您可能已经知道Bing是第二大搜索引擎,对吗?因此,您当然已经设置了Bing网站站长工具。
也许您还没有,因为您从未真正考虑过。
尽管您对Bing的关注可能不如对Google的关注,但至少应设置Bing网站站长工具。为什么?因为这样做非常简单,并且可以帮助您获得更多SEO流量到您的网站。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
让我演示给你看。
什么是Bing网站管理员工具?
Bing网站管理员工具(Bing WMT)是一项免费的Microsoft服务,允许网站管理员将其网站添加到Bing搜寻器中,以便它们出现在搜索引擎中。
它还有助于监视和维护网站的状态。 Bing网站管理员工具是Bing搜索引擎,而Google Search Console是Google。

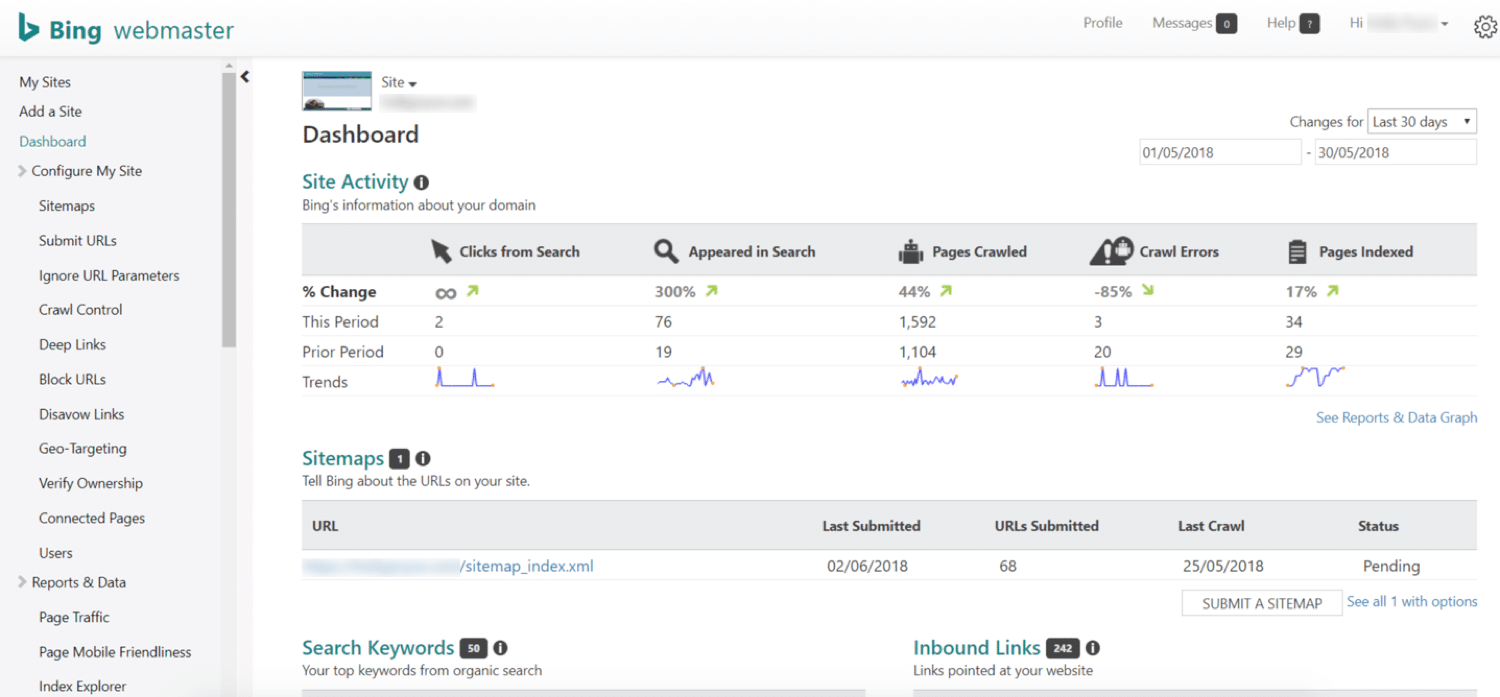
Bing网站管理员工具仪表板
无论您是网站所有者,网站管理员,营销人员还是网站开发人员,任何运行网站的人都可以从使用Bing网站管理员工具中受益。
为什么您不应该忽略Bing
首先,必应(Bing)是美国第二大搜索引擎。因此,您希望您的网站在其上排名。
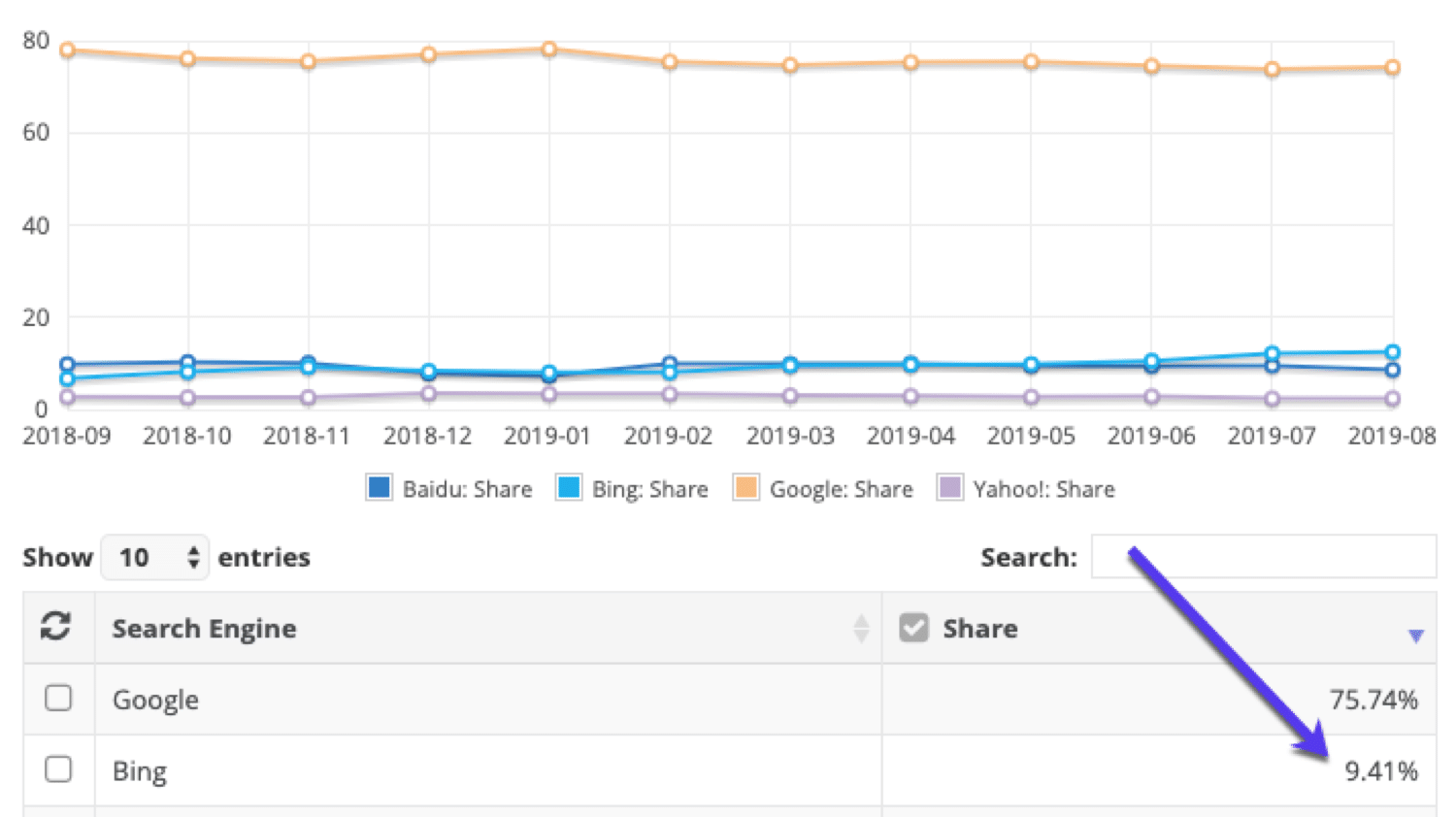
为什么?因为它有各种各样的观众。根据可用数据,必应在搜索引擎市场的份额为9.41%:

必应使用统计
现在,在您考虑实际数字之前,9.41%的听起来可能并不那么令人印象深刻:
- Bing.com的全球每月独立访问者达到13亿。
- 全球每月有120亿的搜索量。
- 美国每月的搜索量为5亿。
为什么要使用Bing网站管理员工具?
Bing网站管理员工具可让您监控网站的整体运行状况,并帮助您了解客户如何找到您的网站。您可以使用工具和报告来查找吸引点击量的关键字以及这些字词的印象和点击次数,并找到链接到您的网站。你也可以:
- 监控您网站的效果并查看您为哪些关键字排名。
- 查看Bing如何对您的网站进行爬网和编制索引。
- 提交要爬网的网站/新页面。
- 删除所有您不想被索引的内容。
-
拒绝链接。
- 监视并解决潜在的恶意软件或垃圾邮件问题。
所有这些都可以帮助您了解Bing如何查看您的网站(和您的内容),以便您可以进行任何调整以提高排名。
如何设置Bing网站管理员工具
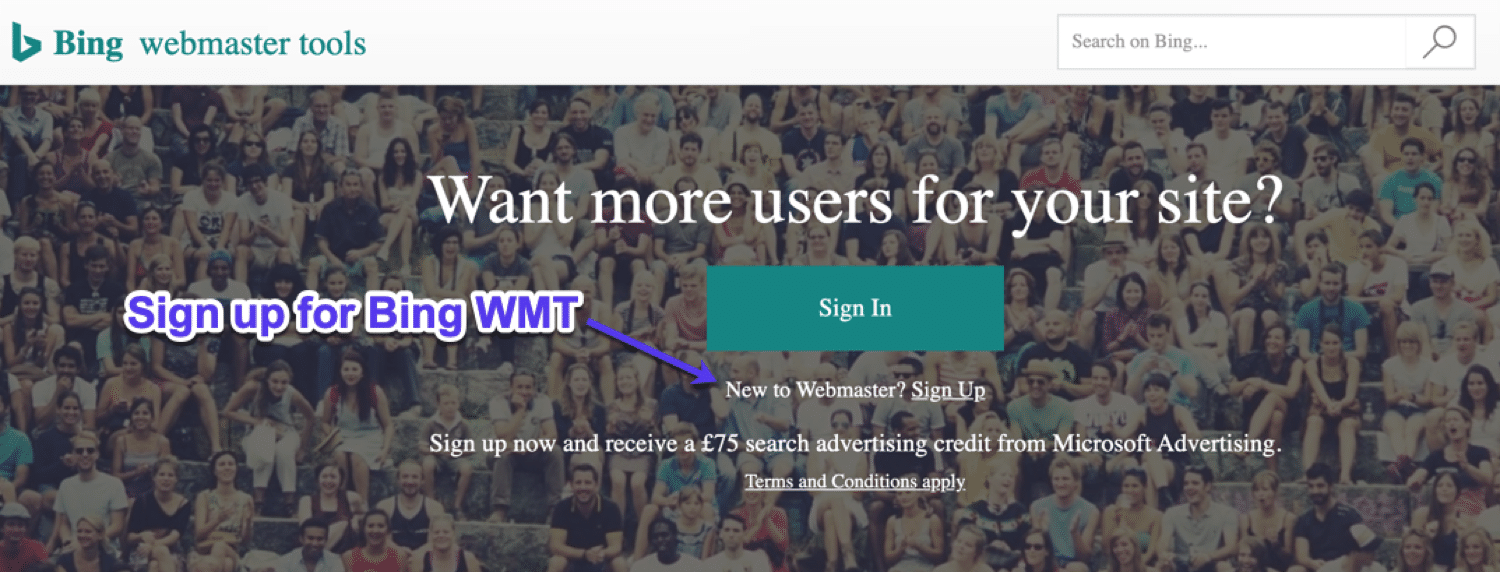
首先,您需要创建一个网站站长工具帐户。为此,请转到Bing网站管理员工具,然后单击“注册”:

Bing网站管理员工具的注册页面
系统会提示您通过Microsoft,Google或Facebook的现有帐户创建Bing WMT帐户。
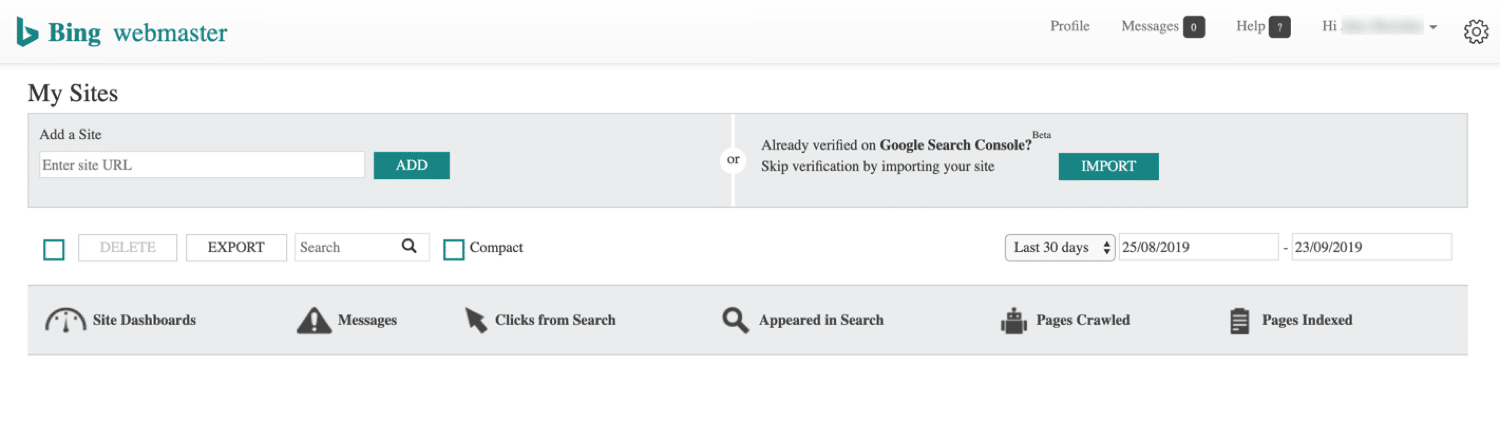
创建帐户后,您会看到一个空白的信息中心:

空的Bing网站仪表板
但是空白的仪表板对任何人都没有用。让我们将您的网站添加到Bing中。
将网址提交到Bing
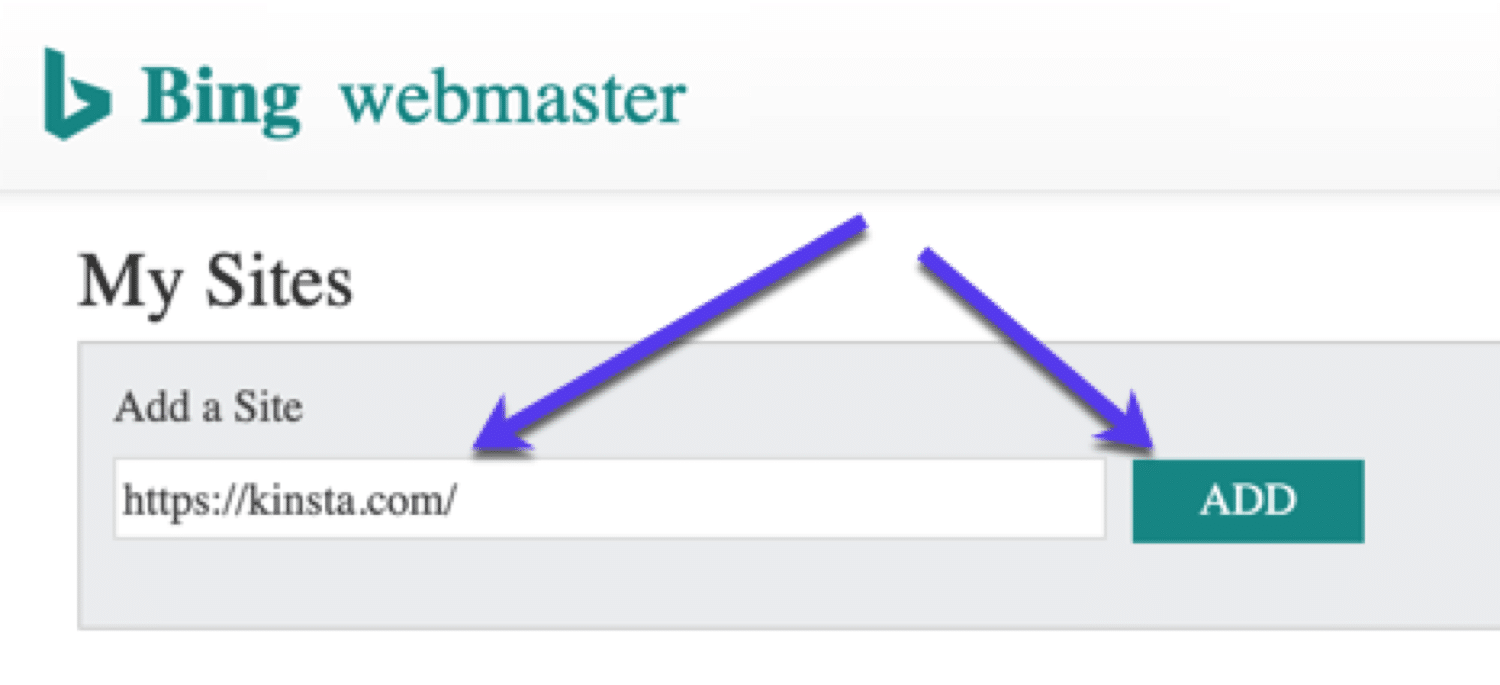
首先,我们需要添加一个URL。
将您网站的网址添加到框中,然后点击“添加”。

我在Bing网站管理员工具中的网站
现在,您将进入一个页面,您可以在其中添加有关您的网站的更多信息。让我们遍历您想要在此处添加的内容:
将站点地图提交给Bing
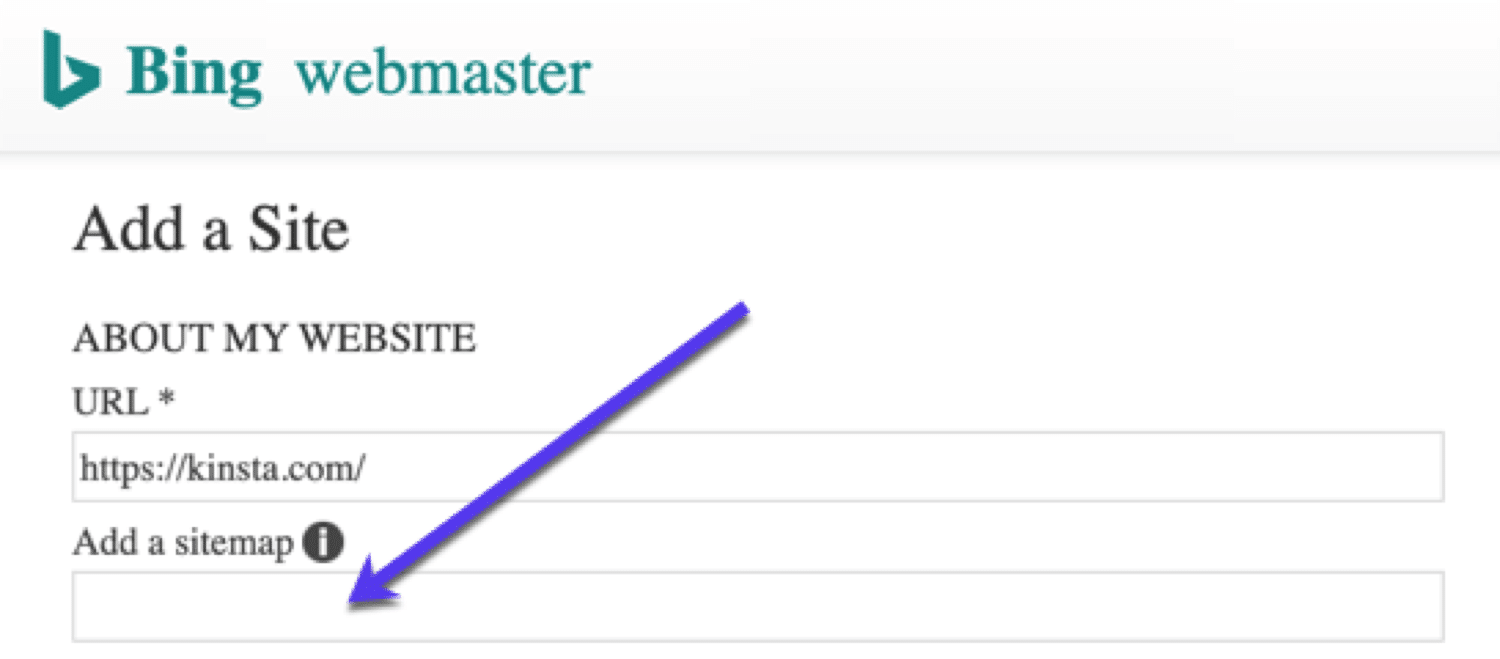
可能最重要的一点是将XML网站地图添加到Bing。

将XML网站地图添加到Bing中
找到您的站点地图,然后将该URL粘贴到框中。
添加完后,您可以保留其余所有选项,向下滚动并点击保存。
现在该开始Bing验证了。
如何验证Bing网站管理员工具
有三种方法可以验证您的个人资料:
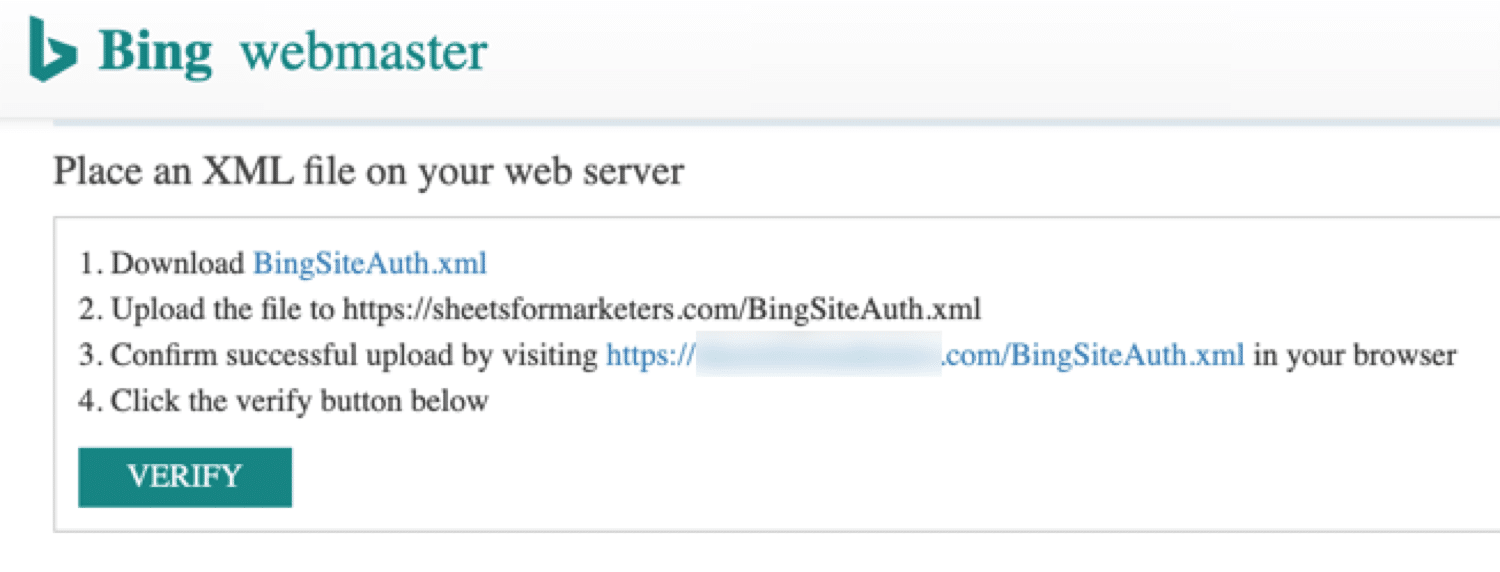
1. XML文件
要通过XML文件验证:
- 下载Bing XML文件。
- 将其上传到您域的根文件夹。

Bing XML文件验证
这将创建URL:YOURDOMAIN.com/BingSiteAuth.xml
您将需要通过FTP上传该文件。如果您没有访问权限,则此验证方法可能不合适。
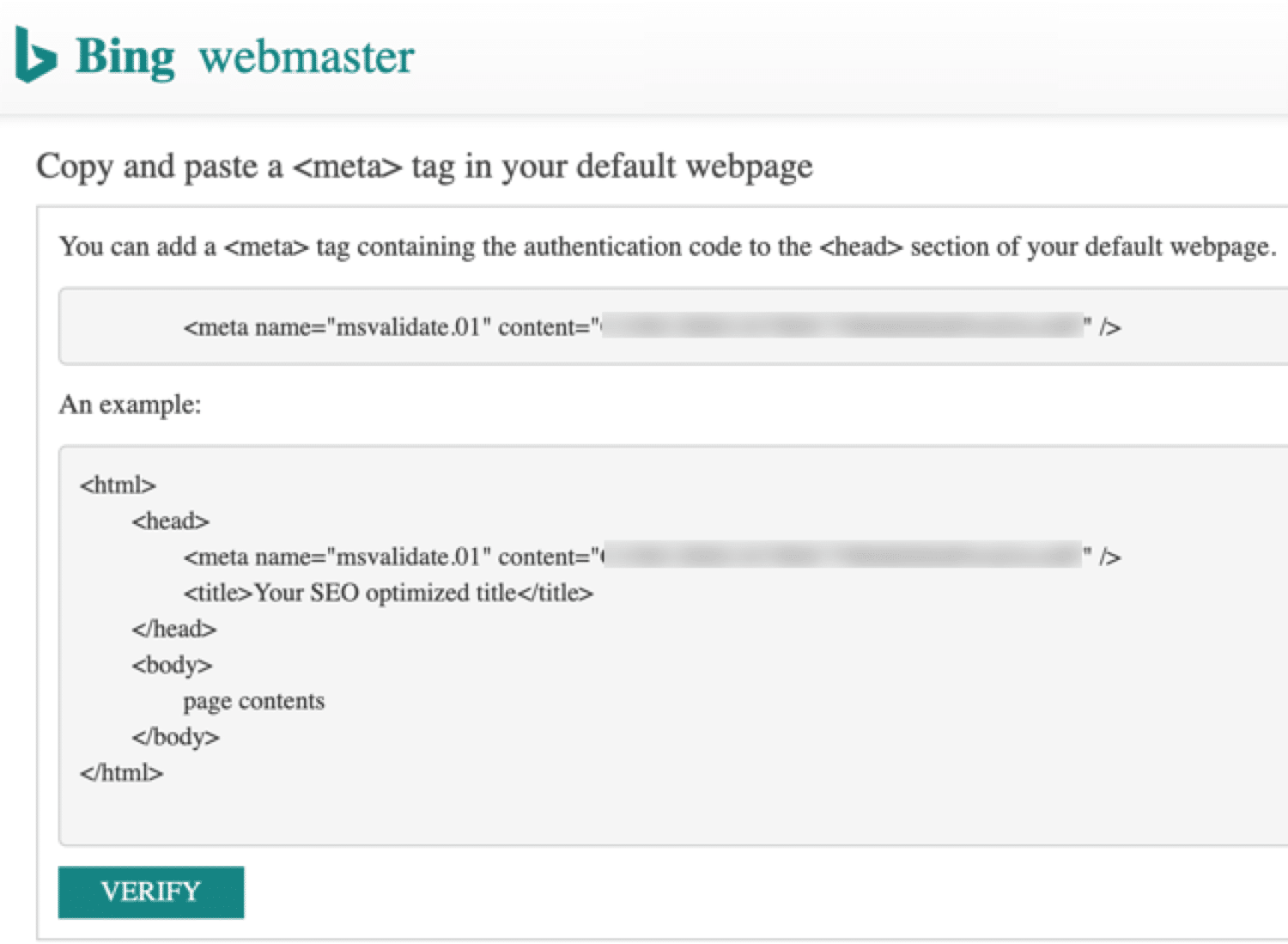
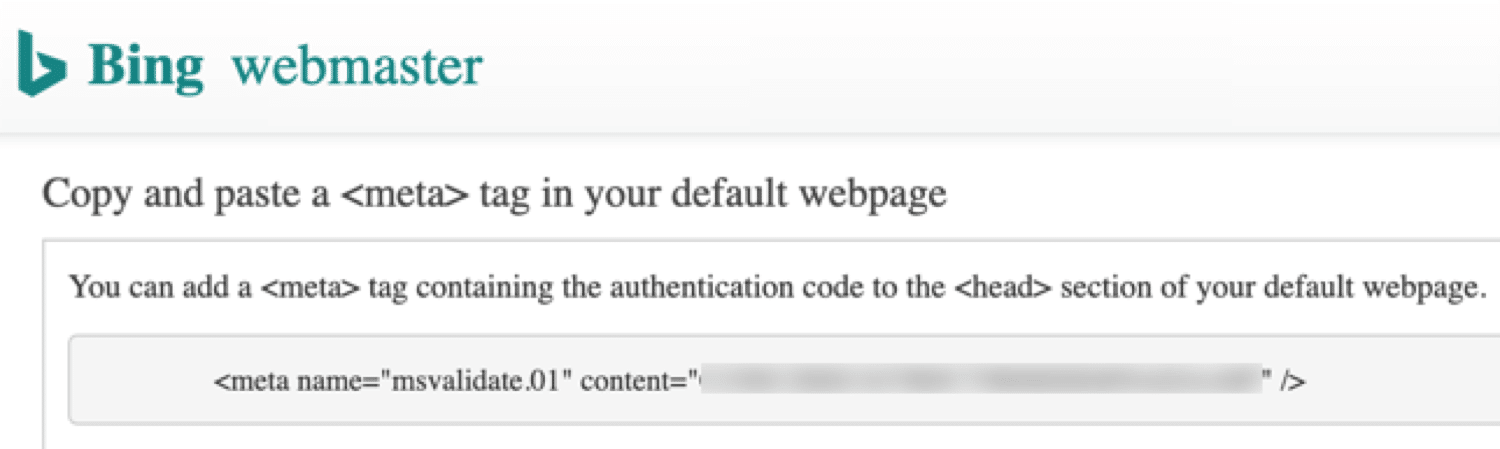
2.元标记
下一步是向网站首页添加元标记。这只是一小段HTML,例如元描述。

中继标记,以验证Bing网站管理员工具
如果您使用的CMS具有用于自定义HTML的部分,则可以将其放在其中以将其投入使用。
为了使Bing网站站长工具保持验证状态,您需要将该元标记保留在原位
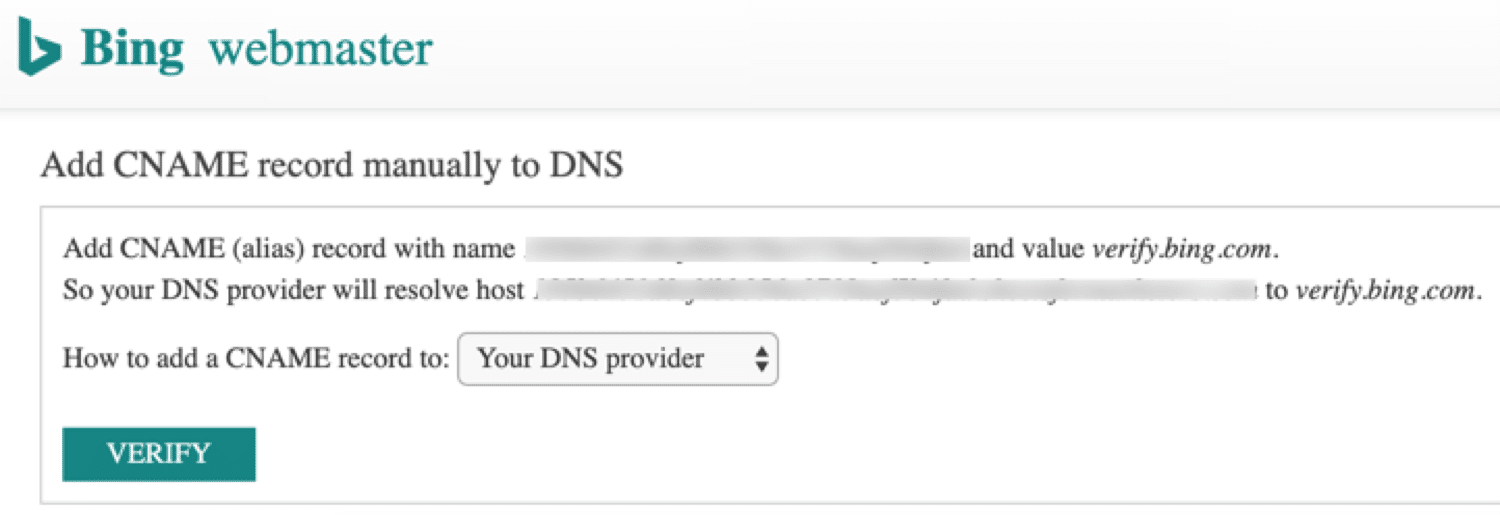
3.托管服务提供商:CNAME
最后一个选项使您可以通过托管服务提供商添加CNAME记录。

通常,这是验证个人资料的最快,最可靠的方法。但是,取决于您的主机,这可能是最棘手的。
遵循您喜欢(或可以实际使用)的三种方法中的任何一种,它们基本上都相同。
现在我知道我说过只有三种方法可以验证Bing WMT,但是如果您的站点使用WordPress,则实际上还有更多选择:
使用WordPress验证Bing网站管理员工具
WordPress网站的验证过程非常简单。确保您已安装以下SEO插件之一:
- Yoast SEO
- 多合一SEO包
- 排名数学
挑选哪个都没关系,所有步骤大致相同,都可以帮助您改善SEO。
在每个插件上验证Bing网站站长工具的方法如下:
酵母
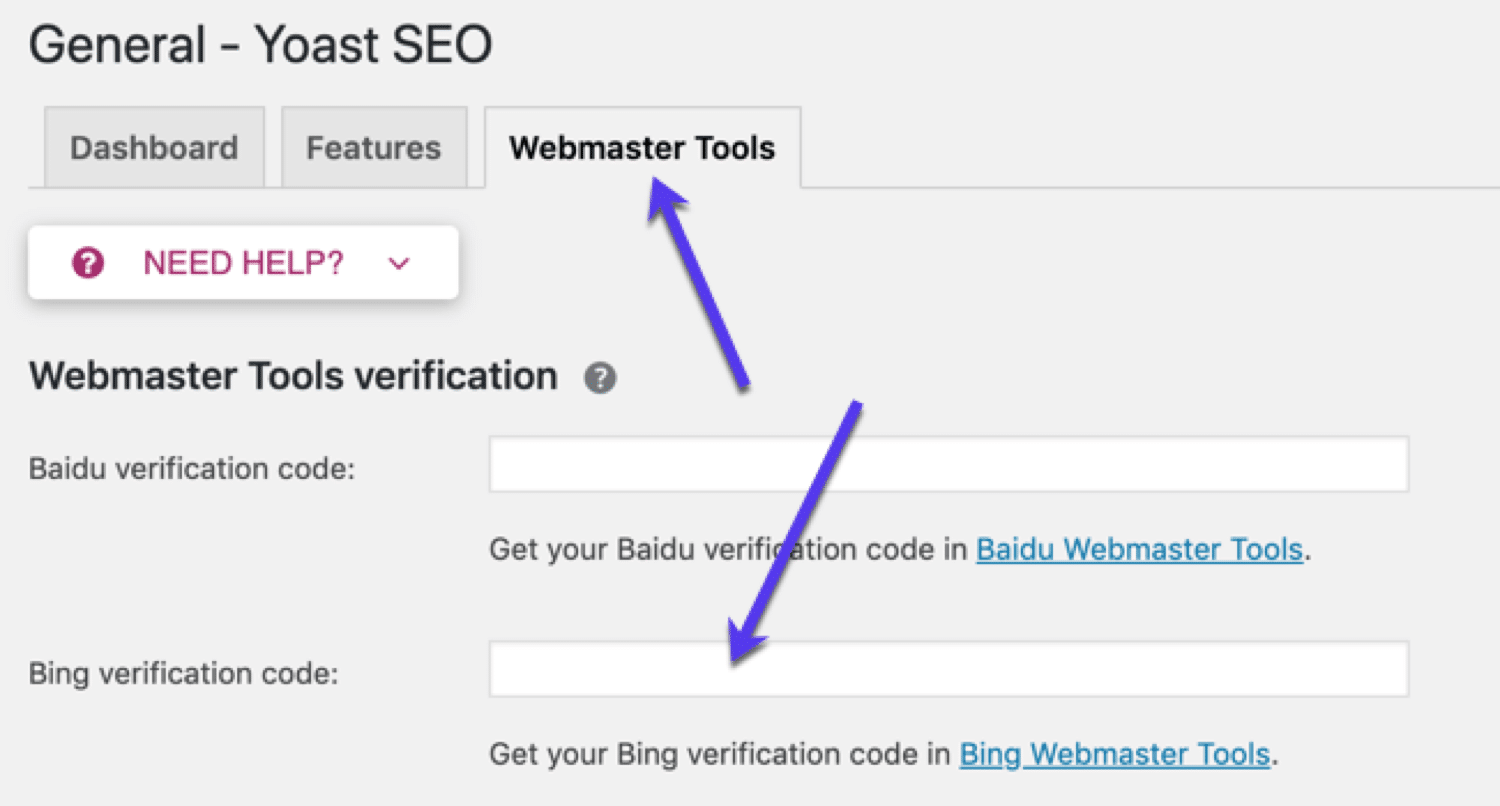
登录到您的WordPress后端,然后转到左侧菜单中的SEO。在Yoast主仪表板上,单击“网站管理员工具”标签。
现在,您会看到一个框,您可以在其中输入Bing验证代码(以及百度,Google和Yandex的代码):

Yoast SEO Bing网站管理员工具设置
还记得本指南前面的HTML meta标签吗?
万一您忘记了:

Bing的中继标记
复制该代码并将其粘贴到Yoast中。
完成此操作后,只需单击“保存更改”,然后返回Bing网站管理员工具并进行验证(使用HTML标记方法)。
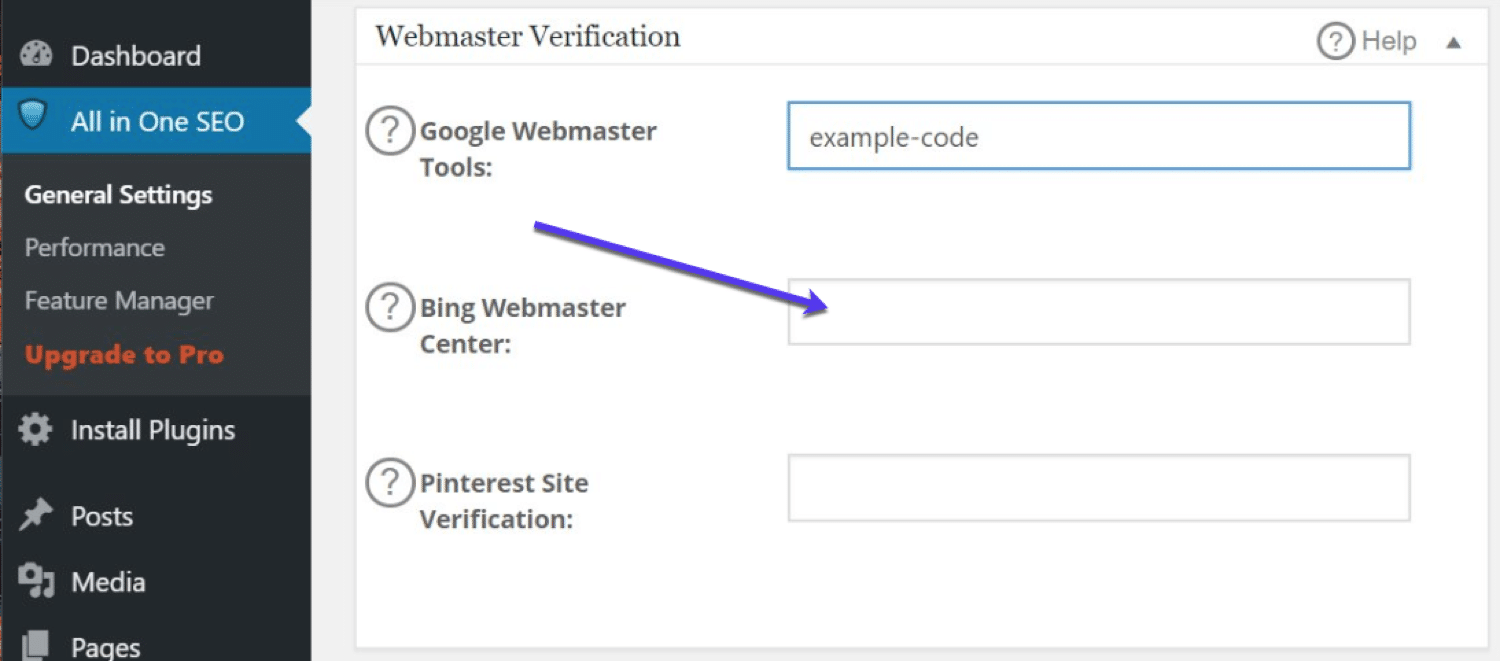
多合一SEO包
多合一SEO包的流程没有太大不同。
转到“多合一SEO”,然后转到“常规设置”,然后滚动直到看到“网站管理员验证”部分:

多合一SEO Bing网站管理员工具设置
粘贴到HTML标记中,滚动到页面底部,然后单击“更新选项”按钮进行保存。
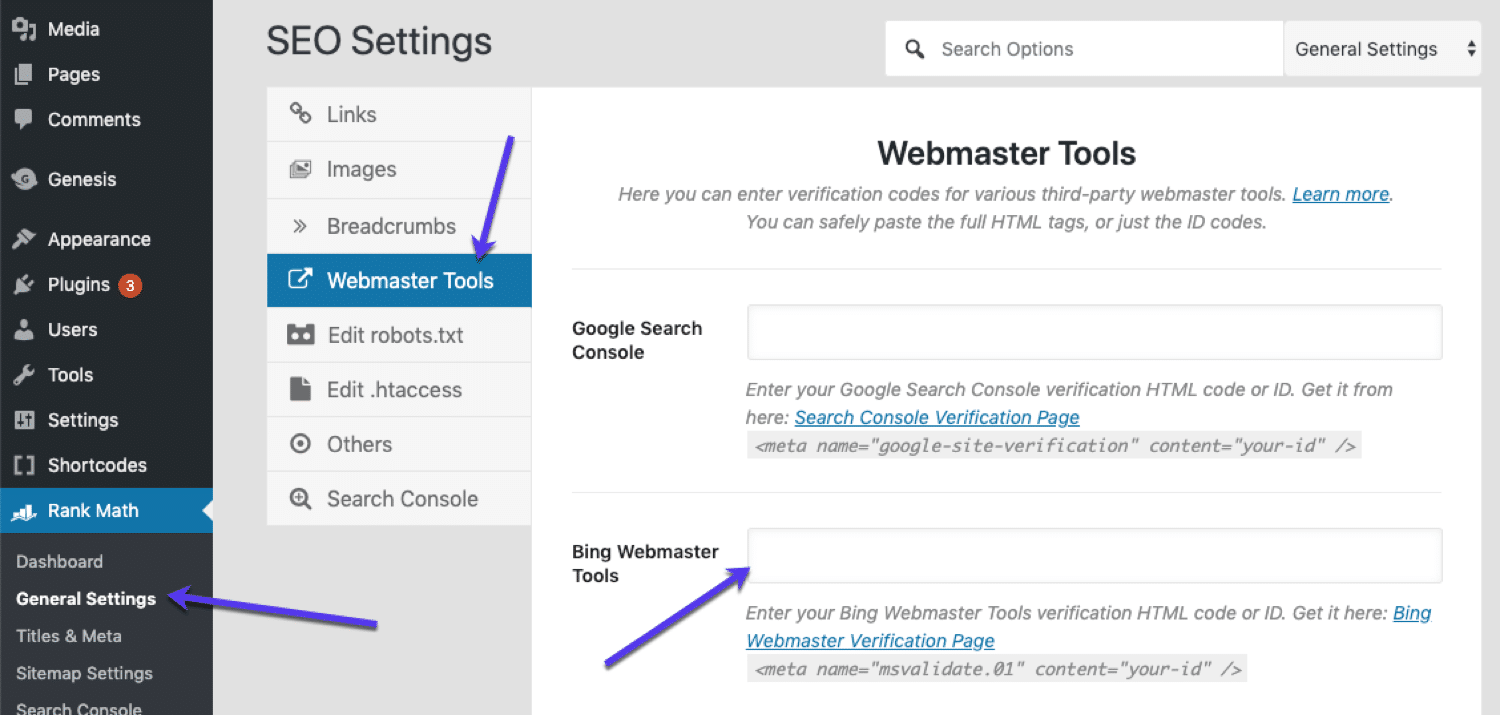
排名数学
转到“排名数学”中的“常规设置”选项卡。
在此SEO设置页面上,您会在子菜单中看到网站站长工具,点击它,然后将您的元标记粘贴到“必应”框中:

RankMath Bing网站管理员工具设置
到这里,您的Bing网站管理员工具现在都已设置并验证。
但是,您实际上可以使用新的仪表板做什么?
让我们来探索一下:
使用Bing网站管理员工具
在开始探究Bing网站站长工具内部之前,我们先绕道走一圈,看看如何向Bing中添加URL:
借助WordPress,我们的流量增长了1,187%。我们将向您展示方法。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
必应索引
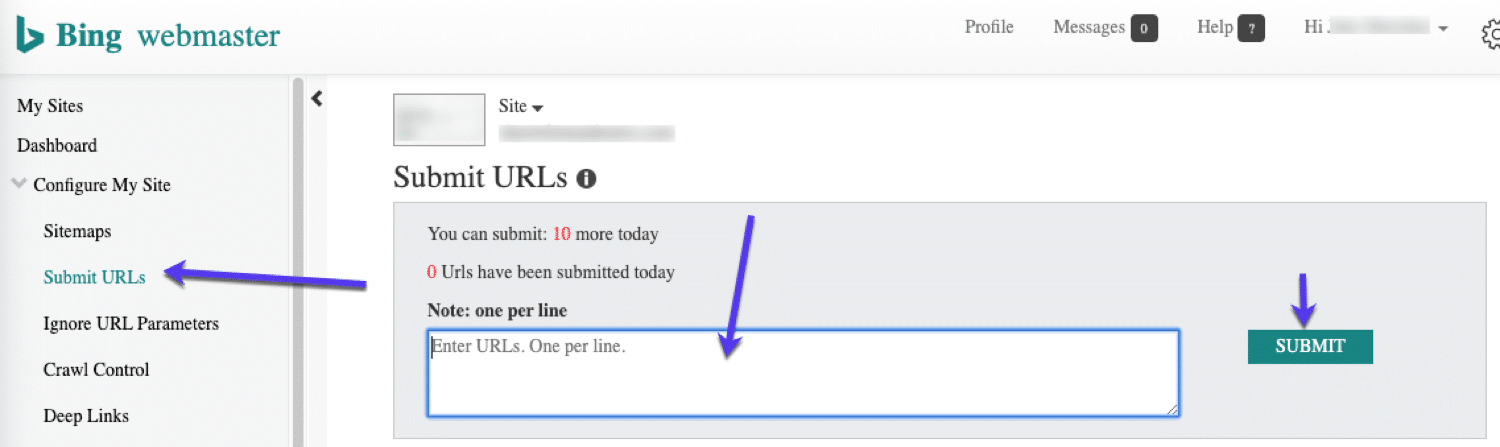
我们已经在本指南的设置部分中介绍了如何向Bing提交网址。但是您知道您实际上可以将URL提交给Bing以便更快地进行爬网和建立索引吗?
可以,而且非常简单。这是如何做:
转到“配置我的网站”,然后从下拉列表中选择“提交URL”。然后,只需粘贴您的URL,单击“提交”,然后坐下来即可知道Bing正在为您的页面编制索引。

将网址提交到Bing
在Bing WMT仪表板中,您可以配置网站,提交URL,阻止URL,管理用户等等。但是,让我们关注使Bing WMT成为有用且有效的SEO工具的各种报告和工具:
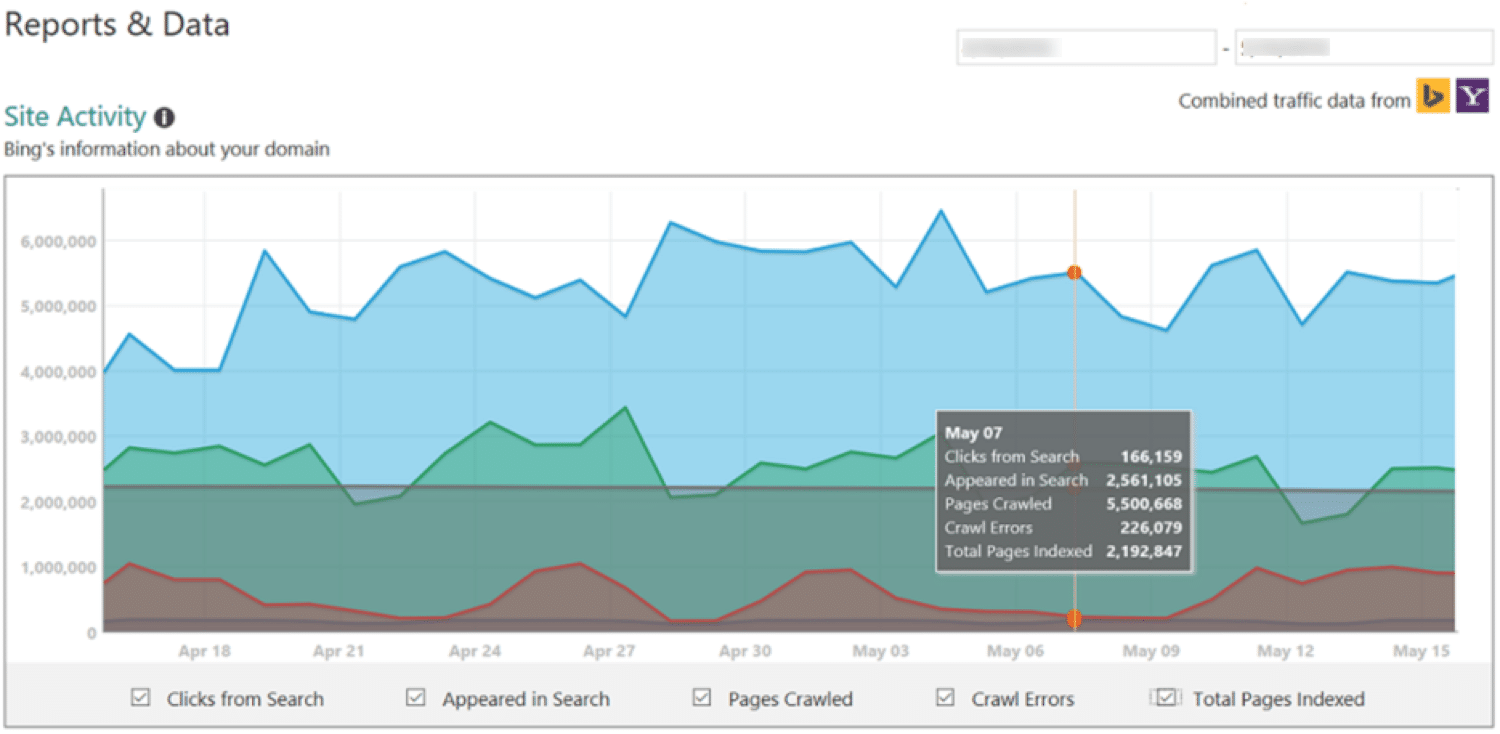
报告与数据
这是Bing中任何网站活动的摘要。网站活动图显示了所选日期的趋势。

必应报告和数据
在内部您还可以找到其他工具和报告:
- 页面流量。
- 索引浏览器。
- 搜索关键词。
- SEO报告。
- 入站链接。
- 抓取信息。
让我们快速看一下这些:
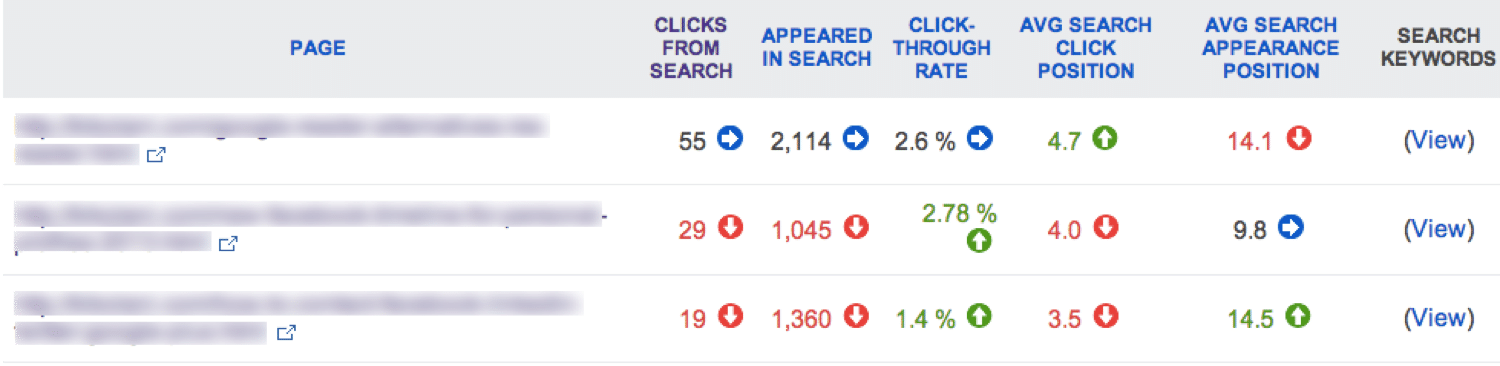
页面流量

Bing中的网页点击量报告
这将显示Bing搜索结果中出现在您网站上的顶级URL,以及它们的排名,点击次数和点击率。您可以单击“查看”以查看每个URL的关键字并导出数据。
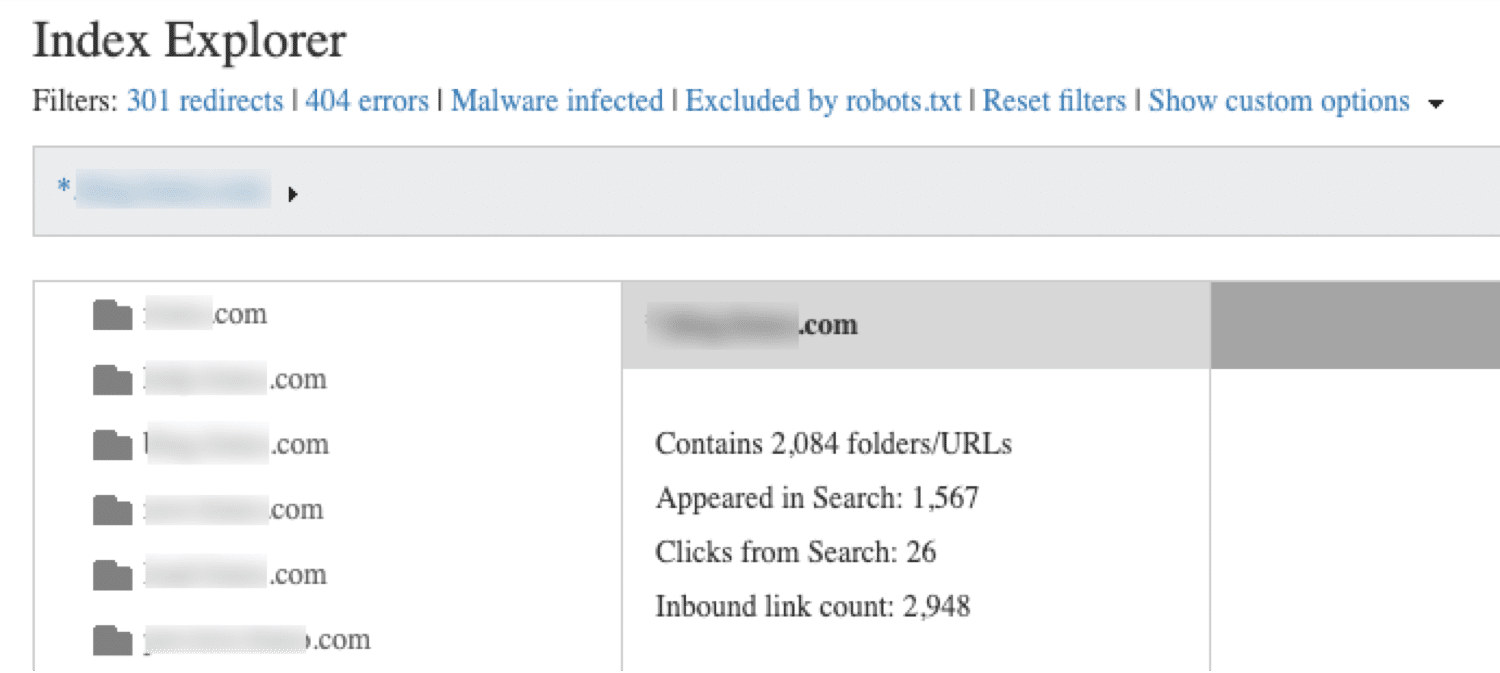
索引浏览器

必应的索引浏览器
索引资源管理器可让您查看Bing已爬网(或尝试爬网)的页面。它为您提供数据,例如发现的URL数,搜索中出现的URL数,点击数和入站链接数。您可以滚动浏览文件夹并查看站点特定区域的数据。
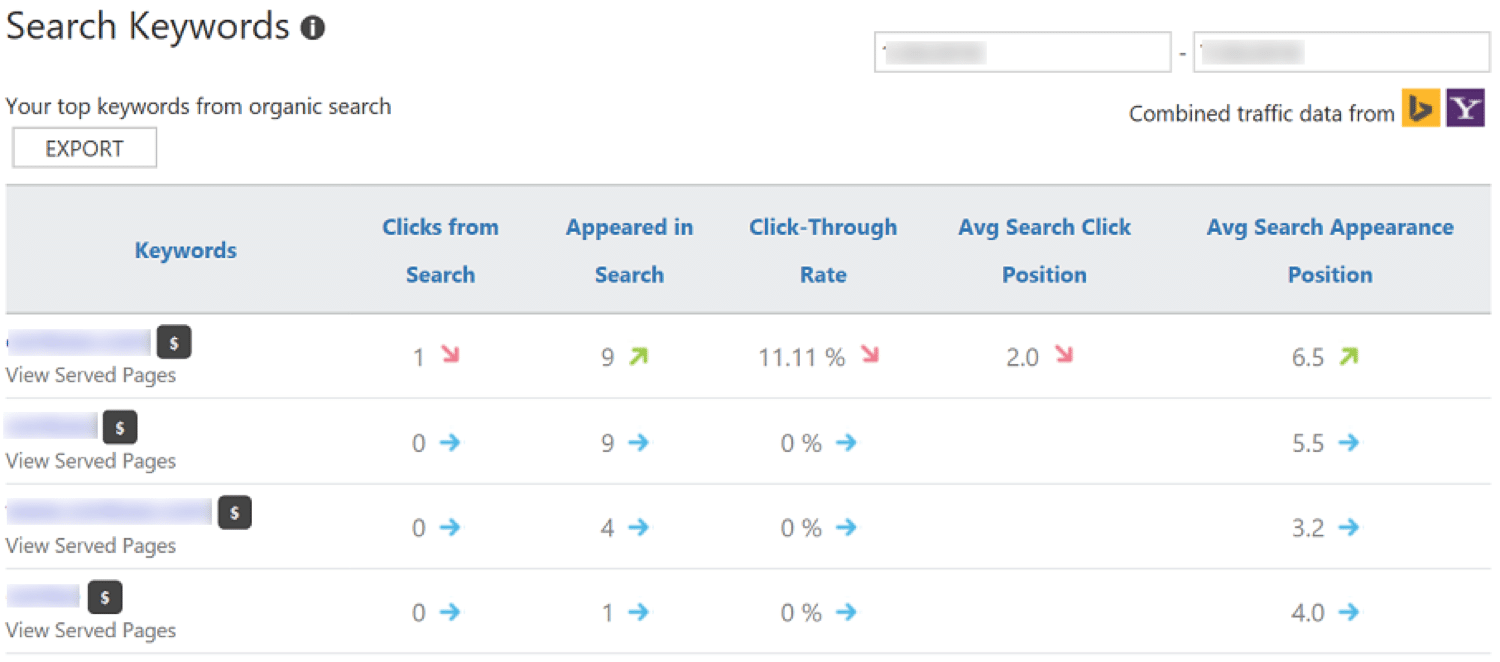
搜索关键词

Bing中的搜索关键字报告
搜索关键字报告显示您从中获得印象和点击的自然关键字。基本上是Bing中出现的热门URL。您还可以查看网站的点击率。
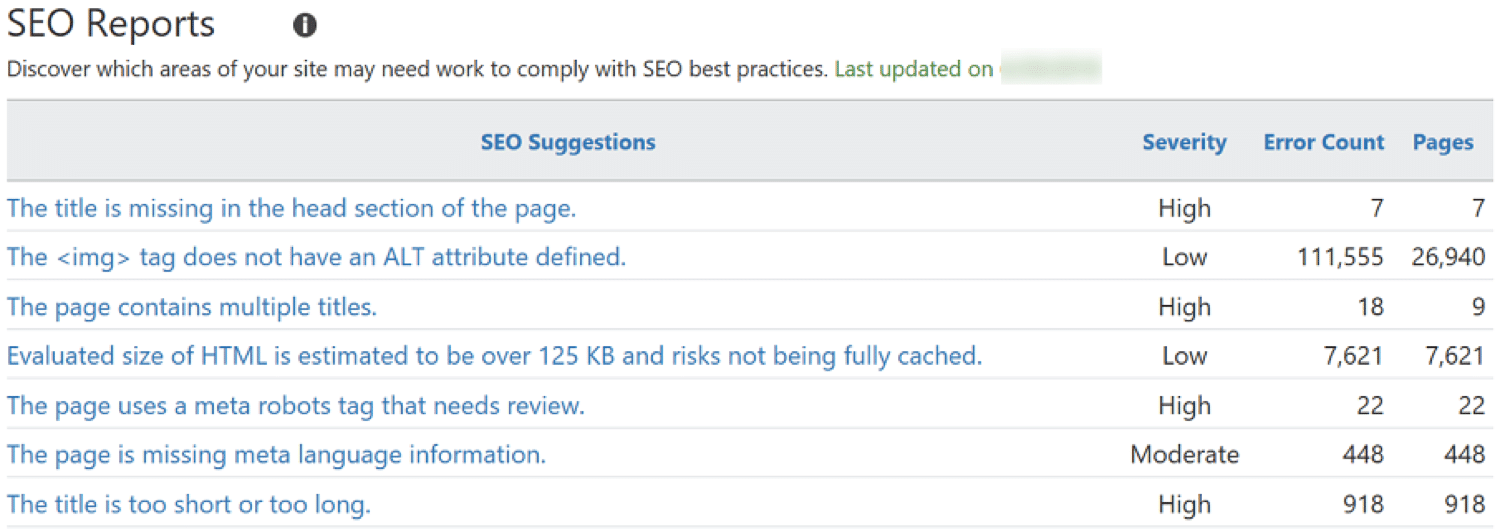
SEO报告

Bing中的SEO报告
SEO报告为您提供建议,以帮助确保您的网站遵循SEO最佳实践。只需单击一个建议即可查看该错误的进一步说明,甚至可以提出修复建议。如果您想知道,该报告每两周自动运行一次,并扫描您帐户中所有已验证的网站。
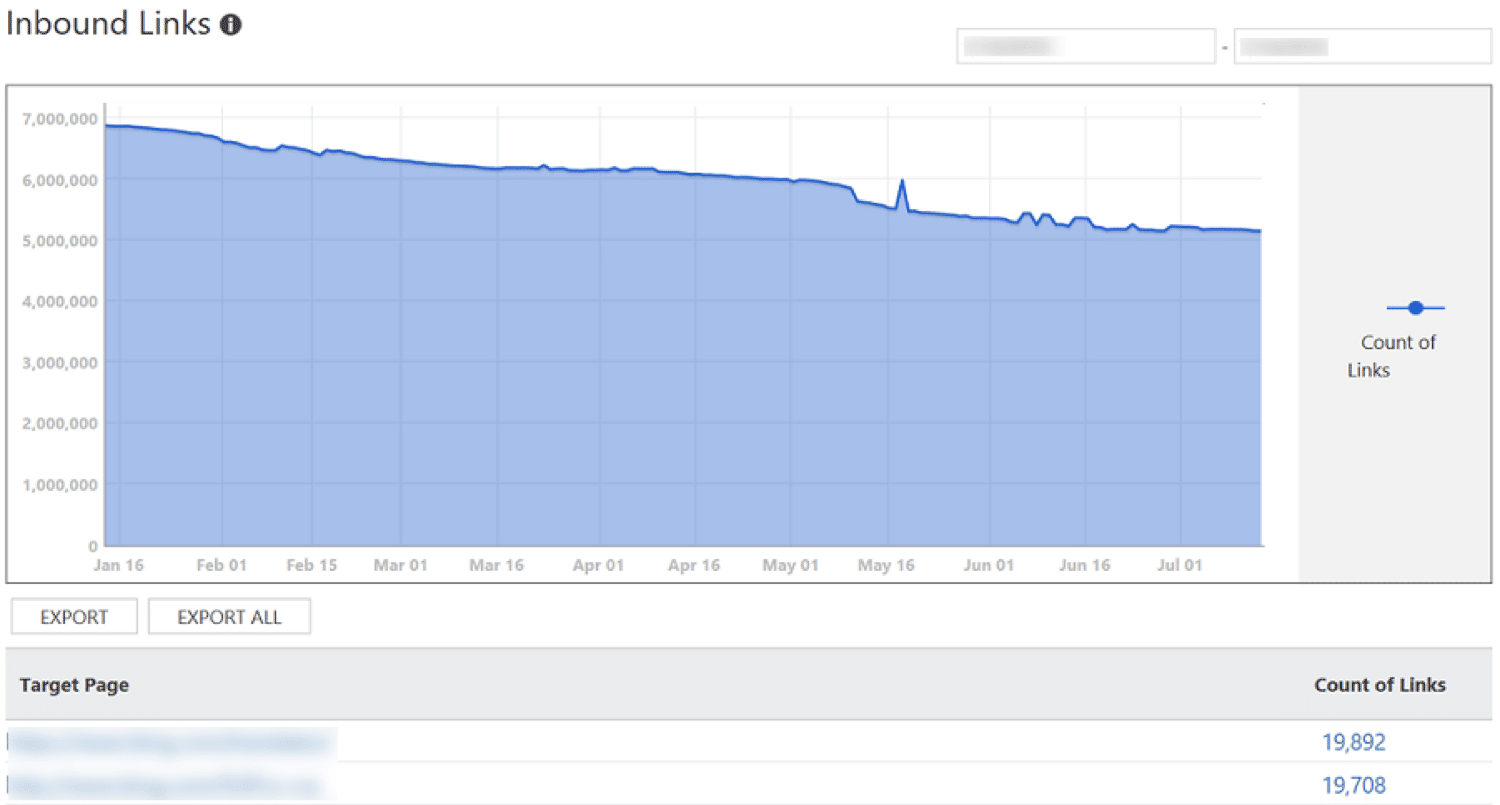
入站链接

Bing中的入站链接报告
入站链接报告显示……好吧,Bing找到的所有入站链接都指向您的站点。这对于查看一段时间内是否有任何地方获得或失去链接非常有用。
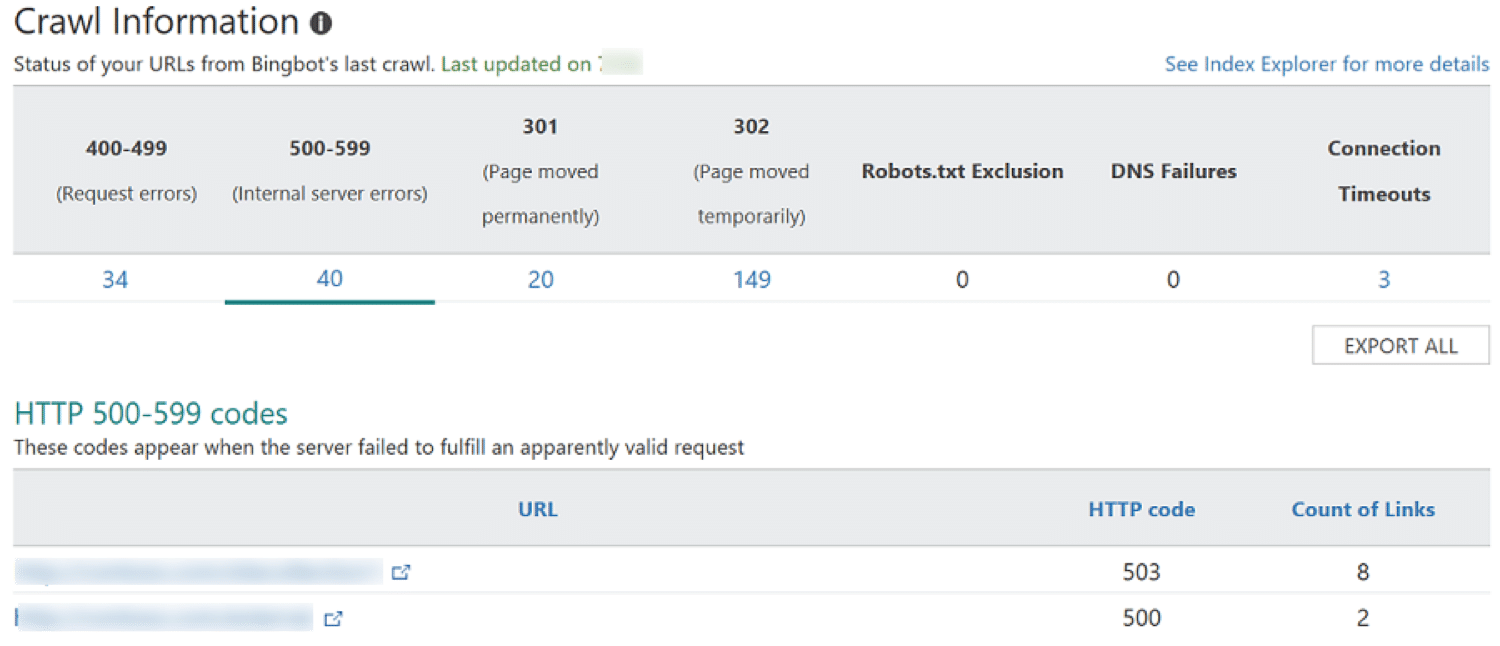
检索信息

在必应中抓取信息
抓取信息概述了您网站上的所有抓取错误。您将能够看到诸如访问页面时(必应)遇到的错误,被robots.txt阻止的所有项目以及任何受恶意软件感染的URL之类的东西。
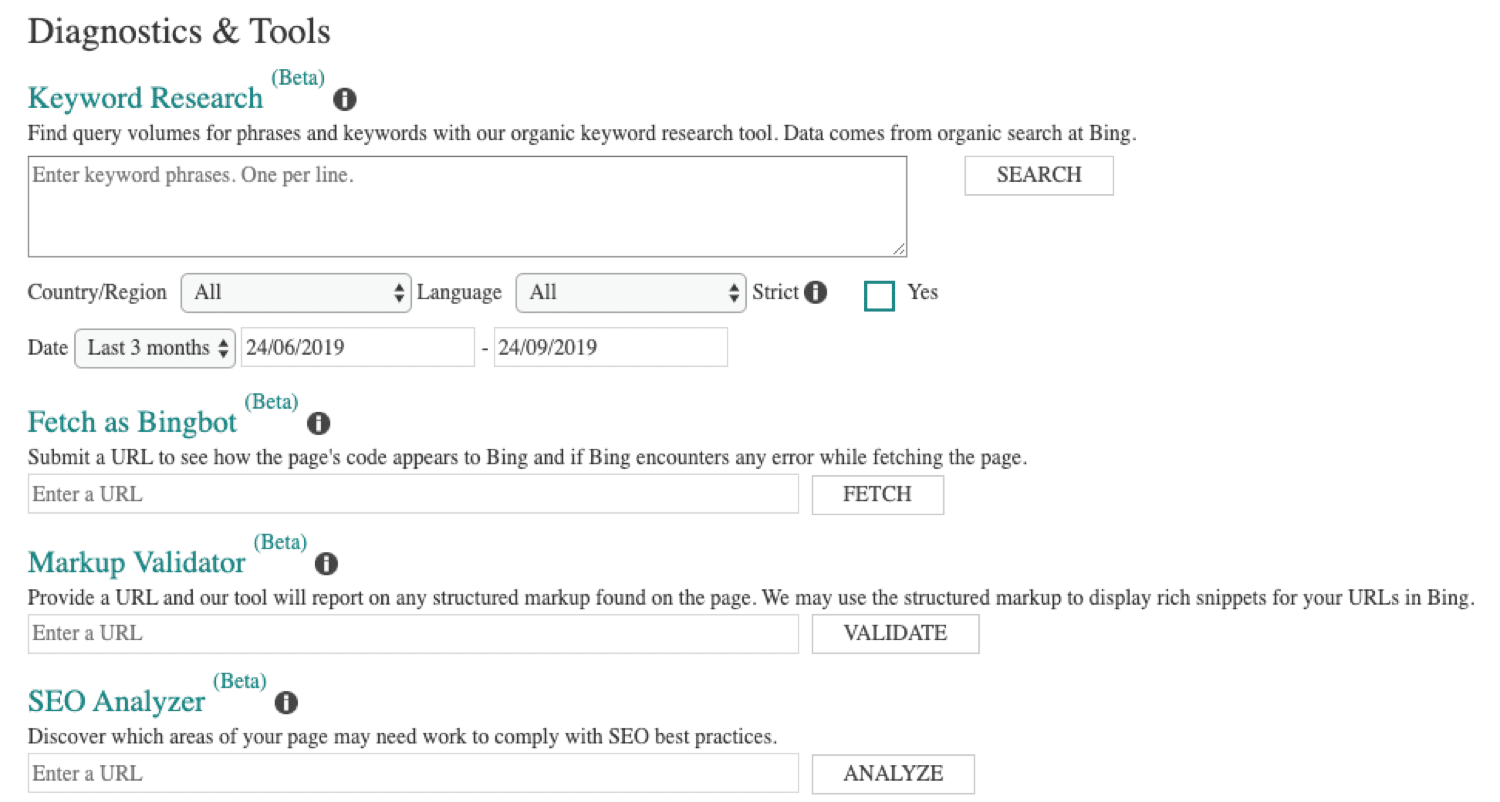
诊断和工具
在本部分中,您将找到Bind提供的一系列诊断工具,以帮助您解决任何网站问题并提高网站的SEO可见性。

必应诊断工具
在里面,您会发现:
- 移动友好性测试。
- 关键字研究。
- 以Bingbot的身份获取。
- 标记验证器。
- SEO分析器。
- 验证Bingbot。
- 网站移动。
让我们快速看一下这些:
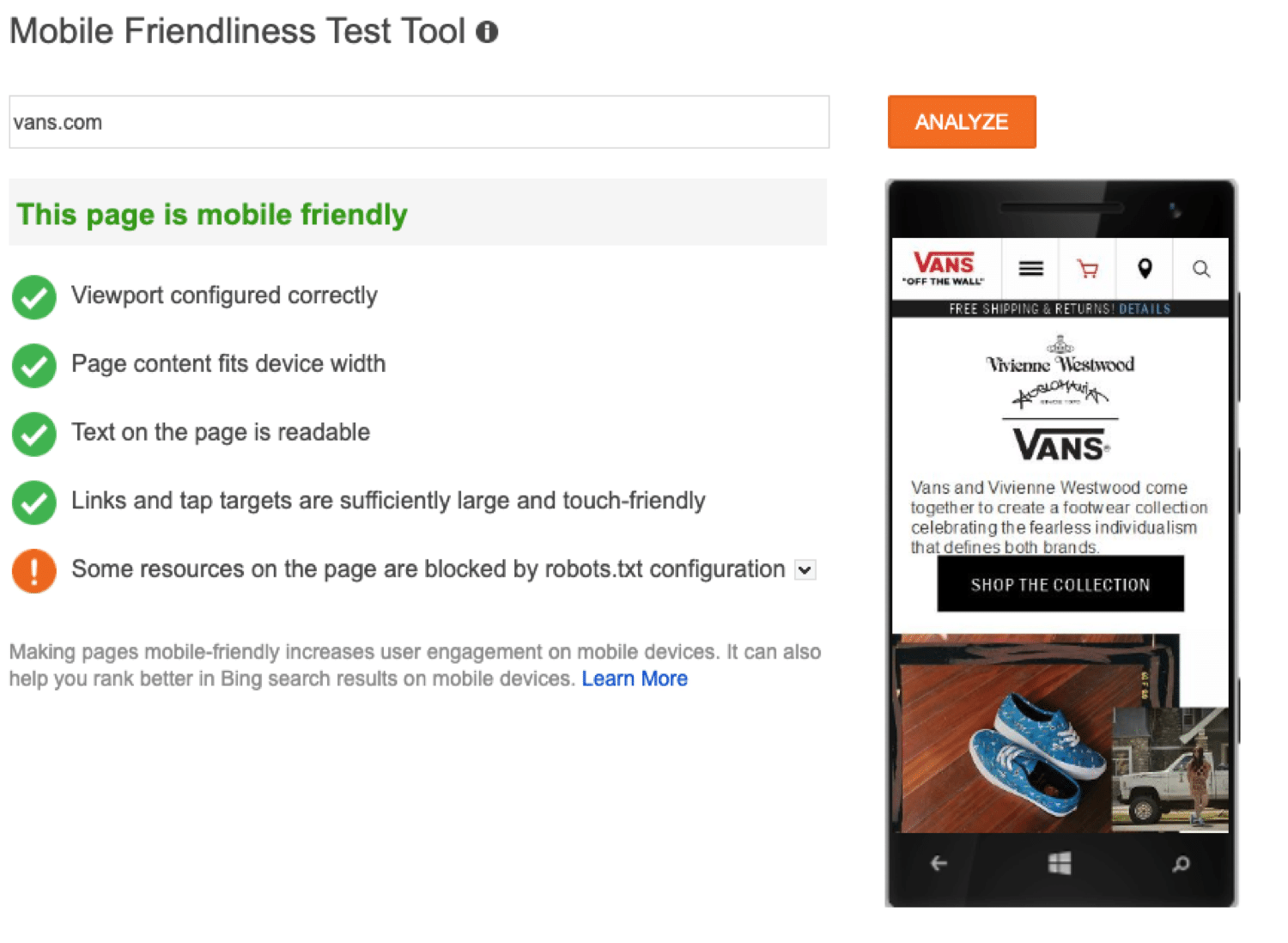
移动友好性测试工具

Bing的移动设备友好性测试工具
每个人都知道拥有适合移动设备的网站的重要性。连兵要使用此工具,只需输入URL并点击“分析”。然后,您将能够查看Bing是否将该页面视为适合移动设备浏览,以及它在移动设备上的外观。
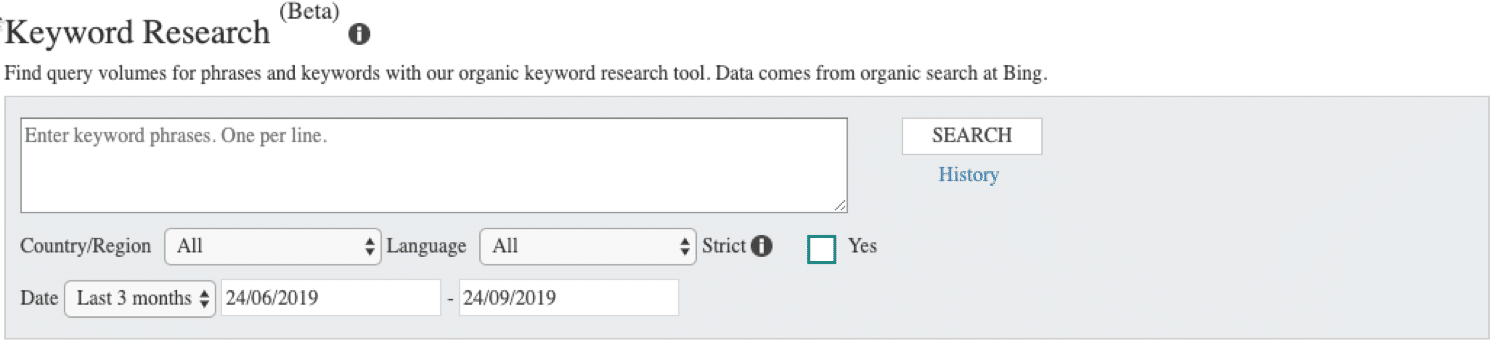
关键字研究

在Bing网站管理员工具中进行关键字研究
Bing的关键字研究工具可让您从仪表板内部快速执行关键字研究。它使用Bing的关键字研究数据来显示Bing上的关键字(以及相关关键字)的搜索量。您最多可以同时研究20个关键字,可以按国家/地区或语言进行排序,并且可以导出所有关键字数据。免费还不错。
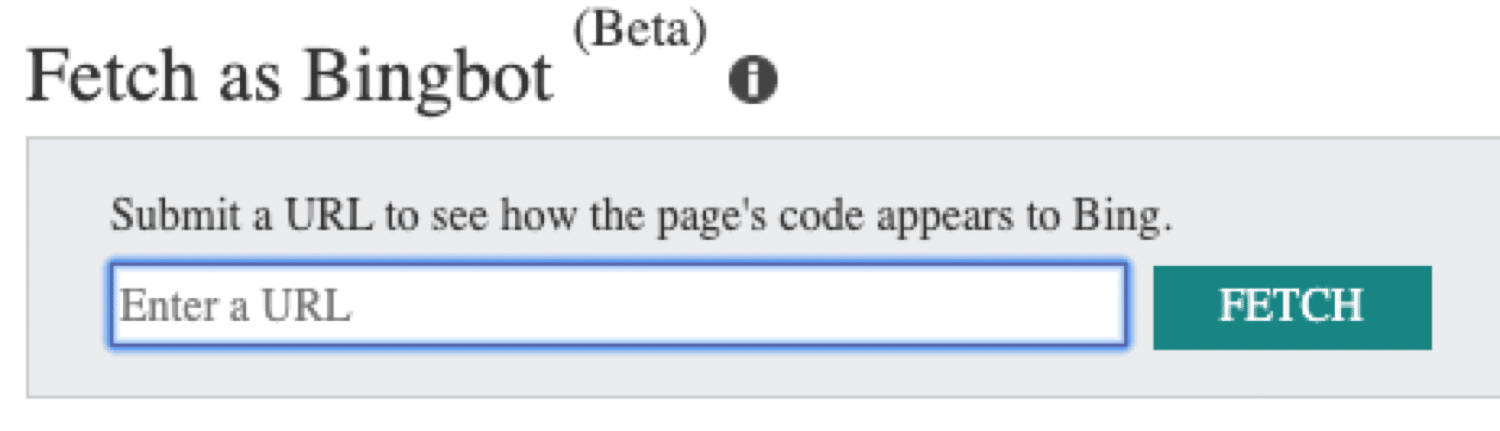
提取为Bingbot

提取为Bingbot报告
Fing as Bingbot可让您查看Bing的搜索引擎抓取工具的网站外观。这是一个有用的工具,可用于解决可能会损害您的搜索网站的错误。只需输入您的URL,然后像Bingbot一样查看您的页面源即可。
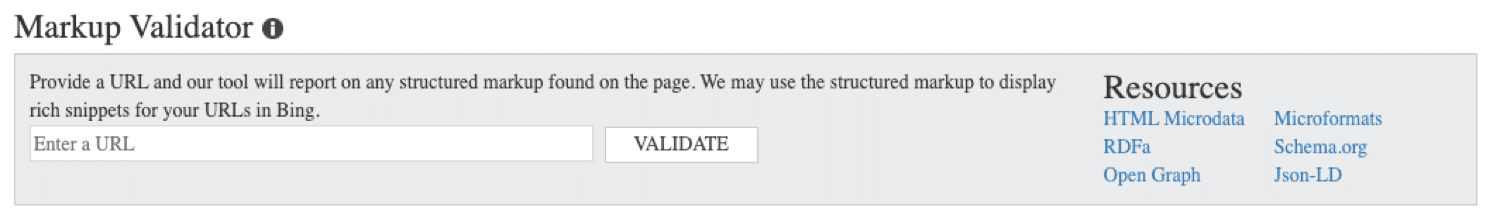
标记验证器

Bing中的架构/结构化数据标记验证器
标记验证器将告诉您架构是否已正确实现。如果您在网站上使用Schema Markup(Schema.org,RDFa,Microformats,HTML Microdata或Open Graph),则来自扫描页面的代码将显示在Bing的报告中。
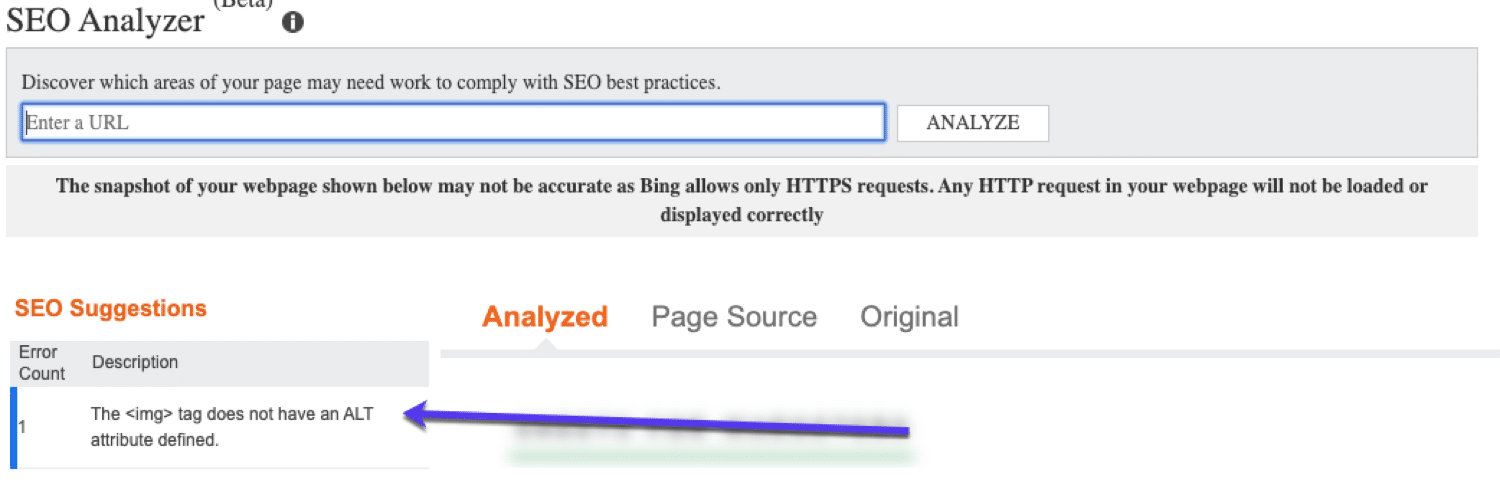
SEO分析器

必应的SEO分析器
SEO Analyzer会执行它所说的:它分析您的页面SEO性能。它会扫描所有URL,并突出显示页面是否符合最佳SEO做法以及建议。
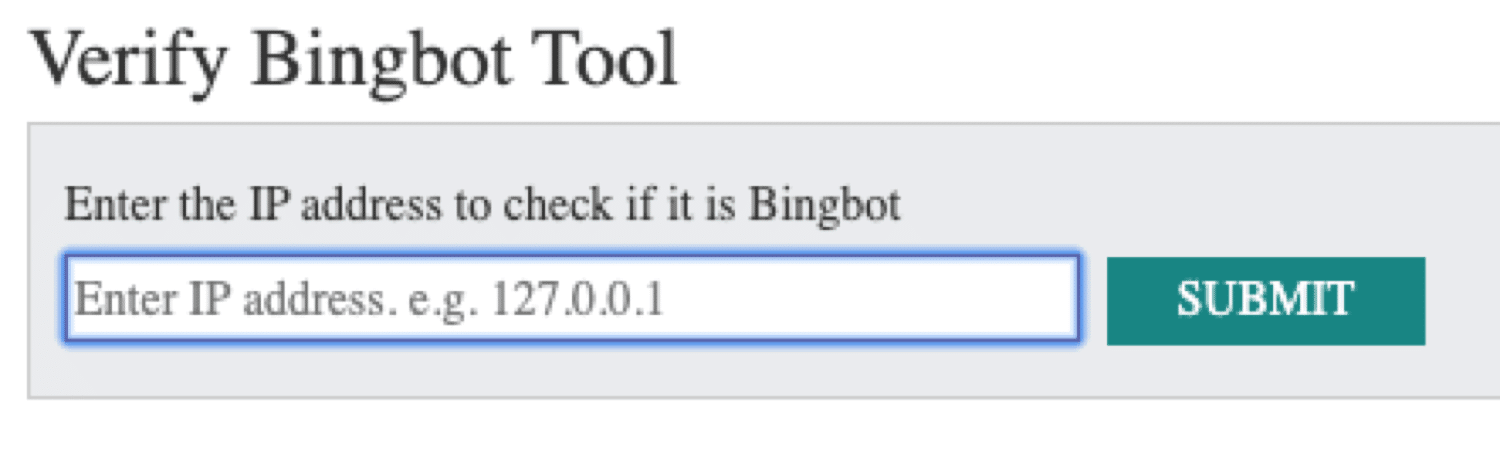
验证Bingbot

验证Bingbot
验证Bingbot工具可让您研究日志文件中的IP,以查看它们是否属于Bingbot。如果IP地址不是真实的,则表明发出请求的服务器不合法。
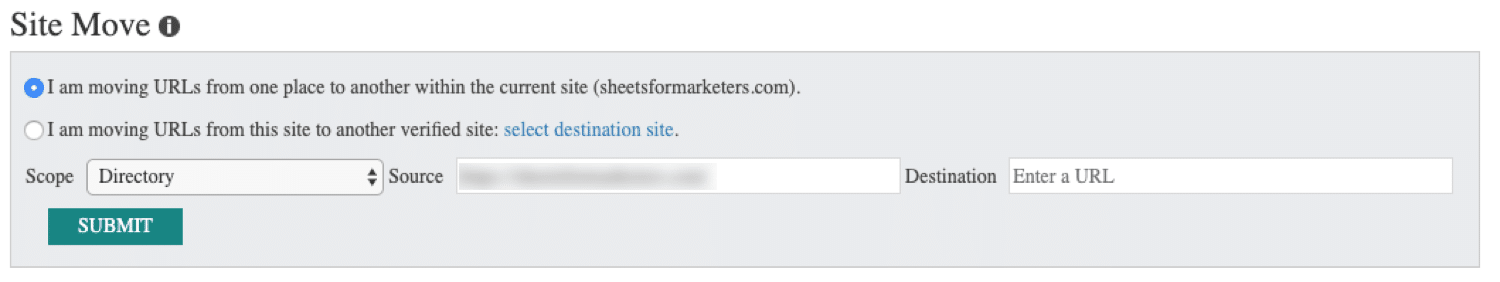
网站移动

告诉Bing您是否将网站移至新域
通过站点移动,您可以直接告诉Bing您的站点是否已移至新域。通常,Bing会选择重定向并以任何方式更改索引,但是“站点移动”功能可以加快处理速度并确保没有问题。
您可以在Bing网站站长工具中找到很多有用的报告和工具。但这并不止于此。 Bing团队还汇集了一系列有用的资源。
进一步阅读
以下是Bing整理的工具,资源和进一步阅读的集合,以帮助您了解它们的算法(并加以利用):
-
Bing网站管理员指南–阅读这些指南是使自己快速入门的最快方法。您会学到有关Bing SEO所需的所有知识。
-
Microsoft SEO工具套件–这个鲜为人知的100%免费SEO工具是易于使用的桌面应用程序,可对您的网站进行爬网以查找任何SEO问题。
-
Bing网站站长博客–与Google一样,Bing也有一个博客。通读并订阅以保持最新的搜索引擎新闻。
-
Bing搜索质量博客– Bing的搜索质量博客提供了最佳实践和对搜索世界的见解。
-
与Bing网站管理员团队联系–该工具并不是真正的工具,但是仍然有用。如果您的网站有问题,您可以轻松与Bing团队直接联系以解决问题。
当要改善您的SEO时,出色的工具是远远不够的。查看有关如何使用Bing网站站长工具并针对第二大搜索引擎进行优化的分步教程! ??
点击鸣叫
摘要
有了它,您需要了解有关Bing网站站长工具的所有信息。
Bing网站管理员工具实际上提供了Google Search Console的所有功能,尽管您可能不怎么使用它,但绝对应该将其包含在整体SEO策略中。
1股
- 1个
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {
margin-top:0px;
}
@media only屏幕和(最小宽度:64em){
.container–narrow.pb–60,
.knowledgebase .user-content {
职位:相对
}
.widget-share {
位置:绝对;
左:-200px;
顶部:0px;
高度:100%;
宽度:200像素;
框大小:border-box;
}
.widget-share-aligner {
宽度:200像素;
padding-right:62px;
框大小:border-box;
}
.widget-share-inner {
padding-bottom:62px;
}
.knowledgebase .user-content .widget-share-inner {
padding-top:0;
}
.widget-share .amount {
显示:flex;
align-items:居中;
证明内容:flex-end;
宽度:100%;
右边距:11px;
font-size:14px;
font-weight:500;
底边距:10px;
}
.widget-share .amount svg {
右边距:8px;
margin-left:10px;
}
.essb_links .essb_links_list {
flex-direction:列;
align-items:flex-end;
}
.essb_links .essb_links_list li {
显示:块;
margin-bottom:5px!important;
}
.widget-share__total {
margin-bottom:0px!重要;
}
.widget-share__total .heading–small {
颜色:#999999;
font-size:14px;
字体粗细:300;
}
.essb-total-value {
margin-right:4px;
}
}
.essb_links {
保证金:0px;
填充:0px;
}
.essb_counter_right {
显示:无!重要;
}
.essb_links.essb_template_circles-retina .essb_link_hackernews一个,
.essb_links.essb_template_circles-retina .essb_link_reddit a,
.essb_links.essb_template_circles-retina .essb_link_mail a,
.essb_links.essb_template_circles-retina .essb_link_mwp a,
.essb_links.essb_template_circles-retina .essb_link_buffer a,
.essb_links.essb_template_circles-retina .essb_link_linkedin a,
.essb_links.essb_template_circles-retina .essb_link_facebook a,
.essb_links.essb_template_circles-retina .essb_link_twitter a
{
颜色:#43414e!important;
背景:#f3f3f6!important;
}
.essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {
border-color:#fff!important;
背景:#43414e!重要;
}
.essb_links.essb_template_circles-retina a {
border-color:#f3f3f6!important;
背景:#f3f3f6;
}
.essb_links .essb_icon:之前{
font-size:15px!important;
顶部:8px;
左:9px;
}
.essb_links .essb_icon {
宽度:32px;
高度:32px;
}
.essb_links.essb_counter_modern_right .essb_counter_right {
背景:#f3f3f6!important;
}
@仅限媒体屏幕和(最大宽度:63.999em){
.widget-share-aligner {
位置:相对!重要;
top:0!重要;
}
.essb_links .essb_links_list li {
margin-right:8px!important;
}
}
