您是否打算定期编辑WordPress文件或创建自己的自定义插件和主题?如果要使用HTML和CSS,则需要一个代码编辑器。
当您使用大量代码时,HTML编辑器可以使您的工作变得更加轻松。编程已经足够困难,但是不良的界面使其几乎无法有效地进行。安装免费的HTML编辑器可让您访问更多功能,更好的用户界面以及有效处理代码的能力。
准备好在更高效的环境中开始编码并实现更好的工作流程了吗?
只需移至Kinsta,即可将WordPress网站的速度提高200%。
今天免费迁移
我们将向您展示最佳的HTML编辑器,并帮助您选择适合您的需求的HTML编辑器。
什么是HTML编辑器?
HTML或超文本标记语言是运行Internet的代码。这是一种标记语言,表示它使用标签来定义元素,例如将文本标记为粗体或使用代码显示图片。

HTML代码段
HTML被设计为易于使用,学习和阅读,并且通常与CSS和JavaScript配对。大多数Web开发人员从学习HTML开始,因为与其他语言相比,其学习曲线最少。
编写HTML就像在计算机上打开记事本,键入一些标记并将其保存为.html文件一样简单。您甚至可以将文件拖放到浏览器中以查看其外观。
但是,如果您想进行认真的开发,那将不是一个很好的解决方案。在糟糕的编辑器中编码将很快成为引起头痛的噩梦。一个简单的文字处理器将无法解决问题。
这就是为什么这么多开发人员创建代码编辑程序的原因。这些工具具有语法突出显示,自动完成和错误检测等额外功能,这些功能使使用大量复杂代码进行编程变得不那么麻烦。
特别是HTML编辑器是为Web开发人员构建的,并包括适合他们的特殊功能。它们通常还可以与其他Web语言一起使用,例如JavaScript,PHP和CSS,并且是Web开发工具包的必要组件。
为什么需要HTML编辑器?
WordPress确实具有自己的HTML界面,其工作方式类似于独立的代码编辑应用程序。如果您只是偶尔在WordPress网站上更改代码,则无需下载专用的HTML编辑器。

WordPress编辑器
但这只是在直接更改网站上现有页面时的可行解决方案。如果您想创建新的HTML页面/元素,甚至编写自己的WordPress主题和插件怎么办?这个基于浏览器的界面无法正常工作。
如果要开始WordPress网站开发,则需要独立的可下载HTML编辑器。它们带有漂亮的,可自定义的界面和功能,可以为开发人员提供很多帮助。一些编辑器也提供FTP支持,因此您可以编辑站点文件并将更改自动上传到您的网站。
老实说:在记事本中创建插件和主题是不可行的。如果您想从头开始制作东西,那么WordPress编辑器将无法使用。您需要专业的程序才能完成工作。
在HTML编辑器中寻找什么
每个开发人员都有自己的风格,因此选择合适的HTML编辑器是一个单独的过程。您可能需要先尝试一些方法,然后才能找到自己喜欢的方法。目前,您应该在每个编辑界面中检查以下一些功能。
您要寻找的两件大事是平台/操作系统和活跃的开发。
请记住您正在使用的环境:某些编辑器仅适用于Linux或Windows,而Mac支持可能参差不齐。始终检查程序支持的平台,尤其是如果您希望在具有不同操作系统的多台计算机上工作时,尤其如此。
您几乎总是想选择一个处于活跃开发状态的HTML编辑器。 HTML是一种标准不断发展的语言,因此多年未更新的编辑器将无法正常工作。另外,没有开发人员维护它意味着不会发布任何错误修复。最好使用维护的工具。
HTML编辑器可能还具有许多修饰功能。并非所有这些都是绝对必要的,并且有些您可能根本不喜欢或不需要。寻找具有您要使用的编辑器。
-
语法突出显示/颜色编码:由于HTML基于标记的标记语言,突出显示几乎是必需的。语法高亮显示标记,因此您可以一眼识别它们,这使得处理代码块变得更加容易。
-
版本控制:如果您想回滚更改或查看代码的先前版本,请查找存储较旧副本的版本控制功能。与其他开发人员一起工作时,这几乎是必需的。
-
自动保存:丢失工作很麻烦,因此请寻找包含自动保存功能的编辑器,以防程序崩溃。
-
自动完成和建议:在HTML编辑器中,自动完成将使您在弹出建议时通过按一个按钮来快速填写较长的代码。它还可以自动创建结束标签。
-
代码折叠:当处理大型文档时,代码折叠可让您关闭文档的无关部分并专注于某些区域。
-
多光标/同时编辑:多光标功能允许您一次在多个位置编写代码。当添加相同标签的重复项时,这真的很有用。
-
查找和替换:如果没有找到某些字符串并将其替换为其他字符串的功能,那么代码编辑器是不完整的。随着HTML不断更新的标准和无效标签的弃用,这一点变得尤为重要。
-
错误检测:由于HTML是一种标记语言,而不是一种编程语言,因此无法编译。这意味着您将没有机会测试您的代码。实时错误检查至关重要,因此当您写错什么时,您可以立即知道。
-
FTP支持:具有FTP支持的HTML编辑器将能够连接到WordPress并上传您所做的任何更改。例如,每次执行任何操作时都不必登录FileZilla或首选的FTP客户端。
如果您要寻找一个包含高级功能并与其他平台集成的代码编辑器,则需要一个IDE(集成开发环境),而不仅仅是一个文本编辑器。这些类似于HTML编辑器,但是本质上是高级开发人员使用的这些工具的增强版本。
此外,请注意所见即所得的编辑器。除了手动编码,您还可以通过简单地编辑界面来创建网站并生成HTML代码。
请记住,浏览器对代码的处理方式不同,因此看起来与编辑器中的代码不完全相同。仍然需要多浏览器测试和优化。但是,如果您希望以可视方式工作而不是编写HTML,它仍然可以提供帮助。
最好的免费HTML文本编辑器
文本编辑器是简单而集中的程序,提供了使用HTML的简洁界面。许多开发人员更喜欢它们而不是所见即所得编辑器的实时界面,混乱的UI和IDE不必要的功能。文本编辑器针对其简单目的进行了完美优化,使您可以完全控制自己的工作。
记事本++
记事本++
Notepad ++以其轻巧的设计而闻名,是Windows的文本和代码编辑器。这通常是开发人员可以使用的第一个工具,因为它非常简单且不难学习,但具有许多功能,可以使您的生活更轻松。
Notepad ++处理多种语言,但支持HTML,CSS,PHP和JavaScript。因此,它可以与WordPress开发人员所需的所有语言一起使用。自2003年发布以来,它一直进行了积极的更新,因此您知道它将在未来几年内可靠地进行维护。
该程序包括自动保存,查找和替换,分屏视图,同时编辑以及许多其他精美功能,例如第三方插件支持。 Notepad ++非常适合初学者使用,但质量足以维持您作为Web开发人员的职业生涯。
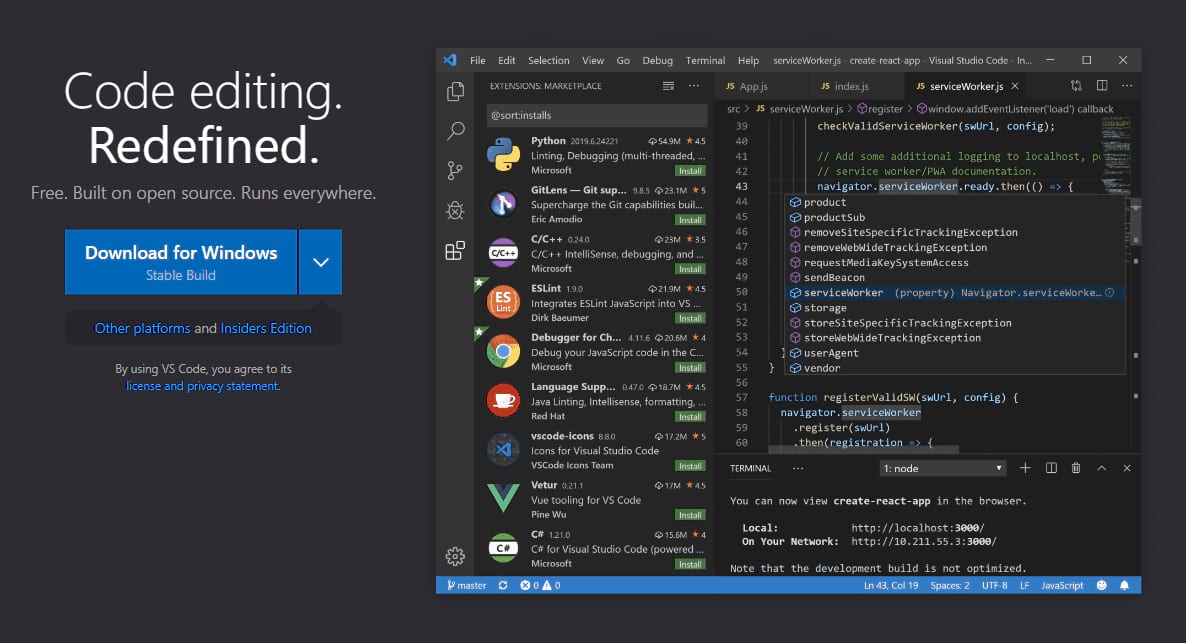
Visual Studio程式码

Visual Studio程式码
尽管不是最流行的代码编辑器之一,但Visual Studio Code还是许多开发人员的首选,尽管它于2015年发布了相对较新的版本。它极其健壮和可自定义,具有可以根据自己的喜好进行个性化设置的界面,以及扩展以添加更多功能。
该编辑器支持HTML,CSS,JavaScript和PHP,因此您无需切换工具。它使用智能IntelliSense进行语法突出显示和自动补全,还包括Git / Github版本控制支持和FTP功能。
最后,VSC可与Windows,Mac和Linux一起使用,因此几乎任何人都可以使用它。该程序有很多功能,因此对于全新的开发人员来说可能不胜枚举。但是学习使用它,您将拥有所需的几乎所有工具。
CoffeeCup免费编辑器

CoffeeCup免费编辑器
寻找专用于HTML的工具吗? CoffeeCup软件创建了HTML编辑器,这是一个面向齿轮Web开发人员的商业程序,但还发布了完全免费使用的精简版本。
某些功能(例如无限制的FTP连接,HTML / CSS验证和代码清除)仅可作为试用软件使用。但是它确实具有UI /工具栏自定义,代码完成和在模拟浏览器中的HTML预览的功能。您需要的所有核心内容都在那里。
加上它可与CSS和JavaScript一起使用,因此总体而言,您可以获得整个网站创建工具包。
括号
括号
您是否喜欢Notepad ++的轻巧设计,但想要一个专门针对Web开发的程序?括号是完美的解决方案。它可以在Windows,Mac和Linux上运行,并且具有适量的功能,可让您获得出色的体验,而不会遇到麻烦。
HTML,JavaScript和CSS编辑器包括实时预览,预处理器支持,突出显示以及免费的扩展程序,可添加缺少的内容。它是在考虑网络开发的基础上构建的,因此您将拥有在WordPress中创建所需的一切。
对于喜欢工作区最小且干净,不会因不必要的功能而过载的开发人员,托架是一个不错的选择。
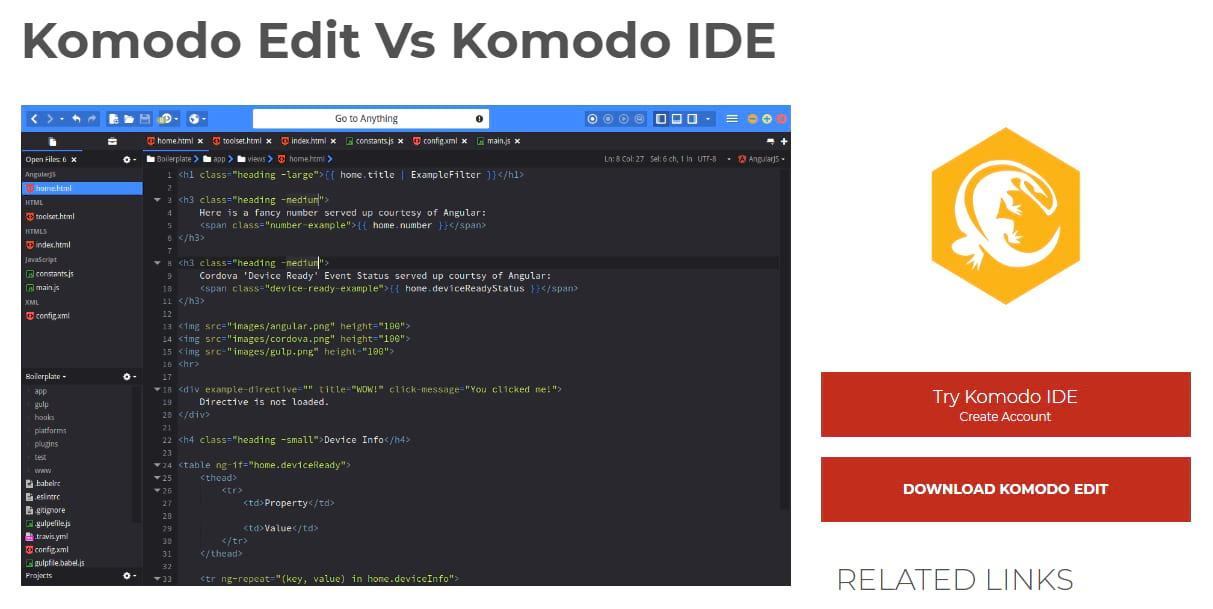
科莫多岛

科莫多岛
ActiveState创建了Komodo IDE,这是一个集成的开发环境,具有调试和与其他平台集成的高级功能。但是,如果您只想使用更简单,更易于使用的HTML编辑器,请尝试使用Komodo Edit。它适用于大多数操作系统,包括Windows,Mac和Linux的各种发行版。
该编辑器是多语言的,可与HTML,PHP和CSS一起使用。您可以完全自定义其外观,并具有自动完成,多选和更改跟踪功能。这是一个不错,简单但功能强大的解决方案。
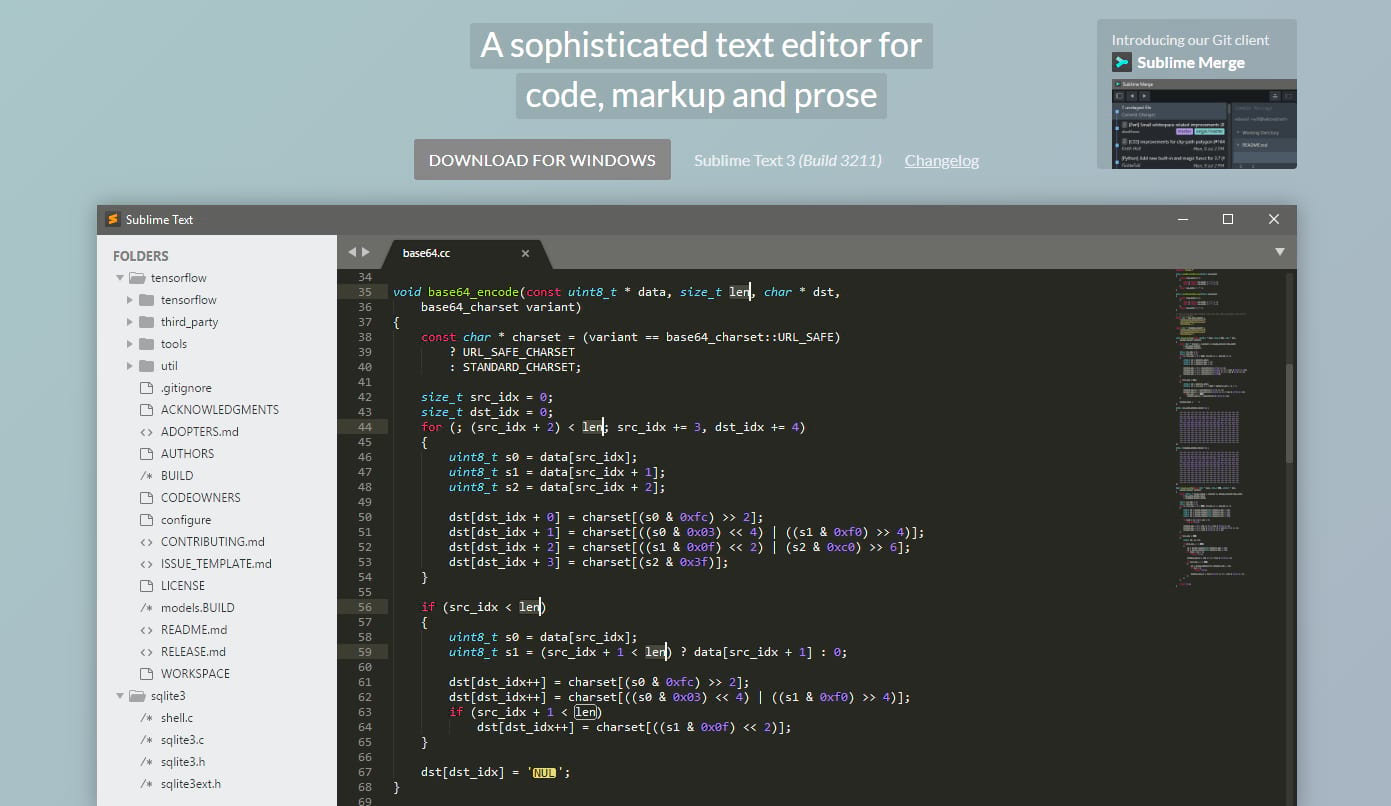
崇高文字

崇高文字
Sublime Text流畅,复杂,是Windows,Linux和Mac的代码和文本编辑器。它内置了23个主题,并通过界面进行了完全自定义,并支持各种标记和编程语言。
Sublime Text可让您跳到字符串或符号,定义各种语法,突出显示代码,选择多行以及进行分割编辑。它还使用可搜索的命令调色板来保持其界面的清洁,因此您不必处理不常用的功能。如果您希望自己的编码界面整洁,可完全自定义,那么您会喜欢Sublime Text。绝对可以提供最流畅的体验(顺便说一句,这是我个人的选择)。
原子

原子
Atom由GitHub开发,它是互联网上最大的软件和Web开发社区中心,专为协作而构建。它内置了对版本控制的Git / Github支持,最值得注意的是支持实时代码协作。不再需要来回发送文件。在一个统一的项目上一起工作。
Atom可在所有主要操作系统上运行,并支持主题,第三方插件,甚至还可以使用HTML和CSS对接口的更改进行编码。它时尚,可扩展且功能丰富,如果您需要与队友无缝协作,这是学习的必要工具。
用于HTML编码的最常用的HTML编辑器
受欢迎程度通常可以很好地说明什么是好的软件,什么不是。当然,有一些宝石是相对未知的,但是由于某种原因,事物获得了关注。如果一个程序被成千上万的人使用,那么就质量而言,这是一个安全的选择。
根据2018和2019年Stack Overflow开发者调查,以下是最受欢迎的HTML编辑器。
-
Visual Studio Code是两年中使用率最高的程序,在2019年使用该程序的调查开发人员达到了55.6%,这显然是最常用的Web开发程序。
-
Notepad ++在两年中也排名第二,两年中约有35%的受访者使用它。这可能是由于其简单性和多功能性。
-
在2018年,有30%的受访者使用了Sublime Text,因此,它显然是HTML编辑工具的顶级竞争对手。每个开发人员都喜欢时尚的编辑器和纯净的体验。
-
Atom的知名度从2019年的18.6%下降到2019年的12.7%,但其协作功能使其成为团队合作人员的热门选择。
这些数字不会说谎,但如果它对您更具吸引力,请立即尝试使用鲜为人知的HTML编辑器。仅仅因为某些东西不受欢迎并不意味着它不好。
最好的免费所见即所得HTML编辑器
您喜欢使用可视界面吗?所见即所得的编辑器可能是您更好的选择。这些工具提供了可视界面,甚至可以在不学习HTML的情况下使用,尽管许多工具还允许您手动进行编码。
缺点是您对代码的控制较少,因为编辑可视界面将自动插入标签。这可能会使喜欢完全控制其工作区并可能导致混乱的代码的开发人员感到困扰。
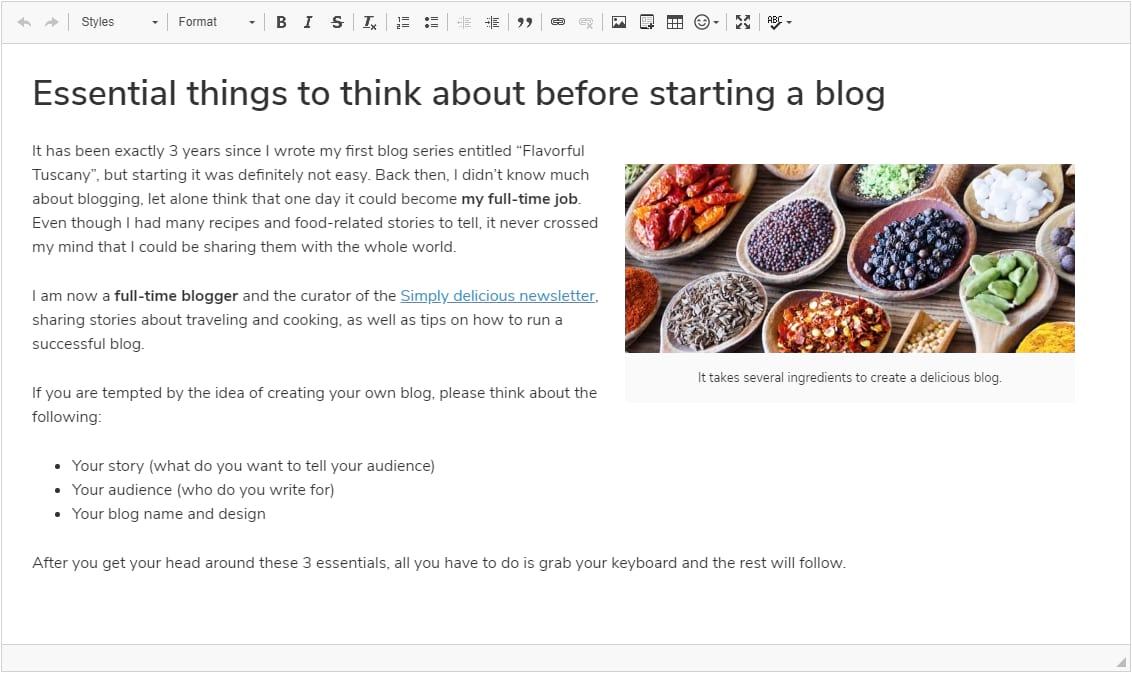
请记住,WordPress已经内置了WYSIWYG HTML编辑器:TinyMCE。这可能是创建新页面和自定义网站的最简单方法。但是,如果您出于任何原因对TinyMCE的界面不满意,可以使用以下几种替代编辑器。
-
BlueGriffon:BlueGriffon基于Firefox的渲染引擎,是一种受欢迎的WYSIWYG编辑器,它支持编辑HTML和CSS源代码。它还可以帮助您使用WAI-ARIA等网络标准。
-
HTML记事本:一个可下载的编辑器,用于处理结构化文档。它可以在Windows,Mac和Linux上运行,并且还带有您甚至不需要安装的便携式版本。
-
CKEditor:与TinyMCE非常相似,CKEditor是一个HTML /富文本编辑器,支持插件和源代码编辑。它是免费下载的,其最小的界面很容易掌握。

编辑器
此外,CoffeeCup,Brackets和Atom主要是文本编辑器,但带有用于可视化代码的内置工具。大多数支持插件的编辑器还具有第三方HTML预览插件。如果您不想主要使用WYSIWYG界面,请尝试使用这些方法,但确实需要一种简单的方法来预览代码。
全天使用HTML?然后,您将需要一个功能强大的代码编辑器来保持工作流程的高效。以下是市场上最好的免费HTML编辑器:您最喜欢什么?
点击鸣叫
摘要
WordPress的默认WYSIWYG编辑器TinyMCE,对于大多数只想在其网站上编辑页面的用户来说,是一个很好的解决方案。但是,如果您需要处理大量的HTML编码,则需要更好的解决方案。选择您喜欢的代码编辑器,并且轻松使用主题和插件。
不确定要搭配哪一个?
如果您喜欢简单而干净的界面以及一系列不错的功能,那么Notepad ++,Komodo Edit和Sublime Text就是很好的选择。 Visual Studio Code在功能上投入了大量精力,其工作方式与IDE相似,因此请选择该功能以实现最大的功能。 CoffeeCup和Brackets是专门为HTML网络开发而构建的,因此,如果您想要一个有针对性的解决方案,它们就很棒。如果您需要协作功能或只希望对工作区进行绝对控制,那么Atom绝对是首选。
您首选的HTML编辑器是什么?在评论中告诉我们!
0分享
- 0
- 0
- 0
- 0
- 0
- 0
- 0
- 0
