尽管名称俗称,但面包屑是改善网站的用户体验(UX)和搜索引擎优化(SEO)的非常有用的工具。在插件或少量自定义代码的帮助下,启用它们很简单。
在这篇文章中,我们将向您介绍WordPress面包屑,并说明它们的工作原理。然后,我们将向您展示如何将它们添加到您的网站,设置其样式并删除它们。有很多内容,所以让我们开始吧!
什么是WordPress面包屑?
与WordPress(或任何网站)相关的面包屑是显示在帖子或页面顶部的导航链接。它们向用户显示更高级别的类别,使他们可以转到当前正在查看的内容,还可以轻松导航回以前查看的页面。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
例如,考虑以下示例:

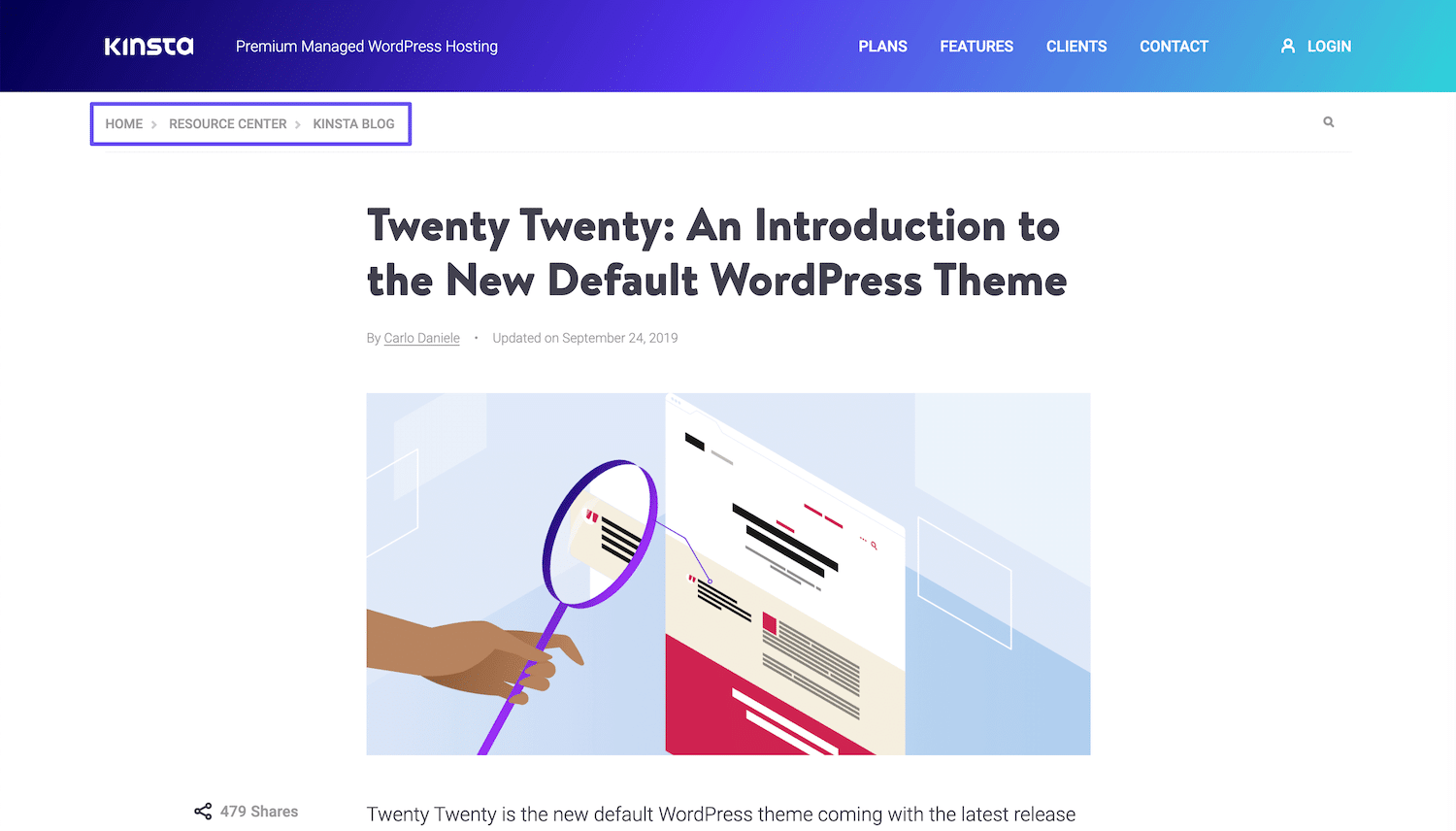
Kinsta博客上的面包屑
在标题右侧的左侧,您可以看到单词Home> Resource Center> Kinsta Blog。每个都是从当前帖子返回到其对应页面的链接。这使我们博客上的读者只需单击即可导航到这些关键内容区域中的任何一个,而不必使用后退按钮,菜单或搜索功能。
面包屑就是这样命名的:它们创建了一条线索,将用户引导到“家”。它们对于博客和在线商店等网站特别有用,在这些网站上,访问者可能希望在各个帖子,产品页面和类别归档之间移动,以找到相似的内容。
WordPress面包屑如何工作?
有三种不同类型的WordPress面包屑。如上所述,所有功能都包含导航链接,但方式略有不同:
-
基于层次结构:这些面包屑向用户显示他们在您网站的结构中的位置,如上例所示。
-
基于属性:这些痕迹主要在电子商务网站上使用,显示用户搜索的属性,这些属性将其引导至他们当前正在查看的产品。
-
基于历史记录:随着用户在您的网站中从一个页面移到另一个页面,这些面包屑将带回他们来到的方式。
各种面包屑可用于不同目的。但是,所有这些都可以改善导航和扩展UX。
它们也有利于SEO。面包屑清楚地显示了您网站上不同内容之间的关系。这样一来,搜索引擎抓取工具或“机器人”可以更轻松地了解您网站的结构。
这使这些漫游器可以更准确地为您的网站页面编制索引。搜索引擎还可能在结果列表中显示您的面包屑,因此用户可以在您的网站上看到与所需信息有关的其他内容。
如何将WordPress面包屑添加到您的网站(4种方法)
无论您是编码专家还是WordPress初学者,都可以通过几个步骤快速轻松地将面包屑添加到您的网站。您可以通过以下四种不同方式完成此任务。
1.在Yoast SEO中启用面包屑
Yoast SEO是一个受欢迎的插件,可以帮助WordPress用户估算其搜索引擎排名并相应地优化其内容。它还包括其他一些可增强网站可见性的功能,包括面包屑。
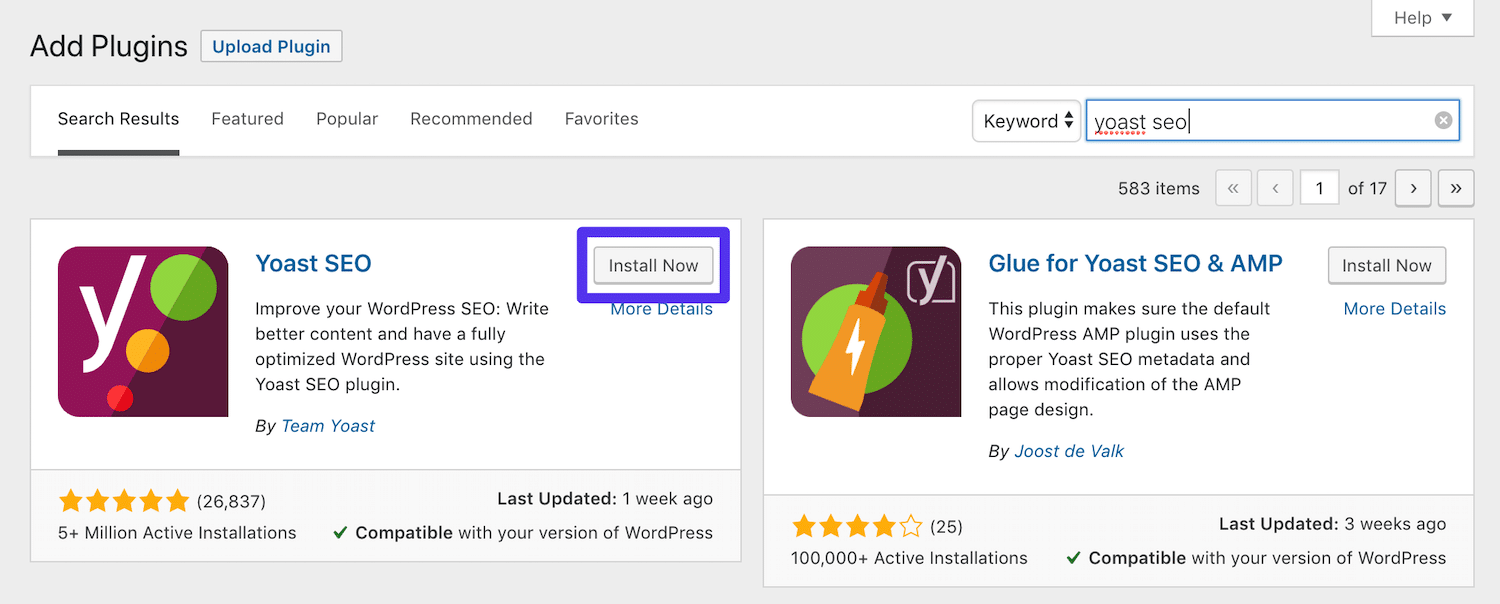
如果尚未安装插件,请在WordPress仪表板中安装并激活该插件:

安装Yoast SEO插件
接下来,您需要将此代码段添加到主题中:
<?php
如果(function_exists('yoast_breadcrumb')){
yoast_breadcrumb('
');
}
?>
具体来说,添加位置取决于您自己。如果您想在博客文章中使用面包屑,可以将其添加到single.php模板文件中。
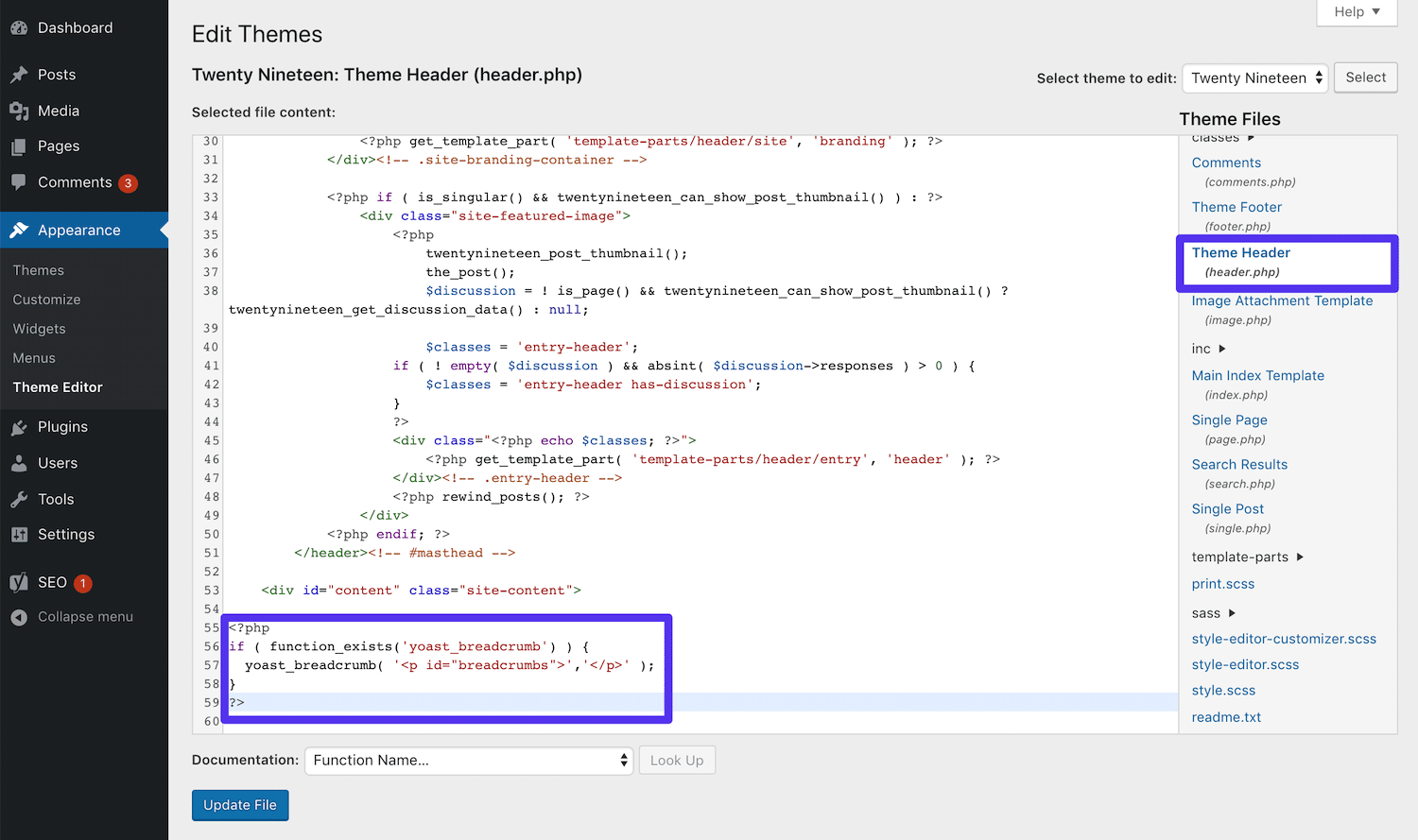
或者,将其粘贴到header.php文件的末尾会将面包屑添加到整个站点:

添加Yoast面包屑激活代码
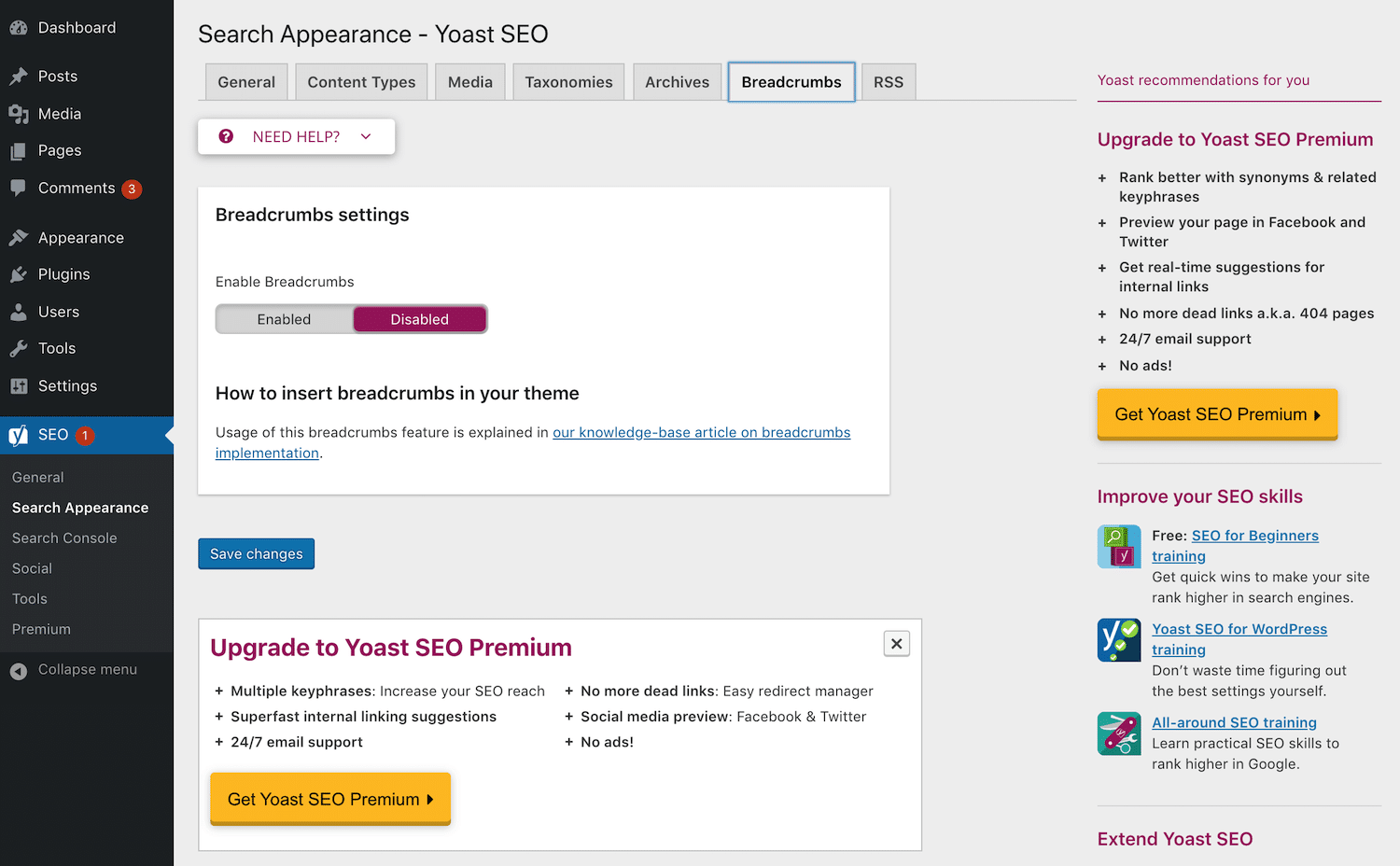
请记住,将来的主题更新可能会覆盖此自定义代码。您需要与主题开发者联系,以获取有关如何避免此问题或仅使用子主题的信息。摘录到位后,在仪表盘中导航至SEO>搜索外观>面包屑:

Yoast SEO面包屑设置
将“面包屑”设置开关切换为启用。然后,预览您的网站:

包含Yoast SEO的活面包屑
现在,根据添加代码段的位置,您应该在网站的相关部分看到面包屑。
2.使用WordPress面包屑插件启用面包屑
如果您已经将该插件用于SEO,则在Yoast中添加面包屑特别方便。但是,如果您希望使用其他插件来优化内容,则上述方法的用处不大。幸运的是,还有其他几个可用的插件专门用于向WordPress添加面包屑。
面包屑NavXT
除了Yoast之外,用于将面包屑添加到WordPress的最受欢迎的插件是面包屑NavXT:

面包屑NavXT插件
该插件提供了一个面包屑小部件,您可以将其添加到主题提供的任何小部件区域,例如边栏或页脚。它具有高度可定制性,可让您选择在跟踪中显示哪些页面和类别。面包屑NavXT还包括用于改善SEO的架构标记。
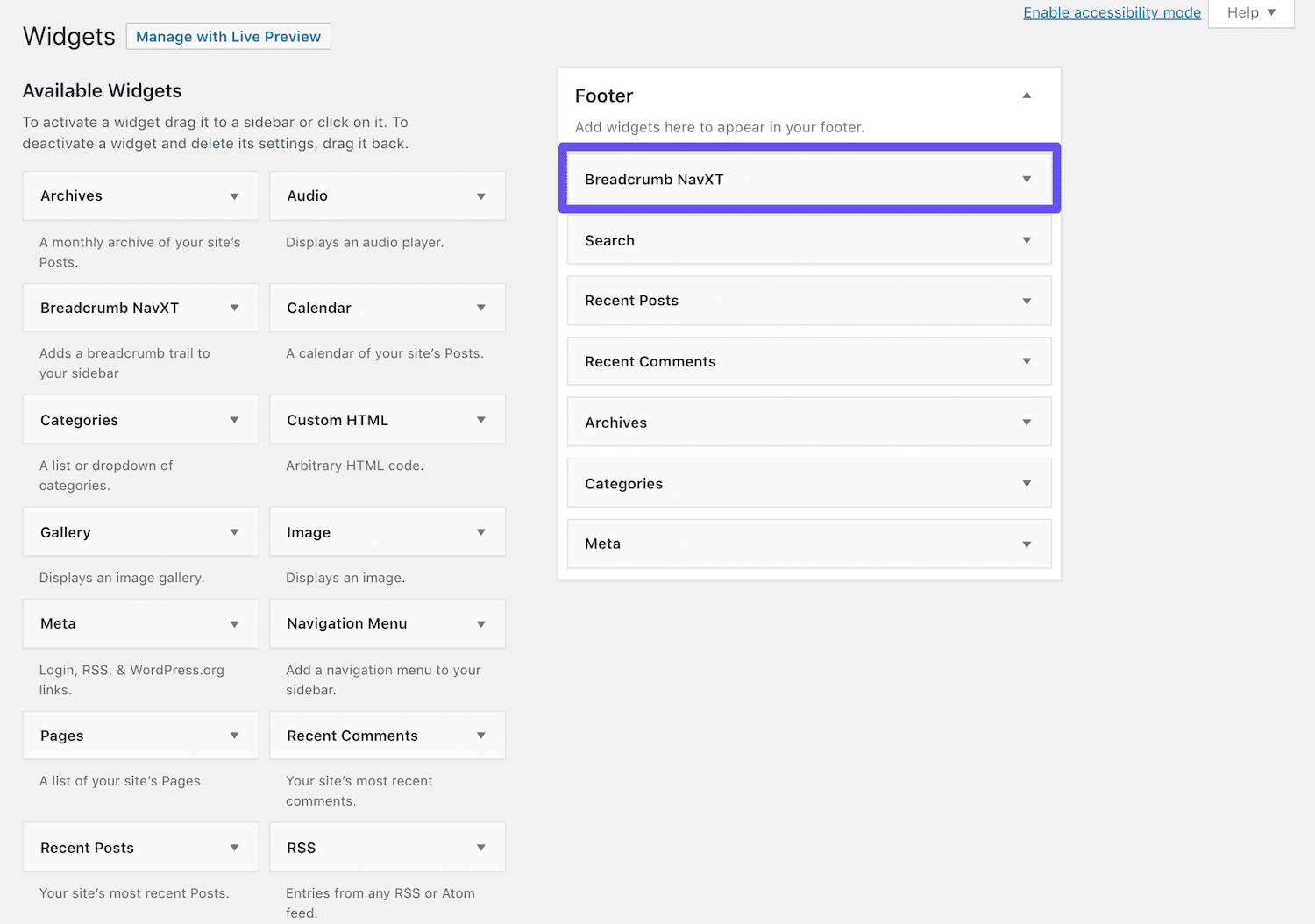
要使用此插件添加面包屑,请导航至外观>小部件。您将看到一个新的Breadcrumb NavXT小部件,您希望将其拖到您希望其出现的小部件区域:

将Breadcrumb NavXT小部件添加到页脚区域
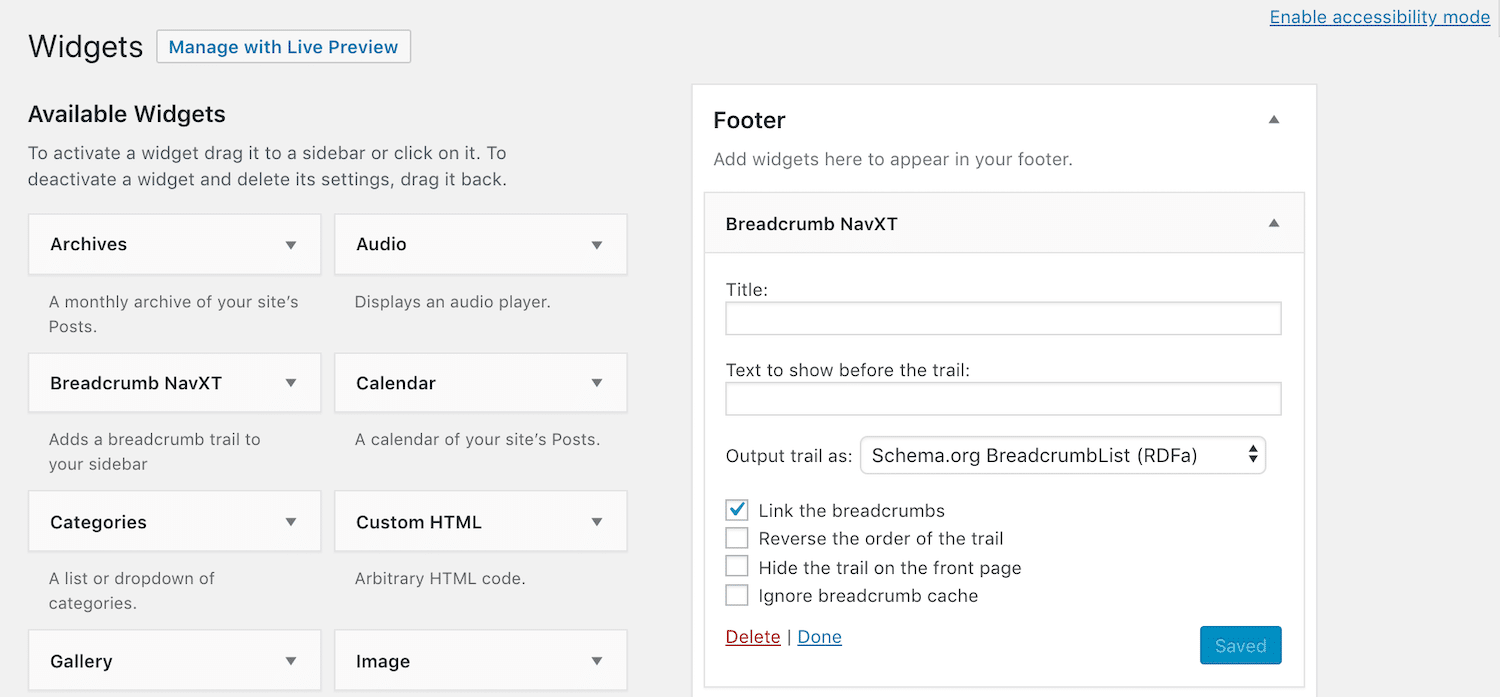
单击下拉箭头以打开小部件设置,然后填写必填字段:

面包屑NavXT小部件选项
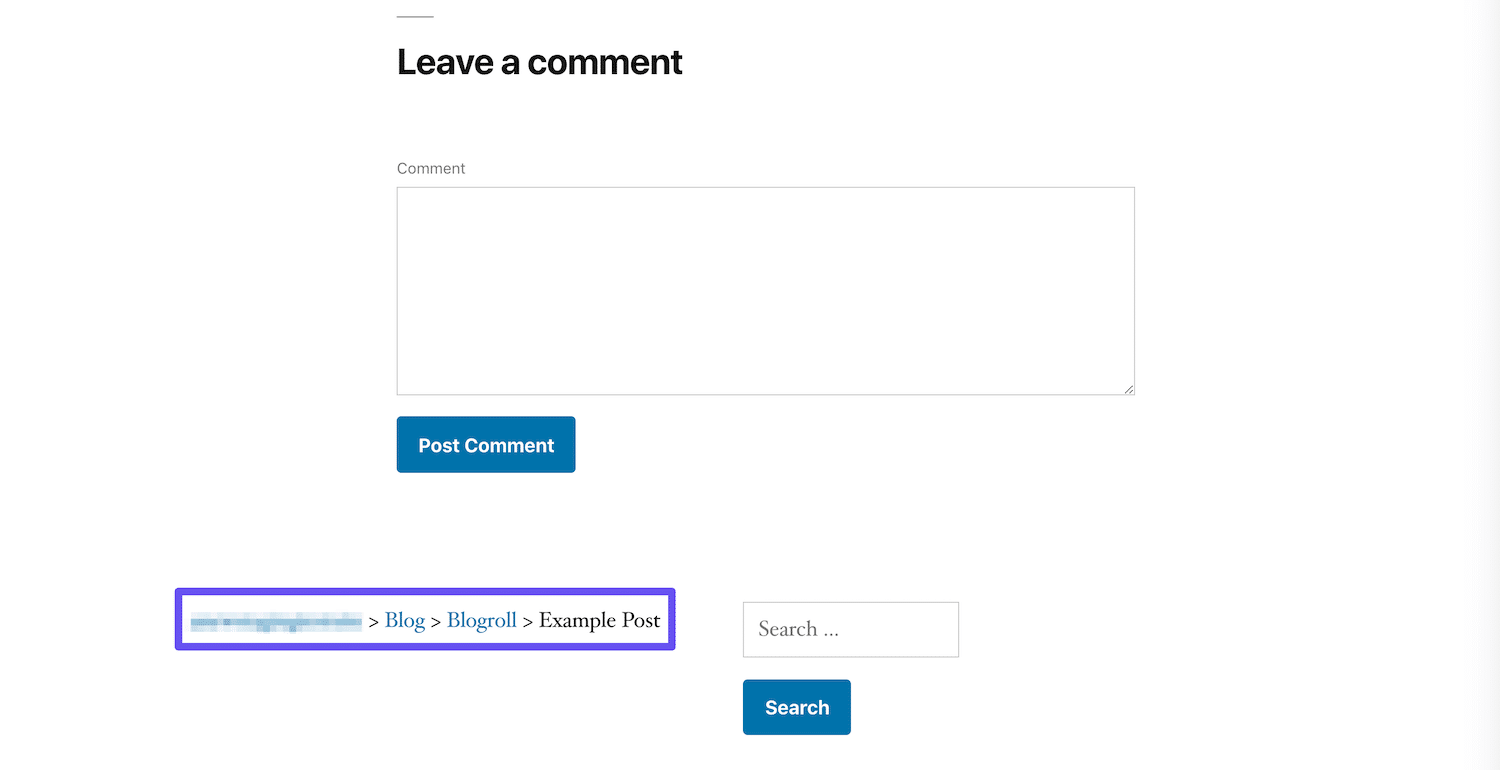
确保根据需要选中复选框,以将链接添加到面包屑,确定其顺序,将其隐藏在首页上并忽略缓存。完成后,点击保存按钮,然后检查网站的前端:

使用Breadcrumb NavXT小部件创建的面包屑
面包屑现在应该在为它们选择的任何窗口小部件区域中都可见。
面包屑
另外,Flexy Breadcrumb是为WordPress添加面包屑的最受好评的插件:

Flexy Breadcrumb插件
安装并激活此插件后,您可以使用(flexy_breadcrumb)短代码将面包屑添加到您的站点。这使您可以更灵活地查看路径的显示位置。您还可以更好地控制样式组件,例如字体大小,颜色和图标。
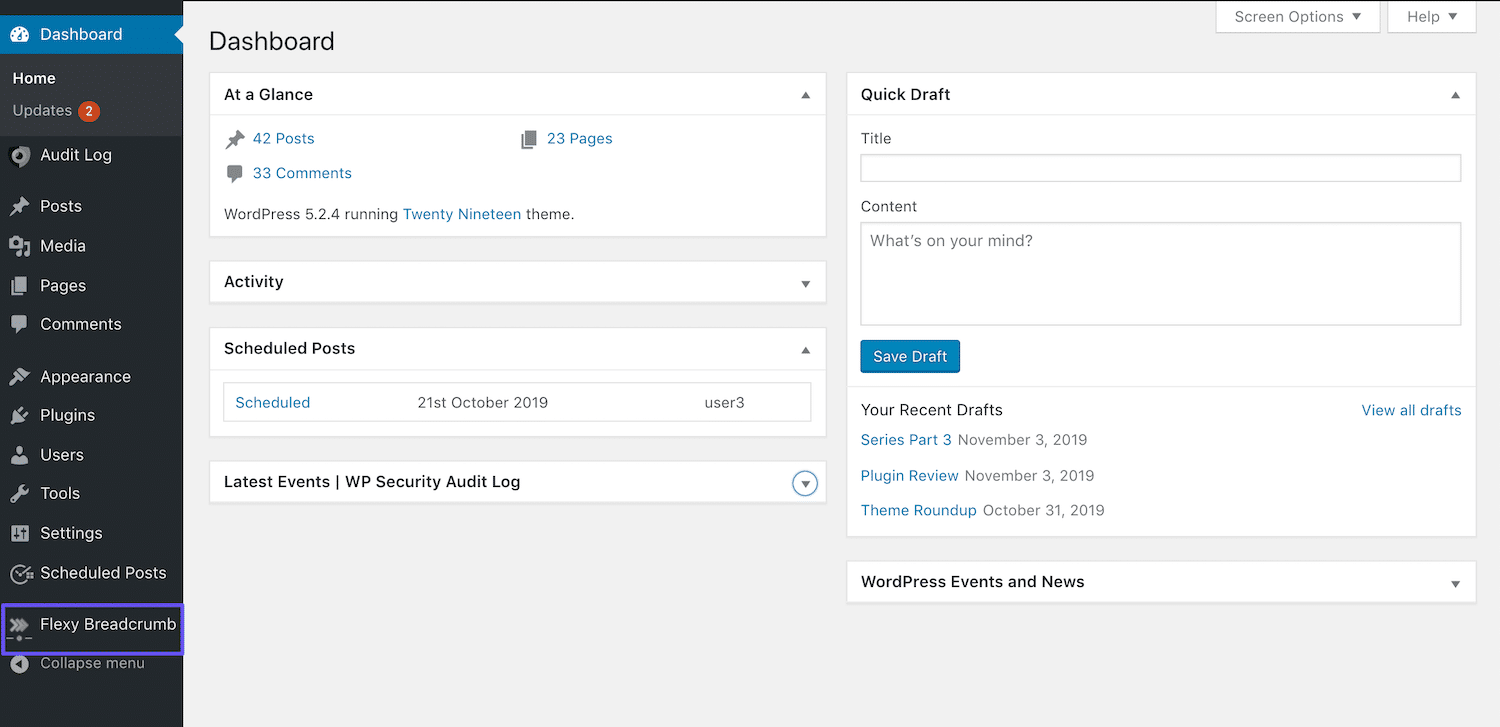
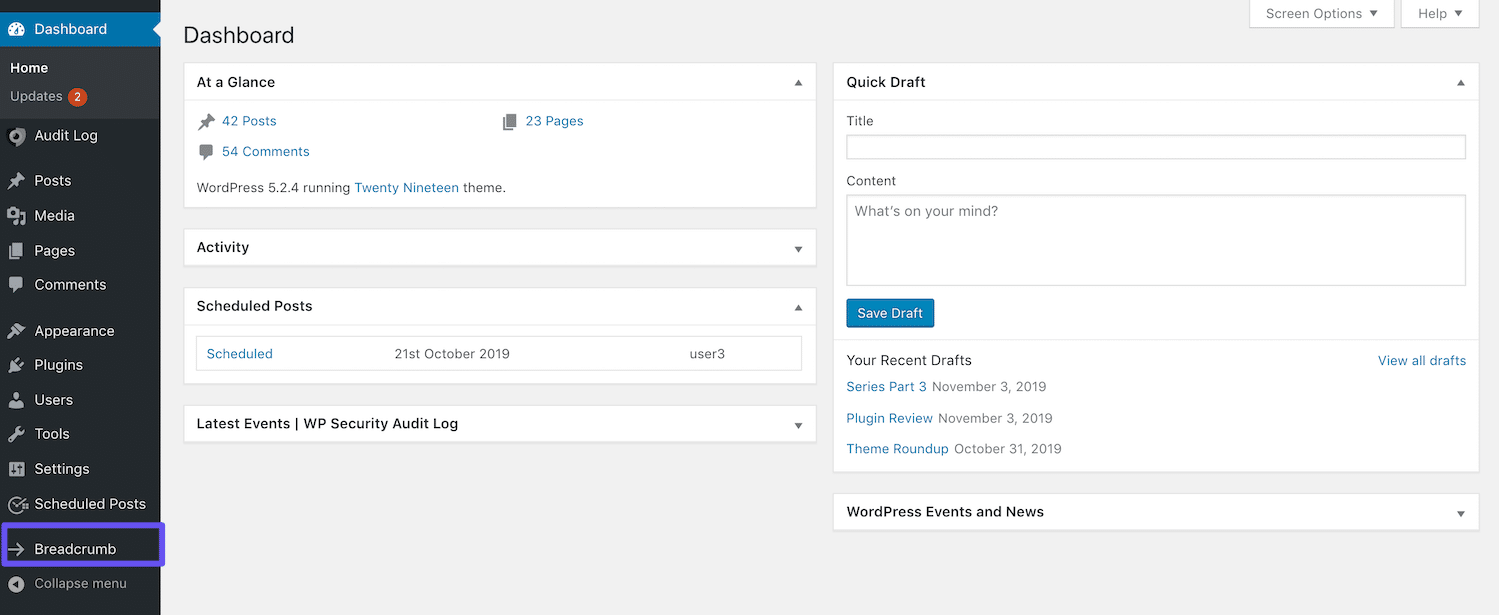
安装Flexy Breadcrumbs之后,您会在信息中心的侧边栏中看到一个新项目:

WordPress仪表板侧栏中的Flexy Breadcrumb链接
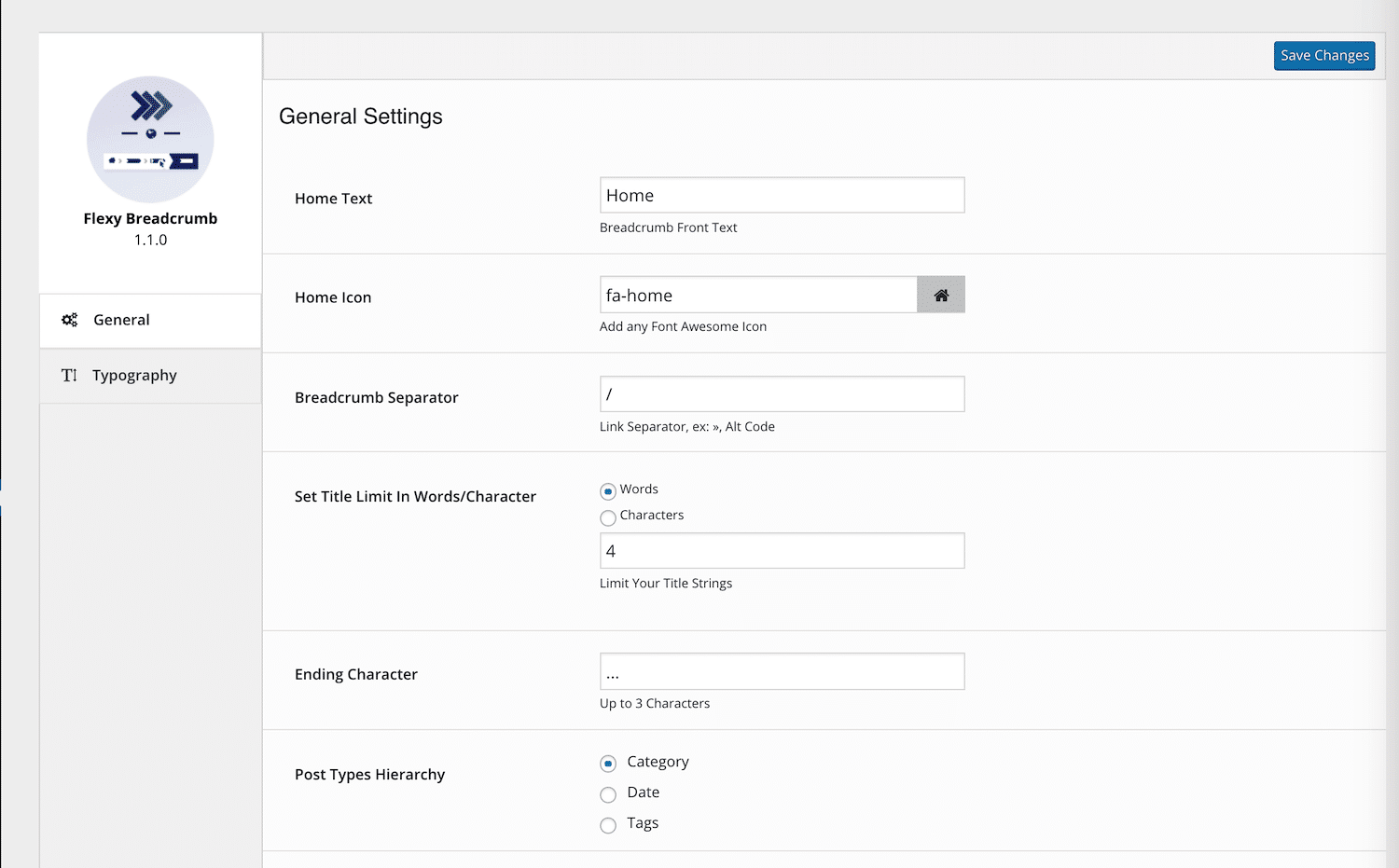
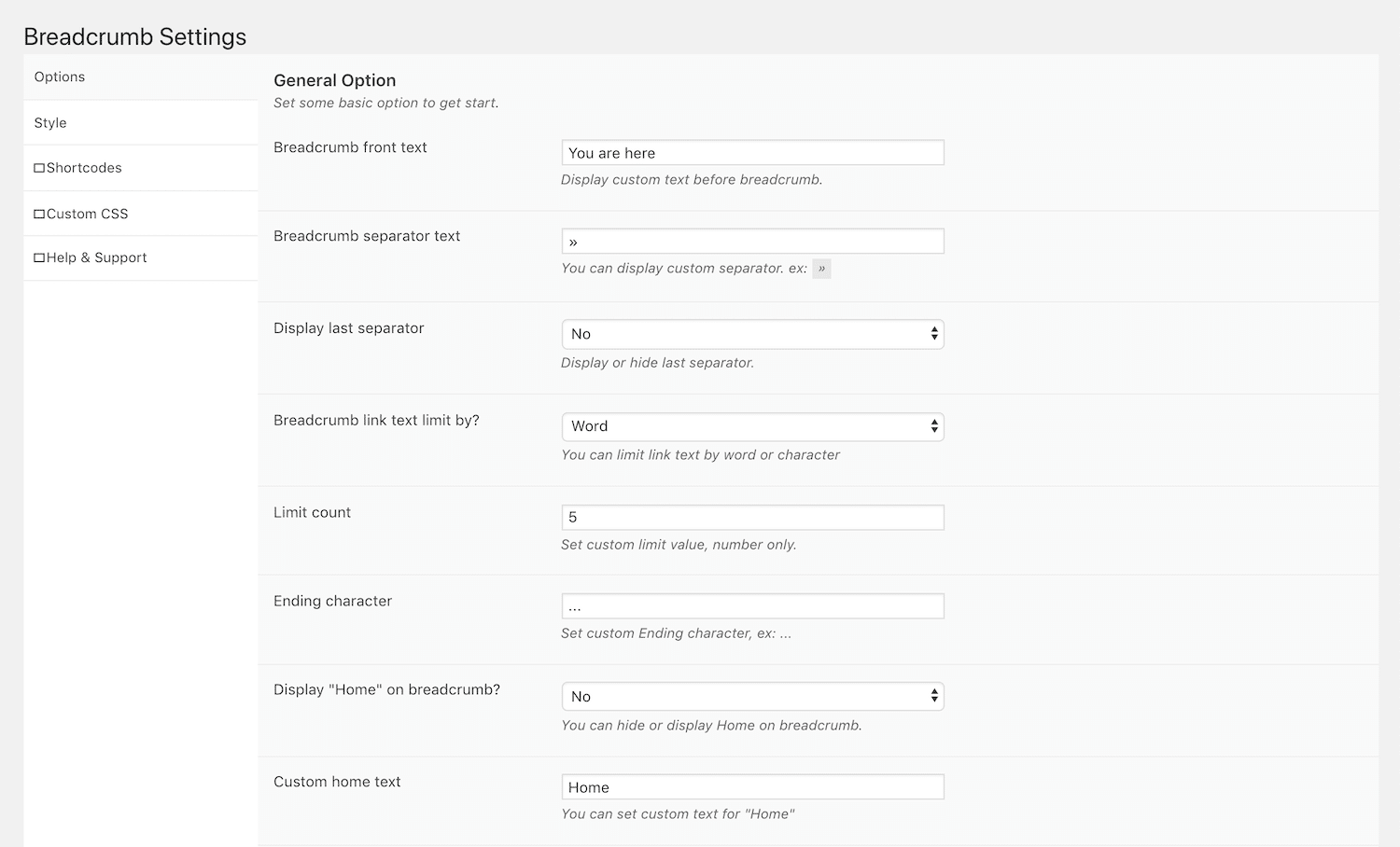
然后,您将需要配置一些设置。在常规选项卡中,您可以更改主页的文本和图标,设置字符限制并确定层次结构:

Flexy Breadcrumb常规设置
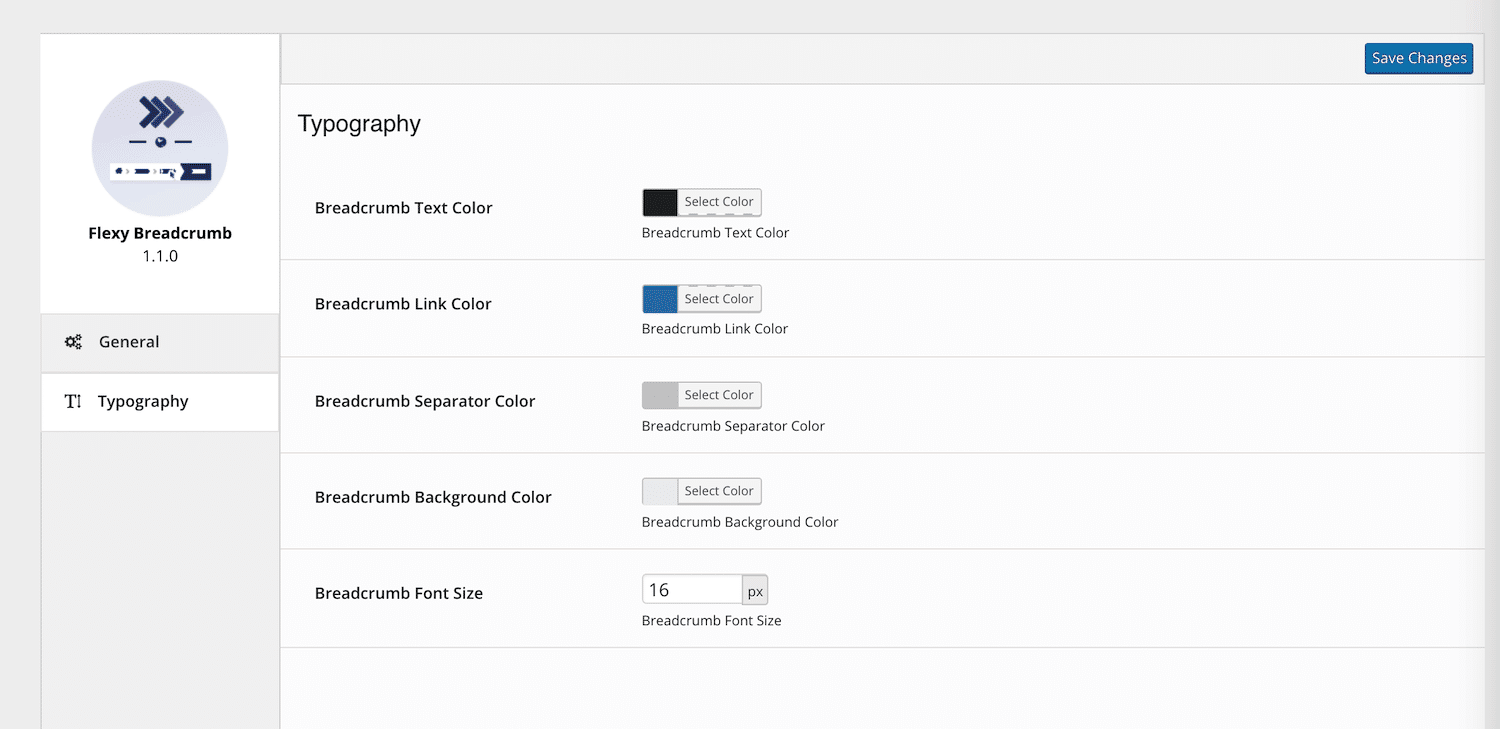
在“版式”选项卡中,您还可以调整面包屑的字体颜色和大小:

灵活的面包屑版式设置
自定义足迹之后,您需要在想要出现面包屑的任何地方添加(flexy_breadcrumb)短代码。虽然您可以在网站上发布的每个帖子中都可以执行此操作,但是将短代码添加到WordPress小部件中会更有效:

前端有一条弯曲的面包屑小径
如果您检查站点的前端,则无论在何处添加短代码,都应该能够看到显示的面包屑。
WooCommerce面包屑
对于在线零售商而言,WooCommerce面包屑是一种向产品页面添加导航链接的简便方法:

WooCommerce面包屑插件
如果您使用流行的WooCommerce插件运行在线商店,这可能是您的最佳选择。它使您可以激活产品页面的面包屑,以改善网站上的客户导航。
安装和激活后,您可以导航至设置> WC面包屑以自定义面包屑轨迹:

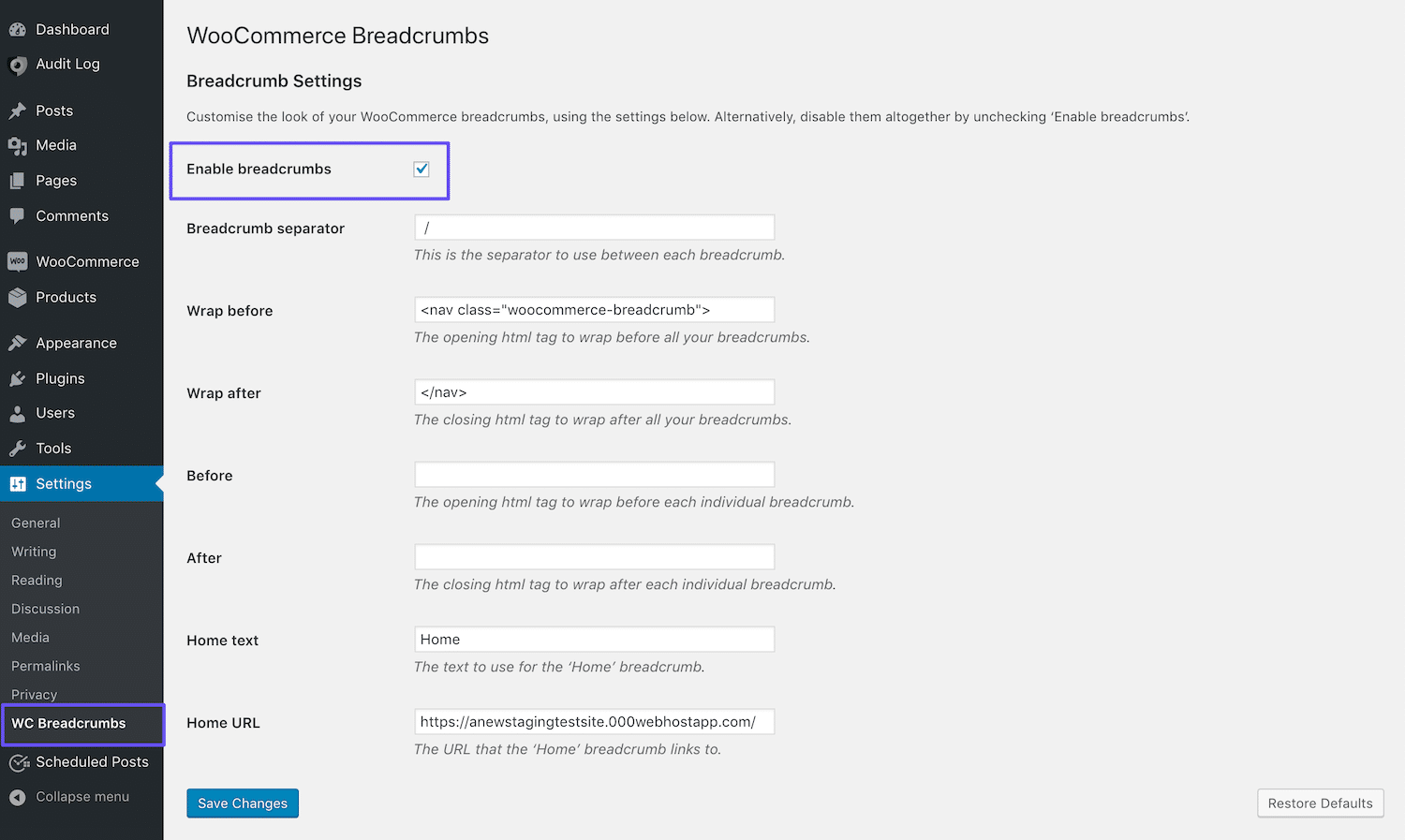
WooCommerce面包屑设置页面
要考虑的最重要设置是“启用面包屑''复选框。您必须确保已选中它才能显示面包屑。然后,检查您的产品页面之一:

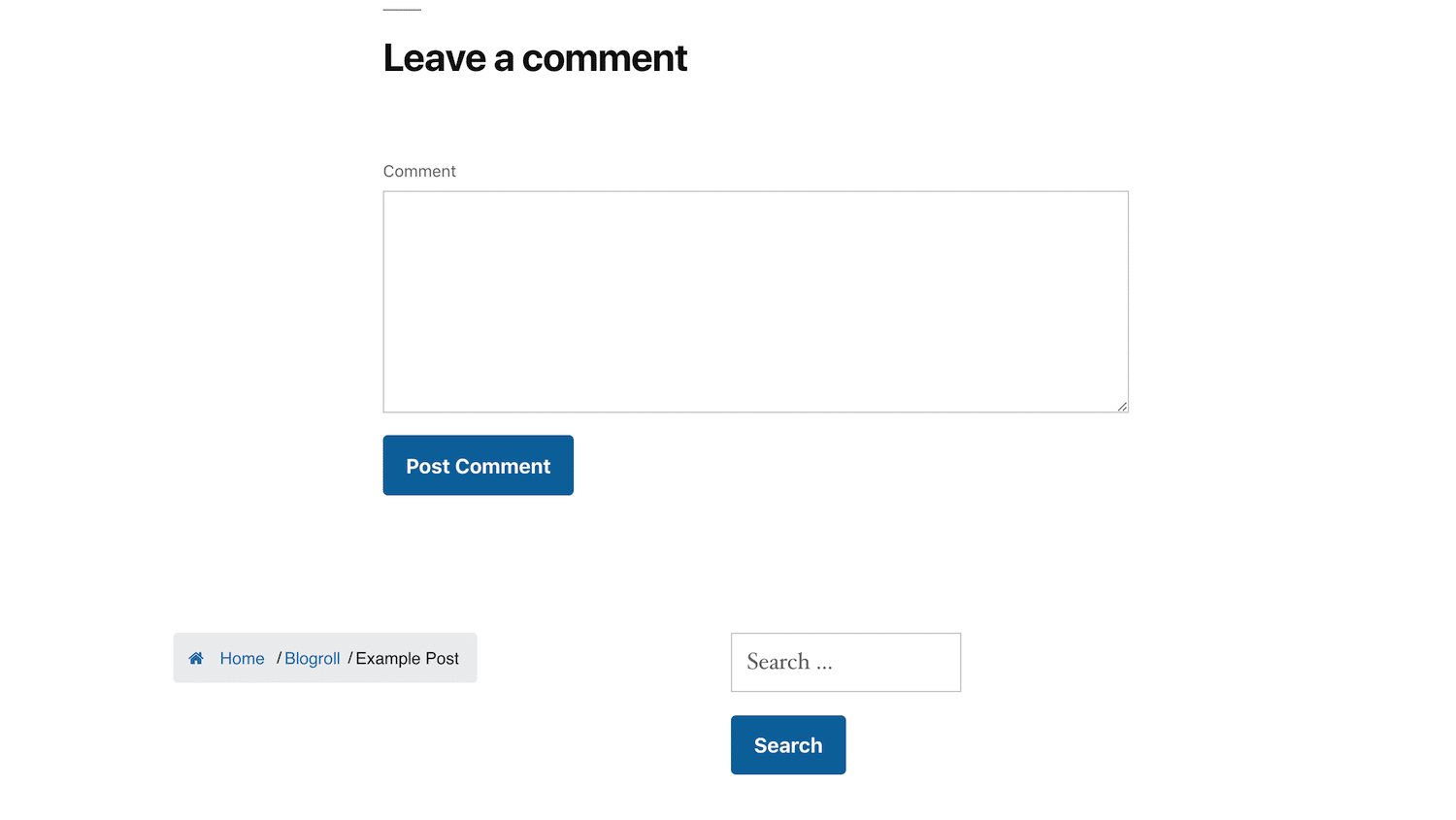
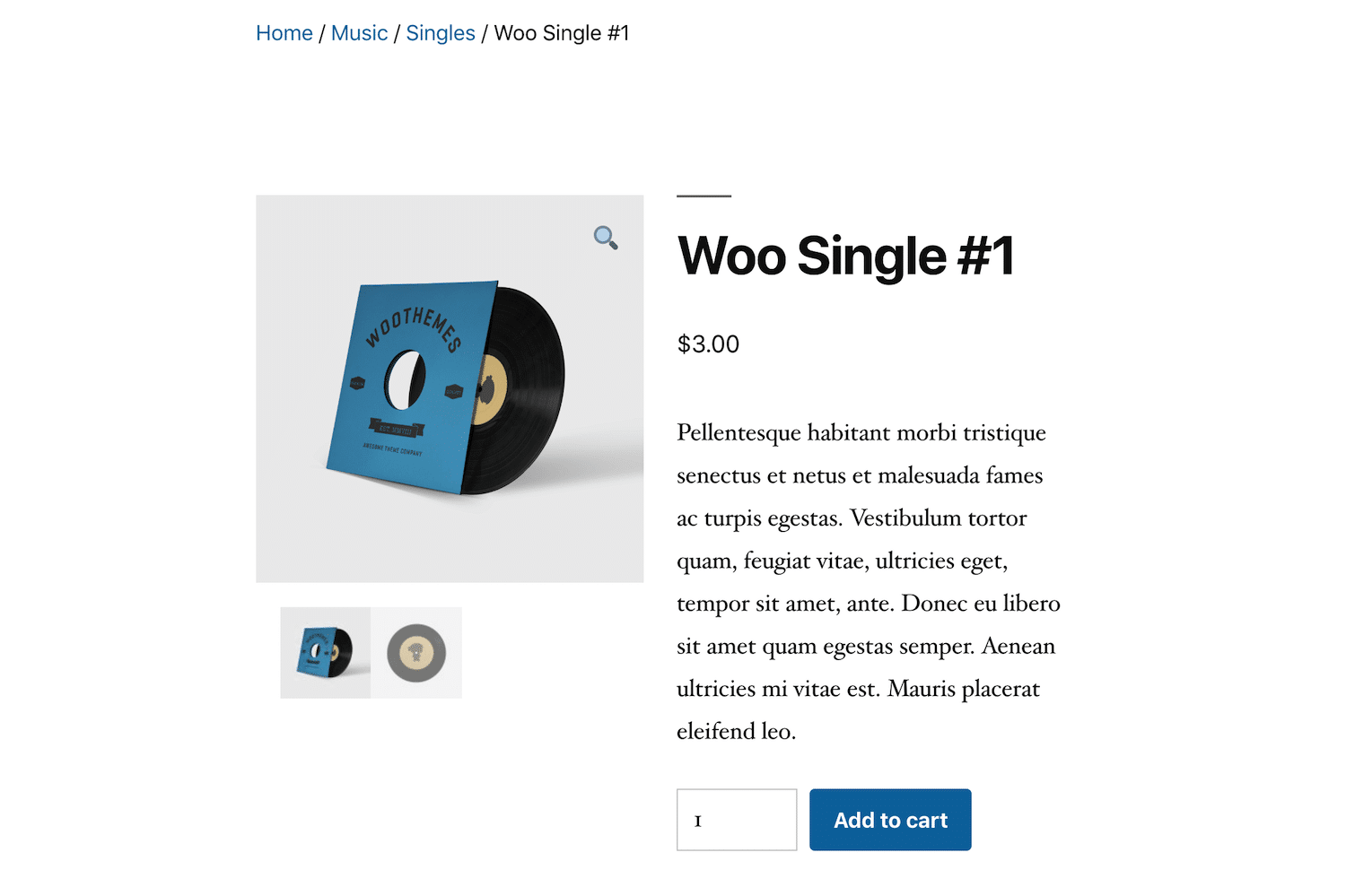
启用了面包屑的WooCommerce产品页面
您的面包屑跟踪应该在页面顶部可见。
面包屑
最后,面包屑是一个轻量级的插件,使您可以使用简码在站点的任何位置添加面包屑:
面包屑插件
该插件具有本文中列出的所有设置中最广泛的设置。您可以通过在WordPress仪表板侧栏中单击Breadcrumb来访问它们:

WordPress仪表板侧栏中的面包屑链接
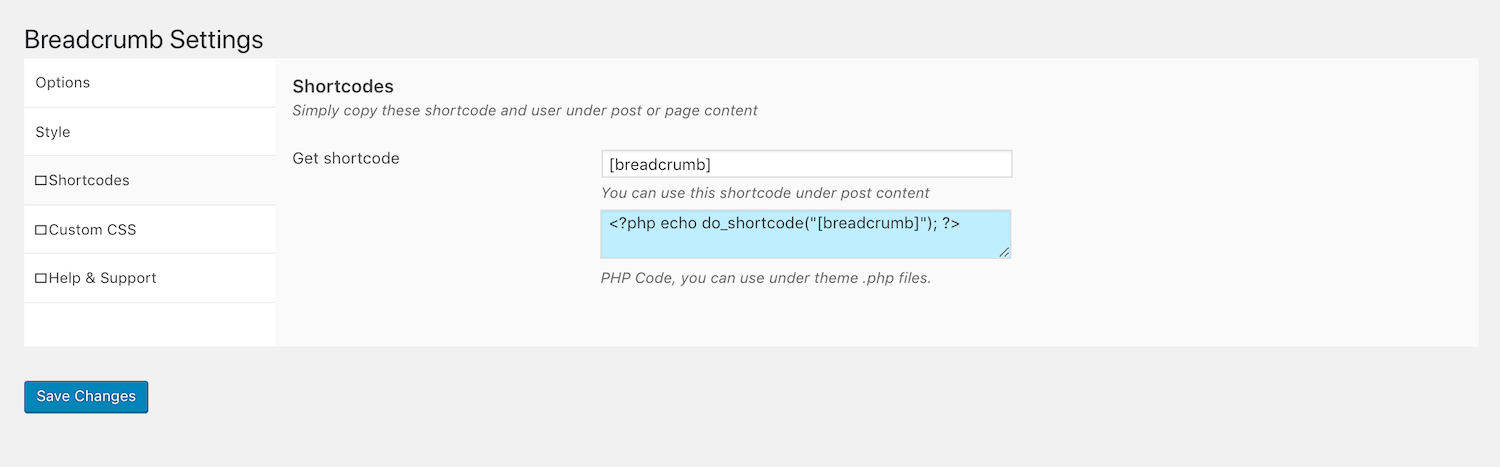
第一个标签标记为“选项”,其中包括一些常规设置,例如自定义文本,分隔符和字符限制:

面包屑插件设置页面
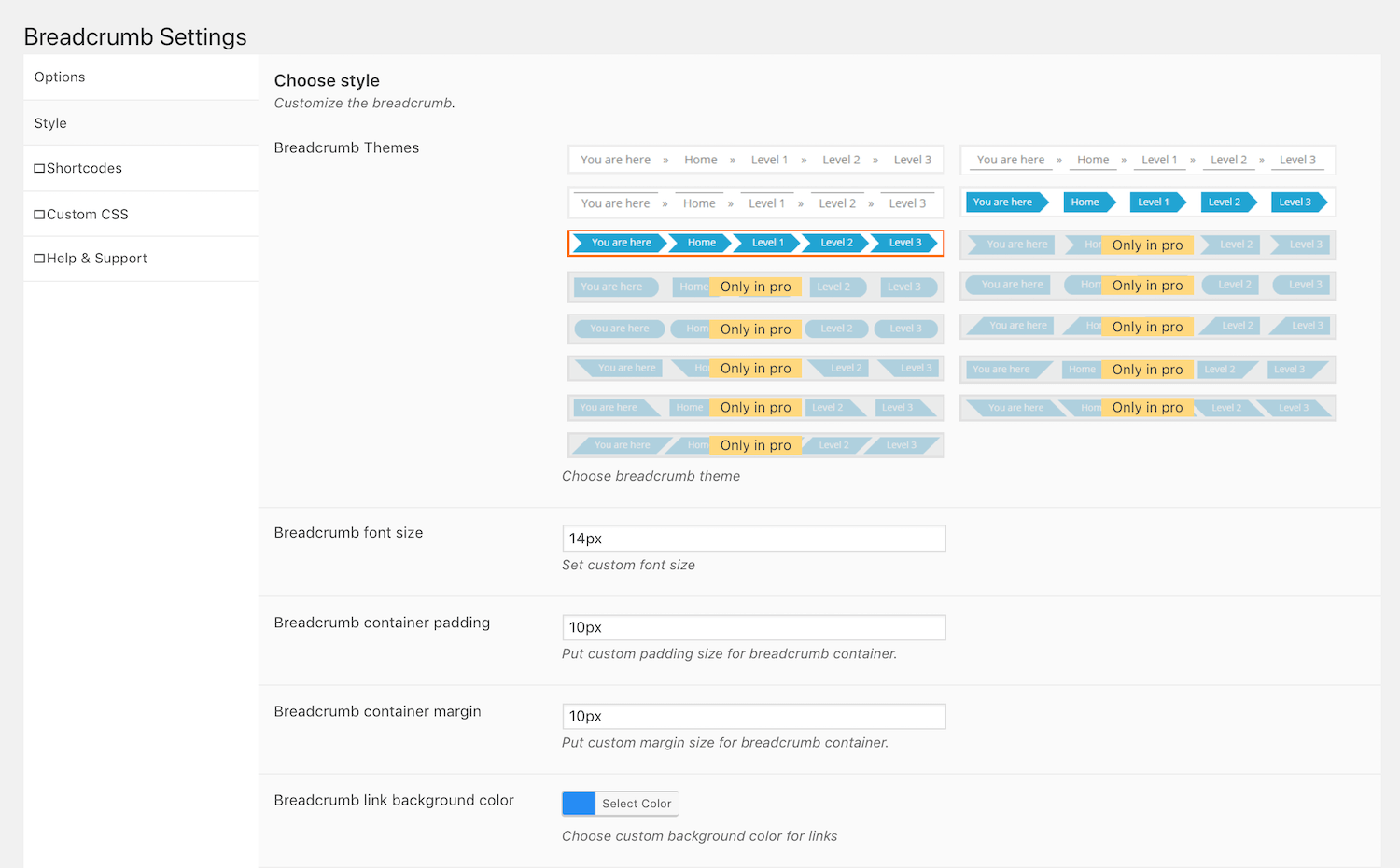
还有一个专门用于样式选项的完整标签。您可以选择几个箭头按钮,以及字体大小和颜色:

Breadcrumb插件样式选项
如果您具有一些编码技能,并且想要对样式进行更多控制,则还可以使用“自定义CSS”选项卡:

面包屑插件自定义CSS字段
最后,访问Shortcode标签很重要,以便将面包屑添加到您的网站中:

Breadcrumb插件的简码和代码段选项
您可以在网站上的任何地方使用简码,就像我们介绍的其他插件一样。但是,“面包屑”还提供了一个代码段,您可以将其添加到一个模板文件中,以将迹线合并到页眉,页脚或其他位置。
3.使用包含面包屑的主题
通常在控制网站外观的背景下考虑它们,但WordPress主题也会影响您网站的功能。他们做到这一点的一种方法是在页面上添加面包屑。
使用WordPress主题为现有WordPress网站添加面包屑的缺点是,它还涉及更改网站的外观。如果您已经建立了品牌和站点标识,那么这实际上不是一个切实可行的解决方案,并且使用插件可能会更好。
但是,如果您要启动一个新的WordPress网站或正在执行网站重新设计,则选择包含面包屑的主题是将它们添加到您的网站的省力方法。另外,WordPress主题目录中有几个可用的免费选项。
海洋WP
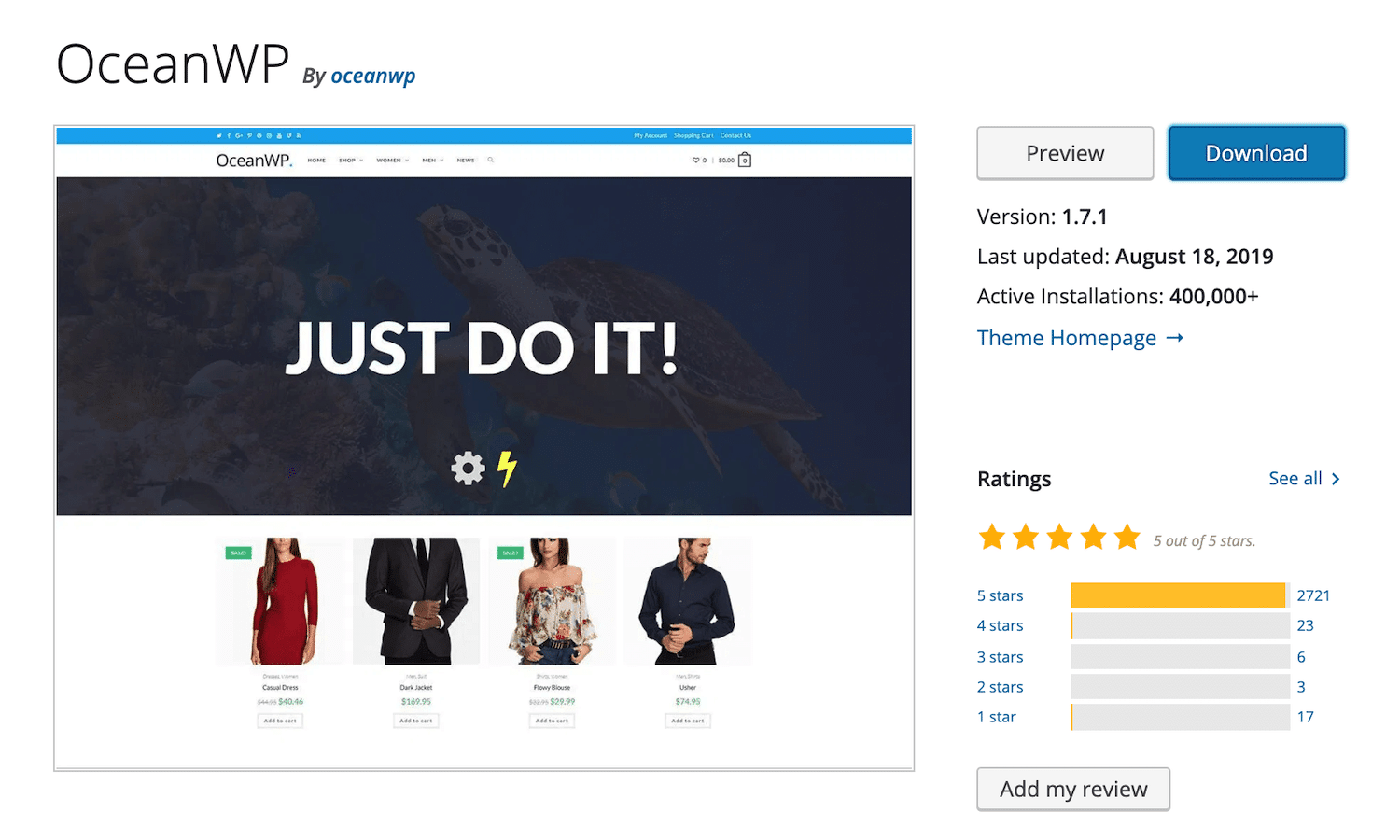
OceanWP是最受欢迎的多功能WordPress主题之一:

OceanWP主题
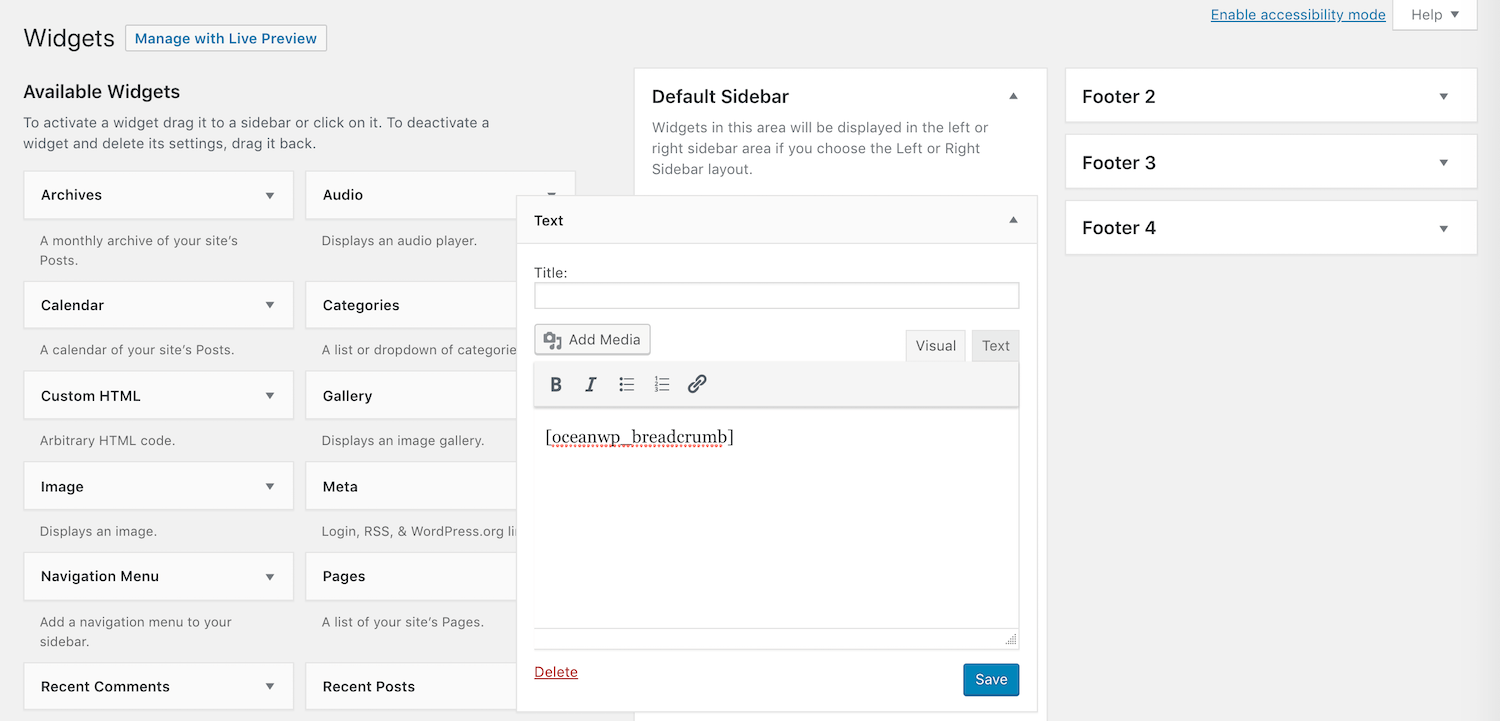
它包含一个短代码,可用于轻松将面包屑应用于页面。还有一些可与OceanWP一起使用的演示,其中包含了面包屑。要使用简码,只需将(oceanwp_breadcrumb)添加到帖子,页面或文本小部件中:

将OceanWP面包屑简码添加到文本小部件
您可以使用以下参数来自定义面包屑:
- 类:包含自定义CSS类。
- 颜色:更改文本的颜色。
- 悬停颜色:当用户将鼠标悬停在面包屑上时,更改文本的颜色。
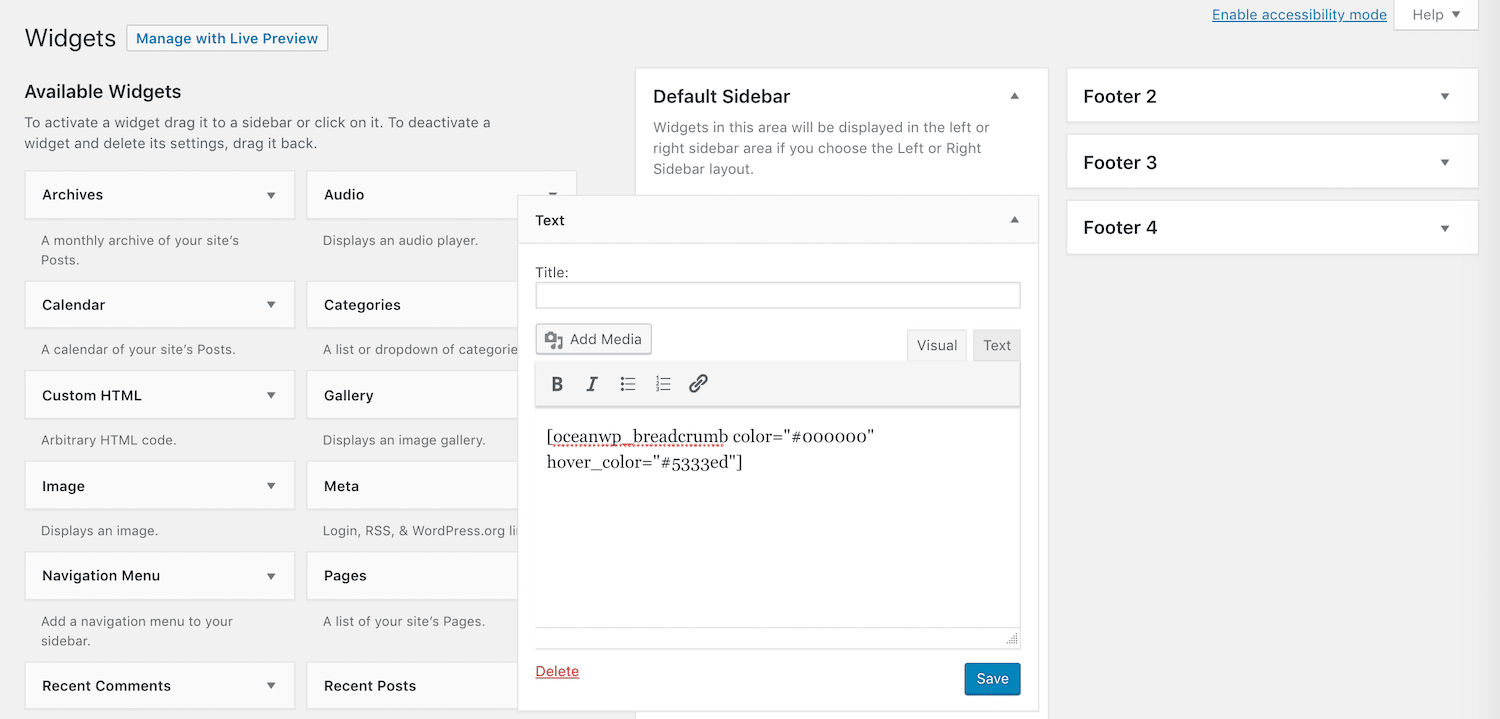
只需在短代码括号内添加任何或所有这些参数:

使用简码参数自定义OceanWP面包屑
现在,您应该在相关页面上看到面包屑。
阿斯特拉
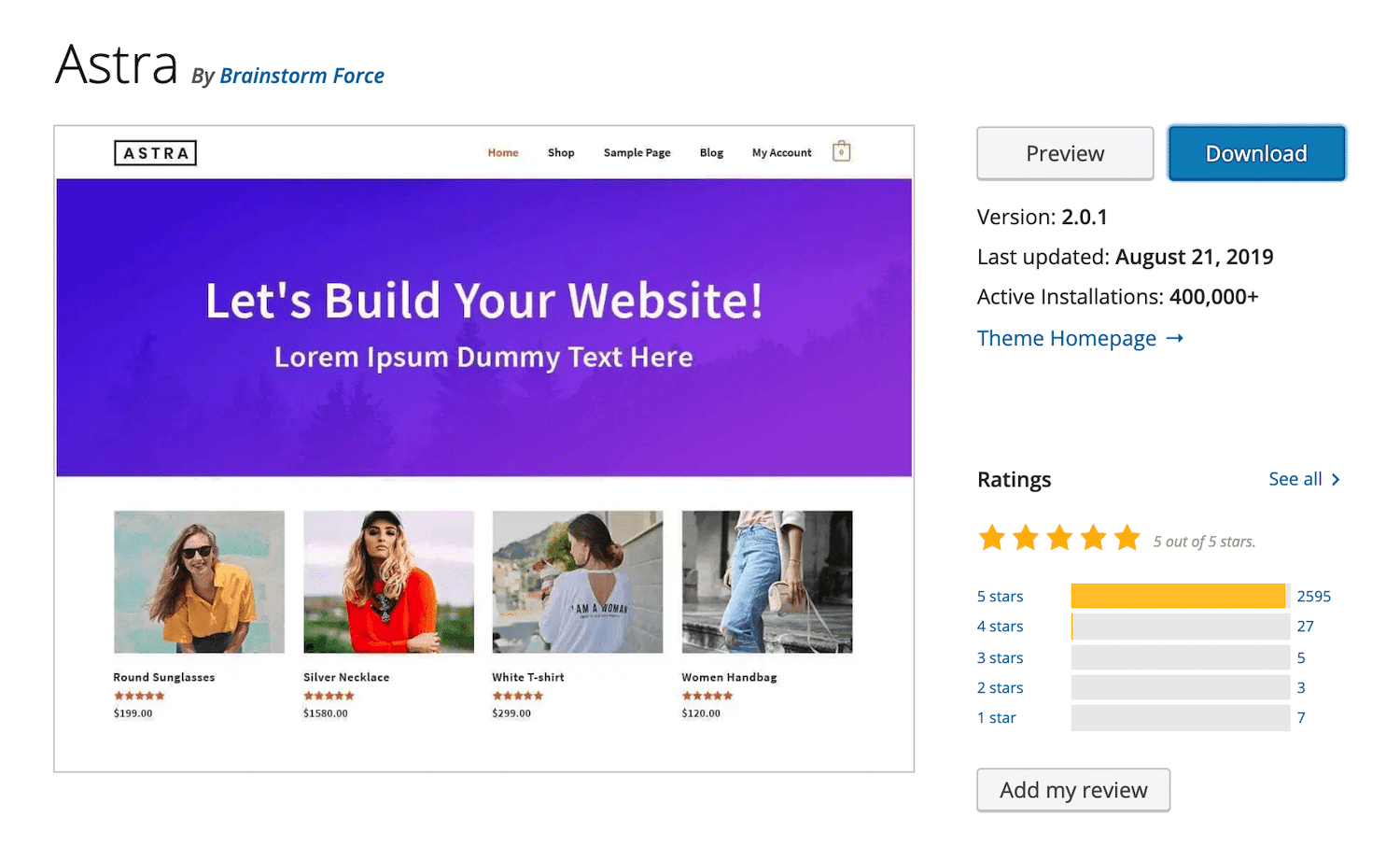
同样,Astra还使添加面包屑到您的站点变得容易:

阿斯特拉主题
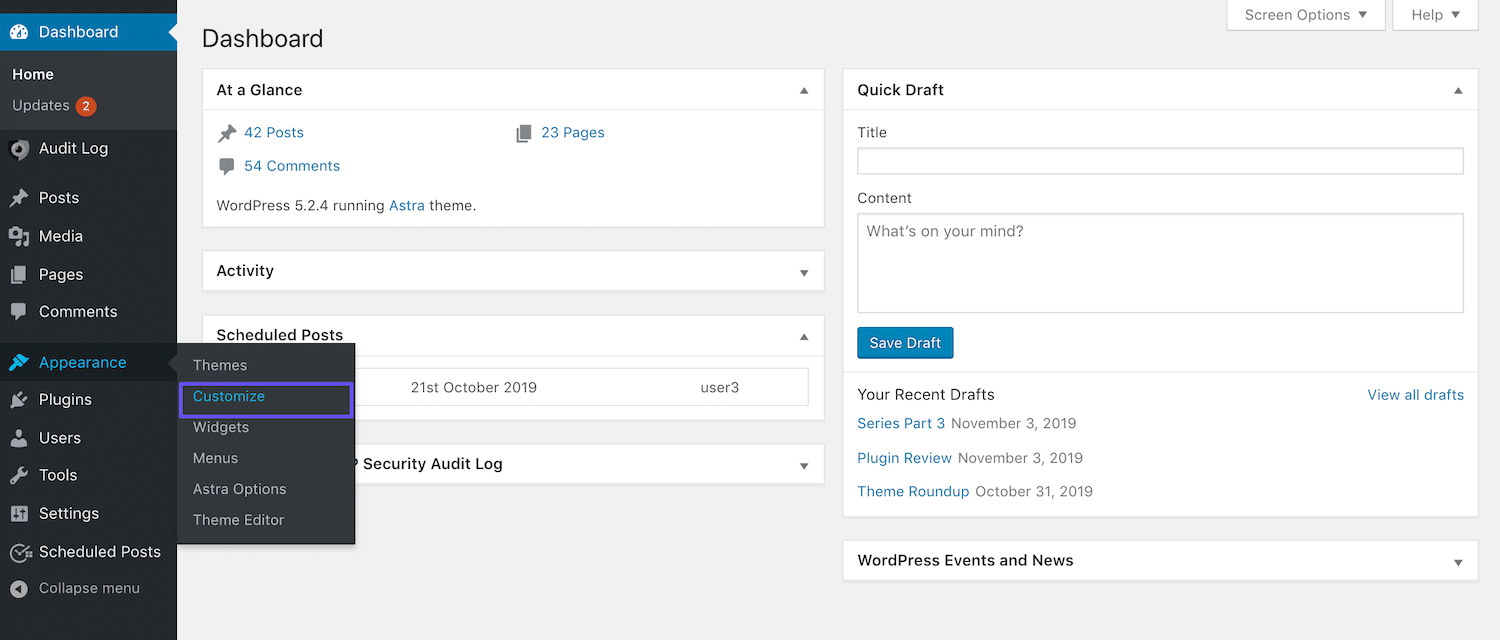
使用Astra启用面包屑的最直接方法是通过定制程序。安装并激活主题后,导航至外观>自定义:

从WordPress仪表板访问定制程序
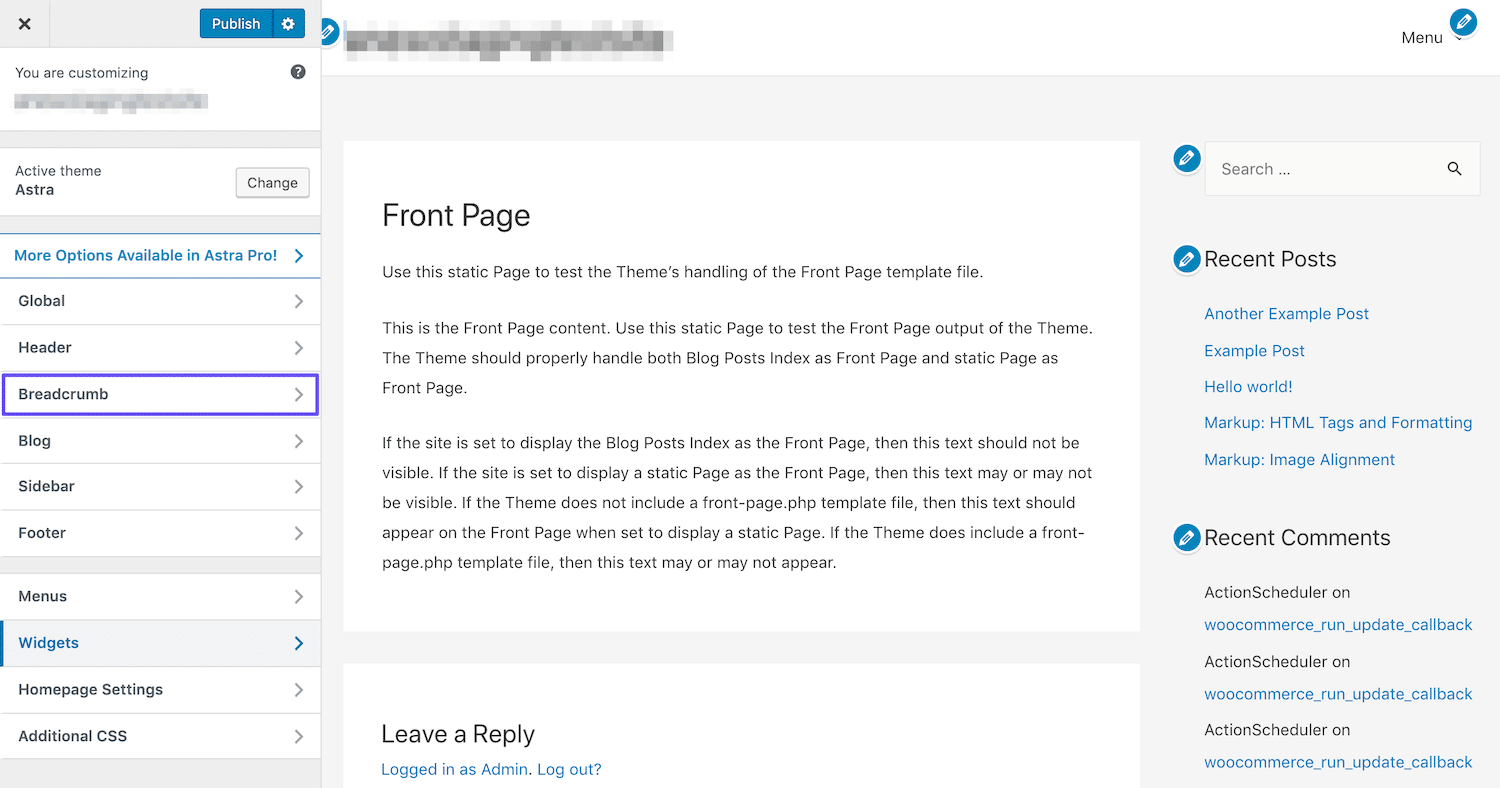
然后,选择“面包屑''选项卡:

定制程序中的Astra面包屑选项卡
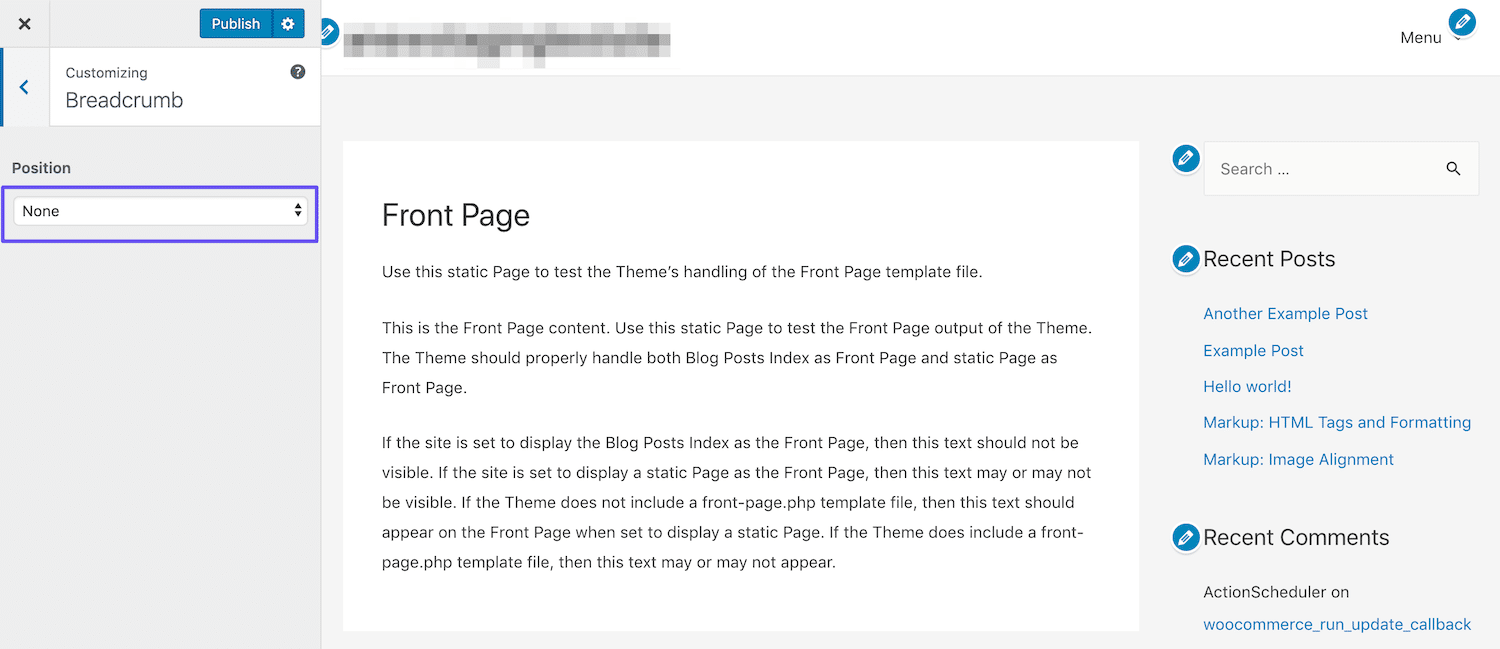
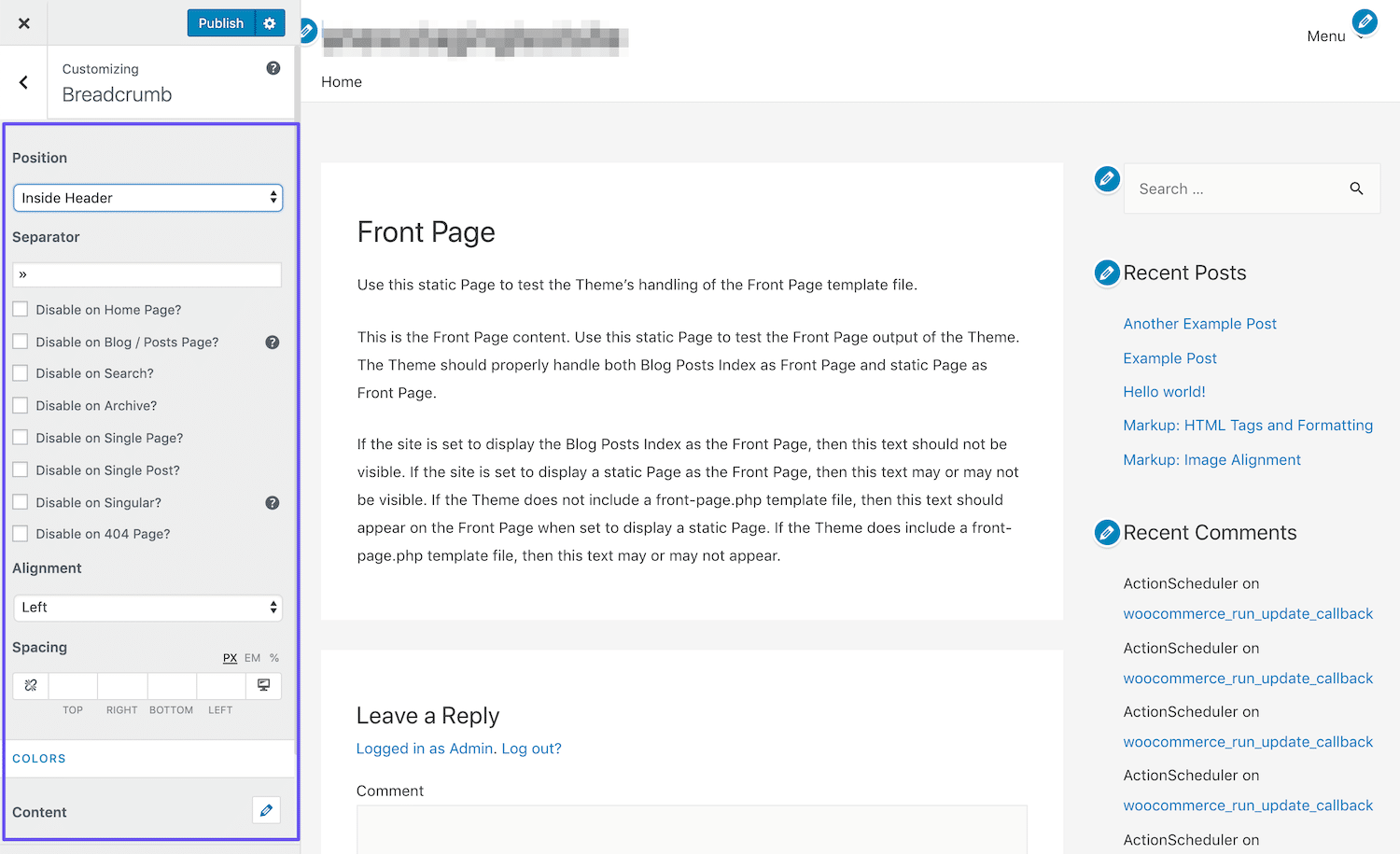
在这里,您会看到一个下拉菜单,可让您选择要在页面上显示面包屑的位置:

选择Astra主题的面包屑位置
做出选择后,也会出现一些样式选项:

Customizer中的Astra面包屑样式选项
确保单击定制程序发布按钮以保存更改。
4.手动添加面包屑
插件和主题是使WordPress成为用户友好且可访问的平台的一部分。但是,对于一些更高级的用户和开发人员,他们可能会感到局限。代码可以是一种非常有创意的媒介,并且具有自由编写自己的面包屑的能力可能会吸引您。
要手动显示面包屑,您需要做两件事。首先,您必须在functions.php文件中添加一个函数以启用它们。这是您可能使用的代码示例:
函数get_breadcrumb(){
回声“家’;
如果(is_category()|| is_single()){
回声“»”;
the_category(“•”);
如果(is_single()){
回声“»”;
标题();
}
} elseif(is_page()){
回声“»”;
回声the_title();
} elseif(is_search()){
回声“»”;搜索结果为…
回声“”’;
回声the_search_query();
回声“”’;
}
}
添加该功能后,您需要在希望出现面包屑的模板文件中调用该功能。在single.php中调用该函数会使面包屑出现在您的帖子中,在header.php中调用它会在您的标题出现的任何地方显示它们,依此类推。
您将使用的代码应如下所示:
修改这些文件将在您的网站上显示面包屑,但是您无法对其进行样式设置以使其与设计相匹配。为此,您还需要掌握一些CSS。
如何设置WordPress面包屑的样式
如果您要自己编写面包屑,则必须为其设置样式。但是,如果您使用插件或主题来添加它们,也可能会有帮助。这些工具提供的默认样式可能不适合您的网站,在这种情况下,您可能需要对其进行调整以保持一致性。
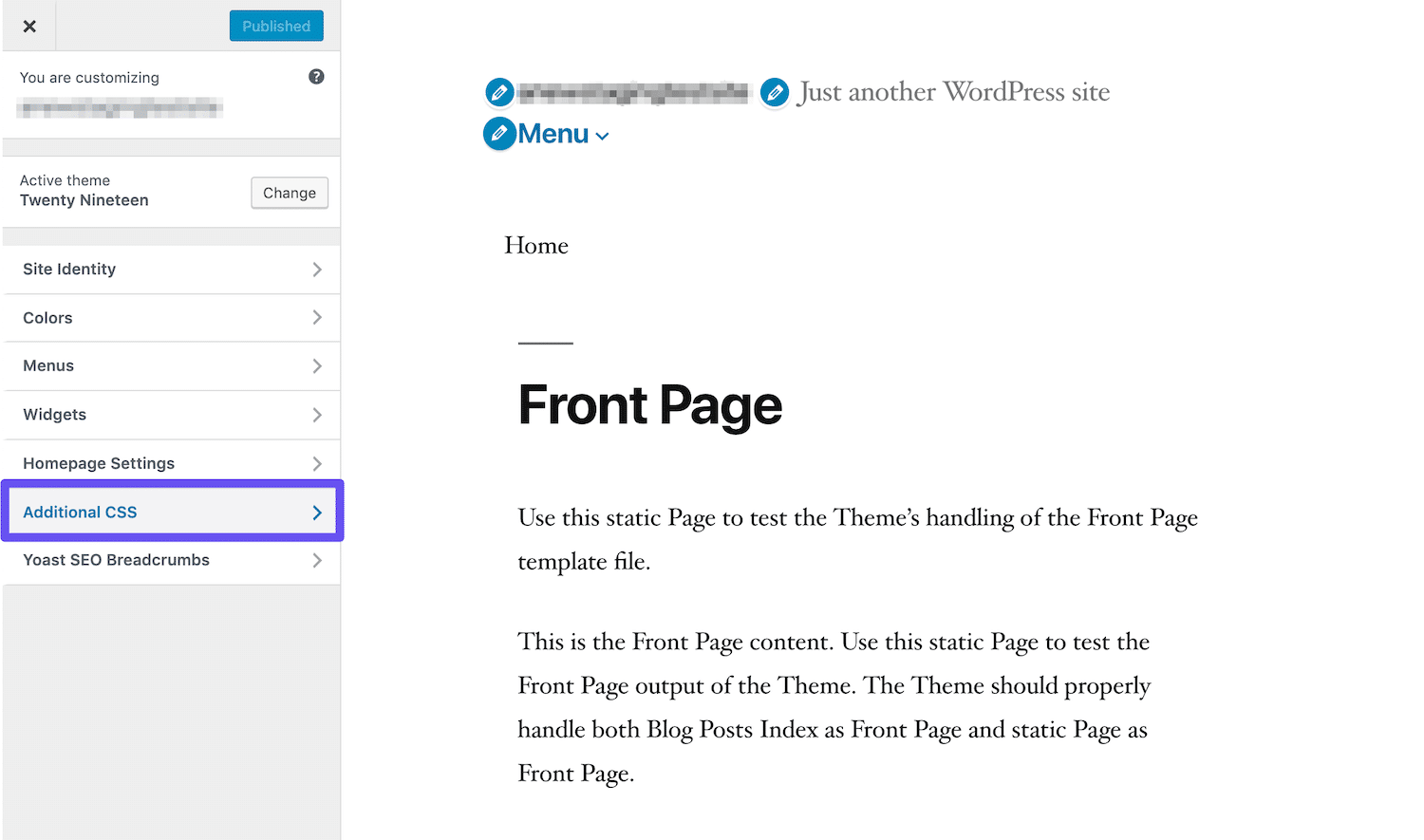
您可以在主题的样式表(style.css)或自定义程序的其他CSS区域中添加自定义CSS来为面包屑设置样式:

通过定制程序结合其他CSS来对面包屑进行样式设置
您可以通过多种方法来调整面包屑,使其与您的网站设计相匹配,例如通过调整其字体,大小和颜色。您可能还会考虑诸如边距,填充,边框和图标之类的元素。
这是一些CSS的示例,可用于设置面包屑的样式:
.breadcrumb {
填充:8px 15px;
底边距:20px;
列表样式:无;
背景颜色:#f5f5f5
border-radius:4px;
}
.breadcrumb a {
颜色:#428bca;
文字修饰:无;
}
CSS有很多可能性。因此,可能需要进行一些尝试才能使面包屑看起来像您想要的样子。
如何从您的网站中删除WordPress面包屑
尽管在您的网站上添加面包屑有很多好处,但这并不意味着它们适合所有人。有些人可能会感到困惑,或者觉得他们使网站的页面过于混乱。
如果您想从WordPress网站中删除面包屑,则可以根据最初添加它们的方式使用有意义的任何方法。例如,如果您对面包屑进行了自定义编码,则只需从主题文件中删除添加的代码即可。
禁用添加有插件的面包屑通常与停用插件一样简单。如果是Yoast SEO,则可以导航到“搜索外观''设置中的“面包屑''选项卡,然后将相关开关切换为“禁用''。
对于通过设置或简码启用面包屑的主题也可以这样说。但是,有些主题默认情况下会添加面包屑。删除这些代码可能会有些棘手,特别是如果您对代码不熟悉的话。
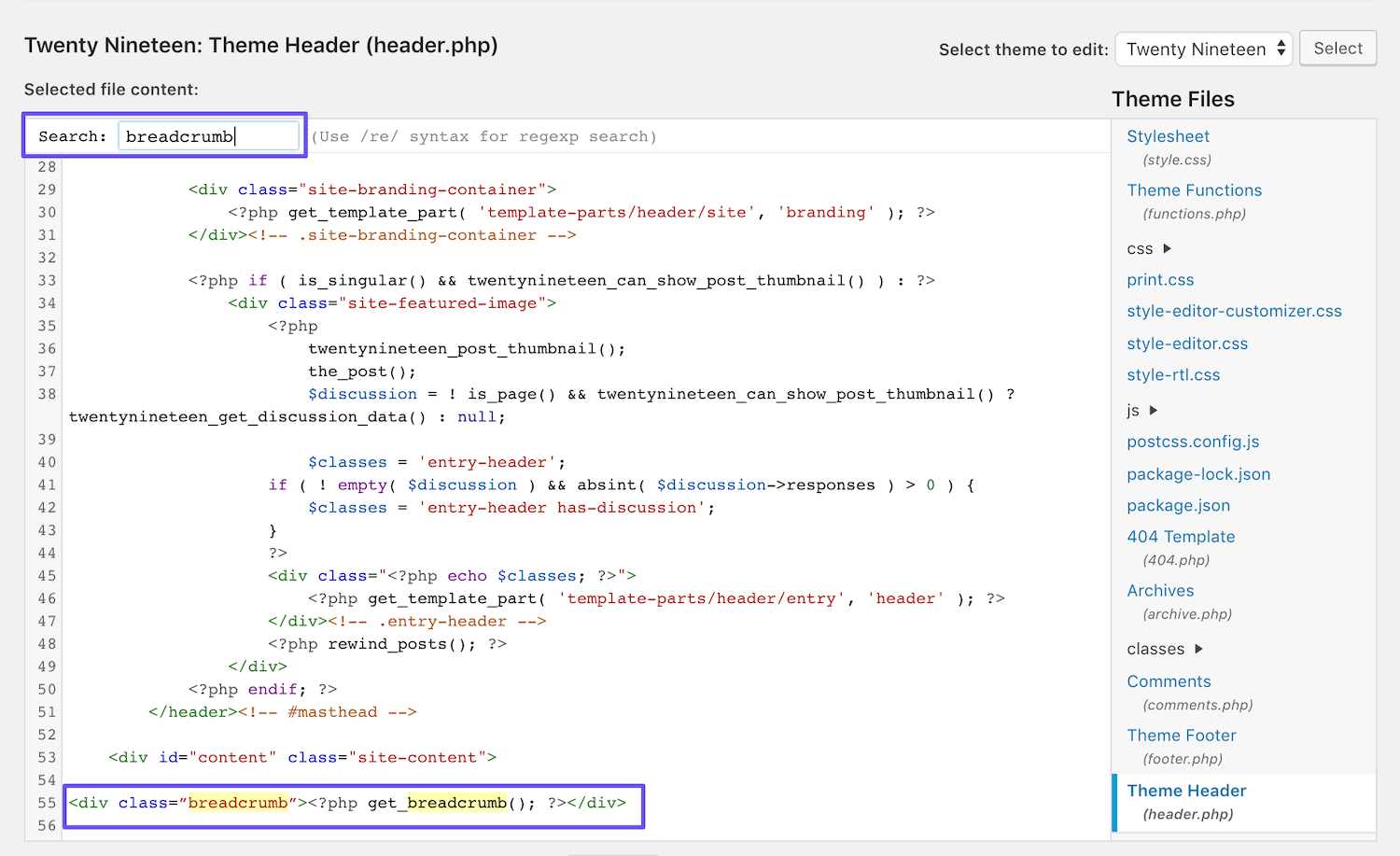
如果是这种情况,则需要导航到站点的header.php文件。在那里,运行“面包屑”搜索命令。这应该突出显示调用将面包屑添加到您的站点的函数的代码(如果在此处存在):

在主题标题模板文件中查找面包屑代码
删除此行代码以从您的站点中删除面包屑。如果找不到正确的代码,则可以在single.php和page.php文件中再次尝试此过程,以查看是否在这些模板之一中调用了该函数。
如果其他所有操作均失败,请与主题的开发人员联系以寻求支持。请注意,更新WordPress主题可能会覆盖您对其文件所做的任何更改。因此,最佳做法建议出于这个原因而建议使用子主题,以便无限期保留您的自定义设置。
面包屑是很小的微小元素,会对您的UX和SEO产生巨大影响。通过本指南了解如何将它们添加到您的#WordPress网站! ??
点击鸣叫
摘要
强大的UX和SEO都是成功建立网站的关键。启用WordPress面包屑可以使访问者更轻松地浏览您的整个网站,同时还可以帮助搜索引擎了解其结构并准确地为您的页面编制索引。
在本文中,我们介绍了四种将面包屑添加到WordPress网站的方法:
- 在Yoast SEO中打开面包屑。
- 安装和配置WordPress面包屑插件。
-
使用包含面包屑的主题。
- 使用代码手动添加面包屑。
您对WordPress面包屑或如何使用它们有任何疑问吗?让我们在下面的评论部分中知道!
0分享
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {
margin-top:0px;
}
@media only屏幕和(最小宽度:64em){
.container–narrow.pb–60,
.knowledgebase .user-content {
职位:相对
}
.widget-share {
位置:绝对;
左:-200px;
顶部:0px;
高度:100%;
宽度:200像素;
框大小:border-box;
}
.widget-share-aligner {
宽度:200像素;
padding-right:62px;
框大小:border-box;
}
html(lang =“ nl”).widget-share-aligner {
宽度:210像素;
}
.widget-share-inner {
padding-bottom:62px;
}
.knowledgebase .user-content .widget-share-inner {
padding-top:0;
}
.widget-share .amount {
显示:flex;
align-items:居中;
证明内容:flex-end;
宽度:100%;
右边距:11px;
font-size:14px;
font-weight:500;
底边距:10px;
}
.widget-share .amount svg {
右边距:8px;
margin-left:10px;
}
.essb_links .essb_links_list {
flex-direction:列;
align-items:flex-end;
}
.essb_links .essb_links_list li {
显示:块;
margin-bottom:5px!important;
}
.widget-share__total {
margin-bottom:0px!重要;
}
.widget-share__total .heading–small {
颜色:#999999;
font-size:14px;
字体粗细:300;
}
.essb-total-value {
margin-right:4px;
}
}
.essb_links {
保证金:0px;
填充:0px;
}
.essb_counter_right {
显示:无!重要;
}
.essb_links.essb_template_circles-retina .essb_link_hackernews一个,
.essb_links.essb_template_circles-retina .essb_link_reddit a,
.essb_links.essb_template_circles-retina .essb_link_mail a,
.essb_links.essb_template_circles-retina .essb_link_mwp一个,
.essb_links.essb_template_circles-retina .essb_link_buffer a,
.essb_links.essb_template_circles-retina .essb_link_linkedin a,
.essb_links.essb_template_circles-retina .essb_link_facebook a,
.essb_links.essb_template_circles-retina .essb_link_twitter a
{
颜色:#43414e!important;
背景:#f3f3f6!important;
}
.essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {
border-color:#fff!important;
背景:#43414e!重要;
}
.essb_links.essb_template_circles-retina a {
border-color:#f3f3f6!important;
背景:#f3f3f6;
}
.essb_links .essb_icon:之前{
font-size:15px!important;
顶部:8px;
左:9px;
}
.essb_links .essb_icon {
宽度:32px;
高度:32px;
}
.essb_links.essb_counter_modern_right .essb_counter_right {
背景:#f3f3f6!important;
}
@media only屏幕和(最大宽度:63.999em){
.widget-share-aligner {
位置:相对!重要;
top:0!重要;
}
.essb_links .essb_links_list li {
margin-right:8px!important;
}
}
