WordPress字体看似微不足道。毕竟,要考虑WordPress主题,配色方案,背景图像和博客布局。
谁有时间字体样式?
设计网站可能需要很长时间,但事实是,所有网站所有者都应注意将重点放在他们用于网站书面文字的WordPress字体上。字体样式是重要的网页设计细节,会影响您网站的可读性。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
更不用说,使用正确的字体配对可以帮助您在竞争中脱颖而出,提高转换率,甚至提高品牌知名度。
但前提是您做对了。今天,我们将深入探讨什么是WordPress字体,以及如何为您的WordPress网站找到最佳的字体。
最常见的字体样式
您在WordPress网站上使用的字体会说明您的品牌,无论您是否想要。而且,即使WordPress字体的最小改动也可以改变网站访问者对您公司的整体看法。
当然,解释字体背后的历史和心理将需要其自己的博客文章。但是,为了给您一个概念,以下是您可能要在网站上使用的五种主要字体样式:
1.脚本

脚本字体示例(图片来源:凯迪拉克)
脚本字体花哨且弯曲,很像草书手写体。但是,它们确实分为两个不同的类别:正式和休闲。
正式脚本是所有这些中最幻想的。他们模仿了17和18世纪的手写大师的美丽作品。最值得注意的是,字体样式伴随着超出每个字符末尾的顶部斜线或卷曲和蓬勃发展。
休闲手稿看起来更像是现代书法,比正式手稿更易读。它们是常绿的,这意味着它们永远不会过时。而且它们最适合用于大字体的徽标,因为它们可能难以大量阅读。
2.显示

显示字体示例(图片来源:迪士尼)
显示字体新颖,古怪,并且时常看起来很时髦。它们会渗出个性,并会立即引起人们的注意。
它们在19世纪流行,并经常出现在老式的广告牌,海报和小册子中。您会注意到,许多显示字体(例如Rockwell)都带有所谓的平板衬线。换句话说,延伸到字符末尾的抽签是块状且浓密的。
这种样式最适合在标题或主要公告中使用,因为它们的可读性不佳,尤其是在网上。
3.现代

现代字体示例(图片来源:Vogue)
现代字体样式非常结构化。他们看上去专业,通常对他们有冷淡而严肃的感觉。
许多现代字体样式都带有长而细的衬线,这些衬线延伸到每个字符的末尾。
另外,现代字体的字母没有偏斜,因为它们倾向于强调垂直位置。您还会注意到,许多这样的字体样式在每个字母中的粗细都不同,这在不破坏用户体验的情况下增加了一些样式。
现代字体最适合用于标题和其他大尺寸正文。
4.衬线

衬线字体示例(图片来源:T-Mobile)
衬线字体是最传统的字体。它们带有简单的标记,称为衬线,延伸超过每个字符的末尾。这种做法可以追溯到罗马时代,当时人们经常看到带有火把的手写字母。
如果我们列表中最保守的字体样式。它也是最受信任的字体样式之一。
您会看到常见的衬线字体,例如Times New Roman,主要出现在印刷材料中。尽管有些人为网站的正文选择了这种字体样式,但不建议这样做,因为在文本很多的情况下,衬线很难阅读。但是,它对于大标题和徽标很有用。
5.无衬线

Sans Serif字体示例(图片来源:Google)
San Serif字体是最常在网上找到的。它们干净整洁,外观现代,缺少延伸到每个字符末尾的衬线。实际上,缺少衬线是使这种字体样式在网上查看时如此吸引人的原因。
这种字体风格在二十和三十年代变得流行起来,当时一切都变得华而不实了。有些人甚至认为此字体样式应仅用于广告中,因为他们认为它不适用于其他材料。
但是,如今,无处不在的无衬线字体(如Helvetica)。
为什么WordPress字体选择很重要
完美的版式包含很多内容。例如,视觉层次,网格,对比度,前导,空白和大小都很重要。但是,如果您从一开始就没有选择正确的字体样式,那么其他任何事情都将无关紧要。
让我们看一下字体样式对WordPress网站的成功至关重要的一些最令人信服的原因:
- 在网站的网页设计中发挥作用,并与用户体验息息相关。
- 提高品牌知名度和知名度,同时让您有机会表达自己的个性。
- 确保您的网站及其内容的可读性和可用性。
- 建立网站内容的层次结构,尤其是博客文章。
- 增强访问者正在寻找的站点的一致性。
- 将您的品牌或业务显示为专业。
- 轻松引导网站访问者浏览您的内容。
如您所见,字体样式不仅仅是看起来不错。这可能会对您作为网站所有者的成功产生重大影响,并影响他人对您品牌整体的看法。
如何为您的WordPress网站收集灵感
为您的WordPress网站选择合适的字体可能会很麻烦,因为那里有很多选择。这就是为什么知道如何获得灵感如此重要的原因。
如果您找到的网站使用的是您喜欢的字体,并且想要添加到自己的网站中,那么就会有一个巧妙的小技巧,可以找出他们正在使用的字体。
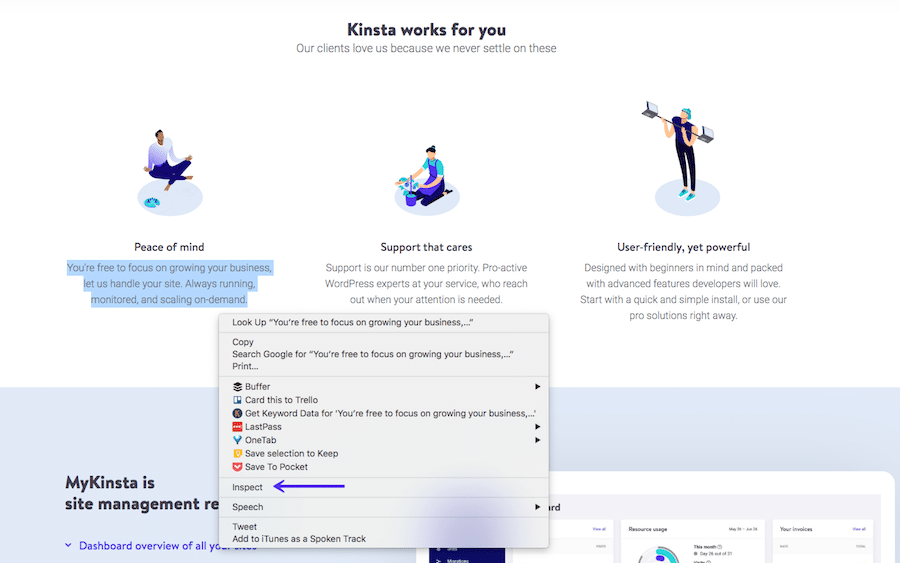
您所要做的就是突出显示所需的字体,然后右键单击它。然后选择检查元素。

选择检查元素
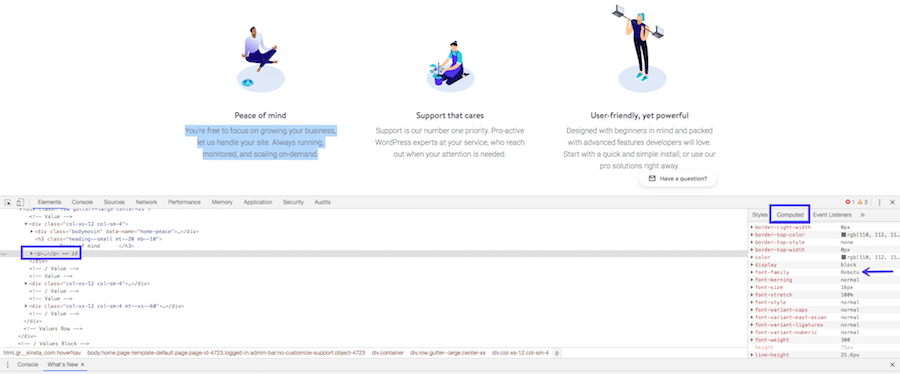
接下来,在“计算”部分下,向下滚动以查找字体系列和其他字体信息。

选择字体系列
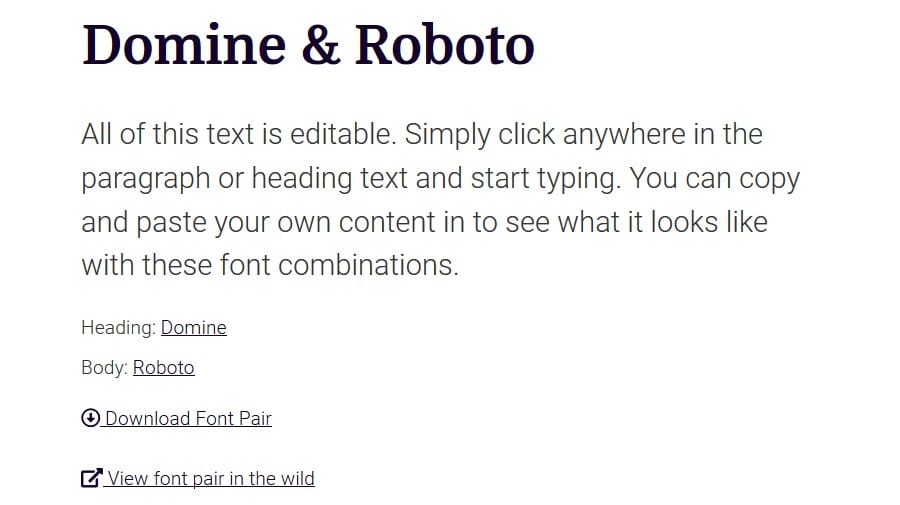
如果您碰巧在自己喜欢的网站上找到了很棒的字体,但需要一些帮助将其与互补字体样式配对,请查看“字体对''。

字体对
这个免费的在线资源可帮助您将完美的字体样式组合在一起,在您的网站上看起来无缝。在这里,您可以查看字体配对,下载字体对,甚至可以看到“狂野的”字体对。这将为您提供一个好主意,无论您想要的字体对是否适用于您的网站。
为什么要在WordPress中使用自定义字体
排版可以对您的网站访问者产生强大的影响。每个网站所有者的目标是给所有网站访问者留下持久的印象。毕竟,这就是您建立品牌知名度并转化更多潜在客户和销售的方式。
不确信这是真的吗?让研究证明一切:
两名研究人员进行的一项研究发现,当给出一组使用简单字体的指令,而另一种使用复杂字体的指令时,使用简单字体的人在8.2分钟内完成了任务。另一组花了15.1分钟才能完成相同的确切任务。换句话说,简单字体给人的印象是任务比复杂字体的任务容易。
那些研究人员进行了另一项研究,他们给一组人一个带有简单字体样式的菜单,给另一个人一个带有精美字体样式的菜单。研究人员发现,带有花哨字体菜单的小组认为,与使用简单字体在菜单上烹饪食物的厨师相比,厨师具有更高的技能。
另一个实验确定,根据所使用的字体类型,人们或多或少会相信陈述是正确的。
人们得到以下字形的陈述“金的原子序数为79”:
- 巴斯克维尔
- Comic Sans
- 现代计算机
- 佐治亚州
- 海尔维蒂察
- 投石机
最后,大多数人都同意在巴斯克维尔写的那句话。作为列表中最正式和最专业的字体样式,巴斯克维尔尽了最大的努力说服人们说对了。
借助WordPress,我们的流量增长了1,187%。我们将向您展示方法。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
那么,这一切意味着什么?
这意味着您对字体样式的选择可以确定网站访问者是否会留下来并查看您所提供的内容。更重要的是,您网站的字体将有助于(或损害)说服人们您是值得与之开展业务的可信赖品牌的机会。
因此,尽管选择自定义WordPress字体以使其在竞争中脱颖而出固然不错,但最好的做法是了解字体的选择远不只是网页设计和视觉吸引力。
在哪里可以找到自定义WordPress字体
单个自定义WordPress字体曾经非常昂贵。因此,除非您有很多钱,否则更改字体样式并非易事。
但是,如今,高级字体样式的价格要便宜得多。最重要的是,您可以在网站和市场营销资料中使用大量真正时尚的Web字体。
让我们看一下在哪里可以找到最好的WordPress自定义字体:
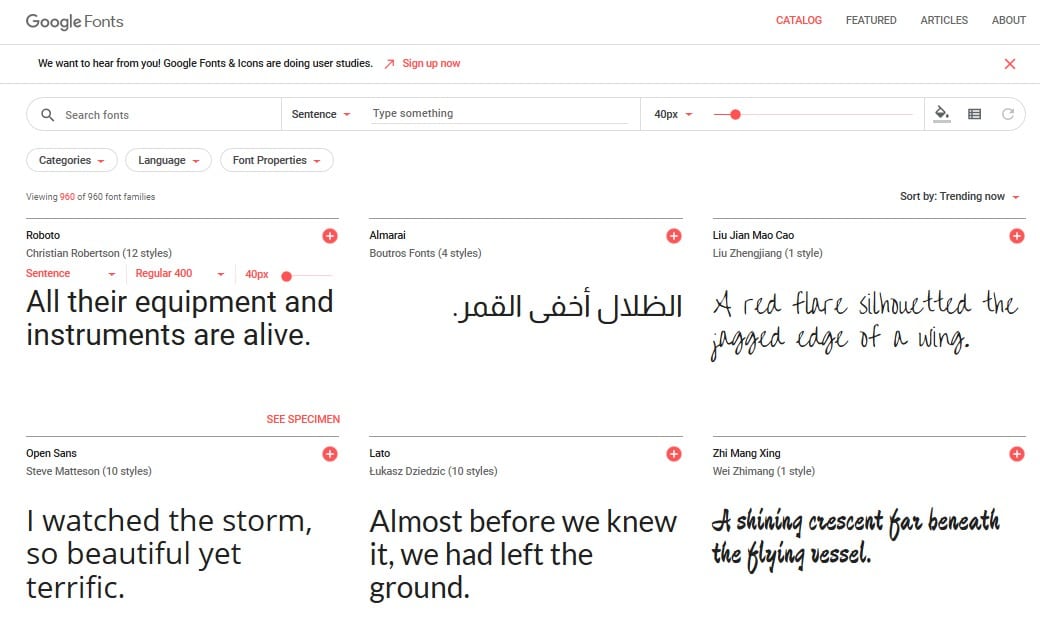
Google字体

Google字体
Google字体是免费查找和自定义自己的字体样式的最佳场所!进入网站后,您可以在句子,段落或数字中测试所需的字体,以了解其在网站上的外观。
另外,您可以更改像素大小,将字体自定义为粗体,斜体,浅色/中号等,甚至可以在Google字体平台上更改颜色。然后,当您决定使用一种字体时,只需复制一个简单的代码即可将其嵌入到您的网站中。这是我们关于如何在WordPress中更改字体的深入指南。
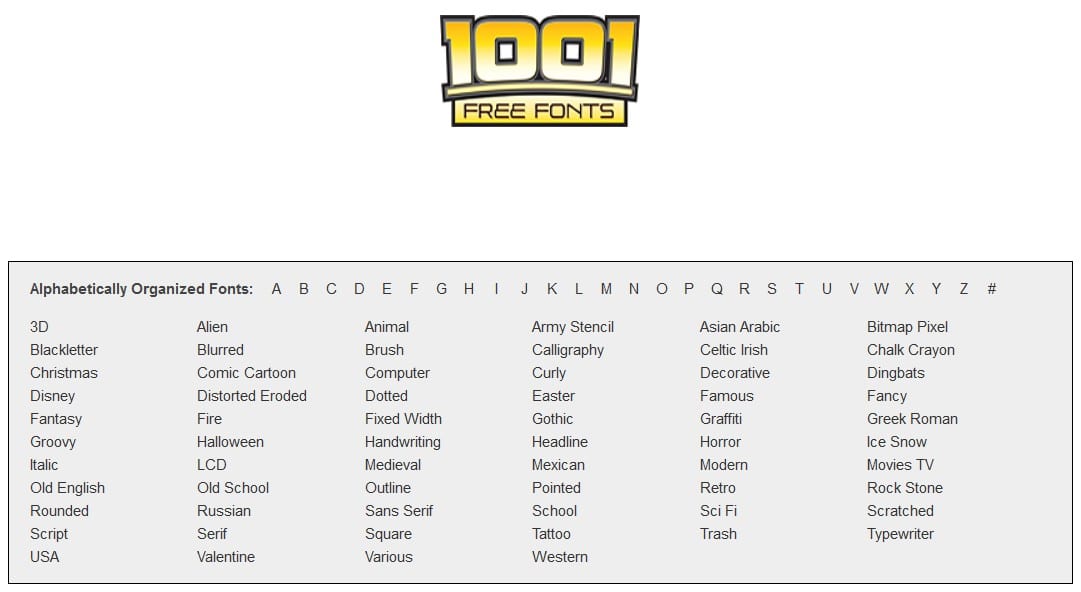
1001免费字体

1001免费字体
实际上,“ 1001免费字体”拥有10,000种免费字体,这些字体按字母顺序进行分类,从而可以轻松找到理想的字体。例如,您可以单击花式,书法,点缀或画笔类别来缩小搜索范围。
找到喜欢的字体后,您可以免费下载该字体或向设计师捐款,以便将该字体用于商业用途。
字体怪胎

字体怪胎
Font Freak拥有9,000多种免费字体和数千种高级字体,因此找到适合您WordPress网站的字体应该不是问题。超过400位设计师将其创意作品提交给Font Freak,因此总是有新鲜的新字体发布。
关于Font Freak最好的事情之一是PC和Mac版本。最后,您可以使用Font Freak的字体编辑器和管理器软件来构建和编辑自己的字体。
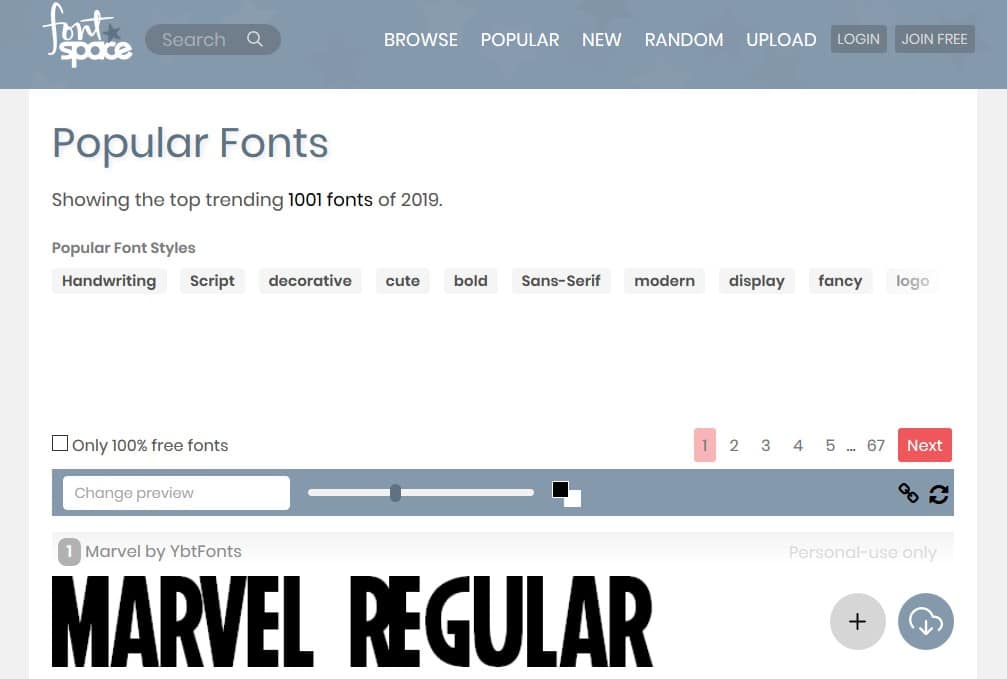
字体空间

Fontspace有超过61,000种免费字体,可以在所有项目中使用。它们按照受欢迎的类别或字体样式进行组织,因此轻松找到所需的确切字体类型。
来自世界各地的设计师为Fontspace做出了贡献,并将其作品标记为可用于商业或个人用途。为了帮助您做出明智的决定,Fontspace还提供了字体评级以及指向设计师及其工作的链接,因此您可以进一步缩小对理想字体的搜索范围。
请记住,使用这些第三方字体服务很棒,但是在WordPress中托管本地字体有一些优势。当您在本地托管字体时,可以将它们存储在自己的服务器上,而不是链接到外部资产。
这样做的最大优点之一是,您不必依赖第三方字体服务的服务器即可正常运行。毕竟,如果他们的服务器出现故障,则很有可能会影响您网站的字体。
完美的字体使您的品牌脱颖而出,提高了可读性,以及更多!查看在哪里可以找到适合您#WordPress网站的最佳字体! ??
点击鸣叫
摘要
无论您是否喜欢,字体样式都是WordPress网站设计的核心部分。您使用的字体将向站点访问者传达某种信息,并最终影响他们是否停留,阅读您的内容甚至进行转换。
幸运的是,有很多地方可以找到适合您品牌的完美的一种字体。因此,走到那里,找到您喜欢的自定义字体,然后将其添加到WordPress网站。
需要一种简单的方法来将图标字体添加到WordPress网站吗?查看有关如何正确使用WordPress图标字体的详细信息,并开始向您的站点添加易于缩放和站点访问者喜欢的高分辨率图标。
0分享
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {
margin-top:0px;
}
@media only屏幕和(最小宽度:64em){
.container–narrow.pb–60,
.knowledgebase .user-content {
职位:相对
}
.widget-share {
位置:绝对;
左:-200px;
顶部:0px;
高度:100%;
宽度:200像素;
框大小:border-box;
}
.widget-share-aligner {
宽度:200像素;
padding-right:62px;
框大小:border-box;
}
html(lang =“ nl”).widget-share-aligner {
宽度:210像素;
}
.widget-share-inner {
padding-bottom:62px;
}
.knowledgebase .user-content .widget-share-inner {
padding-top:0;
}
.widget-share .amount {
显示:flex;
align-items:居中;
证明内容:flex-end;
宽度:100%;
右边距:11px;
font-size:14px;
font-weight:500;
底边距:10px;
}
.widget-share .amount svg {
右边距:8px;
margin-left:10px;
}
.essb_links .essb_links_list {
flex-direction:列;
align-items:flex-end;
}
.essb_links .essb_links_list li {
显示:块;
margin-bottom:5px!important;
}
.widget-share__total {
margin-bottom:0px!重要;
}
.widget-share__total .heading–small {
颜色:#999999;
font-size:14px;
字体粗细:300;
}
.essb-total-value {
margin-right:4px;
}
}
.essb_links {
保证金:0px;
填充:0px;
}
.essb_counter_right {
显示:无!重要;
}
.essb_links.essb_template_circles-retina .essb_link_hackernews一个,
.essb_links.essb_template_circles-retina .essb_link_reddit a,
.essb_links.essb_template_circles-retina .essb_link_mail a,
.essb_links.essb_template_circles-retina .essb_link_mwp一个,
.essb_links.essb_template_circles-retina .essb_link_buffer a,
.essb_links.essb_template_circles-retina .essb_link_linkedin a,
.essb_links.essb_template_circles-retina .essb_link_facebook a,
.essb_links.essb_template_circles-retina .essb_link_twitter a
{
颜色:#43414e!important;
背景:#f3f3f6!important;
}
.essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {
border-color:#fff!important;
背景:#43414e!重要;
}
.essb_links.essb_template_circles-retina a {
border-color:#f3f3f6!important;
背景:#f3f3f6;
}
.essb_links .essb_icon:之前{
font-size:15px!important;
顶部:8px;
左:9px;
}
.essb_links .essb_icon {
宽度:32px;
高度:32px;
}
.essb_links.essb_counter_modern_right .essb_counter_right {
背景:#f3f3f6!important;
}
@media only屏幕和(最大宽度:63.999em){
.widget-share-aligner {
位置:相对!重要;
top:0!重要;
}
.essb_links .essb_links_list li {
margin-right:8px!important;
}
}
