如果您已经安装了WordPress主题,但它不太适合您,则您可能会感到沮丧。有很多选项可用于自定义WordPress主题。
挑战在于找到正确的方法。
在这篇文章中,我将引导您完成自定义WordPress主题的选项,帮助您确定最适合您的主题,并向您展示如何安全有效地做到这一点。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
定制主题的选项
在我们深入探讨并开始更改您的主题之前,有必要了解一下这些选项的含义,因为它们适合不同的情况。
以下是为您提供的选项的概述:
如果要向主题添加功能,请安装插件。
- 根据您的主题,在WordPress管理屏幕中使用定制程序自定义字体,颜色以及布局。
- 如果您使用的是页面构建器主题,请使用其功能来自定义网站的设计。
- 如果您已安装框架主题,请使用可用的子主题之一来自定义您的网站,以及可在管理屏幕中使用的所有自定义选项。
- 如果您的主题特定于您的网站,并且您愿意这样做,请直接编辑该主题的代码。
- 如果要编辑第三方主题的代码,请创建一个子主题。
如果要编辑代码,可以使用许多选项,从使用块编辑器到定制程序,再到编辑文件。我们将在本文中介绍所有内容,但让我们从最简单的选项开始:安装插件。
您实际上是否需要自定义主题?
有时,您根本不需要自定义主题:相反,您需要安装插件。
主题决定了网站的设计:网站的外观和内容的显示方式。插件增加了额外的功能。
如果您要进行的更改专注于功能而不是设计,请考虑自己安装插件。这可能是您需要编写的插件,可以是从插件目录下载的插件,也可以是购买的插件。
如果发现自己想要编辑主题中的functions.php文件,请问自己:
如果将来切换主题,是否要保留此功能?
如果答案是肯定的,那么该代码应该放在插件中,而不是您的主题中。
关于使用插件而不是主题的好例子,包括添加小部件,注册自定义帖子类型和分类法,创建自定义字段以及添加诸如商店或SEO增强功能之类的额外功能。
通过WordPress管理员屏幕自定义WordPress主题
如果您要进行的更改是针对设计且相对简单的,则可以通过管理屏幕进行更改。定制器为您提供了多种调整主题的选项:可用的内容取决于您的主题。并且您可能会在外观菜单中看到称为“编辑器”的内容。避开这个,出于简短的原因,我将在稍后进行描述。
通过定制器定制主题
自定义WordPress主题的最简单方法是使用WordPress Customizer。
您可以通过以下两种方式之一进行访问:
- 在查看您的网站时(登录时),请单击屏幕顶部管理栏中的自定义链接。
- 在管理屏幕中,单击外观>自定义。
这将带您到定制器。

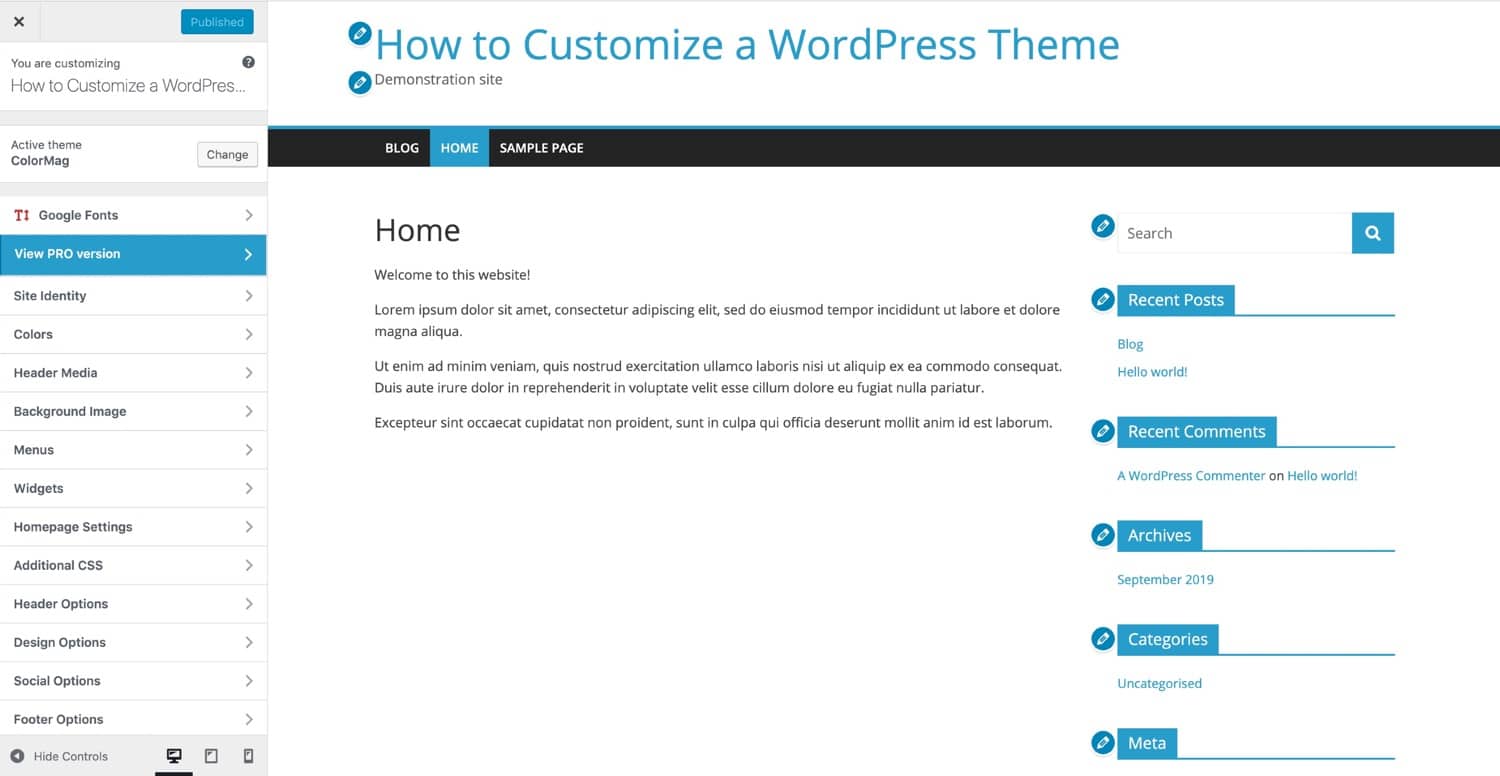
WordPress定制器
在上面的屏幕截图中,我安装了一个名为ColorMag的免费主题,该主题具有很多自定义选项。它在“定制器”中添加了用于设计功能的部分,包括标题图像,社交媒体,类别颜色以及“设计选项”标签,可带您进入更多标签,您可以在其中更改网站的布局和设计。
不同的主题具有不同的自定义选项,但是较新的主题似乎一直都在增加它们。如果您找到了自己喜欢的主题,但不合适的主题,则可能会发现自定义主题可以准确地提供您所需的设计和布局。
主题编辑器(以及为什么不使用它)
在管理屏幕中,您可能会注意到一个名为“主题编辑器”的选项,您可以通过“外观”>“主题编辑器”将其关闭。

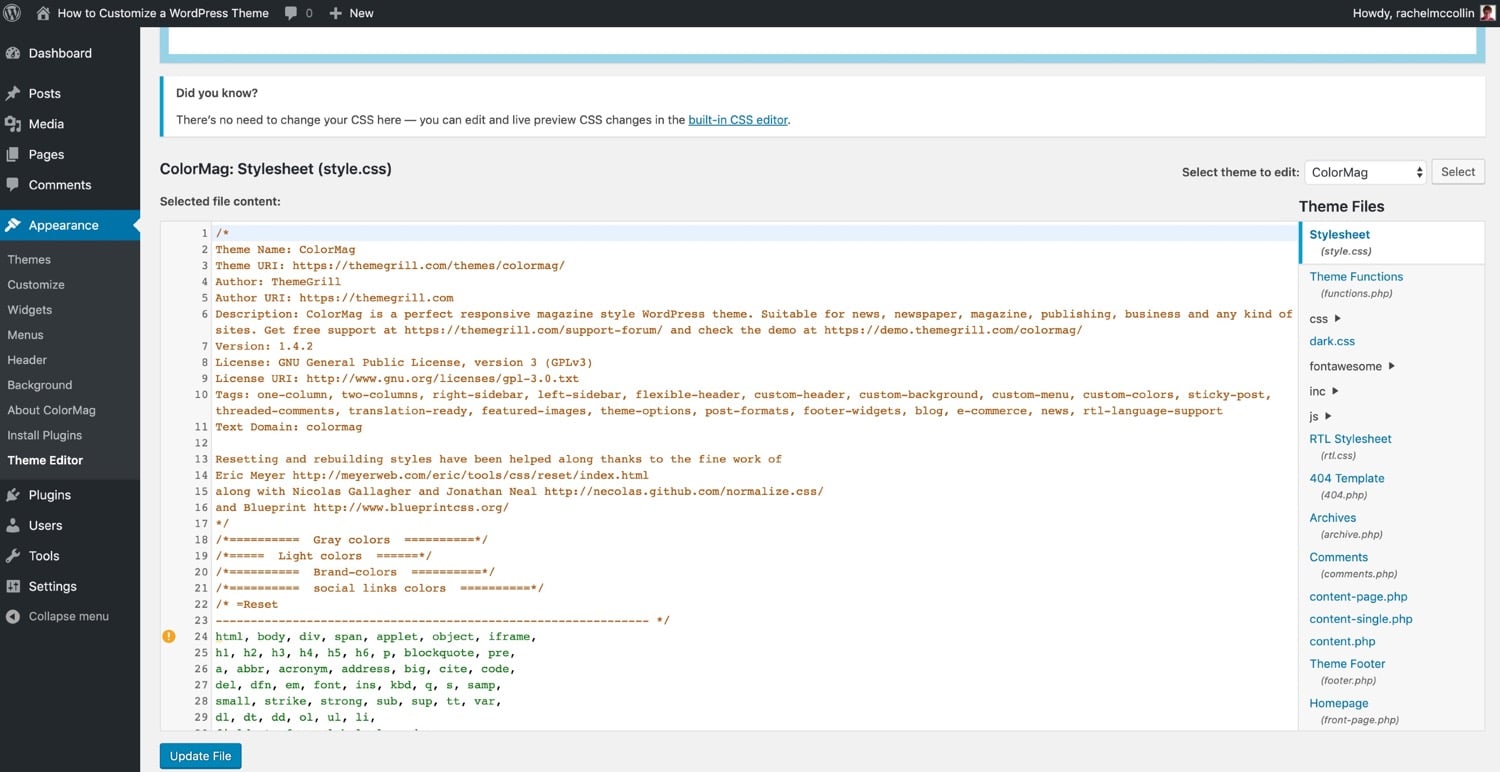
WordPress主题编辑器
这使您可以访问主题中的文件,这意味着您可以直接编辑它们。
别。
即使您习惯于编写CSS或PHP,按这样的方式编辑主题中的文件也是一个非常糟糕的主意,原因有两个:
- 如果您购买或下载了第三方主题,则您在下次更新主题时所做的任何更改都将丢失(出于安全性考虑,应保持主题更新)。
- 更重要的是,如果您进行的更改会破坏您的网站,则不会对其进行跟踪,并且文件的先前版本也不会更改。您可能无法撤消该站点。
如果要编辑主题中的代码,则应使用代码编辑器进行编辑,并且除非在临时站点上进行了测试,否则不要在实时站点中编辑文件。如果需要编辑第三方主题,则应通过子主题进行编辑。在本文的后面,将详细介绍这两个方面。
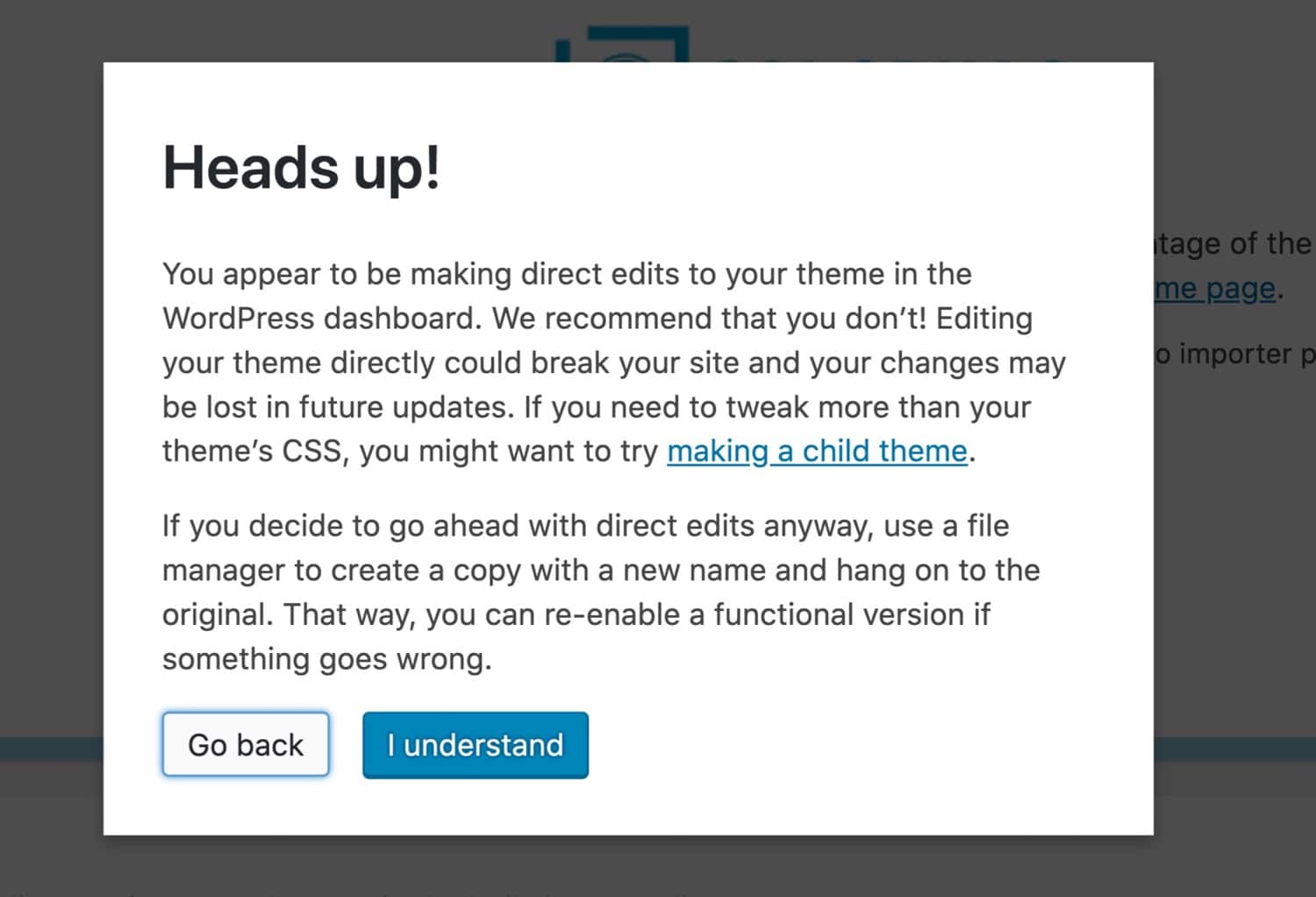
WordPress知道使用主题编辑器有多不安全:尝试访问它时,它甚至会向您发出警告。

警告不要使用WordPress主题编辑器
因此,请采纳WordPress的建议:请勿使用主题编辑器!
使用页面构建器和框架来自定义WordPress主题
大部分WordPress主题都有自定义选项,这意味着您可以通过“自定义程序”对设计和布局进行更改。
但是某些主题对此进行了进一步的设计,旨在进行扩展和显着定制。这些主题称为主题框架。
使用WordPress,我们的流量增长了1,187%。
我们将向您展示如何。
加入20,000多个其他人,他们每周都会收到有关WordPress内部技巧的新闻!
现在订阅
成功!感谢您的订阅
您将在一周内收到下一期的Kinsta新闻通讯。
订阅Kinsta新闻通讯
订阅
我同意条款和条件以及隐私政策
另一种选择是使用一个插件,该插件使您可以使用用户友好的界面来设计网站:这些插件称为页面构建器。
使用页面构建器自定义主题
Page Builder插件的设计使您可以轻松使用界面来查看网站内容,从而轻松设置网站的设计。
您安装具有兼容主题的页面构建器插件,然后使用它提供的选项来按照自己的方式设计网站。
Elementor是最著名的页面构建器之一,但是您可以在我们的页面构建器综述中找到一些替代方法。
页面构建器使您可以通过拖放界面来编辑帖子和页面,这意味着您可以看到内容的外观并使每个页面都独一无二。
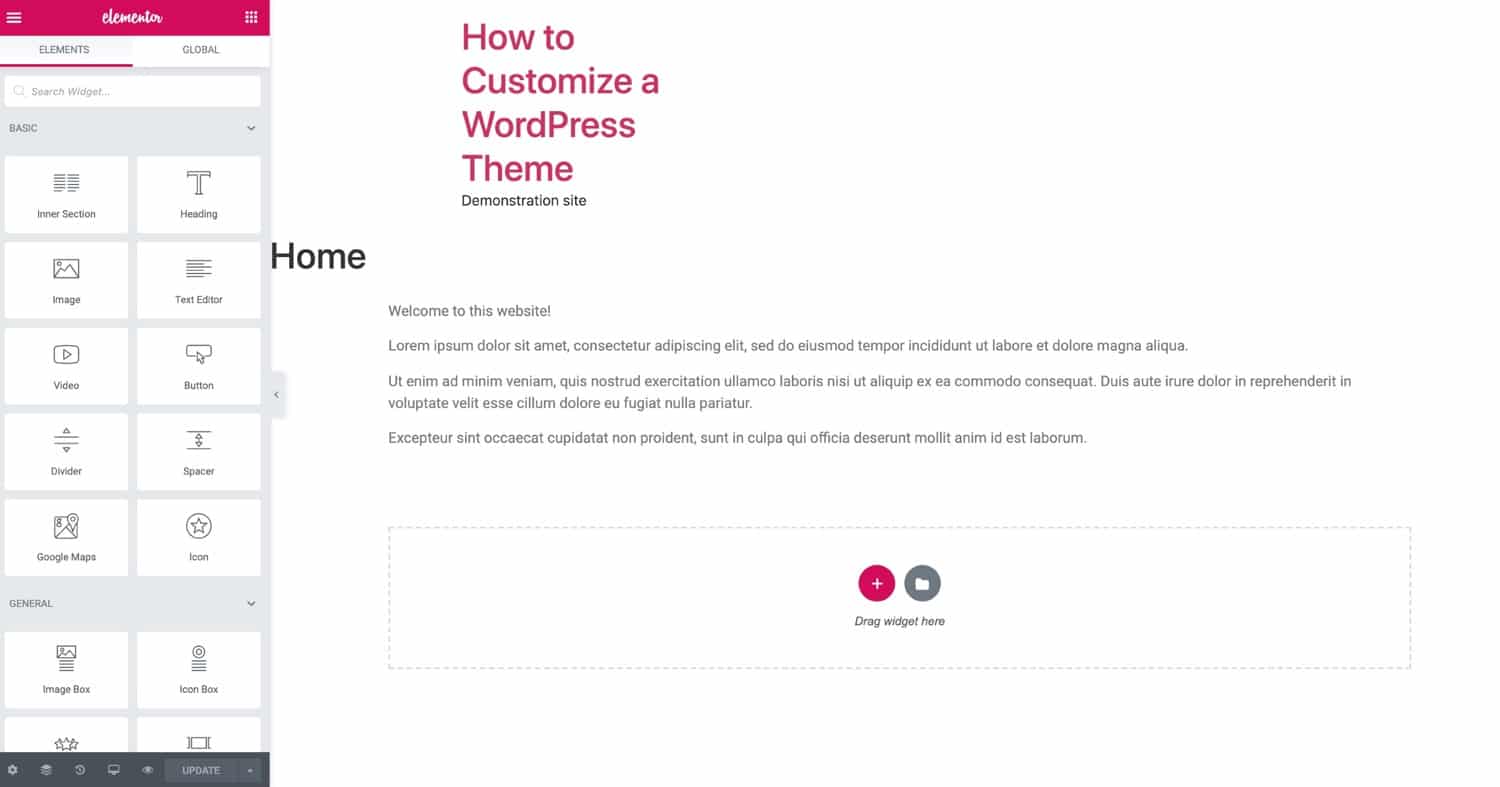
在下面,我使用的是与Hello Elementor主题兼容的Elementor页面构建器。

Elementor界面
页面构建器使您在页面的布局和设计上具有很大的灵活性。如果您习惯使用Wix这样的网站构建器,那么它们可以帮助简化向WordPress的过渡。而且,如果您更喜欢WordPress内容的WYSIWYG界面,它们可以帮助您快速设计页面。
使用主题框架自定义主题
页面构建器的替代方法是主题框架。这些是旨在协同工作的主题套件。框架是一个父主题,您可以选择一系列子主题来自定义主主题,并使主题看起来像您想要的那样。
主题框架的一个例子是Divi,它具有自定义选项,可让您进一步调整子主题的设计,包括类似于页面构建器的拖放界面。

Divi主题
编辑您的WordPress主题代码
如果您愿意编辑CSS和/或PHP,则可以在主题中编辑代码以自定义主题。
这给您最大程度的控制。
如果您要编辑自己的主题,该主题特定于您的网站,并且是专门为其开发的,则可以直接对该主题进行编辑。但是,如果您正在使用第三方主题并要对其进行编辑,则应创建一个子主题,以免下次更新主题时丢失所做的更改。
编辑主题文件
编辑WordPress主题的第一步是了解哪些主题文件控制哪些主题,以及哪些主题需要编辑。
样式表
每个WordPress主题都有一个样式表,称为style.css。它包含用于样式化网站的所有代码:布局,字体,颜色等。
例如,如果要更改主题的颜色,则可以对样式表进行编辑。如果要添加新字体,则可以使用样式表将其应用于不同的元素,例如正文和标题。
编辑样式表时要注意:特殊性意味着元素的代码并不总是来自您认为的位置。元素将从页面层次结构中位于其上方的其他元素继承样式,除非您添加特定于下部元素的样式。
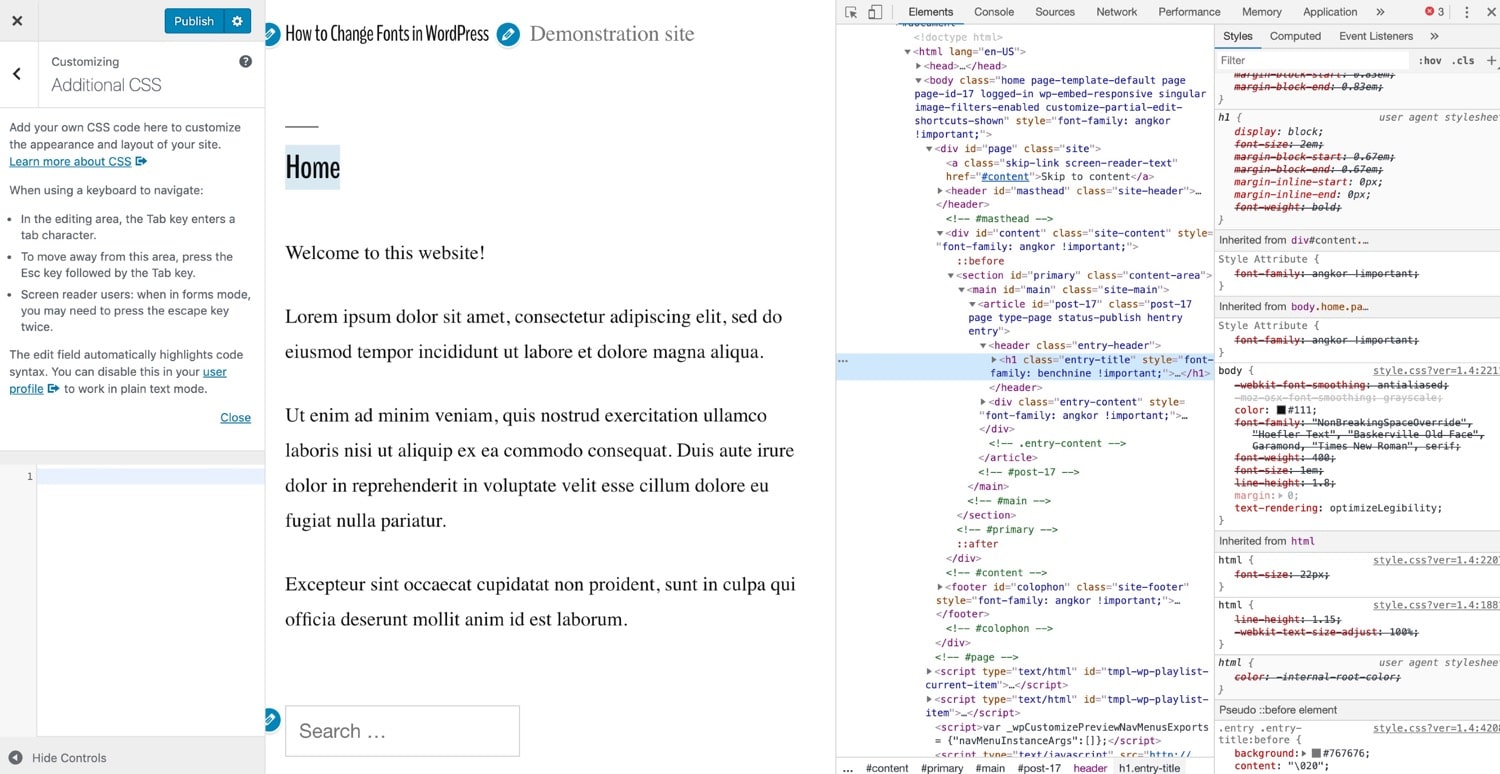
要发现哪些CSS影响了页面上的哪些元素,您可以在浏览器中使用检查器查看CSS(此示例中为Chrome DevTools):

使用Chrome DevTools在WordPress网站中检查代码
然后,您可以使用它编写针对页面上单个元素或一系列元素或类的新CSS。
如果所有有关元素,类和特殊性的讨论对您来说都是新手,那么您可能希望避免直接编辑主题的CSS。至少直到您对CSS及其工作方式有了更多的了解。
功能文件
几乎每个主题都有的另一个文件是功能文件(functions.php)。这是使主题中的一堆东西工作的文件。在其中,您可以找到代码来注册主题功能,例如特色图像,小部件等。
如果您想在主题中添加功能代码,则可以在其中添加代码。但要注意:在大多数情况下,您实际上应该在编写插件。问你自己:
如果将来切换主题,是否要保留此功能?
如果答案是肯定的,请编写一个插件,而不要在功能文件中添加代码。插件不必很大:没有什么可以阻止您为几行代码创建一个插件。
函数文件都是用PHP编写的,因此您需要熟悉一下。不要盲目复制通过Google搜索找到的代码:花时间弄清楚该代码的作用并理解它。这样一来,您不太可能添加不太理想的代码。
主题模板文件
主题中的大多数文件都是主题模板文件。这些文件确定WordPress在给定页面上输出的内容,并根据模板层次结构进行选择。
如果要更改在给定帖子类型,页面或存档上输出内容的方式,则需要编辑其中一个文件或创建一个新文件。
例如,假设您的主题有一个archive.php文件,该文件用于输出类别和标签的存档页面。您要更改标签的输出方式。因此,您创建了一个名为“ tag.php”的文件,该文件将基于archive.php进行调整。
同样,请小心编辑文件:它们可能会破坏您的网站。始终首先在本地安装和/或登台站点上进行测试。
无论您需要编辑这些文件类型中的哪一种,都应正确进行操作。阅读以下有关最佳做法的部分,以了解如何以不会破坏您的网站并且不会引起安全问题的方式来编辑代码。
使用子主题自定义第三方主题
如果您在网站上运行的主题来自第三方,并且您想要编辑代码,则需要创建一个子主题。
这是因为,如果直接编辑主题然后进行更新(应该进行更新),则会丢失所做的所有更改。
创建子主题包括四个步骤:
厌倦了慢的主机? Kinsta的构建考虑了速度和性能。查看我们的计划
- 在wp-content / themes中创建一个新文件夹。
- 在该文件夹中,创建一个样式表。在该样式表中,告诉WordPress这是您现有主题的子主题。
- 将您要编辑的文件的副本添加到子主题并在那里进行编辑。
- 在您的站点中激活子主题。
WordPress将始终使用子主题中的文件来输出内容,除非父主题的层次结构中有更高的文件。如果同一文件有两个版本,它将使用子主题中的一个。这意味着子主题中的新文件将覆盖父主题中的新文件。
自定义WordPress主题的最佳做法
因此,您打算自定义主题。在继续进行更改之前,请遵循以下提示,以确保您安全地进行操作,并且不会破坏您的网站,不会使其受到攻击或丢失代码。
如果可能,自定义而不编辑代码
如果您可以通过“定制程序”或管理屏幕中的其他位置进行定制,那么这比编辑代码更安全。
仅当您熟悉CSS(对于样式表)和PHP(对于其他主题文件)并且知道如何安全地进行操作时,才可以编辑代码。
使用本地开发站点进行更改
如果您正在编辑主题中的代码或创建子主题以进行更改,则应在安装了主题并从实时站点复制内容的本地WordPress上进行开发工作。
这样,您就可以拥有一个实时站点的镜像来测试您的更改。在本地站点上工作不会对您的实时站点产生影响,并且速度更快。
即使您使用的是Customizer,使用站点的本地版本进行测试也会很有帮助,因为您可以发布更改并进行测试,而不会影响实时站点。
测试对主题的更改后,可以将其上载到实时站点,甚至更好的是,可以在临时站点上对其进行测试,然后将其发布。
使用版本控制
更改主题时,应使用版本控制来跟踪更改。
简单来说,这意味着更改主题的版本号并保留两个版本的副本。但是,如果您要正确执行版本控制,则需要使用GitHub之类的服务来跟踪您的更改。
这样,如果更改引起问题,您可以轻松地将其回滚而无需进行手动编辑。
如果您是团队成员,则版本控制会更加有用,因为您可以查看其他成员的工作。
使用暂存站点测试更改
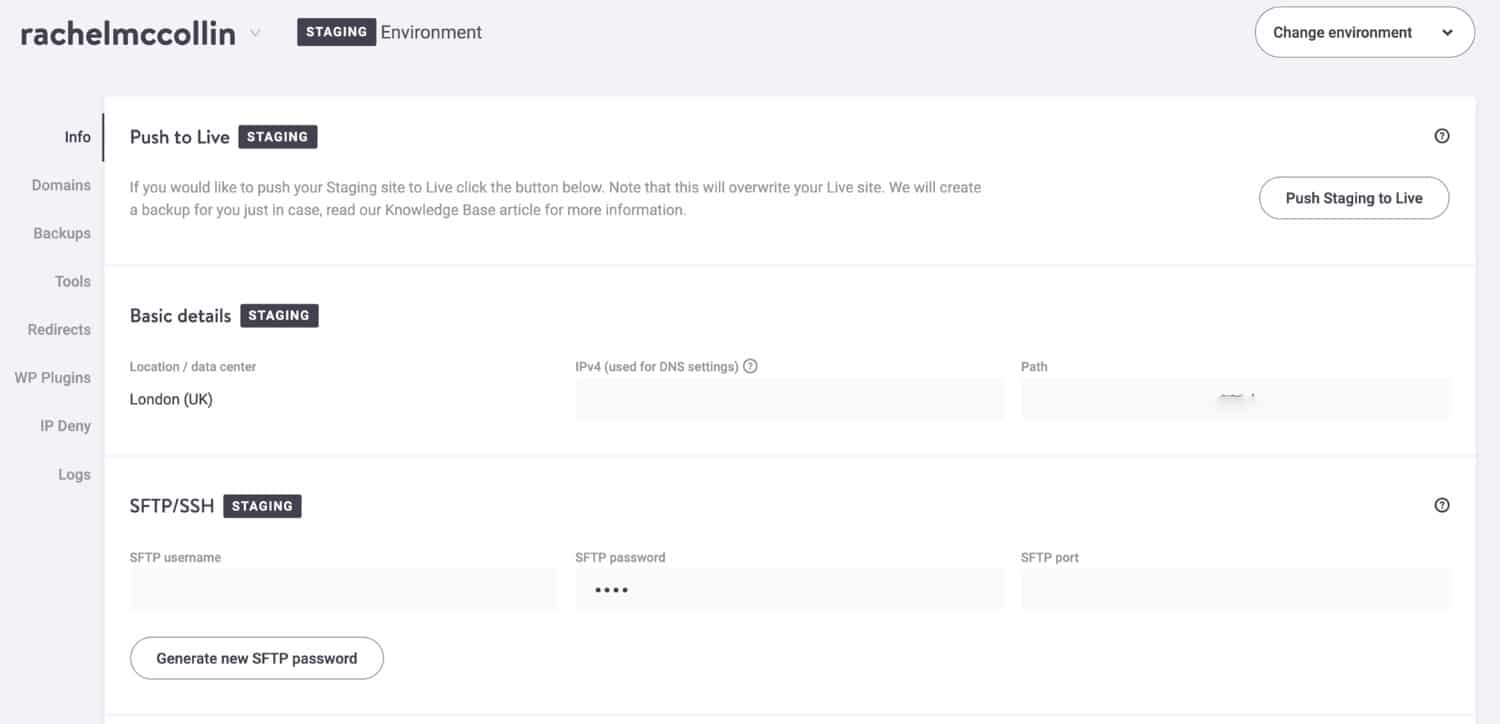
如果您可以访问登台站点(例如所有计划附带的Kinsta免费登台),那么在活动站点上激活主题的新版本(或新的子主题)之前进行此测试是最安全的方法。

myKinsta分期
这是因为任何本地站点都会与您的实时站点有所不同:它在不同的服务器上(在本地计算机上创建了一个),可能正在运行不同版本的PHP或运行您站点的其他任何工具。
在登台服务器上复制实时站点,然后上载并激活新主题。彻底测试您的站点,以确保一切正常,然后可以将所做的更改推送到实时站点。
使您的主题响应
您需要对主题进行的任何更改都可以在移动设备以及台式机上使用。
随着越来越多的人通过手机访问互联网以及Google提供的“移动优先”索引,让您的主题在移动设备上的作用比在桌面上变得重要。因此,您对主题所做的任何更改都必须适合移动设备使用,或者在相关情况下最好是移动设备优先。
这主要适用于您对样式或布局所做的任何更改:请检查新布局是否可在移动设备上使用,并检查是否添加了媒体查询,以使布局适应不同的屏幕尺寸。
如果您的主题没有响应,则会对您的搜索引擎排名和转化率产生负面影响。
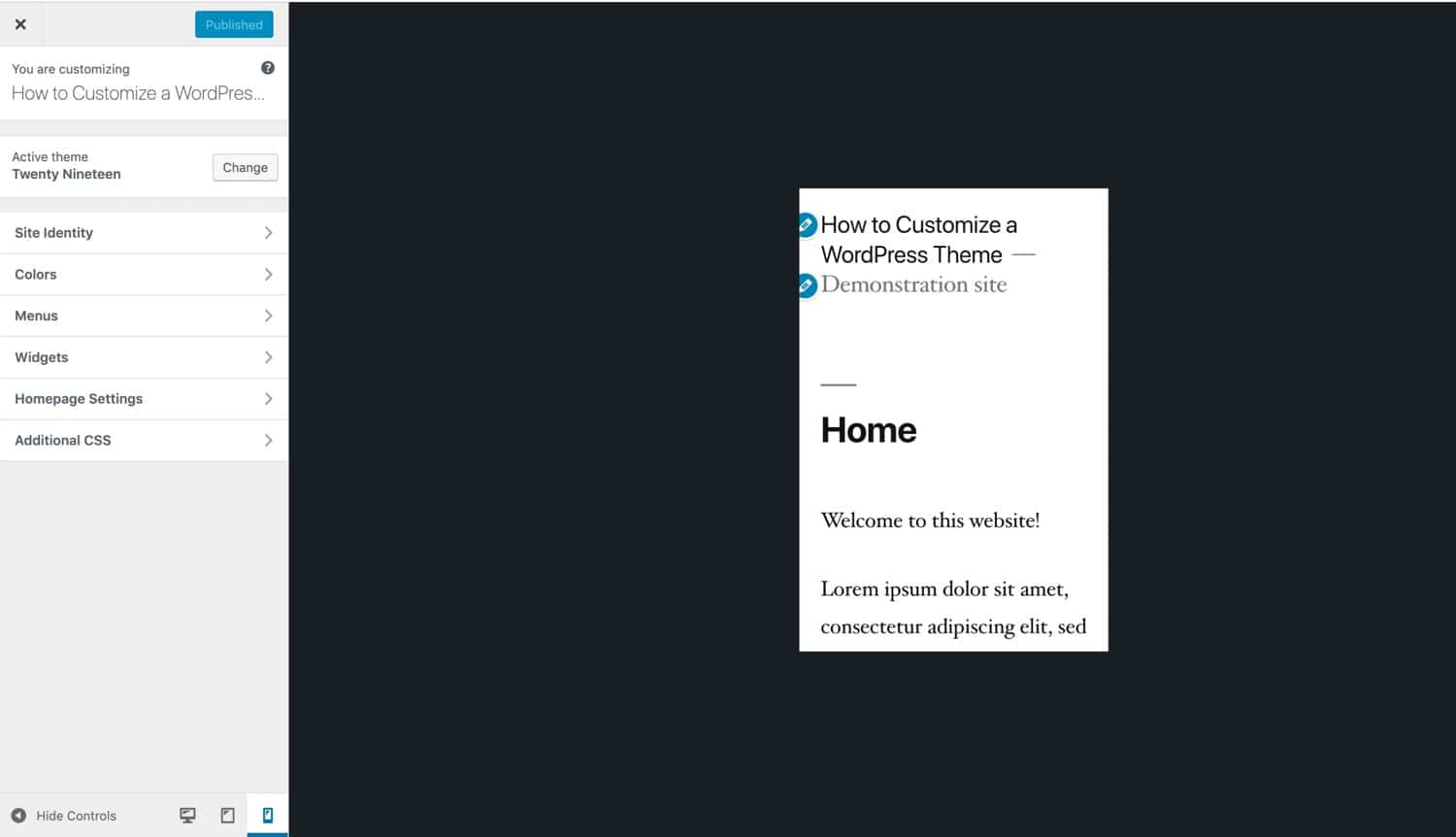
如果您无权访问许多不同的移动设备进行测试,则可以使用BrowserStack之类的工具来查看您的网站在不同设备上的外观。您还可以在浏览器中使用开发人员工具,在定制程序中使用响应视图。

WordPress Customizer中的响应式工具
确保您的自定义设置不会影响可访问性
残障或感官受损的用户还需要可以访问您的主题的任何更改。
这不仅仅是要确保您的网站可以在屏幕阅读器上运行,还需要考虑许多其他因素,例如配色方案和字体大小。
如果您对主题进行的更改是使颜色更亮或文本更小,请再考虑一遍:这可能使人们难以阅读或与您的网站进行交互。
在进行任何更改之前,请使用辅助功能检查器来测试您的网站,并确保它不排除其他人。
坚持WordPress编码标准
如果您要在主题中编辑代码或创建子主题,则必须确保代码符合WordPress编码标准。
这些标准的存在是为了确保代码的一致性和质量,并避免混乱的代码。有针对PHP,CSS和JavaScript的标准,因此请花一些时间检查与您相关的标准,并确保您遵循它们。
如果您现有的WordPress主题编码正确,并且您以与此一致的方式编写了任何新代码,那么您就可以确保自己的代码符合要求。确保在对主题所做的任何更改中添加注释,以使您或其他人知道以后再次使用该代码时所做的工作。您可能会认为自己不会忘记,但是几个月过去了,却很容易忘记为什么编辑了一行代码。
是否需要自定义#WordPress主题以使其独特?有很多选择!在我们的深入指南中为您选择合适的一个! ??
点击鸣叫
摘要
自定义您的WordPress主题并不那么困难。有时候,这是使用“定制程序”来更改字体或颜色的简单情况。有时,您必须创建一个新的子主题才能向主题添加新的模板文件。
用于自定义主题的选项包括使用插件或自定义程序,直接编辑WordPress主题的代码或创建子主题。
为您找到正确的选择,并安全进行自定义,所有这些都不会破坏您的网站。
0分享
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {
margin-top:0px;
}
@media only屏幕和(最小宽度:64em){
.container–narrow.pb–60,
.knowledgebase .user-content {
职位:相对
}
.widget-share {
位置:绝对;
左:-200px;
顶部:0px;
高度:100%;
宽度:200像素;
框大小:border-box;
}
.widget-share-aligner {
宽度:200像素;
padding-right:62px;
框大小:border-box;
}
html(lang =“ nl”).widget-share-aligner {
宽度:210像素;
}
.widget-share-inner {
padding-bottom:62px;
}
.knowledgebase .user-content .widget-share-inner {
padding-top:0;
}
.widget-share .amount {
显示:flex;
align-items:居中;
证明内容:flex-end;
宽度:100%;
右边距:11px;
font-size:14px;
font-weight:500;
底边距:10px;
}
.widget-share .amount svg {
右边距:8px;
margin-left:10px;
}
.essb_links .essb_links_list {
flex-direction:列;
align-items:flex-end;
}
.essb_links .essb_links_list li {
显示:块;
margin-bottom:5px!important;
}
.widget-share__total {
margin-bottom:0px!重要;
}
.widget-share__total .heading–small {
颜色:#999999;
font-size:14px;
字体粗细:300;
}
.essb-total-value {
margin-right:4px;
}
}
.essb_links {
保证金:0px;
填充:0px;
}
.essb_counter_right {
显示:无!重要;
}
.essb_links.essb_template_circles-retina .essb_link_hackernews一个,
.essb_links.essb_template_circles-retina .essb_link_reddit a,
.essb_links.essb_template_circles-retina .essb_link_mail a,
.essb_links.essb_template_circles-retina .essb_link_mwp一个,
.essb_links.essb_template_circles-retina .essb_link_buffer a,
.essb_links.essb_template_circles-retina .essb_link_linkedin a,
.essb_links.essb_template_circles-retina .essb_link_facebook a,
.essb_links.essb_template_circles-retina .essb_link_twitter a
{
颜色:#43414e!important;
背景:#f3f3f6!important;
}
.essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {
border-color:#fff!important;
背景:#43414e!重要;
}
.essb_links.essb_template_circles-retina a {
border-color:#f3f3f6!important;
背景:#f3f3f6;
}
.essb_links .essb_icon:之前{
font-size:15px!important;
顶部:8px;
左:9px;
}
.essb_links .essb_icon {
宽度:32px;
高度:32px;
}
.essb_links.essb_counter_modern_right .essb_counter_right {
背景:#f3f3f6!important;
}
@media only屏幕和(最大宽度:63.999em){
.widget-share-aligner {
位置:相对!重要;
top:0!重要;
}
.essb_links .essb_links_list li {
margin-right:8px!important;
}
}
