一个典型的动态网站(如基于WordPress的网站)如何工作?当访问者在浏览器中输入URL或通过链接访问您的网站时,请求将发送到您的Web服务器。
服务器通过必要的数据库查询收集所需的数据,并生成HTML文件供您的浏览器显示。另一方面,静态站点将这些响应存储到服务器上的平面文件中,这些文件立即传递给访问者。
静态站点生成器已经存在很长时间了,但是最近它们已经越来越流行。在本分步指南中,我们介绍了WordPress与静态网站生成器Gatsby的集成。
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
什么是盖茨比?
WordPress创建动态网站,需要在服务器上运行PHP,MySQL和Apache或Nginx堆栈。通过为您网站上所有内容生成HTML页面列表,可以创建WordPress的静态版本。
WordPress的静态版本称为无头WordPress或无服务器WordPress。该转换过程仅执行一次,因此同一页面可以多次提供给访问者。您如何将WordPress网站转换为静态版本?这是盖茨比进入照片的地方。
Gatsby或GatsbyJS是使用ReactJS构建并由GraphQL支持的静态站点生成器。 Gatsby允许任何人创建功能丰富,引人入胜的网站和应用程序。 Gatsby通过GraphQL从各种来源(包括现有网站,API调用和平面文件)中获取您网站的数据,并根据您指定的配置设置来构建静态网站。
Gatsby仅在一年前开发,但大量用户正在尝试Gatsby。盖茨比(Gatsby)已在各种环境中被接受。 Airbnb的数据科学和工程博客的首页由盖茨比提供支持,尽管实际的博客帖子托管在Medium上。

Airbnb的工程与数据科学博客
Braun是消费品公司P&G的品牌。其加拿大站点由Gatsby托管,而该站点上的搜索功能由React提供支持。

博朗的加拿大网站
此外,盖茨比(Gatsby)也激发了自由职业者开发人员对其投资组合的兴趣。诸如Jacob Castro的作品集主要是静态内容,带有指向作品的链接和通过电子邮件进行联系的方式,因此使静态网站非常适合他的需求。

Jacob D. Castro的图片组合
为什么选择盖茨比?
快速网站:使用Gatsby构建静态网站的主要好处是速度,自Google宣布在网站搜索排名中使用网站速度以来,网站管理员一直在尝试优化速度。加载时间也会影响网页浏览量和转化次数。据估计,网站加载时间延迟一秒钟会导致转化次数减少7%。
安全性:您还可以通过静态站点获得更高的安全性。由于提供的是一堆静态文件,因此没有什么可破解的。此外,如果丢失了静态文件,您总是可以重新生成。
服务器成本:托管动态站点需要您的服务器与技术堆栈兼容。如果您使用的是静态站点,则可以将其托管在几乎任何服务器上,这也降低了与托管相关的成本。
在每次更改时使用Gatsby生成静态站点确实需要JavaScript,这也可以在将静态文件传输到站点之前在本地计算机上完成。
为什么要避免盖茨比?
没有动态内容:使用Gatsby消除了在您的网站上拥有任何动态内容的可能性。评论需要通过类似Disqus的服务在外部托管。
联系表单也需要通过外部合作伙伴(例如Google表单)进行重新路由。简而言之,您将无法直接控制此类动态内容,因为它们的响应未存储在您的服务器上。
频繁构建不方便:静态站点也存在频繁重新转换的问题。您在站点上所做的任何更改仅在重新生成页面并将其重新上传到服务器上后才会反映出来。
技术专长:盖茨比基于ReactJS和GraphQL构建。因此,需要一定的JavaScript知识和GraphQL的基本概念才能与Gatsby协作并将网站移植到Gatsby。
静态网站非常适合那些寻求低成本解决方案且安全性高的人。一些用例是自由职业者的产品组合网站和产品演示网站。
如果您认为好处多于缺点,那就太好了!现在,我们将尝试设置盖茨比以与我们的WordPress网站集成。
我们在本教程中构建的Gatsby网站的最新版本可在GitHub上使用,以供您使用。
步骤1:设定Gatsby
在本部分中,我们将研究如何安装Gatsby以及如何使用Gatsby创建基本的静态网站。
先决条件
开始使用盖茨比的第一步是检查其先决条件。 Gatsby通过NodeJS软件包安装程序npm提供。因此,在安装Gatsby之前,您的环境中需要NodeJS和npm。此外,Gatsby要求您安装源代码管理系统Git。
信息
目前,Kinsta无法托管NodeJS服务器,因此应在其他位置进行设置。不过,您可以使用Kinsta进行WordPress安装,并使用REST API或GraphQL提取数据。
如果您正在运行Windows,则可以通过下载页面上的安装程序来安装NodeJS和Git。在Mac上,您可以下载其安装程序或使用自制软件。
rew安装nodejs
brew安装git
如果您正在运行Linux OS,则可以通过apt这样的软件包安装程序来安装NodeJS。
sudo更新
sudo安装nodejs git
安装盖茨比
成功安装NodeJS和Git之后,就可以安装Gatsby了!最简单的方法是在终端上运行以下命令(在Windows上使用npm命令行):
npm install -g gatsby-cli
安装程序首先安装依赖项,然后安装Gatsby。现在您可以创建您的第一个盖茨比站点。
建立和部署Gatsby网站
运行以下命令以创建Gatsby网站。
盖茨比新盖茨比wordpress
通过复制Gatsby入门模板,Gatsby在目录/ gatsby-wordpress中创建一个站点。您可以提供一个不同的入门模板进行克隆。克隆完成并安装依赖项后,您可以使用以下命令运行站点的开发版本。
cdgatsby-wordpress
盖茨比开发
然后,您可以访问该站点的开发版本,网址为http:// localhost:8000。

盖茨比入门网站
最后一步是构建您的静态站点。以下命令在公共目录中创建静态文件。要将其上传到服务器,您只需将该目录的内容上传到服务器的根目录即可。您可能希望添加路径前缀(例如www.example.com/blog/)作为构建的根URL。
盖茨比建
要在本地启动HTML服务器以显示网站的此静态形式,您需要使用serve命令。请注意,它仅在运行build命令后才有效。
盖茨比发球
既然您已经成功从Gatsby创建了一个基本的静态站点,让我们尝试将其与WordPress集成。
步骤2:如何将Gatsby连接到WordPress
在本部分中,您将把WordPress网站与Gatsby集成。您可以将Gatsby指向WordPress博客的地址,以使其在运行开发服务器或生成静态页面时能够提取最新数据。
将Gatsby连接到WordPress的过程是获取由构建触发的WordPress数据。一旦Gatsby提取了WordPress数据,它就会根据当前模板创建静态网站。
该过程使用WordPress网站上Gatsby上的帖子的来源。为了促进这种交流,您需要通过以下命令为WordPress安装Gatsby的插件:
npm installgatsby-source-wordpress
配置盖茨比
接下来,将此插件添加到Gatsby的配置文件gatsby-config.js中。
然后,将以下代码添加到文件中,以将Gatsby连接到您的WordPress源。在此示例中,我们在MAMP上使用本地托管的WordPress网站。另外,您可能希望在siteMetadata中编辑网站的标题和描述。
module.exports = {
siteMetadata:{
…
},
插件:(
…
{
解决:`gatsby-source-wordpress`,
选项:{
//指定WordPress源的URL
baseUrl:`localhost:8888 / wordpress`,
通讯协定:「http」,
//指示网站是否托管在WordPress.com上
HostingWPCOM:否,
//指定要获取的网址结构
includedRoutes :(
'** /帖子',
'** /标签',
'** /类别'
)
}
}
使用GraphQL获取帖子
在配置文件中指定WordPress网站的来源后,您需要指定需要从WordPress网站提取哪些数据。 Gatsby使用GraphQL(一种用于API的开源查询语言)来批量获取WordPress帖子。
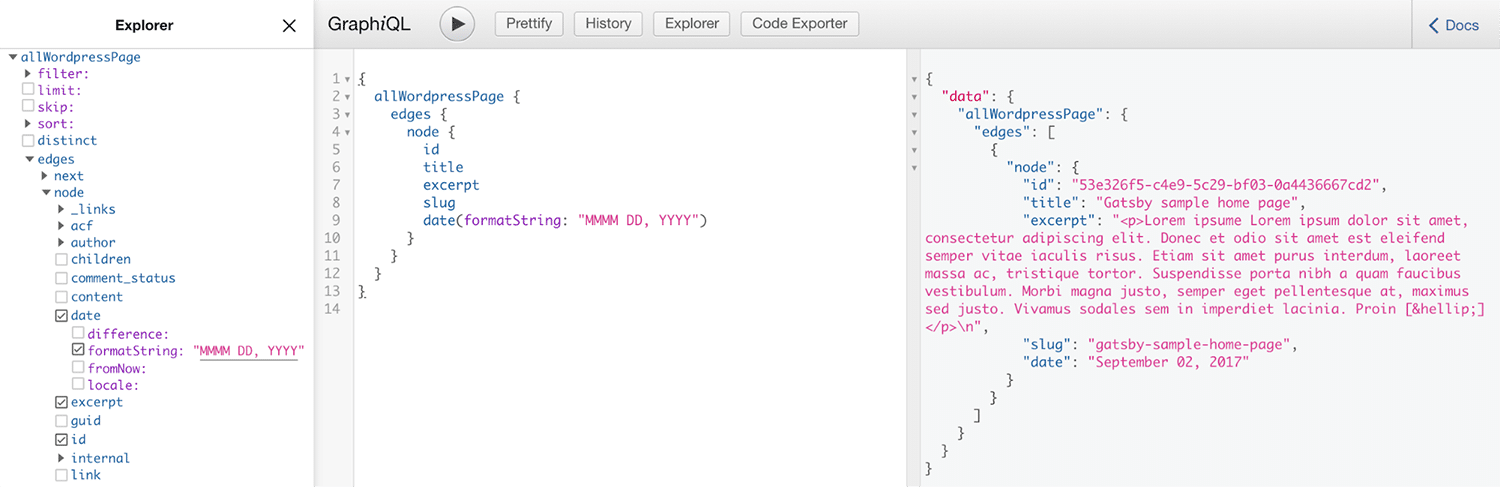
在最终确定要选择的查询之前,您可以交互地选择需要从WordPress获取的内容。运行开发服务器并转到URL:http:// localhost:8000 / ___ graphql以打开GraphQL编辑器。

使用GraphQL查询数据
完成要提取的内容后,可以将GraphQL查询添加到文件index.js。
现在,让我们仅从每个帖子中提取标题和摘录。我们可以稍后再添加其他字段。
从“反应”导入React
从“盖茨比”导入{graphql}
从“ ../components/layout”导入布局
从“ ../components/seo”导入SEO
导出默认值({数据})=> {
返回(
帖子
{data.allWordpressPost.edges.map(({node})=>(
{node.title}
))}
)
}
导出const pageQuery = graphql`
查询{
allWordpressPost(sort:{字段:(日期)}){
边缘{
节点{
标题
摘抄
}
}
}
}
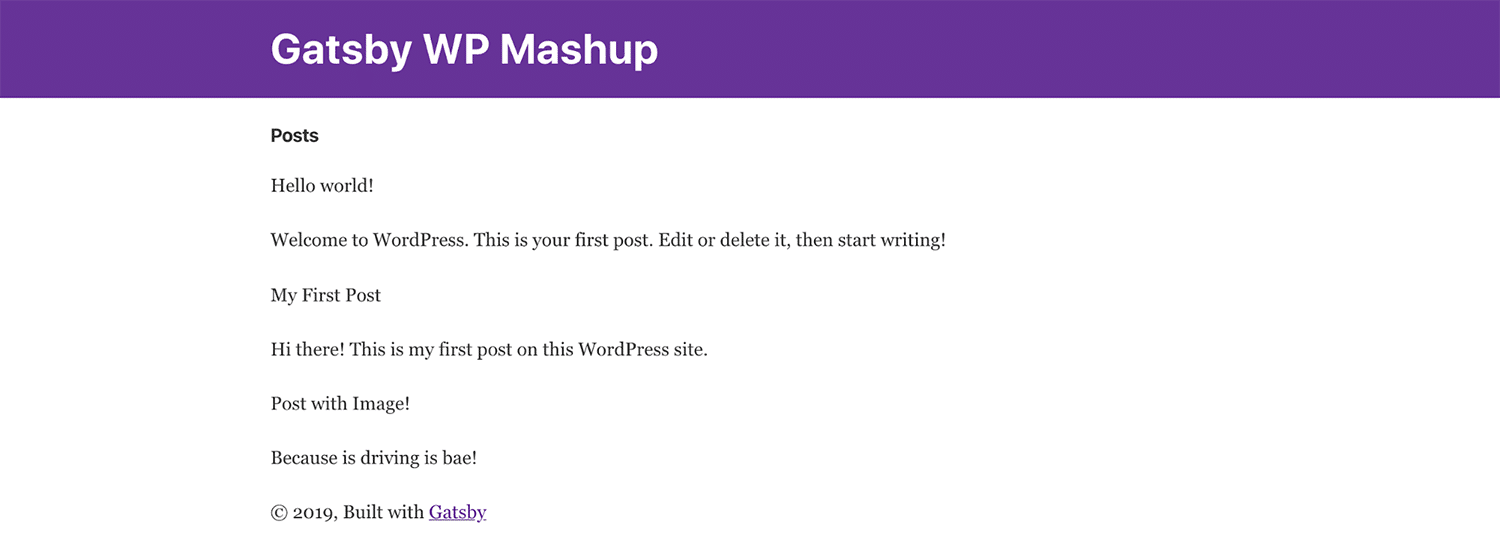
当您检查开发站点时,您会注意到WordPress上的所有帖子都已被拉出,并带有其标题和摘录:

盖兹比首页上的WordPress帖子
虽然这看起来并不漂亮,但是您已经成功地从WordPress中提取了相关数据。下一步是为每个帖子创建一个新页面。
步骤3:创建基本页面模板
在本部分中,您将触发Gatsby为WordPress网站中的每个页面创建一个帖子,并通过该链接包含指向这些帖子的链接。
为每个帖子创建一个页面
从WordPress来源提取所有帖子后的第一步是指示Gatsby为每个帖子创建一个页面。这是使用createPage操作完成的操作。
将以下代码添加到gatsby-node.js。请注意,我们还获得了每个帖子的内容,作者,日期和条目:
const path = require(`path`)
exports.createPages =({graphql,操作})=> {
const {createPage} =操作
返回graphql(`
{
allWordpressPost(sort:{fields:(date)}){
边缘{
节点{
标题
摘抄
sl
日期(格式字符串:“ MM-DD-YYYY”)
作者{
名称
}
}
}
}
}
`).then(结果=> {
result.data.allWordpressPost.edges.forEach(({node})=> {
createPage({
//确定网址结构
路径:node.slug,
//模板路径
组件:path.resolve(`。/ src / templates / blog-post.js`),
内容:{
//这是$ slug变量
//传递给blog-post.js
slug:node.slug,
},
})
})
})
从GraphQL中提取数据后,代码为每个帖子创建一个页面。在帖子中,您可以使用路径基于段指定页面的URL结构。
或者,您可以获取帖子的ID并在URL中指定。组件变量指向需要通过其呈现帖子的模板。最后,我们将子弹作为模板的上下文传递。这是模板从所获取的帖子列表中查询正确的帖子所必需的。
理想情况下,您需要传递一个变量,该变量可以将帖子唯一地标识为上下文。
对gatsby-node.js文件进行更改后,重新启动开发服务器,以使更改生效。
创建一个模板以显示帖子
在src目录中创建目录模板。在模板目录中创建一个新文件blog-post.js并输入以下代码:
从“反应”导入React
从“ ../components/layout”导入布局
从“盖茨比”导入{graphql}
导出默认值({数据})=> {
const post = data.allWordpressPost.edges(0).node
console.log(post)
返回(
{帖子标题}
创建人:{post.author.name}
于:{post.date}
)
}
导出const查询= graphql`
查询($ slug:String!){
allWordpressPost(filter:{slug:{eq:$ slug}}){
边缘{
节点{
标题
内容
sl
日期(格式字符串:“ MM-DD-YYYY”)
作者{
名称
}
}
}
}
}
GraphQL查询获取日期和作者名称,这些名称和名称将显示在帖子的末尾。您可以使用GraphQL编辑器获取其他字段并将其显示在帖子页面上。
链接到索引中的页面
您为每个帖子创建了一个新页面。但是,您需要从“索引”页面添加指向这些帖子的链接。转至index.js并修改代码以向每个帖子添加链接:
从“反应”导入React
从“ gatsby”导入{Link,graphql}
从“ ../components/layout”导入布局
从“ ../components/seo”导入SEO
导出默认值({数据})=> {
返回(
我的WordPress博客
帖子
{data.allWordpressPost.edges.map(({node})=>(
{node.title}
))}
)
}
导出const pageQuery = graphql`
查询{
allWordpressPost(sort:{字段:(日期)}){
边缘{
节点{
标题
摘抄
sl
}
}
}
}
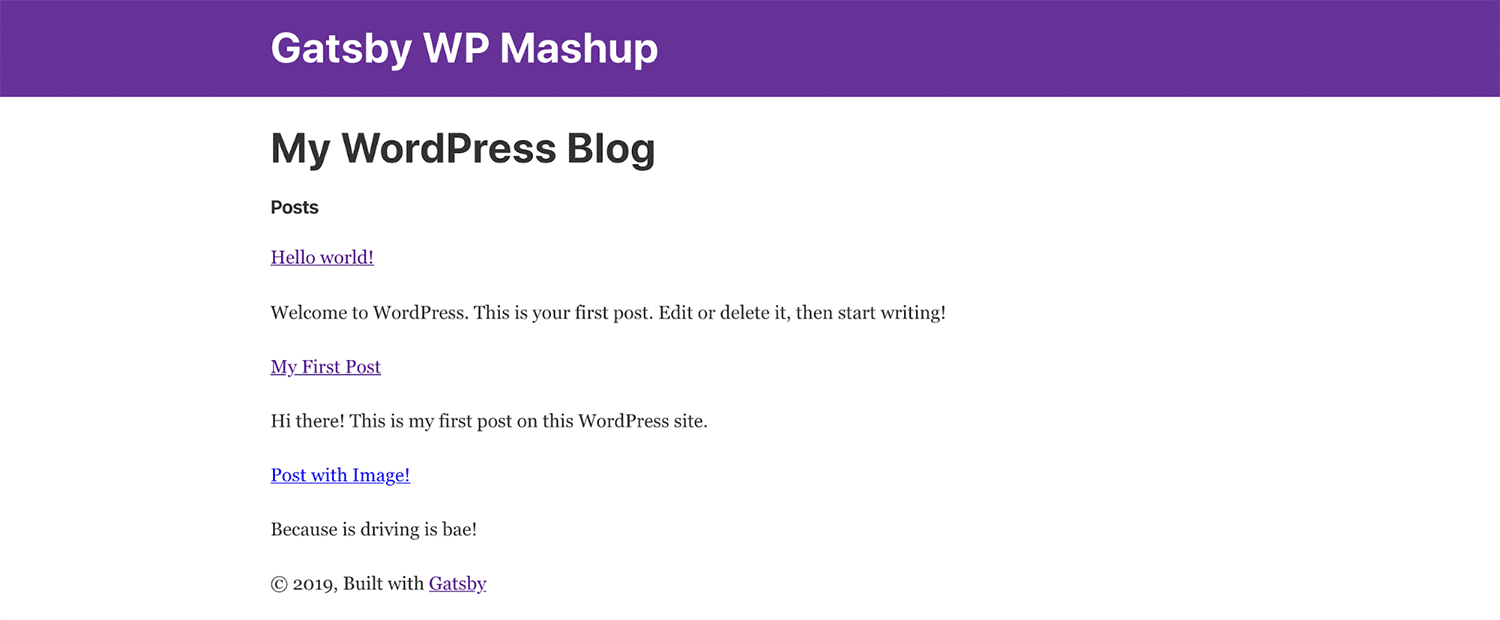
这是索引页的状态:

添加帖子链接后的索引页面
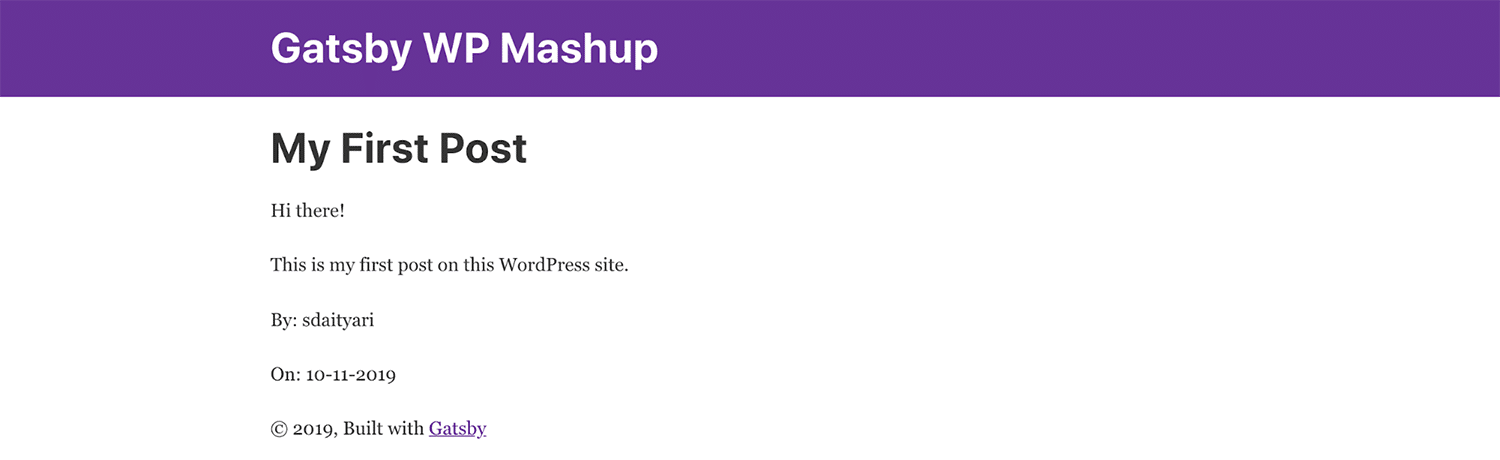
单击帖子的链接时,这是blog-post.js呈现的博客帖子页面:

博客文章,标题,内容,创建日期和作者
步骤4:高级迁移任务
虽然您可能已经成功导入了每个WordPress帖子,但让我们执行一些高级任务,以确保将来不会遇到问题。在本部分中,您可以有效地使用图像,并将上次修改的日期时间戳添加到数据中。
图像路径转换
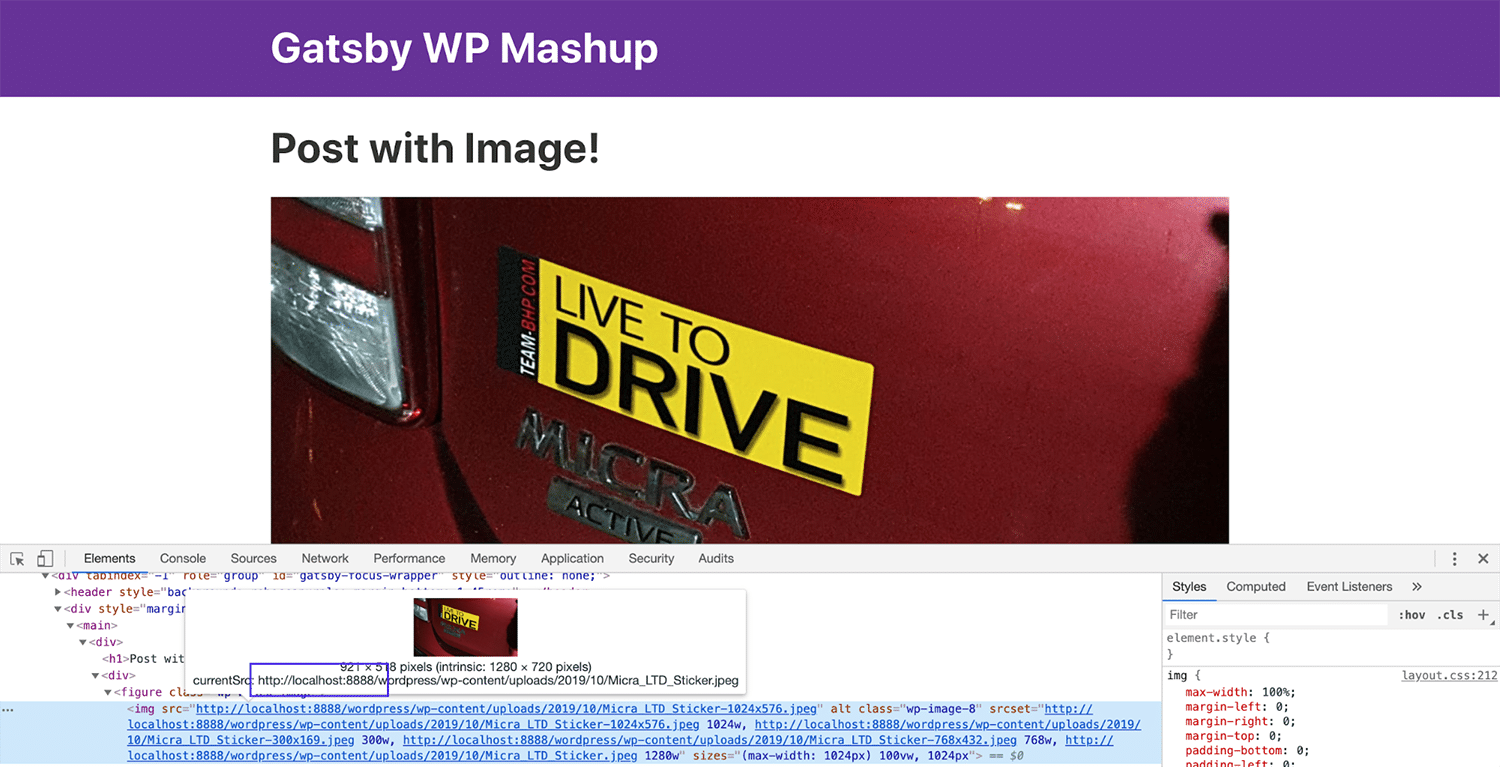
我们的原始帖子之一“带有图片的帖子!”中包含图片。如果移至Gatsby上的相应页面,您会注意到显示了图像,但是图像的来源与WordPress的相同。在此示例中,它指向本地托管的WordPress映像。

盖茨比发布的图片及其来源
如果您在外部托管图像,则不会出现问题,因为您将继续指向图像服务器。但是,如果将图像存储在WordPress安装中,则也需要将这些图像与帖子一起获得!
这是通过内嵌图像插件解决的。首先,安装
gatsby-image,然后是gatsby-wordpress-inline-images插件。
npm安装gatsby-image
npm安装gatsby-wordpress-inline-images
接下来,将以下行添加到gastby-config.js文件中。
module.exports = {
siteMetadata:{
…
},
插件:(
…
{
解决:`gatsby-source-wordpress`,
选项:{
…
//如果useACF为true,则源插件将尝试导入WordPress ACF插件内容。
//此功能未经WordPress.com托管网站的测试
useACF:是的,
插件:(
{
解决:“ gatsby-wordpress-inline-images”,
选项:
{
baseUrl:`localhost:8888 / wordpress`,
通讯协定:「http」
}
}
)
}
}
),
}
进行这些更改后,重新启动开发服务器将从WordPress网站下载图像并将其存储在本地。您可以从同一张图片的路径中进行验证。
显示上次修改日期
如果您管理一个定期更新帖子的博客,则不妨通知读者上次更新帖子的时间。尽管您之前在GraphQL查询中拉出了“创建日期”,但本节还告诉您如何拉出“上次修改的”时间戳。
要将WordPress的最新修改时间戳添加到您的Gatsby帖子中,您需要将修改字段添加到GraphQL查询中的项目列表中。这是一个类似于日期的时间戳,因此您还需要添加参数formatString。这是修改后的blog-post.js文件:
…
…
于:{post.date}
上次修改时间:{post.modified}
…
导出const查询= graphql`
查询($ slug:String!){
{
allWordpressPost {
边缘{
节点{
…
已修改(格式字符串:“ MM-DD-YYYY”)
}
}
}
}
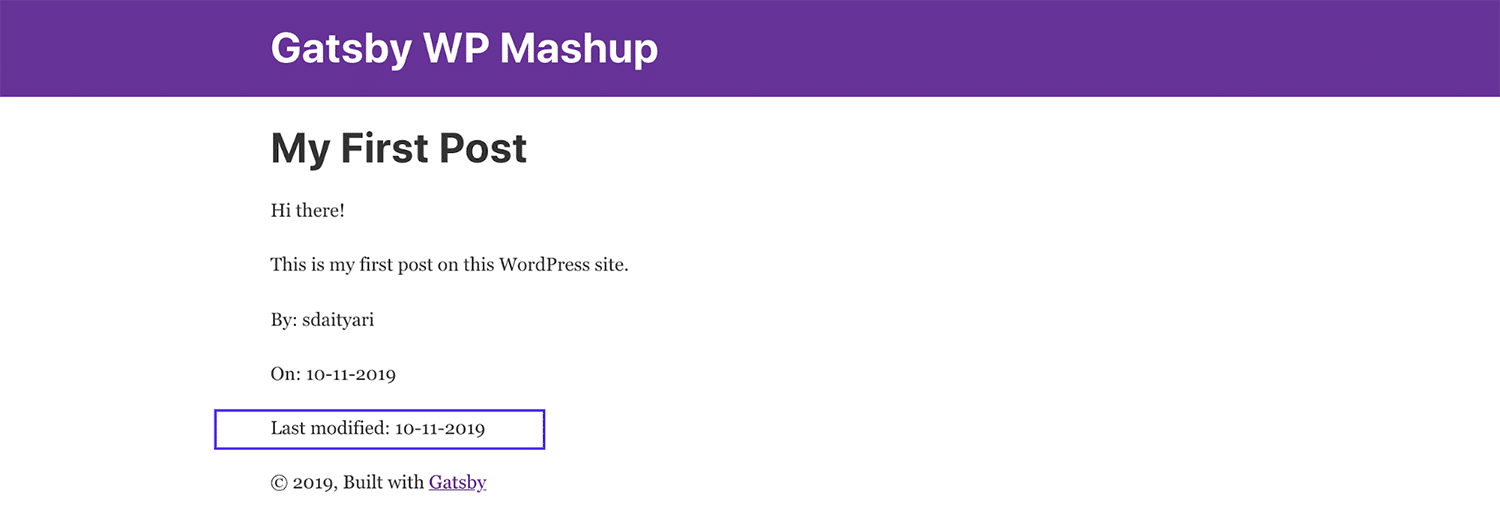
添加此名称后,您将可以在盖茨比(Gatsby)的博客文章页面上看到上次修改的时间戳记:

发布上次修改的时间戳
每个人都在谈论#Gatsby ..但这是什么??️在此深入教程中学习如何创建由Gatsby + WordPress驱动的快速网站! ??
点击鸣叫
摘要
利用Gatsby做出将WordPress网站转换为静态网站的决定可能是一项艰巨的任务。为此,您应该执行以下步骤:
- 安装Gatsby以构建入门网站
- 通过GraphQL将Gatsby连接到WordPress源
- 为博客文章创建模板
- 从WordPress导入所有图像
- 显示WordPress上次修改的时间戳
现在,轮到您了:您在盖茨比附近玩耍吗?您对此有何经验?在评论中告诉我们!
0分享
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
.essb_links .essb_links_list li a {
margin-top:0px;
}
@media only屏幕和(最小宽度:64em){
.container–narrow.pb–60,
.knowledgebase .user-content {
职位:相对
}
.widget-share {
位置:绝对;
左:-200px;
顶部:0px;
高度:100%;
宽度:200像素;
框大小:border-box;
}
.widget-share-aligner {
宽度:200像素;
padding-right:62px;
框大小:border-box;
}
html(lang =“ nl”).widget-share-aligner {
宽度:210像素;
}
.widget-share-inner {
padding-bottom:62px;
}
.knowledgebase .user-content .widget-share-inner {
padding-top:0;
}
.widget-share .amount {
显示:flex;
align-items:居中;
证明内容:flex-end;
宽度:100%;
右边距:11px;
font-size:14px;
font-weight:500;
底边距:10px;
}
.widget-share .amount svg {
右边距:8px;
margin-left:10px;
}
.essb_links .essb_links_list {
flex-direction:列;
align-items:flex-end;
}
.essb_links .essb_links_list li {
显示:块;
margin-bottom:5px!important;
}
.widget-share__total {
margin-bottom:0px!重要;
}
.widget-share__total .heading–small {
颜色:#999999;
font-size:14px;
字体粗细:300;
}
.essb-total-value {
margin-right:4px;
}
}
.essb_links {
保证金:0px;
填充:0px;
}
.essb_counter_right {
显示:无!重要;
}
.essb_links.essb_template_circles-retina .essb_link_hackernews一个,
.essb_links.essb_template_circles-retina .essb_link_reddit a,
.essb_links.essb_template_circles-retina .essb_link_mail a,
.essb_links.essb_template_circles-retina .essb_link_mwp一个,
.essb_links.essb_template_circles-retina .essb_link_buffer a,
.essb_links.essb_template_circles-retina .essb_link_linkedin a,
.essb_links.essb_template_circles-retina .essb_link_facebook a,
.essb_links.essb_template_circles-retina .essb_link_twitter a
{
颜色:#43414e!important;
背景:#f3f3f6!important;
}
.essb_links.essb_template_circles-retina li a:focus,.essb_links.essb_template_circles-retina li a:hover {
border-color:#fff!important;
背景:#43414e!重要;
}
.essb_links.essb_template_circles-retina a {
border-color:#f3f3f6!important;
背景:#f3f3f6;
}
.essb_links .essb_icon:之前{
font-size:15px!important;
顶部:8px;
左:9px;
}
.essb_links .essb_icon {
宽度:32px;
高度:32px;
}
.essb_links.essb_counter_modern_right .essb_counter_right {
背景:#f3f3f6!important;
}
@media only屏幕和(最大宽度:63.999em){
.widget-share-aligner {
位置:相对!重要;
top:0!重要;
}
.essb_links .essb_links_list li {
margin-right:8px!important;
}
}
