在许多情况下,开发人员需要特色图片的直接URL。这是因为帖子的精选图像(也称为帖子缩略图)用于各个帖子,页面和自定义帖子中,并且在WordPress中起着至关重要的作用。就像其他媒体文件可以帮助吸引访问者的注意力一样,但精选图片是其中最重要的。
当您的访问者登陆您的博客时,精选的图像可以直观地提示文章的内容,并使帖子变得更加有趣。实际上,当您在社交媒体上共享博客时,它也充当旗帜。
让我们了解如何获取WordPress帖子精选图片网址和帖子缩略图。
如何获取WordPress发布精选图片网址
您可以通过在Templete.php中添加以下代码来在自定义主题中显示特色图像:
但是,在许多情况下,开发人员需要特色图片的直接URL,并希望以不同的方式起诉和显示它。例如,当在标题,存档页面,最近的帖子页面中使用特色图像时,pr作为帖子背景图像等。
在这些情况下,要求不仅仅是在帖子中显示特色图片。您可以使用特色图像URL来满足与上述方案有关的任何要求。
首先,我在CSS文件中定义了wpblog-featured-image类,以便为特色图像设置样式。您可以为此类选择自己的样式格式,但我建议您使用以下CSS样式,因为它是专家最推荐的样式之一:
。 wpblog-featured-image {
背景位置:50%50%;
背景重复:不重复;
背景尺寸:封面;
宽度:100%;
}
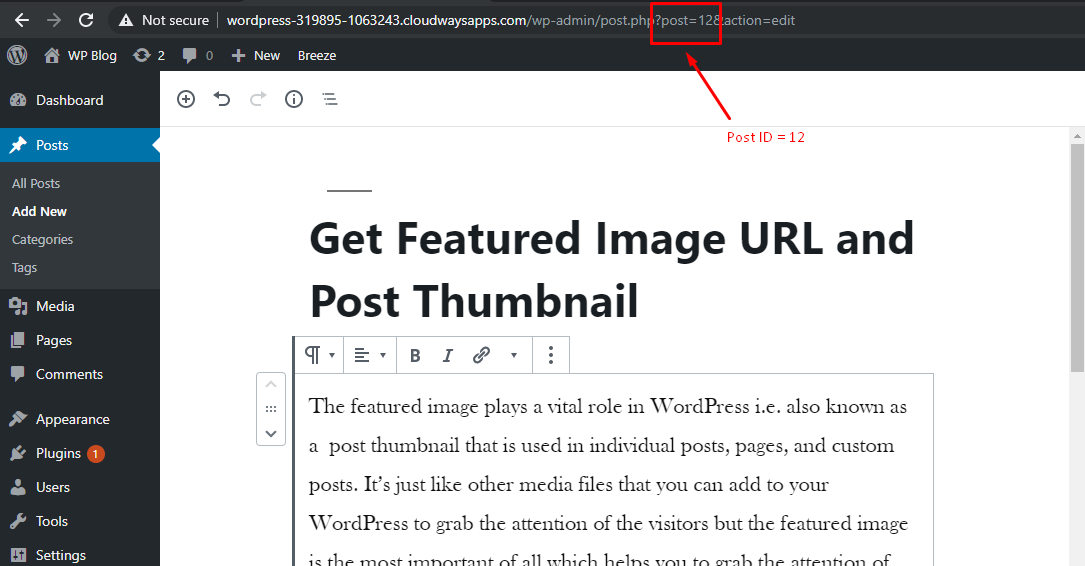
对于帖子ID(对于$ post-> ID),您可以检查帖子的URL。如下图所示,我的帖子ID为12。

获取特色图片网址
要获取特色图片网址,请将以下代码放在文件single.php,post.php和template.php中:
ID) );
?>
<div class =“ wpblog-featured-image”
style =“ wpblog-featured-background-image:url();“
>

