WordPress REST API正在更改WordPress。您可能没有注意到,因为其中很多都在幕后,但是REST API的含义在WordPress的代码库和用途方面都对WordPress的未来产生了巨大的影响。
如果您尚未使用WordPress REST API,您可能想知道它到底是什么。因此,让我们开始看看REST API是什么。
什么是WordPress REST API?
WordPress REST API是开发人员可用于从WordPress安装本身之外访问WordPress的接口。您可以使用JavaScript来访问它,这意味着它可以用于创建交互式网站和应用程序。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
REST代表代表性状态传输,API代表应用程序编程接口。让我们看一下这些含义。
什么是应用程序编程接口(API)?
应用程序编程接口或API定义为:
“客户端和服务器之间的接口或通信协议旨在简化客户端软件的构建。”
如果您不熟悉API,则可能不会有太大帮助。简而言之,API是允许一个系统与另一个系统交互(或“接口”)的一组代码。如果您曾经在WordPress网站上添加过Google地图,则使用过Google Maps API,该API可让您的WordPress网站与Google Maps交互。
这些系统不需要完全分开。 WordPress已经有多个API,可用于插件,设置和短代码。插件和主题开发人员可以使用这些工具与WordPress核心进行交互并使事情发生(例如,创建简码和向WordPress管理员添加设置屏幕)。
REST API的不同之处在于,它允许WordPress安装本身之外的系统与WordPress进行交互,而REST是其中的一部分。
什么是代表性状态转移(REST)?
代表性状态传输(REST)提供了Web系统可用于相互接口的标准。没有REST,两个系统将无法相互理解,因此无法来回发送数据。
为了使应用程序具有RESTful,它必须符合以下五个原则:
- 统一的界面。用于访问系统中资源的URL必须是统一的,一致的,并且可以通过通用方法(如GET)(不久以后将有更多方法)访问。
- 客户端服务器。客户端应用程序和服务器应用程序必须分开,以便可以彼此独立地进行开发。如果服务器端技术(例如WordPress)发生变化,则服务器端应用程序(例如,应用程序)仍必须能够通过相同的简单方法来访问它。
- 无状态。使用API发出新请求时,服务器不会更改状态。它不存储已发出的请求。
- 可缓存的。所有资源都必须是可缓存的,以提高速度并符合Web标准。可以在服务器或客户端上实现缓存。
- 分层系统。 RESTful系统允许您使用多层来访问它,并在需要时将数据存储在中间服务器中。服务器无法确定最终客户端是否直接与其连接。
所有这些限制都与网页和应用程序有关,并控制应用程序与API交互的方式。
这对WordPress意味着什么?
将REST和API放在一起意味着WordPress REST API是一组旨在使其他系统与WordPress交互的代码,并且其构建方式可确保这些系统相互理解。
例如,这意味着第三方网站或移动应用程序可以访问WordPress数据库,从中获取数据并向其中添加数据。
但是,有许多含义和用途。
了解WordPress REST API
WordPress REST API的开发是为了响应网站和应用程序开发方式的变化以及对更广泛地开放WordPress的需求。
WordPress REST API的背景
WordPress REST API于2016年12月作为4.7版核心的一部分发布,但在此之前它是一个插件。
它旨在支持一系列基于WordPress的应用程序,并将WordPress从内容管理系统转变为应用程序平台。
WordPress.com广泛使用了该工具,其基于JavaScript的界面使用REST API与WordPress数据库进行交互。古腾堡(Gutenberg)编辑界面也使用了该功能,该界面已成为2019年核心功能的一部分。
REST API扩大了WordPress可用于的应用程序范围。内容管理系统擅长运行复杂的网站,但应用程序平台也可以用于驱动基于Web的单页应用程序或SPA(如果您曾经使用过Google文档,则使用其中之一)。
在这些方法中,当用户采取措施时将刷新内容,而不是加载新页面。由于它使用JavaScript(一种客户端语言)而不是PHP(一种服务器端语言),因此它可以使事情发生在用户的浏览器中,而不必不断向服务器发送请求。
对WordPress用户和开发人员的影响
如果您是使用WordPress的用户和/或开发人员,那么REST API会带来很多影响。
对于用户,这些包括:
- 界面更改,包括古腾堡(Gutenberg)编辑器。
- WordPress移动应用程序的更改和改进。
- 随着时间的推移,自托管的WordPress管理屏幕看起来更像WordPress.com屏幕。
对于开发人员来说,存在更广泛的含义和可能性:
- 使用REST API创建SPA的功能,可以从WordPress提取数据,但外观与WordPress却大不相同。
- 能够将WordPress与其他前端技术和系统集成。
- 如果您是不编写PHP的前端开发人员,则可以使用WordPress进行开发。
- 对于PHP开发人员,越来越需要扩展您的技能以包括JavaScript。
- 特定的更改,例如需要在页面和后期编辑屏幕中构建古腾堡块而不是元框。
随着时间的流逝,WordPress REST API将意味着更多的WordPress核心将使用JavaScript而不是PHP编写。如果您是WordPress开发人员,则意味着您需要学习JavaScript。
如何访问WordPress REST API
您如何访问WordPress REST API?
要访问WP-REST API,您需要通过命令行访问您的网站。使用WordPress,这称为WP-CLI。您无需通过管理屏幕或直接访问网站上的代码来执行任何操作。
让我们来看看如何开始。
通过WP-CLI访问WP-REST
WP-CLI是WordPress命令行界面。它使您可以通过计算机上的命令行界面(CLI)访问和使用WordPress。 WP-CLI已预安装所有Kinsta托管计划。
要访问CLI,请在Mac或Linux上打开“终端”,在Windows中打开“命令提示符”。

Mac上的终端
要访问远程站点,您需要SSH到服务器以通过WP-CLI访问它。
要访问本地站点,您只需要从命令行使用正确的目录结构即可。在实际网站上尝试REST API之前,最好先在本地测试网站上进行试验。
您需要专门访问您网站的REST API,如下所示:
yoursite.com/wp/v2
然后,您可以在此之后添加元素以访问某些类型的数据,稍后我们将对其进行详细介绍。这些元素称为端点。
认证方式
访问网站后,您可能需要进行身份验证。一些端点是公共的,不需要身份验证,而其他端点则需要。
您无需在此处登录站点管理员:REST API的功能有所不同。
为了能够通过WP-CLI对您的网站进行身份验证,您需要安装身份验证插件。对于开发安装,Basic Auth插件可以完成工作,并且很容易使用。
但是,对于实时站点,您应该使用更可靠的身份验证形式,例如JWT Authentication插件,该插件使用JSON Web令牌并且更安全。
信息
尽管Kinsta本身不支持OAuth,但Enterprise及以上计划可以要求将其实现。
然后,您可以使用命令行来访问数据并包括身份验证。
下面的示例使用curl测试与WordPress的连接。它将输出草稿列表。
curl -X GET-用户名:密码-i http://yoursite.com/wp/v2/posts?status=draft
草稿帖子不是公开信息,因此您需要进行身份验证才能访问它们。但是,如果您要查找公开的数据,则不需要身份验证。因此,要检索已发布的帖子列表,可以使用:
curl -X GET http://yoursite.com/wp/v2/posts
这将获取所有已发布的帖子,因为这些帖子是公开的。
WordPress REST API命令概述
访问网站后,您知道如何使用身份验证(以及是否需要使用身份验证),则需要使用一系列命令之一来与您的网站进行交互。
您需要使用的命令是:
-
GET检索资源,例如帖子或其他数据。
-
POST将资源添加到服务器,例如发布,附件或其他资源。
-
PUT可用于编辑或更新服务器上已经存在的资源。
-
DELETE从服务器中删除资源。小心使用!
让我们依次看一看。
得到

GET命令
GET命令可能是最常用的:它检索数据。下面的示例将获取您站点中所有已发布页面的列表:
GET / wp / v2 / posts /?status = published
请注意,由于您已经使用WP-CLI访问网站的完整路径,因此我没有在上一行中包含该网站的完整路径。
检索到数据后,您可以使用它来告知下一步。您可以删除这些帖子之一,对其进行编辑或更新。您可以简单地将帖子输出到您的Web应用程序。
假设您想获取最新信息。您将使用以下方法:
GET / wp / v2 / posts /?per_page = 1
处理帖子时,可以使用许多参数。有关更多信息,请参见WordPress REST API手册。
开机自检

POST命令
使用POST将新数据或资源添加到您的站点。
因此,例如,如果要创建帖子,则可以使用POST命令开始:
开机自检/ wp / v2 / posts /
这将创建一个新的空草稿。
然后,您可以通过使用PUT命令进行编辑来更新帖子。
使用POST命令,您还可以添加帖子以外的其他资源,包括附件和其他帖子类型。
要将页面添加到您的站点,您可以使用以下方法:
POST / wp / v2 /帖子/页面
这将以与创建空白帖子相同的方式创建一个空白页面。
放

POST命令
使用PUT命令可以编辑现有资源,包括帖子。
假设您的网站上有许多草稿。您想检查它们并更新其中一个使其发布。
您可以首先获取所有草稿列表:
POST / wp / v2 / posts /?status =“草稿”
系统将为您提供所有当前草稿的列表。您可以使用其ID更改其中之一的状态:
PUT / wp / v2 / posts / 567
这将访问该帖子,并允许您对其进行编辑。然后,您可以使用status参数更改其状态:
{
“ status” =“发布”
}
或者,您可以在帖子中添加内容并发布:
{
“ status” =“发布”
“ content” =“这里的内容”
}
服务器将返回200-OK状态,告诉您PUT请求已成功编辑帖子。
删除

DELETE命令
DELETE命令执行您期望的操作:它删除资源。默认情况下,如果使用它删除帖子,则会将其放入垃圾箱,而不是永久删除。
因此,如果您想将刚创建的帖子移到回收站,则可以使用以下命令:
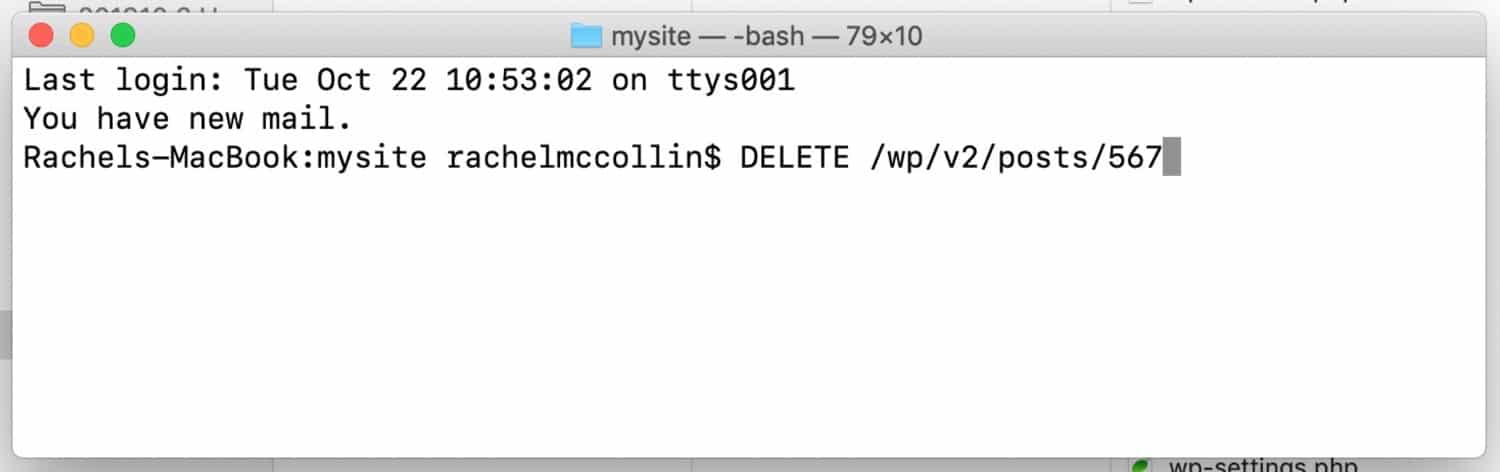
删除/ wp / v2 / posts / 567
但是,如果要绕过垃圾箱并将其永久删除,则可以使用force参数:
删除/ wp / v2 / posts / 567?force = true
这将永久删除该帖子,没有撤消选项,因此应谨慎使用。
何时不使用WordPress REST API
WordPress REST API并非始终是开发网站或应用的正确方法。在将其用于开发之前,应注意以下几点注意事项:
兼容性
如果您的应用要在未运行JavaScript的设备上使用或可能会被关闭的用户使用,那么如果您使用的是REST API,则该应用将无法运行。
用PHP编码的WordPress网站将输出HTML,因此不会出现此问题。不使用JavaScript的设备越来越少,但是如果您专门针对这些设备进行开发,则REST API将无法使用。
同样,如果您的用户可能会关闭JavaScript,则使用REST API会引起问题。出于可访问性或安全性原因,一些用户在其浏览器中关闭了JavaScript。
辅助功能
使用JavaScript开发的网站或应用并不总是可以像HTML中那样访问。
这主要是因为使用JavaScript传递动态内容的方式可能无法在屏幕阅读器上很好地播放,并且可能给视力障碍或光敏性癫痫患者带来麻烦。
使用REST API来访问您的WordPress网站并以一种易于访问的形式输出数据意味着您可以克服这些问题,但是在开发网站时值得检查您网站的可访问性。
搜索引擎优化
单页应用程序经常刷新,有时可能会导致SEO问题。这是因为搜索引擎可能不会为首次输出页面时未交付的内容编制索引。
Google和其他搜索引擎正在追赶一个事实,即许多网站现在都具有SPA功能,并且正在对其进行适当索引。但是,确实值得对使用REST API开发的任何网站进行全面的SEO审核。
如何禁用WordPress REST API
如果您不希望应用程序能够使用REST API访问您网站中的数据,则可以将其禁用。请记住,任何人都可以访问公共数据,而不仅仅是您自己。
为此,您可以安装Disable WP REST API插件。这会为未登录您网站的任何用户禁用REST API。

禁用WP REST API插件
另外,您可以在主题的功能文件中添加一些代码,也可以编写自己的插件。最好编写一个插件,因为它不是特定于主题的功能。
在您的插件中,仅添加两行:
add_filter('json_enabled','__return_false');
add_filter('json_jsonp_enabled','__return_false');
这将完全禁用您站点的REST API。它可能会对您的管理屏幕产生连锁反应,因此请确保添加后一切正常。
使用WordPress REST API的实际应用程序
REST API为WordPress的未来提供了一些令人兴奋的可能性。以下是一些使用WordPress REST API创建SPA或将WordPress链接到其他站点和技术的应用程序和站点的示例。
WordPress.com

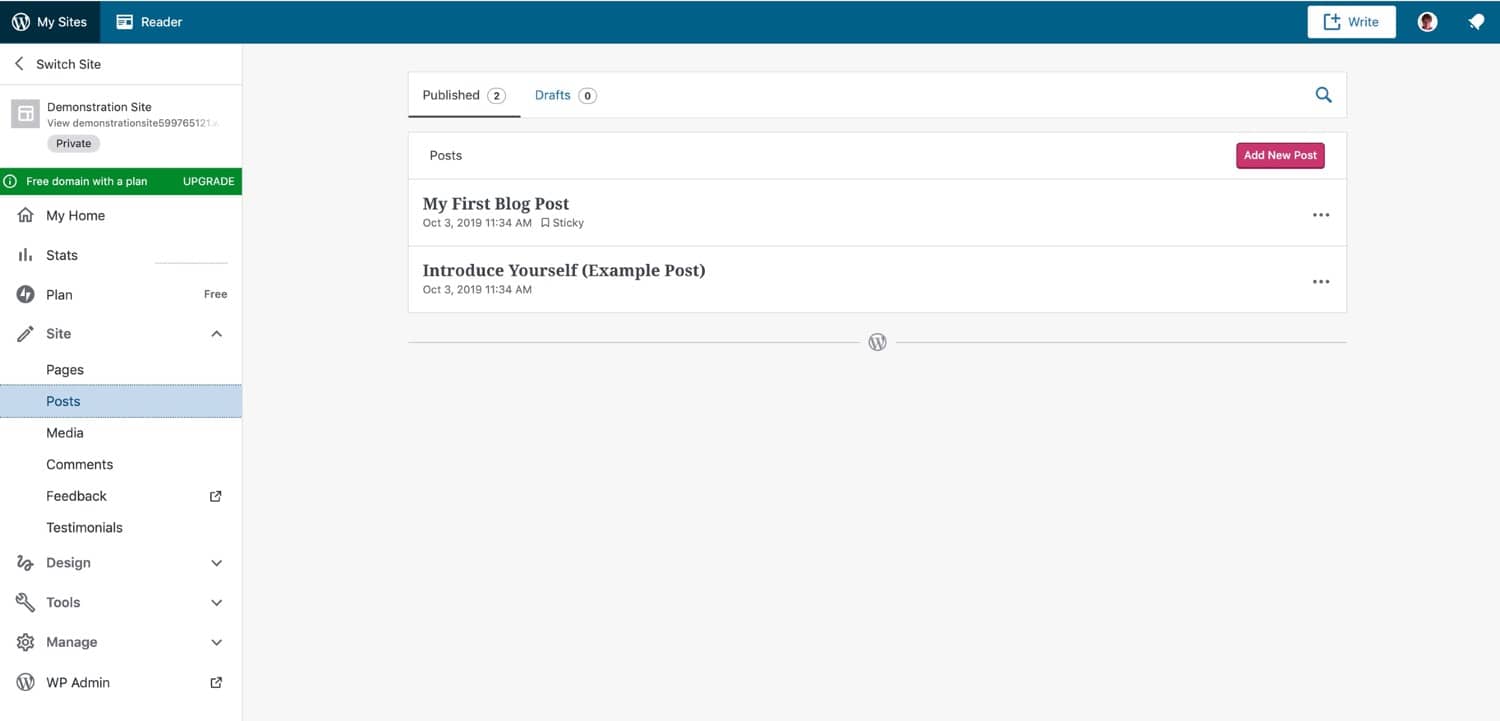
WordPress.com界面
WordPress.com管理员屏幕完全使用REST API构建,以提供与用户进行交互以管理其网站的SPA。
这样可以在界面和服务器之间进行动态通信,并产生一个用户友好的界面,WordPress.org可能会及时模仿。
块编辑器(Gutenberg)

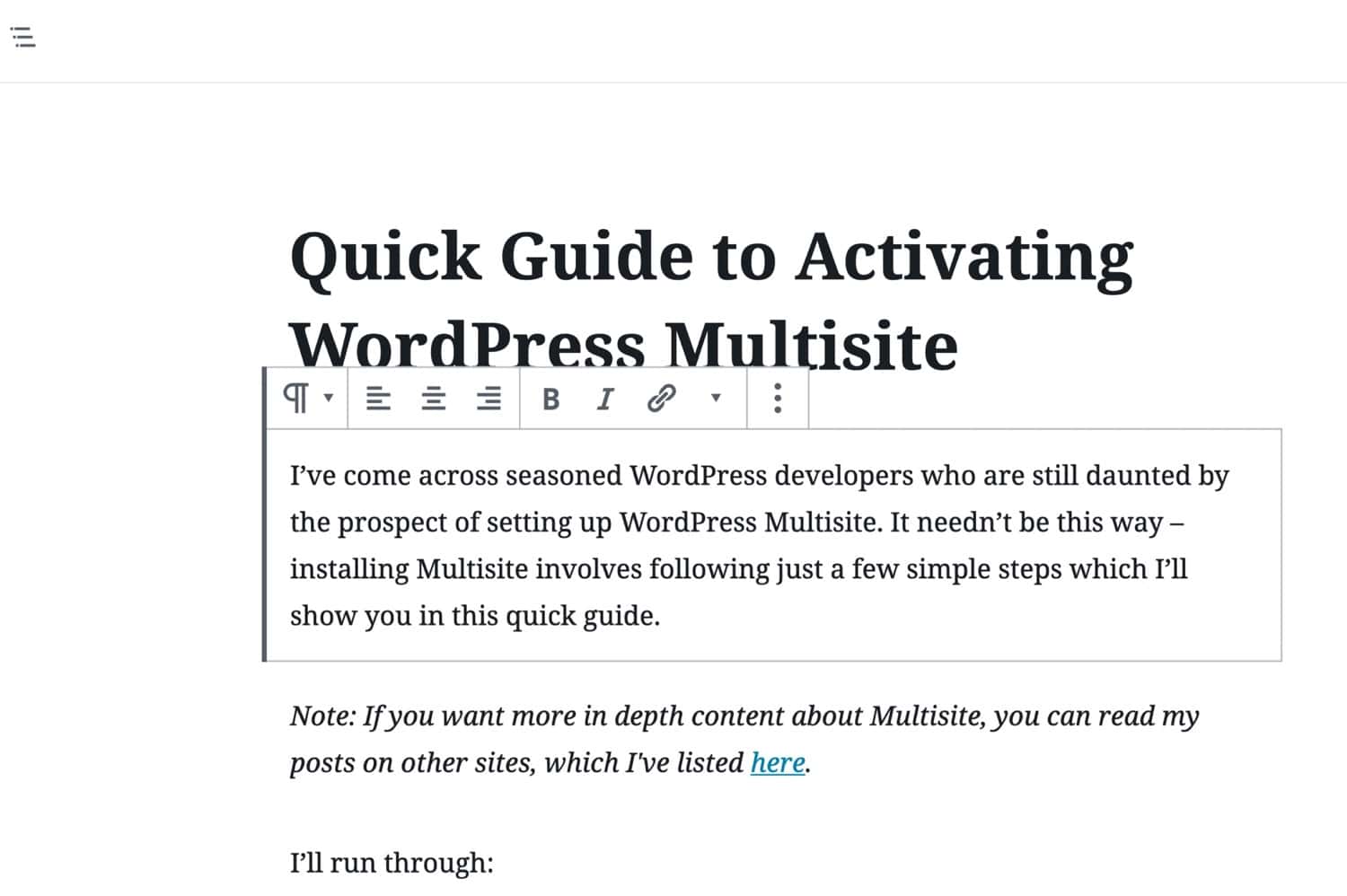
古登堡编辑
同样在WordPress管理屏幕中,但这次也是在自托管WordPress中,Gutenberg块编辑器利用REST API与您的数据库进行通信并创建块。
为了使帖子类型能够与Gutenberg编辑器一起使用,它们必须启用REST API。这意味着,如果您要注册自定义帖子类型并使用Gutenberg,则需要添加以下行以启用该帖子类型的块编辑器:
“ show_in_rest” = true;
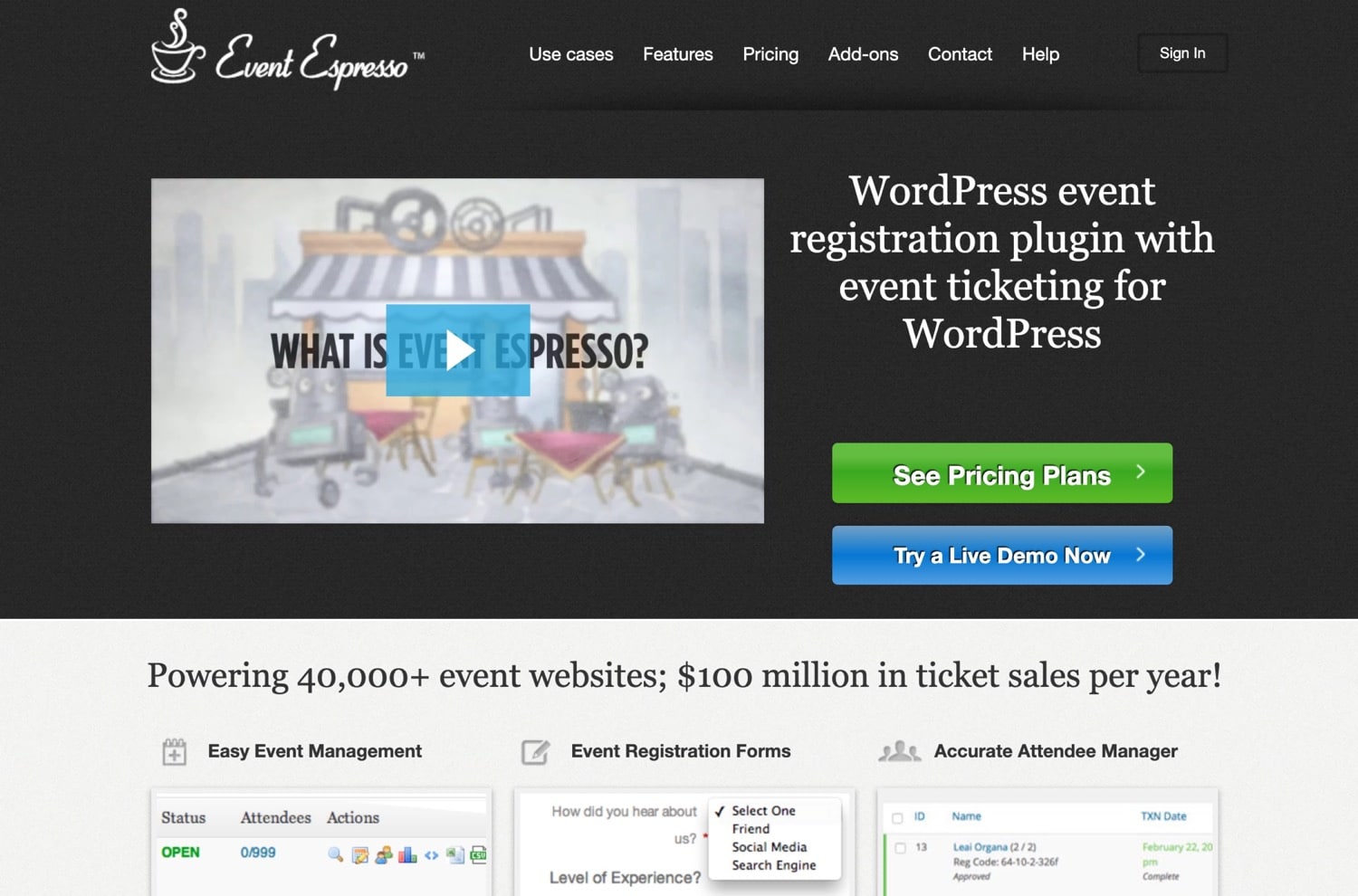
特浓咖啡

特浓咖啡
Event Espresso是一个WordPress插件,可让用户组织和发布事件。它利用REST API,以便用户可以从WordPress外部从中访问数据。这意味着您可以构建移动应用程序或SPA来管理事件。
我们两个
我们两个
UsTwo是一家数字代理商,其网站是使用REST API作为单页应用程序构建的。这结合了使用React构建的前端和由WordPress驱动的后端。
他们单个页面的内容是模块化的,其结构与标准WordPress页面不同。为了使这项工作有效,他们使用了自定义页面构建器插件,该插件使他们的团队可以将模块化内容添加到站点。
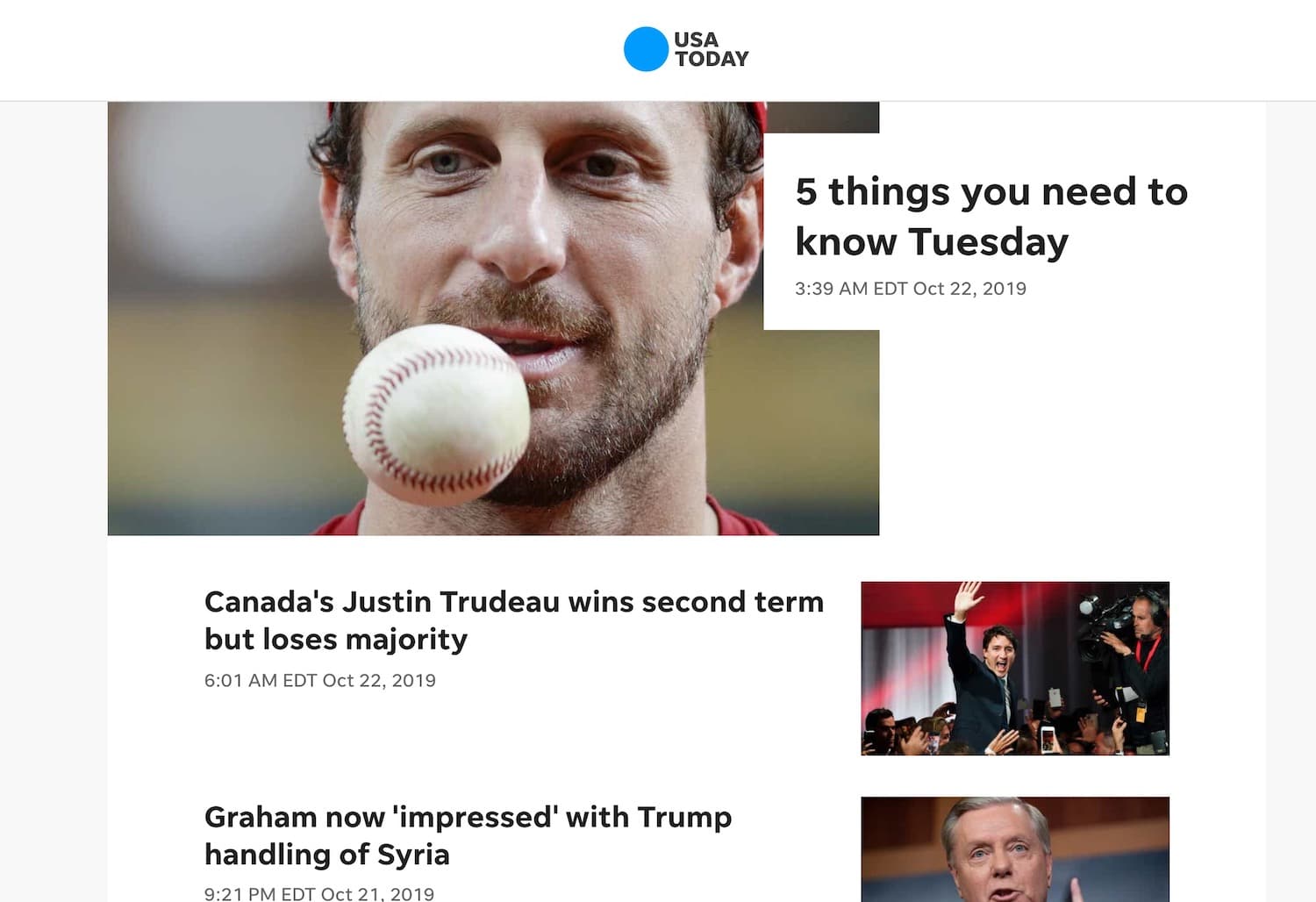
今日美国

今日美国
《今日美国》的网站是使用WordPress REST API与网站中现有系统和模块的集成来重建的。
REST API允许使用JSON将网站的内容推送到其他渠道,例如Facebook Instant Articles和Apple News。他们还为体育部分编写了一个在线社交游戏,该游戏使用JavaScript构建。
WordPress REST API在WordPress生态系统中打开了很多机会。通过此深入指南,了解如何从中获得最大收益! ?⚙️
点击鸣叫
摘要
WordPress REST API给WordPress用户和开发人员带来了一些激动人心的挑战,同时也带来了有趣的机会。这是WordPress的未来,可能会从根本上改变我们使用WordPress开发的方式以及我们使用它的方式。
您对REST API有何看法?您是否将其用于某些项目?在下面的评论部分告诉我们!
11分享
- 9
- 0
- 0
- 2
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {
margin-top:0px;
}
@media only屏幕和(最小宽度:64em){
.container–narrow.pb–60,
.knowledgebase .user-content {
职位:相对
}
.widget-share {
位置:绝对;
左:-200px;
顶部:0px;
高度:100%;
宽度:200像素;
框大小:border-box;
}
.widget-share-aligner {
宽度:200像素;
padding-right:62px;
框大小:border-box;
}
html(lang =“ nl”).widget-share-aligner {
宽度:210像素;
}
.widget-share-inner {
padding-bottom:62px;
}
.knowledgebase .user-content .widget-share-inner {
padding-top:0;
}
.widget-share .amount {
显示:flex;
align-items:居中;
证明内容:flex-end;
宽度:100%;
右边距:11px;
font-size:14px;
font-weight:500;
底边距:10px;
}
.widget-share .amount svg {
右边距:8px;
margin-left:10px;
}
.essb_links .essb_links_list {
flex-direction:列;
align-items:flex-end;
}
.essb_links .essb_links_list li {
显示:块;
margin-bottom:5px!important;
}
.widget-share__total {
margin-bottom:0px!重要;
}
.widget-share__total .heading–small {
颜色:#999999;
font-size:14px;
字体粗细:300;
}
.essb-total-value {
margin-right:4px;
}
}
.essb_links {
保证金:0px;
填充:0px;
}
.essb_counter_right {
显示:无!重要;
}
.essb_links.essb_template_circles-retina .essb_link_hackernews一个,
.essb_links.essb_template_circles-retina .essb_link_reddit a,
.essb_links.essb_template_circles-retina .essb_link_mail a,
.essb_links.essb_template_circles-retina .essb_link_mwp一个,
.essb_links.essb_template_circles-retina .essb_link_buffer a,
.essb_links.essb_template_circles-retina .essb_link_linkedin a,
.essb_links.essb_template_circles-retina .essb_link_facebook a,
.essb_links.essb_template_circles-retina .essb_link_twitter a
{
颜色:#43414e!important;
背景:#f3f3f6!important;
}
.essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {
border-color:#fff!important;
背景:#43414e!重要;
}
.essb_links.essb_template_circles-retina a {
border-color:#f3f3f6!important;
背景:#f3f3f6;
}
.essb_links .essb_icon:之前{
font-size:15px!important;
顶部:8px;
左:9px;
}
.essb_links .essb_icon {
宽度:32px;
高度:32px;
}
.essb_links.essb_counter_modern_right .essb_counter_right {
背景:#f3f3f6!important;
}
@media only屏幕和(最大宽度:63.999em){
.widget-share-aligner {
位置:相对!重要;
top:0!重要;
}
.essb_links .essb_links_list li {
margin-right:8px!important;
}
}
