随着时间的流逝,人们开始喜欢古腾堡(Gutenberg)编辑。这个基于块的WordPress编辑器不仅带来了新的页面构建系统,还为WordPress用户提供了许多新功能。使用默认的Gutenberg块,您可以创建一个比以前更好的网站。但是您会感觉到需要高级块和功能来设计专业的网页。
Qubely正是在这里-一种可视化的Gutenberg块工具包,可最大限度地减少Gutenberg编辑器的局限性,并为在WordPress网站上创建任何简单到复杂的布局提供了无限的可能性。
Qubely拥有大量专用的自定义Gutenberg块,内置部分,就绪页面布局以及样式设置选项,不仅是Gutenberg块插件,而且是Gutenberg块编辑器上的设计工具包,您可以使用它来设计几乎所有的布局可以想像。
为什么需要古腾堡块插件?
好问题。如果古腾堡(Gutenberg)编辑器可以帮助我们轻松创建网页,为什么我需要第三方插件,对吗?答案是,古腾堡(Gutenberg)可以简化您的工作并使您精巧地构建网页,但是它有一些局限性,默认块可能无法覆盖您要发布的内容类型。
在提供基本块的同时,像Qubely这样的Gutenberg块插件提供了更多选项来执行您需要在WordPress网站上进行的操作。因此,如果您想将Gutenberg编辑器提升到一个新的水平,则只需要一个扩展其功能并提供自定义块的插件即可。
Qubely为Gutenberg扩展了默认编辑器中缺少的许多自定义块,并且您可以控制WordPress块编辑器,并可以应用多种样式选项。另外,您可以获得大量现成的区域和布局,这意味着您甚至不必从头开始设计。 Qubely的自定义Gutenberg块使您可以创建出色的网页并针对移动设备进行了优化。
Qubely Gutenberg Block插件为您提供了什么?
如果您确信并希望在WordPress网站上安装古腾堡(Gutenberg)阻止插件,那么我们的建议是Qubely,不要感到惊讶。让我们深入了解Qubely Gutenberg工具包,看看它对您有什么帮助。
准备页面布局包

首先,Qubely提供了大量页面布局包,您可以导入页面布局并自定义其外观。页面布局包分为不同的类别,因此您可以轻松地浏览它们并选择所需的类别。每个捆绑软件包括所有必要的页面,具体取决于类型。
内置部分

Qubely有丰富的预定义部分库,可帮助您快速建立网站。这些准备好的部分可以导入,并在Gutenberg编辑器上用作块,您无需从头开始创建部分。预定义部分有不同类别,因此您可以轻松地浏览它们并找到所需的部分。
先进的古腾堡块

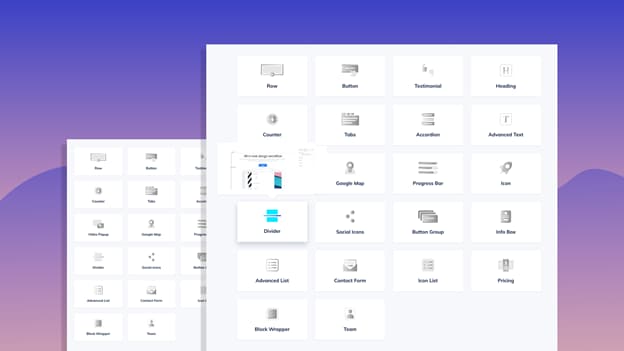
这是Qubely变得更有趣的地方。 Qubely中有许多Gutenberg自定义块,可以创建您可以想象的任何布局。通过安装Qubely插件,您可以向Gutenberg块编辑器添加22个以上的自定义块,并将Gutenberg上的页面构建经验提高到一个新的水平。
这些是Qubely内部可用的块:
行:创建具有功能强大的完全可自定义的行和列布局。拖动以调整列大小以获取所需的布局。控制间距,将图像,视频,颜色,渐变或混合模式添加到行背景。
按钮:设计按钮中布局,形状或界面的任何可能组合。在“按钮”块中具有可用选项的“样式”按钮。
推荐:创造性地展示带有名称,头像,图标等的推荐。从给定的选项中选择一个推荐布局。决定是否显示报价图标,消息,名称,名称,头像和等级。
图标:使用“真棒字体”图标将图标放置在任何地方,并按照自己的方式进行样式设置。显示带有或不带有背景和边框的图标。通过定义图标大小,对齐方式,链接,背景色和阴影来设置图标样式。
Google Map:嵌入Google Maps并自定义地图高度,缩放地图和其他选项!
分频器:精美的预先设计的分频器,具有样式设置,可以灵活地对齐分频器。
高级文本:添加和设计文本。应用边框,阴影和调整版式。
计数器:添加具有多种设置的计数器,例如限制和持续时间,设计,前缀和后缀等。
标签:在标签中显示内容,添加动画,图标等等!
手风琴:在下拉式界面中显示具有无限样式设置的可折叠文本内容。
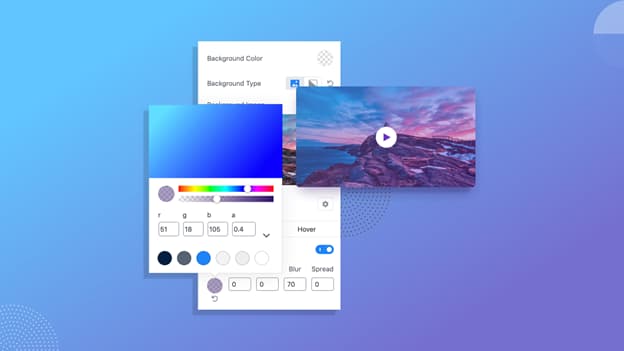
视频弹出窗口:弹出视频,并用图标,包装纸和叠加层对其进行样式设置,以吸引访问者。应用叠加和阴影框,然后将动画添加到视频弹出窗口。
标题:带有动画,排版,边框和许多其他高级选项的样式标题。
进度条:在进度条上显示统计信息,其中包含栏背景,动画等。
社交图标:将社交媒体个人资料添加到带有标签,图标或同时带有标签和图标的一个位置。
按钮组:在一个位置上有多个按钮,具有灵活的设计选项和创意布局。
信息框:通过信息框可以将信息精美地放置在网站上,势必会引起用户的注意。信息框块附带标题,标题,动画,分隔符以及网站中时尚信息框的许多自定义选项。
高级列表:具有高级列表以显示就绪的布局和自定义选项。
联系表格:让网站访问者在具有有用字段的联系表格上进行交互。在联系表单中启用/禁用占位符和标签。设计具有所需字体大小,高度,间距等的标签排版。改善您的输入样式并启用验证码。
图标列表:放置带有大量图标的有吸引力的图标列表,并自定义其外观。
定价:使用多个预定义的布局分别制作具有不同计划的定价表。在计划中显示功能,徽章和发布按钮文字。设置计划持续时间,版式,样式标志,并实时编辑文本。
方块包装:使用您喜欢的颜色背景包装任何方块,并使用方块包装进行更多包装。
团队:分别征集每个团队成员的姓名,名称和图像等详细信息。
图像:插入图像并使用Qubely Image Block美化它们。
时间轴:借助Qubely的新时间轴模块,介绍各种事件的时间轴,例如产品发布,公司历史和里程碑,即将更新,成就等等。展示详细的时间表和路线图,并使用大量自定义选项设置它们的样式。
Smart Layout Builder(行列结构)

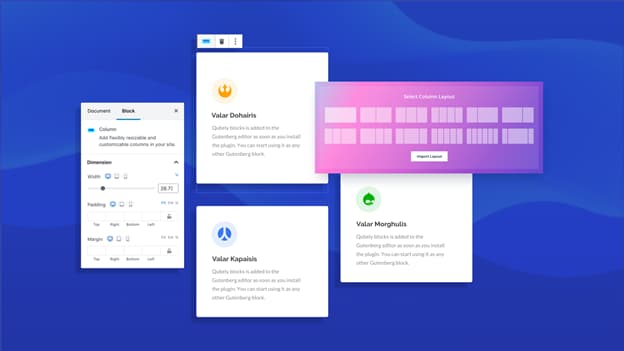
您可以直接在Gutenberg编辑器中使用行-列结构构建任何简单到复杂的网页布局。由于Qubely,在古腾堡(Gutenberg)编辑器中,主要页面构建器广泛使用的行-列布局构建概念。
多个行列组合
有不同数量和大小的列的多种组合。 Qubely的Row块可让您一次在一行中占用1到多达6列。您只需要选择所需的内容即可。
可调列
只需拖动并调整列大小即可。选择一定数量的列组合的行后,只需拖动它们即可调整列大小。使用可调式色谱柱系统进行所需的布局。
高级行列设置
除了对列应用填充和边距之外,您还可以使用单一颜色,图像和渐变来设置列背景和悬停背景。给列边框加上边界半径,然后分别为每列设置动画。另外,通过向列添加自定义CSS来超越这些列样式选项。
经典和渐变背景色

想要有渐变颜色的背景吗?不用担心您现在就可以做到。 Qubely使您可以设置具有渐变色和经典色的块背景。调整背景设置并选择任何颜色。有一个调色板可供选择。
自定义排版控件
您可以完全照顾您的网站排版。 Qubely在每个块中都提供了一个自定义的排版控制选项,您可以在其中定义字体系列,大小,粗细,并且更加容易。您还可以根据显示字体的设备来应用字体粗细,字体变换,设置字体大小,字母间距,行高,以px,em和百分比为单位。
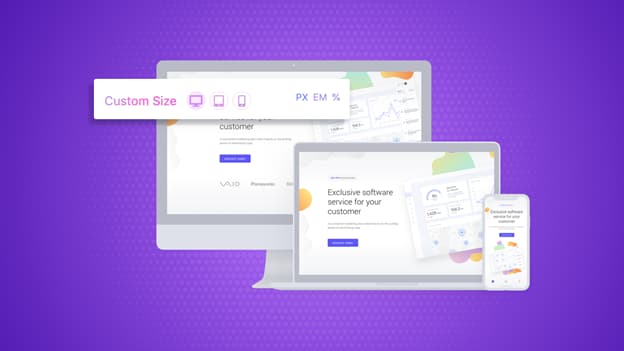
特定于设备的响应控制

使用Qubely块创建响应式布局和页面内容。通过定义多个屏幕尺寸的断点来控制网站的整体响应能力。因此,您使用QUbely创建的所有内容都将完全响应。另外,您可以决定是否在特定设备上隐藏/显示内容。
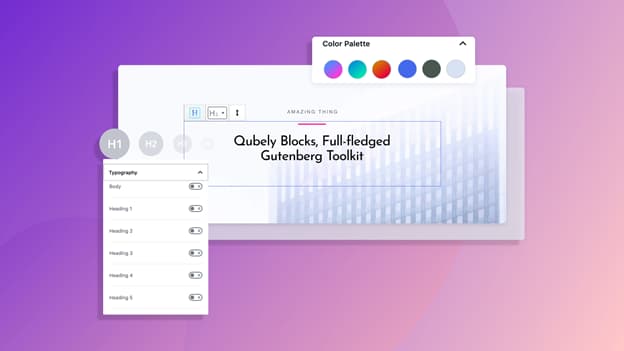
全局颜色和版式设置

使用Qubely Gutenberg工具包,可以全局设置调色板和版式。如果更改全局调色板中的颜色,则分配的部分将自动获得颜色。像颜色一样,您也可以为正文,标题和按钮等不同文本选择排版,以在整个WordPress网站上全局应用。
内置动画效果

通过应用来自淡入淡出,反弹,滑动,缩放,翻转,折叠,旋转等的动画效果来对页面部分进行动画处理。在块上具有动画效果,并使网页更具吸引力。
Qubely入门
用Qubely创建漂亮的网页非常容易。您不必离开WordPress默认编辑器。 Qubely在Gutenberg编辑器中提供了自定义块。在您的网站上安装此WordPress阻止插件后,您将在Gutenberg编辑器中将所有Qubely阻止归为Qubely类别。让我们看下面的整个过程。
●安装Qubely插件
●设置Qubely
●访问Qubely块
●使用Qubely块
●导入版块/布局
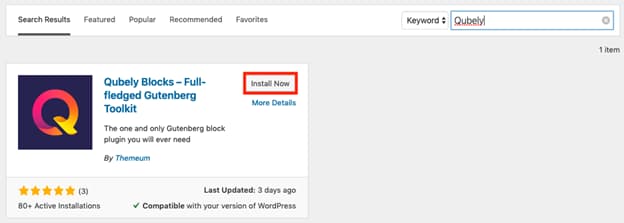
在您的WordPress网站上安装Qubely

安装Qubely就像安装其他任何WordPress插件一样。您可以通过从仪表板搜索来安装它,也可以从WordPress目录下载它,然后上传。选择全由您决定。
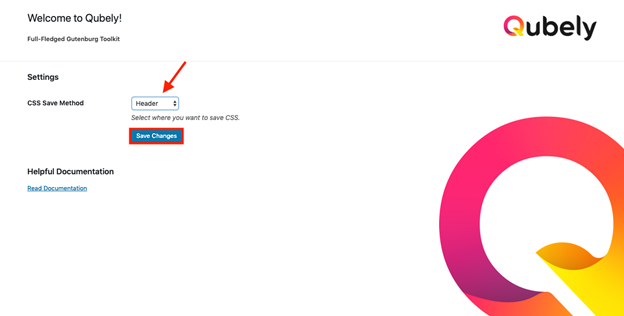
设置Qubely插件

Qubely内部不需要设置太多东西。无需更改设置即可开始工作。在您的站点上安装Qubely后,Qubely选项将添加到您的WordPress仪表板中。单击Qubely选项将带您进入Qubely设置页面,您只需决定保存CSS的位置。在CSS Save Method下选择Header或File System,然后单击下面的Save Changes。
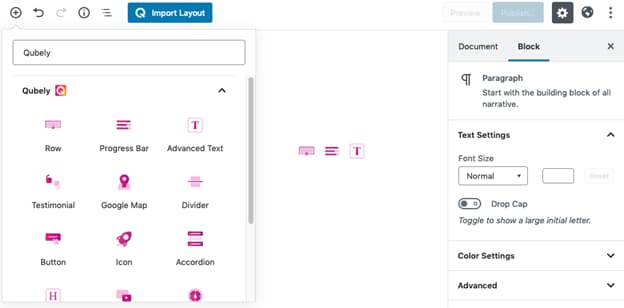
访问Qubely块
现在,Qubely内部有14个自定义块。我们将在即将到来的更新中逐渐增加块的数量。让我们知道如何访问它们。

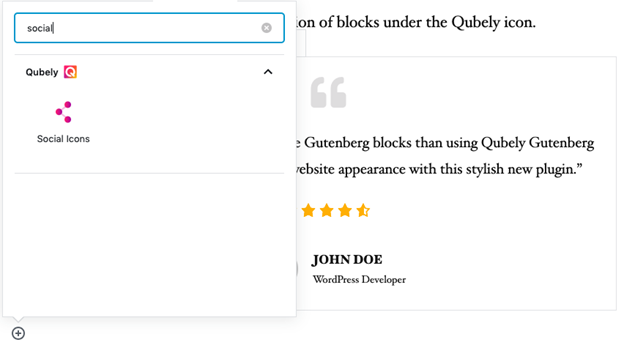
一旦在站点上安装了Qubely,就可以在Gutenberg编辑器上轻松访问Qubely块。单击加号,在Qubely的搜索类别中输入“ Qubely”。也可以通过在搜索栏中写入特定的块名称来访问块。

使用Qubely块
使用Qubely块就像在Gutenberg编辑器上使用任何其他块一样。通过搜索Qubely或块名称访问块,然后单击要使用的块。选定的块将获得默认设计,可以使用Qubely的高级选项自定义样式。
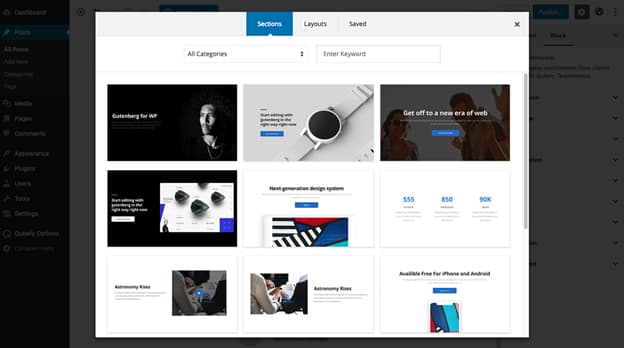
导入节/布局

想要从一开始就准备好吗? Qubely提供了许多现成的布局,可以将其作为块导入。您还可以自定义和应用样式选项,以使它们更好。准备好的部分和布局分为不同的类别,以便于在它们之间轻松导航。
总结
Qubely随着更多功能,现成设计和每次更新的新模块而变得越来越好。因此,Qubely有机会激发您使用古腾堡(Gutenberg)的能力,并赋予您多种选择来发布您希望与世人分享的内容的机会。
那你还在等什么?立即获取Qubely,并开始构建出色的网站。
文章Qubely:古腾堡的定制块和现成元素增强首次出现在WPblog上。
