[ad_1]

当用户单击联系人按钮或链接时,是否要弹出您的联系表单?
这样做的好处是,每次用户单击联系人按钮或链接时,而不是转到新页面,联系人表单都会以弹出窗口的形式打开,这将增加表单的提交。在本文中,我们将向您展示如何在WordPress网站中创建联系人表单弹出窗口,而不逐步影响用户体验。
在WordPress中轻松创建联系人表单弹出窗口
使用WordPress,可以轻松创建联系人表单弹出窗口。要开始使用,您只需要具备以下两点:
- 一个强大的弹出插件
- 强大的表单生成器插件
为了获得最佳结果,我们建议您使用 WP表格 用于创建您的联系表单。它是一个功能强大的表单生成器插件,可让您在不到5分钟的时间内构建几乎所有类型的表单。进一步了解 WPForms在这里。
到那个时刻 弹出插件,我们认为没有其他选择比这更好 OptionMonster。它是最受欢迎的 强大的潜在客户生成插件 这样一来,您就可以吸引访问者的注意力,并鼓励他们使用令人惊叹的optins对您的网站采取行动。通过此插件,您可以提高用户参与度并提高转化次数和销售量。
要了解有关OptinMonster的更多信息,请阅读我们的 OptinMonster详细评论。
步骤1:安装WPForms和OptinMonster插件
 WP表格 插入。然后,安装并激活它。不确定如何?没问题。您可以跳到我们的指南 如何安装WordPress插件 得到所有整理。我们将等待。
WP表格 插入。然后,安装并激活它。不确定如何?没问题。您可以跳到我们的指南 如何安装WordPress插件 得到所有整理。我们将等待。
搞定?完善。
按照相同的过程激活OptinMonster插件。但是仅安装插件是不够的。你必须 创建一个帐户 也可以使用OptinMonster应用。该插件仅充当将WordPress网站与OptinMonster应用程序连接的媒介。因此,要使其正常工作,您必须安装插件并使用该应用程序创建一个帐户。
步骤2:使用WPForms为弹出窗口创建联系表单
我们将首先使用WPForms插件创建联系表单。但是,如果您一直在使用WPForms并已使用它创建了联系表单,则可以跳过此步骤。
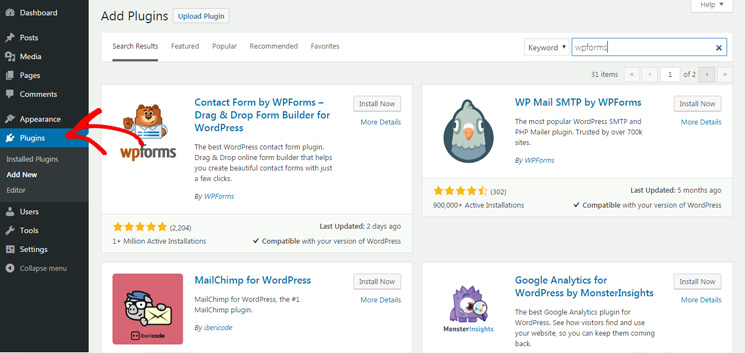
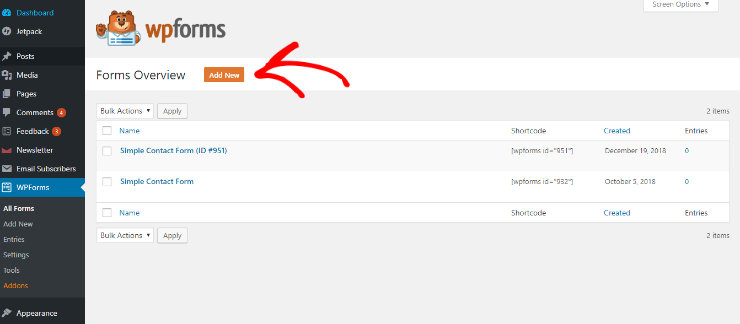
如果没有联系表单,请转到仪表板,然后单击WPForms»Add New。
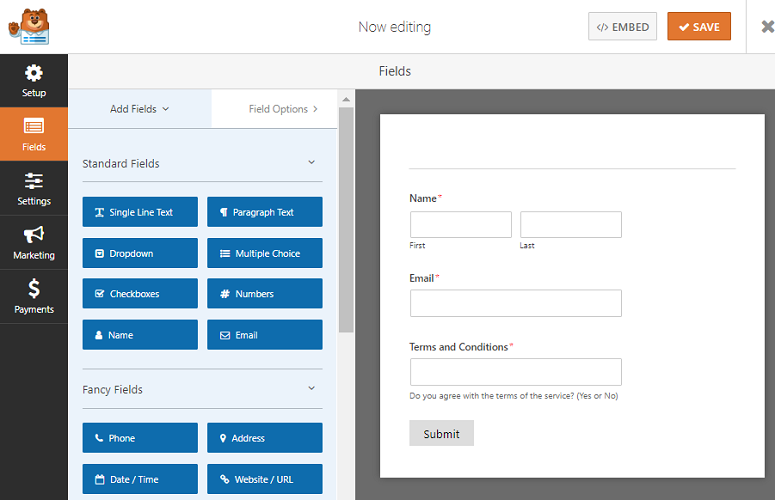
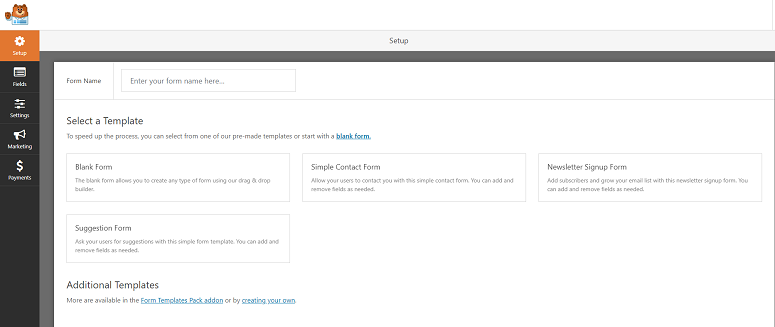
完成该过程后,将启动表单生成器,这使您可以轻松设计表单。您可以使用拖放生成器轻松添加或删除文件。

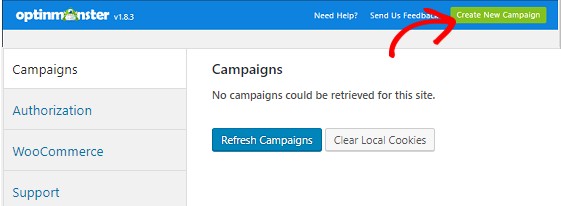
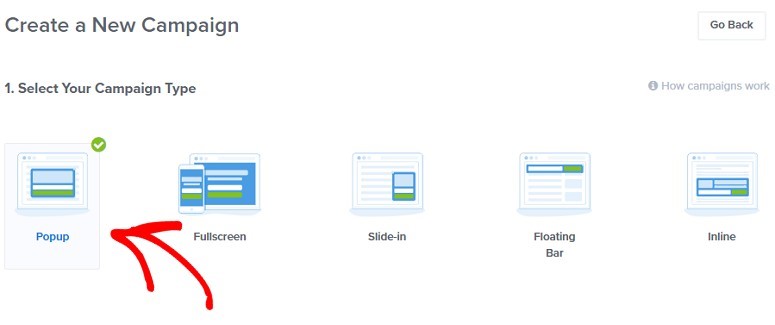
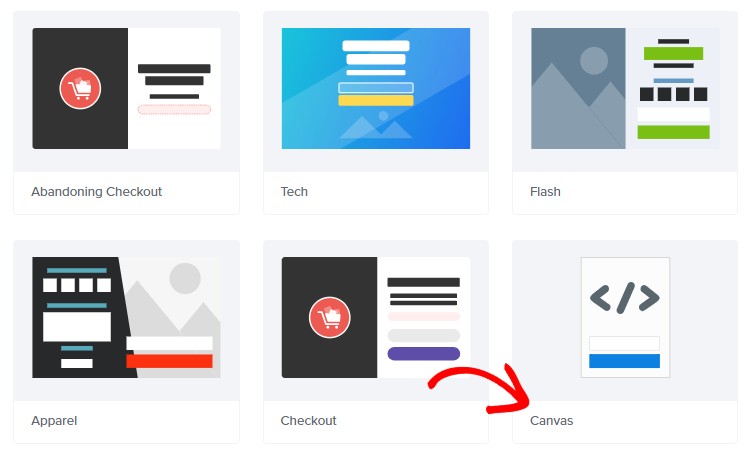
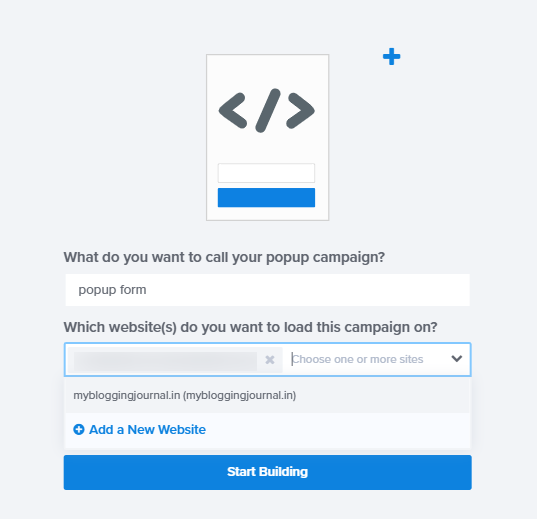
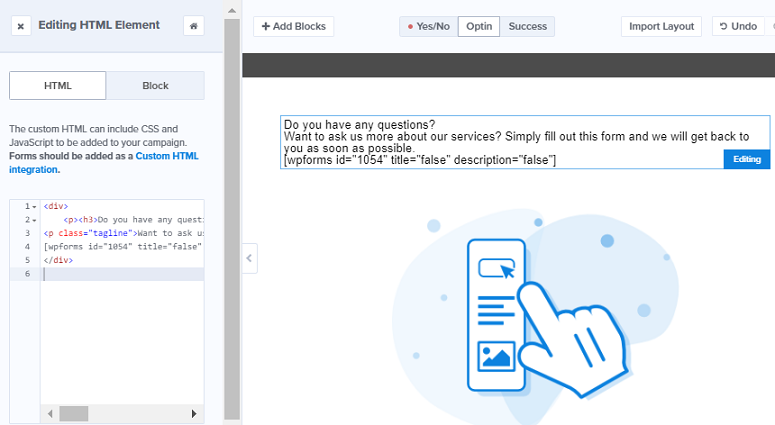
 OptinMonster。因此,转到您的WordPress仪表板,然后单击OptinMonster»创建新活动。
OptinMonster。因此,转到您的WordPress仪表板,然后单击OptinMonster»创建新活动。




 想进一步询问我们的服务吗?只需填写表格,我们会尽快与您联系。
想进一步询问我们的服务吗?只需填写表格,我们会尽快与您联系。
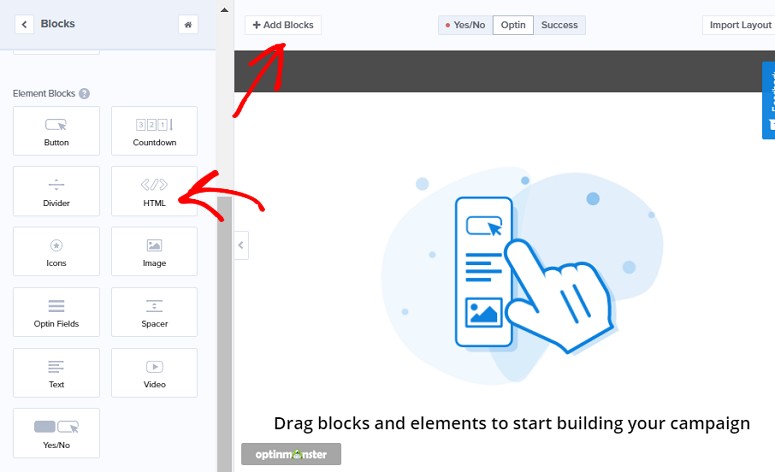
以下是有关操作方法的预览。
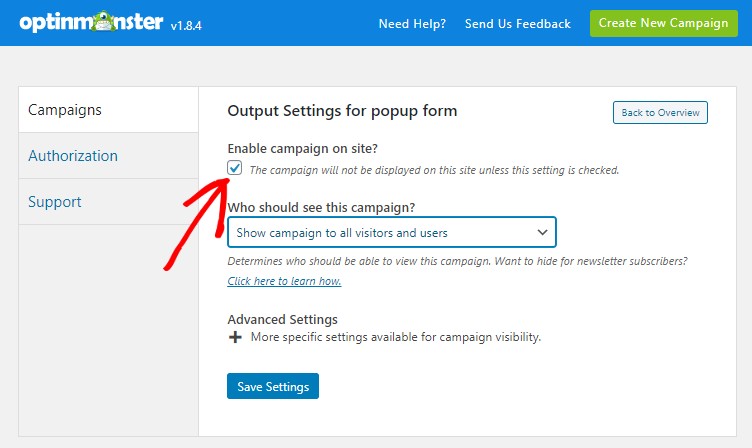
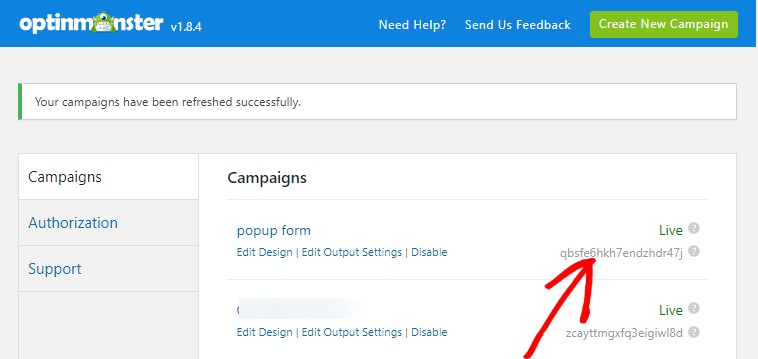
完成后,返回到WordPress仪表板,然后转到OptinMonster»广告系列。在这里,您会看到自己的广告系列。在其下单击“编辑输出设置”链接。它将展开以显示一些选项。选中在网站上启用广告系列选项旁边的框。
 创建联系表格 使用WPForms,这里是详细的指南。
创建联系表格 使用WPForms,这里是详细的指南。









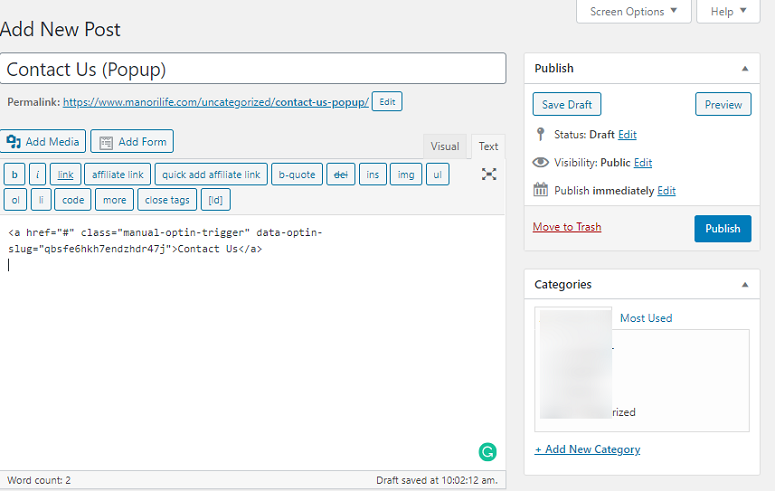
 联系我们
联系我们