[ad_1]
如何使我的网站看起来专业?许多有抱负的网站建设者在计划项目时都会问自己一个问题。显而易见的答案将包括改进设计或添加许多精美功能。
但实际上,通过添加动态内容来真正增强基础网站并使之成为专业的自定义网站的最有效方法之一。动态内容将使您的用户在您的网站上获得更加充实的体验。

什么是动态内容?
动态内容是指根据时间,位置和用户而变化的交互式Web内容。当用户浏览动态网站时,WordPress将根据他们所在的页面从数据库中提取正确的信息以显示给用户。
使用静态内容,您在前端看到的内容将不会改变。实际上,如果您要对其进行任何更改,则很可能需要开发人员的帮助。但是,使用动态内容,网站所有者可以立即编辑后端上的所有内容而无需进行编码。这意味着信息可以根据用户所查看的内容进行更改,从而提供更多的交互体验。
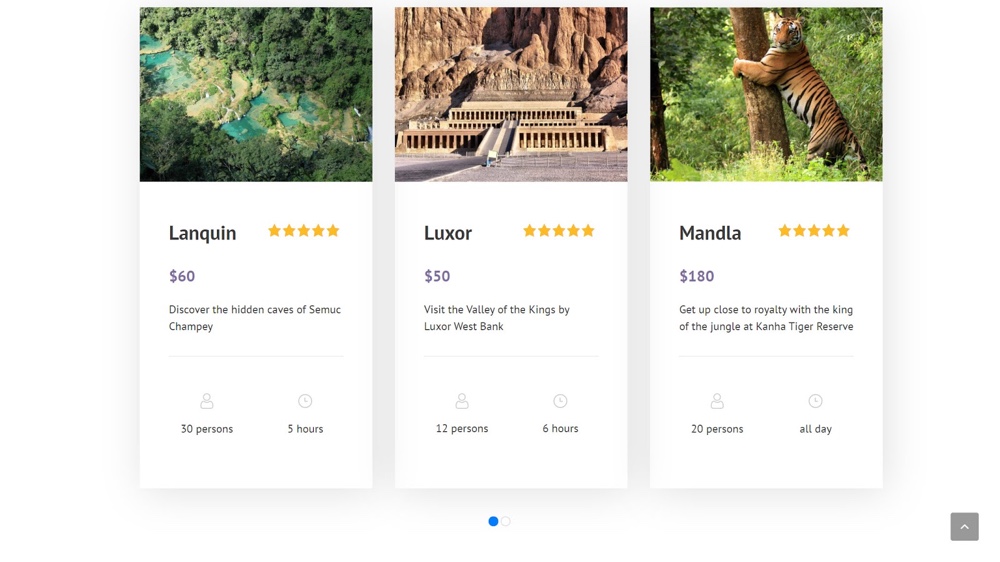
为了说明问题,如果您在体育馆网站上,则可能需要查看可用的其他体育馆。当然,每个体育馆都会有不同的信息,例如自己的名称,地址和设施清单。因此,当您单击每个健身房时,您会看到与之相关的不同内容,而在其他页面上找不到。


动态内容的优势
动态内容为您的网站带来许多静态内容无法提供的优势。
-
更好的用户体验。用户将能够看到适合他们的内容,例如根据他们的行为而变化的不同报价。
-
改善您的KPI。借助动态内容,您可以通过创建量身定制的内容来改善转化并降低网站的跳出率。
-
流畅的导航。与静态内容相比,动态内容可通过网站提供无缝的体验,因为您可以轻松找到所需的内容。
-
易于更新。您可以简单地在WordPress后端上编辑页面,而无需雇用专家开发人员。
-
响应屏幕尺寸。与静态网站相比,动态网站可以轻松适应各种屏幕尺寸。
我们建议您通过两种方式创建动态内容。下面,我们将向您展示这两个选项,以及如何同时创建两个网站。
1.使用工具集块和古腾堡创建动态内容

推出 工具集块 提供了一种使用其块编辑器Gutenberg在WordPress上创建动态内容的新方法。
自一年前推出以来,古腾堡(Gutenberg)进行了重大改进,为您设计和实现网站提供了一种简单直观的方法。最好的部分是,非编码人员现在可以使用古腾堡(Gutenberg)和集成插件轻松轻松地构建他们想要的东西。
其中包括动态内容,这要归功于网站建设者可以借助Gutenberg创建的Toolset Blocks。
工具集块如何工作?
Toolset Blocks是一个新插件,可以在两个方面使用:
- 创建自定义的高级功能,例如内容模板,档案和 观看次数。
- 支持块的动态源,使您的自定义字段和分类法可显示在页面上。
因此,您可以使用工具集块轻松地将动态内容添加到任何帖子,页面或模板,而无需任何编码。
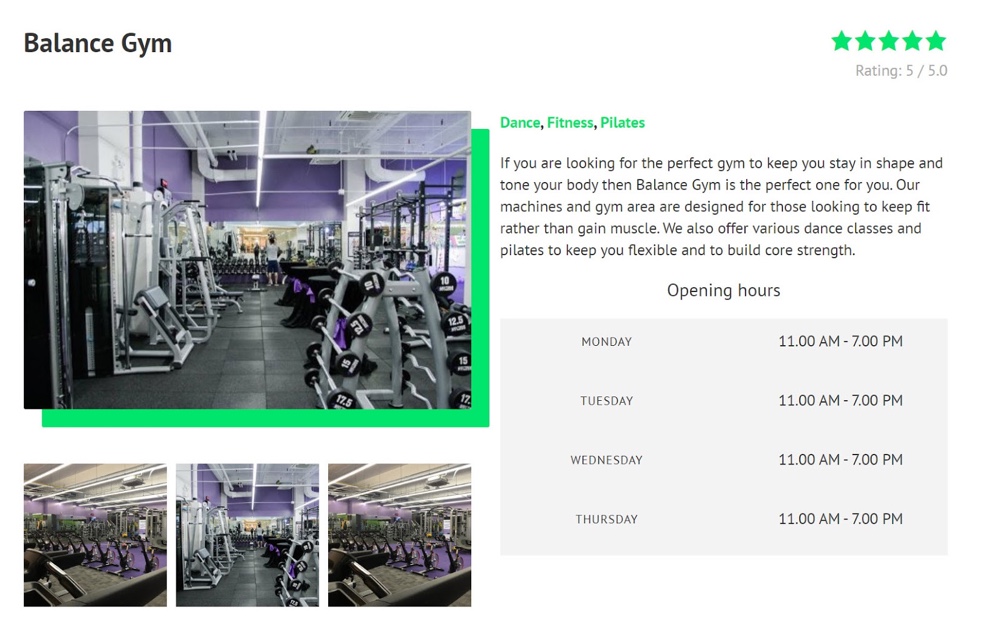
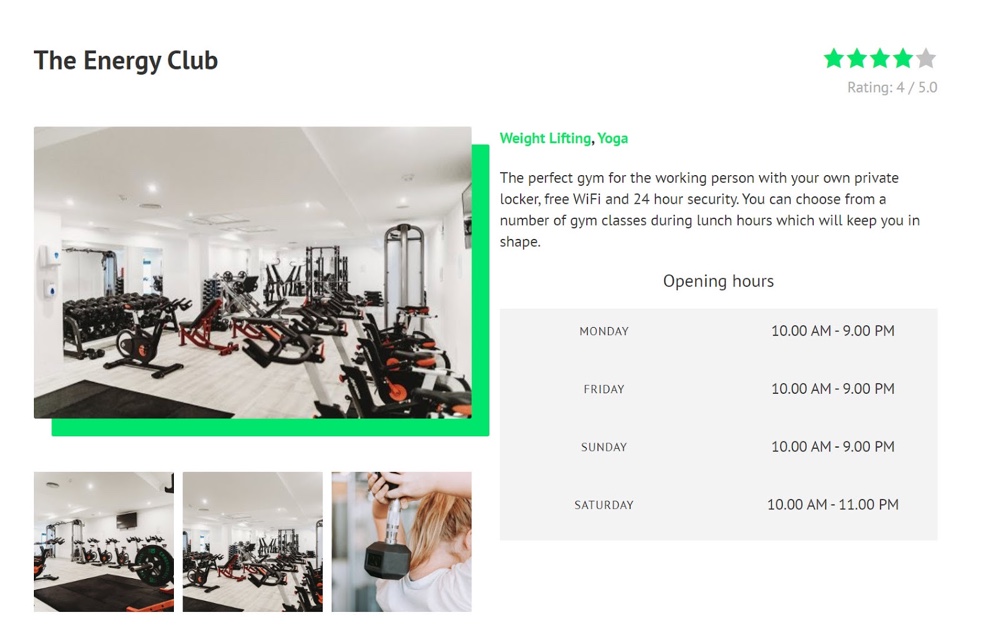
下面,我为体育馆演示网站创建了一个内容模板的示例,该模板可确保每个体育馆帖子具有相同的设计,但由于动态内容而具有不同的内容。

如何使用工具集块创建具有动态内容的内容模板
让我们在我们的网站上为Gyms自定义帖子类型创建一个模板。
您将需要 安装工具集块 在开始之前,请确保您知道 使用古腾堡编辑器的基础知识。
您可以使用工具集块从两个主要来源中绘制动态内容。您可以使用当前帖子中的来源,也可以使用自定义字段中的来源。下面,我们将介绍两个选项,以显示您何时需要使用它们。
显示当前帖子中的动态内容
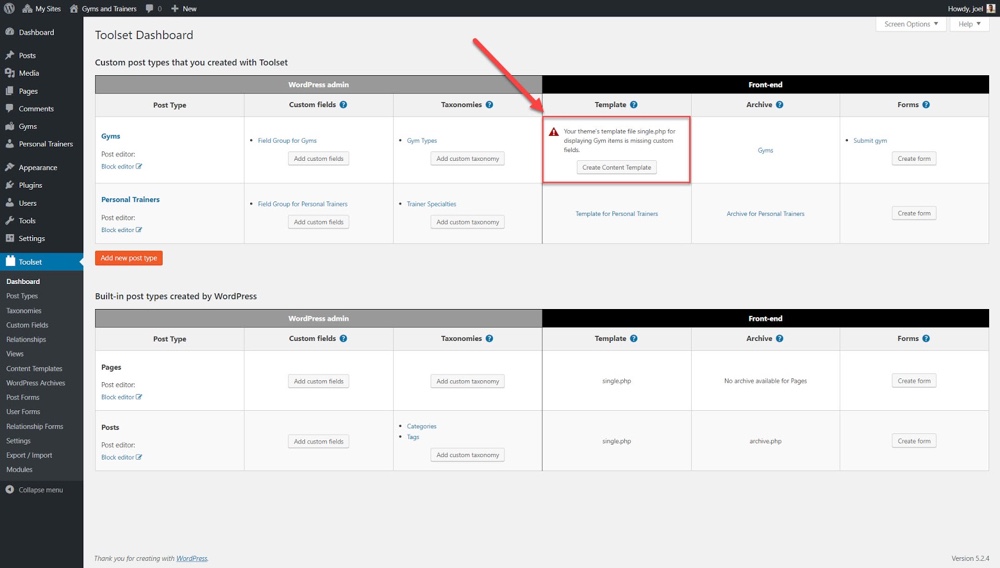
转到工具集>仪表板,然后单击要为其创建内容模板的帖子类型旁边的创建内容模板选项。

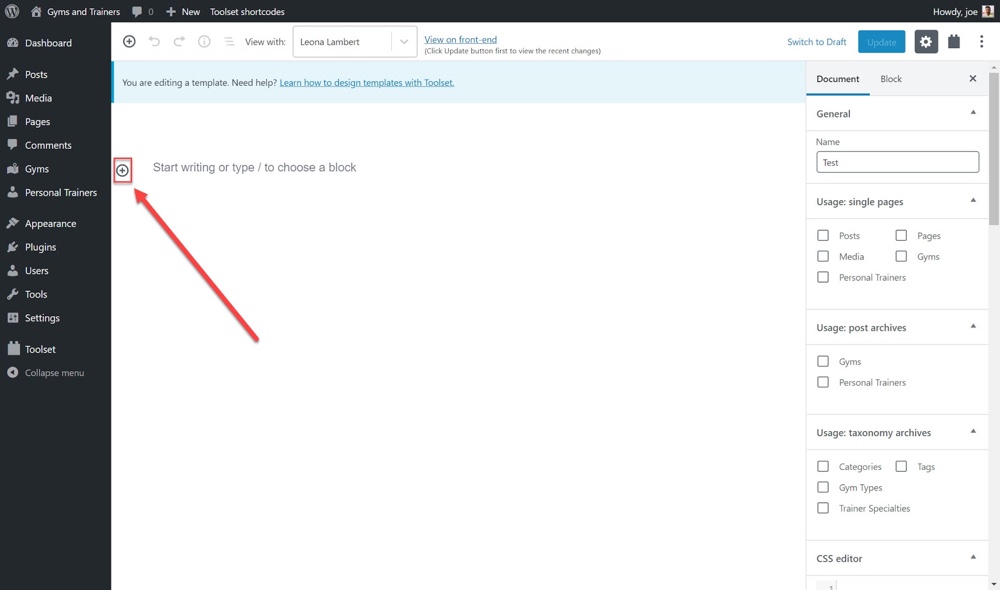
现在,我们可以开始添加块以创建内容模板。假设我要添加图片。首先,选择左上方的+选项以添加一个块。

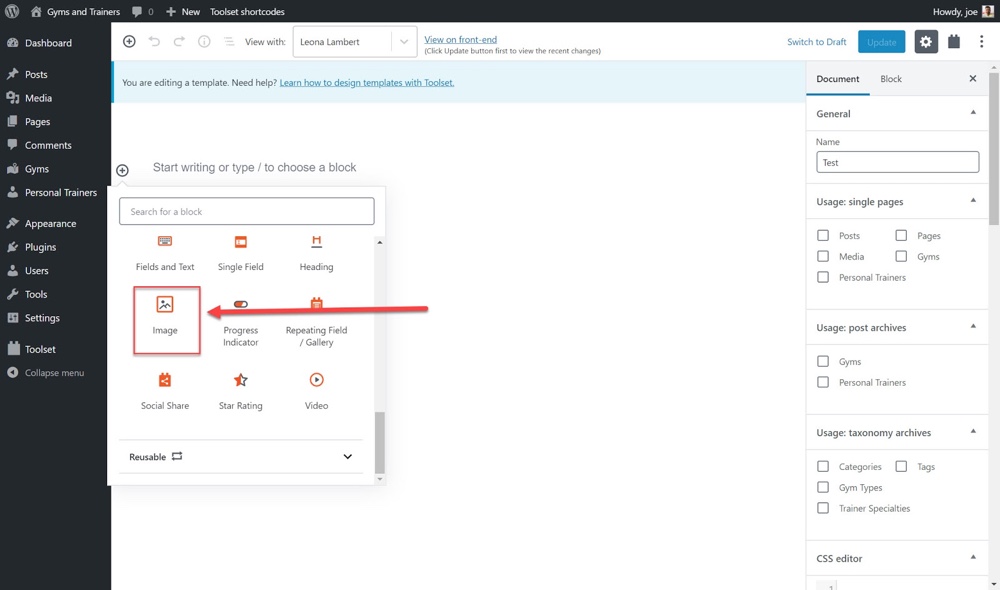
向下滚动,直到找到Toolset的块列表,然后添加Image块。

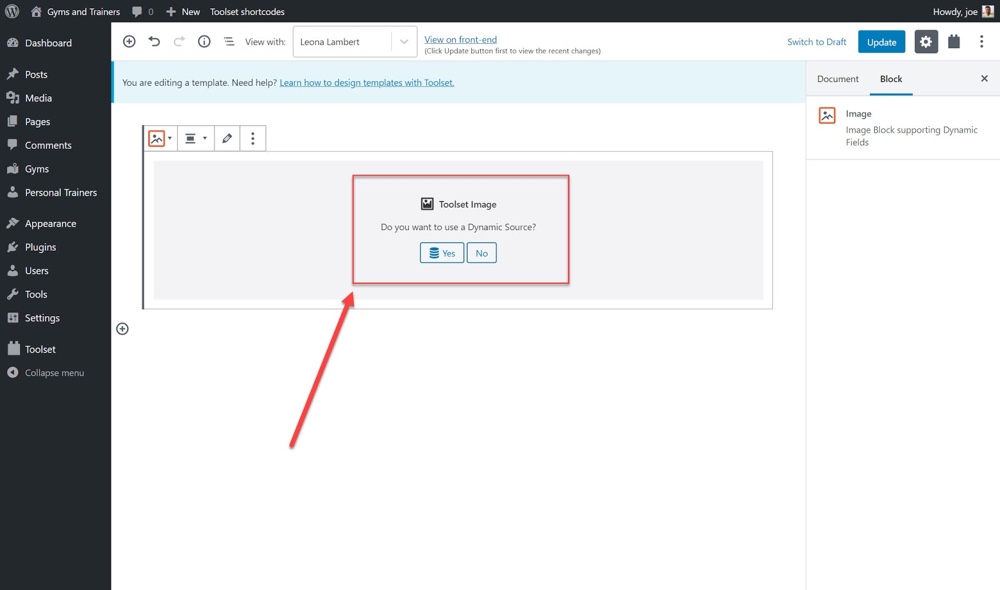
现在,您将看到一个问题提示您是否要使用动态源。单击是。

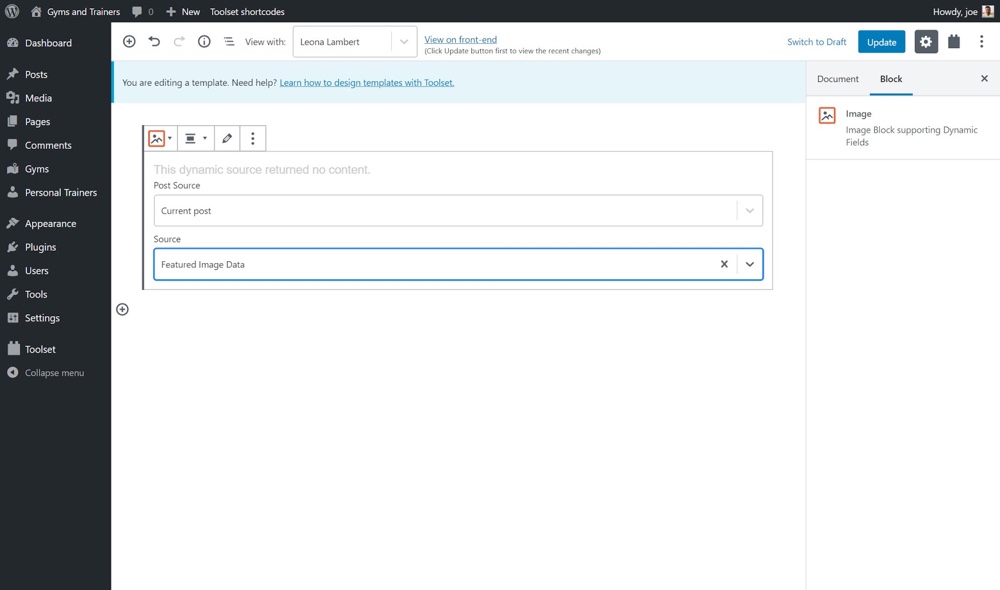
选择图像的来源。这决定了WordPress将根据您选择的选项提取哪些内容。我想在块中显示每个体育馆的特色图像,因此我将选择“特色图像数据”选项。

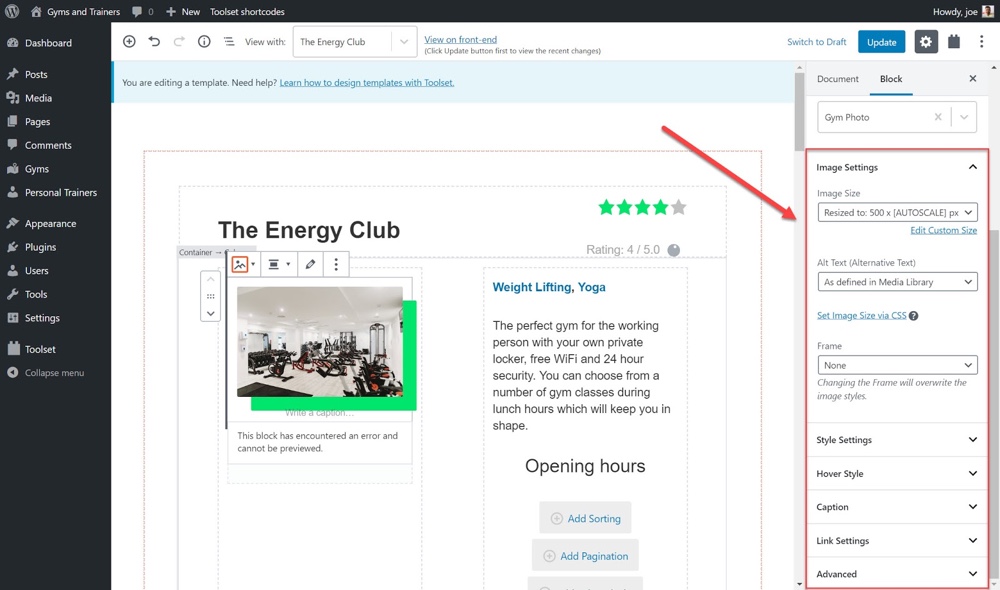
例如,如果您想更改动态内容的来源或设置图像的样式,则可以在右侧工具栏上进一步调整图像。

从自定义字段显示动态内容
我们可以使用与以前相同的内容模板来创建具有来自自定义字段的动态内容的块。这次,我将为每个体育馆的评分添加自定义字段作为动态内容。
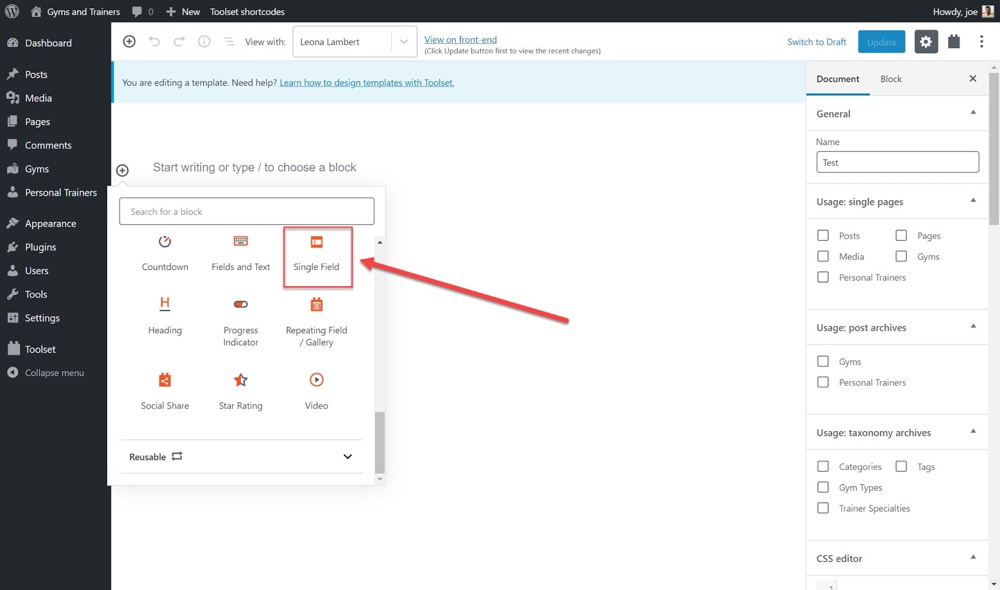
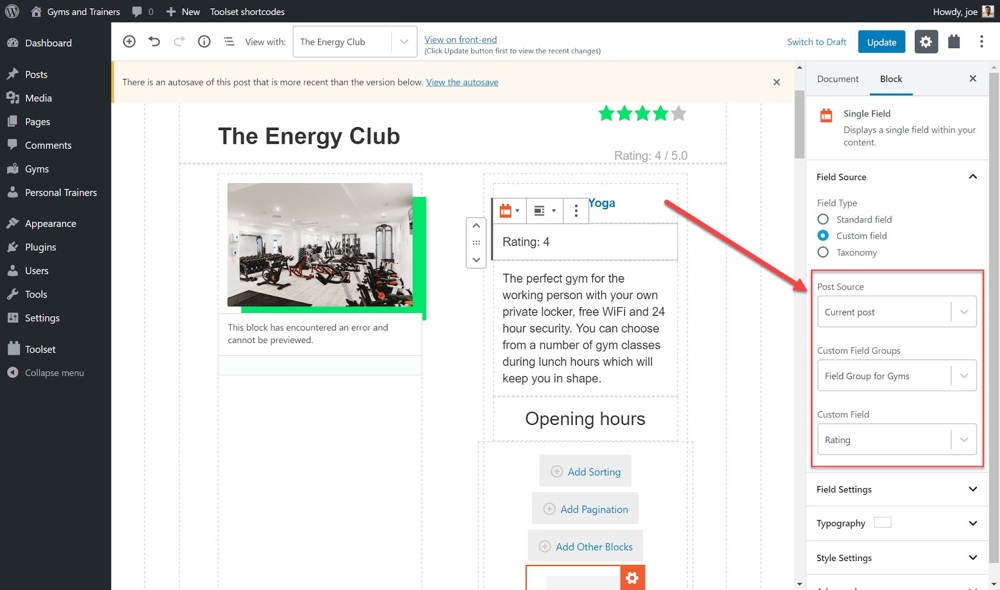
转到Toolset块列表,然后添加Single Field块。

在“字段源”下右侧的侧栏上,选择“自定义字段”字段类型。
在“自定义字段组”下拉列表中,选择“健身房”帖子类型。请注意,这将是您要从中提取自定义字段的任何自定义帖子类型。
在“自定义字段”下拉菜单下,选择要显示的自定义字段。我选择了评分选项。

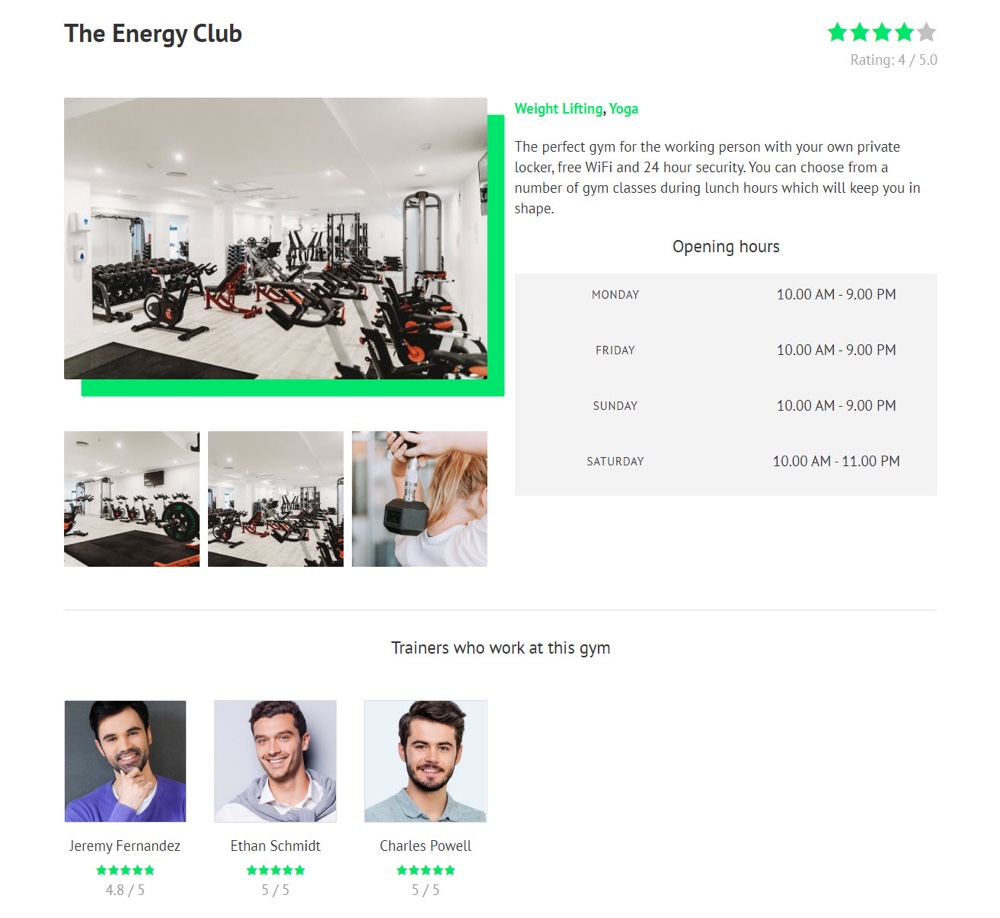
如果您在前端的不同健身房帖子之间切换,您将看到由于动态内容,每个帖子都显示该健身房的正确价格。请注意,我们根本不需要使用任何编码来创建动态内容。
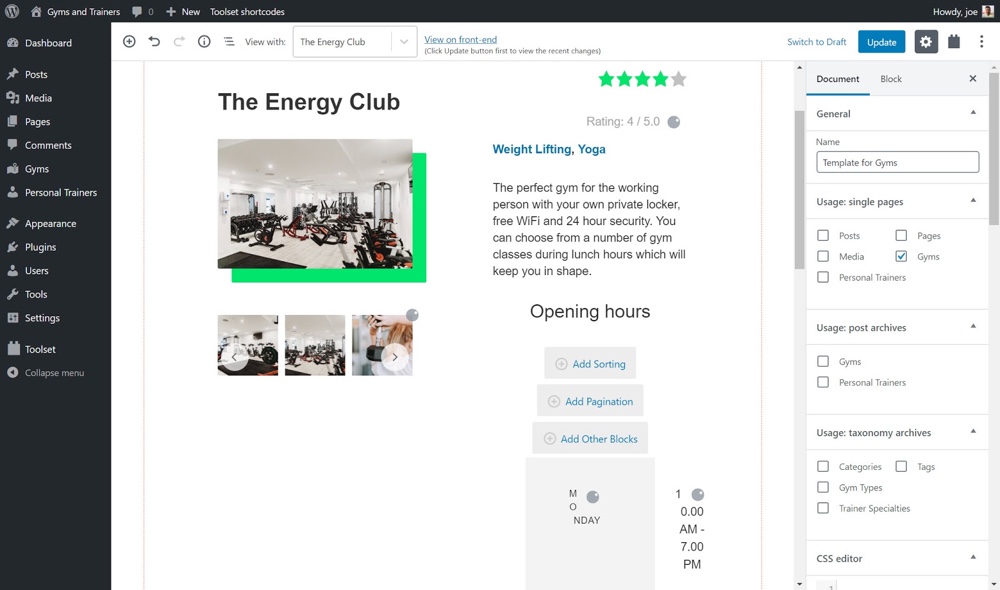
我在内容模板中添加了其他一些具有动态内容的块。查看前端的外观。

2.总计创建动态内容
创建动态内容的另一种等效方法是使用 总主题 创建内置的动态帖子模板。
Total提供什么功能?
道达尔(Total)是WordPress上最受欢迎的主题之一,它具有许多功能,您可以轻松设置这些功能,而无需下载多个插件来执行这些任务。
-
简易演示导入器–选择导入道达尔(Total)的40多个预制演示中的一个时,只需单击一下即可将您的空白网站变成一个功能齐全的网站。
-
拖放页面生成器– Total与流行的WPBakery页面生成器集成在一起,为您提供直观的拖放生成器,因此您可以轻松地构建网站。
-
数百个页面构建器元素–利用Total的数百个页面构建器元素来自定义您的页面。
-
易于自定义–使用实时自定义程序设置可以更改网站上的许多元素,包括颜色,字体,宽度等。
-
对开发人员友好-Total附带许多内置的挂钩和过滤器,使您可以轻松地使用在线文档中提供的450多个摘要修改主题。
而且,当然,您可以使用Total来创建动态内容。下面让我们举例说明如何通过使简单的投资组合项目动态化来实现的目标。
如何使用Total创建动态内容模板
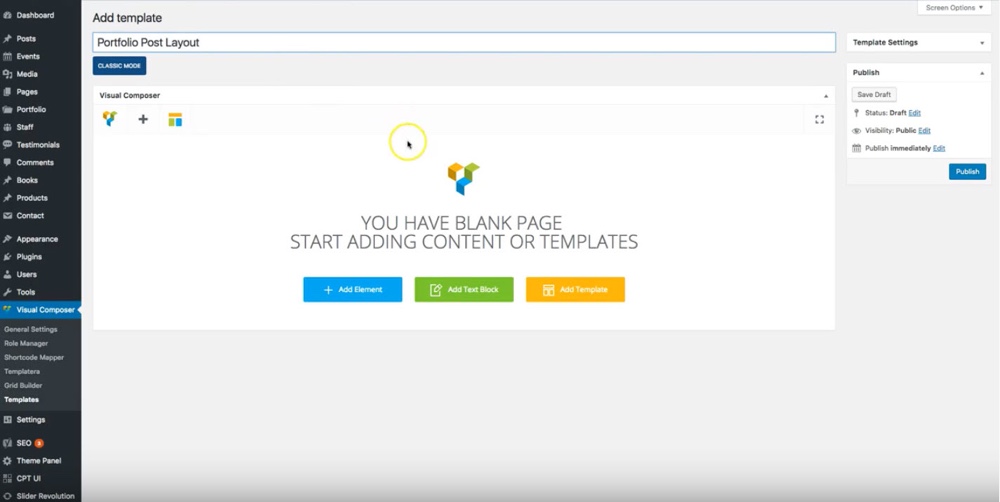
转到Visual Composer>模板,然后单击添加。接下来给您的模板起一个名字。

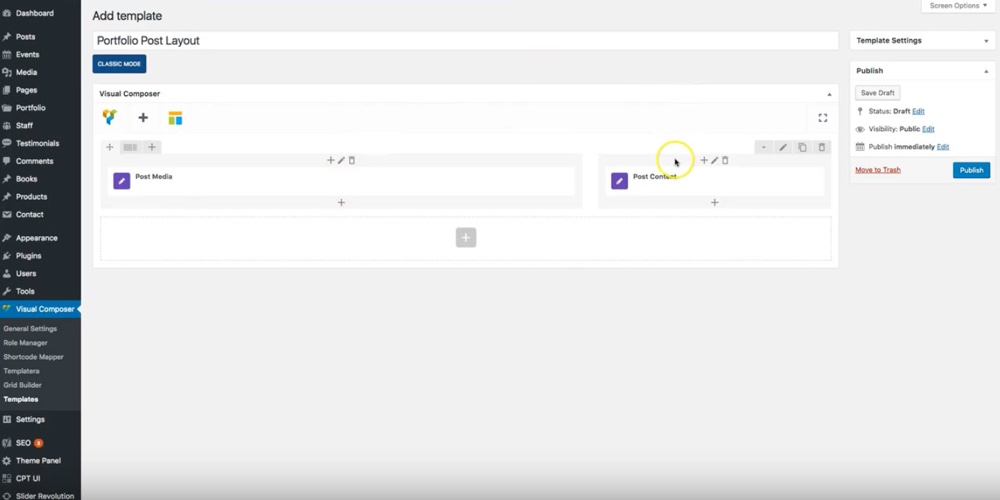
首先,我将添加Post Media元素,该元素将显示您添加到帖子中的任何媒体。对于作品集,这可以是精选图片,图库,视频等。
接下来,我将包含“帖子内容”模块,该模块将显示在编辑器中添加到帖子中的所有内容。

使用“总计”,您可以在动态模板中包括许多发布元素。添加帖子标题,元数据,相关项目,标签,社交链接等。完成后,单击发布。
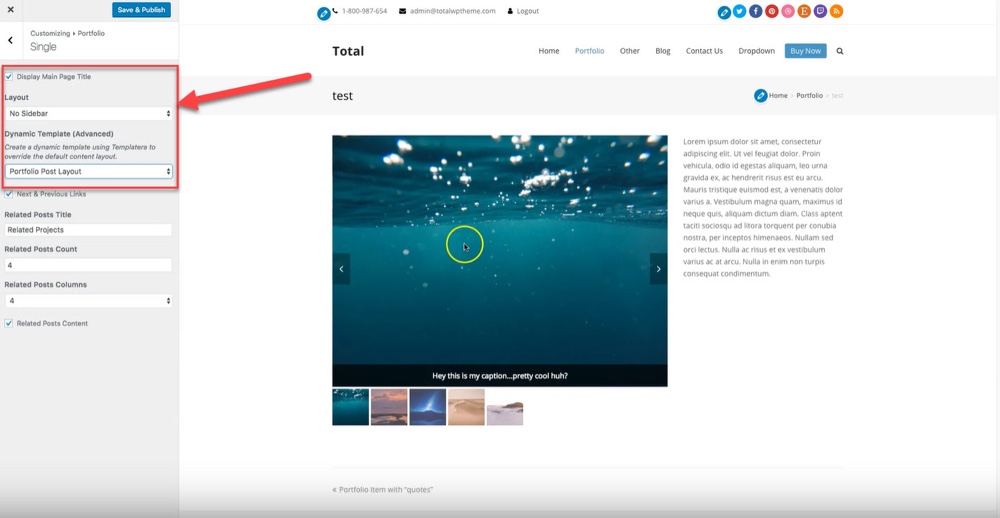
现在,我们需要将动态模板分配给投资组合自定义帖子类型。为此,请导航至WordPress定制程序,然后转到Portfolio,然后在“动态模板(高级)”下选择刚创建的模板。

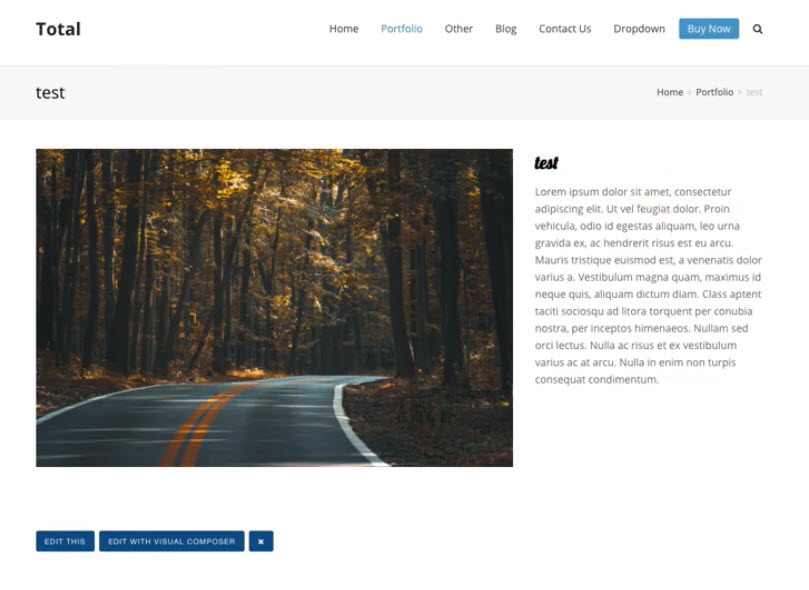
现在,您可以看到正在运行的媒体。单击“保存并发布”,您的动态内容应已准备就绪。

如果要为客户构建网站,则创建动态模板是一个特别好的选择。通过使用它们,您可以一次创建一个模板,并将其立即分配给所有投资组合项目。不仅如此,如果您需要更改布局,您所要做的就是编辑模板,所有投资组合项目也将被更新。
告诉我们您创建动态内容的经验!现在,您有两种创建动态内容的方法。您可以下载 工具集块 要么 总主题 今天开始使用,将您的网站从基本变为自定义。
您是否使用这两种工具向网站添加了动态内容?请在下面的评论中告诉我们如何为您解决问题!
