WordPress版本控制可帮助您跟踪对WordPress网站的更改,以监视发生的情况并在需要时回滚这些更改。这些更改可能是简单的调整,例如对帖子的修改,也可能是技术性的更改,例如对网站代码库的修改。
在这篇文章中,我们将详细说明什么是版本控制以及它如何适用于WordPress。然后,我们将探讨一些可用于在WordPress网站上实施版本控制的工具。
什么是WordPress版本控制?
版本控制系统会跟踪一段时间内对一个文件(或多个文件)的更改,以便您可以查看更改情况,并在需要时还原到以前的版本。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
版本控制应用于WordPress,可让您跟踪您或其他人对您的网站所做的更改。
在WordPress上下文中,版本控制可以跟踪以下操作:
- 更新或发布帖子。
-
安装或卸载新插件。
-
更改您的WordPress主题。
- 更新您的核心软件或任何主题或插件。
您不仅可以看到这些更改,而且还可以撤消它们或在需要时回滚到以前的版本。
从开发的角度来看,版本控制还可以帮助开发人员管理代码库中的更改,方法是让他们克隆代码部分以进行处理,然后再将其“合并”回主代码库。根据WordPress网站的复杂程度,您可能还会发现此功能很有用。
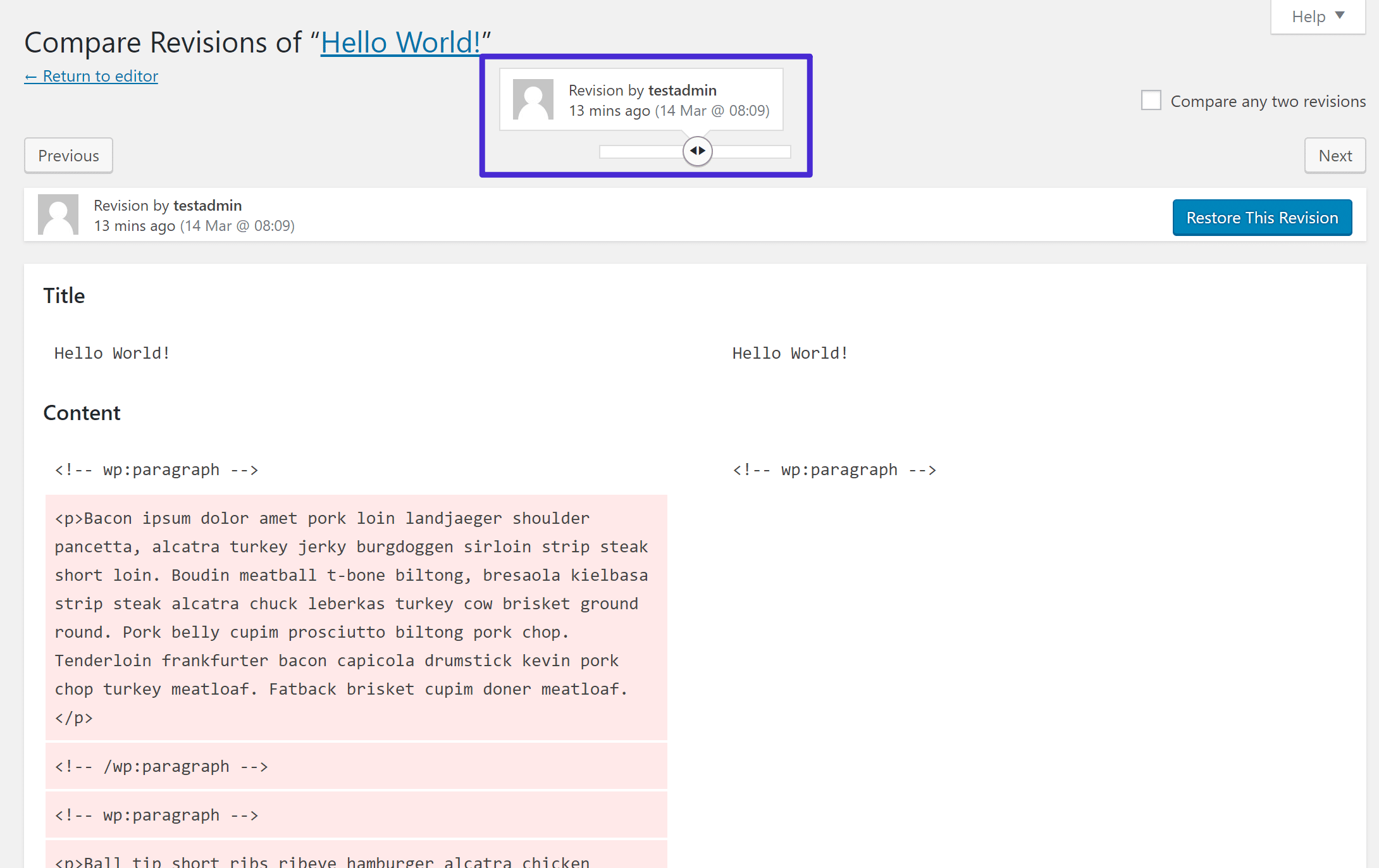
WordPress中的版本控制的一个非常有限的示例是WordPress的内置修订功能,通过该功能,您可以将更改与帖子或页面进行比较,并在需要时还原以前的版本:

内置的WordPress修订功能
但是,您也可以实施更强大的系统,并且,根据所使用的WordPress版本控制系统,您将能够跟踪对站点文件和站点数据库的更改。
WordPress版本控制有哪些好处?
设置WordPress版本控制有很多好处。
首先,版本控制使您对更改站点更有信心。进行了更改,使事情变得混乱了吗?不用担心,您可以撤消它并恢复到您网站的有效版本。
其次,如果您有一群人为您的WordPress网站提供帮助,则您将能够更有效地合作,因为您可以跟踪正在发生的一切。此外,如果您使用支持分支和合并的方法,则开发人员将能够复制您网站的部分代码以进行处理,然后在准备好黄金时段使用时,将该代码“合并”回您的活动站点。
最后,版本控制可帮助您监视网站上发生的事情。例如,版本控制可让您查看其中一位编辑是否更新了已发布的帖子。如果他们做了,您可以看到他们所做的更改,并在需要时轻松地将其回滚。
因此,既然您了解有关在网站上设置版本控制的更多信息,那么让我们深入研究一些用于WordPress版本控制的解决方案。
WordPress版本控制的最佳选择
WordPress控制有多种解决方案,具体取决于您的技术知识以及您希望版本控制系统的综合程度。
以下是我们将详细介绍的WordPress版本控制解决方案:
-
Git –您可以通过多种方式将Git与WordPress结合使用,包括托管存储库,如Github,GitLab,Bitbucket等。
-
VersionPress插件–尽管仍处于测试阶段,但它也以更自然的方式实现了Git。
-
WP回滚–一个非常简单的系统,可以回滚主题和插件的更新。
当然,您也可以利用WordPress的内置修订系统来跟踪和撤消更改。
如何在WordPress中使用Git
Git是Linus Torvalds在2005年创建的一种开源分布式版本控制系统。它具有更多的技术性,但是它是最受欢迎的版本控制系统之一,并且被所有类型的开发人员使用。也就是说,它不是特定于WordPress的。
通常,您需要在GitHub,Bitbucket或GitLab之类的托管存储库中管理WordPress网站的代码。然后,您可以根据需要将站点从该存储库部署到实时服务器。
如果您想在WordPress中使用Git,则有几种选择。
首先,如果您在Kinsta托管,则可以使用Git客户端,因此您可以SSH并从任何服务(包括GitHub,GitLab和Bitbucket)中提取Git存储库。您可以在此知识库文章中了解更多信息。
或者,还有其他特定于WordPress的常规工具可帮助您从Git进行部署。
如果您想要特定于WordPress的解决方案,则有两个不错的选择:
-
WP Pusher –使您可以从任何Git存储库中部署主题和插件。请注意,此主题专门针对主题和插件。
-
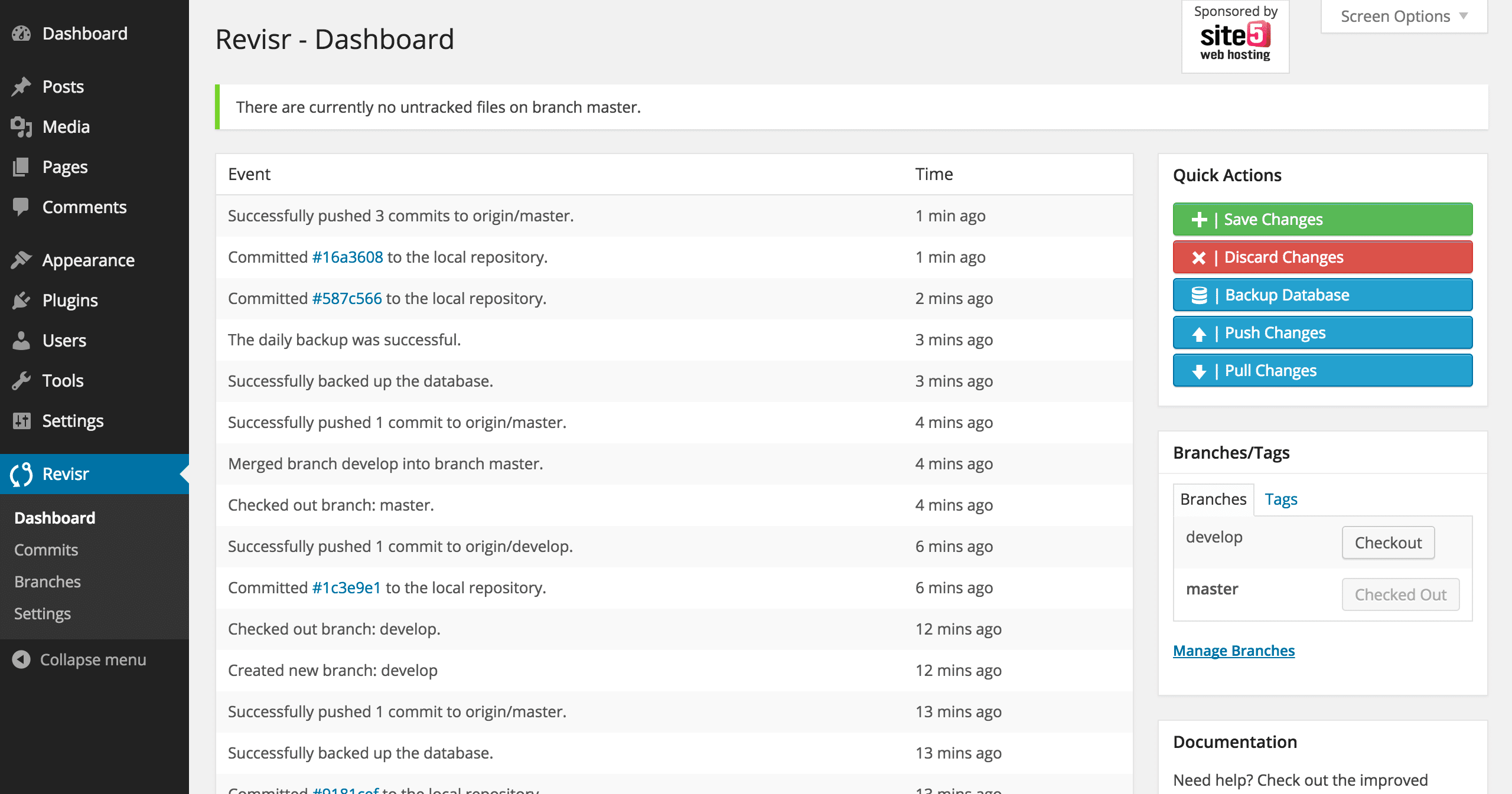
Revisr –提供将Git与WordPress结合使用的更全面的方法。您可以在Git存储库中跟踪整个站点,包括数据库。您还可以从WordPress仪表板内部提交更改,还原文件以及将更改推/拉到远程存储库(如Bitbucket或GitHub)。

Revisr插件界面
在一般方面,您还可以使用Beanstalk和DeployBot之类的工具。
如何使用VersionPress进行版本控制
VersionPress是一个开源项目,旨在通过对网站的文件和数据库进行版本控制来“将Git的全部功能带到WordPress”。尽管它也依赖于Git,但VersionPress拥有自己的部分,因为它的工作方式与上述方法略有不同。
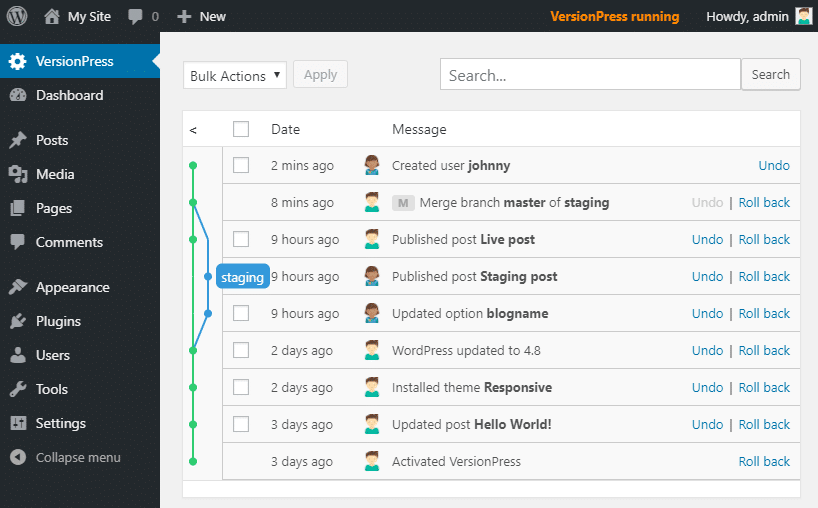
VersionPress的独特之处在于它可以跟踪每一个细微的变化并以自然的人类语言来完成。例如,VersionPress会告诉您有人“更新了Hello World!”,而不仅仅是将更改记录到数据库中。显然,这使Git在WordPress网站的上下文中变得更加有用和易于使用。
例如,将VersionPress中的动作列表与上面的Revisr屏幕截图中的动作列表进行比较。看到不同?

VersionPress界面
它还为您提供了撤消或回滚所有这些更改,备份站点,创建暂存环境和合并数据库,推送到托管的Git存储库等选项。
借助WordPress,我们的流量增长了1,187%。我们将向您展示方法。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
虽然听起来确实不错,但必须注意,VersionPress仍被视为“开发人员预览”。开发人员说您不应在生产现场使用它。
要安装VersionPress,您需要在服务器上安装Git并启用proc_open()。
重要
由于有此proc_open()要求,因此Kinsta不支持VersionPress,出于安全目的,Kinsta不会启用它。如果您要在Kinsta托管WordPress网站,则仍可以使用上一部分中的任何方法使用Git进行版本控制。
如何使用WP回滚来撤消更新
WP Rollback几乎没有以前的解决方案那么全面,只能与WordPress.org的主题和插件一起使用。尽管如此,它在有限的基础上还是非常有用的版本控制工具。
是否曾经更新过WordPress主题或插件,只是让它破坏了您网站上的内容?
好吧,首先,您应该使用一个临时站点,以免发生这种情况!但是,如果您正在某个实时站点上运行更新,并且出了点问题,那么能够回滚到以前有效的版本会很有帮助,至少要等到找出问题出在哪里为止。
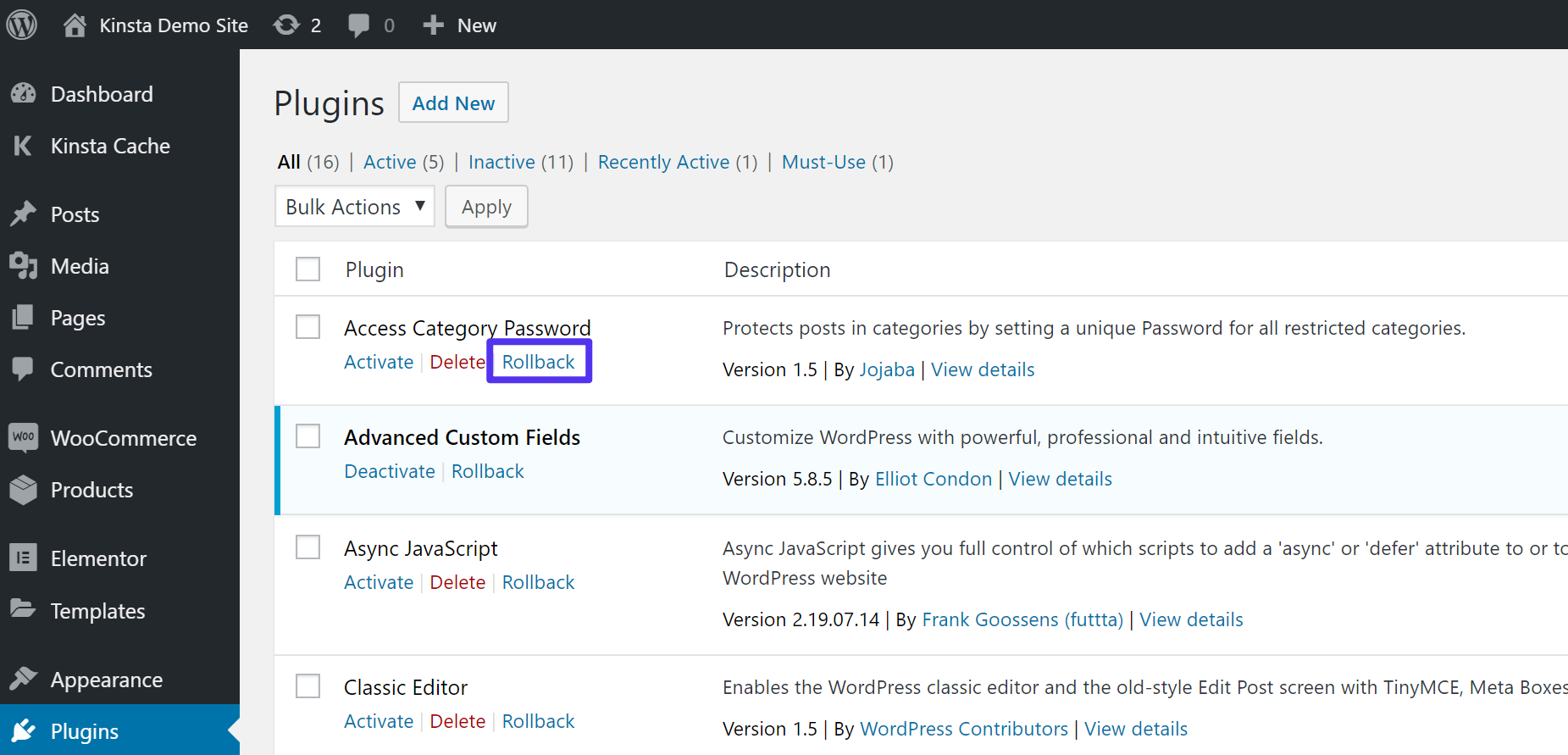
为了帮助您做到这一点,WP Rollback在网站的插件界面中添加了一个新的Rollback按钮,可让您将任何WordPress主题或插件“回滚”到以前的版本:

新的回滚选项
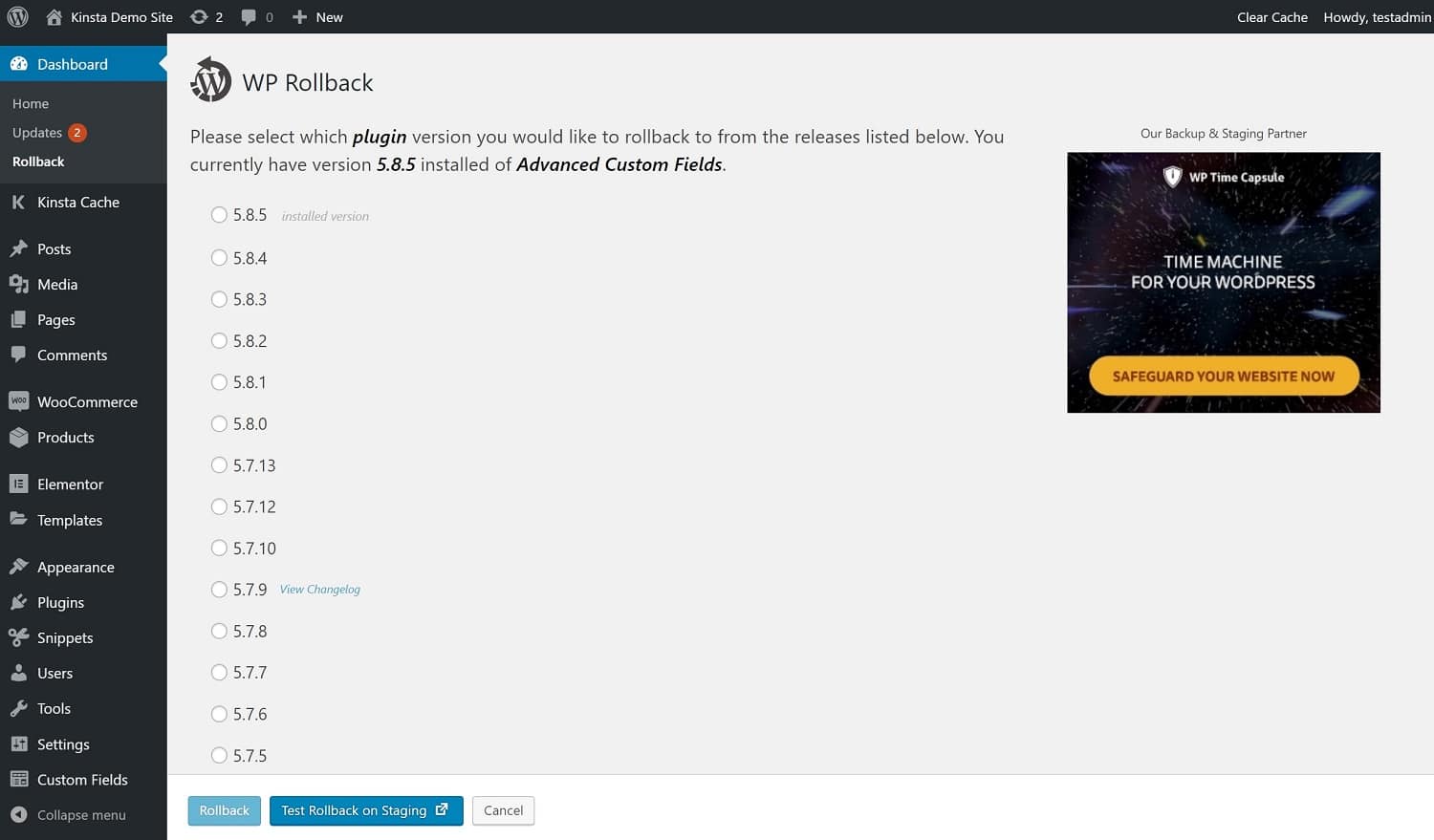
然后,您可以选择要还原为的确切版本:

选择要回滚的版本
版本控制为您提供了对站点代码的大量控制。查看最有趣的WordPress特定版本控制工具! ??
点击鸣叫
摘要
版本控制可帮助您跟踪对WordPress网站的更改,以便您可以掌握最新情况并在需要时回滚。
如果您在团队中工作,版本控制还可以通过分支和合并系统帮助您采用更有效的工作流程。团队成员可以复制您网站的特定部分进行处理,然后在准备黄金时段将其“合并”回主代码。
对于WordPress,根据您的需求和技术知识,您可以使用多个版本控制选项。
对于开发人员来说,Git是版本控制的绝佳选择。 Kinsta支持Git客户端,您还可以使用WP Pusher(用于主题和插件),Revisr,Beanstalk和DeployBot等工具从托管的Git存储库(如GitHub)进行部署。
对于更简单,技术含量较低的实施,您可以选择诸如WordPress的内置修订功能和/或WP Rollback插件之类的选项。
最后,虽然尚未准备好黄金时段,但VersionPress提供了最特定于WordPress的Git实现,并且绝对是一个值得关注的有趣项目。
您对如何开始使用WordPress的版本控制有任何疑问吗?让我们在评论中知道。
0分享
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {
margin-top:0px;
}
@media only屏幕和(最小宽度:64em){
.container–narrow.pb–60,
.knowledgebase .user-content {
职位:相对
}
.widget-share {
位置:绝对;
左:-200px;
顶部:0px;
高度:100%;
宽度:200像素;
框大小:border-box;
}
.widget-share-aligner {
宽度:200像素;
padding-right:62px;
框大小:border-box;
}
.widget-share-inner {
padding-bottom:62px;
}
.knowledgebase .user-content .widget-share-inner {
padding-top:0;
}
.widget-share .amount {
显示:flex;
align-items:居中;
证明内容:flex-end;
宽度:100%;
右边距:11px;
font-size:14px;
font-weight:500;
底边距:10px;
}
.widget-share .amount svg {
右边距:8px;
margin-left:10px;
}
.essb_links .essb_links_list {
flex-direction:列;
align-items:flex-end;
}
.essb_links .essb_links_list li {
显示:块;
margin-bottom:5px!important;
}
.widget-share__total {
margin-bottom:0px!重要;
}
.widget-share__total .heading–small {
颜色:#999999;
font-size:14px;
字体粗细:300;
}
.essb-total-value {
margin-right:4px;
}
}
.essb_links {
保证金:0px;
填充:0px;
}
.essb_counter_right {
显示:无!重要;
}
.essb_links.essb_template_circles-retina .essb_link_hackernews一个,
.essb_links.essb_template_circles-retina .essb_link_reddit a,
.essb_links.essb_template_circles-retina .essb_link_mail a,
.essb_links.essb_template_circles-retina .essb_link_mwp a,
.essb_links.essb_template_circles-retina .essb_link_buffer a,
.essb_links.essb_template_circles-retina .essb_link_linkedin a,
.essb_links.essb_template_circles-retina .essb_link_facebook a,
.essb_links.essb_template_circles-retina .essb_link_twitter a
{
颜色:#43414e!important;
背景:#f3f3f6!important;
}
.essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {
border-color:#fff!important;
背景:#43414e!重要;
}
.essb_links.essb_template_circles-retina a {
border-color:#f3f3f6!important;
背景:#f3f3f6;
}
.essb_links .essb_icon:之前{
font-size:15px!important;
顶部:8px;
左:9px;
}
.essb_links .essb_icon {
宽度:32px;
高度:32px;
}
.essb_links.essb_counter_modern_right .essb_counter_right {
背景:#f3f3f6!important;
}
@media only屏幕和(最大宽度:63.999em){
.widget-share-aligner {
位置:相对!重要;
top:0!重要;
}
.essb_links .essb_links_list li {
margin-right:8px!important;
}
}
