终看起来像这样:

给我们点夸张。
手指交叉直到渐变扩展到整个主题支持为止(Gutenberg 6.8将为主题支持带来渐变),然后希望我们能够充分利用此功能。
开发人员故事书
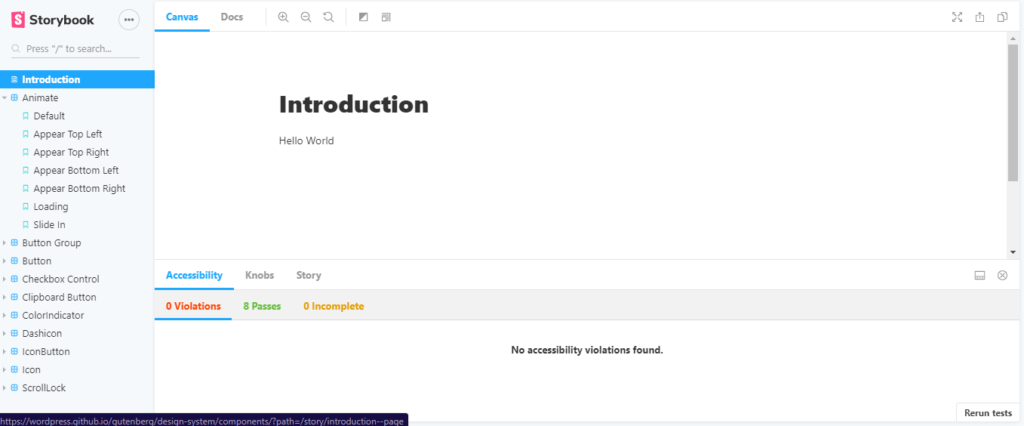
本质上,故事书支持已添加到Gutenberg中,作为用户界面的开发和测试环境。通过Storybook,您或任何开发人员都可以在主应用程序之外测试或创建组件。经过测试后,您可以轻松地将构建版本移植到您的应用程序中并将该元素添加到您的网站。

您可以在此处测试故事书。
如果您想获得有关如何创建故事的视频教程,请观看Marcus Kazmierczak的视频:
文章Gutenberg 6.7:错误修复,故事书和渐变背景最早出现在WPblog上。
